Im Internet gibt es kein Tempolimit – aber zum Glück gibt es einen Tachometer.
Die Geschwindigkeit und Leistung Ihrer Website hat einen großen Einfluss auf das Geschäft. Es kann Ihre Suchrankings und SEO verbessern, das Engagement auf der Website erhöhen und mehr Konversionen – und damit Einnahmen – erzielen.
Aber bevor Sie die Geschwindigkeit Ihrer Website optimieren können, müssen Sie wissen, wie sie sich verhält.
Das ist der Punkt, an dem PageSpeed Insights ins Spiel kommt.

Dieses kostenlose Tool von Google hilft Ihnen, die Leistung Ihrer Website zu verstehen, aber es kann kompliziert sein, damit zu beginnen.
Schließlich, was bedeuten all diese verschiedenen Begriffe und Bewertungen? Wie sollen Sie wissen, was zu tun ist oder wo Sie anfangen sollen?
Dieser Leitfaden konzentriert sich darauf, was mit den Ergebnissen Ihres PageSpeed Insights-Berichts zu tun ist und wie man strategisch spezifische Lösungen durcharbeitet, um jede Ihrer Bewertungen zu verbessern, unabhängig davon, welche Probleme angegangen werden müssen!
Heute werden wir jeden der Schlüsselfaktoren durchgehen und Strategien zur Verbesserung Ihrer Leistung mit jedem einzelnen zeigen.
Was ist Google PageSpeed Insights?
PageSpeed Insights ist ein Tool, das Ihre Website testet, misst und über deren Leistung berichtet. Es erfasst wichtige Daten darüber, wie Benutzer Ihre Website erleben und nutzen, indem es Aspekte wie Website-Geschwindigkeit, Ladezeit und Benutzererfahrung analysiert.
Zusätzlich dazu, dass Ihre Website anhand einer Reihe wichtiger Leistungskennzahlen bewertet wird, führt PageSpeed Insights eine Reihe von Diagnosen durch und empfiehlt auch spezifische Maßnahmen, um die Leistung Ihrer Website zu verbessern.
PageSpeed Insights wird betrieben von Googles Open-Source-Analysemotor, Lighthouse.
Was PageSpeed Insights besonders wichtig für Webmaster und Vermarkter macht, ist, dass die Leistung der Website eng mit der Benutzererfahrung (UX), SEO, Traffic, Konversionen und allen anderen KPIs verbunden ist, die für das Geschäft am wichtigsten sind.
Website-Leistung
Die Leistung einer Website bezieht sich auf die Geschwindigkeit und Verfügbarkeit der Website. Eine besser performende Website wird schnellere Ladezeiten haben, reibungsloser funktionieren und wenig bis gar keine Ausfallzeiten aufweisen.
Mehr lesen100% bei PageSpeed Insights zu erreichen ist so etwas wie das Bestehen Ihrer SAT mit Bravour.
Das bedeutet nicht unbedingt, dass Sie im College großartig abschneiden werden, aber es verschafft Ihnen definitiv einen Vorteil.
Seitengeschwindigkeit und SEO
Beantworten wir zuerst die Hauptfrage.
Ja, die Geschwindigkeit und Leistung Ihrer Website können die Suchmaschinenoptimierung (SEO) beeinflussen.
Insbesondere kann eine schlechte Leistung Ihr SEO schädigen. Es ist hilfreich, Ihre PageSpeed Insights als „Governor“ für Ihre Website zu betrachten. Wenn Ihre Punktzahlen niedrig sind, bedeutet das, dass die Website langsam ist – was auch Ihr Wachstum in den SERPs (Search Engine Results Page) verlangsamt!
Google hat öffentlich erklärt, dass sie Website-Geschwindigkeitssignale verwenden, die sie als „Seitenerfahrung“ bezeichnen, als SEO-Rankingfaktor.
Es gibt drei zentrale Faktoren, die in den Suchalgorithmus einbezogen werden, auf die Google als Core Web Vitals verweist:
- Laden – Largest Contentful Paint (LCP)
- Interaktivität – First Input Delay (FID)
- Visuelle Stabilität – Cumulative Layout Shift (CLS)
Was sind Core Web Vitals?
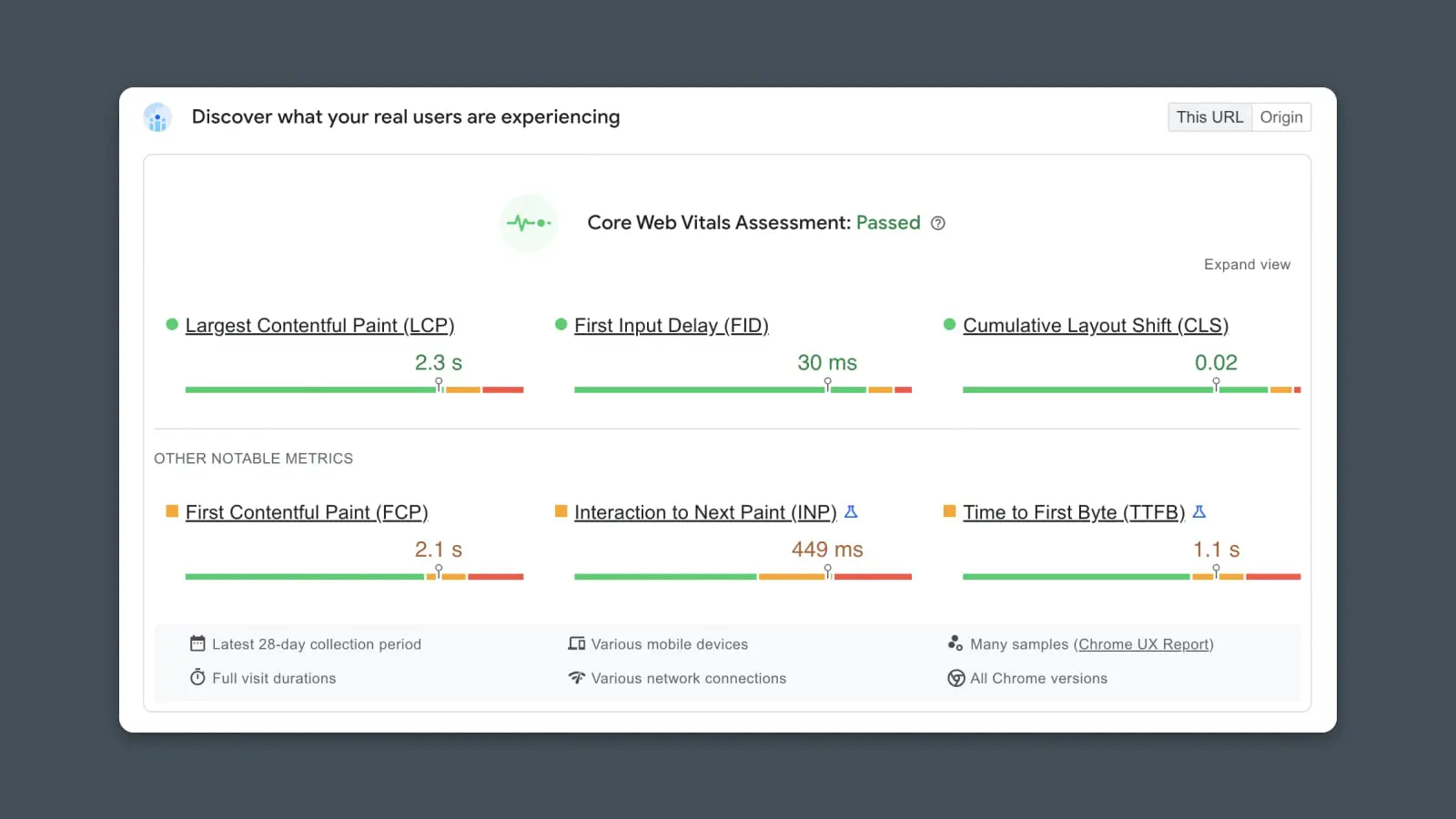
Core Web Vitals (CWV) wurde von Google entwickelt und repräsentiert ein Trio von Benutzererfahrungsmetriken, die dazu dienen, ein schnelleres, zugänglicheres und qualitativ hochwertigeres Web-Browsing-Erlebnis zu schaffen. Die drei Core Web Vitals-Metriken umfassen Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS).
Mehr lesenAll diese Faktoren messen, wie schnell Ihre Website lädt und die Geschwindigkeit und Qualität der Benutzererfahrung, was auch die Zugänglichkeit beeinflussen kann.
Diese drei Faktoren sind Teil der insgesamt sechs gemessenen Metriken von PageSpeed Insights.
Wie PageSpeed Insights funktioniert
Jetzt, da wir das Wer, Was, Wo und Warum verstehen… bleibt nur noch das wie.
Wie funktioniert PageSpeedInsights und wie verwenden Sie die bereitgestellten Informationen?
Zuerst ein wenig darüber, wie das Tool hinter den Kulissen funktioniert, direkt von Google:
„PageSpeed Insights bietet sowohl Labordaten als auch Felddaten über eine Seite. Labordaten sind nützlich für die Fehlersuche, da sie in einer kontrollierten Umgebung gesammelt werden. Sie erfassen jedoch möglicherweise nicht die Engpässe der realen Welt. Felddaten sind nützlich, um die echte Benutzererfahrung in der realen Welt zu erfassen – haben jedoch einen begrenzteren Satz von Metriken.“
Mit anderen Worten, PageSpeed Insights betrachtet zwei Dinge.
Zuerst laden Googles Computer Ihre Webseite, um zu sehen, wie sie funktioniert.
Zweitens, da die Computer von Google nicht dieselben sind wie ein Laptop, den Sie zu Hause oder bei der Arbeit verwenden könnten, sehen sie sich ein Protokoll von historischen Daten von echten Benutzern an, die Ihre Website in den letzten 28 Tagen besucht haben. (Diese Daten stammen aus dem Chrome User Experience Report, oft „CrUX“ genannt, und sie werden von Benutzern gesammelt, die den Chrome-Browser verwenden.)
Dann kombiniert PageSpeed Insights diese beiden Tests und bewertet Ihre Website basierend darauf, wie echte Benutzer sie erleben könnten.
Der PageSpeed Insights Score ist eine Sammlung von Metriken über die Leistung Ihrer Website, die aufschlüsselt, welche Bereiche gut sind und welche möglicherweise Arbeit benötigen.
Es gibt 6 Punktzahlen zu wissen:
- Erster Inhaltlicher Farbanstrich (FCP)
- Verzögerung der ersten Eingabe (FID)
- Größter Inhaltlicher Farbanstrich (LCP)
- Kumulative Layoutverschiebung (CLS)
- Interaktion bis zum nächsten Anstrich (INP)
- Zeit bis zum ersten Byte (TTFB)
Jede dieser Metriken wird gemessen und dann entsprechend der Leistungsstufe bewertet.
Wenn Sie einen PageSpeed Insights-Bericht für Ihre Website erstellen, erhalten Sie eine Punktzahl und eine „Note“ für jeden dieser Punkte, die in eine von drei Kategorien fallen wird:
- Gut
- Verbesserungsbedürftig
- Schlecht
Diese Noten werden durch vordefinierte Bereiche bestimmt, die Google festlegt:
| Gut | Verbesserungsbedürftig | Schlecht | |
| FCP | [0, 1800ms] | (1800ms, 3000ms] | über 3000ms |
| FID | [0, 100ms] | (100ms, 300ms] | über 300ms |
| LCP | [0, 2500ms] | (2500ms, 4000ms] | über 4000ms |
| CLS | [0, 0.1] | (0.1, 0.25] | über 0.25 |
| INP (experimentell) | [0, 200ms] | (200ms, 500ms] | über 500ms |
| TTFB (experimentell) | [0, 800ms] | (800ms, 1800ms] | über 1800ms |
Wie Sie diesen Leitfaden verwenden, um Ihre PageSpeed Insights-Bewertung zu verbessern
Das Verständnis von PageSpeed Insights ist der erste Teil der Schlacht.
Als nächstes müssen wir herausfinden, wie wir alle Bewertungen, Zahlen und Vorschläge in einen umsetzbaren Plan zur Verbesserung übersetzen können.
Hier erfahren Sie, wie Sie diesen Leitfaden verwenden:
- Führen Sie Ihren Website PageSpeed Insights-Bericht aus.
- Suchen Sie nach fehlgeschlagenen CWV-Tests oder Metriken am „schlechten“ Ende der Skala.
- Finden Sie den Abschnitt unten, der sich auf diese spezifischen Metriken bezieht.
- Arbeiten Sie die Schritte ab (in der Reihenfolge von höchstem zu niedrigstem Einfluss präsentiert).
- Führen Sie den PageSpeed Insights-Bericht erneut aus.
- Wiederholen Sie den Prozess bei Bedarf für alle Metriken, die immer noch als „schlecht“ gekennzeichnet sind.
- Wechseln Sie zu den Metriken, die als „Verbesserungsbedarf“ gekennzeichnet sind.
- Wiederholen Sie von vorne.
#1 – Erster Inhaltlicher Anstrich (FCP)
Lassen Sie uns in die erste Metrik auf Googles Liste eintauchen.
Es ist der First Contentful Paint, oder FCP, und er misst, wie schnell der Benutzer Ihre Website beim Laden sehen kann.
Was ist First Contentful Paint?
First Contentful Paint (FCP) ist die Zeit, die es dauert, bis das erste Objekt im Browser eines Benutzers geladen wird. Dies unterscheidet sich von der Seitenladegeschwindigkeit oder Ladezeit, da es nicht die Zeit ist, die die gesamte Seite zum Rendern benötigt — Es ist nur das erste Stück der Seite, das auf dem Bildschirm erscheint.
Dies ist aus der Perspektive des Benutzers wichtig, da er Fortschritte sehen kann, während die Seite zu erscheinen beginnt.
Das bedeutet auch, dass die Strategien zur Beschleunigung von FCP einzigartig sind, im Gegensatz dazu, einfach die gesamte Seite schneller zu laden.
FCP wird in Sekunden gemessen.
- Gut: < 1,8 Sekunden
- Verbesserungsbedürftig: 1,8 – 3 Sekunden
- Schlecht: > 3 Sekunden
Techniken zur Verbesserung der FCP
Angenommen, Sie haben bei Ihrem FCP-Score 2,2s erreicht. Sie hoffen, ihn auf 1,8s zu senken.
Welche Werkzeuge stehen Ihnen zur Verfügung?
Minimierung von renderblockierenden Ressourcen
Denken Sie daran, First Contentful Paint geht nicht nur darum, wie lange die gesamte Seite zum Laden benötigt. Es geht darum, die ersten Pixel so schnell wie möglich auf dem Bildschirm erscheinen zu lassen.
Eine Schlüsselstrategie besteht einfach darin, die Reihenfolge der Inhalte auf Ihrer Seite zu ändern.
Lassen Sie den Browser den wichtigsten Text, die Bilder und Stile vor dem Laden schwerer Skripte, ausgefallener Animationen und Inhalte, die „unterhalb der Falte“ sind, rendern.
Das Erste, was Sie tun sollten: Löschen Sie alle ungenutzten Stile oder Skripte von Ihrer Seite.
Wenn Sie JavaScript oder CSS auf die Seite laden (normalerweise im Head-Bereich der Website), wird dies das FCP verlangsamen. Wenn Sie sie nicht verwenden, dann verlangsamen sie Sie nur unnötig.
JavaScript
JavaScript ist eine Programmiersprache, die es Ihnen ermöglicht, Dinge innerhalb einer Webseite oder auf einem Webserver zu erstellen. Wenn Sie eine Webseite anzeigen, wird der JavaScript-Code automatisch ausgeführt.
Mehr lesenIn WordPress können Sie dies normalerweise erreichen, indem Sie ungenutzte Plugins deaktivieren, die möglicherweise Code auf die Seite laden, auch wenn das Plugin nicht verwendet oder angezeigt wird.
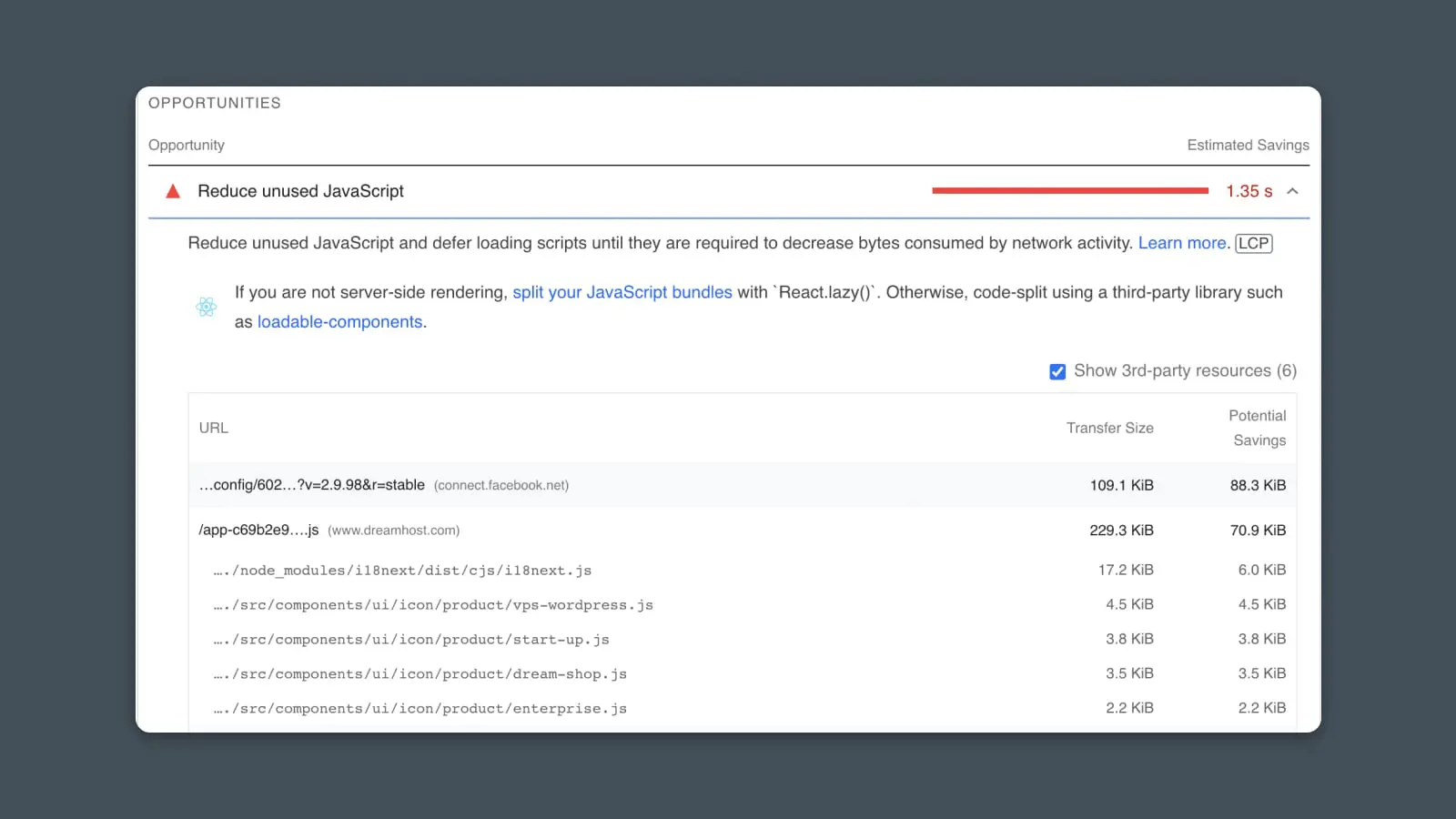
Wenn Sie sich die Ergebnisse in Ihrem PageSpeed Insights-Bericht ansehen, wird Code markiert, der in die Seite geladen, aber nicht verwendet wird:

Dies sollte Ihnen sagen, welchen Code oder welche Plugins Sie sicher entfernen können.
(Hinweis: Nur weil Code auf einer Seite nicht verwendet wird, bedeutet das nicht, dass er nicht auf anderen Seiten Ihrer Website vorhanden ist! Seien Sie vorsichtig, bevor Sie anfangen, Dinge von Ihren Seiten zu hacken und zu schneiden.)
Nächster: Skripte verzögern oder asynchron laden.
Wenn Sie Skripte oder Styling auf Ihrer Seite benötigen, die jedoch nicht sofort für den ersten Inhalt, den der Benutzer sieht, wesentlich sind, können Sie das, was man als Verzögerung bezeichnet, anwenden oder sie asynchron laden. Dies weist den Browser an, mit dem Laden zu warten, anstatt sie in der Reihenfolge zu laden, in der sie auf der Seite erscheinen.
Dies ist ziemlich einfach — Sie können Ihrer Webseite etwas zusätzlichen Code hinzufügen, der den Browser anweist, das Laden zu verzögern oder asynchron durchzuführen (oder beides):
<script src="app.js" async></script>
(Nerd-Hinweis: Async und defer sind technisch gesehen nicht dasselbe. Aber für die meisten von uns ist der Unterschied hauptsächlich semantisch. Trotzdem, fühlen Sie sich frei, in den Kaninchenbau hinabzusteigen und mehr über die feinen Nuancen herauszufinden.)
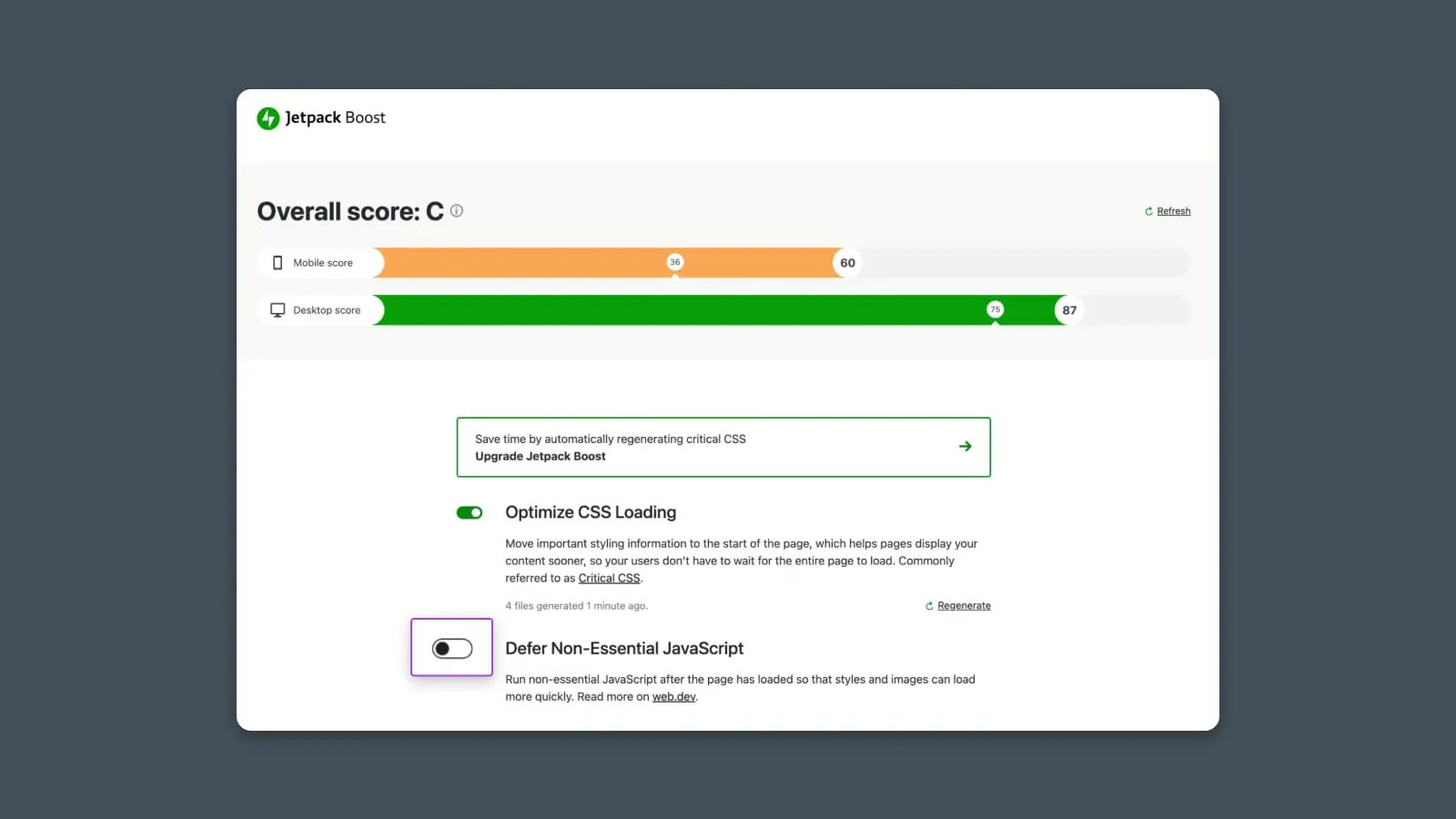
Wenn Sie eine einfachere Möglichkeit suchen, diesen Schritt zu handhaben, erwägen Sie die Verwendung des JetPack Boost Plugin für WordPress.
JetPack ist eine kostenlose Plugin-Suite, die Ihnen alle Arten von Werkzeugen bietet, um die Geschwindigkeit und Leistung Ihrer Website zu optimieren. Bemerkenswert ist, dass Sie mit einem einfachen Klick das Laden nicht wesentlicher JavaScript verzögern können.
Von innerhalb WordPress, gehen Sie zu Plugins > Add New.
Dann suchen Sie nach Boost. Klicken Sie auf „Installieren“ und „Aktivieren“.
Sie sollten ein neues Menü in Ihrer linken Navigation sehen, das „JetPack“ heißt.
Gehen Sie zu JetPack > Boost.
Das Plugin wird Ihre Seite im Hintergrund rendern und Ihren Punktestand sowie Optionen zur Verbesserung anzeigen. Um nicht wesentliches JS zu verzögern, klicken Sie einfach auf den Umschalter, um es zu aktivieren.

Schließlich: Neustrukturierung von CSS (Styling).
Wenn Sie mit CSS vertraut sind, wissen Sie, dass es üblich ist, alle Ihre Stile in einen großen Codeblock zu werfen und sie alle in einer Standarddatei wie style.css zu laden.
Es ist nicht falsch. Es ist nur nicht sehr leistungsfähig.
Um FCP zu verbessern, können Sie Ihre CSS-Struktur optimieren:
- Entfernen Sie alle Stile, die auf Inhalte anwendbar sind, die Teil des FCP sind (alles „oberhalb der Falte“).
- Fügen Sie diese Stile als Inline-Style-Block in den Header Ihrer Website ein.
- Laden Sie die verbleibenden Stile asynchron mit einer „Preload“-Funktion (unten dargestellt).
1 2 | <link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"><noscript><link rel="stylesheet" href="styles.css"></noscript> |
Alternativ, wenn Sie viele separate Stile für verschiedene Geräte und Browser haben, möchten Sie vielleicht Ihr Stylesheet in mehrere Dateien aufteilen und eine Medienabfrage @import verwenden, um nur die entsprechenden Stile zu laden.
Optimierung von Bildern und Videos
Da FCP hauptsächlich darum geht, die ersten paar hundert Pixel oben auf der Seite zu optimieren, werden wir hier nicht zu sehr ins Detail gehen, was die Optimierung von Bildern und Videos betrifft.
Aber wenn Ihr Header viele Bilder enthält oder Sie ein Video am Anfang der Seite haben, dann könnte es sich lohnen zu untersuchen, wie man diese Assets optimieren kann, um die anfängliche Ladegeschwindigkeit zu verbessern. Siehe unten für weitere Details zur Optimierung.
Verwendung eines Content Delivery Network (CDN)
Wie oben. CDNs können dabei helfen, Ihre gesamte Seite schneller zu laden, was der FCP eine kleine Beschleunigung verleiht. Siehe unten für weitere Details zur Verwendung eines CDN.
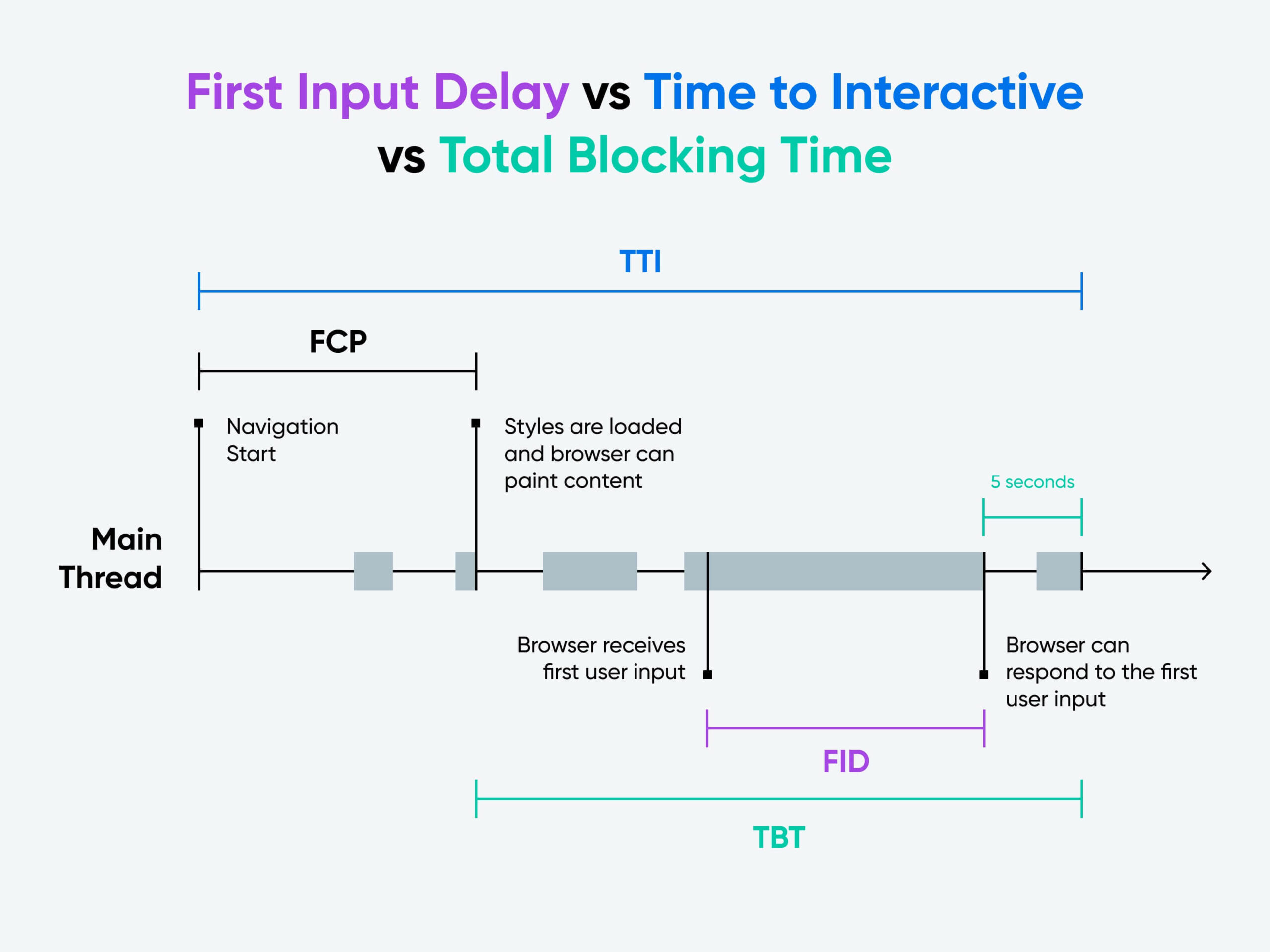
#2 – First Input Delay (FID), Total Blocking Time (TBT) und Time to Interactive (TTI)
Jetzt sprechen wir über Kompromisse.
Wenn Sie nur auf den First Contentful Paint achten würden, könnten Sie denken, dass alles, was Sie tun müssen, um Ihre PageSpeed Insights-Wertung zu verbessern, das Verschieben und spätere Laden aller Ihrer Ressourcen ist, um den oberen Teil Ihrer Website schnell zu laden.
Aber wenn die Webseite schnell zu laden scheint, ich jedoch nicht damit interagieren kann, dann ist das auch eine schlechte Benutzererfahrung.
Geben Sie ein: First Input Delay.
First Input Delay ist auch mit den Metriken Total Blocking Time (TBT) und Time to Interactive (TTI) verbunden.
Lassen Sie uns jedes davon auspacken und wie sie zusammenhängen, aber unterschiedlich sind.
Was ist First Input Delay?
First Input Delay (FID) ist die Zeit, die der Browser benötigt, um auf die erste Eingabe oder Interaktion eines Benutzers zu reagieren (z.B. das Klicken auf einen Link oder einen Knopf). Die Leistung Ihrer Website beeinflusst die Verzögerung, da die meisten Interaktionen nicht verarbeitet werden können, während der Browser Code lädt oder rendert.
Mit anderen Worten, wenn Ihr Code lange braucht, um das Laden abzuschließen, wird es den Benutzer daran hindern, mit der Website zu interagieren, und es wird eine Verzögerung oder Verzögerungszeit geben zwischen dem Moment, in dem sie klicken und dem Zeitpunkt, zu dem die Aktion stattfindet.
Diese Metrik wird in Millisekunden gemessen und basiert auf realen Benutzerdaten.
- Gut: < 100ms
- Verbesserungsbedürftig: 100 – 300ms
- Schlecht: > 300ms
Was ist Time to Interactive (TTI)?
Time to Interactive ist die Zeit, die benötigt wird, damit die Seite „zuverlässig interaktiv“ wird.
Google definiert „zuverlässig interaktiv“ als den Zustand, wenn der Hauptthread des Browsers mindestens 5 Sekunden lang frei ist, wodurch die Seite vollständig interaktiv für den Benutzer wird.
Dies ist eine von Google’s Lighthouse gemessene Metrik, sie basiert also nicht auf tatsächlichen Nutzerdaten. Stattdessen wird sie unter spezifischen, kontrollierten Kriterien gemessen.
Was ist die Gesamte Blockierungszeit (TBT)?
Total Blocking Time misst die gesamte Zeitspanne zwischen FCP und TTI.
Mit anderen Worten, die Uhr beginnt erst zu laufen, wenn der obere Teil der Seite gerendert ist, und sie stoppt, nachdem die Seite als „zuverlässig interaktiv“ betrachtet wird oder 5 Sekunden, nachdem der Hauptthread frei ist.
Verzögerung der ersten Eingabe vs Zeit bis zur Interaktivität vs Gesamtblockierungszeit
Diese drei Metriken sind verwandt, aber nicht identisch.
First Input Delay basiert auf echten Benutzerdaten und Core Web Vitals. TTI und TBT werden durch den Leistungsbericht in PageSpeed Insights gemessen, unterstützt von Googles Lighthouse.

Bezüglich der Verbesserung der Leistung dieser drei Metriken sind die Lösungen ebenfalls ähnlich, aber nicht identisch. Insbesondere Lösungen zur Verbesserung des FID, die das Zurückstellen des JavaScript-Renderings beinhalten, verbessern nicht TTI oder TBT, weil JavaScript dennoch geladen werden muss.
Aber Lösungen wie das Entfernen, Minimieren und Cachen sollten helfen, alle drei Metriken zu verbessern.
Techniken zur Verbesserung von FID, TTI und TBT
Bisher hat das auf Ihrer Seite geladene JavaScript den größten Einfluss auf FID.
Sie können sich JavaScript wie ein separates Gleis für den Browser vorstellen. Während es JavaScript-Code rendert oder ausführt, kann es keine anderen Aufgaben erledigen oder auf Eingaben wie das Klicken eines Benutzers auf einen Link reagieren (der „Hauptthread“ muss frei sein, damit der Browser reagieren kann).
Je länger es dauert, das JavaScript beim ersten Laden der Seite zu lesen und auszuführen, desto länger wird die Verzögerung sein, wenn der Benutzer beginnt, mit der Seite zu interagieren.
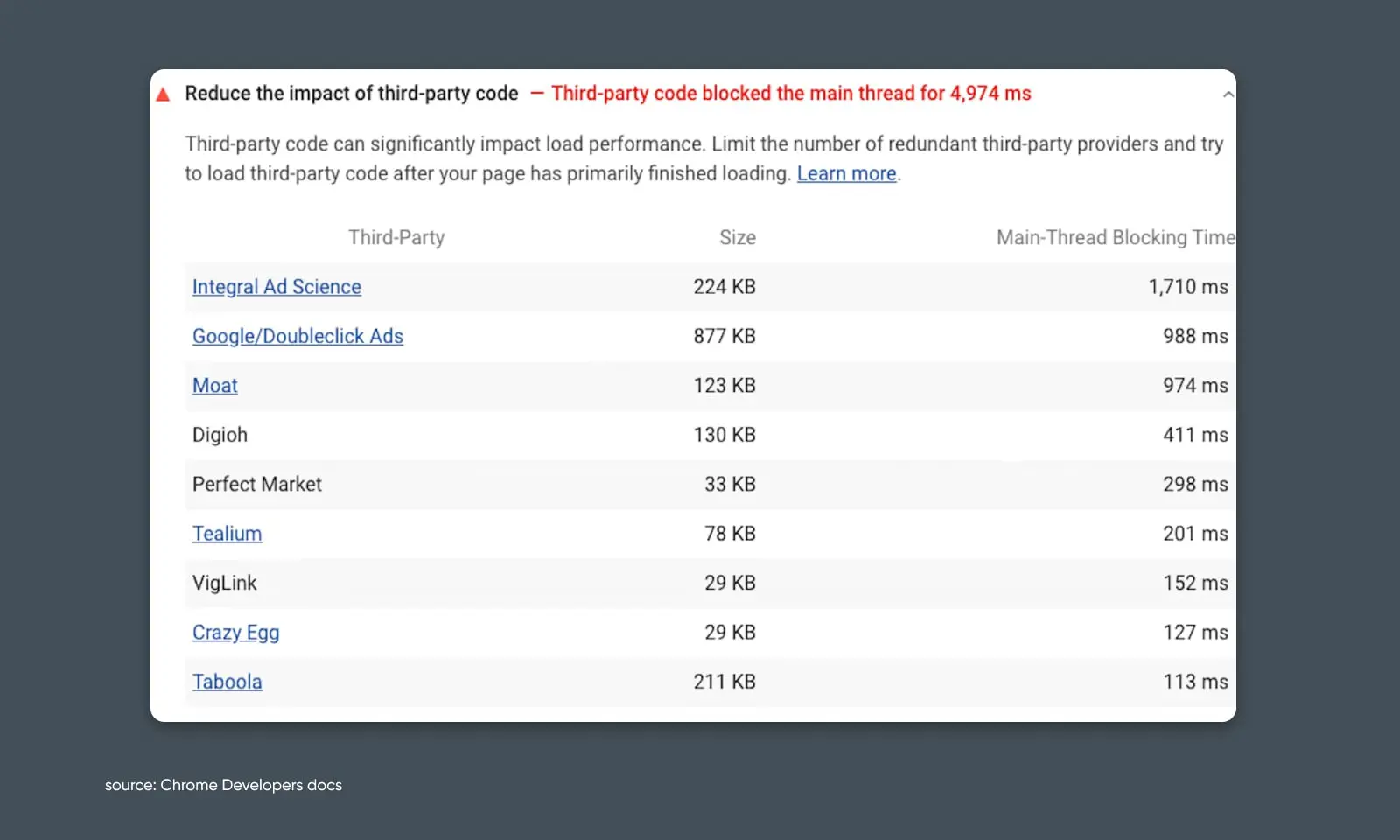
Reduzieren Sie die Auswirkungen von Drittanbieter-Code
Ein üblicher Verdächtiger für langsame Eingabeantworten ist, dass die Website immer noch alle Arten von Drittanbieter-Tools, Widgets und Apps auf Ihrer Website lädt.
Jedes Mal, wenn Sie Dinge wie Facebook, Drift, Intercom, HotJar oder andere Drittanbieter-Tools und -Dienste zu Ihrer Website hinzufügen, wird ein wenig Code hinzugefügt, der geladen und auf der Seite dargestellt werden muss.
Wenn Sie viele dieser Dienste haben, kann es lange dauern, sie alle zu laden.
Noch schlimmer ist, dass Sie keine Kontrolle darüber haben, wie schnell diese Ressourcen auf Ihrer Website geladen werden. Wenn der Browser also versucht, JavaScript von einer Website eines Drittanbieters auf einem langsamen Server abzurufen, könnte dies erhebliche Verzögerungen verursachen.
Lassen Sie uns das reparieren.
Option #1: Löschen Sie alle ungenutzten Drittanbieter-Tools.
Es ist wahrscheinlich, dass Sie im Laufe der Jahre alle möglichen Dienste, Plugins und Werkzeuge auf Ihrer Website installiert haben. Und Sie verwenden wahrscheinlich nur einige davon.
Jetzt ist der Zeitpunkt, diejenigen zu löschen oder zu deinstallieren, die Sie nicht aktiv verwenden.
Um eine vollständige Liste des von Drittanbietern geladenen JavaScripts auf Ihrer Seite zu erhalten, beziehen Sie sich auf Ihren PageSpeed Insights-Bericht oder führen Sie einen separaten Lighthouse-Bericht durch.
Sie sollten eine Liste aller geladenen Skripte und deren Ladezeit sehen:

Mit diesen Informationen können Sie nun entscheiden, welche davon kritisch sind und welche sicher entfernt werden können.
Je nachdem, welche Dienste Sie löschen möchten, müssen Sie möglicherweise den Code manuell von Ihrer Website entfernen, ein WordPress-Plugin deinstallieren oder Code entfernen, der über den Google Tag Manager hinzugefügt wurde, um die Seitenleistung zu verbessern.
Option #2: JavaScript asynchron laden.
Es sei denn, es ist wesentlich für das Rendering des FCP, ist es fast immer ratsam, Skripte von Drittanbietern asynchron zu rendern. Wenn Sie wichtiges JavaScript haben, das FID verlangsamt, aber Sie es nicht entfernen können, dann versuchen Sie, es stattdessen asynchron zu laden.
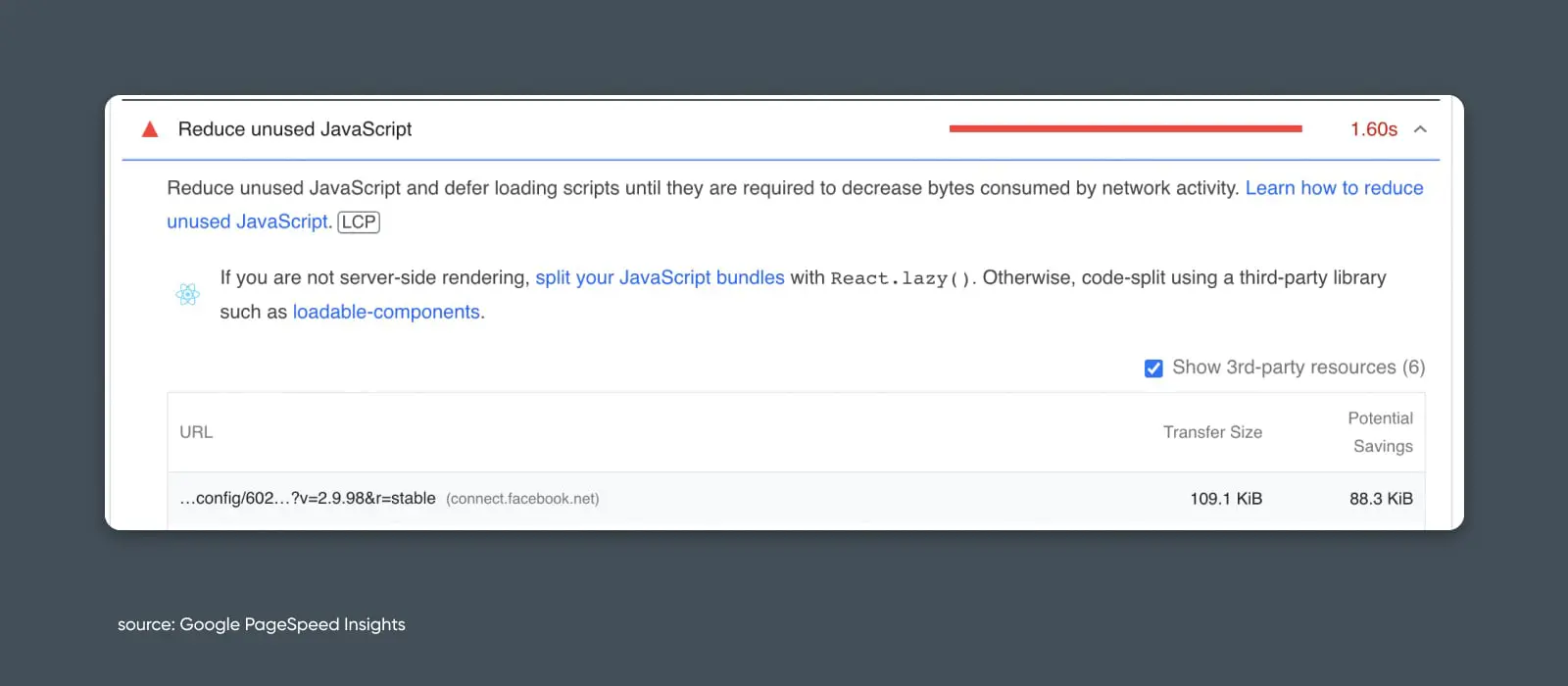
Minimierung der Ausführungszeit von JavaScript
Code von Drittanbietern kann ein Schurke sein, aber was ist mit unserem eigenen Code, den wir auf unserer Website verwendet haben?
Es ist wahrscheinlich nicht unschuldig an der langsamen Ladezeit.
Wenn Sie nicht wesentliches JavaScript haben, das Sie zu Ihrer eigenen Website hinzugefügt haben, möchten Sie es vielleicht entfernen.
Wenn Sie den PageSpeed Insights-Bericht betrachten, sollten Sie einen Abschnitt sehen, der ungenutztes JavaScript erwähnt:

- Wenn das JavaScript zu 100% ungenutzt ist, erwägen Sie, es zu löschen
- Wenn das JavaScript auf anderen Seiten verwendet wird, erwägen Sie, es nur selektiv auf den Seiten zu liefern, auf denen es notwendig ist (auch bekannt als „Code-Splitting„)
Sie können auch Optionen zur Verbesserung der Ladezeit von JavaScript erkunden.
Der häufigste Weg, die Ladezeit zu beschleunigen, besteht darin, die Dateigröße zu reduzieren. Und bei JavaScript gibt es zwei Hauptstrategien:
- Minimierung – Entfernen aller Leerzeichen, Zeilenumbrüche usw. im Code
- Kompression – „Zippen“ der Datei, um sie zu verkleinern
Jedes von diesen könnte helfen, Ihren Code leistungsfähiger zu machen.
Sichtbaren Inhalt priorisieren
Wenn Sie sich hauptsächlich darauf konzentrieren möchten, die FID zu verbessern, sollten Sie vielleicht darauf abzielen, JavaScript und andere Seitenelemente zu verzögern, um sich ausschließlich auf den Inhalt innerhalb des ersten sichtbaren Inhalts zu konzentrieren.
Schließlich können Benutzer nicht mit Elementen interagieren, die nicht gerendert wurden.
#3 – Größter inhaltsvoller Anstrich (LCP)
Wenn FCP die 0 auf 60 Zeit Ihres Autos ist, dann ist LCP seine Viertelmeile.
Okay, für diejenigen, die sich nicht so gut auskennen, bedeutet das, dass LCP misst, wie schnell der Benutzer den „Haupt“-Inhalt auf Ihrer Webseite sehen kann.
Was ist Largest Contentful Paint?
Largest Contentful Paint (LCP) ist eine Kennzahl, die misst, wie lange es dauert, bis der größte Inhaltsblock auf einer Seite für den Benutzer sichtbar ist. Im Gegensatz zu FCP betrachtet es die Ladezeit für den größten Block von Bild oder Text auf der Seite, unabhängig von seiner Position oder Reihenfolge.
Es misst den größten Inhaltsblock basierend auf seinen Abmessungen innerhalb des Anzeigebereichs des Benutzers. Mit anderen Worten, wenn es ein einzelnes <div> mit viel Text oder ein einzelnes Bild gibt, das einen großen Teil des Bildschirms einnimmt, kann dies als der größte Inhaltsblock angesehen werden und zur Berechnung des LCP verwendet werden.
Es wird in Sekunden gemessen und basiert auf realen Nutzerdaten (oder „im Feld“):
- Gut: < 2,5s
- Verbesserungsbedürftig: 2,5 – 4s
- Schlecht: > 4s
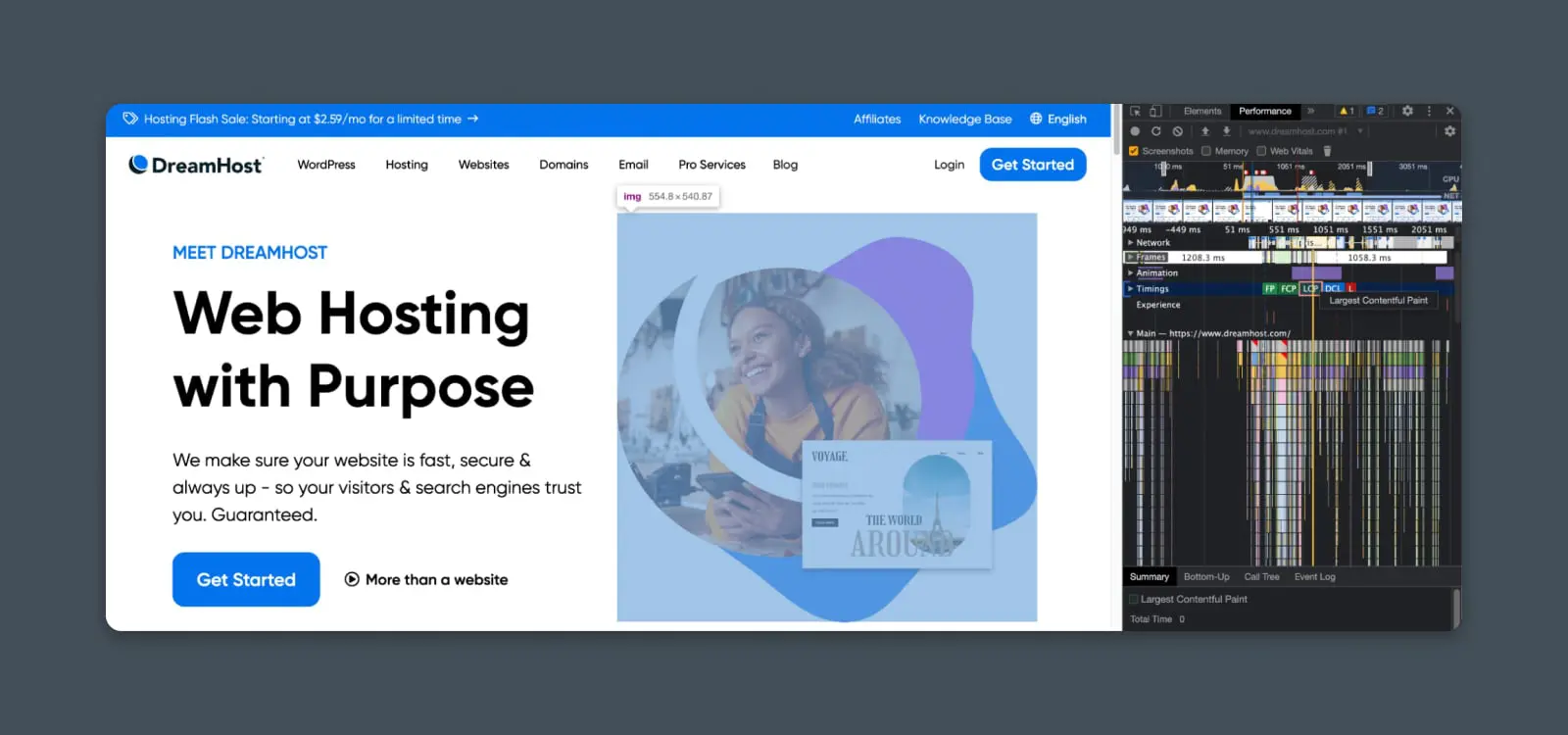
Techniken zur Verbesserung des LCP
Bevor Sie beginnen, Ihre LCP zu optimieren, möchten Sie vielleicht herausfinden, welcher Teil Ihrer Seite als der größte Inhaltsblock betrachtet wird.
Dies kann Ihnen helfen, Ihre Bemühungen zur Leistungsverbesserung auf einer bestimmten Seite oder Vorlage zu konzentrieren.

Sie können dies tun, indem Sie Chrome DevTools in Ihrem Browser verwenden, um die LCP-Ressource auf einer bestimmten Seite zu identifizieren.
Lade-Priorität optimieren
In den obigen Abschnitten haben wir Optionen wie die Verwendung von asynchronen oder Verzögerungsstrategien besprochen, um das Rendern wichtiger Teile der Seite zu beschleunigen.
Sie sollten diese hier als erste Option in Betracht ziehen.
Das Entfernen oder Verschieben von renderblockierenden Ressourcen kann dazu beitragen, dass der Hauptinhalt schneller geladen wird. Beachten Sie jedoch, dass, wenn diese Ressourcen das Layout oder die Struktur der Seite erheblich verändern, dies tatsächlich ändern könnte, welcher Block als der größte angesehen wird und LCP verlangsamen könnte, anstatt es zu verbessern!
Sie können diese Strategie noch einen Schritt weiter gehen. Insbesondere, wenn der größte Inhaltsblock ein Bild ist.
Sie können das als PRPL (Preload, Render, Precache, Lazy load) bekannte Framework anwenden, um gezielt Ressourcen auf Ihrer Seite anzusprechen und diese zuerst in der Warteschlange zu laden. Wenn dieses Bild der größte Inhaltsblock ist, wird dies Ihre LCP-Bewertung erheblich verbessern.
Lazy Loading
Lazy Loading ist ein Entwurfsmuster, das in der Softwareentwicklung verwendet wird, um die Leistung zu verbessern und den Ressourcenverbrauch zu reduzieren. Es beinhaltet das Verschieben der Initialisierung oder des Ladens eines Objekts, bis es benötigt wird.
Mehr lesenZusätzlich zu den asynchronen Renderingoptionen bietet dieses Framework weitere Strategien zur Optimierung des Renderingpfads.
Eine der einfachsten Methoden ist das Vorladen kritischer Ressourcen.
Sie können dies tun, indem Sie einfach einen kleinen Ausschnitt zu dem Header Ihrer Website hinzufügen, der dem Browser mitteilt, kritische Bilder, Schriftarten, Stile oder Skripte zu priorisieren, die für Ihren größten Inhaltsbereich entscheidend sein könnten.
Beispielsweise, wenn Sie ein Heldenbild haben, das der größte Block auf der Seite ist, dann möchten Sie vielleicht dieses Bild auf jeder Seite mit einem Schnipsel wie diesem vorladen:
<link rel="preload" as="image" href="image1.png">
Dies weist den Browser an, mit dem Laden dieser Ressource sofort zu beginnen, bevor sie auf der Seite entdeckt wird.
Dateigröße (Ressource) optimieren
Lassen Sie uns nun über die Dateigröße sprechen.
Größere Dateien benötigen längere Ladezeiten. Dies gilt für Bilder, Skripte, Videos, Schriftarten und alles andere auf Ihrer Seite, das als Teil des größten Inhaltsblocks geladen werden könnte.
Eine Möglichkeit, Ihre LCP-Bewertung zu verbessern, ist die Optimierung der Dateigröße.
Strategien zur Optimierung der Dateigröße hängen vom Format der Datei ab.
Bilder optimieren
Häufig erzielen Sie große Vorteile, indem Sie Ihre Bilder komprimieren und optimieren.
Beginnen Sie mit der Bewertung dieser Bereiche für Verbesserungen:
- Format: Verschiedene Bildformate bieten unterschiedliche Kompressionsniveaus und Qualität. Für die meisten Webanwendungsfälle sind JPEG, PNG und WebP die gängigsten Formate.
- JPEG ist in der Regel am besten für Fotos geeignet.
- PNG eignet sich in der Regel am besten für gestaltete Bilder mit Text oder scharfen Kanten.
- WebP ist ein effizienteres Format, das eine bessere Kompression bietet, ohne die Qualität zu beeinträchtigen, aber es wird möglicherweise nicht von allen Browsern unterstützt.
- Kompression: In vielen Fällen können Sie die Dateigröße eines Bildes komprimieren, ohne viel oder überhaupt keine visuelle Qualität zu verlieren.
- Online-Bildkompressionstools: TinyPNG (für PNG und JPEG), Squoosh (für WebP).
- WordPress-Bildkompressionstools: ShortPixel, Imagify.
- Bildgröße: Wenn Sie rohe Bilder oder Fotos auf Ihre Webseite hochladen und dann auf Ihrer Seite einfügen, sind sie wahrscheinlich viel größer, als sie sein müssen, was die Ladezeit verlangsamt.
- Passen Sie Ihre Bilder an und laden Sie nur die Größe hoch, die Sie benötigen.
- Verwenden Sie ein WordPress-Plugin, um Bilder automatisch zu skalieren, wenn sie hochgeladen werden.
- Verwenden Sie die Attribute „srcset“ und „sizes“ im „img“-Tag, um mehrere Bildquellen und Größen anzugeben. Der Browser wählt automatisch das am besten geeignete Bild basierend auf der Bildschirmgröße und Auflösung des Benutzers aus.
Skripte und Styles optimieren
Alle Ressourcen, die zum Rendern des größten Inhaltsblocks erforderlich sind, müssen vollständig geladen sein, bevor der LCP berechnet wird.
Dies umfasst Skripte und Stile, die Ihren größten Inhaltsblock beeinflussen.
Mit einigen der Techniken, die wir zuvor besprochen haben, können Sie LCP verbessern, indem Sie die Dateigröße und den Renderpfad für JavaScript, CSS usw. optimieren:
- Dateien verkleinern.
- Code-Aufteilung, um die Dateigröße zu reduzieren.
- Styles und Skripte in-line einfügen.
- Vorladen oder Cache.
Videos optimieren
Wenn Ihre LCP-Ressource ein Video sein könnte, sollten Sie Möglichkeiten zur Optimierung von Videos in Betracht ziehen.
- Hosten Sie das Video auf YouTube oder einem anderen Dienst mit einem schnellen CDN anstatt es direkt hochzuladen.
- Komprimieren Sie die Videodateigröße.
Schriftarten optimieren
Wenn die fragliche LCP-Ressource ein Text ist und dieser Text eine importierte Schriftart verwendet (z.B. von Google Fonts), dann können Sie optimieren, indem Sie die Ladegeschwindigkeit der Schriftartdatei verbessern.
- Verwenden Sie nur WOFF und WOFF2.0 Dateischriften für das Web.
- Laden Sie die Schriftdatei vorab mit einem Link-Rel-Tag (siehe oben).
- Erkunden Sie weitere Optionen zur weiteren Reduzierung der Ladezeit von Schriftdateien.
Ein CDN implementieren
Denken Sie an ein CDN wie an eine Fahrgemeinschaftsspur auf der Autobahn.
Es hilft dem Browser, Ressourcen schneller herunterzuladen, indem sie weltweit auf Servern zwischengespeichert werden.
CDN
CDN ist die Abkürzung für u201cContent Delivery Networku201d. Es bezieht sich auf ein geografisch verteiltes Netzwerk von Webservern (und deren Datenzentren). Die Einheiten, die ein CDN bilden, arbeiten zusammen, um eine schnelle Inhaltslieferung über das Internet sicherzustellen.
Mehr lesenDas Wichtigste, was Sie wissen müssen, ist dies: Die Implementierung eines CDN kann die Leistung der Website durchgehend erheblich verbessern. Und besonders bei LCP kann es helfen, Bilder, Skripte und andere Ressourcen schneller zu rendern als der normale Server Ihres Webhosts.
Um ein CDN zu implementieren:
- Einen CDN-Anbieter auswählen: Es gibt mehrere beliebte CDN-Anbieter auf dem Markt, wie zum Beispiel Cloudflare, Amazon CloudFront, Google Cloud CDN und Fastly.
- Ein Konto einrichten und den CDN konfigurieren: Nachdem Sie einen CDN-Anbieter ausgewählt haben, registrieren Sie sich für ein Konto und konfigurieren Sie die CDN-Einstellungen. Dies umfasst in der Regel die Erstellung einer CDN-Zone, die Konfiguration von Caching-Regeln und die Einrichtung einer SSL/TLS-Verschlüsselung.
- Den CDN mit Ihrer Website integrieren: Um den CDN mit Ihrer Website zu integrieren, müssen Sie die URLs des Inhalts, den Sie über den CDN bereitstellen möchten, aktualisieren. Dies beinhaltet das Ändern der Nameservers, sodass sie auf den CDN anstatt auf Ihren normalen Server verweisen.
- Den CDN testen: Nachdem Sie den CDN mit Ihrer Website integriert haben, führen Sie Tests durch, um sicherzustellen, dass der Inhalt über den CDN bereitgestellt wird und dass die LCP-Leistung verbessert wurde.
Für eine detailliertere Anleitung, schauen Sie sich unseren Artikel über die Nutzung eines CDN mit WordPress an.
Serverleistung verbessern
Zuletzt, aber sicherlich nicht am wenigsten, spielt auch die Serverleistung Ihres Webhosts eine Schlüsselrolle für das LCP.
Wir werden dies ausführlich behandeln, wenn wir in TTFB eintauchen; es genügt zu sagen, dass der Browser Ressourcen nur so schnell herunterladen kann, wie es der Server erlaubt. Wenn es lange dauert, bis der Server antwortet, wird es auch lange dauern, bis die Ressource geladen ist.
#4 – Kumulative Layoutverschiebung (CLS)
Wussten Sie, dass Websites tanzen können?
Nun, sozusagen. Und nicht sehr gut.
Genauer gesagt, sie können sich verschieben. Die Elemente auf der Seite bewegen sich, während verschiedene Bilder, Skripte, Stile und Texte gerendert werden, bis die Seite vollständig geladen ist.
Was ist Cumulative Layout Shift?
Kumulative Layoutverschiebung misst, wie weit Bilder, Texte, Schaltflächen und andere Elemente auf Ihrer Seite auf dem Bildschirm verschoben werden, während der Benutzer darauf wartet, dass die Seite geladen wird. Ein niedrigerer CLS wird als besser für die Benutzererfahrung angesehen.
Das ist nicht wirklich überraschend, wenn man die eigenen Surf-Gewohnheiten betrachtet.
Wenn Sie das Gefühl haben, dass Sie beim Versuch, einen Link anzuklicken, der immer weiter nach unten rutscht, Wackeldackel spielen, werden Sie wahrscheinlich frustriert sein und die Seite ganz verlassen. (Hallo, Absprungrate!)
Diese Erfahrung kann besonders ärgerlich sein, wenn man auf einem mobilen Gerät surft.
CLS ist Felddaten von echten Benutzern und wird als Punktzahl gemessen, die den „Impact-Fraktion“ (welcher Prozentsatz der Elemente im Viewport verschoben wurde) und „Distanz-Fraktion“ (wie weit sie sich relativ zur Gesamtgröße des Bildschirms bewegt haben) kombiniert.
Es gibt auch eine spezielle Bezeichnung für „erwartete Verschiebungen“ (z.B. das Klicken auf einen Button, der einen neuen Abschnitt auf der Seite öffnet) und „unerwartete Verschiebungen“, die nicht durch Benutzereingaben ausgelöst werden.
CLS wird gemessen, indem der Einflussfaktor und der Distanzfaktor multipliziert werden:
- Gut: < 0.1
- Verbesserungsbedürftig: 0.1 – 0.25
- Schlecht: > 0.25
Techniken zur Verbesserung von CLS
Die Wahrscheinlichkeit ist hoch, dass, wenn Sie nicht absichtlich versuchen, Ihre Benutzer zu verwirren, indem Sie Dinge auf Ihrer Seite verschieben, Ihr CLS standardmäßig ziemlich niedrig ist, aber es gibt einige unschuldige Fehler, die Sie machen können und die es wert sind, behoben zu werden.
Definieren Sie die Größen aller Bilder und Videos
Eine kleine Sache mit großer Wirkung. Wenn Sie die Größe der Bilder und Videos auf Ihrer Seite nicht explizit festlegen, kann dies zu einer Verschiebung des Layouts führen, da der Browser nicht sicher ist, wie viel Platz für diese Ressource reserviert werden soll.
Dies ist so einfach wie das Hinzufügen des Attributs für ein beliebiges Bild oder Video auf der Seite:
<img src="hero_image.jpg" width="400" height="400">
Vermeiden Sie Werbung und Pop-ups, die Layoutverschiebungen verursachen
Sie müssen die Rechnungen irgendwie bezahlen, aber vermeiden Sie es, Pop-Ins oder Pop-Ups zu verwenden, die das Seitenlayout verschieben. Wenn nichts anderes, verwenden Sie eine CSS-Aspect-Ratio-Box, um Platz für Anzeigen oder andere Nachrichten zu „reservieren“, die in die Seite geladen werden, während der Benutzer interagiert.
Wählen Sie Animationen weise
Mit modernem CSS und JavaScript können wir alle Arten von coolen und ausgefallenen Animationen auf der Seite implementieren.
Aber aus der Perspektive des Benutzers hat Funktion immer Vorrang vor Form.
Entfernen Sie alle Animationen, die Layoutänderungen auslösen, da jede Zustandsänderung zur gesamten Layoutverschiebung beitragen und Ihre CLS-Bewertung beeinträchtigen kann.
#5 – Interaktion bis zum nächsten Anstrich (INP)
Wie Jay-Z einmal sagte: „Ich habe keine Geduld. Und ich hasse es zu warten.“
Nicht wahr?
Obwohl wir bereits die Eingabeverzögerung bei der ersten Interaktion mit Ihrer Website (FID) behandelt haben, ist INP eine umfassendere Metrik, die die Gesamtreaktionsfähigkeit Ihrer Website bewertet.
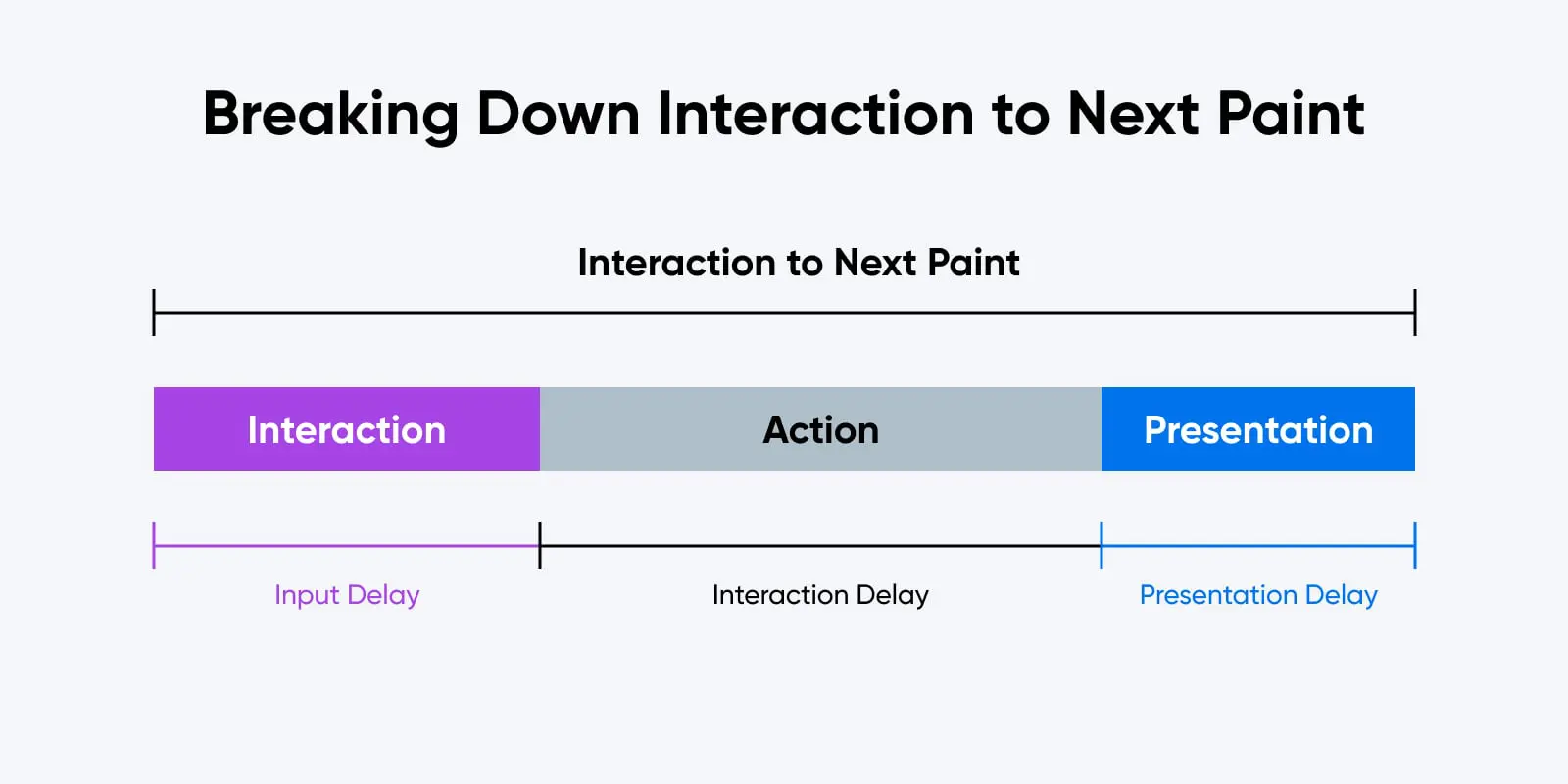
Was ist Interaction to Next Paint?
Interaction to Next Paint misst, wie lange es dauert, bis das nächste „Paint“ oder aktualisierte Bild auf Ihrer Website erscheint, nachdem der Benutzer mit einem Button oder einem Seitenelement interagiert hat. Es misst die Gesamtreaktionsfähigkeit der Website und wie flüssig die Interaktionen wirken.
Dies ist besonders wichtig für Web-Apps, die eine erhebliche Benutzerinteraktion erfordern und träge und verwirrend wirken können, wenn es eine zu lange Eingabeverzögerung oder Verzögerung zwischen der Aktion und dem Ergebnis gibt.
INP wird in Millisekunden gemessen:
- Gut: < 200ms
- Verbesserungsbedürftig: 200 – 500ms
- Schlecht: > 500ms
Techniken zur Verbesserung von INP
Wenn Sie INP-Probleme haben, tut es mir leid für Sie, mein Sohn. (Entschuldigung, das ist ein anderer Jay-Z-Text.)

Glücklicherweise können Sie die meisten Probleme in drei Hauptprobleme unterteilen:
- Eingabeverzögerung
- Interaktionsverzögerung
- Präsentationsverzögerung
Dies ist der wirklich schwierige Teil; Um das Problem genauer zu diagnostizieren, müssen Sie entweder den Leistungsprofiler von Google Chrome oder die Aufnahmefunktion von Lighthouse verwenden.
Hier können Sie eine einzelne Interaktion vergrößern und sehen, wo die längste Verzögerung auftritt.
Von dort aus können wir nach einigen Lösungen für jedes einzelne suchen.
Behebung der Eingabeverzögerung
Die Eingabeverzögerung wird verursacht, wenn der Hauptthread zum Zeitpunkt der Interaktion beschäftigt ist. Das bedeutet, dass etwas anderes passiert, wenn der Klick oder Tastendruck stattfindet.
Um dies zu beheben, sollten Sie untersuchen, welche Prozesse als Teil des Hauptthreads ausgeführt werden:
- Entfernen oder optimieren Sie JavaScript von Drittanbietern.
- Verwenden Sie Web Workers, um JavaScript außerhalb des Hauptthreads auszuführen.
- Verwenden Sie Listener wie isInputPending(), um den Hauptthread freizugeben (dies ist die fortschrittlichste Option.)
Behebung der Interaktionsverzögerung
Wenn die Interaktion selbst der Schuldige ist – das bedeutet, es dauert lange, bis die Interaktion tatsächlich ausgeführt wird – dann müssen Sie den Code für diese Eingabe überarbeiten.
Die Hauptempfehlung hier ist, nicht wesentliche Berechnungen zu verschieben.
Mit anderen Worten, führen Sie den Teil der Interaktion aus, den der Benutzer sofort sieht und erwartet. Führen Sie dann nach dem Aktualisieren des Rahmens alle anderen Berechnungen oder Interaktionen hinter den Kulissen durch.
Nehmen wir an, dass der Benutzer einen Knopf drückt, der ein Fenster öffnet und gleichzeitig ein Ereignis protokolliert, das zeigt, dass sie den Knopf gedrückt haben. Sie würden wollen, dass Ihr Code zuerst das Fenster öffnet, um die Interaktion aus der Sicht des Benutzers „abzuschließen“.
Dann, nachdem die Interaktion abgeschlossen ist, protokollieren Sie das Ereignis, das der Benutzer nicht direkt sehen oder erleben wird.
Behebung der Präsentationsverzögerung
Es ist möglich, dass die Eingabe und die Interaktion beide ziemlich schnell stattfinden, aber es dauert lange, bis der Browser die Darstellung mit dem neuen Frame aktualisiert.
Leider gibt es nicht viel, was bei diesem Refactoring helfen könnte.
Aber einige Dinge könnten eine längere als normale Verzögerung verursachen:
- Übermäßiger Gebrauch von requestAnimationFrame(). Jedes Mal, wenn diese Funktion aufgerufen wird, entsteht eine kleine Verzögerung. Suchen Sie nach Fällen, in denen sie möglicherweise zu häufig oder unnötig verwendet wird.
- „Async“-Attribute laufen schief. Je nach Kontext könnten einige Ressourcen, die Sie für asynchrones Rendering markiert haben, die Direktive ignorieren oder unerwartet laden. Wenn das passiert, verzögert es andere Elemente des Renderpfads und den nächsten Frame.
#6 – Zeit bis zum ersten Byte (TTFB)
Nun denken wir über den allerersten Moment nach, wenn eine Webseite geladen wird.
Bevor die Seite überhaupt zu rendern beginnt, muss der Browser des Benutzers Kontakt mit dem Webserver aufnehmen, herausfinden, mit wem er sich verbindet, und Anweisungen erhalten, was in welcher Reihenfolge geladen werden soll.
Dieser anfängliche Handschlag enthält das erste Informationsbyte. Wie schnell dieses Byte ankommt, ist wie der Pistolenschuss zu Beginn eines Pferderennens.
Was ist Time to First Byte?
Time to First Byte ist die Zeit, die Ihr Browser benötigt, um Prozesse wie DNS-Suche, TCP- und SSL-Handshakes sowie Verbindungsaufbau zu durchlaufen, um die ersten Bytes an Informationen von einem Webserver anzufordern – und zu empfangen. Die Geschwindigkeit, mit der eine Verbindung zum Webserver hergestellt wird, hängt fast ausschließlich vom Server selbst und davon ab, wie die Website gehostet wird.
Es wird in Millisekunden gemessen:
- Gut: < 800ms
- Verbesserungsbedürftig: 800 – 1800ms
- Schlecht: > 1800ms
Techniken zur Verbesserung von TTFB
Sie können TTFB als die Zeit betrachten, die Sie an der Startlinie verbringen, bevor der Startschuss fällt. Alles, was das anfängliche Startsignal verzögert, verlängert die TTFB und die gesamte Seitenladezeit.
Welche Möglichkeiten zur Verbesserung haben Sie?
Redirects beseitigen
Zunächst einmal sollten Sie Seitenweiterleitungen wann immer möglich eliminieren. Wenn Sie Benutzer von einer Seite zur anderen weiterleiten, fällt die dafür benötigte Zeit in das TTFB-Fenster, was bedeutet, dass Sie Ihrer Bewertung erheblich Zeit hinzufügen werden.
Dies umfasst 301-Weiterleitungen von alten URLs auf eine neue, sowie temporäre Weiterleitungen und andere Implementierungen.
Aktualisieren Sie Ihr Web-Hosting
Hosting spielt eine enorme Rolle bei der Gesamtgeschwindigkeit und Leistungsbewertung Ihrer Website, insbesondere in Bezug auf TTFB.
Hosting Provider
Ein Hosting Provider ist ein Unternehmen, das eine Gebühr für das u201cVermietenu201d von Serverplatz und Ressourcen berechnet. Sie können jeden beliebigen Hosting Provider wählen, um eine neue Website zu starten.
Mehr lesenSie sollten die Details Ihres Webhosting-Anbieters genau betrachten und dabei besonders auf Folgendes achten:
- Shared vs dediziertes Hosting: Wird Ihre Website auf ihrer eigenen Instanz gehostet oder teilt sie sich Ressourcen mit anderen Benutzern und deren Websites? Dediziertes Hosting kostet normalerweise mehr, bietet jedoch eine konsistentere Leistung.
- Speicher (RAM): Der Speicher, auf den Ihre Website auf dem Server zugreifen kann, spielt eine große Rolle für die Gesamtleistung. Wenn der Speicher ausgelastet ist, kann der Server nicht auf neue Anfragen reagieren und diese verarbeiten.
- CPU / Prozessor: Die Geschwindigkeit des Prozessors des Servers spielt ebenfalls eine Rolle bei der Reaktionsgeschwindigkeit und Verarbeitungszeit.
- Infrastruktur-Updates: Wird die Software auf dem Server auf dem neuesten Stand gehalten und frei von Fehlern oder Konflikten? Aktualisieren Sie auf die neuesten Versionen von PHP, MySQL und anderen wichtigen Anwendungen, um die Leistung zu maximieren.
Caching implementieren
Auf so genannten „dynamischen Websites“, wie Websites, die auf WordPress laufen, kann das Cachen Ihrer Seiten enorme Verbesserungen der Seitenladezeiten und der TTFB bewirken.
Caching bedeutet im Wesentlichen, dass anstatt bei jedem Laden einer Seite Informationen aus der Datenbank Ihrer Website abzurufen, die Website eine Kopie der Seite speichert und diese dem Benutzer zur Verfügung stellt. Es ist viel schneller, als jedes Mal Informationen nachzuschlagen.
Für eine Aufschlüsselung der Funktionsweise lesen Sie unseren Leitfaden zum Website-Caching.
Eine Anmerkung zum Geschwindigkeitsindex
Wir haben in diesem Leitfaden keinen separaten Abschnitt über den Speed-Index-Metrik aufgenommen, da dies im Wesentlichen die gesamte Ladezeit der Seite misst.
Dies bedeutet, dass die Behandlung von Speed Index-Problemen in der Regel eine Angelegenheit von Angriff auf die anderen bereits besprochenen verwandten Metriken ist:
- Erstes inhaltliches Paint
- Größtes inhaltliches Paint
- Interaktion bis zum nächsten Paint
- Zeit bis zum ersten Byte
Jeder wird eine kleine Rolle bei der kumulativen Seitenladegeschwindigkeit spielen und sie direkt anzusprechen, sollte Ihre gesamte Speed-Index-Wertung verbessern.
Abschließende Gedanken zu PageSpeed Insights
In diesem Leitfaden haben wir nahezu alles abgedeckt, was es über den PageSpeed Insights-Bericht zu wissen gibt und wie Sie jedes mögliche Problem strategisch angehen können.
Insgesamt erwarte ich, dass die Leistung der Seite, Zugänglichkeit und technische Best Practices weiterhin an Bedeutung gewinnen werden. Wir bauen das Web gemeinsam auf – eine Website nach der anderen – und das setzt voraus, dass wir alle in ein offenes, zugängliches und schönes Web investieren.

Übernehmen Sie die Kontrolle mit flexiblem VPS-Hosting
Hier sind die Vorteile des VPS-Angebots von DreamHost: 24/7-Kundensupport, ein intuitives Panel, skalierbarer RAM, unbegrenzte Bandbreite, unbegrenztes Hosting von Domains und SSD-Speicherung.
Wählen Sie Ihren VPS-Plan