Okay, Sie haben eine Webseite entworfen. Sie sieht fantastisch aus!
Aber wenn Sie versuchen, einige interaktive Elemente hinzuzufügen…passiert…nichts.
Warum?
Es liegt daran, dass Ihnen eine wichtige Zutat fehlt: JavaScript.
JavaScript
JavaScript ist eine flexible Programmiersprache, die Websites ansprechender und interaktiver macht. Sie arbeitet zusammen mit HTML und CSS, um die Benutzererfahrung auf Websites und Apps zu verbessern.
Mehr lesenJavaScript treibt fast jede Website an, die Sie verwenden. Erstaunliche 98,8% der Websites weltweit verwenden JavaScript.
Also, wenn Sie ernsthaft daran interessiert sind, ein solider Frontend-Entwickler zu werden, ist das Erlernen von JavaScript unvermeidlich.
Hey, wir verstehen es. Das Erlernen einer neuen Programmiersprache erfordert Zeit und Mühe, unabhängig von Ihrem Fähigkeitsniveau.
Die gute Nachricht ist jedoch, dass es viele einfache und unterhaltsame Möglichkeiten gibt, JavaScript online kostenlos zu lernen! Sie können interaktive Tutorials, Bücher, Programmierspiele und mehr finden, die zu Ihrem Lernstil passen.
Lassen Sie uns einen kurzen Blick darauf werfen, was JavaScript so unverzichtbar macht, und dann werden wir uns einige ausgezeichnete Ressourcen ansehen, um das Programmieren in JS zu lernen: Websites, Online-Kurse, Bücher und mehr, die Sie in kürzester Zeit sicher programmieren lassen. Jetzt starten!
Was ist JavaScript?
JavaScript, oder JS, ist eine vielseitige Programmiersprache, die die Interaktivität von Websites antreibt. Zusammen mit HTML und CSS bildet es das Rückgrat der Webentwicklung.
Wenn eine Website ein Haus wäre, wäre HTML die Grundstruktur, CSS das Innendesign und JavaScript die Elektrik und Sanitärinstallationen, die es funktional und komfortabel machen.
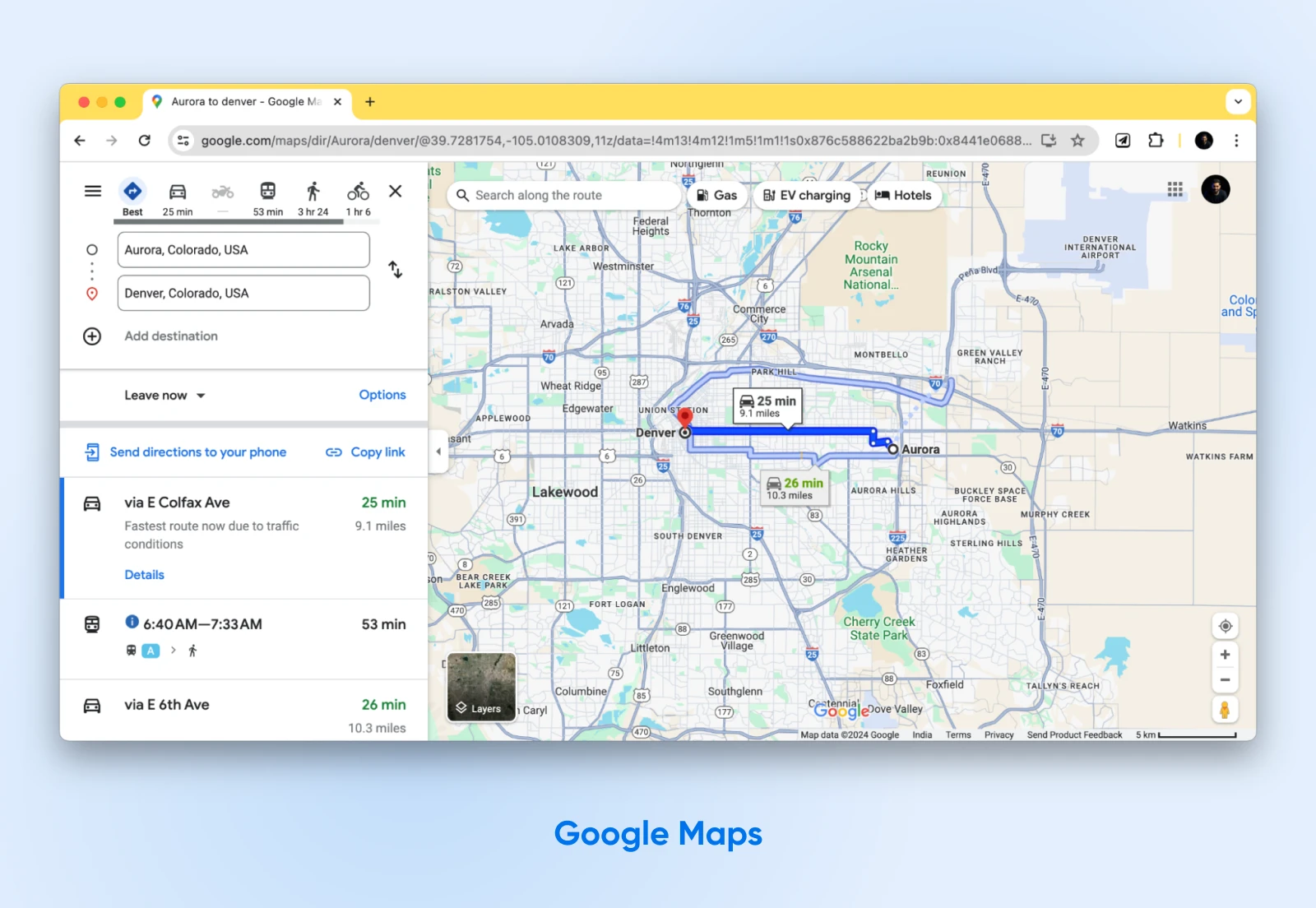
JavaScript ermöglicht die Interaktivität hinter vielen Webanwendungen, die wir täglich nutzen, wie zum Beispiel Google Maps.

Alles, was Sie auf Karten sehen und womit Sie interagieren, ist auf JavaScript zurückzuführen.
Lassen Sie uns anschauen, was JavaScript hinter den Kulissen macht, um diese interaktive Kartenoberfläche bereitzustellen.
- Reaktion auf Benutzeraktionen: Wenn Sie auf eine Standortnadel klicken, zeigt JavaScript ein Informationsfenster mit Details zu diesem Ort an. Ebenso erscheinen beim Tippen in die Suchleiste automatisch Vervollständigungsvorschläge, ohne die Seite neu zu laden.
- Erstellen interaktiver Elemente: Die verschiebbare, zoombare Karte ist ein erstklassiges Beispiel für JavaScripts Fähigkeit, ansprechende, interaktive Schnittstellen zu schaffen. Bibliotheken wie Leaflet und OpenLayers, die mit JavaScript erstellt wurden, machen dies möglich.
- Kommunikation mit Servern: Während Sie die Karte navigieren, kommuniziert JavaScript hinter den Kulissen mit Googles Servern, ruft neue Kartenkacheln, Standortdaten usw. ab und zeigt diese an, ohne die gesamte Seite neu zu laden. Dies ermöglicht ein reibungsloses, nahtloses Erlebnis.
- Animieren von Elementen: Wenn Sie auf eine Verkehrsstrecke klicken, zeichnen JavaScript-Animationen den Weg vom Anfang bis zum Ende sanft nach. Wenn Sie zu Street View wechseln, bietet JavaScript panoramische 3D-Bilder, die Sie in den Standort eintauchen lassen.
JavaScript steuert jeden Teil der Schnittstelle und hilft Ihnen, mit den Karten zu interagieren, während es für die Endbenutzer ein unterhaltsames Erlebnis macht.
Warum Sie in Erwägung ziehen sollten, JavaScript zu lernen
Als die am weitesten verbreitete Programmiersprache seit über einem Jahrzehnt ist JavaScript eine unverzichtbare Fähigkeit für jeden, der in Webdesign und Entwicklung einsteigen möchte.
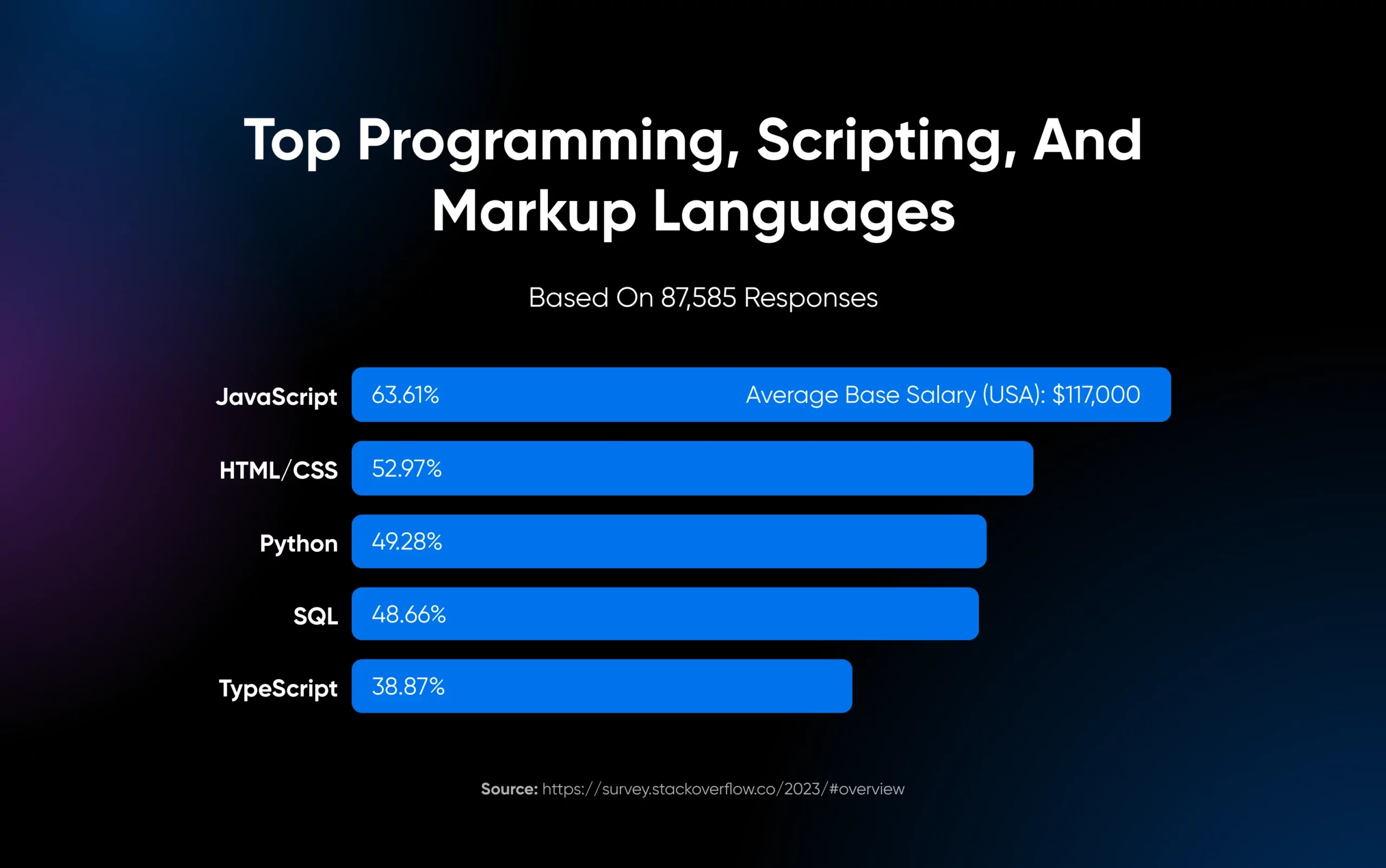
Laut einer StackOverflow-Umfrage von 2023 verwenden 63,61% aller Entwickler JavaScript, die beliebteste Programmiersprache.

JavaScript ermöglicht es Ihnen, interaktive und dynamische Website-Elemente zu erstellen, die Benutzer einbinden. Selbst grundlegende Webdesign-Merkmale wie Dropdown-Menüs, Bildergalerien und Webformulare basieren auf JavaScript.
Und da interaktive Webanwendungen und komplexere, app-ähnliche Websites immer häufiger werden, nimmt die Bedeutung von JavaScript für die Backend- und mobile App-Entwicklung nur zu.
Noch nicht überzeugt? Hier sind einige überzeugende Gründe, um JavaScript zu lernen:
- Hohe Nachfrage und wettbewerbsfähige Gehälter: Laut talent.com beträgt das durchschnittliche Grundgehalt für einen JavaScript-Entwickler in den USA 117.000 $. (Nicht schlecht, oder?)
- Vielseitigkeit: Mit JavaScript können Sie Frontend-Webentwicklung, Backend-Entwicklung mit Node.js betreiben und sogar mobile Apps erstellen.
- Einfacher Einstieg: Obwohl das Erlernen von JavaScript Arbeit erfordert, ist es im Vergleich zu vielen anderen Sprachen anfängerfreundlich.
JavaScript lohnt sich, wenn Sie interaktive Webseiten erstellen oder eine neue Fähigkeit für das Karrierewachstum erlernen möchten.
Jetzt sehen wir uns die verschiedenen Wege an, um JavaScript zu lernen.
Wie man JavaScript 2024 schnell lernt
Jetzt, wo Sie wissen, wie wichtig JavaScript ist, möchten Sie es wahrscheinlich sofort lernen.
Die Frage ist — wie geht man am besten vor? Wie bei jedem Lernweg gibt es keinen Ansatz, der für alle passt.
Ihre Wahl hängt von Ihren Programmierkenntnissen, Ihrem Lernstil, Ihrer Zeit und Ihrem Budget sowie Ihren Zielen ab.
Unten sind fünf effektive Methoden oder Wege, um JavaScript schnell zu lernen.
1. Einen Online-Kurs machen
Webentwicklung hat eine lange Geschichte der Aufnahme von autodidaktischen Designern und Programmierern.
Während einige Webentwickler durch Informatik- oder Ingenieursstudiengänge an einer formellen Universität lernen, gibt es viele hervorragende kostenlose Online-Coding-Programme, die nur wenige Klicks entfernt sind.
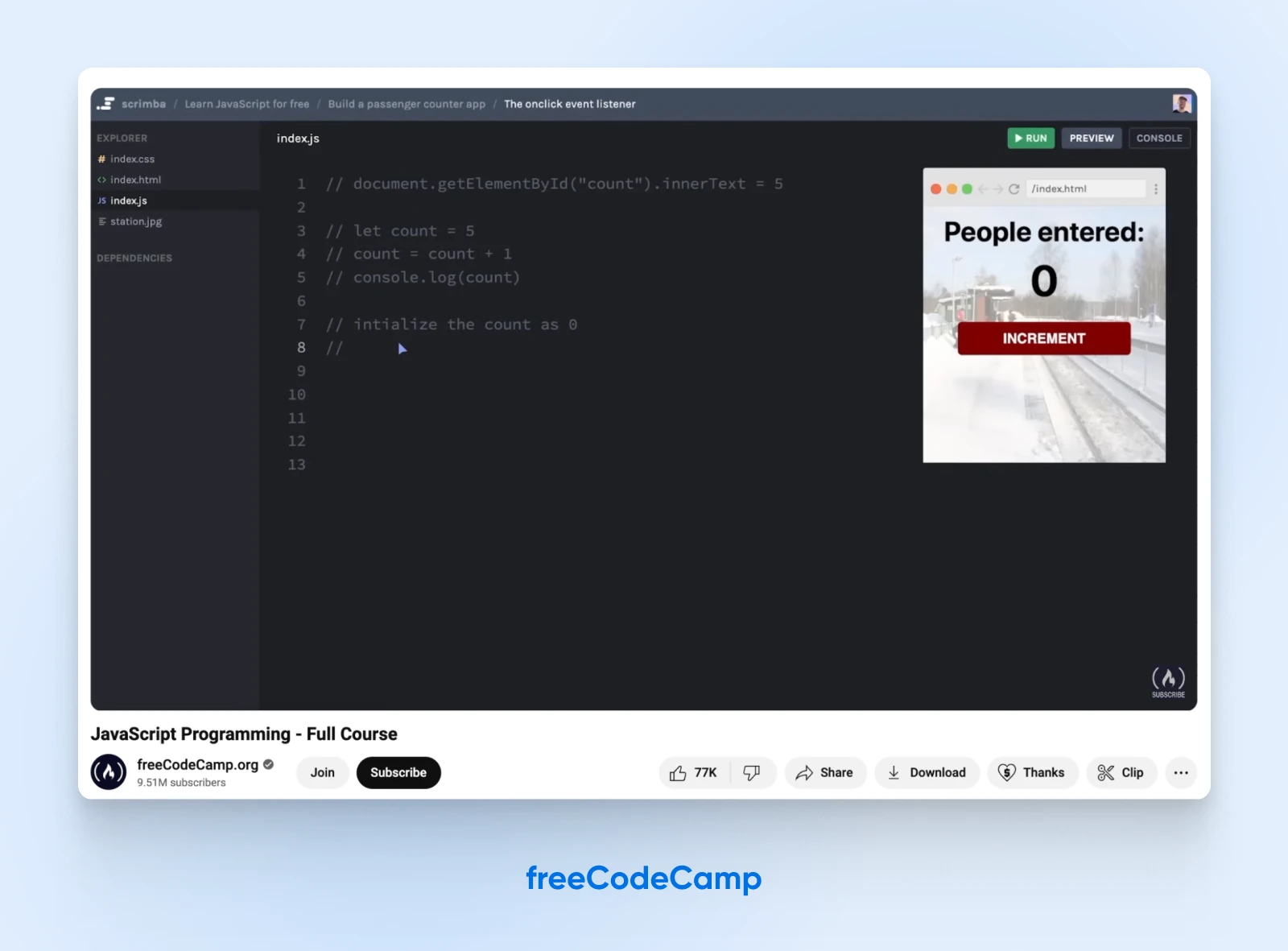
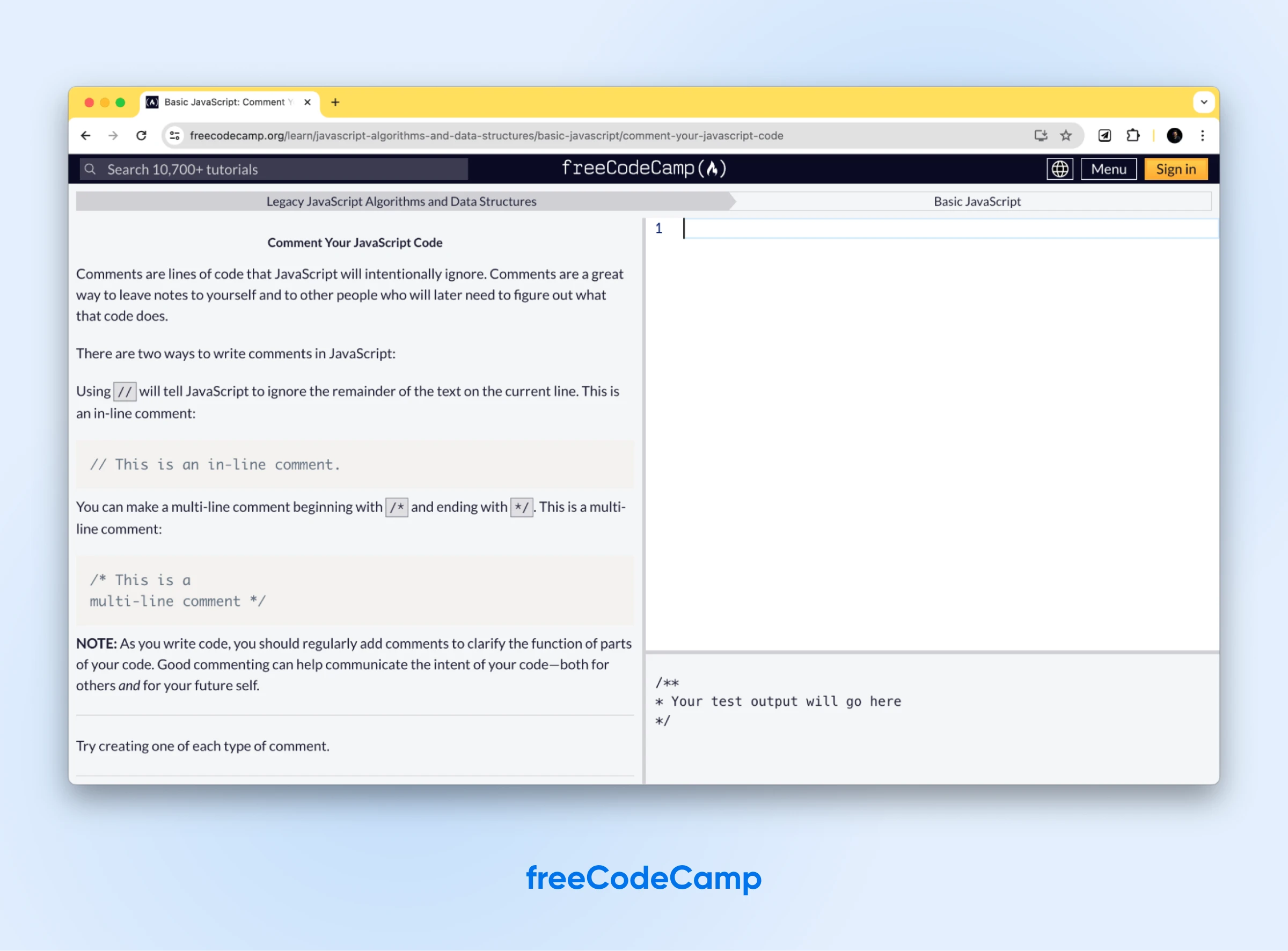
freeCodeCamp
freeCodeCamp bietet ein umfassendes, schrittweises JavaScript-Video-Tutorial, das vollständig kostenlos ist. Nachdem Sie die Grundlagen erlernt haben, können Sie Ihr Wissen mit über 40 praktischen Projekten festigen.

Die Schönheit dieser interaktiven Ressourcen besteht darin, dass sie es Ihnen ermöglichen, das Gelernte sofort anzuwenden. Dieser aktive, lernende Ansatz kann dazu beitragen, dass Konzepte besser haften bleiben als passive Tutorials.

freeCodeCamp ist auch dafür bekannt, durchgehend zugängliche, hochwertige Programmierkurse bereitzustellen. Wenn Ihnen also deren Lehrmethode gefällt, können Sie beruhigt sein, dass Sie in guten Händen sind.
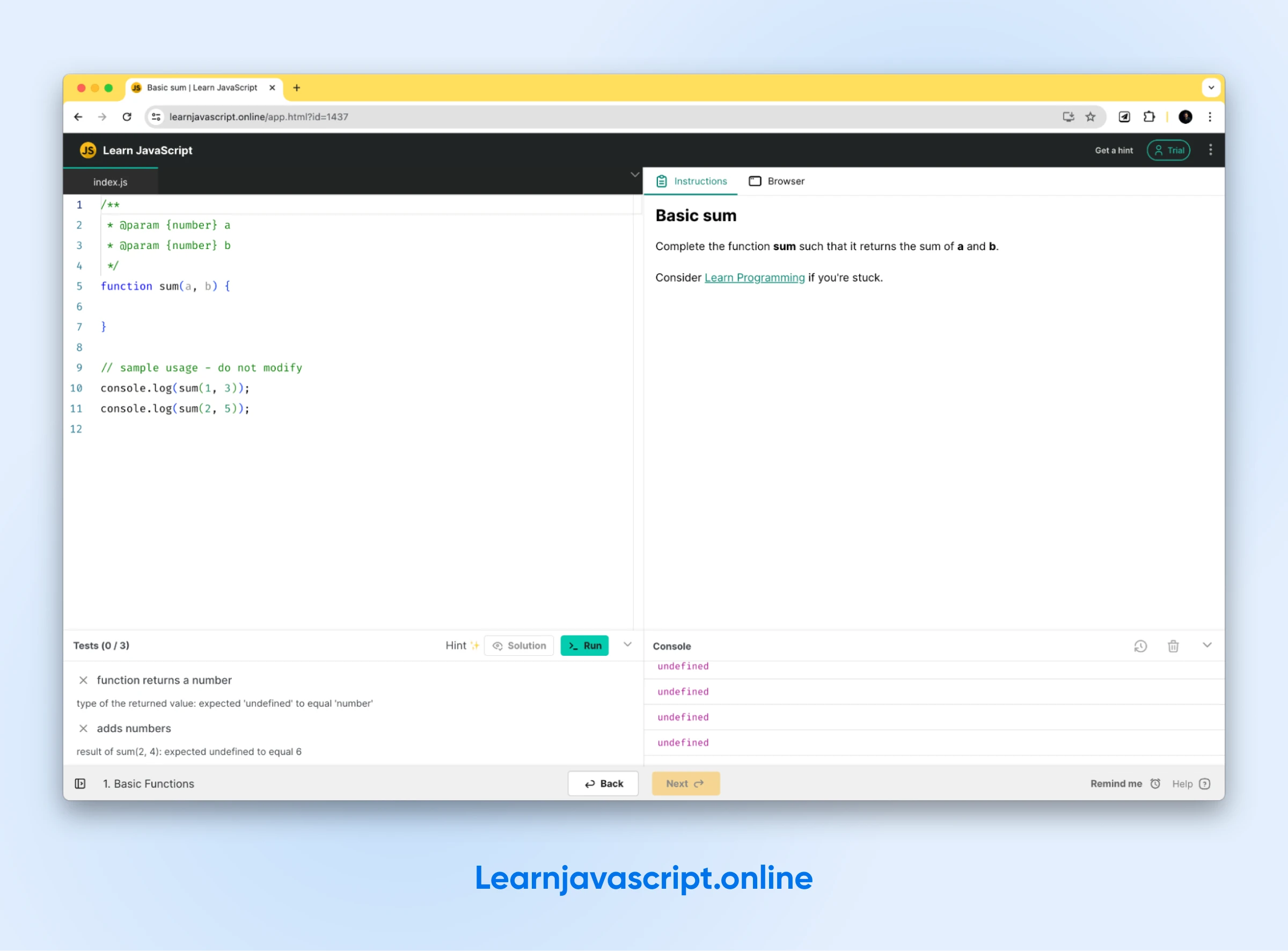
Learnjavascript.online
Learnjavascript.online ist eine interaktive Umgebung, die es Ihnen ermöglicht, kurze Tutorials zu lesen und mit echtem Code zu experimentieren, alles innerhalb Ihres Browsers. Die Tatsache, dass Sie lernen und dieses Wissen sofort in einer realen Anwendung umsetzen können, macht es sehr effektiv.

Die ersten sieben Kapitel sind kostenlos, mit einer einmaligen Gebühr von $199, um den gesamten Kurs freizuschalten und Zugang für fünf Jahre zu behalten.
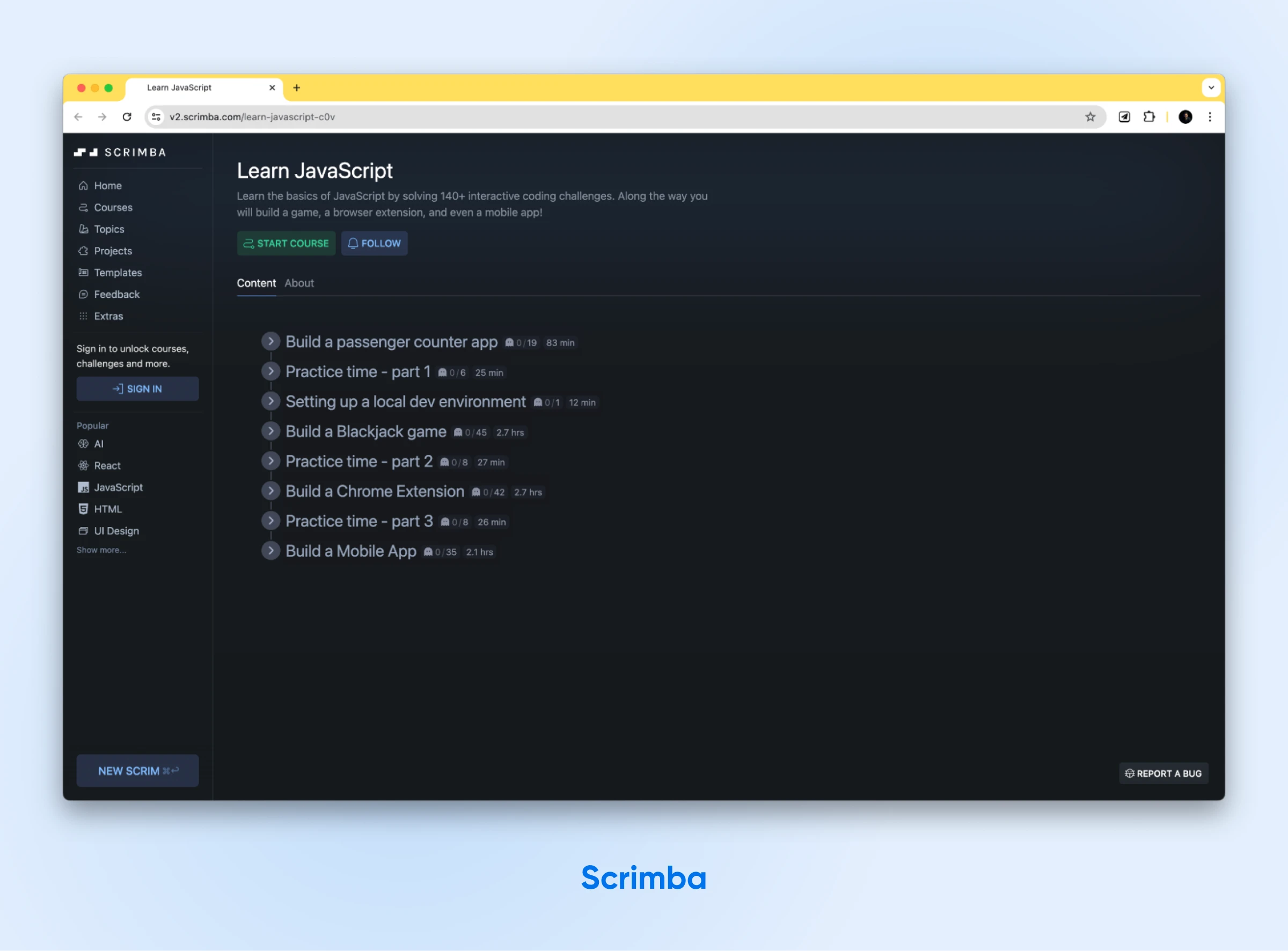
Scrimba
Scrimba verwendet interaktive Screencasts, um verschiedene Lektionen zu unterrichten und Sie bei der Erstellung Ihrer Anwendungen zu unterstützen. Ihr JavaScript-Kurs umfasst mehr als 140 Herausforderungen und mehrere Projekte aus der realen Welt, einschließlich eines ausgezeichneten Blackjack-Spiels.

Diese Plattform verwendet einen ‘Learning by Doing’-Ansatz. Bei Scrimba müssen Sie das Gelernte sofort anwenden, um Probleme zu lösen.
Es gibt noch ein paar andere Orte, an denen Sie JavaScript-Kurse belegen können:
- Codecademy Anfängerkurs für JavaScript
- Programmieren mit Mosh’s YouTube-Kurs
- Das moderne JavaScript-Tutorial
Denken Sie auch daran, dass Sie HTML & CSS verstehen müssen, bevor Sie JavaScript lernen. Wenn Sie also noch nicht mit diesen Sprachen vertraut sind, wählen Sie einen Kurs, der Sie ihnen vorstellt.
Zum Glück haben wir interne Anleitungen für beides!
2. JavaScript mit Lernspielen erlernen
Coding-Spiele können eine sehr ansprechende Methode für visuell orientierte Lernende sein, um JavaScript-Fähigkeiten zu erlernen. Interaktive Tests und Lernen sind eine großartige Möglichkeit, motiviert zu bleiben und Spaß zu haben, besonders wenn Sie sich für die Entwicklung von Spielen interessieren.
Also, lassen Sie uns einige ausgezeichnete Lernspiele für angehende JavaScript-Entwickler überprüfen.
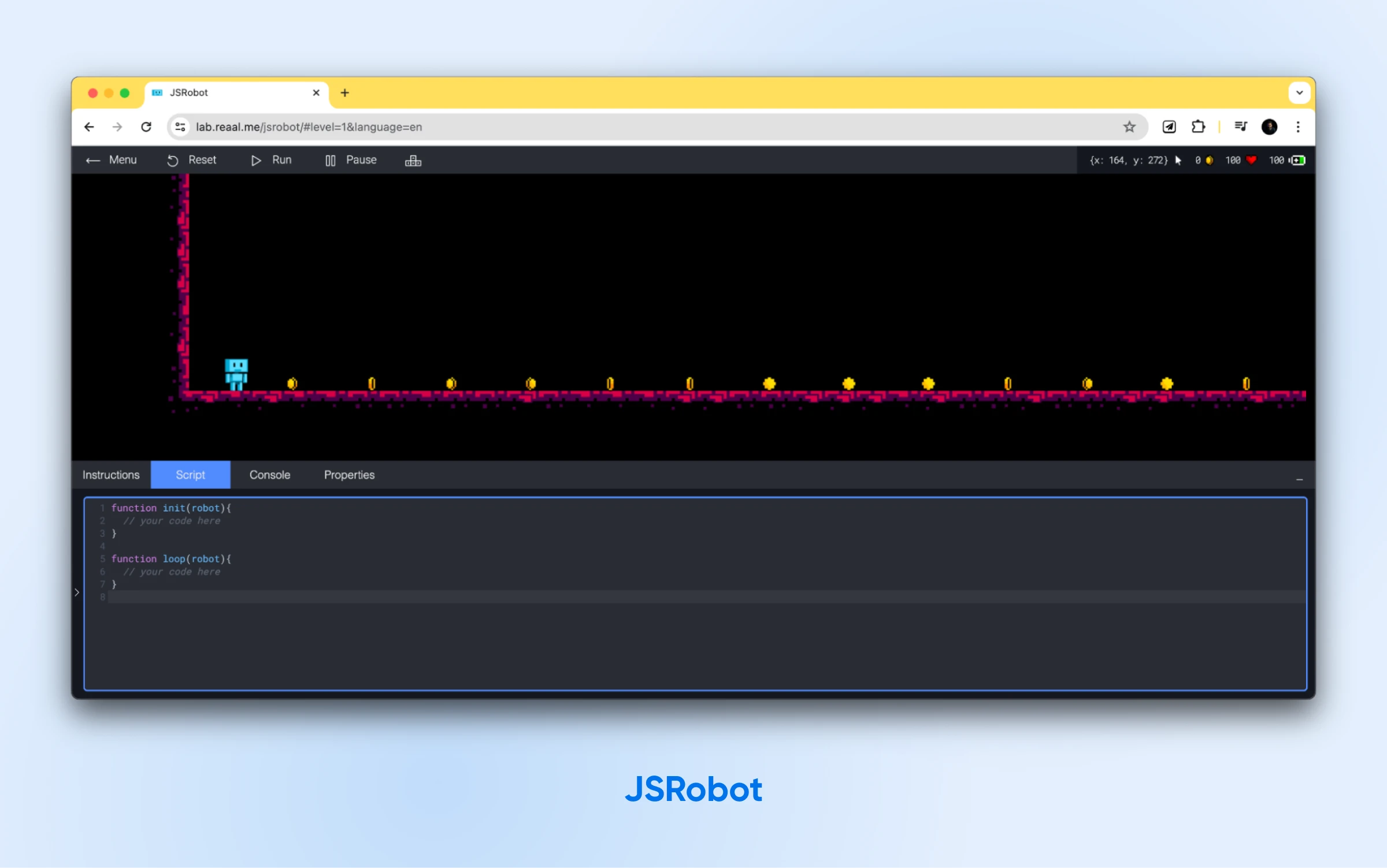
JSRobot
JSRobot ist eine unterhaltsame Website, die Sie ermutigt, JavaScript von Anfang an proaktiv zu verwenden. Obwohl es nicht viel Theorie und Hintergrundwissen gibt, müssen Sie Code schreiben, um mit Ihrem kleinen Roboter zu interagieren:

Diese unkonventionelle Lernmethode mag anfangs albern erscheinen, kann Ihnen jedoch dabei helfen, schnell effizienten Code zu schreiben.
Das Beherrschen des Programmierens umfasst mehr als das Auswendiglernen von Befehlszeilen und Funktionen. Es erfordert auch das Verständnis grundlegender Programmierkonzepte und der Logik hinter diesem Code. Daher bietet JSRobot eine ausgezeichnete Möglichkeit, Spaß zu haben, während man sich mit der Begründung hinter JavaScript vertraut macht und einige Befehle lernt.
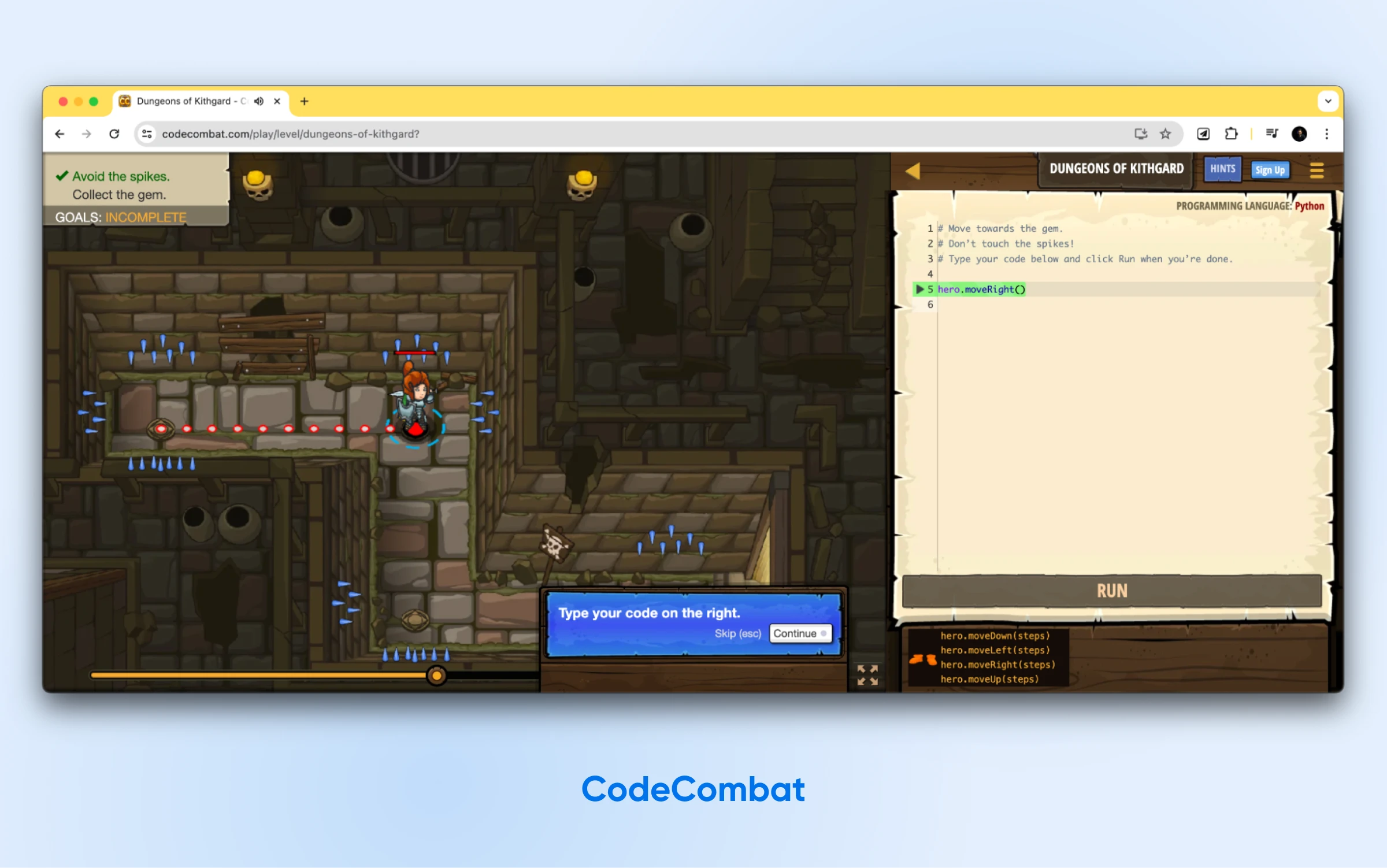
CodeCombat
CodeCombat verbindet ein fesselndes Fantasiespiel mit einem robusten JavaScript-Lerncurriculum. Auf den ersten Blick könnte es aufgrund der hochwertigen Grafiken, lebendigen Landschaften, mythischen Kreaturen und Heldencharakteren für ein Rollenspiel (RPG) gehalten werden.

Das Genie von CodeCombat besteht darin, dass es sich weiterhin wie ein Rollenspiel anfühlt, und sobald Sie einige Level absolviert haben, kennen Sie bereits die Kernkonzepte von JavaScript. Sobald Sie sich in Ihren Programmierfähigkeiten sicher fühlen, können Sie auch an der CodeCombat AI League teilnehmen, um Ihre Fähigkeiten in einem direkten Wettbewerb gegen andere Programmierer zu testen.
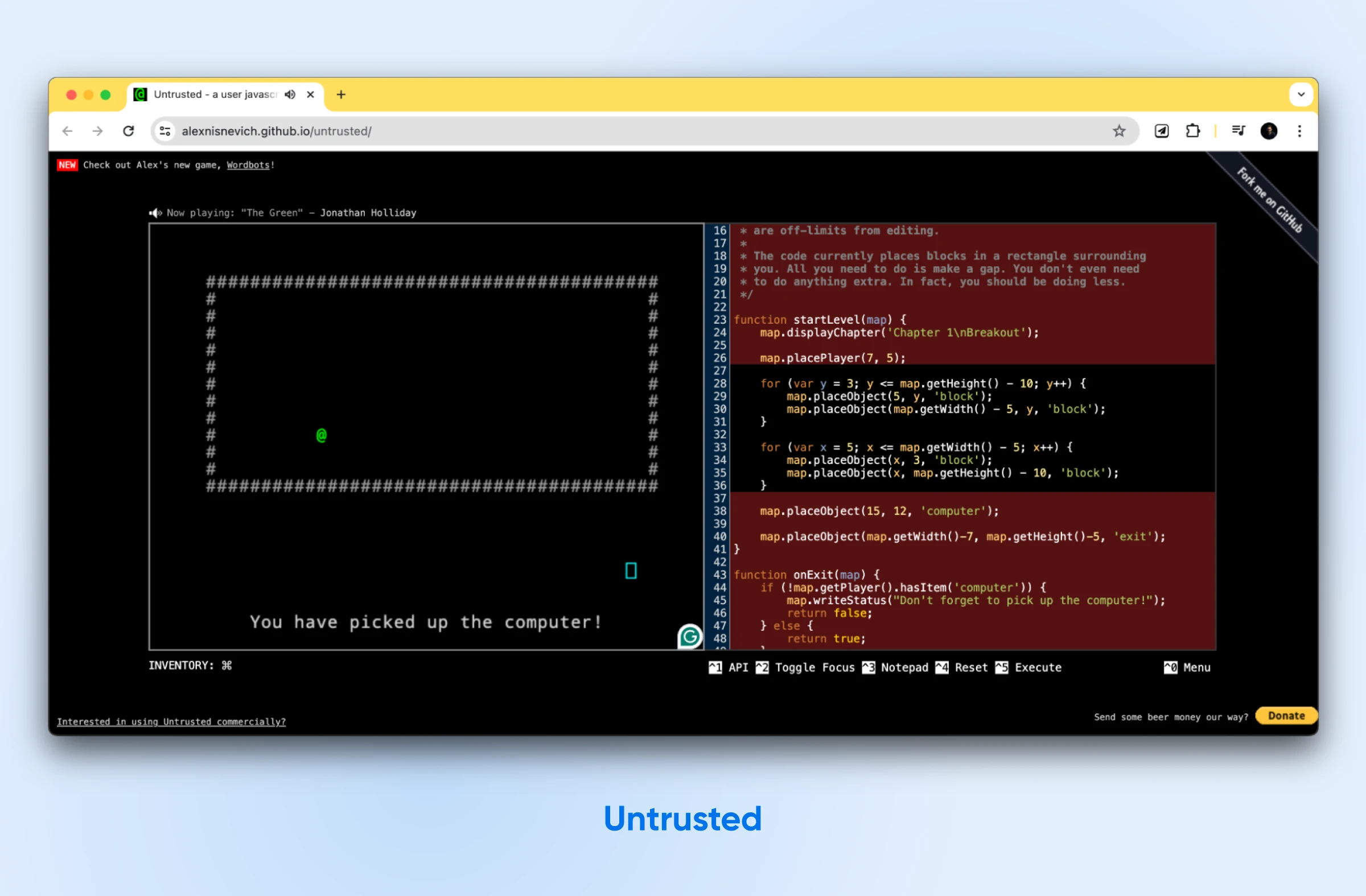
Nicht vertrauenswürdig
Untrusted ist ein Retro-Adventure-Spiel, inspiriert von alten Abenteuerspielen wie Rogue und Nethack. Es lehrt Sie, JavaScript-Code zu lesen und zu manipulieren, um offene Rätsel zu lösen, und sobald Sie die Grundlagen beherrschen, kann es eine großartige Möglichkeit sein, Ihre Fähigkeiten zu üben.

Im Gegensatz zu linearen Tutorials betont Untrusted das Problemlösen und die Codeanalyse. Sie entschlüsseln vorhandenen Code und schreiben Ihre Lösungen, um Hindernisse zu überwinden.
Allerdings ist es erwähnenswert, dass Untrusted am besten für Lernende geeignet ist, die bereits die grundlegenden Funktionen von JavaScript verstanden haben. Wenn Sie ganz neu in der Sprache sind, empfehlen wir, mit JSRobot oder CodeCombat zu beginnen, um eine solide Grundlage zu schaffen, bevor Sie sich den herausfordernden Herausforderungen von Untrusted stellen.
3. JavaScript-Bücher lesen
Ein gutes JavaScript-Buch ist besser, wenn interaktive Kurse nicht Ihr Ding sind. JavaScript-Bücher gehen tiefer in die Details der Sprache ein, einschließlich der Funktionsweise der Codesyntax und ihrer Best Practices. Sie haben auch den Raum, viele Beispiele zu geben, um Ihnen zu helfen, die Sprache zu verstehen.
Es gibt mehrere JavaScript-Bücher, die für verschiedene Erfahrungsstufen geeignet sind.
Hier sind einige, die einen Blick wert sind:
- Eloquent JavaScript: Dieses Buch ist bekannt für seine klaren Erklärungen und Beispiele. Laut Nutzerbewertungen ist es eine ausgezeichnete Einführung in JavaScript.
- You Don’t Know JS: Diese Serie ist ein Muss für jeden, der in die Feinheiten und Komplexitäten von JavaScript eintauchen möchte. Sie ist perfekt für jeden, der ernsthaft die Sprache beherrschen will.
- JavaScript: The Good Parts: Als Klassiker betrachtet, hebt es die einflussreichsten und elegantesten Aspekte der Sprache hervor und lehrt Sie, sauberen und effizienten Code zu schreiben.
Natürlich erfordern Bücher ein gewisses Maß an Engagement und Geduld von den Lernenden, aber sie können für diejenigen, die JavaScript gründlich verstehen möchten, unglaublich lohnend sein.
Und hier ist ein Bonus: Die oben aufgelisteten Bücher sind online kostenlos verfügbar!
4. Einen Mentor oder eine Gemeinschaft finden
Die Verbindung mit anderen durch das Finden eines Mentors oder den Beitritt zu Online-Communities kann Ihr Lerntempo verändern.
Benötigen Sie Orientierung oder Feedback? Nutzen Sie eine Plattform wie Codementor, um sich mit erfahrenen Mentoren zu verbinden oder fragen Sie jemanden, den Sie im Bereich kennen.
Sie können jederzeit einen Beitrag im Forum von Free Code Camp, Stack Overflow oder im JavaScript-Subreddit veröffentlichen, die zu den größten JS-Communities der Welt gehören.
Sie können jede Frage stellen, Ihre Arbeit zeigen, Rat erhalten und von den Erfahrungen anderer lernen. Es ist eine unterhaltsame Weise, gemeinsam zu lernen, als Team an herausfordernden Problemen zu arbeiten und sich gegenseitig motiviert und auf Kurs zu halten.
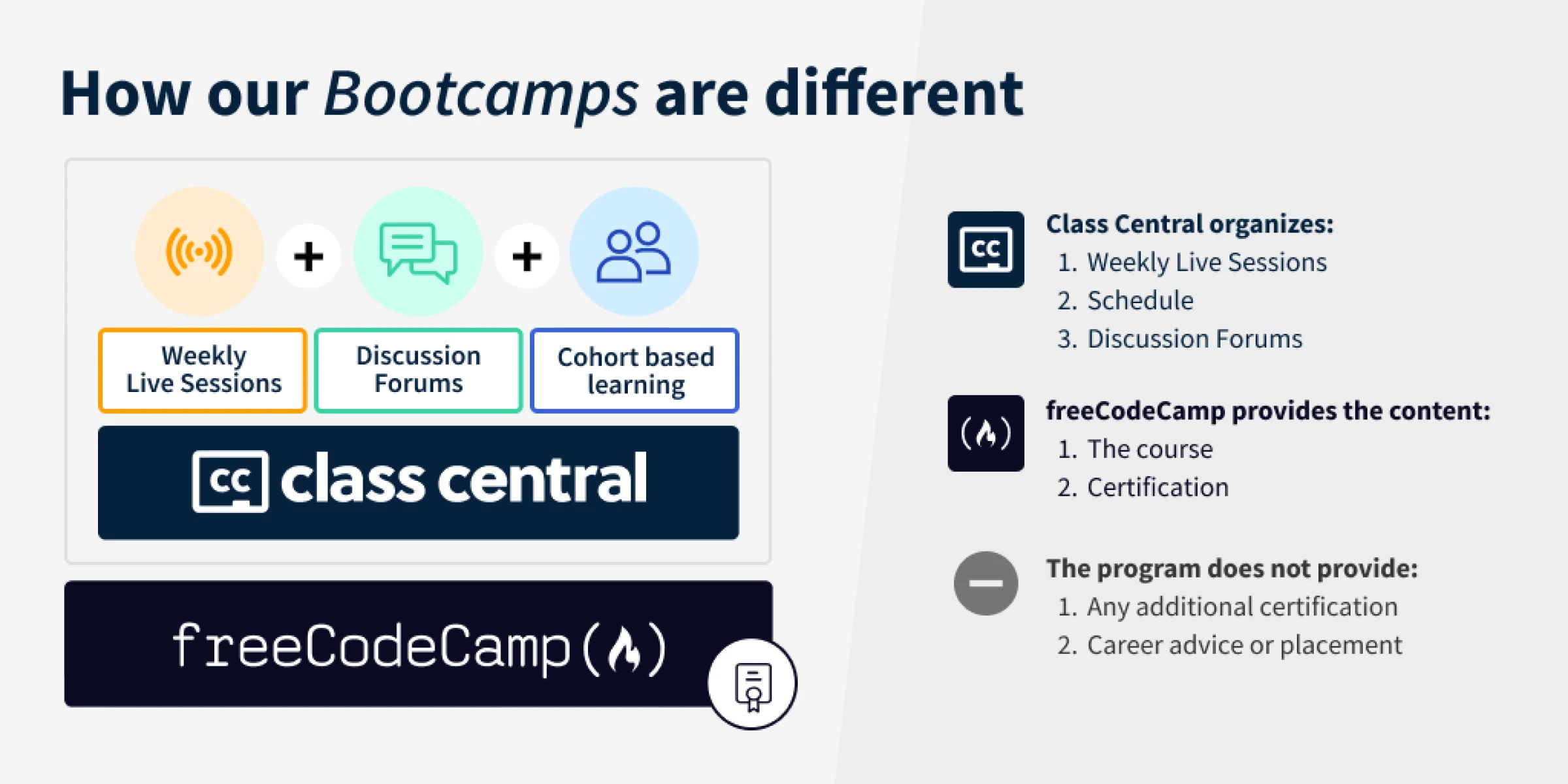
5. Einem Programmier-Bootcamp beitreten
Coding-Bootcamps sind wie Crashkurse — perfekt, um schnell JavaScript und Webentwicklung zu lernen. Diese Online-Coding-Programme komprimieren monatelanges Lernen in wenige Wochen und lehren Sie alles von den Grundlagen bis zu fortgeschrittenen Themen und beliebten Frameworks.
Unsere Top-Empfehlungen für JS-Bootcamps werden von W3Schools und freeCodeCamp angeboten.

Denken Sie daran so: Sie lernen in einer strukturierten Umgebung, arbeiten an echten Projekten und erhalten Expertenrat, alles in Echtzeit. Das kann Ihr Lernen beschleunigen. Außerdem helfen viele Bootcamps Ihnen, nach dem Erhalt Ihrer Zertifizierung oder Ihrem Abschluss einen Job zu finden.
Die primäre Eintrittsbarriere ist die Zeit, die Sie diesen Bootcamps widmen müssen. Für die wenigen Tage, die es dauern kann, das Bootcamp zu absolvieren, müssen Sie möglicherweise alle anderen Aktivitäten einstellen. Es ist jedoch die Mühe wert — das versprechen wir.
Bootcamps sind eine großartige Alternative zu Kursen und Büchern, wenn Sie intensives Lernen und anschließend innerhalb eines kurzen Zeitrahmens einen Job benötigen.
6. Reale Projekte entwickeln
Wie man sagt, Übung macht den Meister—naja, fast. JavaScript zu verwenden, um Dinge zu erstellen, kann auch eine hervorragende Möglichkeit sein, praktische Erfahrungen zu sammeln und die Sprache schnell zu erlernen.
Es hilft Ihnen, zuvor unverbundene Konzepte zu erlernen, während Ihr Gehirn automatisch einen Sinn darin sieht, weil sie Teile des Puzzles sind, das Sie zu lösen versuchen.
Wir empfehlen, mit kleineren Projekten zu beginnen. Eine Idee könnte eine einfache To-do-Listen-App, ein Ping-Pong-Spiel, ein Snake-Spiel oder etwas Ähnliches mit kleinem Umfang sein.
Das Erstellen von Projekten aus der realen Welt hilft Ihnen, JavaScript auf einige bedeutende Weisen zu lernen:
- Sie werden die Konzepte verstehen: Das Umsetzen dessen, was Sie lernen, macht es greifbar. Es ist wie der Unterschied zwischen dem Auswendiglernen eines Rezepts und dem Kochen.
- Sie werden besser im Problemlösen: Sie werden unterwegs auf einige Hindernisse stoßen, aber das Herausfinden dieser Herausforderungen wird Sie zu einem ressourcenreichen Entwickler machen.
- Sie werden ein Portfolio haben, das Sie zeigen können: Wenn Sie nach Jobs oder freiberuflichen Arbeiten suchen, ist es sehr wertvoll, Projekte zu haben, die Ihre Fähigkeiten demonstrieren. Es beweist, dass Sie die Arbeit erledigen können.
Wenn Sie praktische Erfahrung sammeln, können Sie komplexere Webanwendungen erstellen. Das Wichtige ist, etwas auszuwählen, das Sie begeistert und Sie zum Programmieren anregt.
Bonustipp: Sie können auch den Quellcode Ihrer Lieblingswebsite anzeigen, indem Sie irgendwo auf der Seite mit der rechten Maustaste klicken und auf Quelltext anzeigen oder Element untersuchen klicken, um zu sehen, wie JavaScript hinter den Kulissen arbeitet.
7. Zu Open-Source-Projekten beitragen
Open Source
In der Softwareentwicklung sind Open-Source-Projekte für jeden frei zugänglich, um sie herunterzuladen, zu verwenden, zu modifizieren und zu verteilen. WordPress ist ein großartiges Beispiel für Open-Source-Software, obwohl es bei weitem nicht das einzige ist.
Mehr lesenSobald Sie sich sicherer in Ihren Programmierfähigkeiten fühlen, können Sie in Open-Source-Projekte einsteigen. Dieser Weg ist für JavaScript-Programmierer auf mittlerem Niveau gedacht.

GitHub hat einen Anfängerleitfaden für die Mitarbeit an Open-Source-Projekten, den Sie zuerst durcharbeiten können.
Es macht viel mehr Spaß, und Sie tragen auch zu realen Anwendungsfällen bei, während Sie lernen, was die Menschen wollen, wie man mit anderen zusammenarbeitet und viele andere Soft Skills, die im Arbeitsumfeld unglaublich nützlich sind.
Betrachten Sie es als einen riesigen Programmierspielplatz. Sie dürfen mit echtem Code herumspielen, zusammen mit Profis arbeiten und Ihr Code wird nur akzeptiert, wenn er gut ist — eine großartige Möglichkeit, Ihre Fähigkeiten zu verbessern und fortgeschrittene Konzepte zu lernen.
Finden Sie ein Projekt, das Sie begeistert. Es könnte der Bau einer ausgezeichneten App, eines Spiels oder sogar einer App sein, die Sie gerne benutzt haben und für die Sie jetzt die Fähigkeiten haben, Funktionen zu entwickeln.
Unser Rat? Fangen Sie klein an. Korrigieren Sie einen Tippfehler und fügen Sie eine kleine Funktion hinzu, kleine Schritte. Selbst diese kleinen Siege werden Sie sich wie einen Champion fühlen lassen.
Je mehr Sie herumbasteln, desto mehr werden Sie lernen. Sie werden neue Tricks aufschnappen und sehen, wie die Profis es machen.
JavaScript kostenlos lernen
Obwohl das Erlernen fortgeschrittener Programmiersprachen wie JavaScript nicht einfach ist, machen kostenlose digitale Ressourcen es sehr zugänglich. Sie können mit etwas Motivation und hochwertigen Online-Tools, die moderne JavaScript-Funktionen verwenden, eine Website erstellen.
Wir empfehlen, mit den Grundlagen online zu beginnen oder Learnjavascript.online oder Scrimba zu verwenden. Anschließend können Sie mit Lektionen und Aktivitäten von freeCodeCamp fortfahren. Wenn Sie es vorziehen, mit interaktiven Spielen zu lernen, probieren Sie JSRobot für eine unterhaltsame Einführung in die JavaScript-Logik aus. Danach können Sie zu fortgeschritteneren Herausforderungen mit Untrusted und CodeCombat übergehen.
Als WordPress-Entwickler benötigen Sie wahrscheinlich einen qualitativ hochwertigen Webhost für all Ihre Projekte. Wenn ja, erwägen Sie Shared Hosting bei DreamHost. Unsere erschwinglichen Tarife beinhalten eine Domain, SSL-Zertifikat, Datenschutzschutz und mehr!