Você merece um tapinha nas costas. Uma estrela dourada. Uma salva de palmas.
Você conseguiu! Finalmente criou seu novo site brilhante. Você o equipou com um novo domínio e seu próprio conteúdo único. Além disso, você fez parceria conosco, seus gurus de Hospedagem.
Você colocou seu site no ar e está pronto para trazer tráfego para esse .com, .xyz, ou .qualquer novo. Então, aqui vai algo para refletir: Em um estudo, um design de site ruim foi diretamente associado a uma diminuição nas vendas. Sabendo disso, há um pouco mais de trabalho a ser feito se você quiser atrair — e manter — olhares em seu site.
A chave? Manter o design em mente.

Um site bem projetado é um investimento com retornos impressionantes; 38% das pessoas deixarão de interagir com um site se o conteúdo ou o layout for pouco atraente. Essa é uma grande parte dos seus potenciais visitantes (ou clientes) que irão abandonar o barco e procurar outras opções se o design do seu site for inferior.
Então, o que faz um site ser bonito? Bem, é mais do que apenas estética. Um site bem projetado envolve conteúdo sob medida, visuais impressionantes e navegação inteligente. Incorpore esses elementos em seu site e você estará preparando seu site para um sucesso garantido.
Felizmente para você, fizemos parte do trabalho pesado. Elaboramos este guia útil de O que Fazer e O que Não Fazer para orientá-lo no design inteligente do seu novo site. Vamos nos visualizar.

Tenha um Site Lindo do Qual Você se Orgulhará
Nossos designers criarão um site incrível do zero para combinar perfeitamente com sua marca.
1. Cópia
Vamos começar do zero. O primeiro passo para criar um site bem projetado: seu texto. A aparência do texto no seu site contribui para o design geral do site, então fique atento ao seu conteúdo. Conteúdo legível equivale a visitantes que retornam.
MANTENHA: O texto breve e direto
Se você acha que os visitantes estão se acomodando em seu site para uma leitura tranquila como fazem com o jornal de domingo, pense novamente.
Como mostra a pesquisa, o tempo de atenção humano caiu para um mínimo histórico: apenas oito segundos. Com seu público em mente, elabore seu texto para leitura na web: curto, fácil de escanear e dividido em blocos legíveis. Isso ajuda no fluxo visual e com esses tempos de atenção cada vez mais curtos.
 NÃO: Deixe Seu Conteúdo Ficar Obsoleto
NÃO: Deixe Seu Conteúdo Ficar Obsoleto
Nada vai afastar um visitante mais rápido do que navegar no seu site e ver conteúdo antigo e expirado. Acredite ou não, atualizar seu site com conteúdo de qualidade de forma consistente significa muito quando se trata de um site bem projetado.

Se você ainda não fez isso, determine seu calendário editorial e mantenha-se fiel a ele. Deixe seus leitores contarem com seu conteúdo consistente. Um site bonito é aquele que está sempre atualizado com informações do minuto (ou hora, ou dia).
FAÇA: Editor de Jogo
Na era da correção automática, realmente não há desculpa para erros ortográficos e má gramática. Não é necessário ter um diploma em inglês; basta comprometer-se a revisar cuidadosamente seu conteúdo antes de publicar. Uma prática lista de verificação pré-publicação pode ajudar com isso.

Uma redação matadora ajuda você a estabelecer credibilidade com seu público; conteúdo livre de erros mantém seu site limpo e profissional.
E falando em ser profissional, vá com calma ao usar letras maiúsculas, pontuação, itálicos, até mesmo jargões técnicos muito específicos do seu nicho. Elabore seu texto como se estivesse escrevendo um currículo, não uma mensagem de texto.
2. Navegação
FAÇA: Seja Rápido
A realidade é que os usuários da web não têm muita paciência. Na verdade, 47% das pessoas esperam que uma página da web carregue em dois segundos ou menos. Outro prego no caixão para sites lentos: 39% das pessoas não continuarão a interagir com um site se ele demorar muito para carregar. Uma velocidade de site eficiente aumenta a funcionalidade e é crucial para ter um site leve que tenha uma boa classificação, então cada segundo conta.

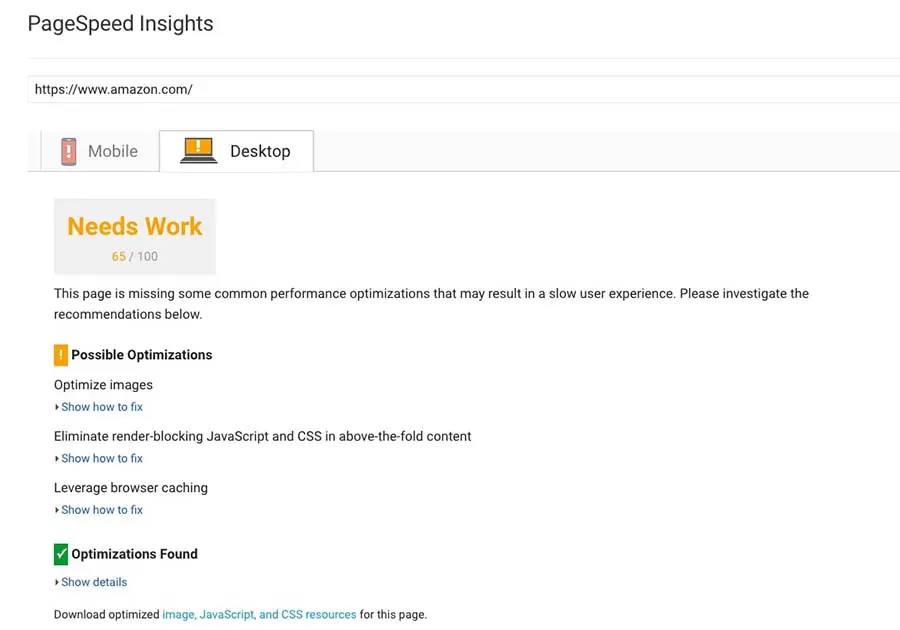
Um site bem projetado é rápido por natureza se você otimizou adequadamente sua imagem e programou pensando em velocidades rápidas. Você pode verificar seu site com o PageSpeed Insights da Google (e o Think With Google para velocidades móveis) — ele fornecerá um relatório que ajuda a identificar as áreas problemáticas do seu site e como corrigi-las.

Como os tempos de carregamento da Amazon se comparam.
Se você está procurando acelerar as coisas, experimente estas dicas:
- Escolha um bom provedor de hospedagem (Conferido! Estamos aqui para você).
- Otimize as imagens.
- Minimize seus recursos como JavaScript e CSS.
- Aproveite o Cache do navegador. Se você está usando WordPress, pode usar um plugin útil, ou utilizar nossos serviços.
- Elimine plugins desatualizados ou não utilizados.
- Utilize cabeçalhos de expiração.
- Habilite sprites CSS.
Um site rápido e contínuo é essencial para um website bem projetado.
NÃO: Ignore a Hierarquia
Parte de um site bem projetado é estruturar seu layout de forma que os olhos sejam naturalmente direcionados pelo seu conteúdo em uma hierarquia organizada. Isso ajuda os leitores a entenderem como seu conteúdo se encaixa e a saberem onde escanear.


Há algumas coisas a considerar ao projetar a hierarquia do seu site. Uma delas é básica: na web ou no papel, gostamos de ler da esquerda para a direita e de cima para baixo. Um design que vai contra esses padrões normais de comportamento apresentará uma curva de aprendizado para seus visitantes. Sites bem projetados geralmente são organizados nesta correspondente forma de leitura em “F”.
Além disso, estudos de rastreamento ocular mostram que há ciência envolvida em como os leitores examinam seu site. Veja: Lei de Fitt. Simplificando, você deve dar peso visual — geralmente distinguido por tamanho ou cor — às coisas que você deseja enfatizar, como seus botões de chamada para ação e conteúdo principal.
Além disso, a lei se aplica à eficiência de cliques entre dois pontos; seu design deve reduzir a quantidade de tempo que leva para os usuários chegarem aos alvos frequentemente utilizados.

Você também deve considerar outro elemento de design útil: um rodapé. Embora esteja localizado na parte inferior do seu site — e na sua hierarquia — os rodapés oferecem uma conclusão visualmente lógica para o seu site e fornecem pontos de contato que seu menu pode não ter. Além disso, eles são visualizados mais vezes do que você pode imaginar — e podem ajudar a aumentar as conversões.
Acima de tudo, direcione o fluxo do seu site de uma maneira clara e lógica usando uma estrutura hierárquica inteligente e focada.
FAÇA: Lembre-se da Usabilidade
Um design belamente elaborado não é muito útil se falta funcionalidade. O design do seu site deve ser lógico e fácil de usar; se o seu usuário tem que pensar demais ou navegar por um labirinto para encontrar o que está procurando, você tem problemas.
A usabilidade contribui muito para um site bem projetado, mas ter um design de site limpo e profissional não precisa ser complicado. Embora o tipo de negócio ou marca que você gerencia possa determinar o layout do seu site, você não quer sacrificar a usabilidade ou credibilidade configurando um site excessivamente sofisticado ou complicado. Você não quer que os visitantes precisem de um manual de instruções ao tentar acessar seu conteúdo. Na verdade, em uma página web bonita, seu design não deve chamar atenção para si mesmo; ele desempenha um papel crucial — embora nos bastidores.
Algumas coisas que você precisa para aumentar a usabilidade:
- Um menu claro e fácil de navegar com — pelo menos — botões designados para Início e Contato (51% das pessoas acham que “informações de contato completas” é o elemento mais importante que falta em muitos sites de empresas.)
- Responsividade móvel (veja nosso argumento detalhado abaixo)
- Acessibilidade em diferentes tipos de navegadores
- Tempos de carregamento ótimos
O que funciona melhor para os usuários à medida que interagem com páginas da web pode mudar com o tempo, portanto, analise frequentemente a usabilidade do seu site e esteja consciente em atender às suas expectativas de navegação e em se adequar às convenções comportamentais.
Retornando à conversa sobre dispositivos móveis, considere estes números:
- Entre dezembro de 2013 e dezembro de 2015, o consumo de internet em smartphones cresceu 78%.
- Os dispositivos móveis agora representam quase 2 de cada 3 minutos gastos online.
- 40% dos usuários escolherão um resultado de pesquisa diferente se o site para o qual navegarem não for amigável para dispositivos móveis.
- 83% dos consumidores relatam usar mais de uma tela simultaneamente.

Portanto, não basta que seu site tenha uma boa aparência em um desktop, ele também precisa ser bem projetado em cada tela, ou seja, responsivo.
Usabilidade em diferentes dispositivos é essencial para bons negócios: 40% das pessoas escolherão um resultado de pesquisa diferente se o primeiro não for compatível com dispositivos móveis.
Você pode usar o teste de compatibilidade com dispositivos móveis do Google para experimentar seu site.
3. Visuais
Uma vez que você tenha um texto impecável e uma navegação clara, é hora de pensar nos acessórios do seu site. A maneira como o seu site comunica uma mensagem, boa ou ruim. Dê um novo visual ao seu design e você poderá ver um aumento no tráfego, vendas e um público fiel.
FAÇA: Atenção à Primeira Impressão
As primeiras impressões são importantes — e muito. Não acredita? Pesquisas mostram que, uma vez carregado o site, os usuários formam uma opinião em 0,05 segundos. Se o seu site não estiver em perfeitas condições, você pode dar adeus aos seus leitores. Rapidamente.
Além disso, 48% das pessoas admitiram que o design de um site é o fator número um para determinar a credibilidade de um negócio.
Muito está em jogo nesses 0,05 segundos, então mostre o melhor (virtual) rosto do seu site.

Qual é a maneira mais rápida de parecer um amador como dono de um site? Bem, a menos que você queira que seu site pareça estar preso na idade da pedra da internet, evite textos piscando ou em flash, excesso de animações, contadores de visualizações de página, ou fontes e esquemas de cores de mau gosto.
Se você não é um designer gráfico ou web, é uma boa ideia revisar alguns princípios de design à prova de falhas que se aplicam tanto na web quanto no papel. Coisas como contraste e proximidade contribuem muito para tornar seu site visualmente mais atraente.
Agora, vamos falar sobre tipo.
A tipografia é mais do que apenas escolher uma fonte esteticamente agradável. O tipo é uma parte importante na criação de uma hierarquia, pois orienta os leitores por diversas partes do seu site e ajuda a criar a sensação da sua marca. (E muitas marcas são reconhecidas simplesmente por suas fontes!)
Além disso, a tipografia contribui grandemente para o seu design geral e como ele é recebido e interagido; ou seja: sua tipografia pode realmente fazer ou desfazer as conversões do seu site. Você quer que as pessoas ajam, comprem, se inscrevam, retornem ou compartilhem? Escolha o tipo de letra com sabedoria.
Isso posto, algumas práticas recomendadas para tipografia: É inteligente escolher no máximo três fontes e estrategizar combinações de fontes ótimas. Typecast ou Typetester podem ajudá-lo a escolher fontes para seu site. Tenha em mente que fontes sans-serif (tipos de letra sem os enfeites no final dos traços de uma letra) são tipicamente melhores para leitura na web.

E uma palavra (ou duas) sobre cores.
Esteja consciente sobre as cores que você escolhe; uma paleta de cores inteligente pode melhorar a experiência que os usuários têm em seu site e ser usada como outra ferramenta para estabelecer um fluxo visual. Lembra da teoria das cores? Uma rápida revisão:
- Cores contrastantes ajudam a organizar e dividir elementos na sua página.
- Cores quentes despertam excitação.
- Cores frias acalmam e relaxam.
Sabendo disso, você deve planejar o esquema de cores do seu site para melhor se adequar à sua marca e guiar os visitantes pelo seu site. A Roda de Cores da Adobe pode ajudar você a planejar.

NÃO: Tenha medo do Espaço em Branco
Assim como Taylor Swift, os humanos geralmente têm receio de espaços em branco. Nossas mentes gritam, “Preencha! Preencha!” E é assim que você acaba com uma bagunça desordenada.
No design do seu site, o espaço em branco é bom. Muito bom. Ao invés de ser um espaço desperdiçado, o espaço branco é um elemento de design que ajuda a guiar o fluxo visual do seu site e estabelecer a prioridade do conteúdo. Além disso, proporciona um alívio necessário para os olhos e cérebros dos seus leitores.
Utilize espaços em branco ao redor das colunas, entre gráficos e ao longo das margens para dar estrutura e ajudar os leitores a entender como seu conteúdo se encaixa.


FAÇA: Organize
Nada como a desordem na web para tornar seu site um grande whomp, whomp, whomp.
Projetar um site não é como recortar imagens de uma revista e colá-las em um papel, ao estilo de um collage. Um site atraente é limpo e estruturado, organizado e com propósito. Nosso lema aqui: menos (realmente) é mais.
Algumas regras de organização:
- Fique atento a links quebrados. Atualize ou remova-os o mais rápido possível.
- Atualize conteúdos antigos ou desatualizados.
- Mantenha um olho nas análises e conserte áreas problemáticas.
- Otimize imagens e forneça texto alternativo para cada uma.
- Limpe as categorias e tags conforme seu site cresce.
- Reveja sua estratégia de otimização para motores de busca (SEO) e a estrutura de links internos.
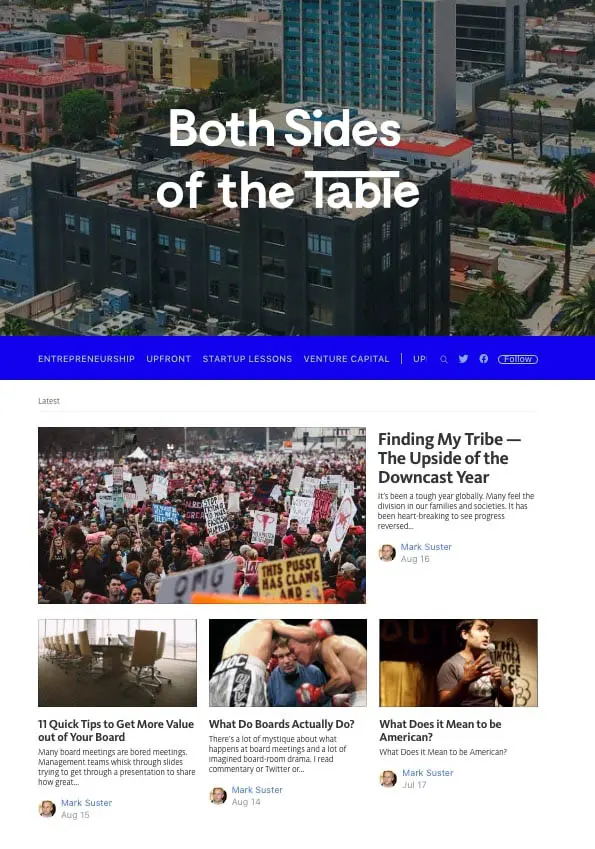
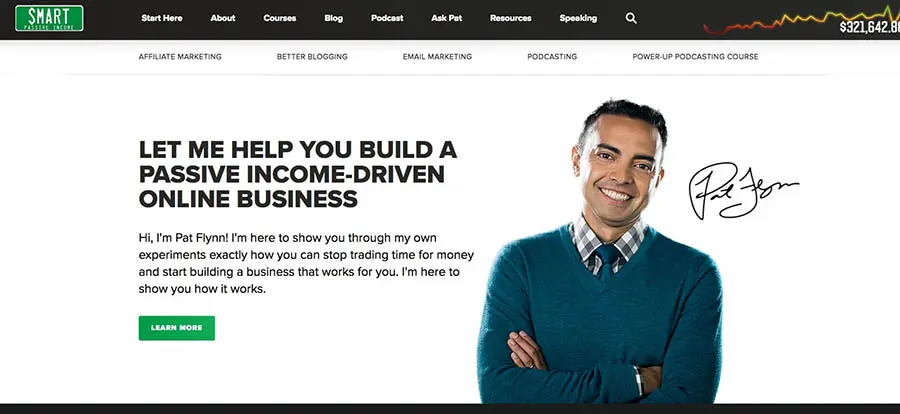
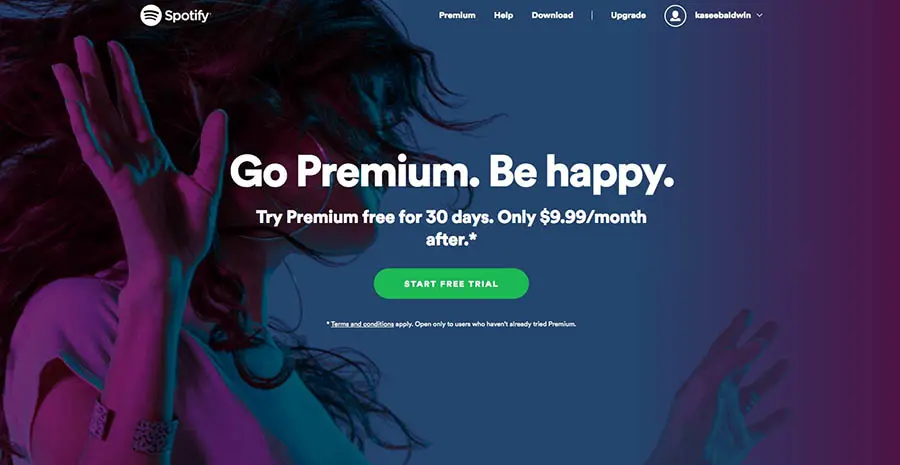
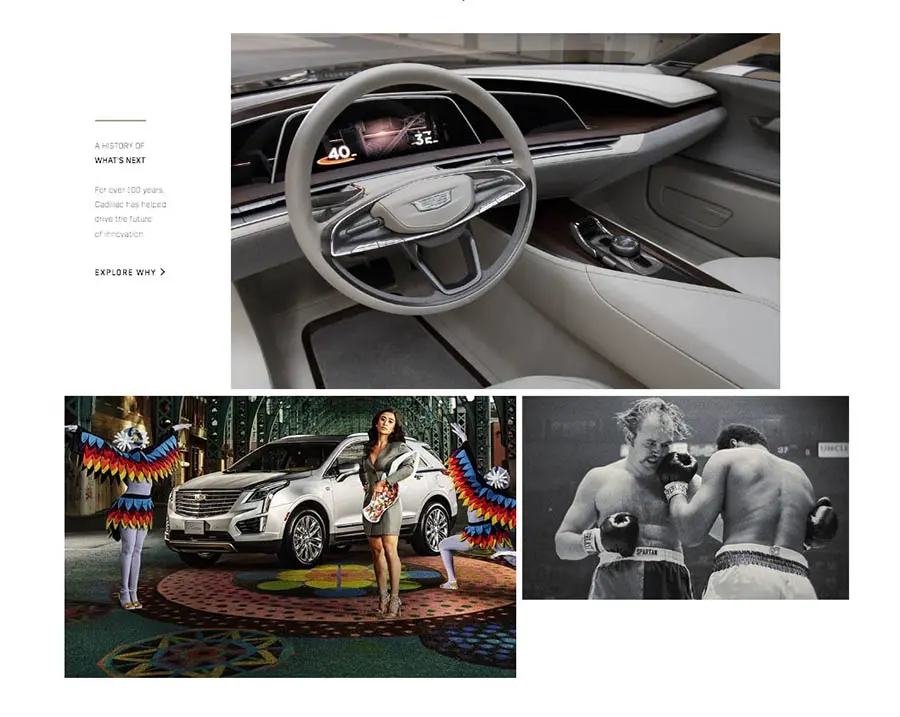
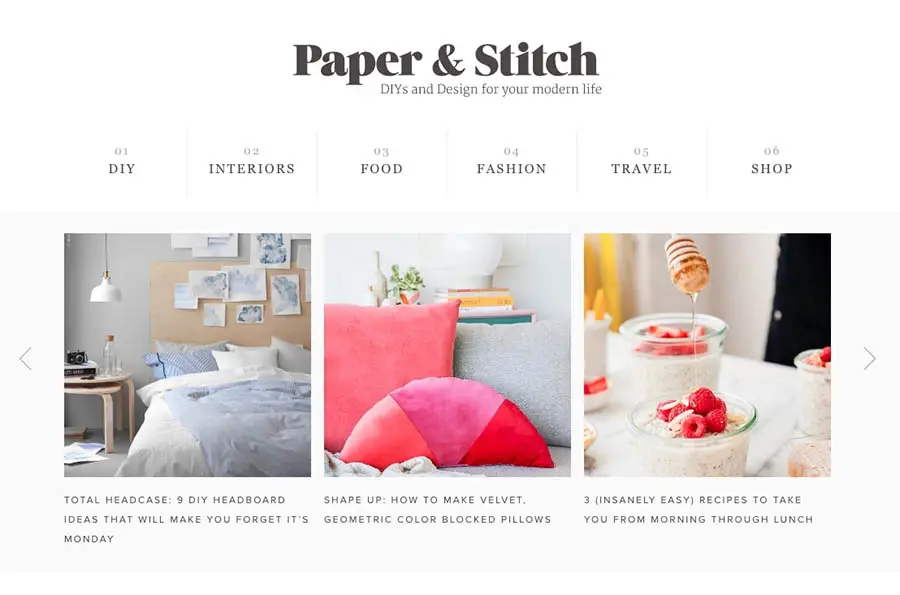
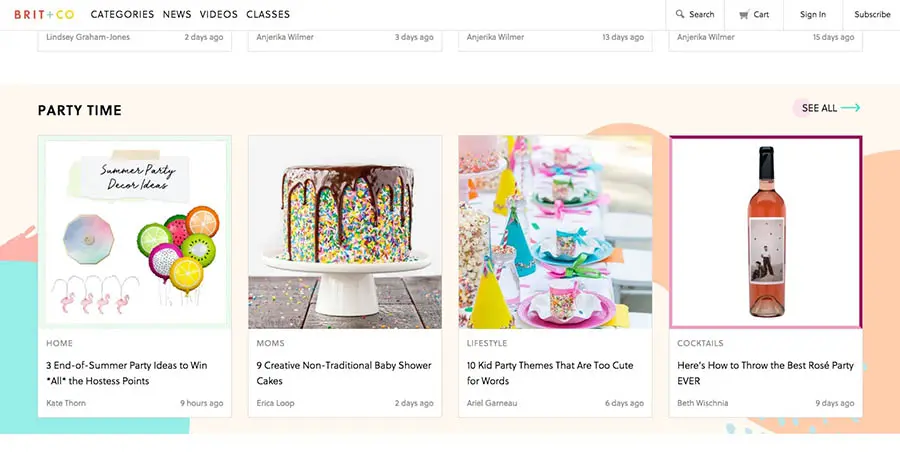
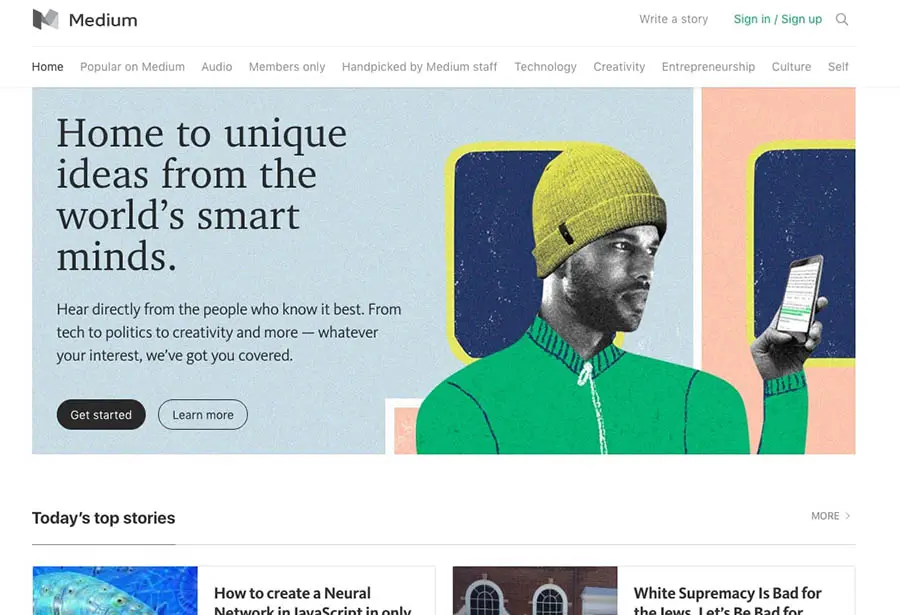
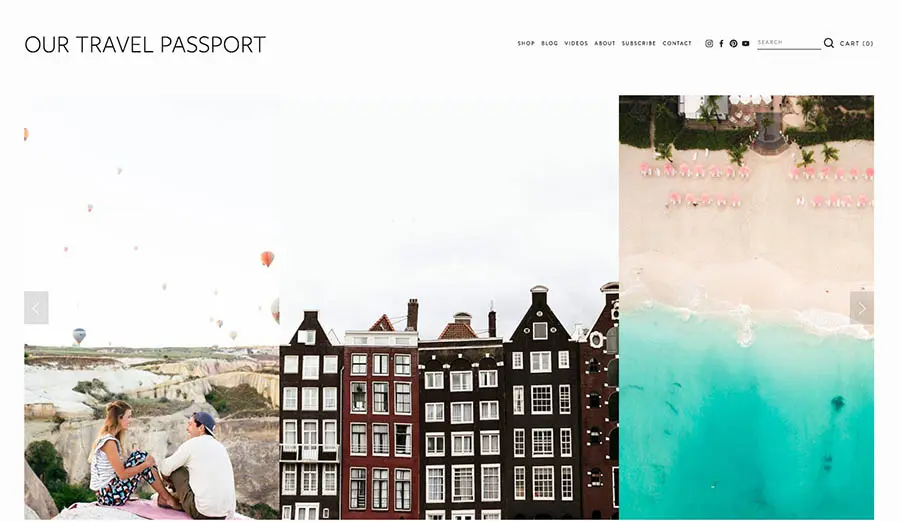
FAÇA: Aprenda com os Melhores
Você quer que o design do seu site represente bem a sua marca. Mas não há nada de errado em olhar para alguns dos melhores da web para tirar ideias e inspiração dos sites que utilizam os princípios de web design de forma adequada. Hora de algumas olhadas gratuitas.




FAÇA: Experimente
Um bom design de site — como a maioria das outras coisas — envolve muita tentativa e erro para aperfeiçoar.
Depois de limpar seu site e implementar novos elementos de design, visualize-o em diferentes dispositivos. Verifique-o (talvez com outro par de olhos confiáveis) para detectar quaisquer problemas evidentes de design ou navegação. Você quer que ele seja minuciosamente examinado antes de ser apresentado aos navegadores dos seus leitores.
Teste, teste, teste. Esse é o seu lema. (Devemos fazer camisetas?)
Tente utilizar um serviço como Nibbler, que fornecerá insights sobre como melhorar seu site em várias áreas, como qualidade do código, links internos, interesse social e otimização para dispositivos móveis.
Conclusão
Você trabalhou duro para lançar seu novo site. Parabéns de nossa parte para você!
Não deixe os leitores escaparem de suas ofertas na web por viverem abaixo do verdadeiro potencial de design do seu site. Com foco em visuais, texto e navegação, você pode atrair olhares para o seu conteúdo — para que permaneçam.
Um site belamente projetado está a apenas alguns cliques de distância.


