Prawdopodobnie nie śnisz w nocy o skalowaniu elementów CSS, ale jeśli tworzysz stronę internetową lub aplikację, ten temat zdecydowanie zasługuje na przemyślenie.
Podczas gdy niektóre jednostki CSS dobrze współpracują z Twoim responsywnym projektem, inne mogą wykazywać opór. Umiejętność rozróżniania różnych jednostek może zaoszczędzić Ci sporo problemów w przyszłości.
Rozważ parowanie REM i EM. Którego powinieneś użyć i dlaczego?
Zostań z nami przez następne kilka akapitów, a wszystko ci ujawnimy!
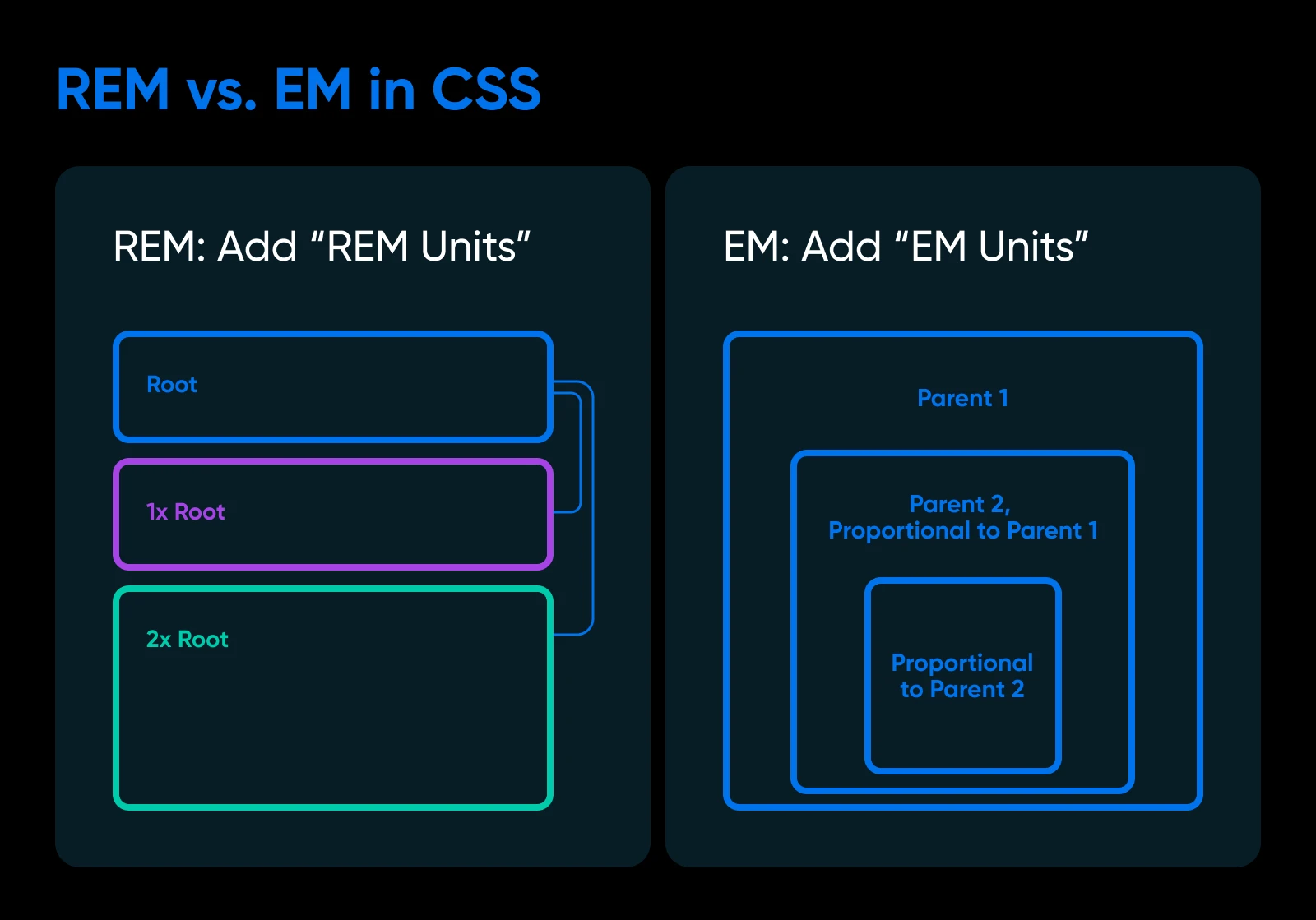
REM vs. EM w Skrócie
Jeśli szukasz szybkiej odpowiedzi, oto wersja TL;DR:
- REM: Ta jednostka opiera się na elemencie głównym (zazwyczaj tagu
<html>). Bez względu na to, co się dzieje na stronie, Twoje rozmiary będą konsekwentne. - EM: Ta jednostka szuka wskazówek. Jeśli element nadrzędny ulegnie zmianie, Twoje rozmiary również się dostosują.
Jeśli chcesz zapamiętać różnicę, pamiętaj, że “R” w REM oznacza “Root”.

Notka Nerd: Dlaczego obie jednostki kończą się na „EM”? To nie jest skrót. Kiedy wszystkie teksty były drukowane, typografowie używali szerokości wielkiej litery M jako punktu odniesienia do rozmiaru tekstu. Całkiem sprytne, prawda?
Więc którego należy użyć?
To zależy.
Jeśli chcesz, aby tekst dostosowywał się do otoczenia, EM może być lepszą opcją. Ale jeśli chcesz, aby rozmiar pozostawał spójny na całej stronie internetowej, powinieneś przełączyć się na REM.
Dlaczego?
- EM: Większa elastyczność, ale może stać się nieporządny, jeśli nie będziesz ostrożny.
- REM: Jednolite rozmiary, świetne do responsywnego projektowania.
Responsywne Projektowanie
Responsywne projektowanie umożliwia dostosowanie strony internetowej do rozmiaru ekranu urządzenia, na którym jest przeglądana. Strona internetowa będzie więc wyglądała inaczej na różnych urządzeniach.
Czytaj więcejJeszcze zamieszanie? Nie martw się, zaraz zagłębimy się bardziej.
Pamiętaj na razie to: REM jest zazwyczaj bezpieczniejszym rozwiązaniem dla większości stron internetowych.
Zrozumienie REM i EM
Dobrze, zagłębmy się trochę w szczegóły.
REM i EM to jednostki względne. Oznacza to, że zachowują tę samą wielkość względem określonego etalonu.
Ten rodzaj rozmiaru odgrywa kluczową rolę w responsywnym projektowaniu.
Rozmiary bezwzględne (np. px) zawsze pozostają takie same, co oznacza, że tekst może wydawać się mały na komputerze stacjonarnym i ogromny na telefonie. W przeciwieństwie do tego, jednostki względne mogą dostosować się do różnych urządzeń i układów.
W kontekście cyfrowym, REM i EM są nadal głównie używane do mierzenia tekstu. Jednakże, można również używać tych jednostek do:
- Marginesy
- Odstępy
- Szerokość i wysokość
- Wysokość linii
- Właściwości obramowania
- Cień ramki
- Pozycjonowanie
- Zapytania medialne
Innymi słowy, REM i EM są przydatne, kiedy chcesz elastyczne rozmiary w swoim projekcie.
Dobrze, to w dużej mierze pokrywa wspólny grunt między tymi dwoma jednostkami.
Teraz przyjrzymy się bliżej, co sprawia, że każdy z nich jest wyjątkowy.
Poznawanie REM
REM oznacza “root em”. Kiedy używasz tej jednostki, definiujesz jak duży powinien być element, w stosunku do rozmiaru czcionki twojego elementu głównego (zazwyczaj jest to tag <html>).
Większość przeglądarek domyślnie ustawia 16px dla elementu głównego. Jednakże, dobrym pomysłem jest zdefiniowanie domyślnego rozmiaru czcionki za pomocą CSS.
Możesz to zrobić tak:
html { font-size: 16px; /* Twój podstawowy rozmiar czcionki */ }
Jaki by nie był wybrany rozmiar, staje się 1rem. To Twoja nowa linia bazowa dla całej strony.
Każda liczba większa lub mniejsza zmieni rozmiar Twojego docelowego elementu względem wybranego domyślnego.
To trochę skomplikowane do wyjaśnienia, więc oto prosty przykład:
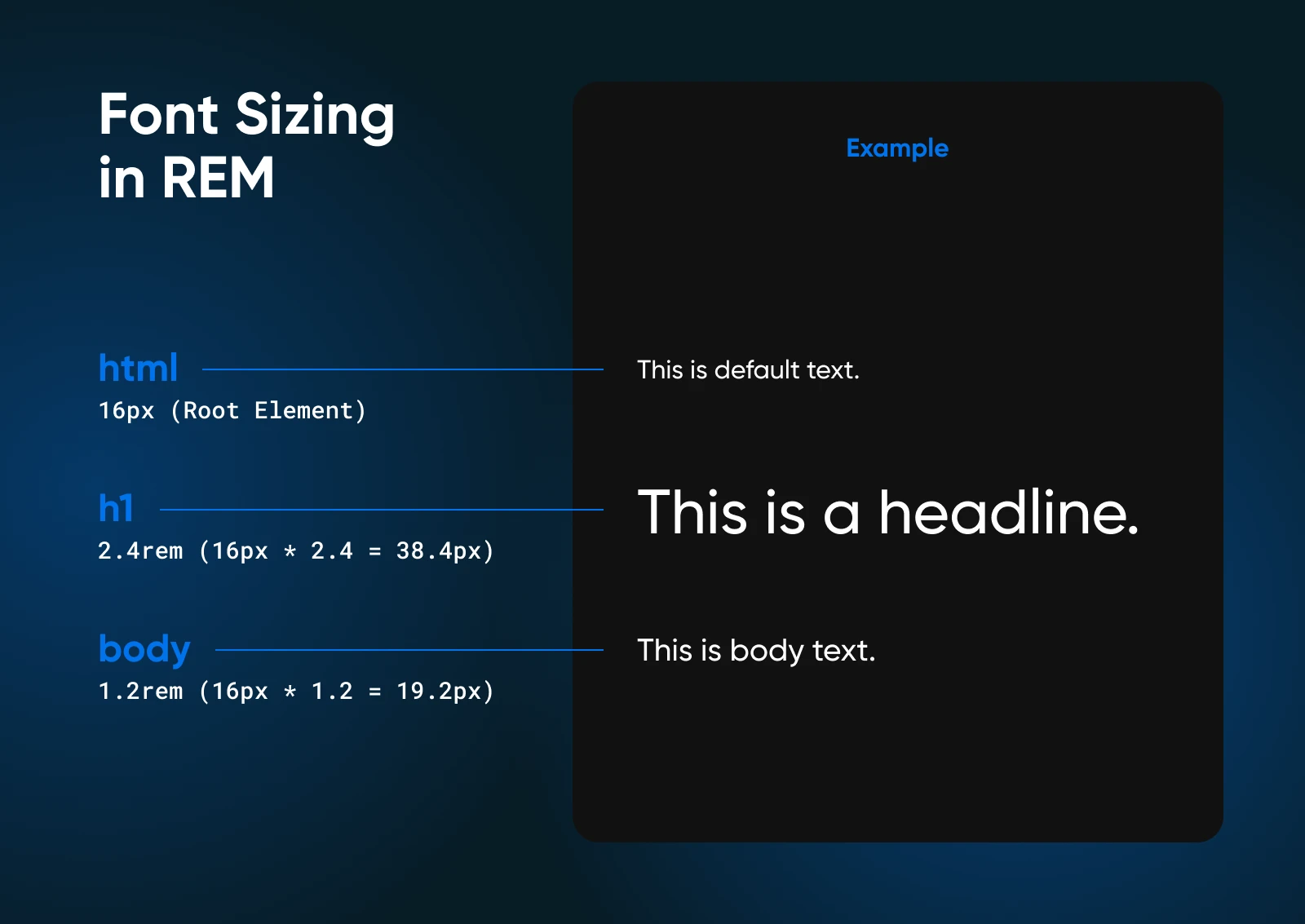
html { font-size: 16px; /* Twoja podstawowa wielkość czcionki */ }
body { font-size: 1.2rem; /* 19.2px */ }
h1 { font-size: 2.4rem; /* 38.4px */ }
W tym scenariuszu zdefiniowaliśmy rozmiar czcionki dla tagu <html> jako 16px. To jest nasza podstawa 1rem.
Chcemy, aby nasz tekst główny był nieco większy. Dlatego ustawiamy rozmiar czcionki <body> na 1.2rem. To 120% wartości bazowej.
Nagłówek główny na naszej stronie musi być znacznie większy. Ustawiając rozmiar czcionki <h1> na 2.4rem, możemy uczynić nagłówek 240% rozmiaru naszej linii bazowej.
Otrzymasz coś takiego:

Dlaczego warto używać REM?
Jakie są zalety tego systemu?
W CSS, jednostki REM oferują kilka dość dobrych korzyści:
- Prawdziwa spójność: Wszystko skaluje się proporcjonalnie w oparciu o rozmiar bazowy, więc Twój projekt zawsze będzie wyglądał dokładnie tak, jak zamierzałeś na każdym urządzeniu.
- Responsywność: Proporcjonalne skalowanie oznacza, że twoja strona internetowa lub aplikacja może dostosować się do szerokiej gamy urządzeń.
- Łatwa konserwacja: Gdy wszystkie twoje style opierają się na tej samej ustawieniu bazowym, łatwo jest przeprowadzać obszerne zmiany w razie potrzeby — nie musisz odwiedzać każdego pojedynczego elementu i ręcznie zmieniać rozmiaru czcionki. To również oszczędza dużo czasu.
- Świetna dostępność: Naprawdę wiele osób rzeczywiście zmienia domyślny rozmiar czcionki w swoich przeglądarkach, aby tekst był łatwiejszy do czytania. Korzystając z rozmiarów REM, Twój projekt może dostosować się do tych preferencji użytkowników.
Oczywiście, nie wszystko jest idealne. Istnieją pewne wady:
- Third-party Wildcard: Jeśli Twoja strona zawiera treści osadzone, możesz odkryć, że tekst i inne elementy nie przestrzegają Twoich zasad REM.
- Skomplikowane obliczenia: Wyznaczenie dokładnych rozmiarów 1.2rem wymaga pewnych obliczeń matematycznych.
- Wielka moc, większa odpowiedzialność: Kiedy możesz tak łatwo zmieniać rozmiar tekstu na swojej stronie, musisz być ostrożny z edycjami, aby uniknąć katastrof projektowych na całej stronie!
Jako ogólna zasada, REM powinien być Twoim pierwszym wyborem dla większości projektów. Jest łatwiejszy w obsłudze niż rozmiary EM, a wyniki są bardziej przewidywalne.
Jednak są momenty, kiedy EM jest przydatne.
Poznaj EM
EM to złożona jednostka. Bazuje na rozmiarze czcionki elementu nadrzędnego — jak kameleon dostosowujący się do swojego otoczenia.
Dezorientacja zaczyna się, gdy zaczynasz używać zagnieżdżenia. Większość elementów dziedziczy domyślny rozmiar czcionki od swojego rodzica. Ale co jeśli rodzic również używa rozmiaru EM? Możesz łatwo skończyć z poplątanym bałaganem proporcjonalności.
Oto prosty przykład:
Załóżmy, że masz stronę, która zawiera <div>. Wewnątrz tego pola mamy <p> zawierający jakiś tekst.
<html>
<div>
<p>Jakiś tekst tutaj.</p>
</div>
</html>
Teraz przyjrzyj się CSS dla tego fragmentu HTML:
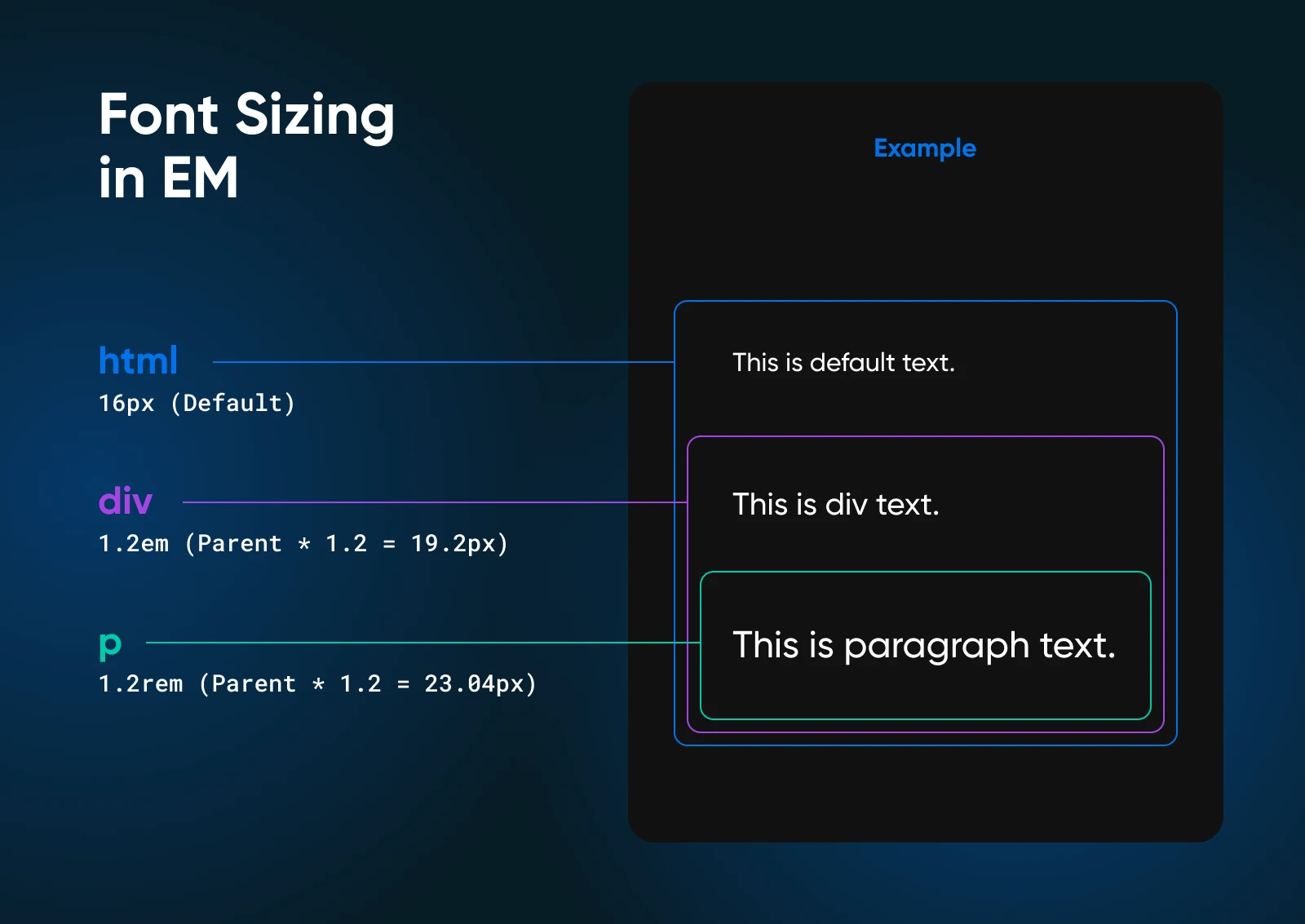
html { font-size: 16px; /* Domyślny rozmiar początkowy */ }
div { font-size: 1.2em; /* 19.2px */ }
p { font-size: 1.2em; /* 23.04px */ }
Zaczęliśmy od zdefiniowania domyślnego rozmiaru czcionki dla całej strony. Jak na razie, wszystko dobrze.
Następnie stwierdziliśmy, że zawartość <div> powinna wynosić 1.2em. Innymi słowy, nasz tekst powinien stanowić 120% domyślnego elementu nadrzędnego.
Na zakończenie, zmieniamy również rozmiar czcionki na <p> 1.2em.

Poczekaj chwilę! Nastąpił znaczący wzrost rozmiaru tekstu, mierzony w pikselach.
Dlaczego tak jest?
Element <p> odniósł się do rozmiaru czcionki swojego rodzica <div> (19.2px) i przyjął to jako wartość domyślną. Ponieważ poprosiliśmy o 1.2em, otrzymujemy tekst, który ma 120% domyślnego rozmiaru.
Tego rodzaju błędy są łatwe do popełnienia, gdy pracuje się z jednostką EM.
EM jest świetne do konkretnego wymiarowania
Pomijając wady, jednostka EM może być naprawdę przydatna do skalowania konkretnych komponentów.
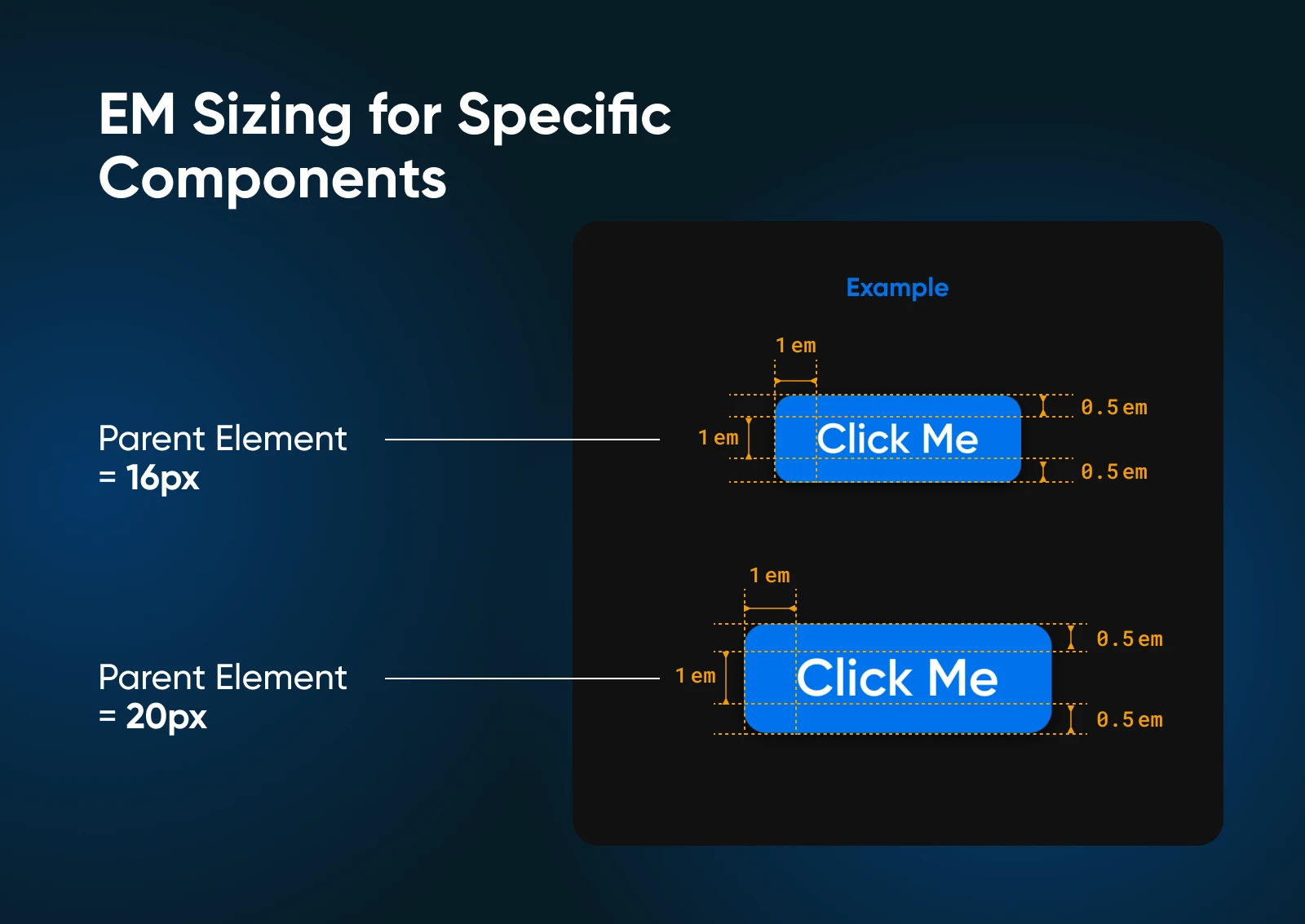
Załóżmy, że chcesz stworzyć przycisk, który zawsze zajmuje mniej więcej tyle samo miejsca w swoim elemencie nadrzędnym.
Twój kod HTML może być:
<button class='button'>Kliknij mnie</button>
Aby ostylować swój przycisk, możesz użyć jednostek EM dla font-size i padding.
CSS powinien wyglądać mniej więcej tak:
.button {
font-size: 1em; /* Rozmiar względny do rozmiaru tekstu rodzica */
padding: 0.5em 1em; /* Wypełnienie skaluje się z rozmiarem czcionki */
}
Kod powyżej daje nam prosty przycisk z niewielką ilością marginesu wokół tekstu.

Jeśli rozmiar czcionki elementu nadrzędnego zwiększy się, rozmiar czcionki i wypełnienie przycisku również zostaną dostosowane.
W ten sposób będziesz mógł zachować tę samą wizualną równowagę między elementami w obrębie nadrzędnego, nawet jeśli zmienisz urządzenia lub poziom powiększenia.
Dlaczego warto używać EM?
Biorąc pod uwagę całe zamieszanie, dlaczego w ogóle używałbyś EM?
Cóż, wiąże się to z pewnymi korzyściami:
- Skalowanie kontekstowe: Elementy skalują się w oparciu o rozmiar elementu nadrzędnego, dając Ci bardziej zróżnicowaną kontrolę nad skalowaniem w całym projekcie.
- Projektowanie oparte na komponentach: Jednostki EM są świetne do tworzenia samodzielnych, wielokrotnie używanych komponentów, które zachowują te same proporcje.
- Precyzyjna kontrola: Możesz dokładnie dostosować rozmiary na każdym poziomie struktury dokumentu, bez wprowadzania zmian na szeroką skalę.
- Responsywność: Podobnie jak jednostki REM, jednostki EM pozwalają Twojemu projektowi dostosować się do różnych rozmiarów ekranów i preferencji użytkowników.
Jak widzieliśmy, istnieją również pewne wady:
- Skutki łączenia: Zagnieżdżone elementy mogą prowadzić do nieoczekiwanych rozmiarów, jako że wartości EM zaczynają się sumować.
- Wyzwania związane z utrzymaniem: Zmiana rozmiaru czcionki elementu nadrzędnego wpływa na wszystkie elementy podrzędne, co może prowadzić do niezamierzonych konsekwencji — takich jak ogromny tekst główny i malutkie tytuły.
- Złożoność w dużych projektach: W miarę rozwoju projektu, śledzenie wszystkich względnych rozmiarów może stać się wyzwaniem.
Podsumowując, EM może być niezwykle użyteczne w projektach opartych na komponentach oraz kiedy potrzebna jest precyzyjna kontrola nad relacjami elementów. Jest bardziej elastyczne niż rozmiarowanie na podstawie pikseli, ale wymaga bardziej starannego planowania niż REM.
REM czy EM: Którego użyć?
Cóż, to była masa interesujących informacji. Jednak jeśli budujesz coś, musisz wiedzieć, którą jednostkę CSS użyć.
Oto nasza opinia:
- REM jest lepszym wyborem dla większości projektów, ponieważ jest bardziej skalowalny i zapewnia lepszą kontrolę.
- EM może być cennym narzędziem w specyficznych scenariuszach dotyczących zagnieżdżonych stylów.
Warto również zauważyć, że zarówno REM, jak i EM są generalnie lepsze dla nowoczesnego designu niż absolutne jednostki takie jak px.
Są również bardziej praktyczne do określania wielkości tekstu w porównaniu z innymi względnymi jednostkami, takimi jak jednostki widoku (vh/vw) i procenty (%).
Spójrzmy na REM vs. EM z perspektywy orlego oka:
| Funkcje | REM | EM |
| Dziedziczenie | Zgodne z elementem głównym | Względne do elementu nadrzędnego |
| Skalowalność | Wyśmienita | Ograniczona |
| Złożoność | Niższa, dzięki spójności | Wyższa, z uwagi na rozmiary kontekstowe |
| Utrzymanie | Łatwe — zmiany w rozmiarze głównym propagują się | Może być bardziej skomplikowane przy zagnieżdżonych elementach |
| Dostępność | Działa dobrze z preferencjami użytkownika | Może wymagać dostosowań |
| Najlepsze dla | Globalne odstępy i układ | Skalowanie specyficzne dla komponentów |
REM i EM: Najczęściej Zadawane Pytania dotyczące rozmiaru czcionki
Przewodnik powinien rozwiać większość wątpliwości dotyczących tych bardzo podobnych jednostek.
Ale jeśli nadal masz pytania, oto co musisz wiedzieć!
Czy powinienem używać REM czy EM do responsywnego projektowania?
REM jest zazwyczaj lepszym wyborem dla responsywnych projektów, ponieważ pozwala na tworzenie spójnych i skalowalnych układów, które dostosowują się do różnych rozmiarów ekranów.
Jedynym wyjątkiem jest, gdy chcesz utworzyć dyskretne jednostki, w których wszystkie elementy zachowują tę samą proporcję rozmiarów.
Jak uniknąć skomplikowania przy użyciu jednostek EM?
Aby uniknąć komplikacji z jednostkami EM, staraj się ograniczyć zagnieżdżanie elementów. Używaj REM do globalnego skalowania i EM do drobnych dostosowań w ramach konkretnych komponentów.
Czy istnieje zalecany podstawowy rozmiar czcionki dla REM?
Chociaż nie ma ścisłej reguły, popularnym podstawowym rozmiarem czcionki dla REM jest 16px. Możesz jednak wybrać dowolną wartość, która odpowiada Twoim preferencjom projektowym i wymaganiom dostępności.
Zagłęb się głębiej w CSS
Chcesz dowiedzieć się więcej o projektowaniu cyfrowym? Mamy wiele świetnych zasobów do nauki CSS:
- Poznaj właściwość CSS Transform
- Tailwind kontra Bootstrap: Który framework CSS jest Ci potrzebny?
- Twój kompletny przewodnik po Tailwind CSS
- 16 popularnych frameworków CSS, które pomogą Ci zaoszczędzić czas (z klasą)
- Animacje CSS: Wzbogać swoją stronę internetową dzięki tym 17 opcjom
Znaczenie Responsywnego Projektowania
Jednostka CSS to komponent, który często jest pomijany, jak wspomnieliśmy na początku tego przewodnika.
Jednakże, jeśli chcesz stworzyć stronę internetową lub aplikację, która będzie dobrze wyglądać na każdym urządzeniu i działać dla każdego użytkownika, ważne jest zastanowienie się nad szczegółami projektu.
Dyskusja na temat REM czy EM w końcu nie ma większego znaczenia — Najważniejsze jest, aby Twoja strona była dostępna, responsywna i łatwa w użyciu!
Pamiętaj, że ładny interfejs nie ma znaczenia, jeśli Twoja strona lub aplikacja się nie załaduje. Jeśli chodzi o zapewnienie użytkownikom najlepszego doświadczenia, rozważ ulepszenie swojego hostingu w DreamHost.
Oferujemy gwarancję czasu działania 100% dla wszystkich naszych planów shared hosting, z optymalizowanymi serwerami i świetnymi funkcjami bezpieczeństwa. Zapisz się dzisiaj, aby zobaczyć różnicę na własne oczy!

Najpotężniejszy Hosting DreamHost
Nasze plany hostingu dedykowanego są idealnym rozwiązaniem dla stron o dużym ruchu, które wymagają szybkich prędkości i stałej dostępności.
Zobacz Plan
