Jaki to czas, by żyć!
Początkujący bez doświadczenia w kodowaniu mogą teraz stworzyć stronę internetową z minimalnym wysiłkiem i kosztem. Co więcej, opcje są nieograniczone: masz do dyspozycji cały arsenał kolorów, czcionek, obrazów i przycisków. Ale z tak wieloma elementami projektu do wykorzystania, można być kuszącym, aby trochę zaszaleć.
„Szczypta animacji tutaj! Odrobina wzoru w cętki tam!”
Ale, jak to często bywa z rzeczami, które błyszczą, łatwo jest przesadzić — zwłaszcza jeśli twoja kreatywność obniża funkcjonalność twojej strony.
Niezależnie od tego, czy chcesz sprzedać produkt, czy udostępniać wpisy na blogu, budujesz stronę nie dla siebie. To odwiedzający Twoją stronę muszą być zadowoleni z projektu i interfejsu użytkownika. Tutaj kluczowe znaczenie ma Doświadczenie Użytkownika (UX). Skupienie się na UX podczas tworzenia strony powinno przynieść wyższe konwersje i niższy współczynnik odrzuceń.
W tym artykule przedstawię Ci podstawy UX i wyjaśnię, czym zajmuje się projektant UX. Następnie omówimy kilka wskazówek, jak rozpoznać dobre UX, gdy się z nim spotkasz. Na końcu pokażę Ci, jak używać UX do stworzenia lepszej strony internetowej dla Twojej publiczności. Zapraszam do przejścia od razu do sekcji, która jest dla Ciebie najbardziej korzystna!
- Czym jest doświadczenie użytkownika?
- Czym zajmuje się profesjonalista UX?
- Co tworzy dobry projekt UX?
- Jak można stworzyć pozytywne doświadczenie użytkownika na swojej stronie?
- Lista najlepszych zasobów UX
Gotowy, aby porozmawiać o strategii UX? Zacznijmy!
Wprowadzenie do doświadczenia użytkownika (UX) i dlaczego ma to znaczenie
Prosto mówiąc, User Experience (UX) to jak interakcje z technologią wpływają na uczucia użytkownika. UX dotyczy każdej technologii, od aplikacji po konsolę do gier.
Jeśli chodzi o strony internetowe, projektowanie UX polega na optymalizacji interakcji między użytkownikiem a stroną. Strona zbudowana na solidnych zasadach UX powinna sprawić, że użytkownik poczuje, że osiągnął to, co zamierzał zrobić, bez frustracji.
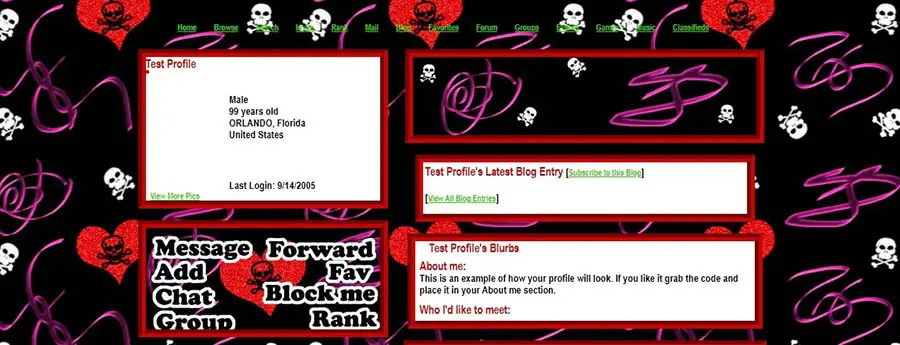
To może skłonić cię do zainwestowania w pełne rozmachu wizualne opracowanie strony. Może to obejmować efektowne animacje oraz ogromne karuzele obrazów. Jeśli pamiętasz MySpace, prawdopodobnie nadal masz koszmary o animowanych błyskotkach i wersjach MIDI piosenek Blink-182 . . . oj.

Ale projektowanie UX ma dużo mniej wspólnego z tym, jak wygląda strona, niż z tym, jak jest używana. Aby było skuteczne, Twoja strona internetowa powinna być kompletnym doświadczeniem — nie tylko słowami i obrazami na stronie.
Użytkownicy mogą zapomnieć dane, takie jak kwota, którą zapłacili za zamówione produkty. Jednakże, doświadczenie związane z zamawianiem powinno być przyjemne i bezproblemowe. To doświadczenie pozostanie z nimi, zwiększając szanse, że będą kupować u Ciebie wielokrotnie.
Jeśli Twoja strona oferuje słabe UX, możesz zauważyć przeciwny efekt. Użytkownicy, którzy stają się zestresowani lub zdenerwowani podczas korzystania z Twojej strony, prawdopodobnie przejdą na stronę jednego z Twoich konkurentów. Mają wiele opcji i nie mają powodu, by wracać na stronę, która jest trudna w użyciu.
Jeśli nadal nie jesteś przekonany, że UX ma znaczenie dla Twojej strony internetowej, oto kilka kluczowych statystyk:
- 17% użytkowników nie wróci po jednym złym doświadczeniu.
- Lepszy projekt UX może zwiększyć Twoje wskaźniki konwersji nawet o 200%.
- 48% użytkowników jest zirytowanych przez strony, które nie są przystosowane do urządzeń mobilnych.
To wszystko służy zilustrowaniu znaczenia dobrego projektowania UX podczas tworzenia strony internetowej.
Rola Projektanta UX
UX jest tak ważne, że istnieje cały zawód poświęcony jego optymalizacji. Codzienne zadania projektanta UX będą się różnić w zależności od rodzaju projektów, nad którymi pracuje. Jednak cel jest zazwyczaj ten sam. Zadaniem projektanta UX jest optymalizacja doświadczeń użytkownika podczas interakcji z technologią cyfrową, mając także na uwadze dobro firmy.
Aby osiągnąć ten balans, projektant UX stosuje proces który przekłada się na wiele rezultatów.
Zanim zacznie się właściwe projektowanie, należy wykonać wiele badań UX. Dlatego projektant może najpierw stworzyć jedną lub więcej person audiencji. Pozwala to projektantowi zrozumieć potrzeby użytkownika.
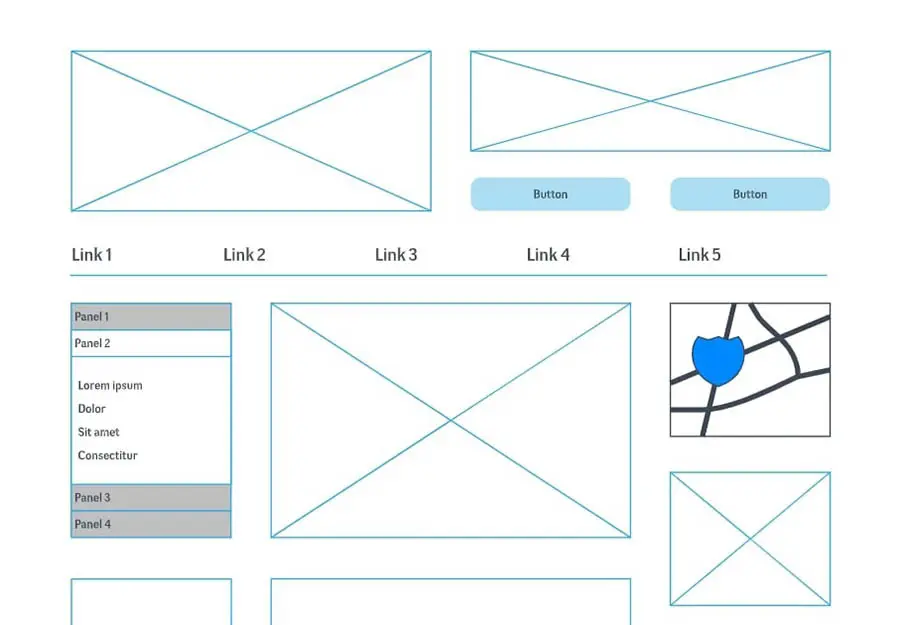
Następnie projektant UX może przedstawić potencjalny diagram przepływu użytkownika, aby zbadać możliwe sposoby interakcji użytkownika ze stroną internetową. Mogą następnie przekształcić te informacje w prototyp. Prototypy mogą być tak podstawowe jak szkic wireframe, czyli wstępny zarys tego, jak może wyglądać ostateczna strona internetowa. Projektant może również stworzyć bardziej wizualnie rozbudowany prototyp lub nawet taki, z którym można interaktywnie współdziałać.

Obowiązki projektanta UX nie kończą się na finalnym projekcie. Po uruchomieniu strony mogą przeprowadzić testy użyteczności lub przeanalizować dane analityczne użytkowania, aby zidentyfikować i rozwiązać potencjalne problemy.
Innymi słowy, są zaangażowani we wszystkie etapy tworzenia i uruchamiania strony internetowej.
Jak rozpoznać dobre projektowanie UX
Jeśli samodzielnie zajmujesz się projektowaniem UX, to Twoim obowiązkiem jest reprezentowanie swojej publiczności, jednocześnie dbając o to, aby Twoja strona spełniała Twoje oczekiwania. Aby to osiągnąć, pierwszym krokiem jest nauczenie się rozpoznawania solidnego projektowania UX.
Mając to na uwadze, przyjrzyjmy się kilku przykładom UX w praktyce. Istnieją cztery kluczowe elementy, na które będziesz chciał zwrócić szczególną uwagę.
1. Nawigacja
Słaba nawigacja może uczynić każdą stronę internetową bezużyteczną. Przemieszczanie się po stronie powinno być płynne i intuicyjne. Menu nawigacyjne powinno być również dostępne, bez względu na to, jakiego urządzenia używa odwiedzający.
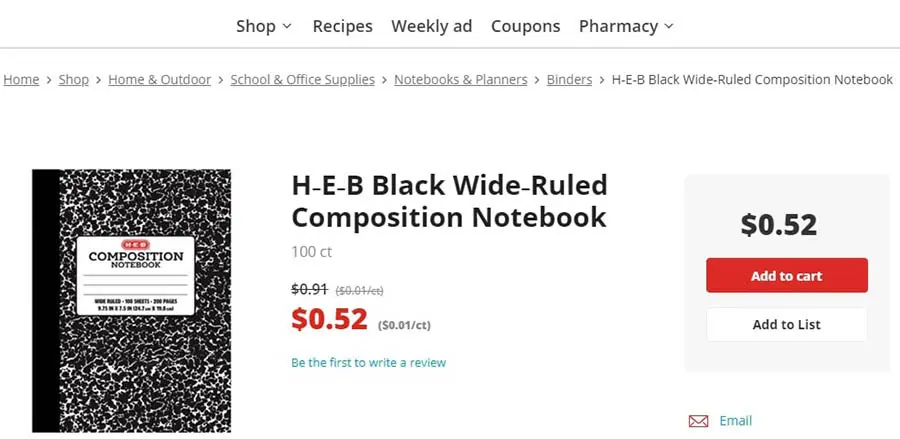
Nawigacja typu Breadcrumb jest jednym ze sposobów, w jaki projektanci zapobiegają zgubieniu się użytkowników, szczególnie gdy strona internetowa ma wiele stron.

Jest również ważne, aby zwrócić uwagę na linki. Projektanci stron internetowych, którzy stosują silne UX, dbają o to, byś mógł rozpoznać linki, kiedy je zobaczysz. Często oznacza to ich podkreślenie i użycie innego koloru tekstu. Będą również używać znaczącego tekstu kotwicznego, abyś wiedział, dokąd link prowadzi przed kliknięciem na niego.
2. Treść
Znaczącą częścią udanego UX jest zrozumienie, jak ludzie wchodzą w interakcję z różnymi częściami strony internetowej. Na przykład, większość ludzi nie czyta normalnie treści na stronach internetowych. Skanują je i zatrzymują się, aby czytać, jeśli znajdą coś interesującego.
Treść jest skanowalna, jeśli użytkownik może szybko przejrzeć wpis na blogu lub stronę sprzedażową i wyjść z jasnym pomysłem, co komunikuje.

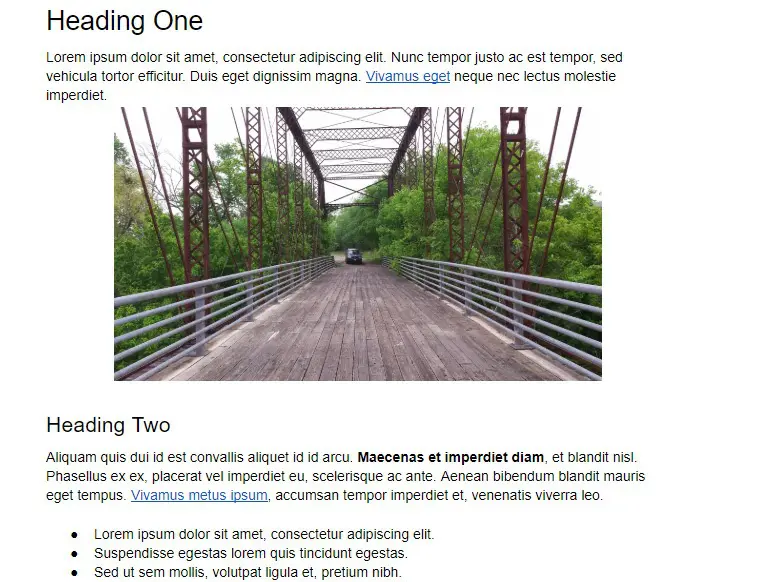
Utrzymywanie krótkich akapitów to jeden ze sposobów na tworzenie treści przyjaznych do skanowania. Akapity te powinny być często podzielone za pomocą nagłówków, list i obrazów. Projektanci mogą również wykorzystać cytaty wyróżnione, pogrubiony tekst i podobne elementy.
3. Animacja
Animacja to skuteczny sposób, aby wyróżnić się z tłumu stron internetowych i przyciągnąć uwagę użytkownika. Dodaje element zabawy i może przyczynić się do stworzenia niezapomnianego doświadczenia dla użytkownika.
Jednak istnieje właściwy i niewłaściwy sposób na jego implementację.
Subtelna animacja może dostarczać informacji zwrotnej podczas oczekiwania na zakończenie transakcji. Animacja może również ciągle się powtarzać, podczas gdy masz trudności z koncentracją na czytaniu opisu produktu. Te podejścia tworzą dwie bardzo różne doświadczenia. Nadużywanie animacji może również wpłynąć na UX na urządzeniach mobilnych.
4. Reaktywność
Optymalizacja witryny dla użytkowników mobilnych jest koniecznością. Jeśli jesteś jak większość osób, zazwyczaj korzystasz z telefonu do dostępu do Internetu. Jeśli natrafisz na stronę, której używanie na Twoim urządzeniu sprawia trudności, prawdopodobnie po prostu ją opuścisz.
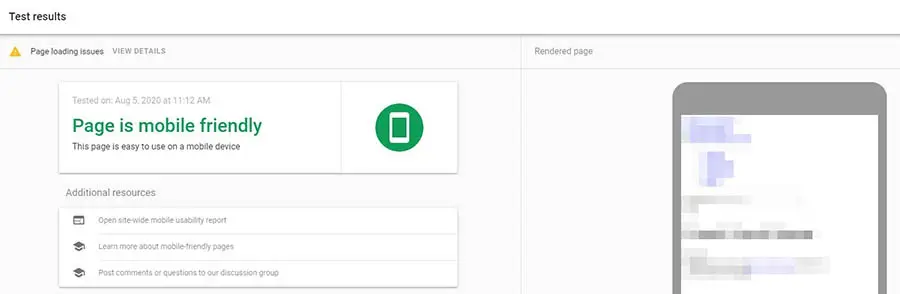
Poza wyborem responsywnego motywu, możesz podjąć dodatkowe kroki, aby zapewnić, że Twoja strona działa dobrze na wszystkich ekranach. Na przykład, możesz przetestować swoją stronę za pomocą Narzędzia do Testowania Stron Mobilnych Google.

To narzędzie powiadomi Cię o problemach, które uniemożliwiają Twojej stronie bycie przyjazną dla urządzeń mobilnych. Możesz odkryć, że na przykład dany krój czcionki jest zbyt trudny do odczytania na małym ekranie, lub że przyciski są zbyt małe, aby łatwo je naciskać.
Jak użyć UX do projektowania strony dla Twojej publiczności
Teraz, gdy wiesz, co to jest dobre UX, jak zastosować je na swojej stronie?
Prawdopodobnie nie będziesz przeprowadzać intensywnych badań rynkowych ani prototypować z wysokiej jakości szkicami. Jednak założenie kapelusza projektanta UX może pomóc Ci stworzyć stronę, którą Ty i Twoja publiczność pokochacie.
Najpierw ważne jest, aby jasno określić, dlaczego masz stronę internetową i co chcesz, aby robiła. Na przykład, czy ty:
- Sprzedajesz produkt na stronie e-commerce?
- Tworzenie treści w celu generowania przychodów (na przykład, pisanie bloga o jedzeniu lub fitnessie)?
- Prowadzenie strony internetowej z marketingiem afiliacyjnym?
- Starasz się o zatrudnienie jako freelancer?
- Promowanie swoich usług za pomocą internetowego portfolio?
- Budowanie obecności online dla Twojego biznesu stacjonarnego?
Następnie poznaj swojego idealnego użytkownika lub potencjalnego klienta. Tworzenie persony użytkownika pomoże Ci wyobrazić sobie, jak Twoja docelowa grupa odbiorców może wchodzić w interakcje z Twoją stroną internetową. Ta persona może być tak prosta jak to, kim jest osoba, czego chce i co przeszkadza jej w osiągnięciu tego. Kluczowe jest, aby zidentyfikować, czego użytkownik potrzebuje, aby odnieść sukces na Twojej stronie.
Pamiętaj, że dostępność jest integralną częścią UX. Możesz mieć odwiedzających korzystających z technologii wspomagających, dlatego rozważ priorytetowe traktowanie dostępności podczas budowania swojej strony.
Możesz również sprawdzić strony swoich konkurentów, aby zobaczyć, co dla nich działa. Czy ikona koszyka zawsze znajduje się w prawym górnym rogu? Może twoja też powinna być. Możesz być kreatywny, nie wymyślając koła na nowo; użytkownicy nie powinni musieć zgadywać, jak działa Twoja strona, aby osiągnąć swoje cele.

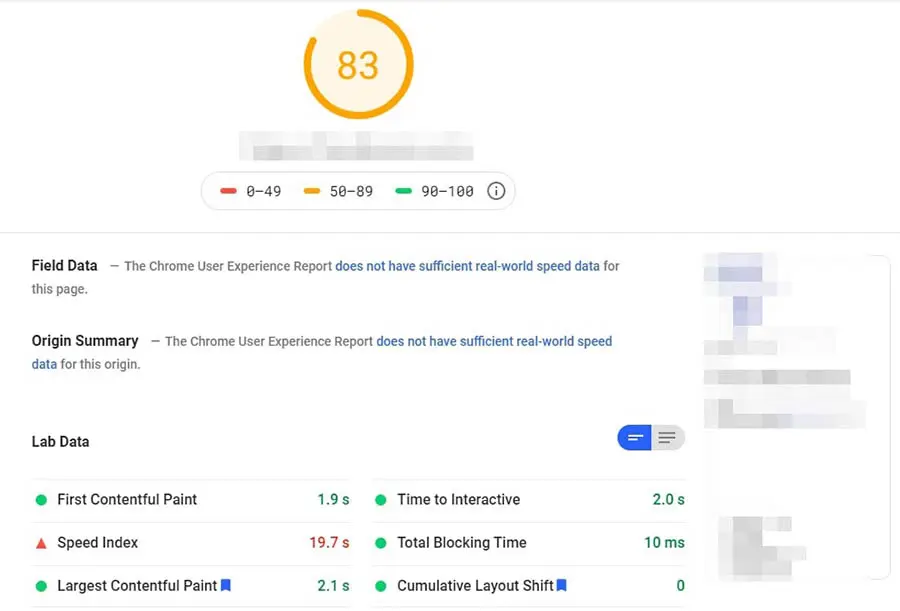
Ostatecznie, wydajność strony ma znaczenie dla UX. Wolne strony sprawią, że odwiedzający opuszczą stronę zanim zdąży się załadować. Istnieje wiele sposobów na przyspieszenie Twojej strony, chociaż najlepszym rozwiązaniem jest rozpoczęcie od jakościowego hostingu.

Tworzenie Lepszego Doświadczenia Użytkownika?
Współpracuj z DreamHost. Zapewnimy, że Twoja strona jest szybka, bezpieczna i zawsze dostępna, aby Twoi odwiedzający Ci ufali. Plany zaczynają się od $2.59/mies.
Wybierz Swój PlanZasoby UX
W tym momencie prawdopodobnie zrozumiałeś, że projektowanie UX to nie jest coś, co można zoptymalizować za jednym razem. W tej dziedzinie jest znacznie więcej niż możemy omówić w jednym artykule.

Na szczęście istnieje wiele wysokiej jakości zasobów UX, do których możesz się odwołać, gdy kontynuujesz ulepszanie swojej strony internetowej:
- Awwwards to miejsce, gdzie możesz znaleźć inspirację. Weź kawę; prawdopodobnie będziesz przewijać przez długi czas.
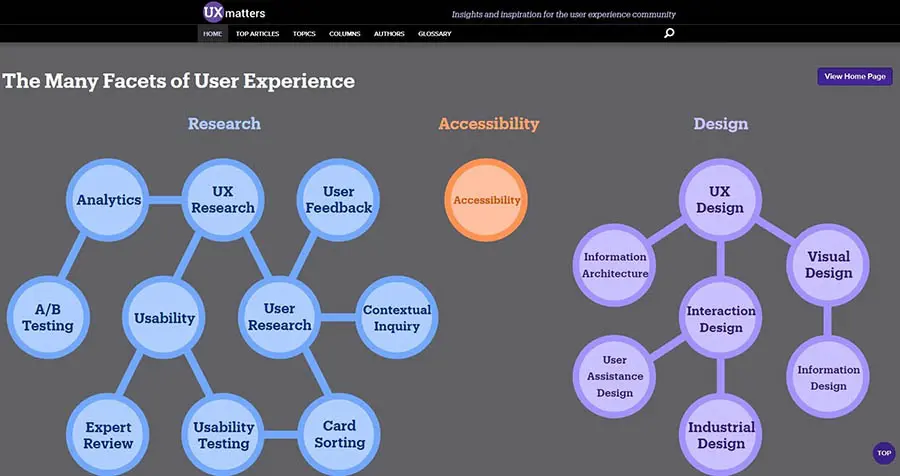
- UXmatters obejmuje prawie wszystko, co związane jest z projektowaniem. Znajdzie się treść dla każdego — od doświadczonego stratega UX, badacza UX, projektanta UI, grafika po zupełnie nowych entuzjastów UX.
- UX Magazine publikuje najnowsze wiadomości, aktualne spostrzeżenia i badania UX dla każdego, kto jest zainteresowany poprawą cyfrowego doświadczenia swoich odwiedzających.
- Stack Overflow to miejsce na wszystkie Twoje palące pytania. To otwarta społeczność pomocnych, kompetentnych osób.
- Pomoc w dziedzinie stron internetowych i marketingu cyfrowego to grupa na Facebooku prowadzona przez DreamHost, gdzie właściciele stron internetowych na wszystkich poziomach mogą dzielić się najlepszymi praktykami i pomysłami.
Jeśli połączysz te zasoby z badaniami i praktyką, powinieneś w krótkim czasie zacząć stosować dobre praktyki doświadczenia użytkownika.
Projektuj Świetne Doświadczenie Użytkownika
Nie musisz być profesjonalnym projektantem UX, aby stworzyć stronę, z którą Twoi odbiorcy będą chętnie wchodzić w interakcje. Wystarczy trochę zrozumienia, co ułatwi życie Twoim gościom i chęć zbudowania strony, która zapewni takie doświadczenie.
UX opisuje, jakie wrażenia towarzyszą użytkownikom podczas interakcji z Twoją stroną. Optymalizacja UX Twojej strony oznacza zapewnienie, że ma ona przejrzystą nawigację, tworzenie treści łatwych do przeglądania, testowanie responsywności i więcej. Jest wiele do nauczenia się, ale dostępnych jest również wiele przydatnych zasobów i doświadczonych projektantów, którzy mogą pomóc.
Po tym będziesz gotowy, aby podbić internet ze swoją stroną zoptymalizowaną pod kątem UX! Możesz już wcześnie odhaczyć niektóre zadania związane z wydajnością, korzystając z naszych wysokiej jakości planów hostingowych dla wspólnych stron internetowych.