Ви заслуговуєте на похвалу. Золоту зірку. Оплески.
Ви це зробили! Ви нарешті створили свій блискучий новий сайт. Ви оснастили його новим доменом і вашим унікальним контентом. Плюс, ви співпрацювали з нами, вашими гуру хостингу.
Ваш сайт працює, і ви готові залучити трафік на новоспечений .com, .xyz чи .щось інше. Отже, ось трохи їжі для роздумів: У дослідженні показано, що поганий дизайн вебсайту безпосередньо пов’язаний зі зниженням продажів. Знаючи це, потрібно ще трохи попрацювати, якщо ви хочете залучити — і утримати — увагу на вашому сайті.
Ключ? Мати на увазі дизайн.

Добре спроєктований сайт є інвестицією з вражаючими результатами; 38% людей припинять взаємодію з вебсайтом, якщо контент або макет є непривабливим. Це значна частина ваших потенційних відвідувачів (або клієнтів), які підуть на інший сайт, якщо дизайн вашого сайту буде нижче пари.
Отже, що робить сайт привабливим? Це більше, ніж просто естетика. Добре спроектований сайт включає унікальний текст, вражаючу візуалізацію та розумну навігацію. Включіть ці елементи у ваш сайт, і ви налаштуєте свій сайт на гарантований успіх.
На щастя для вас, ми вже зробили частину важкої роботи за вас. Ми створили цей зручний посібник з Тих, Хто Повинен і Тих, Хто Не Повинен, щоб направляти вас у розумному дизайні вашого нового сайту. Давайте перейдемо до візуалізації.

Отримайте красивий сайт, яким ви пишатиметесь
Наші дизайнери створять чудовий сайт з нуля, який ідеально підійде до вашого бренду.
1. Копіювання
Почнемо з основ. Перший крок у створенні добре спроектованого сайту: ваш текст. Те, як виглядає текст на вашому сайті, впливає на загальний дизайн вашого сайту, тому слідкуйте за своїм контентом. Читабельний контент дорівнює поверненню відвідувачів.
РОБІТЬ: Текст повинен бути коротким і лаконічним
Якщо ви думаєте, що відвідувачі оселяються на вашому сайті для спокійного читання, як це роблять з недільною газетою, подумайте ще раз.
Як показують дослідження, тривалість уваги людей знизилася до рекордно низького рівня: всього вісім секунд. Враховуючи вашу аудиторію, створюйте свої тексти для читання в Інтернеті: короткі, легкі для сканування та розділені на читабельні блоки. Це сприяє візуальному потоку та адаптації до все більш коротких періодів уваги.
 НЕ ДОЗВОЛЯЙТЕ: Залишати Ваш контент застарілим
НЕ ДОЗВОЛЯЙТЕ: Залишати Ваш контент застарілим
Ніщо не відштовхне відвідувача швидше, ніж перехід на ваш сайт і перегляд застарілого, неактуального контенту. Вірте чи ні, але оновлення вашого сайту якісним контентом на регулярній основі має велике значення для добре спроектованого сайту.

Якщо ви ще цього не зробили, визначте свій редакційний календар та дотримуйтесь його. Дайте вашим читачам можливість розраховувати на ваш постійний контент. Красивий вебсайт – це той, який постійно оновлюється з актуальною на хвилину (або годину, або день) інформацією.
РОБІТЬ: Грайте в редакторі
У епоху перевірки правопису дійсно немає вибачень за орфографічні помилки та погану граматику. Не потрібно мати ступінь з англійської мови; просто зобов’язуйтесь ретельно вичитувати свій контент перед публікацією. Зручний передпублікаційний список перевірок може допомогти з цим.

Чудовий копірайтинг допомагає вам зарекомендувати себе у вашій аудиторії; вільний від помилок контент тримає ваш сайт чистим та професійним.
І коли мова заходить про професіоналізм, будьте обережні з використанням великих літер, пунктуації, курсиву, навіть надто технічним жаргоном, специфічним для вашої ніші. Формуйте свій текст так, як ви б написали резюме, а не текстове повідомлення.
2. Навігація
РОБІТЬ: Швидко
Реальність така, що користувачі інтернету не відрізняються великим терпінням. Насправді, 47% людей очікують, що веб-сторінка завантажиться за дві секунди або менше. Ще один гвіздок до труни повільних сайтів: 39% людей більше не взаємодіятимуть з веб-сайтом, якщо він завантажується занадто довго. Ефективна швидкість сайту підвищує функціональність і критично важлива для легкого сайту, який високо ранжується, тому кожна секунда має значення.

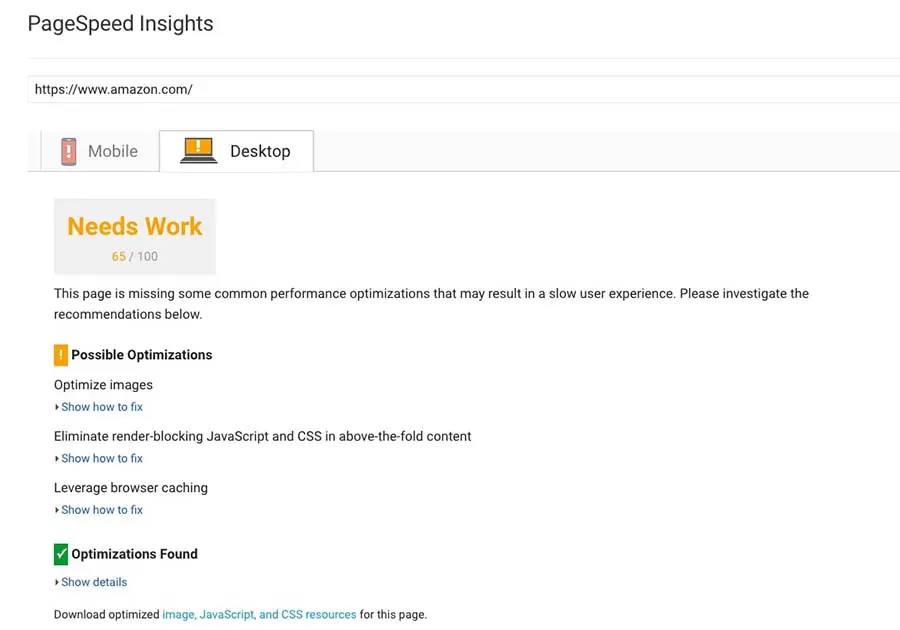
Добре спроектований сайт є швидким за своєю природою, якщо ви належним чином оптимізували свої зображення та кодували, маючи на увазі високі швидкості. Ви можете перевірити свій сайт за допомогою PageSpeed Insights від Google (та Think With Google для мобільних швидкостей) – вам буде надано звіт, який допоможе вам визначити проблемні зони вашого сайту та як їх виправити.

Як час завантаження Amazon виглядає у порівнянні.
Якщо ви хочете прискорити роботу, спробуйте ці поради:
- Оберіть хорошого провайдера хостингу (Перевірено! Ми підтримаємо вас).
- Оптимізуйте зображення.
- Мінімізуйте свої ресурси такі як JavaScript і CSS.
- Використовуйте кешування браузера. Якщо ви користуєтеся WordPress, можете використовувати зручний плагін, або скористайтеся нашими послугами.
- Позбудьтеся застарілих або невикористаних плагінів.
- Використовуйте заголовки закінчення терміну дії.
- Увімкніть CSS спрайти.
Швидкий, безшовний сайт є важливим для добре спроектованого веб-сайту.
НЕ ІГНОРУЙТЕ: Ієрархію
Частина добре спроектованого вебсайту – структурування вашого макету таким чином, щоб очі природно спрямовувались через ваш контент у впорядкованій ієрархії. Це допомагає читачам зрозуміти, як ваш контент взаємодіє, і знати, куди сканувати.


Є кілька аспектів, які варто врахувати під час проектування ієрархії вашого веб-сайту. Один з них основний: як на вебі, так і на папері, нам подобається читати зліва направо та зверху вниз. Дизайн, який суперечить цим нормальним моделям поведінки, створить криву навчання для ваших відвідувачів. Добре спроектовані веб-сайти зазвичай розташовані відповідно до цієї «F» форми читання.
Крім того, дослідження руху очей показують, що існує наука, яка стоїть за тим, як читачі переглядають ваш сайт. Зверніть увагу на закон Фітта. Простими словами, ви повинні надати візуальну вагу — зазвичай виділену за розміром або кольором — речам, які ви хочете підкреслити, як от кнопки заклику до дії та ключовий контент.
Також, закон застосовується до ефективності кліків між двома точками; ваш дизайн повинен зменшити час, який потрібен користувачам для досягнення часто використовуваних цілей.

Вам також слід врахувати інший корисний елемент дизайну: футер. Хоча він розташований у нижній частині вашого сайту — і вашої ієрархії — футери пропонують візуально логічне завершення вашого сайту та надають контактні точки, які ваше меню може пропустити. Більше того, вони переглядаються частіше, ніж ви можете думати — і можуть допомогти збільшити конверсії.
Передусім, направляйте потік вашого сайту чітким та логічним способом, використовуючи розумну та зосереджену ієрархічну структуру.
РОБІТЬ: Пам’ятайте про зручність користування
Гарно розроблений сайт не приносить багато користі, якщо йому бракує функціональності. Дизайн вашого сайту повинен бути логічним та зручним у використанні; якщо користувачу доводиться занадто багато думати або проходити лабіринт, щоб знайти те, що вони шукають, у вас є проблеми.
Зручність значно впливає на добре спроектований сайт, але мати чистий, професійний дизайн сайту не має бути складним. Хоча тип бізнесу або бренду, який ви ведете, може визначати розміщення вашого сайту, ви не хочете жертвувати зручністю або вірогідністю, налаштовуючи надто вишуканий або складний сайт. Ви не хочете, щоб відвідувачам була потрібна інструкція, коли вони намагаються отримати доступ до вашого контенту. Насправді, на прекрасній веб-сторінці ваш дизайн не повинен привертати увагу до себе; він відіграє вирішальну — хоча і закулісну — роль.
Кілька речей, які вам дійсно потрібні для підвищення зручності користування:
- Чітке, легке для навігації меню з — як мінімум — вказаними кнопками Головна та Контакти (51% людей думають, що «повна контактна інформація» є найважливішим елементом, якого не вистачає на багатьох сайтах компаній.)
- Адаптація для мобільних (дивіться наше розширене обгрунтування нижче)
- Доступність у різних типах браузерів
- Оптимальний час завантаження
Те, що найкраще підходить користувачам під час взаємодії з веб-сторінками, може змінюватися з часом, тому аналізуйте часто зручність використання вашого сайту та будьте уважні щодо відповідності їхнім навігаційним очікуванням та дотриманням поведінкових конвенцій.
Повертаючись до розмови про мобільні пристрої, розгляньте ці цифри:
- Між груднем 2013 року та груднем 2015 року, споживання інтернету за допомогою смартфонів зросло на 78%.
- Мобільні пристрої тепер становлять майже 2 з кожних 3 хвилин, проведених в інтернеті.
- 40% користувачів виберуть інший результат пошуку, якщо сайт, на який вони переходять, не адаптований для мобільних пристроїв.
- 83% споживачів повідомляють про використання більше ніж одного екрану одночасно.

Отже, ваш сайт повинен виглядати чудово не тільки на стаціонарному комп’ютері, а й бути добре розробленим для кожного екрану, тобто адаптивним.
Зручність використання на різних пристроях є важливою для успішного бізнесу: 40% людей виберуть інший результат пошуку, якщо перший не адаптований для мобільних пристроїв.
Ви можете скористатись Тестом на мобільну дружність від Google для перевірки вашого сайту.
3. Візуали
Як тільки у вас буде досконалий текст і зрозуміла навігація, прийшов час подумати про оснащення вашого сайту. Спосіб, яким ваш сайт передає повідомлення, добре чи погано. Покращте дизайн, і ви можете побачити збільшення трафіку, продажів та віддану аудиторію.
РОБІТЬ: Звертайте увагу на перше враження
Перші враження мають значення — і це серйозно. Не вірите? Дослідження показують, що після завантаження сайту користувачі формують думку за 0,05 секунди. Якщо ваш сайт не в ідеальному стані, ви можете попрощатись зі своїми читачами. Швидко.
Крім того, 48% людей визнали, що дизайн вебсайту є основним фактором, що визначає довіру до бізнесу.
Багато чого залежить від цих 0.05 секунд, тому покажіть ваш сайт з найкращого (віртуального) боку.

Який найшвидший спосіб виглядати як аматор власника веб-сайту? Ну, якщо ви не хочете, щоб ваш сайт виглядав так, ніби він застряг у кам’яному віці Інтернету, уникайте миготливого або блимаючого тексту, надмірної кількості анімацій, лічильників переглядів сторінок або безглуздих шрифтів чи кольорових схем.
Якщо ви не графічний чи веб-дизайнер, добре було б ознайомитись з кількома надійними принципами дизайну, які застосовуються як у вебі, так і на папері. Речі, як контраст та близькість, суттєво впливають на те, щоб ваш сайт виглядав візуально привабливіше.
Тепер давайте поговоримо про тип.
Типографіка — це не просто вибір естетично привабливого шрифту. Текст є важливою частиною встановлення ієрархії, оскільки він направляє читачів через різні частини вашого сайту та допомагає створити відчуття вашого бренду. (І багато брендів впізнаються просто за їхніми шрифтами!)
Крім того, типографіка значно впливає на загальний дизайн вашого сайту та на те, як його сприймають та з яким залученням; це означає: ваша типографіка дійсно може підвищити або знизити конверсії вашого сайту. Ви хочете, щоб люди діяли, купували, підписувались, повертались або ділились? Обирайте шрифти розумно.
Зауважимо, що є кілька найкращих практик щодо типографіки: розумно обрати максимум три шрифти та спланувати оптимальні комбінації шрифтів. Typecast або Typetester можуть допомогти вам обрати шрифти для вашого сайту. Майте на увазі, що шрифти без зарубок (шрифти без декоративних елементів на кінцях ліній букв) зазвичай краще підходять для читання в Інтернеті.

І слово (або два) про кольори.
Будьте уважні до кольорів, які ви обираєте; розумна палітра кольорів може покращити досвід користувачів на вашому сайті та використовуватися як ще один інструмент для створення візуального потоку. Пам’ятаєте теорію кольору? Швидке оновлення:
- Контрастні кольори допомагають організувати та розділити елементи на вашій сторінці.
- Теплі кольори викликають захоплення.
- Холодні кольори заспокоюють та розслаблюють.
Знаючи це, вам слід спланувати колірну схему вашого сайту так, щоб вона найкраще відповідала вашому бренду та направляла відвідувачів через ваш сайт. Колірне колесо Adobe може допомогти вам у плануванні.

НЕ БОЙТЕСЯ: Білий простір
Як Тейлор Свіфт, люди зазвичай обережно ставляться до порожніх просторів. Наші думки кричать: “Заповни це! Заповни це!” І ось як ви можете отримати захаращений безлад.
У дизайні вашого сайту пустий простір є корисним. Дуже корисним. Замість того, щоб бути марним простором, білий простір є елементом дизайну, який допомагає керувати візуальним потоком вашого сайту та встановлює пріоритетність контенту. Крім того, це надає необхідне полегшення очам та мозку ваших читачів.
Використовуйте вільний простір навколо колонок, між графіками та уздовж полів, щоб надати структуру та допомогти читачам зрозуміти, як ваш контент взаємопов’язаний.


РОБІТЬ: Прибирайте
Нічого не порівняється з веб-сміттям, щоб зробити ваш сайт великим whomp, whomp, whomp.
Створення вебсайту не схоже на вирізання зображень з журналу та їх приклеювання на папір у стилі колажу. Привабливий вебсайт — чистий та структурований, організований і цілеспрямований. Наш девіз тут: менше (насправді) значить більше.
Кілька правил домашнього господарства:
- Будьте уважні до мертвих посилань. Оновіть або видаліть їх якомога швидше.
- Оновіть застарілий або застарілий контент.
- Стежте за аналітикою та виправляйте проблемні зони.
- Оптимізуйте зображення та забезпечте альтернативний текст для кожного.
- Очистіть категорії та теги, коли ваш сайт росте.
- Перегляньте вашу стратегію оптимізації для пошукових систем (SEO) та структуру внутрішніх посилань.
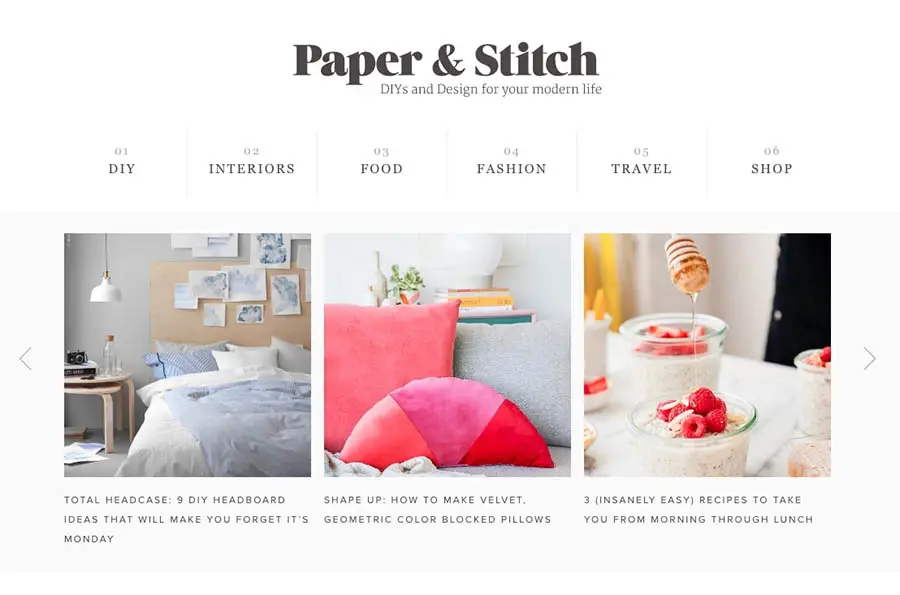
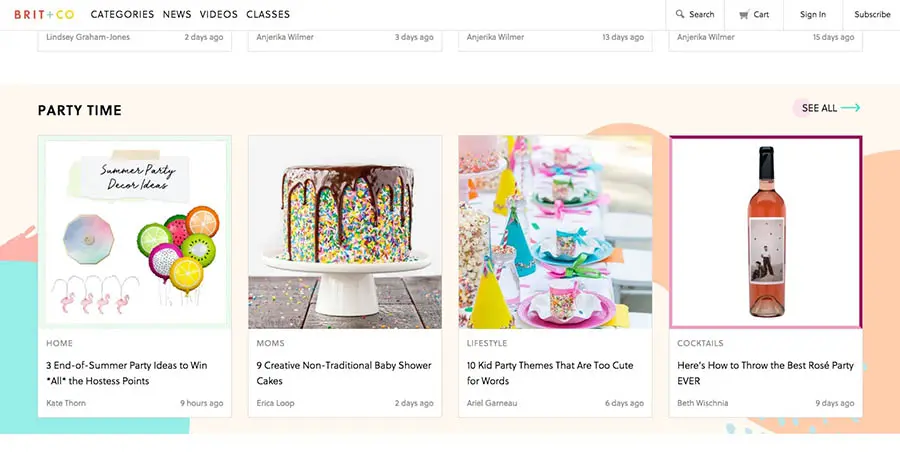
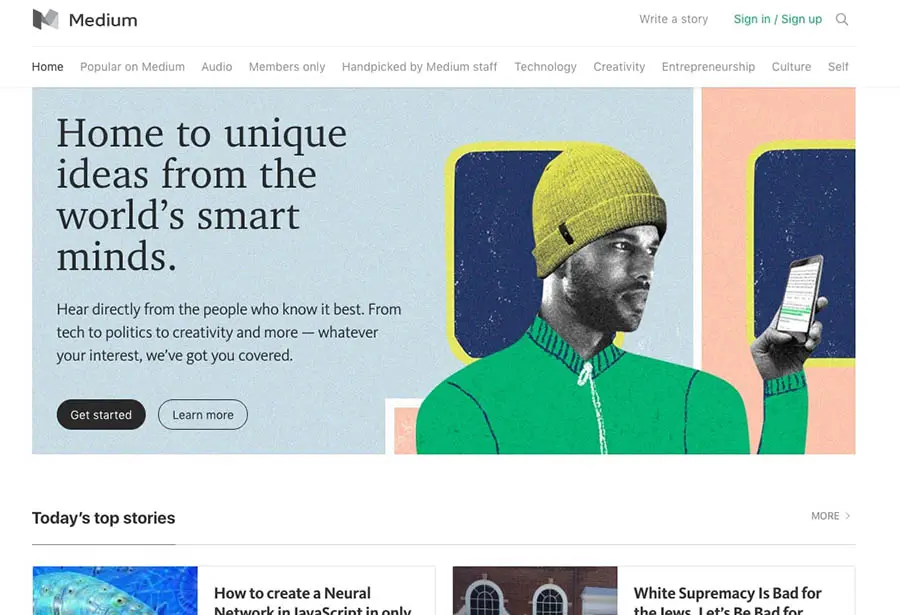
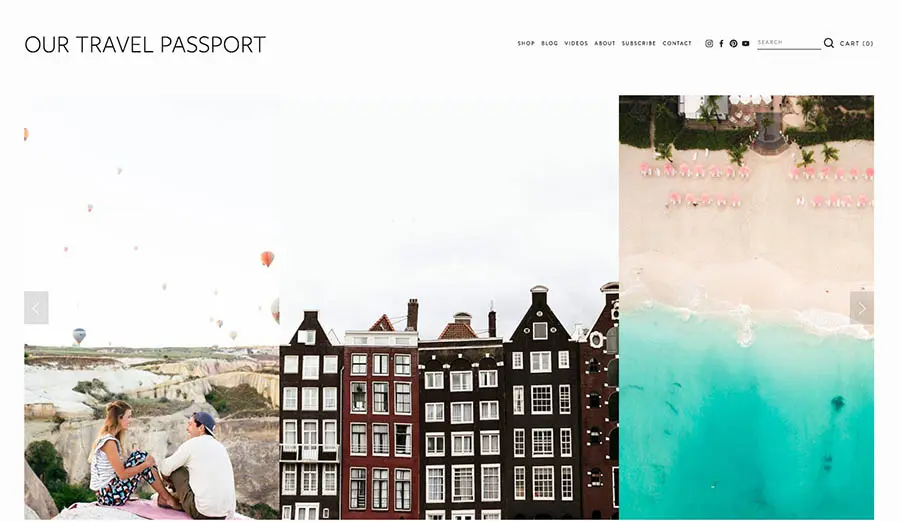
РОБІТЬ: Вчіться у кращих
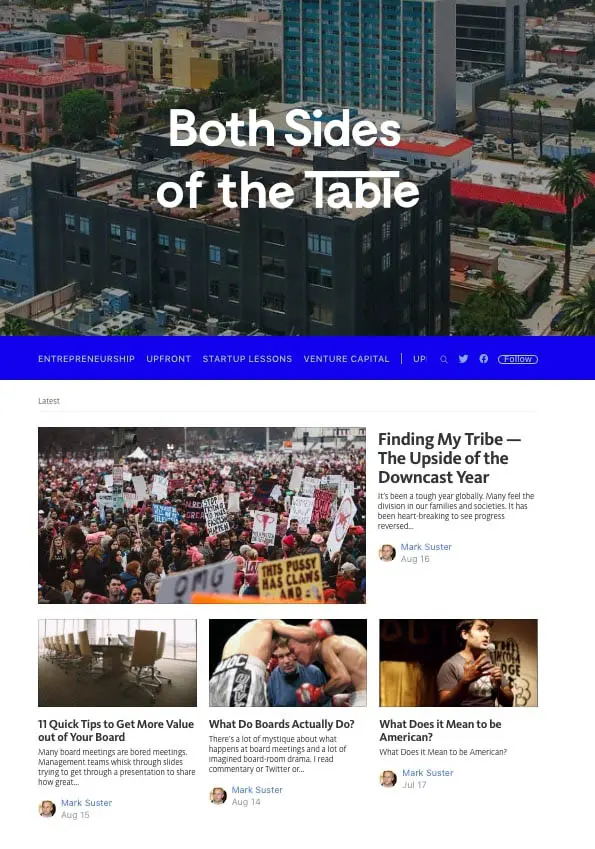
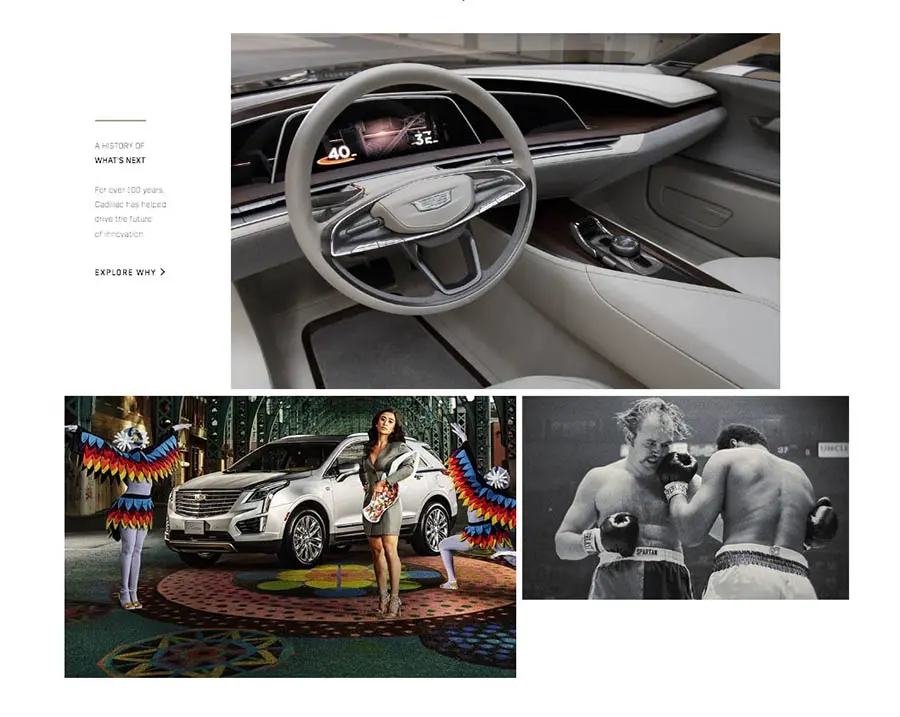
Ви хочете, щоб дизайн вашого сайту добре представляв ваш бренд. Але немає нічого поганого в тому, щоб подивитися на кращі сайти в мережі, щоб черпати ідеї та натхнення з сайтів, які ефективно використовують принципи веб-дизайну. Час для декількох безоплатних поглядів.




РОБІТЬ: Проведіть тест-драйв
Гарний дизайн сайту — як і багато інших речей — вимагає багато проб і помилок для досягнення досконалості.
Якщо ви очистили свій сайт та застосували нові елементи дизайну, перегляньте його на різних пристроях. Перевірте його (можливо, з іншою надійною парою очей) на наявність будь-яких виразних проблем з дизайном або навігацією. Ви хочете, щоб його ретельно перевірили перед тим, як його побачать браузери ваших читачів.
Тест, тест, тест. Це ваш девіз. (Чи варто робити футболки?)
Спробуйте скористатися сервісом, таким як Nibbler, який надасть вам поради щодо покращення вашого сайту в різних аспектах, таких як якість коду, внутрішнє посилання, соціальна зацікавленість та оптимізація для мобільних пристроїв.
Підсумок
Ви доклали багато зусиль, щоб ваш новий сайт почав працювати. Прийміть вітання від нас!
Не дозволяйте читачам проходити повз ваші веб-пропозиції, залишаючись нижче справжнього дизайнерського потенціалу вашого сайту. Зосередившись на візуалах, тексті та навігації, ви зможете привернути увагу до свого контенту — назавжди.
Красиво оформлений сайт знаходиться всього за кілька кліків.


