Wenn Sie spezifische Anforderungen haben, ist die Auswahl eines WordPress-Themas keine leichte Aufgabe. Ihre Wahl muss optisch passen und alle benötigten Funktionen bieten — Ein Kompromiss ist fast unvermeidlich.
Anpassen Ihres ausgewählten Themas ist eine Möglichkeit, dieses Problem zu umgehen. WordPress-Themen müssen jedoch periodisch aktualisiert werden. Wenn der Entwickler Ihres Themas eine neue Version herausgibt, könnten alle Ihre Anpassungen zurückgesetzt werden.
Die Lösung?
Erstellen Sie ein WordPress Child-Theme, das die Funktionalität des ursprünglichen Themes erbt, aber Ihren Stil beibehält. Selbst wenn Sie ein Theme-Update durchführen, bleibt Ihr angepasstes Child-Theme erhalten.
In diesem Beitrag werden wir uns die WordPress Child-Themes genauer ansehen — von den Gründen, warum Sie eines benötigen, bis hin zur Erstellung Ihres eigenen. Lassen Sie uns eintauchen!
Was ist ein Child-Theme?
Child Theme
Ein u2018Child-Themeu2019 ist ein WordPress-Theme mit dem gleichen Aussehen und der gleichen Funktionalität wie sein u2018Parent Themeu2019. Sie können jedoch seine Dateien unabhängig von den Dateien seines Parent Theme anpassen.
Mehr lesenWordPress ermöglicht es Ihnen, eine leichte Kopie eines beliebigen Themes zur Anpassung zu erstellen. Das ursprüngliche Theme wird zum Eltern-Theme, und die Kopie ist als Child-Theme bekannt.
Das Child-Theme ist abhängig vom Parent-Theme und nutzt die Funktionen und das Design des ursprünglichen Themes. Wenn das Parent-Theme ein Update erhält, erhält dies auch das Child-Theme.
Aber ähnlich wie ein Teenager hat das Child-Theme auch einige Unabhängigkeiten. Wenn Sie das Child-Theme anpassen, werden die Änderungen auf das ursprüngliche Eltern-Theme angewendet. Diese Ergänzungen bleiben bestehen, auch wenn das Eltern-Theme aktualisiert oder auf andere Weise geändert wird.
Es ist auch erwähnenswert, dass Anpassungen an Ihrem Child-Theme das Eltern-Theme nicht beeinflussen. Tatsächlich werden sie separat gespeichert. Das bedeutet, dass Sie die Freiheit haben zu experimentieren, ohne sich Sorgen machen zu müssen, den zugrunde liegenden Code zu beschädigen. Sie können Ihr Child-Theme sogar vollständig löschen, und es wird keine Auswirkungen auf das ursprüngliche Eltern-Theme haben.
Die Verwendung eines Child-Themes erleichtert die Wartung und Aktualisierung Ihrer Website. Es hilft Ihnen auch, das Risiko zu vermeiden, das Eltern-Theme direkt zu bearbeiten, was überschrieben und verloren gehen könnte.
Unterschiede zwischen Child-Themes und Eltern-Themes
Eltern-Themes
Bei der Arbeit mit WordPress Child-Themes gibt es immer ein Eltern-Theme. Es ist das Theme, von dem das Child seine Stil- und Funktionalität erbt. Änderungen am Child-Theme haben keinen Einfluss auf den Code des Eltern-Themes.
WeiterlesenEs gibt mehrere technische Unterschiede zwischen einem Eltern-Theme und einem Child-Theme. Beispielsweise enthält ein Ordner für das Eltern-Theme typischerweise:
- Eine style.css Datei, die das Aussehen und Gefühl Ihrer Webseite bestimmt.
- Eine functions.php Datei, die es Ihnen ermöglicht, Funktionen hinzuzufügen oder das Standardverhalten von WordPress zu ändern.
- Mehrere Vorlagendateien, die definieren, wie verschiedene Seiten auf Ihrer Seite angezeigt werden.
Im Gegensatz dazu benötigt ein Ordner für ein Child-Theme nur zwei wesentliche Dateien: style.css und functions.php. Diese Dateien fügen Sie in das Verzeichnis /wp-content/themes/ ein.
Sie können ein Child-Theme verwenden, um stilistische Änderungen an Ihrer Website vorzunehmen, wie zum Beispiel das Ändern der Standard-Farbpalette, Schriftarten und Layouts.
Zum Beispiel nehmen wir an, Sie möchten das Farbschema Ihrer Website ändern. Sie können dies tun, indem Sie eine neue style.css Datei im Verzeichnis des Child-Themes erstellen und den folgenden Code hinzufügen:
body {
background-color:#fff;
}
h1 {
color: #000
}
Wir haben die Hintergrundfarbe und die H1-Farbe im obigen Code geändert. Diese Änderungen werden die Stilvorgaben des Eltern-Themas überschreiben und die Farben auf Ihrer Website aktualisieren. Sie können im style.css-File des Child-Themes so viele Änderungen vornehmen, wie nötig.
Ein Child-Theme erbt alles vom Eltern-Theme. Dazu gehören alle Vorlagendateien, Funktionen und Ressourcen wie Bilder und JavaScript-Dateien. Wenn Sie Änderungen an diesen Elementen vornehmen möchten, müssen Sie sie in das Verzeichnis des Child-Themes aus dem Eltern-Theme kopieren. Sie können dann die Dateien bearbeiten.
Warum Sie ein Child-Theme verwenden sollten
Es gibt mehrere Vorteile bei der Verwendung eines Child-Themes auf Ihrer WordPress-Website, einschließlich:
- Schutz der Theme-Änderungen vor automatischen Updates.
- Anpassung der visuellen Elemente Ihres Themes.
- Lernen, wie man Themes bearbeitet, ein Schritt in Richtung Entwicklung Ihres eigenen Themes.
Die Verwendung eines Child-Themes erfordert ebenfalls minimale Programmierkenntnisse. In den meisten Fällen müssen Sie nur einige wenige Codezeilen in die style.css-Datei einfügen. Dies erleichtert den Einstieg in ein Child-Theme, auch wenn Sie kein Theme-Entwickler sind.
Wenn Sie tiefer eintauchen möchten, können Sie Ihrem Child-Theme über benutzerdefinierten Code neue Elemente und Funktionen hinzufügen.
Wie man ein WordPress Child-Theme mit einem Plugin erstellt
Die Verwendung eines Plugins ist wahrscheinlich der einfachste Weg, um ein WordPress Child-Theme zu erstellen. Das Plugin kann Sie durch den gesamten Prozess in einfachen Schritten führen, was bedeutet, dass Sie keine technischen Kenntnisse benötigen.
In diesem Tutorial werden wir mit dem Child Theme Configurator Plugin arbeiten. Dieses benutzerfreundliche Werkzeug kann Ihnen helfen, Ihr Thema auf Probleme zu analysieren, ein Child-Theme zu erstellen und es so zu bearbeiten, dass es Ihren Webdesign-Layout- und Stilvorgaben entspricht.
Schritt 1: Laden Sie das Child Theme Configurator Plugin herunter und installieren Sie es
Um zu beginnen, müssen Sie den Child Theme Configurator herunterladen und installieren. Sie können dies tun, indem Sie zur Seite des Plugins navigieren und auf den Download-Button klicken:

Ihr Computer wird die Theme-Dateien in einer ZIP-Datei herunterladen. Navigieren Sie dann zu Ihrem WordPress-Armaturenbrett und gehen Sie zu Plugins > Add New, um die Dateien hochzuladen.
Klicken Sie auf Upload Plugin > Datei auswählen und wählen Sie den heruntergeladenen Ordner aus:

Sobald das Plugin installiert ist, müssen Sie es nur noch aktivieren. Denken Sie daran, dass Sie auch ein WordPress-Theme auswählen müssen, von dem aus Sie Ihr Child-Theme erstellen.
Schritt 2: Das Eltern-Theme analysieren
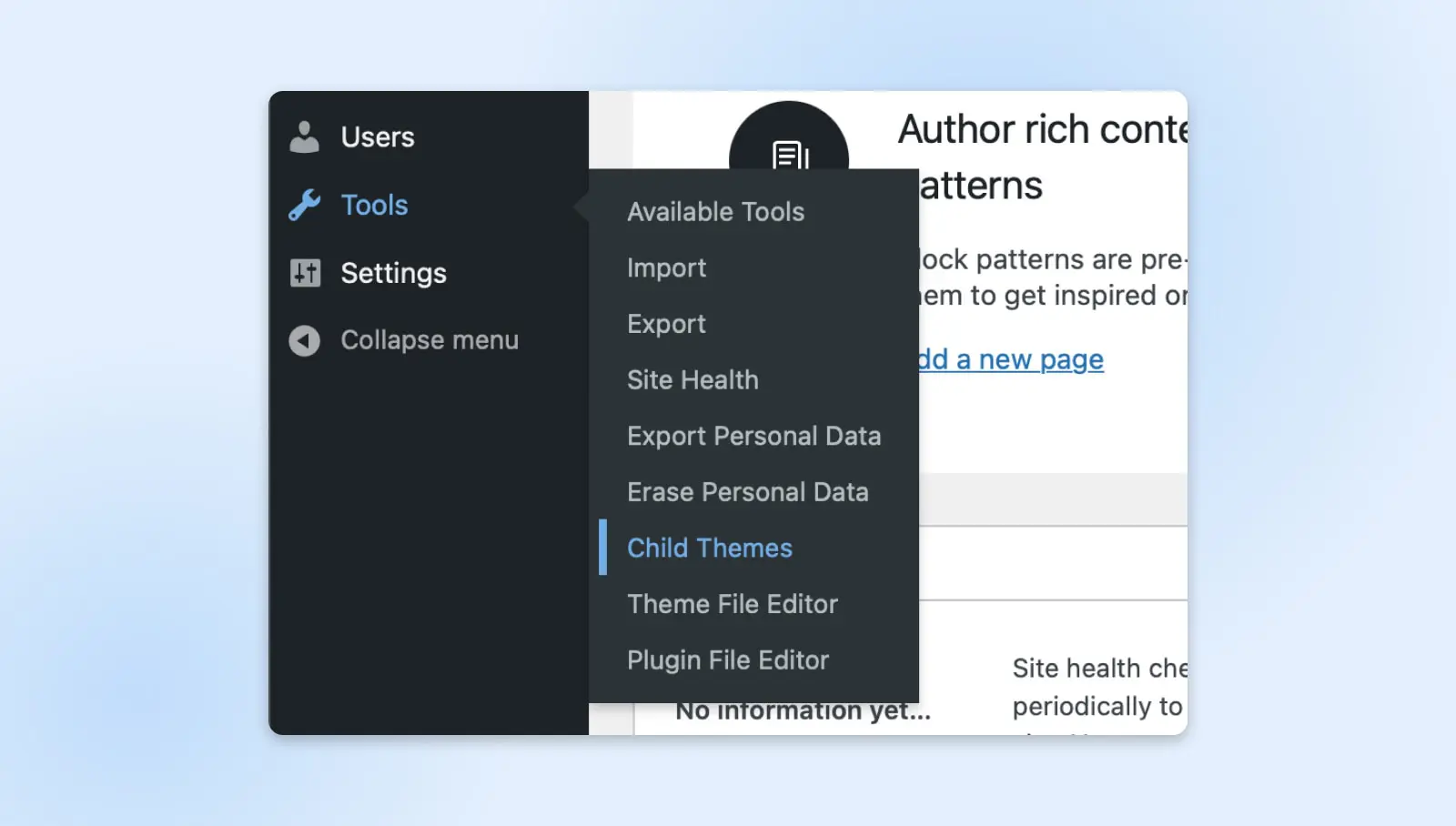
Als Nächstes navigieren Sie zu Tools > Child-Themes:

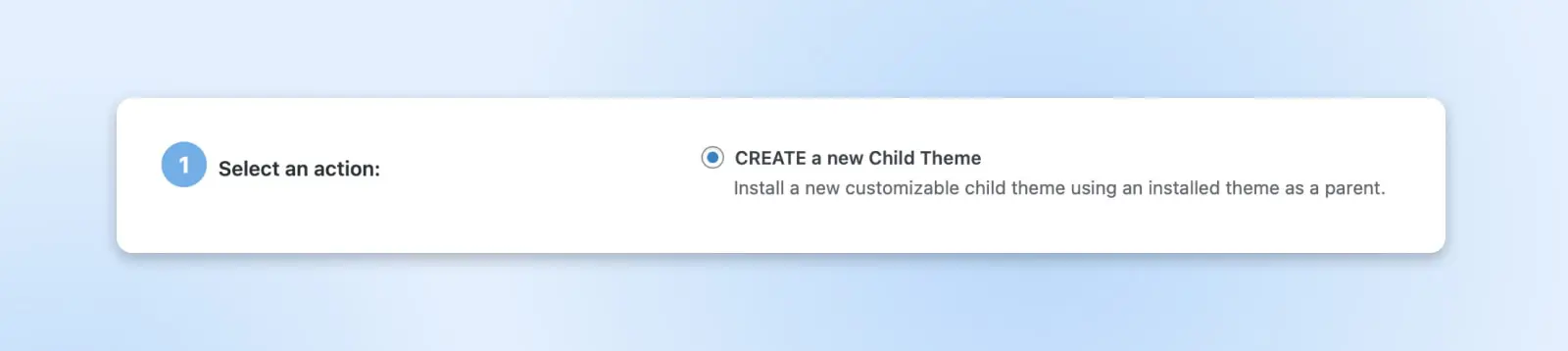
Das Plugin führt Sie durch die Schritte, um ein Child-Theme zu erstellen. Wählen Sie einfach CREATE a new Child Theme, um zu beginnen:

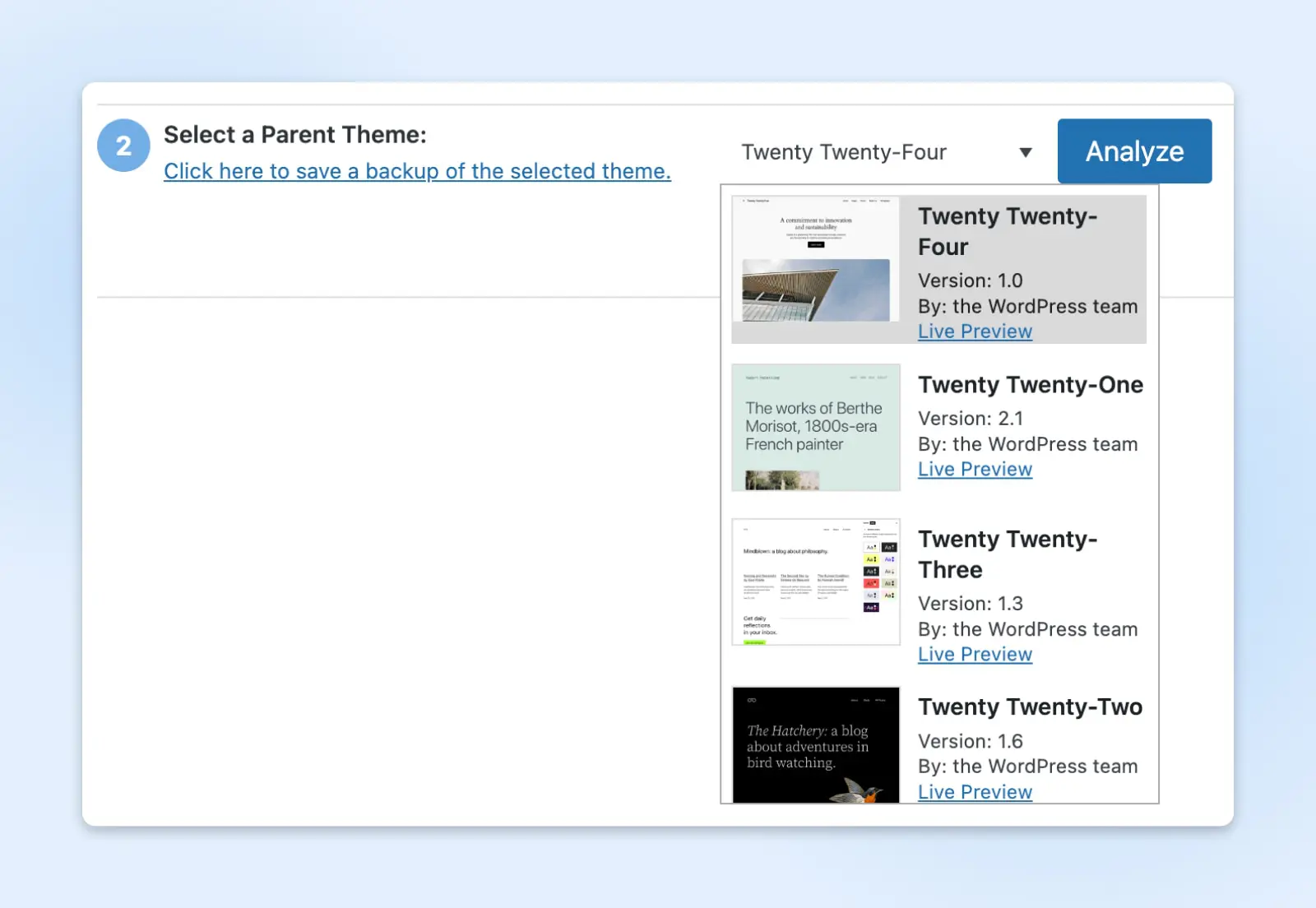
Sie werden aufgefordert, Ihr Eltern-Theme aus dem Dropdown-Menü auszuwählen. Wenn Sie mehrere Themes auf Ihrer WordPress-Site haben, stellen Sie sicher, dass Sie das auswählen, das Sie anpassen möchten:

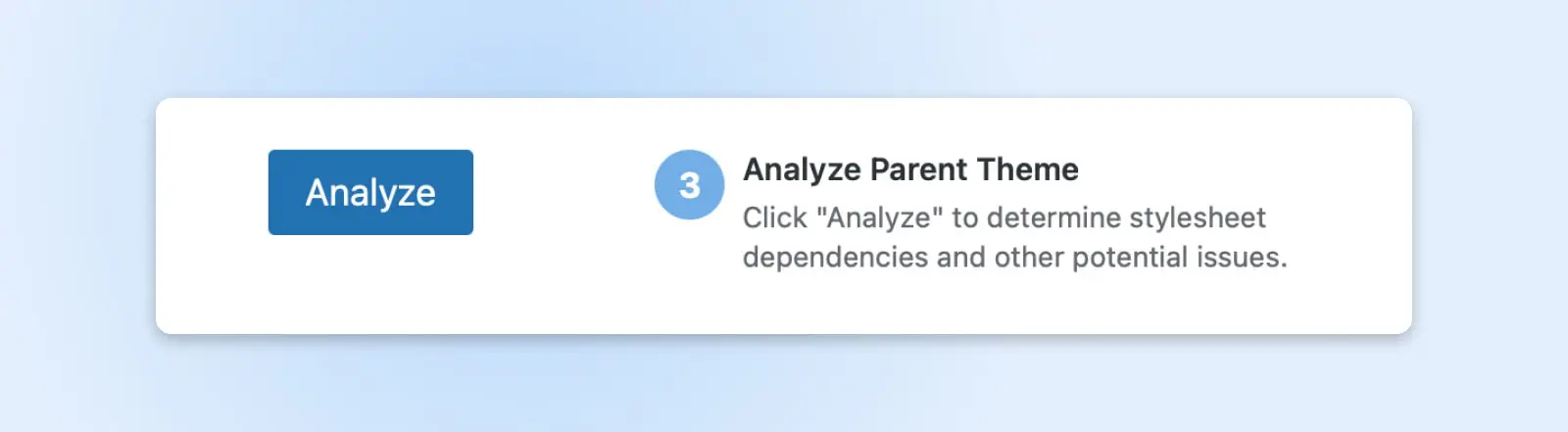
Klicken Sie jetzt auf Analyze, um das Eltern-Theme auf mögliche Codeprobleme zu überprüfen:

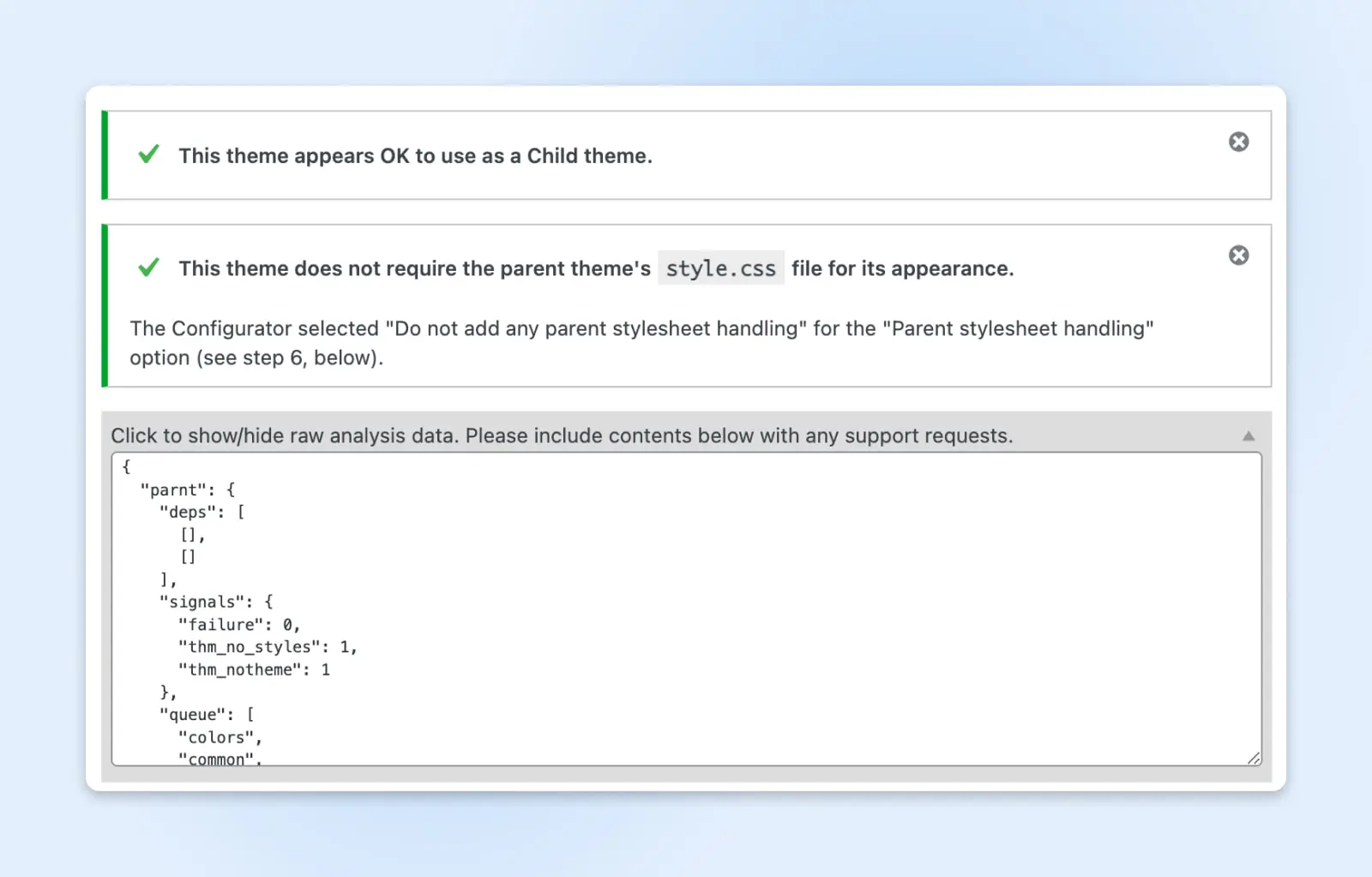
Wenn das Plugin Kompatibilitäts- oder Programmierprobleme feststellt, werden diese hier aufgelistet. Andernfalls sehen Sie eine grüne Erfolgsmeldung, die Ihnen sagt, dass es in Ordnung ist, mit der Erstellung des Child-Themes fortzufahren:

Sobald Sie festgestellt haben, dass Ihr Eltern-Theme für ein Child-Theme geeignet ist, können Sie zum nächsten Schritt übergehen. (Sie können auch eine Rohdatenanalyse anzeigen oder Unterstützungsanfragen an den Ersteller des Plugins von dieser Seite aus einreichen.)
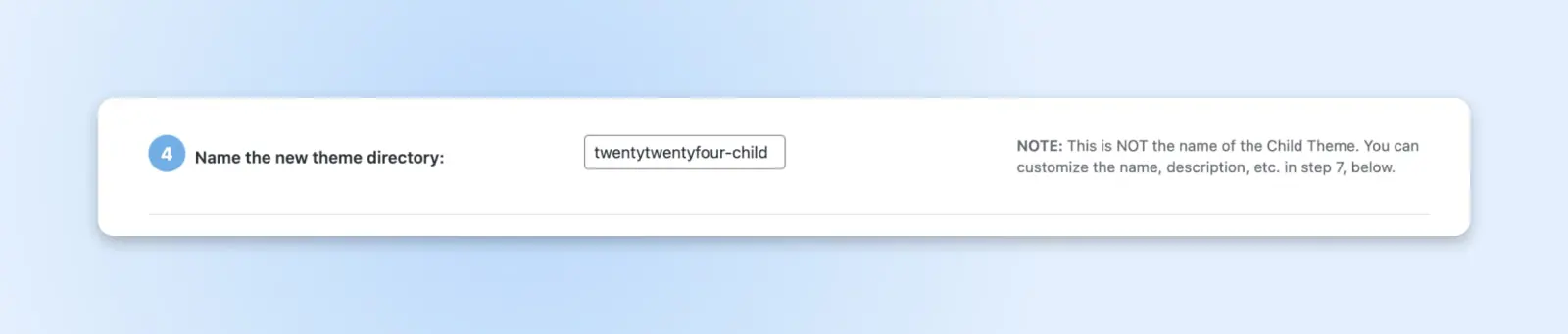
Schritt 3: Benennen Sie Ihr Child-Theme-Verzeichnis
Als Nächstes werden Sie aufgefordert, einen Verzeichnisnamen für das Child-Theme zu erstellen. Dies ist der Name des Ordners innerhalb der Dateien Ihrer Website.
Sie können es beliebig benennen, solange es für Ihre Seite einzigartig ist und akzeptable Zeichen enthält. Wir verwenden aus Gründen der Einfachheit „twentytwentyfour-child“:

Beachten Sie, dass das Benennen des Theme-Verzeichnisses nicht dasselbe ist wie das Benennen Ihres Child-Themes oder das Hinzufügen einer Themenbeschreibung. Diese Schritte folgen später.
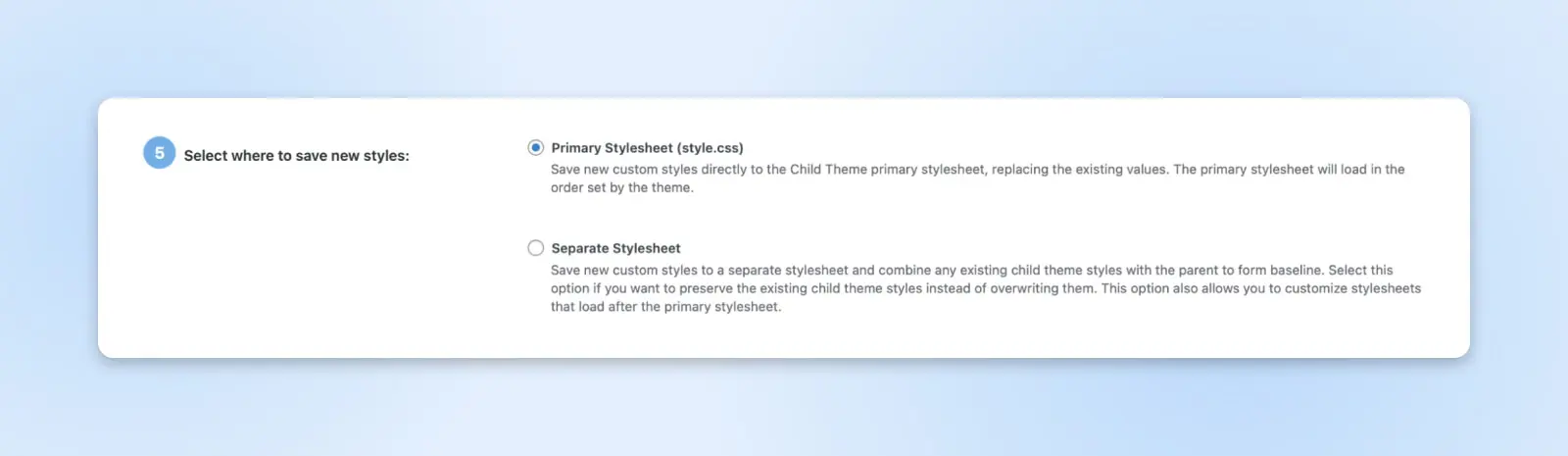
Schritt 4: Wählen Sie die Stylesheets für Child- und Eltern-Themes aus
Als Nächstes müssen Sie das neue Stylesheet für Ihr Child-Theme auswählen. Wenn Sie das primäre Stylesheet (style.css) auswählen, werden Ihre benutzerdefinierten CSS-Stile den vorhandenen Themeninhalt überschreiben.
CSS
Cascading Style Sheets (CSS) ist eine unerlässliche Programmiersprache, die zum Stylen von Webseiten verwendet wird. CSS hilft Ihnen, schöne Seiten zu gestalten, indem es das Aussehen verschiedener Elemente, einschließlich Schriftstil, Farbe, Layout und mehr, verändert.
Mehr lesenDies ist die Standardoption, und wir empfehlen sie, wenn Sie neu bei Child-Themes sind:

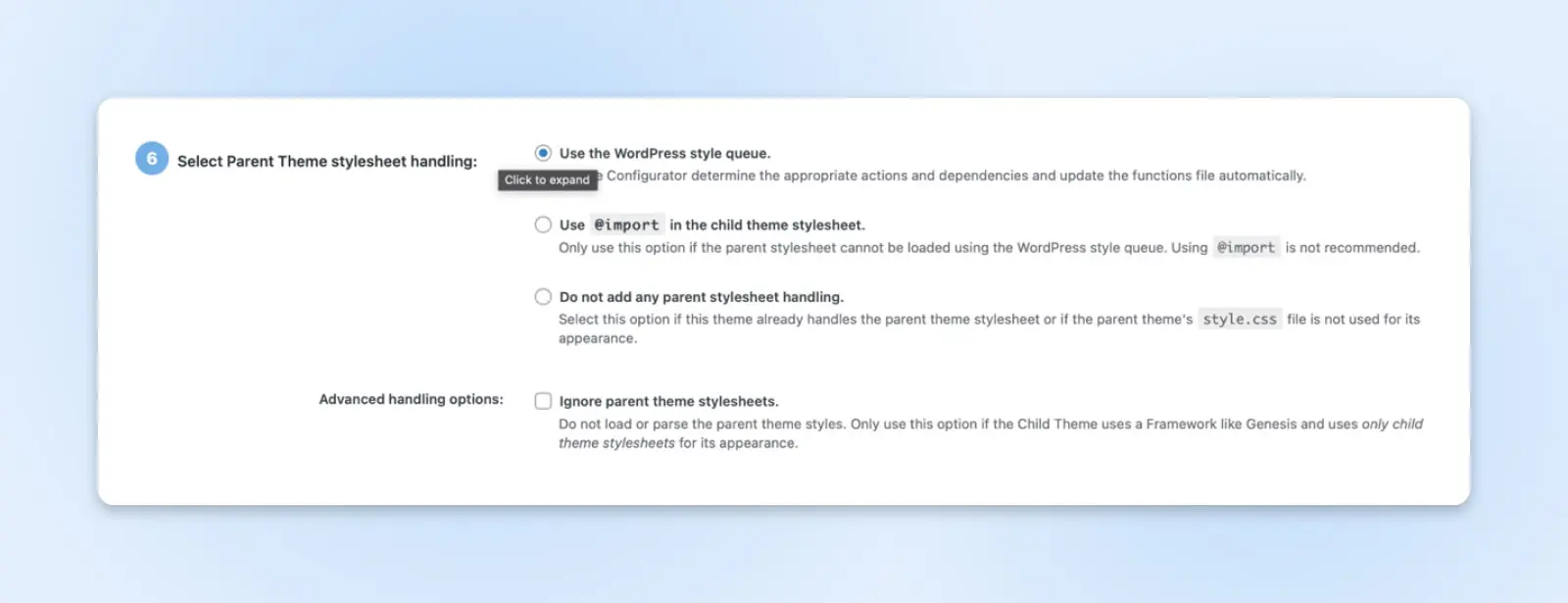
Sie werden nun aufgefordert, Ihre Methode zur Handhabung des Stylesheets für das Eltern-Theme auszuwählen. Es gibt verschiedene Optionen, aber wir empfehlen in den meisten Fällen, bei Verwenden der WordPress-Stilwarteschlange zu bleiben:

Als Anfänger ist es besser, die Standardeinstellung zu verwenden, bis du besser vertraut bist damit, wie das Eltern-Theme das Stylesheet handhabt. Die anderen Optionen sind nicht immer mit allen Themes kompatibel.
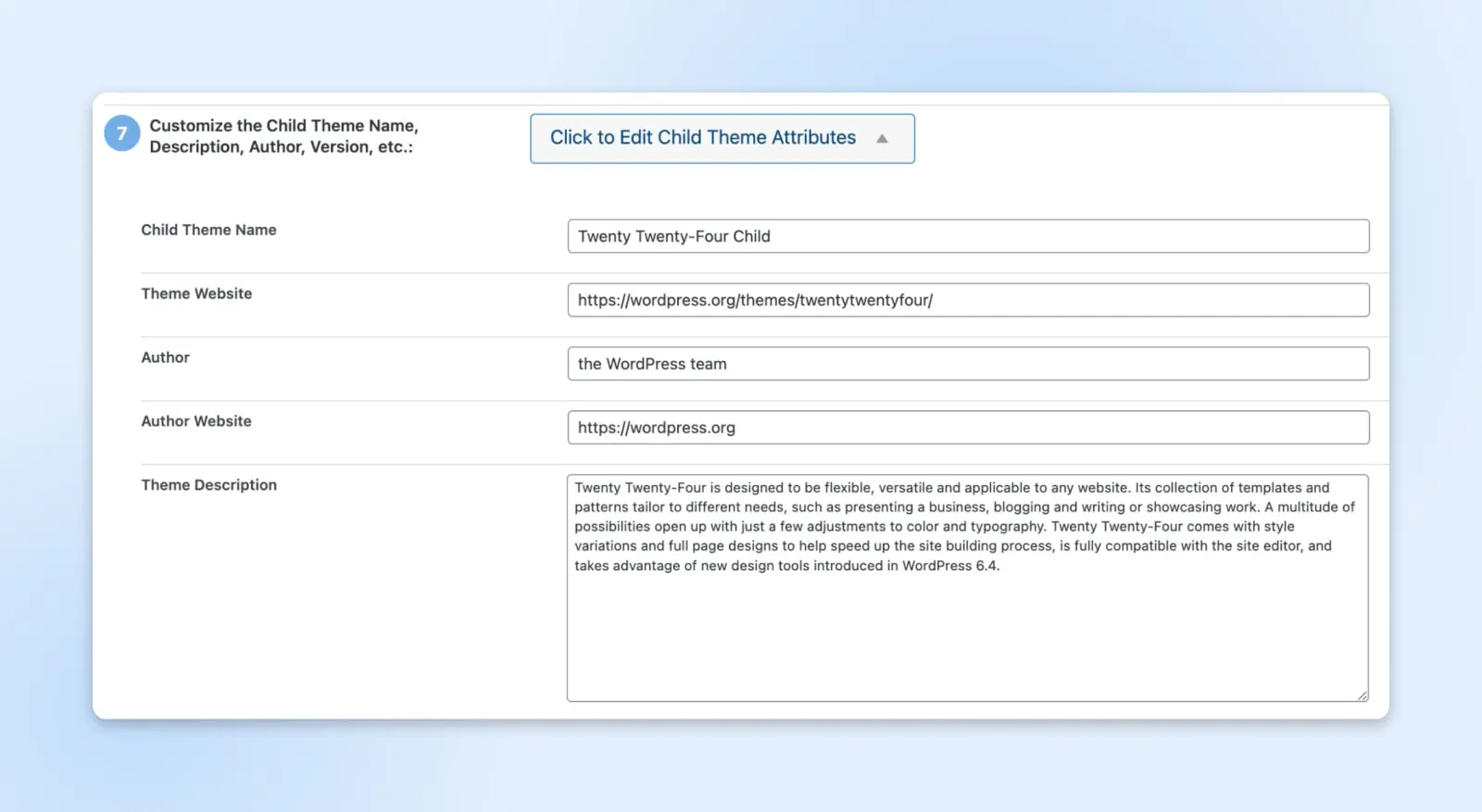
Schritt 5: Benennen Sie Ihr Child-Theme
Der nächste Schritt besteht darin, Ihrem Child-Theme einen Namen zu geben und eine Beschreibung dafür zu schreiben.

Der Child Theme Configurator wird die Standardinformationen aus Ihrem Eltern-Theme ziehen und sie hier anzeigen. Wenn Sie einfach ein Child-Theme für den persönlichen Gebrauch erstellen, können Sie die Daten so belassen, wie sie sind.
Jedoch, wenn Ihr Eltern-Theme als Basis für ein neues Theme dient, das Sie entwickeln, möchten Sie vielleicht eine kurze Beschreibung und einen einzigartigen Namen hinzufügen.
Schritt 6: Die Einstellungen des Eltern-Themas in das Child-Theme kopieren
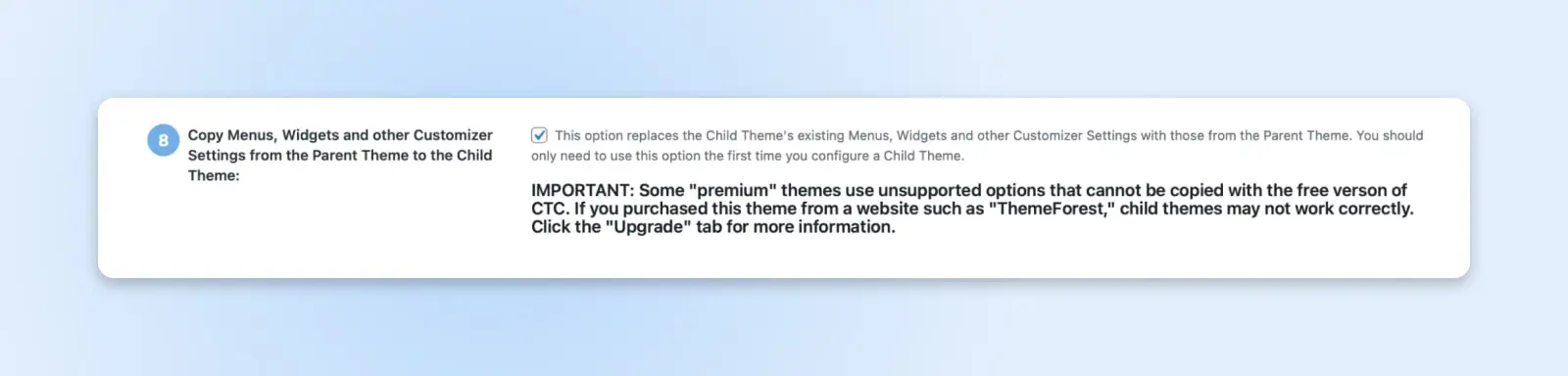
Das Plugin wird Sie nun bitten zu bestätigen, dass es die Einstellungen des Eltern-Themes in Ihr Child-Theme kopieren kann:

Dieser Schritt stellt sicher, dass Ihr Child-Theme seine Funktionalität und sein Aussehen vom Eltern-Theme bezieht. Beachten Sie, dass Sie diesen Schritt möglicherweise nicht ausführen können, wenn Sie mit einem Premium- oder eingeschränkten Theme als Eltern arbeiten.
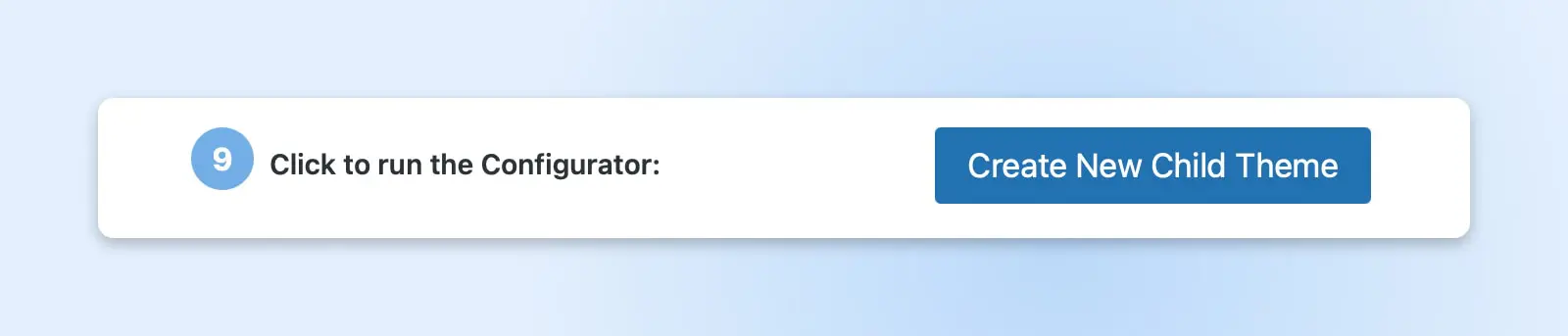
Schritt 7: Erstellen Sie Ihr neues Child-Theme und sehen Sie sich die Vorschau an
Der letzte Schritt besteht darin, Ihr Child-Theme zu erstellen. Klicken Sie auf den Create New Child Theme-Button und warten Sie, bis das Plugin seine Arbeit verrichtet hat:

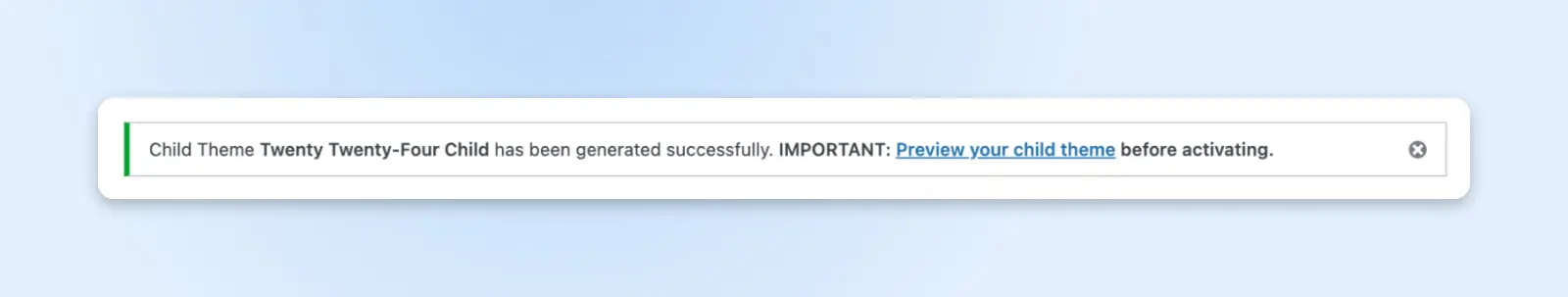
Sie sollten eine Benachrichtigung erhalten, dass Ihr Child-Theme erfolgreich erstellt wurde:

Überprüfen Sie immer Ihr Child-Theme, bevor Sie es auf Ihrer Website aktivieren. Dieser Schritt hilft Ihnen zu überprüfen, ob alles wie erwartet funktioniert. Dann klicken Sie auf Aktivieren & Veröffentlichen, um mit Ihrem Child-Theme anzufangen.
Wie man manuell ein WordPress Child-Theme erstellt
Wenn Sie lieber kein Plugin verwenden möchten, um Ihr Child-Theme zu erstellen, können Sie die manuelle Methode verwenden. Diese Vorgehensweise könnte Ihnen besser gefallen, wenn Sie bereits zu viele Plugins auf Ihrer Website verwenden.
Zusätzlich ermöglicht Ihnen das manuelle Erstellen eines WordPress Child-Themes, alle Änderungen auf einer detaillierten Ebene vorzunehmen. Denken Sie nur daran, dass Sie mittlere Kenntnisse in CSS-Code benötigen.
Hier ist eine schrittweise Anleitung:
Schritt 1: Entwickeln Sie einen Plan für Ihre Änderungen
Zuerst finden Sie ein Eltern-Theme, das Ihnen gefällt, und listen Sie die Änderungen auf, die Sie vornehmen möchten. Sie können die Entwicklertools anzeigen und den Code des Themes sehen, um die richtigen Änderungen vorzunehmen.
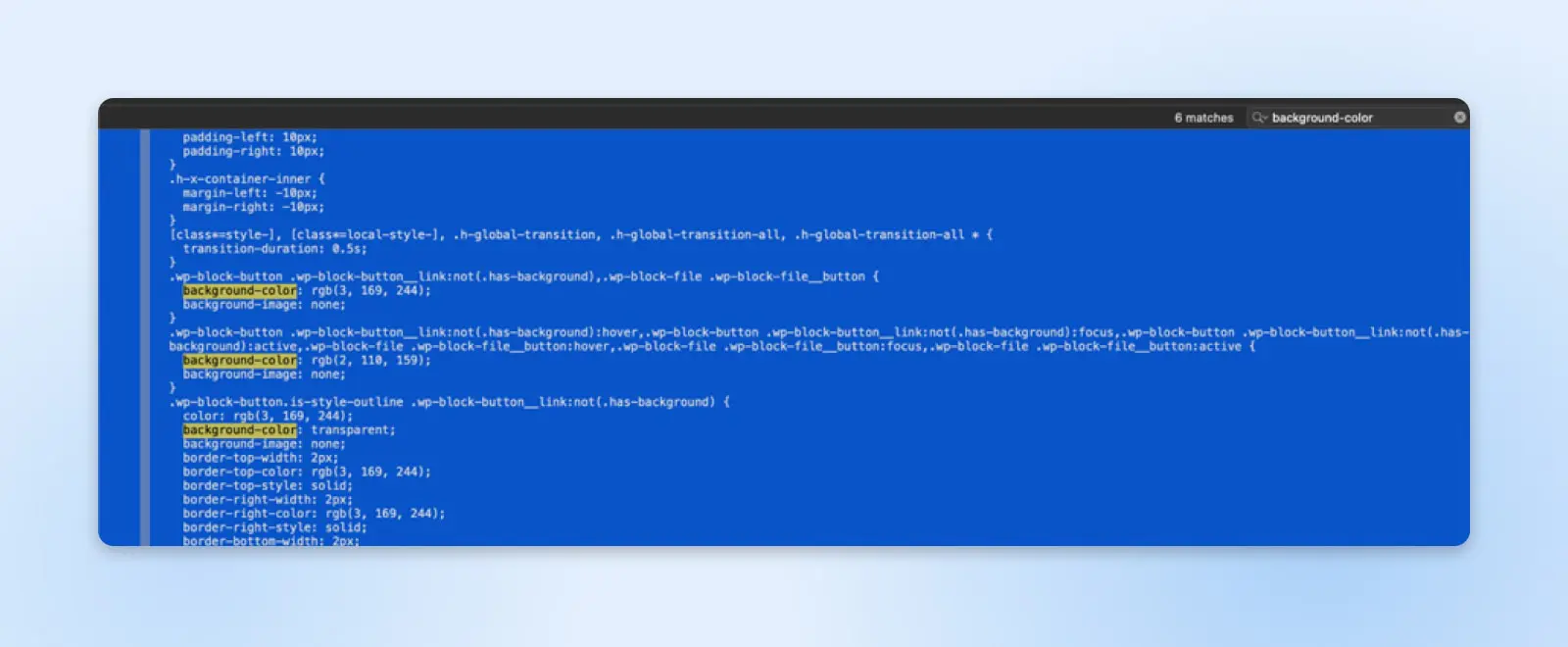
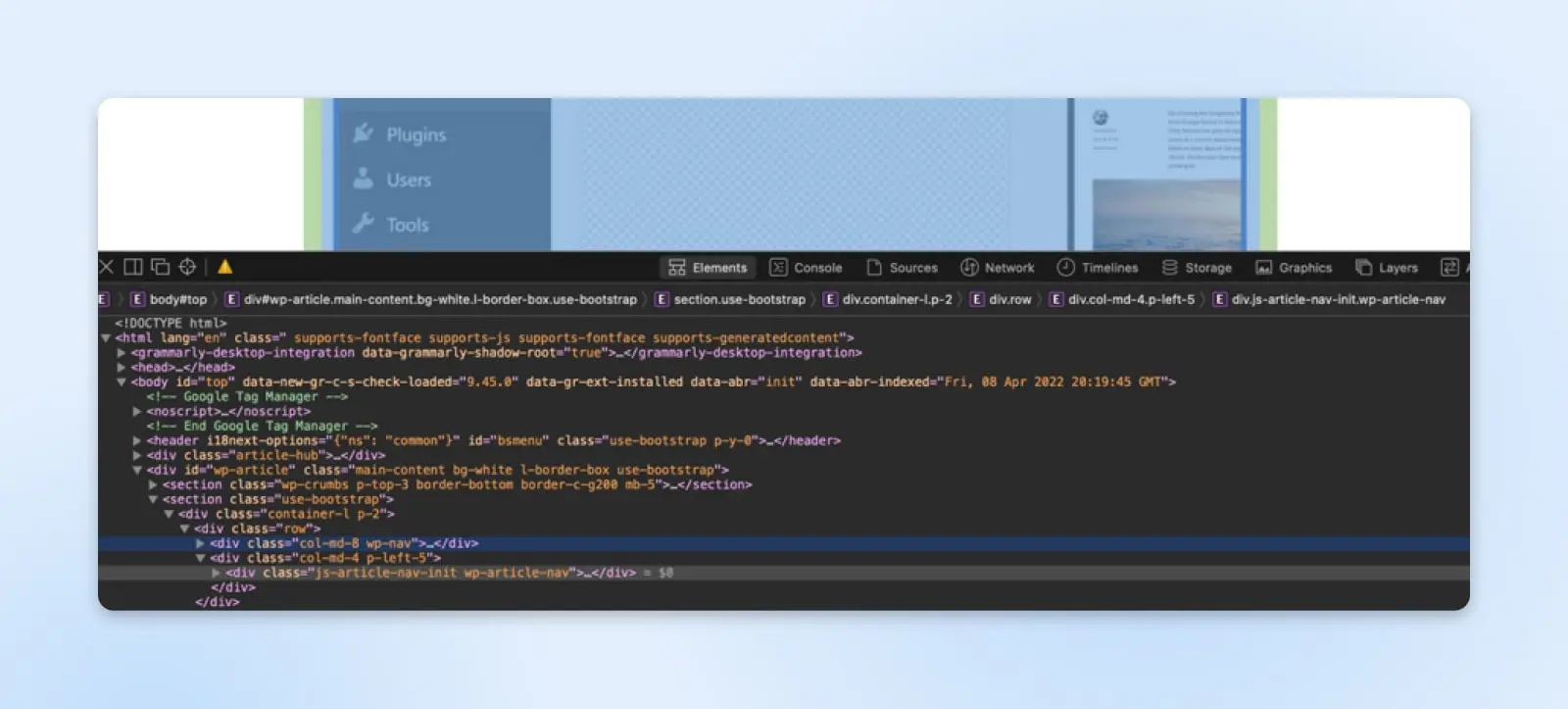
Um die Entwicklertools anzuzeigen, klicken Sie mit der rechten Maustaste irgendwo auf Ihrer Seite, während das Thema ausgeführt wird, und wählen Sie Element untersuchen. Sie werden dann eine Seite mit Daten sehen, die etwa so aussehen:

Hier können Sie nach Hintergrundfarben, Schriftinformationen, Randgröße und mehr suchen. Dann können Sie eine Liste von Merkmalen erstellen, die Sie in Ihrem Child-Theme anpassen möchten.
Schritt 2: Sichern Sie Ihre Website
Es ist wesentlich, Ihre aktuelle Seite zu sichern, bevor Sie Änderungen vornehmen, um zu vermeiden, dass Ihre Einstellungen verloren gehen. Sie können jederzeit zu diesem Backup zurückkehren, falls nötig. Sie könnten auch die Nutzung einer Staging-Website in Betracht ziehen, falls Sie kritische Fehler machen.
Es gibt ein paar verschiedene Wege, Ihre Website zu sichern. Sie können dies manuell mit einem Backup-Plugin tun, was wahrscheinlich die einfachste Methode für die meisten Personen ist.
Alternativ können Sie mit einem WordPress-Hosting-Anbieter zusammenarbeiten, der sich um die Sicherung der Website kümmert. Unsere DreamPress verwalteten Hosting-Pläne umfassen automatische und On-Demand-Sicherungen, um Ihre Daten zu schützen.
Schritt 3: Erstellen Sie einen Ordner für Ihr Child-Theme
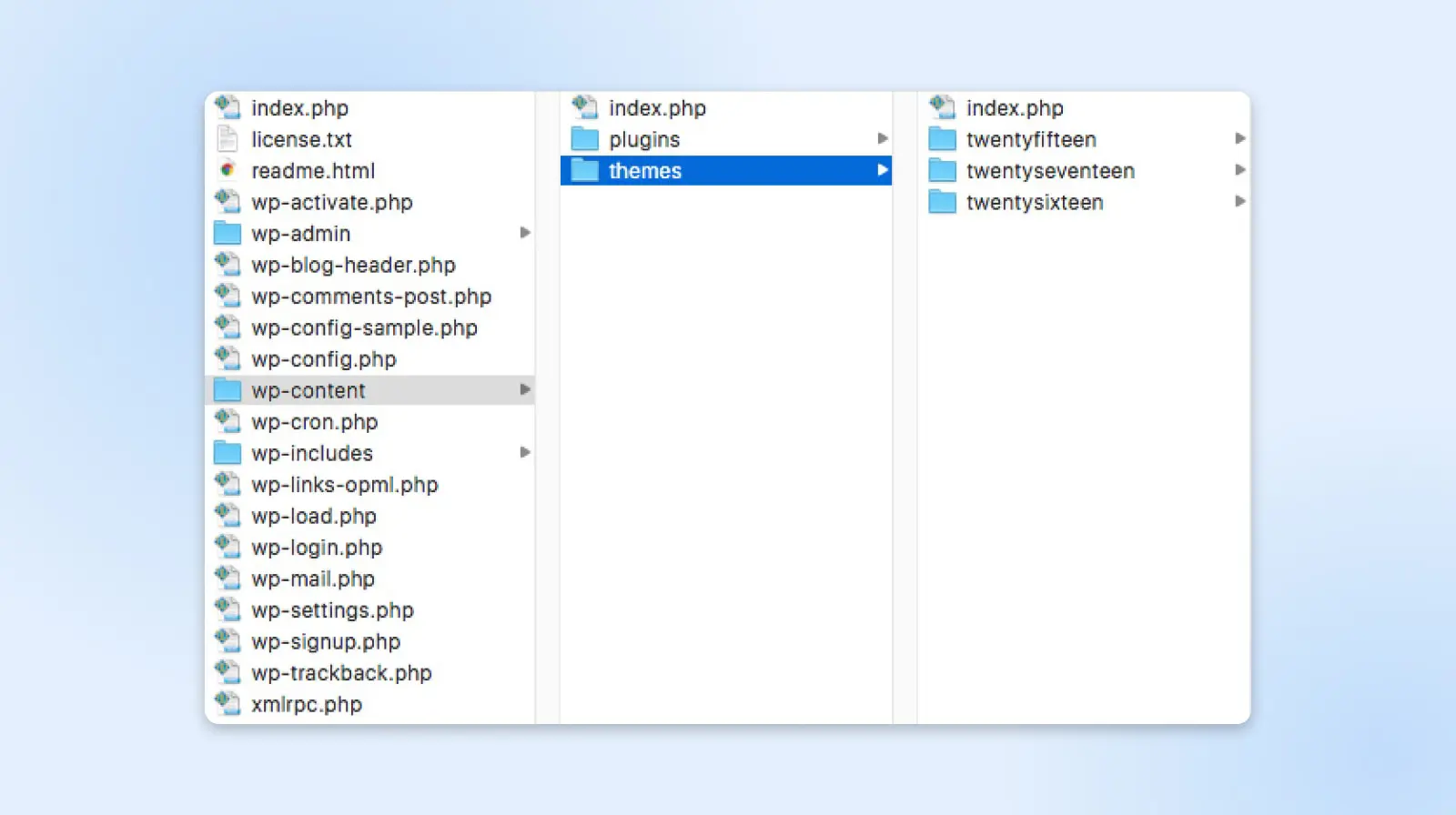
Sie müssen einen Ordner erstellen, um Ihre Child-Themes-Dateien zu speichern. Um dies zu erreichen, greifen Sie zunächst über einen Secure File Transfer Protocol (SFTP)-Client wie Filezilla auf Ihre Dateien zu und navigieren Sie zum Themes-Ordner:
 themes liegen“ class=“wp-image-43142″/>
themes liegen“ class=“wp-image-43142″/>Hier können Sie ein neues Verzeichnis für Ihr Child-Theme erstellen. Erstellen Sie einen neuen Ordner, der den Namen des Eltern-Themes trägt und fügen Sie „-child“ am Ende hinzu.
Zum Beispiel, wenn Ihr Verzeichnis des Eltern-Themes „twentytwentyfour“ heißt, wird Ihr Verzeichnis des Child-Themes „twentytwentyfour-child“ genannt.
Schritt 4: Erstellen Sie ein Stylesheet für Ihr Child-Theme
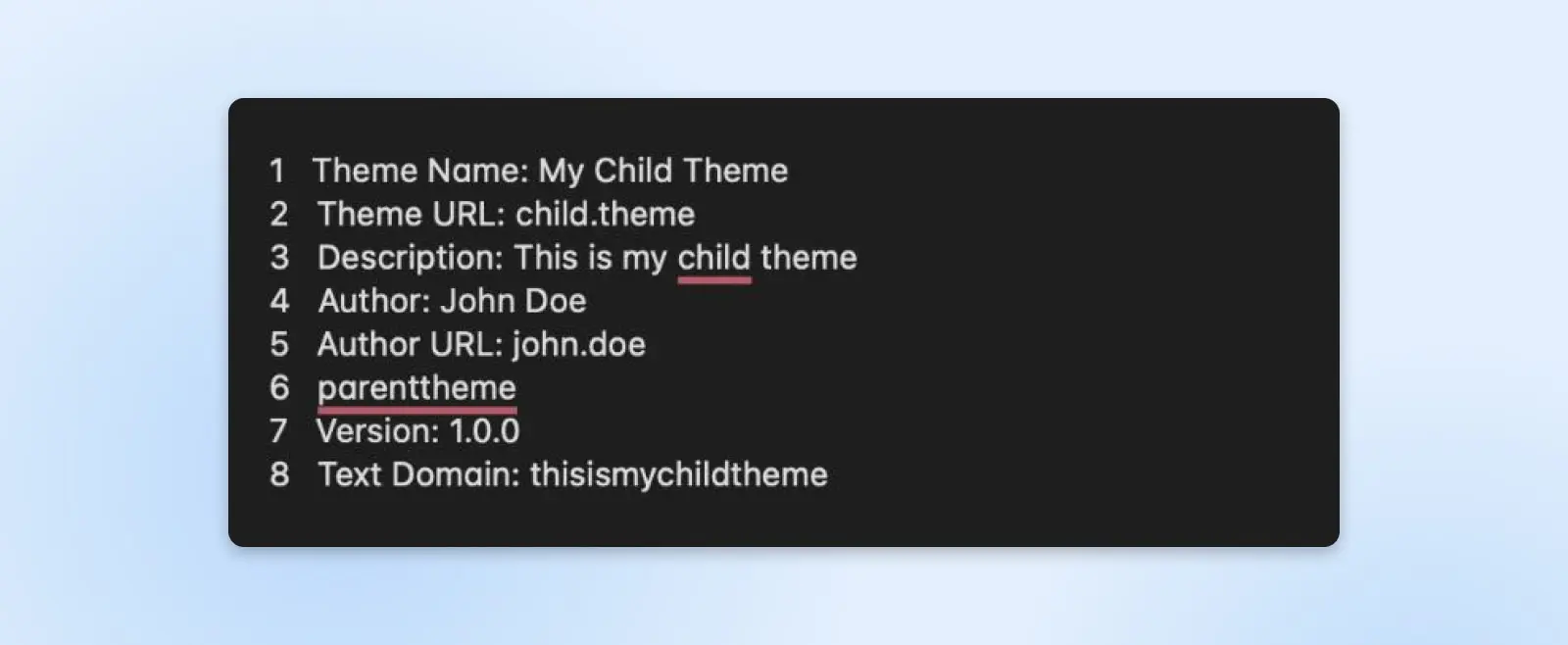
Jetzt müssen Sie eine neue Textdatei erstellen und sie „style.css“ nennen. Diese Datei wird die Grundlage Ihres Child-Themes bilden. Sie benötigt einige grundlegende Kopfinformationen, einschließlich ihres Namens, der URL, der Beschreibung und mehr:

Speichern Sie jetzt und fügen Sie die style.css Datei zum gerade erstellten Verzeichnisordner hinzu.
Schritt 5: Die Stylesheets einreihen
Als Nächstes müssen Sie die Stylesheets der Eltern- und Child-Themes einreihen.
Die enqueue Funktion stellt sicher, dass Ihr Child-Theme seine Stildaten vom Eltern-Theme übernimmt. Sie ermöglicht Ihnen auch, das Child-Theme zu bearbeiten, ohne das Eltern-Theme zu beeinflussen.
Erstellen Sie eine neue Funktionsdatei in Ihrem Child-Theme-Verzeichnis und benennen Sie sie „functions.php“. Sie können dann Ihr Child-Theme anweisen, das Basisthema zu referenzieren, indem Sie den folgenden Code hinzufügen:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
Speichern Sie die Textdatei und navigieren Sie zu Ihrem WordPress-Armaturenbrett, um das Thema zu aktivieren.
Schritt 6: Das Child-Theme aktivieren
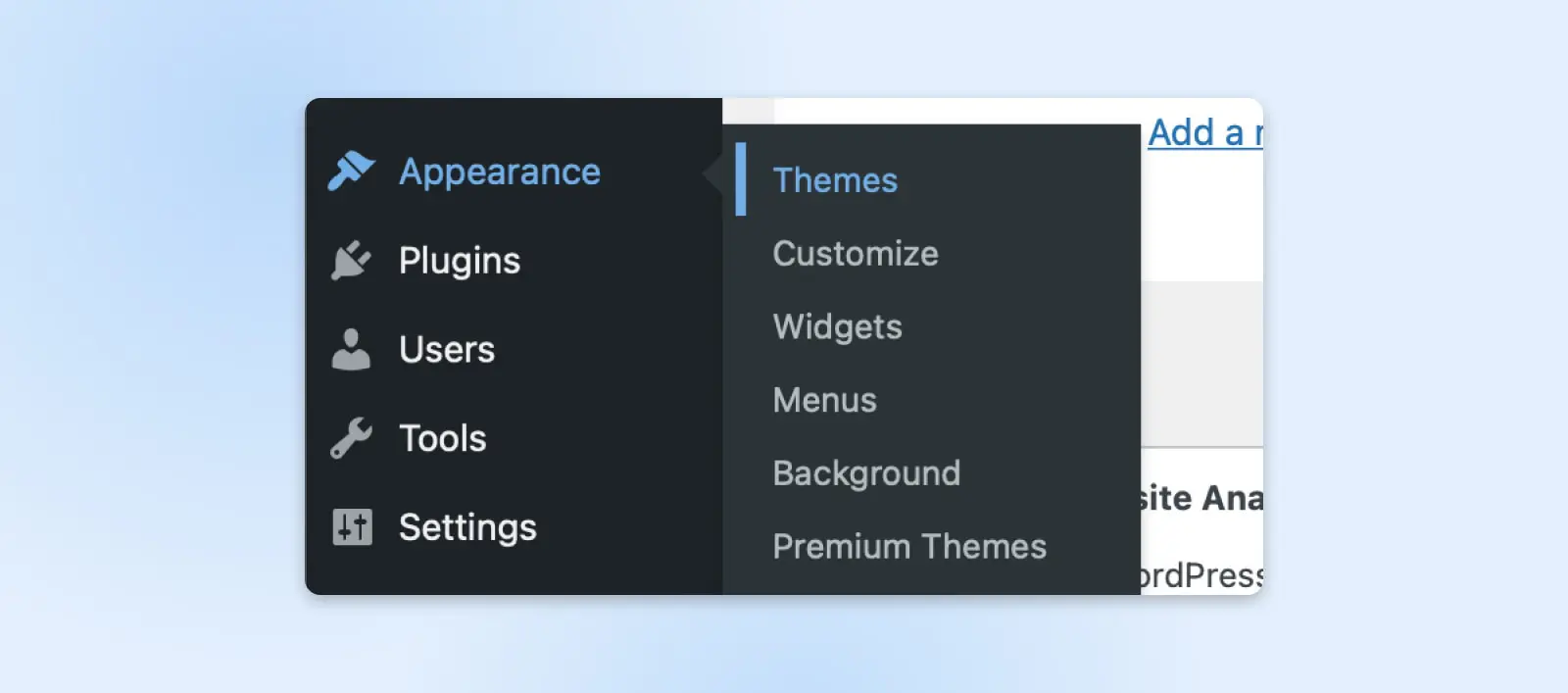
Schließlich ist es Zeit, Ihr Child-Theme zu aktivieren. Sie können es manuell hochladen, indem Sie zu Appearance > Themes > Upload gehen. Wählen Sie dann eine .zip-Version Ihres Child-Theme-Verzeichnisses:

Aktivieren Sie Ihr Child-Theme. Es sollte jetzt aktiv sein!
Wie Sie Ihr Child-Theme anpassen
Nachdem Sie Ihr neues Child-Theme aktiviert haben, ist es an der Zeit, es auszuprobieren. Es gibt mehrere verschiedene Möglichkeiten, das Design und die Funktionalität anzupassen.
Ein Prinzip, das zu beachten ist, ist, dass WordPress automatisch zuerst nach Dateien im Child-Verzeichnis sucht, bevor es die Dateien des Eltern-Themas scannt. Das bedeutet, dass jedes Stylesheet oder Template, das Sie Ihrem Child-Theme hinzufügen, Vorrang vor derselben Datei im Elternordner hat.
Das System „Child vor Parent“ bietet uns viele Möglichkeiten.
Erstellen benutzerdefinierter Stile
Für grundlegende Designänderungen, die nicht durch das Theme Options Panel abgedeckt sind, können Sie Ihre eigenen benutzerdefinierten Stile erstellen. In den meisten Fällen können Sie einfach bestehende Stylingregeln der Eltern in einem neuen Stylesheet neu schreiben.
Der beste Weg, das CSS zu finden, das Sie ändern möchten, ist die Verwendung der Inspector Tools in Ihrem Browser. Sie können sich das CSS und das HTML hinter jeder Webseite ansehen, indem Sie mit der rechten Maustaste darauf klicken und Element untersuchen auswählen.
Am unteren oder rechten Rand Ihres Bildschirms finden Sie den Code für die Seite. Bewegen Sie den Mauszeiger über den Code und markieren Sie das HTML in Abschnitten:

Wenn Sie darüber schweben, werden auch die CSS-Regeln angezeigt. Sie können die CSS direkt mit den Entwicklertools bearbeiten, um zu sehen, wie es aussieht.

In diesem Beispiel haben wir die Hintergrundfarbe von „#9888fd“ zu „#9888fe“ geändert, um zu sehen, wie es aussehen würde. Die Hintergrundfarbe ändert sich sofort, aber sie ist nicht dauerhaft.
Sie müssen jetzt die CSS-Regel kopieren und sie so in die style.css Datei Ihres Child-Themes einfügen:
body {
Background-color: #9888fe;
}
Speichern Sie diese Änderungen in der style.css Datei und kehren Sie zu Ihrem WordPress Armaturenbrett zurück, um das Theme zu überprüfen. Dieser Prozess könnte Versuch und Irrtum erfordern, also nehmen Sie sich Zeit, um den Stil zu perfektionieren.
Überschreiben der Eltern-Vorlagen
Genau wie wir ein neues Stylesheet für benutzerdefiniertes CSS erstellen können, ist es möglich, übergeordnete Vorlagen mit neuen Inhalten zu überschreiben. Dies ermöglicht Ihnen, grundlegende Änderungen an der Struktur spezifischer Teile Ihrer Website vorzunehmen — wie dem Header und Navigationsmenü, dem Footer oder der Einzelpost-Vorlage.
Stellen Sie sich vor, Sie möchten das Layout des Blog-Beitrags in Ihrem Child-Theme ändern, sodass der Titel jedes Beitrags oberhalb des hervorgehobenen Bildes erscheint.
Dieser Abschnitt Ihrer Website wird von der content.php Vorlagendatei gesteuert. Um mit den Änderungen zu beginnen, laden Sie eine Kopie von content.php über SFTP aus dem übergeordneten Ordner herunter.
Öffnen Sie als Nächstes die Child-Vorlage in Ihrem Texteditor. Sie könnten so etwas sehen:
twentytwentyfour_post_thumbnail();
<header><!-- Titel und weitere Kopfzeileninformationen hier --></header>
Um das Layout Ihres Headers anzupassen, könnten Sie den Code wie folgt ändern:
<header><!-- Titel und weitere Kopfzeileninformationen hier --></header>
// Post thumbnailtwentytwentyfour_post_thumbnail();
Schließlich speichern Sie die Datei und laden sie in den Ordner des Child-Themes hoch. Stellen Sie sicher, dass der ursprüngliche Name der Datei beibehalten wird, da WordPress Ihre bearbeitete Vorlage sonst nicht erkennen wird.
Benutzerdefinierte Seitenvorlagen
Möchten Sie etwas völlig anderes? Sie können Ihrem Child-Theme auch brandneue Vorlagen hinzufügen.
Der Prozess ist genau wie das Entwickeln von Vorlagen für ein reguläres Thema, außer dass Sie möglicherweise auch benutzerdefinierte Kopf- und Fußzeilenvorlagen erstellen müssen. Diese Dateien müssen in Ihrer neuen benutzerdefinierten Vorlage referenziert werden — und vergessen Sie nicht, etwas neues CSS über das vorhandene Child-Stylesheet hinzuzufügen.
Erstellen neuer PHP-Funktionen
Wenn Sie neue Funktionen in Ihrem Child-Theme einführen möchten, können Sie eine Child-functions.php-Datei erstellen. Diese arbeitet zusammen mit der Parent-Functions-Datei, anstatt sie zu ersetzen.
Sie müssen keine Kopie der Originaldatei erstellen — schreiben Sie einfach alle zusätzlichen Skripte, die Sie hinzufügen möchten, oben drauf. Die Datei der Child-Funktionen wird zuerst ausgeführt, gefolgt von der Eltern-Version.
Das Hinzufügen einer Funktionsdatei zu Ihrem Child-Theme eröffnet eine ganze Reihe von Möglichkeiten. Zum Beispiel könnten Sie:
- Neue Widgets und Shortcodes registrieren.
- Benutzerdefinierte Beitragstypen und Taxonomien hinzufügen.
- Neue Theme-Optionen erstellen.
- Externe Stylesheets und JavaScript-Dateien einbinden.
- Die Grundlagen für das Übersetzen und Lokalisieren von Inhalten schaffen.
- Bestimmte Funktionen des Eltern-Themes überschreiben.
Sie können mehr darüber erfahren, wie Sie diese Funktionen erstellen, in unserem vollständigen Leitfaden zu functions.php.
Verwendung von Theme-Hooks
Die effizienteste Methode, um Funktionen in Ihre neue Funktionsdatei hinzuzufügen, ist die Verwendung von hooks.
Hooks sind Teil der Kernfunktionalität von WordPress. Sie ermöglichen es Ihnen, verschiedene Teile Ihrer Website zu ändern, ohne einzelne Vorlagen bearbeiten zu müssen.
Stattdessen weisen Sie Ihren Code einfach dem entsprechenden Hook in der Funktionsdatei zu. WordPress wendet dann automatisch diesen Code auf passende Elemente im Eltern-Theme an.
In WordPress gibt es zwei Arten von Hooks:
- Action Hooks: Werden verwendet, um benutzerdefinierten Code in bestimmte Teile Ihres WordPress-Themas einzuhaken, wie z.B. einen neuen Widget-Bereich oder eine benutzerdefinierte Nachricht, die nach jedem Blogbeitrag angezeigt wird.
- Filter Hooks: Werden verwendet, um Inhalte, die entweder von WordPress oder einem Eltern-Thema generiert wurden, zu modifizieren, bevor sie an einen Browser gesendet oder in der Datenbank gespeichert werden. Im Kontext von Child-Themes werden sie am häufigsten verwendet, um die Länge von Auszügen anzupassen.
Die meisten Hooks erfordern nur einen kleinen Code-Schnipsel. Zum Beispiel, hier ist der Code, den Sie benötigen würden, um einige Inhalte zum Footer Ihrer Website hinzuzufügen:
function my_custom_footer_content() {echo '<div>Benutzerdefinierter Fußzeileninhalt hier</div>';}add_action('wp_footer', 'my_custom_footer_content');
Siehst du diesen ‚wp_footer‘-Teil? Das ist der Hook, und er sagt WordPress, wo dieser Code hingehen muss. In diesem Fall sollte deine benutzerdefinierte Funktion direkt nach der Fußzeile-Vorlage kommen — wo immer diese in deinem Theme aufgerufen wird. Ordentlich, nicht wahr?
WordPress Child-Themes Häufig gestellte Fragen
Wir möchten glauben, dass dieser Leitfaden bisher ziemlich umfassend war. Aber wenn Sie noch Fragen haben, haben wir Antworten:
Sollte ich das Eltern-Theme oder Child-Theme in WordPress aktivieren?
Hier gibt es eine einfache Regel: Aktivieren Sie das Thema, das Sie verwenden möchten.
Wenn Sie zum ursprünglichen Design als Ihrem aktiven Thema zurückkehren möchten, aktivieren Sie das Eltern-Thema. Wenn Sie jedoch diese großartigen Anpassungen aktivieren möchten, stellen Sie sicher, dass Sie das Child-Theme aktivieren.
Was sind die Nachteile der Verwendung eines Child-Themes?
Es gibt nicht viele Nachteile bei der Verwendung eines Child-Themes. Es ist etwas technischer als das Anpassen Ihrer Website über das Armaturenbrett. Für größere Änderungen benötigen Sie mindestens grundlegende Kenntnisse in HTML, CSS und PHP.
Es ist ebenfalls erwähnenswert, dass ein schlecht optimiertes Child-Theme Ihre Website verlangsamen kann und Sie immer vom Eltern-Theme abhängig sein werden.
Kann ein Child-Theme ohne ein Eltern-Theme existieren?
Nein, ein Child-Theme funktioniert nicht ohne ein Eltern-Theme.
Das Konzept eines Child-Themes ist grundsätzlich abhängig von einem Eltern-Theme. Denken Sie daran, dass das Elternteil alles außer den benutzerdefinierten Stilen und Vorlagen bereitstellt, die Sie hinzufügen. Außerdem wäre die gesamte Ordnerstruktur Ihrer Website durcheinander, wenn Sie den übergeordneten Ordner entfernen würden.
Wenn Sie Ihr Child-Design separieren möchten, sollten Sie erwägen, es in ein eigenständiges Theme umzuwandeln.
Können Sie mehrere Child-Themes für ein Eltern-Theme haben?
Ja, das können Sie. Das bedeutet, dass Sie mehrere Versionen derselben Website für verschiedene Zielgruppen erstellen können. Sie könnten sogar A/B-Tests auf diese Weise durchführen.
Was sind die besten Plugins für WordPress Child-Theme-Ersteller?
Zusammen mit dem Child Theme Configurator, mit dem wir früher gearbeitet haben, schauen Sie sich WP Child Theme Generator und Child Theme Wizard an.
WordPress.org hat auch sein eigenes experimentelles Child-Themes-Plugin. Es heißt Create Block Theme.
Was ist der Unterschied zwischen einem Child-Theme und einem benutzerdefinierten Theme?
Abhängigkeit ist wahrscheinlich der größte Unterschied. Ein Child-Theme stützt sich auf die Kerndateien eines Eltern-Themes, während ein benutzerdefiniertes Theme eigenständig ist.
Diese Unabhängigkeit bedeutet, dass Themenentwickler neue Kernfunktionen und mehr Anpassungsmöglichkeiten einführen können. Auf der anderen Seite müssen Sie mit Code vertraut sein, um ein benutzerdefiniertes Thema zu erstellen und zu pflegen.
Es benötigt auch wesentlich mehr Entwicklungszeit, um ein vollständiges Theme von Grund auf zu erstellen.
Schützen Sie Ihre Theme-Anpassungen und Updates
Die Verwendung eines Child-Themes hilft Ihnen, die Komplikationen zu vermeiden, die entstehen, wenn Sie ein Eltern-Theme direkt bearbeiten. Ein Child-Theme ist leicht anzupassen, was es Ihnen ermöglicht, umfassende Designänderungen an einer bestehenden Website vorzunehmen. Außerdem wird es nicht von automatischen Theme-Updates beeinflusst.
Hier ist eine schnelle Zusammenfassung, wie man ein Child-Theme manuell erstellt:
- Machen Sie einen Plan.
- Sichern Sie Ihre aktuelle Website.
- Erstellen Sie einen Ordner für Ihr Child-Theme mit einem SFTP-Client.
- Erstellen Sie ein Stylesheet und laden Sie es auf Ihre Website hoch.
- Reihen Sie die Stylesheets des Child- und Parent-Themes ein.
- Aktivieren und überprüfen Sie Ihr Child-Theme.
- Machen Sie Änderungen mit CSS.
Ein schönes Thema zu haben ist nur ein Teil des Betreibens einer erfolgreichen Website. Sie benötigen auch einen Hosting-Anbieter, der Ihren Anforderungen entspricht. Schauen Sie sich die Shared Hosting-Pakete von DreamHost für erschwingliche Pläne an, die die Leistung der Website priorisieren, mit einer 100% Verfügbarkeitsgarantie!

Wir erleichtern Ihnen WordPress
Überlassen Sie uns die Migration Ihrer Seite, die Installation von WordPress, die Verwaltung von Sicherheit und Updates sowie die Optimierung der Serverleistung. Jetzt können Sie sich auf das konzentrieren, was am wichtigsten ist: das Wachstum Ihrer Website.
Pläne ansehen