Was für eine Zeit, um zu leben!
Anfänger ohne Programmiererfahrung können jetzt mit minimalem Aufwand und Kosten eine Website erstellen Die Möglichkeiten sind grenzenlos: Sie haben eine ganze Arsenal von Farben, Schriften, Bildern und Knöpfen zur Verfügung. Aber bei so vielen Gestaltungselementen kann es verlockend sein, ein bisschen wild zu werden.
„Ein Hauch von Animation hier! Ein Hauch von Gepardenmuster dort!“
Aber, wie es oft bei Dingen, die glänzen, der Fall ist, ist es leicht, über die Stränge zu schlagen — besonders wenn Ihre Kreativität die Funktionalität Ihrer Website beeinträchtigt.
Ob Sie ein Produkt verkaufen oder Blogbeiträge teilen möchten, Sie bauen die Website nicht wirklich für sich selbst. Es sind die Besucher Ihrer Seite, die mit dem Design und der Benutzeroberfläche zufrieden sein müssen. Hier kommt die Benutzererfahrung (UX) ins Spiel. Wenn Sie beim Aufbau Ihrer Website einen starken Fokus auf UX legen, sollte sich das in höheren Konversionsraten und niedrigeren Absprungraten auszahlen.
In diesem Artikel gebe ich Ihnen einen Crashkurs in UX und erkläre, was ein UX-Designer macht. Dann gehen wir einige Tipps durch, wie man gutes UX-Design erkennt, wenn man ihm begegnet. Abschließend zeige ich Ihnen, wie Sie UX verwenden können, um eine bessere Website für Ihr Publikum zu erstellen. Fühlen Sie sich frei, direkt zu dem Abschnitt zu springen, der für Sie am vorteilhaftesten ist!
- Was ist Benutzererfahrung?
- Was macht ein UX-Profi?
- Was macht ein gutes UX-Design aus?
- Wie können Sie auf Ihrer Website eine positive Benutzererfahrung schaffen?
- Liste der besten UX-Ressourcen
Bereit, über UX-Strategie zu sprechen? Anfangen!
Eine Einführung in die Benutzererfahrung (UX) und warum sie wichtig ist
Einfach ausgedrückt ist die Benutzererfahrung (UX) das, was der Benutzer beim Interagieren mit Technologie empfindet. UX gilt für jede Technologie, von einer App bis zu einer Spielkonsole.
Wenn es um Websites geht, ist UX-Design darauf ausgelegt, die Interaktion zwischen dem menschlichen Benutzer und der Seite zu optimieren. Eine Website, die nach soliden UX-Prinzipien gebaut wurde, sollte den Benutzer das Gefühl geben, dass er das erreicht hat, was er tun wollte, ohne Frustration.
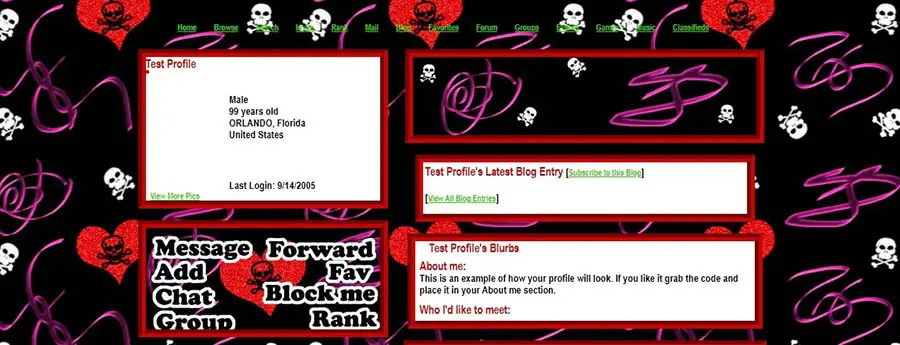
Das könnte Sie daran denken lassen, beim visuellen Design der Website alles zu geben. Dazu könnten auffällige Animationen und gigantische Bildkarussells gehören. Wenn Sie sich an MySpace erinnern, haben Sie wahrscheinlich immer noch Albträume von animiertem Glitzer und MIDI-Versionen von Blink-182-Songs . . . oh je.

Aber das UX-Design hat viel weniger damit zu tun, wie eine Seite aussieht, als damit, wie sie verwendet wird. Um effektiv zu sein, sollte Ihre Website ein vollständiges Erlebnis sein — nicht nur Worte und Bilder auf einer Seite.
Benutzer werden Daten vergessen, wie zum Beispiel, wie viel sie für die bestellten Produkte bezahlt haben. Jedoch sollte die Erfahrung der Bestellung angenehm und mühelos sein. Diese Erfahrung wird bei ihnen bleiben und erhöht die Wahrscheinlichkeit, dass sie immer wieder bei Ihnen kaufen.
Wenn Ihre Website ein schlechtes Benutzererlebnis bietet, könnten Sie das gegenteilige Ergebnis sehen. Benutzer, die gestresst oder verärgert sind, wenn sie Ihre Website nutzen, werden wahrscheinlich zu einer Ihrer Konkurrenzseiten wechseln. Sie haben viele Optionen und keinen Grund, zu einer Website zurückzukehren, die schwer zu benutzen ist.
Wenn Sie immer noch nicht überzeugt sind, dass UX für Ihre Website wichtig ist, hier sind einige wichtige Statistiken:
- 17% der Benutzer kehren nicht zurück nach einer einzelnen schlechten Erfahrung.
- Ein besseres UX-Design kann Ihre Konversionsraten um bis zu 200% steigern.
- 48% der Benutzer sind genervt von Seiten, die nicht mobilfreundlich sind.
Das alles dient dazu, die Bedeutung eines guten UX-Designs beim Aufbau einer Website zu veranschaulichen.
Die Rolle des UX-Designers
UX ist so wichtig, dass es einen ganzen Beruf gibt, der sich der Optimierung widmet. Die täglichen Aufgaben eines UX-Designers variieren je nach den Projekten, an denen sie arbeiten. Das Ziel ist jedoch meist dasselbe. Die Aufgabe des UX-Designers besteht darin, die Benutzererfahrung bei der Interaktion mit digitaler Technologie zu optimieren und dabei auch das Wohlergehen des Unternehmens im Auge zu behalten.
Um diese Balance zu erreichen, folgt der UX-Designer einem Prozess, der zu mehreren Ergebnissen führt.
Bevor das eigentliche Designen beginnt, gibt es viel UX-Forschung zu betreiben. Daher könnte der Designer zunächst eine oder mehrere Zielpersonen erstellen. Dies ermöglicht es dem Designer, die Bedürfnisse des Benutzers zu verstehen.
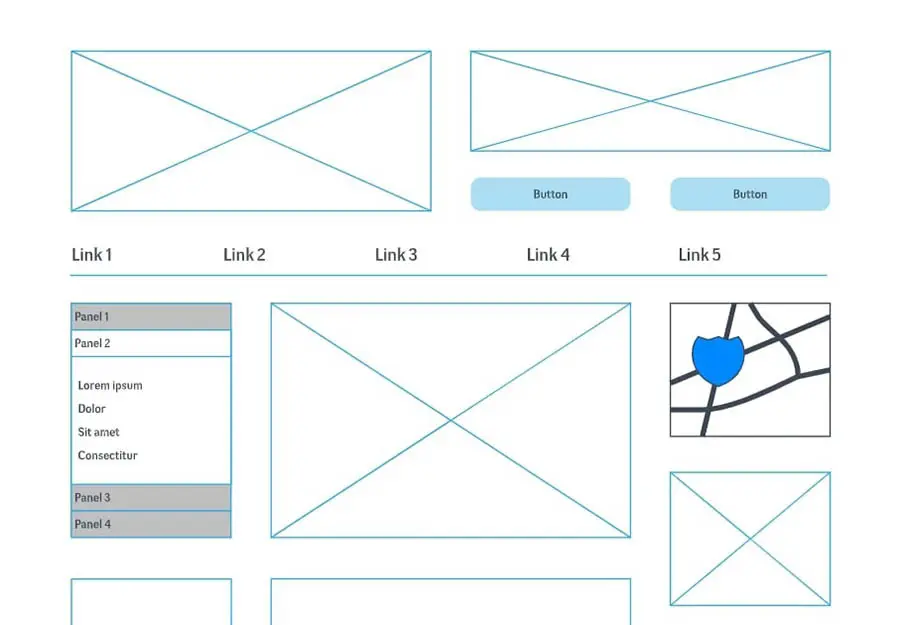
Als Nächstes könnte der UX-Designer ein mögliches Benutzerflussdiagramm vorstellen, um mögliche Interaktionswege des Benutzers mit der Website zu erkunden. Diese Informationen können dann in einen Prototypen übersetzt werden. Prototypen können so einfach sein wie ein Wireframe, ein grober Entwurf dafür, wie eine endgültige Webseite aussehen könnte. Der Designer kann auch einen visuell anspruchsvolleren Prototypen erstellen oder sogar einen, mit dem interagiert werden kann.

Die Verantwortlichkeiten des UX-Designers enden nicht mit dem endgültigen Design. Nachdem die Website gestartet wurde, können sie Benutzbarkeitstests durchführen oder Nutzungsanalysen untersuchen, um potenzielle Probleme zu identifizieren und zu beheben.
Mit anderen Worten, sie sind an allen Phasen der Erstellung und Einführung einer Website beteiligt.
Wie man gutes UX-Design erkennt
Wenn Sie Ihr eigenes UX-Design handhaben, liegt es in Ihrer Verantwortung, sich für Ihr Publikum einzusetzen, während Sie sicherstellen, dass Sie auch das bekommen, was Sie von Ihrer Website erwarten. Um dies zu tun, ist der erste Schritt zu lernen, wie man ein robustes UX-Design erkennt.
Mit diesem Hintergedanken werfen wir einen Blick auf einige Beispiele für UX in der Praxis. Es gibt vier Schlüsselelemente, auf die Sie besonders achten sollten.
1. Navigation
Ein schlechtes Navigationsdesign kann jede Website unbrauchbar machen. Das Durchsuchen einer Website sollte reibungslos und intuitiv sein. Das Navigationsmenü sollte auch unabhängig vom Gerät des Besuchers zugänglich sein.
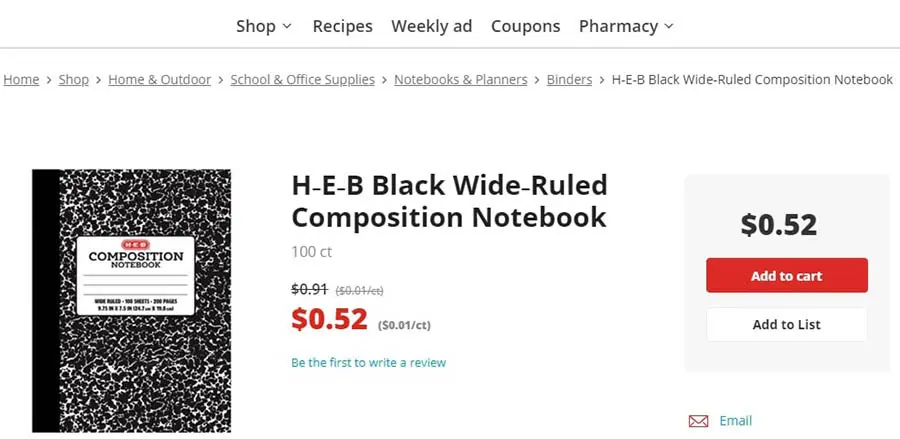
Breadcrumb-Navigation ist eine Methode, die Designer verwenden, um zu verhindern, dass Benutzer sich verirren, insbesondere wenn eine Website viele Seiten hat.

Es ist auch wichtig, auf Links zu achten. Webdesigner, die Wert auf eine starke Benutzererfahrung legen, stellen sicher, dass Sie Links erkennen können, wenn Sie sie sehen. Das bedeutet oft, sie zu unterstreichen und eine andere Textfarbe zu verwenden. Sie verwenden auch aussagekräftigen Ankertext, sodass Sie wissen, wohin der Link führt, bevor Sie darauf klicken.
2. Inhalt
Ein wesentlicher Teil erfolgreichen UX besteht darin zu verstehen, wie Personen mit verschiedenen Teilen einer Website interagieren. Zum Beispiel lesen die meisten Menschen Webseiteninhalte nicht normal. Sie scannen sie und halten dann an, um zu lesen, wenn sie etwas Interessantes gefunden haben.
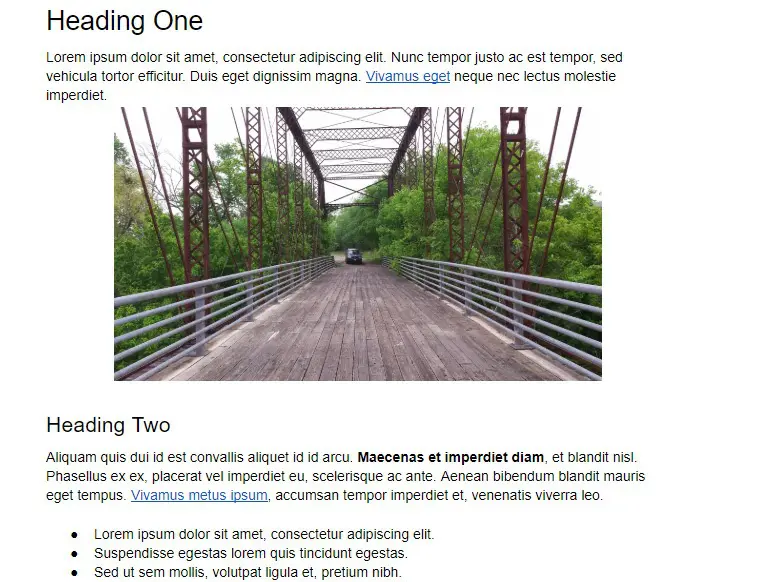
Der Inhalt ist scanbar, wenn ein Benutzer schnell durch einen Blogbeitrag oder eine Verkaufsseite browsen und eine klare Vorstellung davon bekommen kann, was dieser kommuniziert.

Kurze Absätze zu verwenden ist eine Methode, um scan-freundliche Inhalte zu erstellen. Diese Absätze sollten häufig durch Überschriften, Listen und Bilder unterbrochen werden. Designer können auch Zitate, fett gedruckten Text und ähnliche Elemente verwenden.
3. Animation
Animation ist eine effektive Methode, um sich von einer Vielzahl von Websites abzuheben und die Aufmerksamkeit eines Benutzers zu erregen. Sie fügt ein Element des Spaßes hinzu und kann dazu beitragen, ein unvergessliches Erlebnis für den Benutzer zu schaffen.
Es gibt jedoch einen richtigen und einen falschen Weg, dies umzusetzen.
Subtile Animationen können Rückmeldung geben während Sie auf den Abschluss einer Transaktion warten. Eine Animation kann auch endlos laufen, während Sie sich bemühen, eine Produktbeschreibung zu lesen. Diese Ansätze schaffen zwei sehr unterschiedliche Erfahrungen. Der übermäßige Einsatz von Animationen kann auch die Benutzererfahrung auf mobilen Geräten beeinflussen.
4. Reaktionsfähigkeit
Eine Website für mobile Nutzer optimieren ist ein Muss. Wenn Sie wie die meisten Menschen sind, verwenden Sie normalerweise Ihr Telefon zum Zugriff auf das Internet. Wenn Sie auf eine Website stoßen, die schwer auf Ihrem Gerät zu benutzen ist, werden Sie diese wahrscheinlich einfach verlassen.
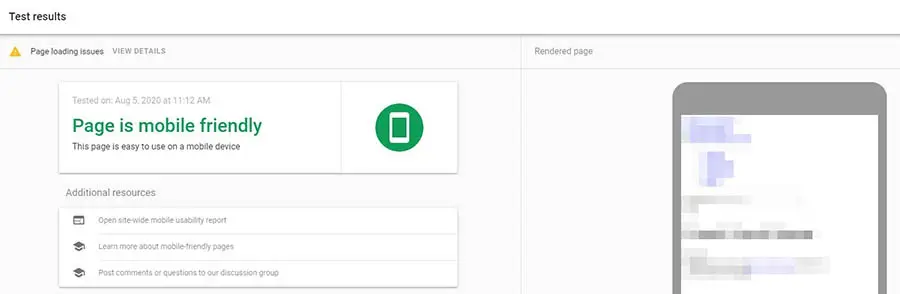
Neben der Auswahl eines responsiven Themes können Sie zusätzliche Schritte unternehmen, um sicherzustellen, dass Ihre Website auf allen Bildschirmen gut funktioniert. Zum Beispiel können Sie Ihre Website durch das Mobile-Friendly Test Tool von Google laufen lassen.

Dieses Tool wird Sie auf Probleme aufmerksam machen, die verhindern, dass Ihre Website mobilfreundlich ist. Sie könnten beispielsweise feststellen, dass eine bestimmte Schriftart auf einem kleinen Bildschirm schwer zu lesen ist oder dass die Schaltflächen zu klein sind, um sie leicht antippen zu können.
Wie man UX verwendet, um eine Seite für Ihr Publikum zu gestalten
Jetzt, da Sie wissen, was eine gute Benutzeroberfläche ist, wie wenden Sie diese auf Ihre Website an?
Sie werden wahrscheinlich keine intensive Marktforschung betreiben oder Prototypen mit hochauflösenden Wireframes erstellen. Dennoch kann das Tragen Ihres UX-Designer-Huts Ihnen helfen, eine Website zu erstellen, die sowohl Ihnen als auch Ihrem Publikum gefallen wird.
Zuerst ist es wichtig, klarzustellen, warum Sie eine Website haben und was Sie damit erreichen möchten. Zum Beispiel, sind Sie:
- Ein Produkt auf einer E-Commerce-Website verkaufen?
- Inhalte erstellen, um Einnahmen zu generieren (zum Beispiel über Essen bloggen oder Fitness)?
- Eine Affiliate-Website betreiben?
- Versuchen, freiberufliche Arbeit zu bekommen?
- Ihre Dienstleistungen mit einem Online-Portfolio bewerben?
- Eine Online-Präsenz für Ihr stationäres Geschäft aufbauen?
Als nächstes lernen Sie Ihren idealen Nutzer oder potenziellen Kunden kennen. Erstellung einer Benutzer-Persona wird Ihnen helfen zu verstehen, wie Ihre Zielgruppe möglicherweise mit Ihrer Website interagiert. Diese Persona kann so einfach sein wie wer die Person ist, was sie möchte und was sie daran hindert, es zu bekommen. Entscheidend ist, dass Sie identifizieren müssen, was der Benutzer benötigt, um auf Ihrer Website erfolgreich zu sein.
Denken Sie daran, dass Barrierefreiheit ein integraler Bestandteil der Benutzererfahrung ist. Sie haben möglicherweise Besucher, die assistive Technologien nutzen, daher sollten Sie Barrierefreiheit zur Priorität machen beim Aufbau Ihrer Website.
Sie können auch die Websites Ihrer Konkurrenten überprüfen, um zu sehen, was bei ihnen funktioniert. Befindet sich das Einkaufswagen-Symbol immer in der oberen rechten Ecke? Vielleicht sollte Ihres auch dort sein. Sie können kreativ sein, ohne das Rad neu zu erfinden; Benutzer sollten nicht herausfinden müssen, wie Ihre Website funktioniert, um ihre Ziele zu erreichen.

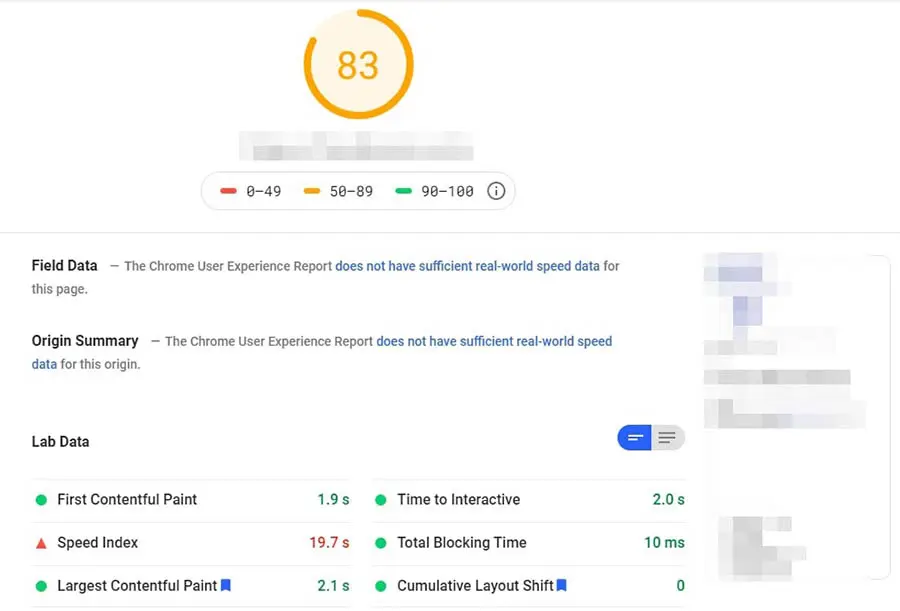
Schließlich spielt die Leistung der Webseite für die Benutzererfahrung eine Rolle. Langsame Seiten werden Besucher dazu bringen, die Seite zu verlassen bevor sie die Chance hat zu laden. Es gibt viele Möglichkeiten, Ihre Seite zu beschleunigen, obwohl Ihre beste Wahl ist, mit qualitativ hochwertigem Hosting anzufangen.

Aufbau einer besseren Benutzererfahrung?
Arbeiten Sie mit DreamHost zusammen. Wir sorgen dafür, dass Ihre Website schnell, sicher und immer verfügbar ist, damit Ihre Besucher Ihnen vertrauen können. Pläne beginnen bei $2.59/Monat.
Wählen Sie Ihren TarifUX-Ressourcen
An diesem Punkt haben Sie wahrscheinlich herausgefunden, dass UX-Design nicht etwas ist, das Sie auf einmal optimieren können. Es gibt viel mehr in diesem Bereich, als wir in einem Artikel abdecken können.

Zum Glück gibt es viele qualitativ hochwertige UX-Ressourcen, auf die Sie sich beziehen können, während Sie Ihre Website weiter verbessern:
- Awwwards ist der Ort, an dem Sie Inspiration finden können. Nehmen Sie sich einen Kaffee; Sie werden wahrscheinlich eine Weile scrollen.
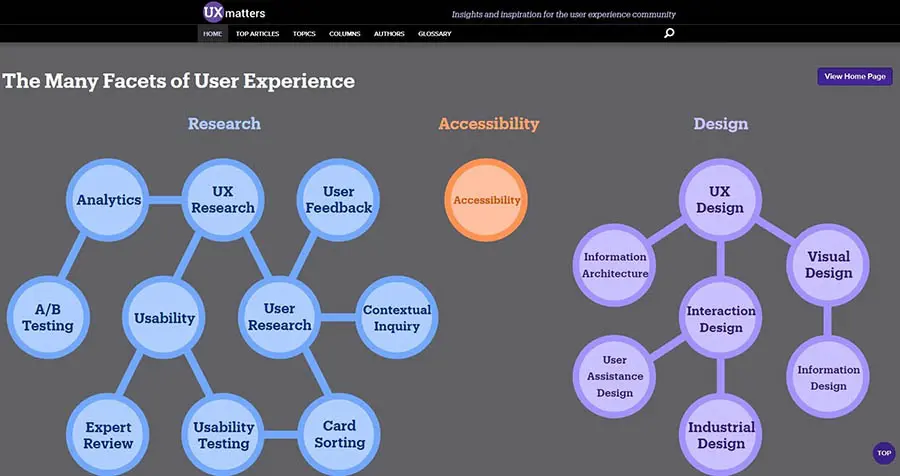
- UXmatters deckt so ziemlich alles ab, was mit Design zu tun hat. Es gibt Inhalte für jeden — vom erfahrenen UX-Strategen, UX-Forscher, UI-Designer oder Grafikdesigner bis hin zu brandneuen UX-Enthusiasten.
- UX Magazine veröffentlicht die neuesten Nachrichten, zeitnahe Einblicke und UX-Forschung für jeden, der das digitale Erlebnis seiner Besucher verbessern möchte.
- Stack Overflow ist der Ort für all Ihre brennenden Fragen. Es ist eine offene Gemeinschaft hilfsbereiter, sachkundiger Personen.
- Website und Digital Marketing Hilfe ist eine von DreamHost betriebene Facebook-Gruppe, in der Website-Besitzer aller Stufen Best Practices und Ideen austauschen können.
Wenn Sie diese Ressourcen mit Forschung und Praxis kombinieren, sollten Sie in kürzester Zeit gute Benutzererfahrungsmethoden implementieren.
Gestalten Sie ein großartiges Benutzererlebnis
Sie müssen kein professioneller UX-Designer sein, um eine Website zu erstellen, mit der Ihr Publikum gerne interagiert. Es braucht nur ein gewisses Verständnis dafür, was das Leben Ihrer Besucher erleichtern wird, und die Bereitschaft, eine Website zu erstellen, die diese Erfahrung bietet.
UX beschreibt, wie die Erfahrung der Interaktion mit Ihrer Webseite für Benutzer ist. Die Optimierung der UX Ihrer Seite bedeutet sicherzustellen, dass sie eine klare Navigation hat, Inhalte zu erstellen, die leicht zu überfliegen sind, sie auf Reaktionsfähigkeit zu testen und mehr. Es gibt viel zu lernen, aber es gibt auch viele nützliche Ressourcen und erfahrene Designer, die helfen können.
Danach sind Sie bereit, das Internet mit Ihrer UX-optimierten Website zu erobern! Sie können einige der leistungsbezogenen Aufgaben bereits frühzeitig mit unseren hochwertigen Shared Hosting Plänen abhaken.