Sie verdienen einen Klaps auf den Rücken. Einen goldenen Stern. Einen Applaus.
Sie haben es geschafft! Sie haben endlich Ihre glänzende neue Website erstellt. Sie haben sie mit einer neuen Domain und Ihrem eigenen einzigartigen Inhalt ausgestattet. Plus, Sie haben sich mit uns zusammengetan, Ihre Hosting-Experten.
Sie haben Ihre Website eingerichtet und betriebsbereit und sind bereit, Traffic auf Ihre neu geprägte .com, .xyz oder .whatever zu bringen. Hier also ein kleiner Denkanstoß: In einer Studie wurde ein direkter Zusammenhang zwischen schlechtem Webdesign und sinkenden Verkaufszahlen festgestellt. Wenn Sie das wissen, gibt es noch ein wenig mehr Arbeit zu erledigen, wenn Sie die Aufmerksamkeit auf Ihre Seite ziehen und halten möchten.
Der Schlüssel? Design im Auge behalten.

Eine gut gestaltete Website ist eine Investition mit beeindruckenden Renditen; 38% der Personen werden die Interaktion mit einer Website einstellen, wenn der Inhalt oder das Layout unattraktiv ist. Das ist ein erheblicher Anteil Ihrer potenziellen Besucher (oder Kunden), die das Schiff verlassen und woanders hingehen werden, wenn das Design Ihrer Website minderwertig ist.
Was macht eine schöne Website aus? Nun, es ist mehr als nur Ästhetik. Eine gut gestaltete Seite beinhaltet maßgeschneiderte Texte, beeindruckende Visualisierungen und intelligente Navigation. Integrieren Sie diese Elemente in Ihre Website und Sie bereiten Ihren Webauftritt auf garantierten Erfolg vor.
Zum Glück für Sie haben wir bereits einige der schweren Arbeiten für Sie erledigt. Wir haben diesen praktischen Leitfaden mit Geboten und Verboten zusammengestellt, um Sie bei dem intelligenten Design Ihrer neuen Website zu leiten. Lassen Sie uns visuell werden.

Erhalten Sie eine schöne Website, auf die Sie stolz sein können
Unsere Designer erstellen von Grund auf eine wunderschöne Website, die perfekt zu Ihrer Marke passt.
1. Kopieren
Lassen Sie uns bei der Basis beginnen. Der erste Schritt bei der Erstellung einer gut gestalteten Website: Ihr Text. Die Art und Weise, wie der Text auf Ihrer Website aussieht, spielt eine Rolle für das Gesamtdesign Ihrer Seite, also achten Sie auf Ihren Inhalt. Lesbarer Inhalt gleich wiederkehrende Besucher.
DO: Halten Sie den Text kurz und bündig
Wenn Sie denken, dass Besucher sich auf Ihrer Website niederlassen, um gemütlich zu lesen, wie sie es mit der Sonntagszeitung tun, denken Sie noch einmal nach.
Wie die Forschung zeigt, sind die Aufmerksamkeitsspannen von Menschen auf ein Allzeittief gesunken: nur acht Sekunden. Mit Ihrer Zielgruppe im Sinn, gestalten Sie Ihre Texte für das Weblesen: kurz, leicht zu scannen und in lesbare Abschnitte unterteilt. Dies hilft beim visuellen Fluss und den stetig kürzer werdenden Aufmerksamkeitsspannen.
 LASSEN SIE IHREN INHALT NICHT STAGNIEREN
LASSEN SIE IHREN INHALT NICHT STAGNIEREN
Nichts wird einen Besucher schneller abschrecken, als auf Ihre Seite zu navigieren und alte, abgelaufene Inhalte zu sehen. Glauben Sie es oder nicht, Ihre Seite regelmäßig mit qualitativ hochwertigen Inhalten zu aktualisieren, bedeutet viel im Hinblick auf eine gut gestaltete Seite.

Wenn Sie es noch nicht getan haben, legen Sie Ihren Redaktionskalender fest und halten Sie sich daran. Lassen Sie Ihre Leser auf Ihre beständigen Inhalte zählen. Eine schöne Website ist eine, die stets aktuelle Informationen bietet, sei es minütlich, stündlich oder täglich.
DO: Editor spielen
In der Ära der Rechtschreibprüfung gibt es wirklich keine Entschuldigung für Rechtschreibfehler und schlechte Grammatik. Es ist nicht notwendig, einen Englischabschluss zu haben; einfach verpflichten Sie sich dazu, Ihre Inhalte gründlich zu korrigieren, bevor Sie veröffentlichen. Eine praktische Checkliste vor der Veröffentlichung kann dabei helfen.

Killer-Copywriting hilft Ihnen, Glaubwürdigkeit bei Ihrem Publikum aufzubauen; fehlerfreie Inhalte halten Ihre Website sauber und professionell.
Und wenn wir schon von Professionalität sprechen, seien Sie vorsichtig mit der Verwendung von Großbuchstaben, Zeichensetzung, Kursivschrift und sogar allzu technischem Jargon, der spezifisch für Ihre Nische ist. Verfassen Sie Ihren Text, wie Sie einen Lebenslauf schreiben würden, nicht wie eine Textnachricht.
2. Navigation
DO: Machen Sie es schnell
Die Realität ist, dass Webnutzer nicht viel Geduld haben. Tatsächlich erwarten 47% der Menschen, dass eine Webseite in zwei Sekunden oder weniger lädt. Ein weiterer Sargnagel für langsame Seiten: 39% der Menschen werden sich nicht mehr mit einer Webseite beschäftigen, wenn sie zu lange zum Laden braucht. Eine effiziente Seitengeschwindigkeit erhöht die Funktionalität und ist entscheidend für eine leichte Webseite, die hoch eingestuft wird, also zählt jede Sekunde.

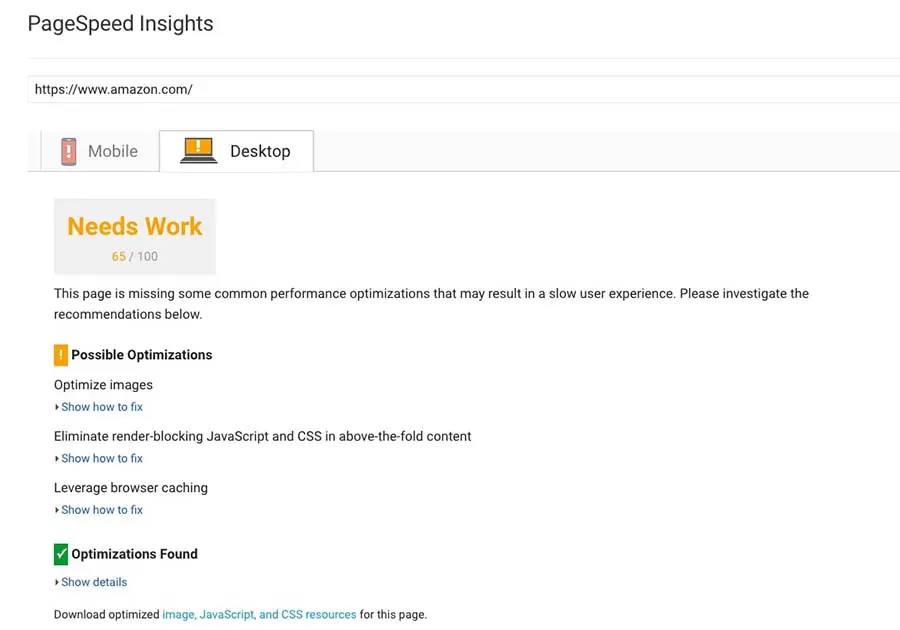
Eine gut gestaltete Website ist von Natur aus schnell, wenn Sie Ihre Bilder ordnungsgemäß optimiert und auf schnelle Ladezeiten programmiert haben. Sie können Ihre Website mit Google’s PageSpeed Insights (und Think With Google für mobile Geschwindigkeiten) überprüfen — es wird Ihnen einen Bericht zur Verfügung stellen, der Ihnen hilft, die Problemzonen Ihrer Website zu identifizieren und wie Sie diese beheben können.

Wie sich die Ladezeiten von Amazon stapeln.
Wenn Sie die Dinge beschleunigen möchten, versuchen Sie diese Tipps:
- Wählen Sie einen guten Hosting-Anbieter (Check! Wir unterstützen Sie).
- Optimieren Sie Bilder.
- Minimieren Sie Ihre Ressourcen wie JavaScript und CSS.
- Nutzen Sie Browser-Caching. Wenn Sie WordPress verwenden, können Sie ein nützliches Plugin verwenden oder unsere Dienste nutzen.
- Entfernen Sie veraltete oder ungenutzte Plugins.
- Nutzen Sie Ablauf-Header.
- Aktivieren Sie CSS Sprites.
Eine schnelle, nahtlose Website ist entscheidend für eine gut gestaltete Webseite.
NICHT: Hierarchie ignorieren
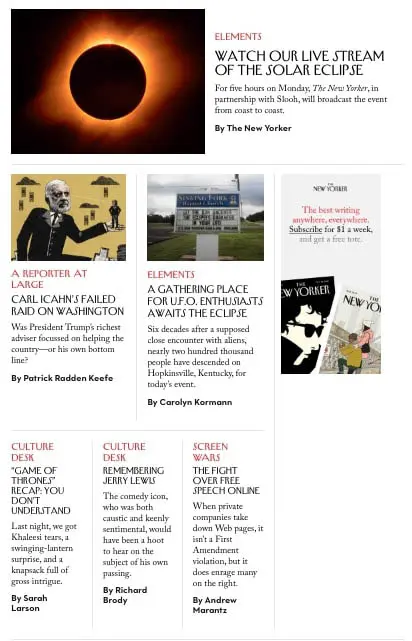
Ein Teil einer gut gestalteten Website ist es, Ihr Layout zu strukturieren auf eine Weise, dass die Augen natürlich durch Ihren Inhalt in einer organisierten Hierarchie geführt werden. Dies hilft den Lesern zu verstehen, wie Ihr Inhalt zusammenpasst und wo sie scannen sollen.


Es gibt einige Dinge zu beachten, wenn Sie die Hierarchie Ihrer Webseite entwerfen. Eines ist grundlegend: Sowohl im Web als auch auf Papier lesen wir gerne von links nach rechts und von oben nach unten. Ein Design, das diesen normalen Verhaltensmustern zuwiderläuft, wird für Ihre Besucher eine Lernkurve darstellen. Gut gestaltete Webseiten sind typischerweise in dieser entsprechenden „F“-Leseform angelegt.
Zusätzlich zeigen Augen-Tracking-Studien, dass es eine Wissenschaft gibt, wie Leser Ihre Website scannen. Geben Sie ein: Fitt’s Law. Einfach ausgedrückt, sollten Sie visuelles Gewicht – typischerweise durch Größe oder Farbe unterschieden – den Dingen geben, die Sie betonen möchten, wie Ihren Call-to-Action-Schaltflächen und wichtigen Inhalten.
Also, das Gesetz gilt für die Effizienz von Klicks zwischen zwei Punkten; Ihr Design sollte die Zeit verkürzen, die Benutzer benötigen, um zu häufig genutzten Zielen zu gelangen.

Sie sollten auch ein weiteres nützliches Designelement in Betracht ziehen: eine Fußzeile. Obwohl sie sich am unteren Ende Ihrer Website — und Ihrer Hierarchie — befindet, bieten Fußzeilen einen visuell logischen Abschluss Ihrer Website und bieten Kontaktmöglichkeiten, die Ihr Menü möglicherweise verpasst. Außerdem werden sie öfter angesehen, als Sie vielleicht denken — und können dazu beitragen, die Konversionen zu erhöhen.
Vor allem leiten Sie den Fluss Ihrer Website auf eine klare und logische Weise mit einer intelligenten und fokussierten hierarchischen Struktur.
DO: Bedenken Sie die Benutzerfreundlichkeit
Ein schön gestaltetes Design nützt nicht viel, wenn es an Funktionalität mangelt. Das Design Ihrer Website sollte logisch und einfach zu bedienen sein; wenn Ihr Benutzer zu hart nachdenken oder ein Labyrinth navigieren muss, um zu finden, was er sucht, haben Sie Probleme.
Usability trägt erheblich zu einer gut gestalteten Seite bei, aber ein sauberes, professionelles Seitenlayout muss nicht kompliziert sein. Obwohl die Art des Geschäfts oder der Marke, die Sie führen, das Layout Ihrer Seite bestimmen kann, sollten Sie Usability oder Glaubwürdigkeit nicht opfern, indem Sie eine übermäßig verspielte oder komplizierte Seite einrichten. Sie möchten nicht, dass Besucher eine Bedienungsanleitung benötigen, wenn sie versuchen, auf Ihre Inhalte zuzugreifen. Tatsächlich sollte auf einer schönen Webseite Ihr Design nicht selbst im Mittelpunkt stehen; es spielt eine entscheidende – wenn auch hinter den Kulissen – Rolle.
Einige Dinge, die Sie für eine erhöhte Benutzerfreundlichkeit benötigen:
- Ein klares, leicht zu navigierendes Menü mit — mindestens — speziellen Home- und Kontakt-Schaltflächen (51% der Menschen denken, dass „umfassende Kontaktinformationen“ das wichtigste fehlende Element auf vielen Unternehmenswebseiten sind.)
- Mobile Reaktionsfähigkeit (siehe unsere erweiterte Argumentation unten)
- Zugänglichkeit über Browsertypen hinweg
- Optimale Ladezeiten
Was für Benutzer beim Interagieren mit Webseiten am besten funktioniert, kann sich im Laufe der Zeit ändern. Analysieren Sie daher häufig die Benutzerfreundlichkeit Ihrer Seite und achten Sie darauf, deren Navigationsanforderungen zu erfüllen und sich an Verhaltenskonventionen zu orientieren.
Zurück zur mobilen Diskussion, betrachten Sie diese Zahlen:
- Zwischen Dezember 2013 und Dezember 2015 stieg der Internetkonsum über Smartphones um 78%.
- Mobilgeräte machen jetzt fast 2 von jeder 3 Minuten, die online verbracht werden, aus.
- 40% der Nutzer werden ein anderes Suchergebnis wählen, wenn die Website, zu der sie navigieren, nicht mobilfreundlich ist.
- 83% der Verbraucher berichten, dass sie mehr als einen Bildschirm gleichzeitig verwenden.

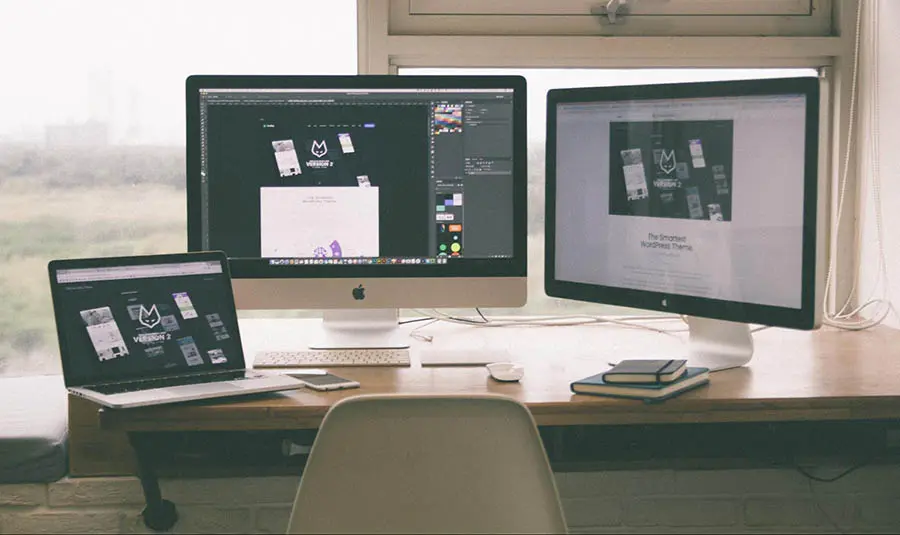
Nicht nur muss Ihre Website auf einem Desktop gut aussehen, sie muss auch auf jedem Bildschirm gut gestaltet sein, d.h. responsiv.
Die Benutzerfreundlichkeit über Geräte hinweg ist für gutes Geschäft unerlässlich: 40% der Personen wählen ein anderes Suchergebnis, wenn das erste nicht mobilfreundlich ist.
Sie können den Mobile-Friendly Test von Google verwenden, um Ihre Seite auszuprobieren.
3. Visuals
Sobald Sie einen einwandfreien Text und eine klare Navigation haben, ist es an der Zeit, über die Ausstattung Ihrer Seite nachzudenken. Die Art und Weise, wie Ihre Seite eine Nachricht übermittelt, gut oder schlecht. Verleihen Sie Ihrem Design ein Facelift, und Sie könnten einen Anstieg des Traffics, der Verkäufe und einer treuen Leserschaft sehen.
DO: Beachten Sie Ihren ersten Eindruck
Der erste Eindruck zählt — und zwar sehr. Glauben Sie uns nicht? Studien zeigen, dass Nutzer innerhalb von 0,05 Sekunden nach dem Laden der Seite eine Meinung bilden. Wenn Ihre Website nicht in Topform ist, können Sie sich schnell von Ihren Lesern verabschieden.
Was noch dazu kommt, 48% der Personen gaben zu, dass das Design einer Webseite der wichtigste Faktor für die Glaubwürdigkeit eines Unternehmens ist.
Viel hängt von diesen 0,05 Sekunden ab, also präsentieren Sie Ihrer Website das beste (virtuelle) Gesicht.

Was ist der schnellste Weg, um wie ein Amateur-Webseitenbesitzer auszusehen? Nun, es sei denn, Sie möchten, dass Ihre Webseite aussieht, als wäre sie in der Steinzeit des Internets stecken geblieben, vermeiden Sie blinkenden oder flackernden Text, einen Überschuss an Animationen, Seitenansichtszähler oder geschmacklose Schriftarten oder Farbschemata.
Wenn Sie kein Grafik- oder Webdesigner sind, ist es eine gute Idee, einige ausfallsichere Designprinzipien zu überprüfen, die sowohl im Web als auch auf Papier gelten. Dinge wie Kontrast und Nähe tragen erheblich dazu bei, Ihre Website visuell ansprechender zu machen.
Jetzt sprechen wir über Typen.
Typografie ist mehr als nur die Auswahl einer ästhetisch ansprechenden Schriftart. Typografie ist ein wichtiger Bestandteil, um eine Hierarchie zu etablieren, da sie Leser durch verschiedene Teile Ihrer Website führt und dazu beiträgt, das Gefühl Ihrer Marke zu schaffen. (Und viele Marken werden einfach durch ihre Schriftarten erkannt!)
Außerdem trägt die Typografie stark zu Ihrem Gesamtdesign und dessen Wahrnehmung und Interaktion bei; das bedeutet: Ihre Typografie kann die Konversionen Ihrer Website wirklich machen oder brechen. Sie möchten, dass die Leute handeln, kaufen, abonnieren, zurückkehren oder teilen? Wählen Sie die Schriftart weise.
Das heißt, ein paar Best Practices für Schriftarten: Es ist klug, maximal drei Schriftarten auszuwählen und optimale Schriftkombinationen zu planen. Typecast oder Typetester können Ihnen helfen, Schriftarten für Ihre Website auszuwählen. Beachten Sie, dass Schriftarten ohne Serifen (Schriftarten ohne Verzierungen am Ende der Buchstabenstriche) typischerweise besser für das Lesen im Web geeignet sind.

Und ein Wort (oder zwei) zu Farben.
Seien Sie sich der Farben bewusst, die Sie wählen; eine kluge Farbpalette kann das Erlebnis der Benutzer auf Ihrer Website verbessern und als weiteres Werkzeug zur Herstellung eines visuellen Flusses dienen. Erinnern Sie sich an die Farbtheorie? Eine super-schnelle Auffrischung:
- Kontrastfarben helfen, Elemente auf Ihrer Seite zu organisieren und zu trennen.
- Warme Farben wecken Begeisterung.
- Kühle Farben beruhigen und entspannen.
Wissend, sollten Sie das Farbschema Ihrer Seite so planen, dass es am besten zu Ihrer Marke passt und Besucher durch Ihre Seite leitet. Das Adobe Farbrad kann Ihnen bei der Planung helfen.

NICHT: Angst vor Weißraum haben
Wie Taylor Swift sind Menschen normalerweise vorsichtig mit leeren Räumen. Unsere Gedanken schreien: „Füllen Sie es! Füllen Sie es!“ Und so endet man mit einem überfüllten Durcheinander.
In Ihrem Seitendesign ist leerer Raum gut. Sehr gut. Anstatt verschwendeter Raum zu sein, ist der Weißraum ein Designelement, das den visuellen Fluss Ihrer Website leitet und die Priorität des Inhalts festlegt. Außerdem bietet es den Augen und dem Gehirn Ihrer Leser die dringend benötigte Entlastung.
Nutzen Sie den weißen Raum um Spalten, zwischen Grafiken und entlang der Ränder, um Struktur zu geben und den Lesern zu helfen zu verstehen, wie Ihre Inhalte zusammenpassen.


DO: Aufräumen
Nichts wie Web-Überlastung, um Ihre Seite zu einem großen whomp, whomp, whomp zu machen.
Das Entwerfen einer Webseite ist nicht wie das Ausschneiden von Bildern aus einer Zeitschrift und das Aufkleben auf Papier im Collage-Stil. Eine ansprechende Webseite ist sauber und strukturiert, organisiert und zielgerichtet. Unser Motto hier: weniger (wirklich) ist mehr.
Einige Hausordnungsregeln:
- Achten Sie auf tote Links. Aktualisieren oder entfernen Sie diese so schnell wie möglich.
- Aktualisieren Sie alte oder veraltete Inhalte.
- Behalten Sie die Analysen im Auge und beheben Sie Problemzonen.
- Optimieren Sie Bilder und stellen Sie für jedes einen Alternativtext bereit.
- Bereinigen Sie Kategorien und Tags, während Ihre Website wächst.
- Überprüfen Sie Ihre Suchmaschinenoptimierung (SEO) Strategie und die Struktur der internen Verlinkung.
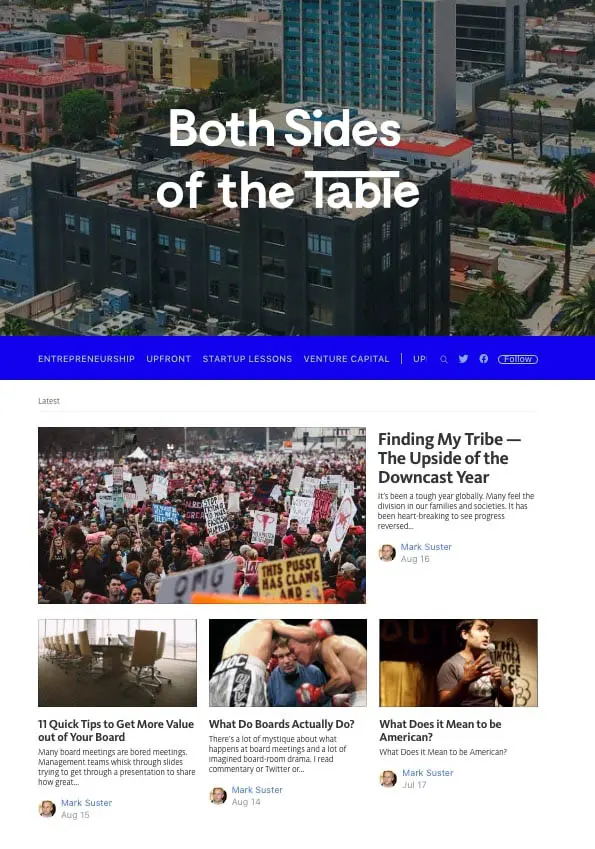
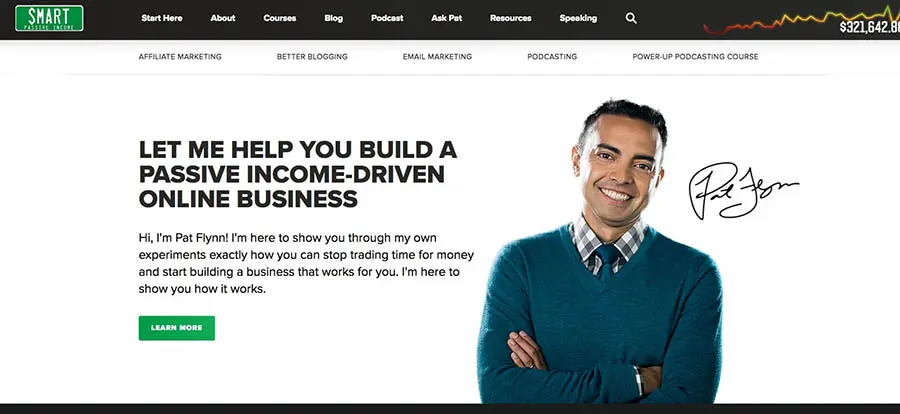
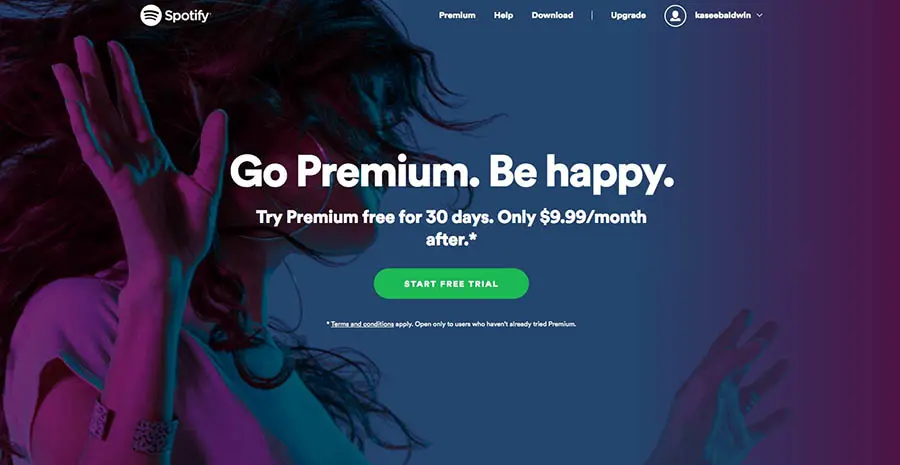
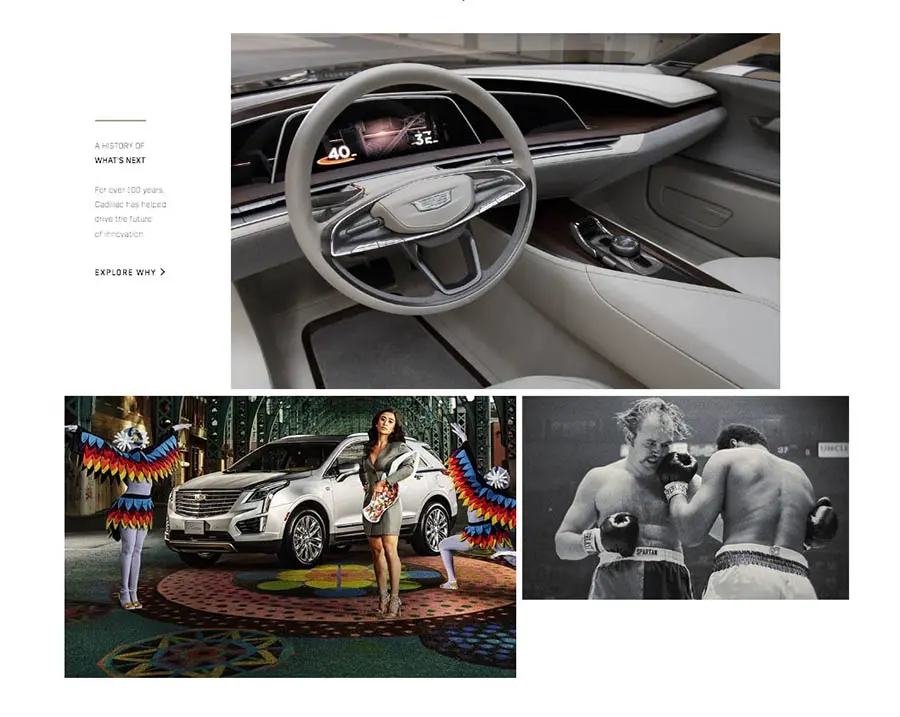
TUN: Lernen Sie von den Besten
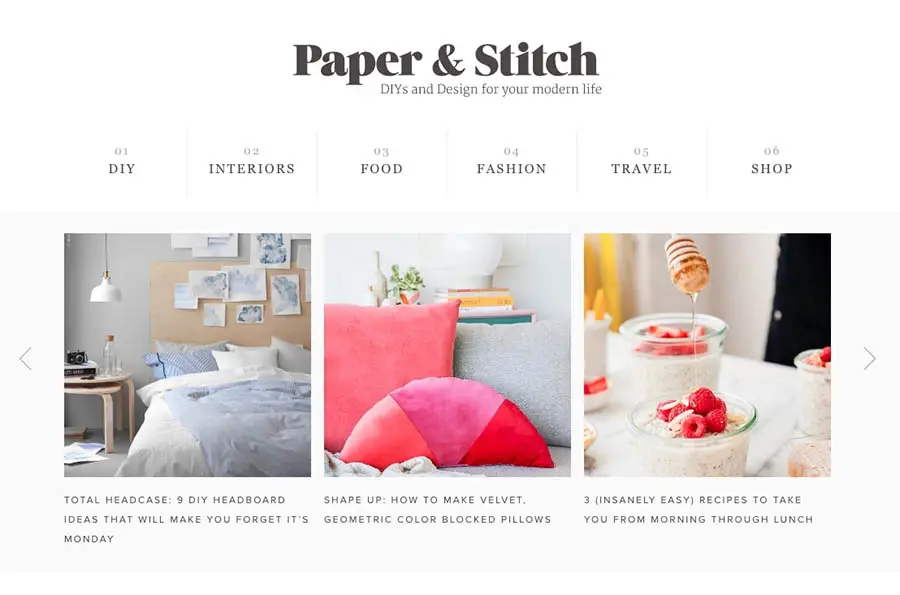
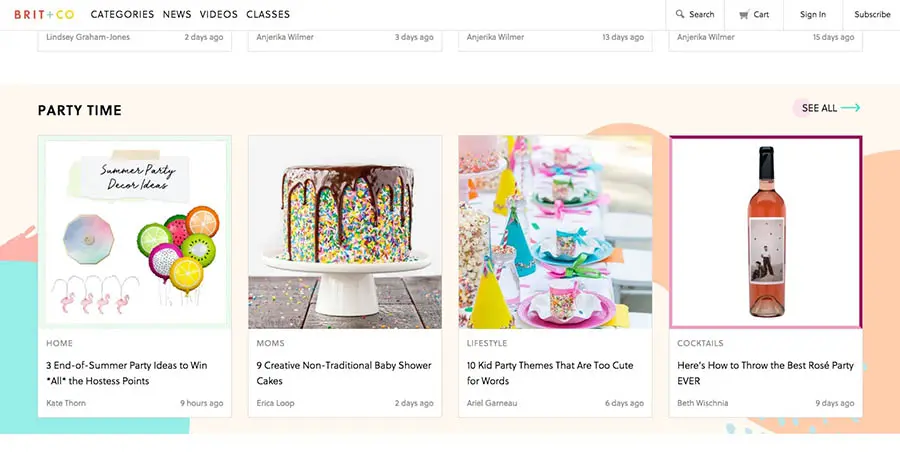
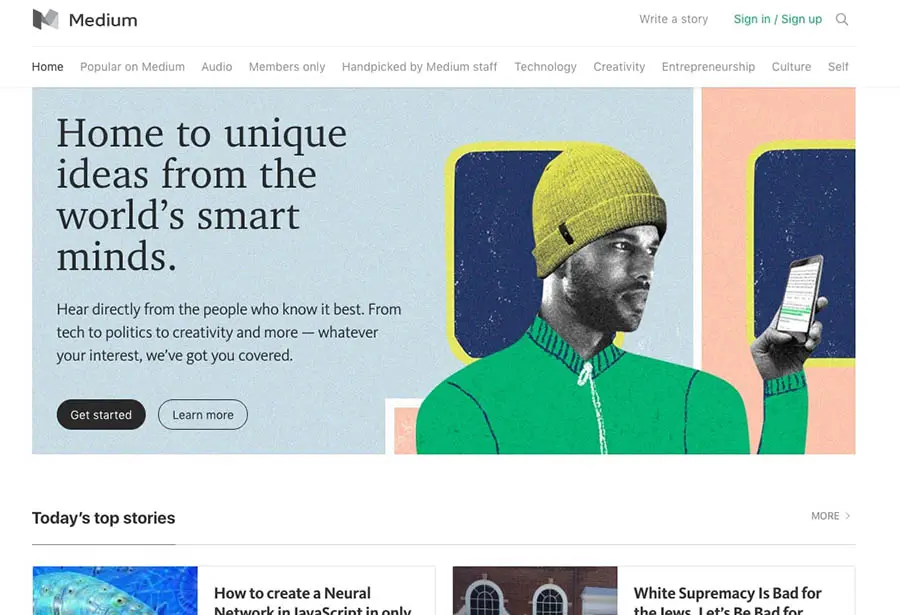
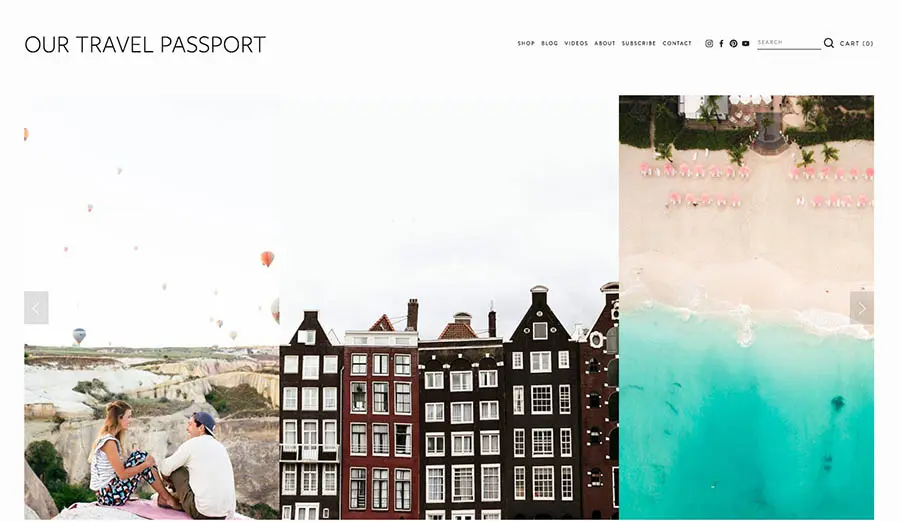
Sie möchten, dass das Design Ihrer Website Ihre Marke gut repräsentiert. Aber es ist nichts Falsches daran, sich einige der besten Websites anzusehen, um Ideen und Inspiration zu schöpfen, von den Seiten, die die Prinzipien des Webdesigns gut nutzen. Zeit für ein paar unverbindliche Blicke.




DO: Machen Sie eine Probefahrt
Gutes Webdesign — wie die meisten anderen Dinge — erfordert viel Ausprobieren, um es zu perfektionieren.
Nachdem Sie Ihre Website bereinigt und neue Desigenelemente implementiert haben, sehen Sie sich die Vorschau auf verschiedenen Geräten an. Überprüfen Sie sie (vielleicht mit einem weiteren vertrauenswürdigen Paar Augen) auf offensichtliche Design- oder Navigationsprobleme. Sie möchten, dass sie gründlich untersucht wird, bevor sie den Browsern Ihrer Leser begegnet.
Test, test, test. Das ist Ihr Motto. (Sollten wir T-Shirts machen?)
Versuchen Sie, einen Dienst wie Nibbler zu nutzen, der Ihnen Einblicke gibt, wie Sie Ihre Website in verschiedenen Bereichen verbessern können, wie Codequalität, interne Verlinkung, soziales Interesse und mobile Optimierung.
Zusammenfassung
Sie haben hart gearbeitet, um Ihre neue Seite in Gang zu bringen. Glückwünsche von uns an Sie!
Lassen Sie nicht zu, dass Leser an Ihren Webangeboten vorbeiziehen, indem Sie unter dem wahren Designpotenzial Ihrer Webseite bleiben. Mit einem Blick auf Visuals, Text und Navigation können Sie die Aufmerksamkeit auf Ihre Inhalte lenken — und diese halten.
Eine schön gestaltete Website ist nur wenige Klicks entfernt.


