Fett ist zurück, Baby!
Nun, vielleicht ist es nie gegangen.
Aber nehmen wir einmal an, wir interessieren uns heute für eine besondere Art von Fettgedrucktem, das von einem insgesamt gehobenen und eleganten, zweckmäßigen, zusammenhängenden Design begleitet wird.
Websites sind Erzählwerkzeuge, die den Nutzer auf ein Markenabenteuer mitnehmen, und sind emotionaler, greifbarer, interaktiver und freudeerregender als je zuvor.
Das Verständnis der Gründe und der Logik hinter den beliebten Webdesign-Trends kann Ihnen helfen zu erkennen, warum die Anwendung dieser Funktionen nützlich wäre, um Ihr Publikum zu engagieren und Ihre Marke als kompetent, autoritär und innovativ zu positionieren.
Wenn Sie kurz davor stehen, ein komplettes Website-Redesign zu beginnen und sich festgefahren oder unsicher fühlen, wo Sie anfangen sollen, werfen Sie einen Blick auf diese Liste. Wir sind sicher, dass hier etwas dabei ist, das Ihre Kreativität entfacht und Sie inspiriert, eine spannende neue Richtung mit Ihrem eigenen Website-Design einzuschlagen.
12 beliebte WordPress-Webdesign-Trends
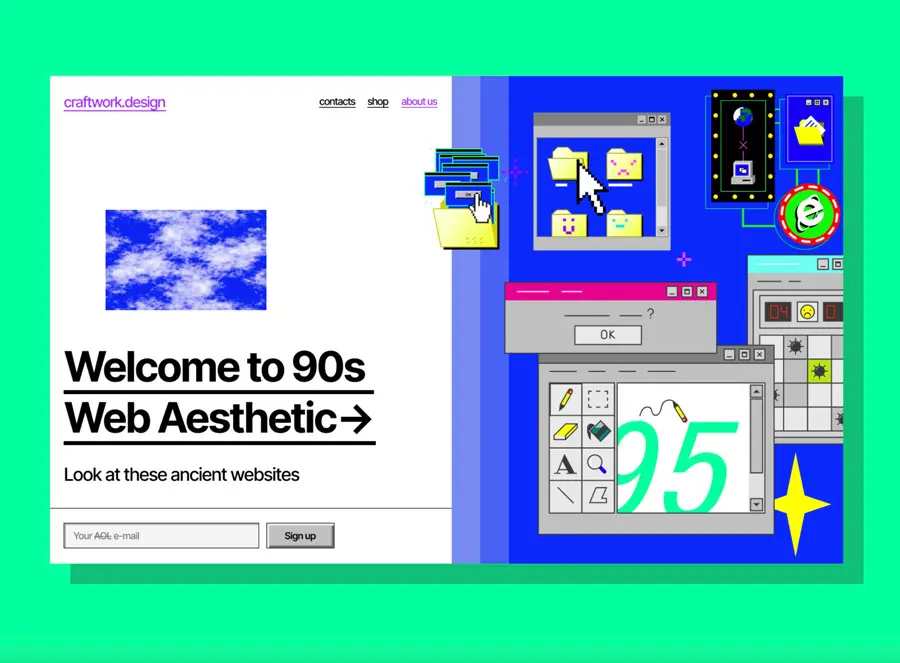
Von Nostalgie inspirierte Themes

Kredit: https://dribbble.com/craftwork-studio
Willkommen zurück, 1990! Es ist leicht zu vergessen, dass wir einst „einwählen“ mussten, um auf das Internet zuzugreifen, endlos darauf warteten, dass Fotos geladen werden, und im Web auf extrem pixeligen Bildschirmen surften, um eine ruckelige, bunte, völlig neue digitale Welt zu navigieren.
Heute betrachten wir diese wilde Westzeit des Internets als charmant und verspielt. Mit den leuchtenden Farben, Clipart-Bildern und verrückten Gimmicks. Wir erinnern uns gerne an die launische Natur einer Website, deren einzige Aufgabe es ist, mit Unterhaltung zu begeistern. Spritzig, eingängig und spaßig, hat der zyklische Wunsch, die Vergangenheit zu überarbeiten, zu einer neuen Welle von Web 1.0-inspiriertem Design geführt.
Welche sind einige Schlüsselelemente, um diese Retro-Ästhetik zu erreichen? Experimentieren Sie mit farbigen Hintergründen, Tabellenlayouts mit sichtbaren Rändern und roboterhafter Typografie wie Courier, Times New Roman und ITC American Typewriter.
Diese frühen Tage des Webdesigns werden oft in einem romantisierten (oder chaotischen) Licht gesehen, das eine Zeit hervorhebt, bevor beste Praktiken wirklich „ein Ding“ waren, und ungezügelte Kreativität jedem Website-Ersteller die Erlaubnis gab, ihre Marken und Ideen auf einzigartige Weise auszudrücken.
Wenn Sie das Gefühl haben, dass Ihre Website von einem Design aus der Vergangenheit profitieren würde, machen Sie einen Ausflug in die Vergangenheit und erinnern Sie sich an einige Ihrer Lieblingsseiten aus dieser Zeit, lassen Sie sich von deren Farben und Layouts inspirieren und scheuen Sie sich nicht, Risiken einzugehen und mutig zu sein, eine pflichtbewusste Hommage an das Web, das wir einst kannten und liebten.
Mikro-Interaktionen

Kredit: https://dribbble.com/ai
Die zufriedenstellenden Erfahrungen, die Sie machen, wenn Websites auf Sie reagieren — wenn Sie darüber schweben, scrollen und klicken — sind dank schöner Mikro-Interaktionen möglich.
Wir sehen dies immer häufiger auf Websites und Apps, wie Texte oder Bilder auf das Überfahren oder Klicken einer Maus reagieren. Wir sind es gewohnt, es zu sehen, wenn es sich auf Textlinks bezieht, die die Farbe ändern, um zu zeigen, dass ein Link mit diesem spezifischen Element verbunden ist. In dieser sich entwickelnden Iteration ist die Mikrointeraktion eine kleine Animation, die auf angenehme Weise Rückmeldung gibt. Ein Symbol auf Ihrer Startseite könnte sich bewegen, die Größe ändern, eine kurze Aktion ausführen oder eine Reihe von Möglichkeiten bieten, die dem Benutzer ein kleines Extra geben und ein interaktives Erlebnis schaffen.
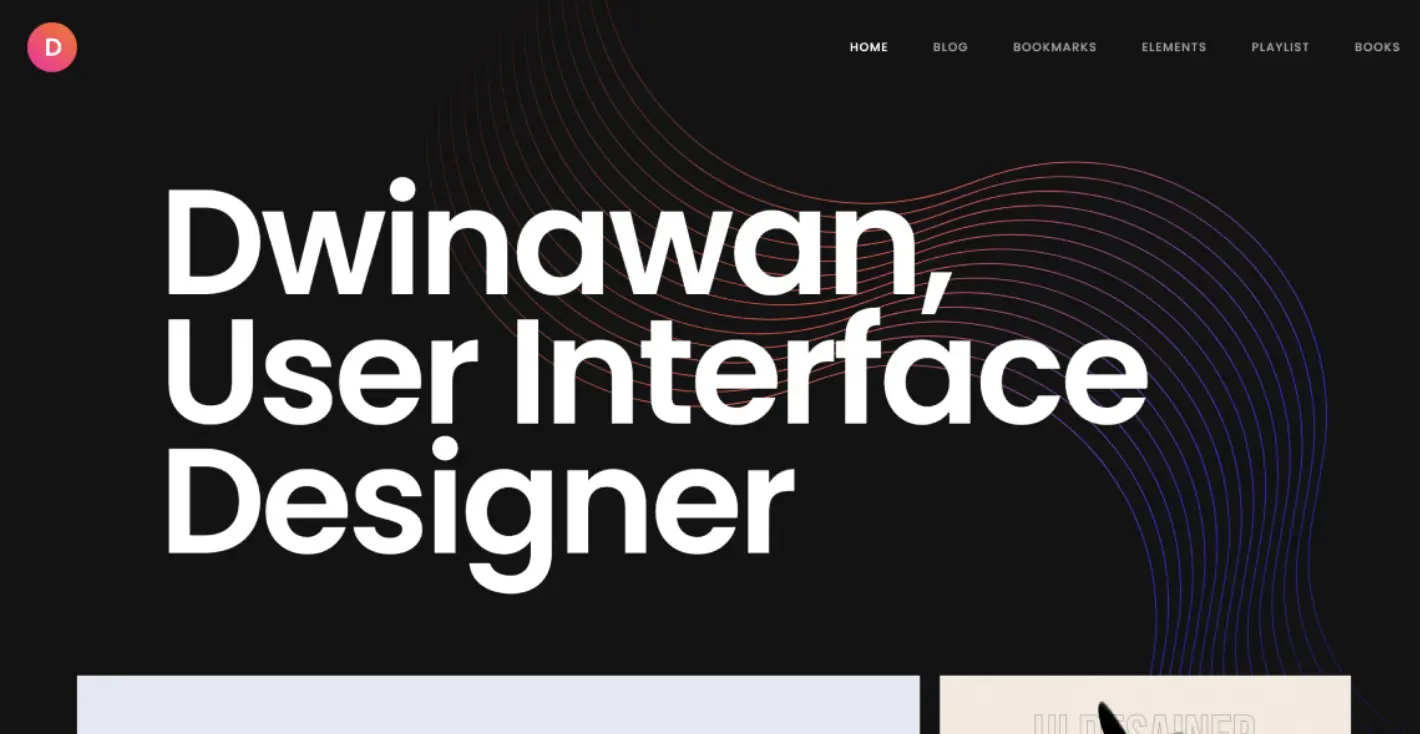
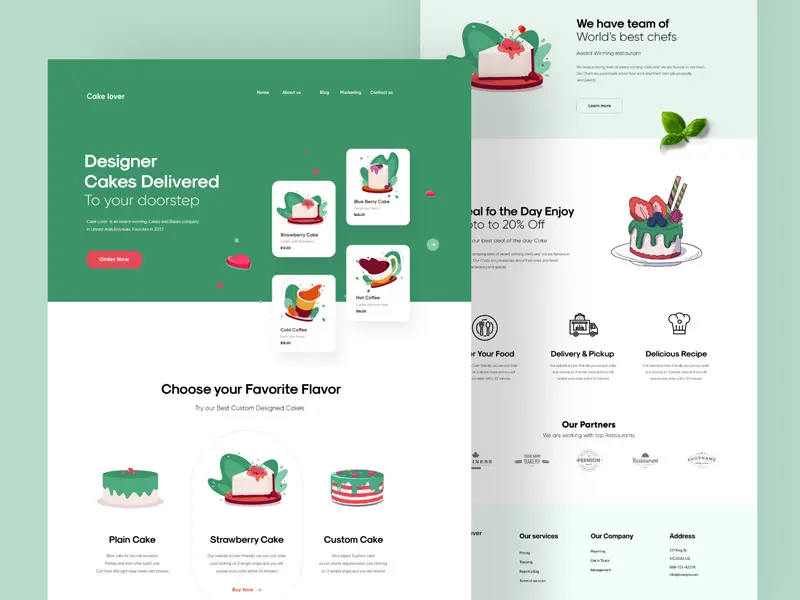
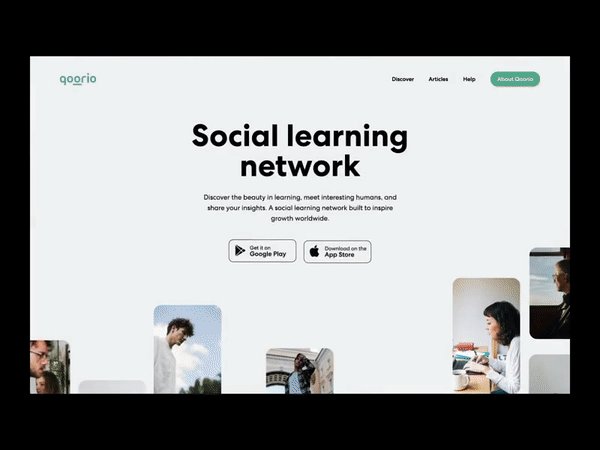
Fetter Text im Hero

Kredit: https://dribbble.com/dwinawan
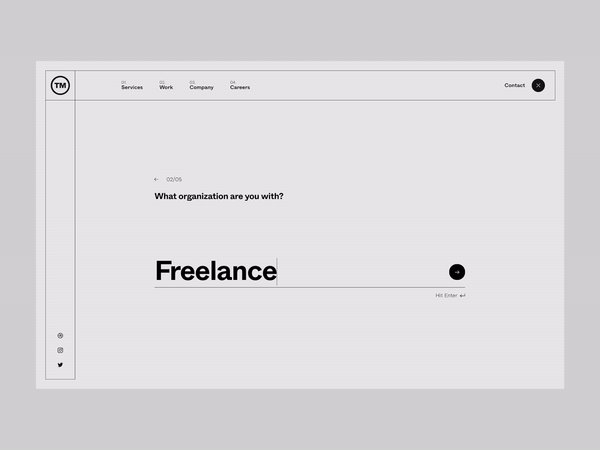
Ihr Website-Besucher wird zuerst das Heldenbild auf Ihrer Startseite sehen. Dieser Bereich sollte eine Aussage treffen, und jetzt sehen wir Trends, die diese Idee wörtlich nehmen.
Indem Sie Text als das Hero-Image Ihrer Website verwenden, lenken Sie die Aufmerksamkeit genau auf das, was Sie sagen möchten. Die Art und Weise, wie wir beim Suchen nach Antworten, Informationen oder Inspiration schnell durch Websites navigieren, lässt nicht viel Raum für Interpretationen. Ein traditionelles Hero-Image durch eine mutige Textzeile zu ersetzen, die genau aussagt, was Ihr Besucher von Ihnen erhält, ist eine kluge und beeindruckende Methode, um Ihren Standpunkt effektiv zu vermitteln.
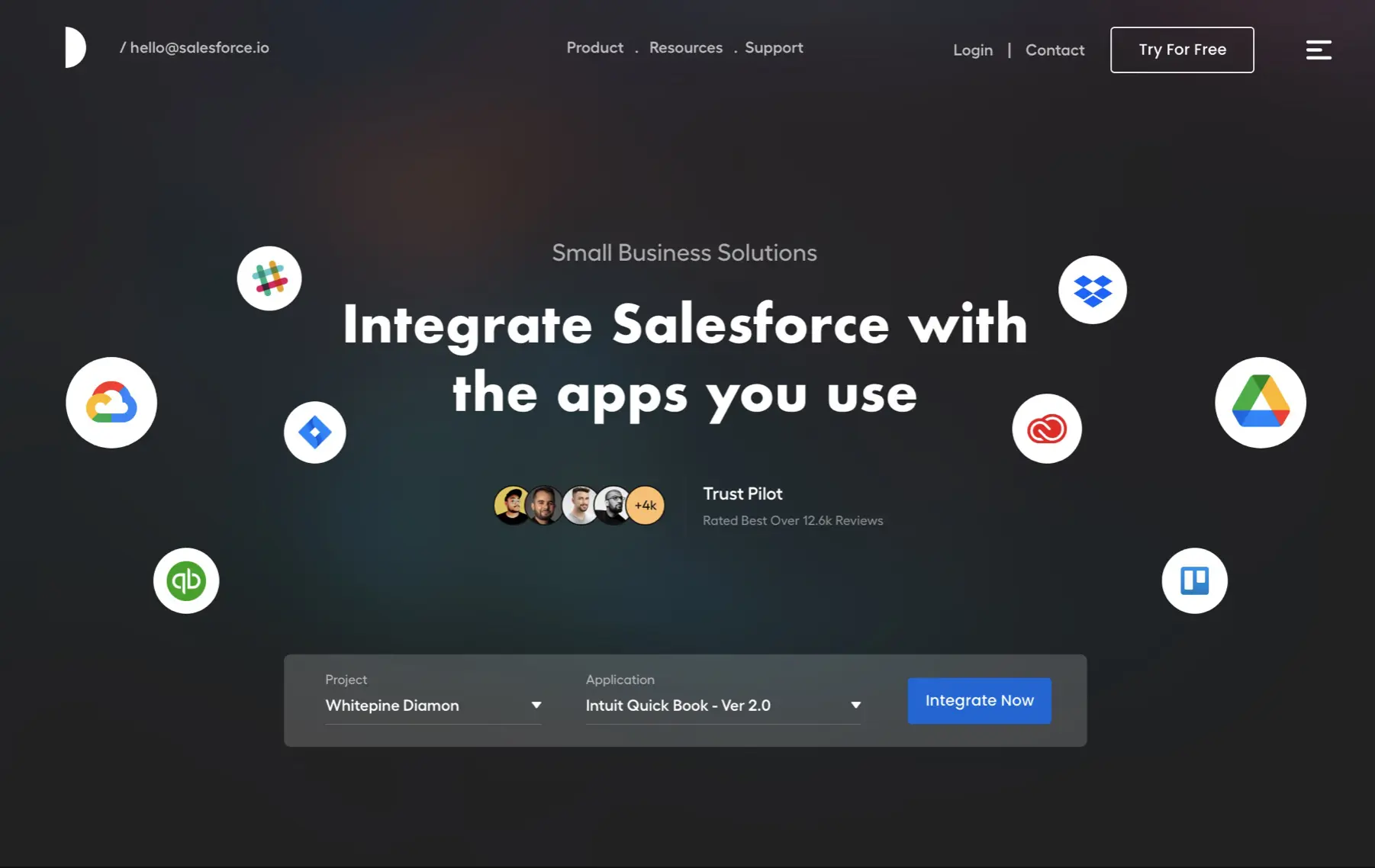
Dunkelmodus

Kredit: https://dribbble.com/D-studio
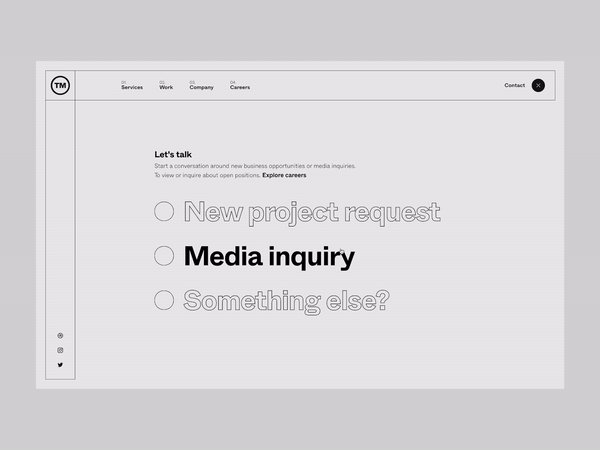
Der Dunkelmodus ist ein attraktiver und moderner Ansatz für Webdesign, der den Betrachtern eine Pause von den übermäßig hellen und farbenfrohen Websites bietet, die beim Surfen häufiger vorkommen.
Wie ein Hauch frischer Luft ist der Dunkelmodus nachdenklich und lenkt den Fokus auf bestimmte Aspekte Ihrer Website. Dadurch können Sie bestimmte Funktionen, Produkte oder Ideen hervorheben, indem Sie den Hintergrund um sie herum verdunkeln. Die Besucher werden nicht umhin können, auf Ihrer Seite innezuhalten, da die dunkle, moderne Ästhetik sie anzieht und Ihre visuellen Inhalte betont sowie Ihr emotionales Branding verstärkt.
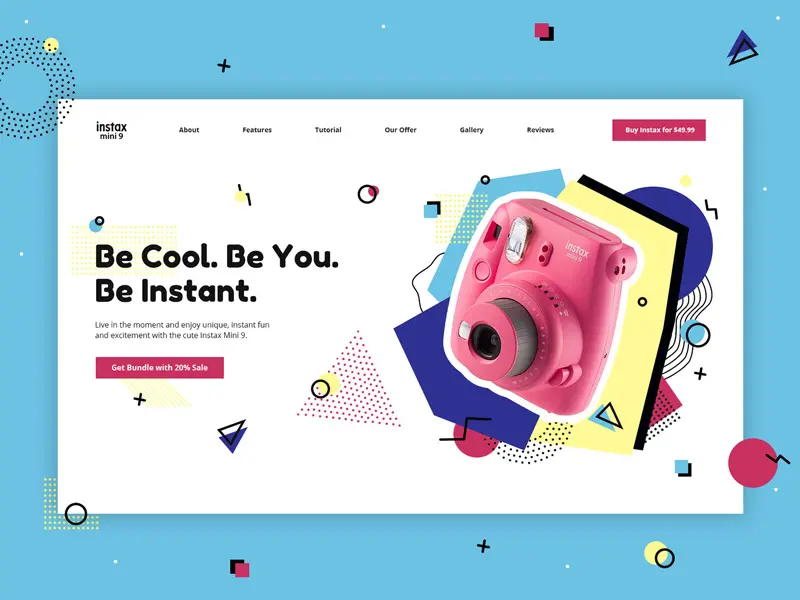
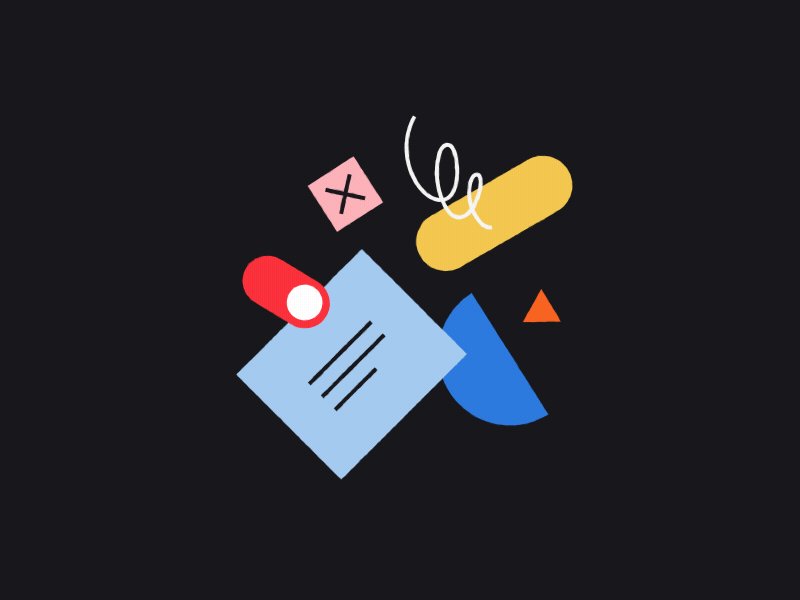
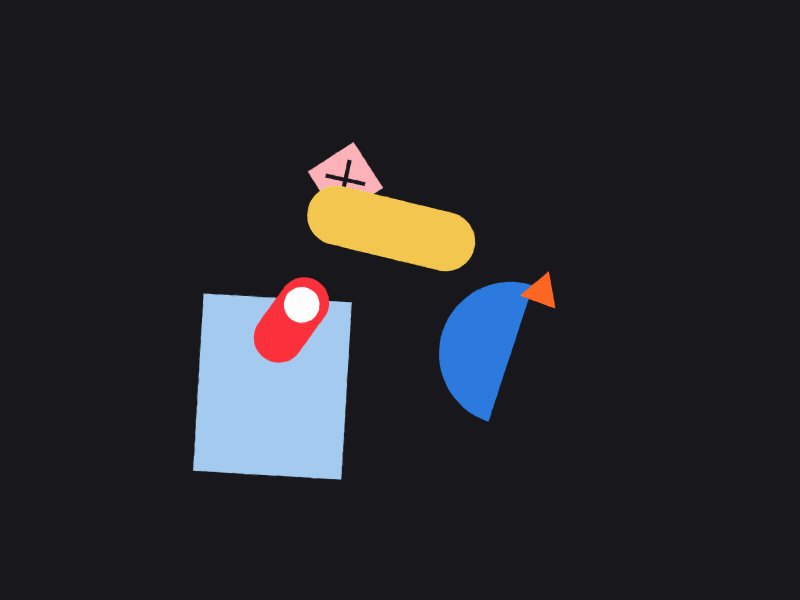
Memphis Design

Credit: https://dribbble.com/eugenia_proud
Ein ästhetisches Design der 1980er Jahre, gekennzeichnet durch verstreute, leuchtend bunte Formen und Linien, Memphis-Design war einer der überraschendsten Designtrends der letzten Jahrzehnte. Wenn schlecht umgesetzt, kann diese kühne und farbenfrohe Ästhetik kitschig und protzig wirken, aber wenn richtig und durchdacht implementiert, ist Memphis-Design spaßig, verspielt und unglaublich einprägsam — denken Sie an eine sofortige Party auf einer Seite.
Das Memphis-Design war ursprünglich eine Ablehnung des Minimalismus. Daher kann die Verwendung von Punkten, Kringeln, geometrischen Formen und leuchtenden Farben im heutigen Webdesign auch als Kontrast zur Einheitlichkeit minimalistischer Webdesigns, die in zeitgenössischen Stilen vorherrschen, betrachtet werden. Daher ist es nicht überraschend, dass dieser Trend als Möglichkeit, die Besucher der Websites zu fesseln und die Kreativität von Nostalgie und Spaß neu zu beleben, ein Comeback erlebt.
Handgezeichnete Illustrationen

Kredit: https://dribbble.com/cuberto
Die zunehmende Einfachheit digitaler Handwerkskunst im Webdesign, Layout und Ästhetik schafft unbeabsichtigt die ideale Landschaft für eine Wiederbelebung handgezeichneter Illustrationen. Die Unvollkommenheit von handgezeichneten Texten und Bildern ist unglaublich ansprechend für das Auge; sie ist konzeptionell charmant und zieht Besucher mit einer Art „vom Bauernhof auf den Tisch“-Anziehungskraft an. Die Implikation ist, dass diese Illustrationen besonders sind und nur für Sie und nicht irgendeine Kopie aus einem digitalen Lager.
Wie sie sich auf das Design beziehen, können diese handgezeichneten Merkmale durch Kritzeleien, Gekritzel, unordentliche Ausschnitte, handgeschriebenen Text und Texturen wie Wachsmalstifte, Bleistifte und Farbe dargestellt werden. Durch das Hinzufügen dieser Elemente zu Ihrem Webdesign wird eine persönlichere Note verliehen, die verbundene Gefühle hervorruft und Ihre Besucher in Vertrautheit und Komfort mit Ihrer Marke verankert.
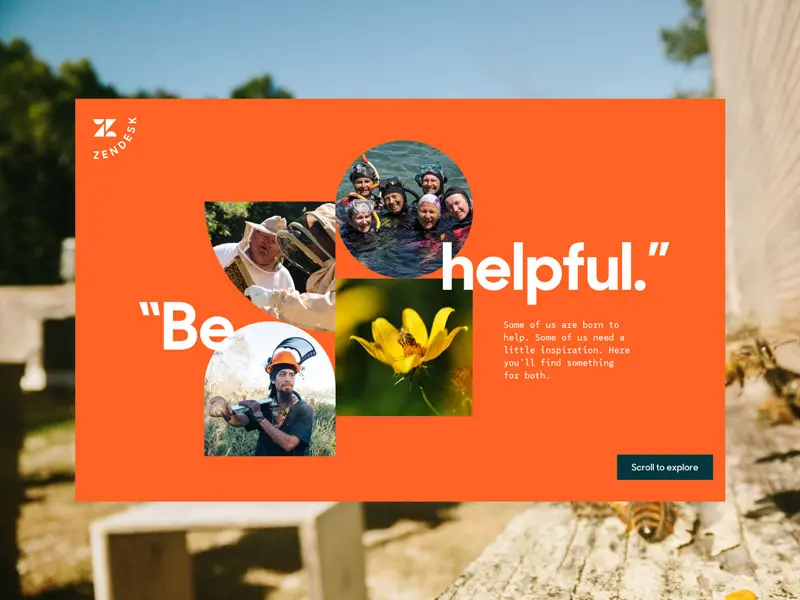
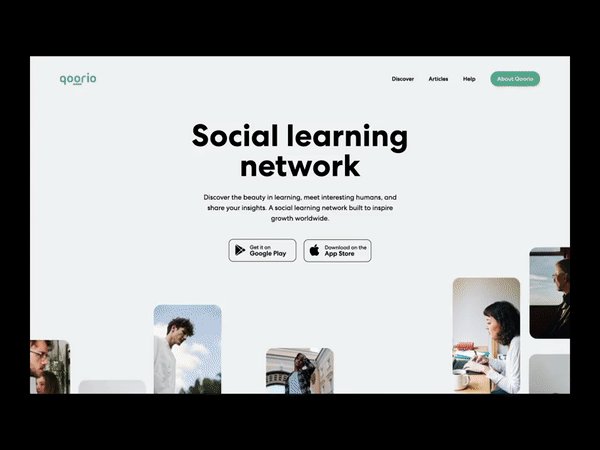
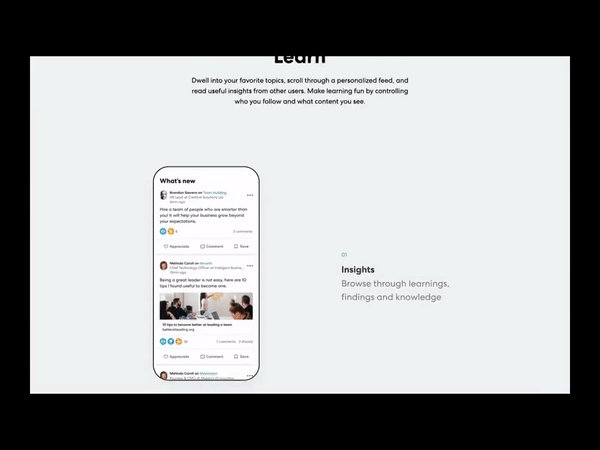
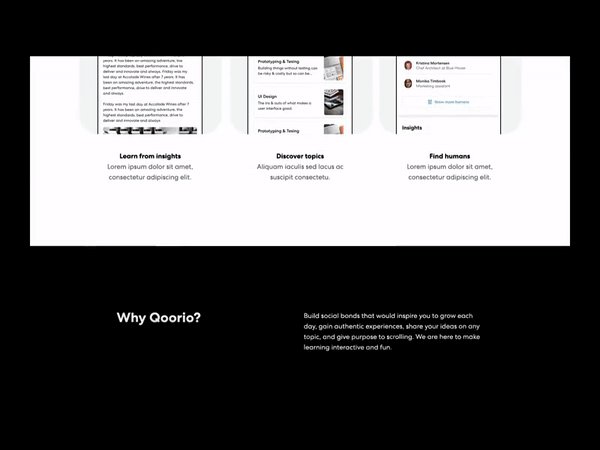
Website-Storytelling

Credit: https://dribbble.com/Zendesk
Die Anwendung eines Storytelling-Ansatzes ist eine zunehmend beliebte Methode für Webdesigner, um eine digitale Schnittstelle zu nutzen, um eine Nachricht zu übermitteln oder eine komplexe Geschichte zu erzählen. Dies ist auch äußerst hilfreich, um komplexe Daten auf eine ansprechende Weise einem breiten Publikum zu kommunizieren. Wir sind visuelle Wesen, und die Kombination der Elemente der Dateninformation mit visuellen Effekten ermöglicht ein umfassenderes Verständnis wichtiger Informationen und ein inklusives Design.
Wenn sie verwendet wird, um Markenbotschaften zu vermitteln, bietet Storytelling einen Takt, Rhythmus und eine Evokation für Ihre Website. Sie können Menschen anleiten, wie sie sich fühlen sollen, wenn sie durch Ihre Website navigieren und ihnen den Raum geben, zu verweilen und zu erkunden, auf Weisen, die es ihnen ermöglichen, eine Verbindung zu Ihnen aufzubauen. Die Verwendung von großem Text, Bildern, Animationen und Mikro-Interaktionen wird Ihre Wertvorstellung hervorheben und Ihre Besucher durch ein Web-Erlebnis führen, bei dem jedes Element Sie zu einer neuen Funktion führt und sie weiter in die Geschichte hineinbewegt.
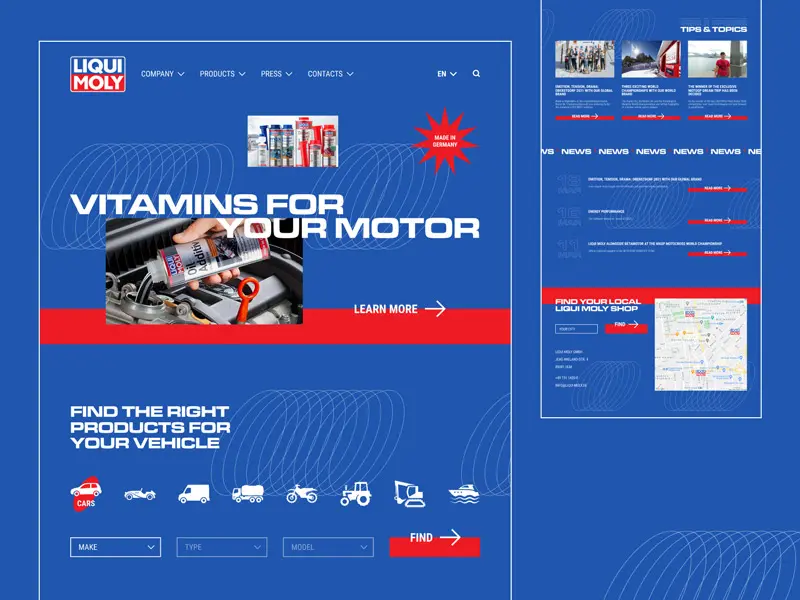
Interaktivität

Kredit: https://dribbble.com/chopse
Engagement ist ein wertvolles Werkzeug und eine wertvolle Einsicht. Und glücklicherweise lieben wir es in unserer sozialen, digitalen Welt, uns zu engagieren. Daher ist das Hinzufügen interaktiver Elemente zu Ihrem Webdesign eine großartige Möglichkeit, Ihr Publikum direkt einzubeziehen und mehr über sie zu erfahren.
Hier ist ein Beispiel: Angenommen, Sie sind eine Hautpflegemarke und möchten mehr darüber erfahren, welche Arten von Produkten Ihre potenziellen Kunden interessieren. Das Einrichten eines Quiz für Besucher, das ihre spezifischen Hauttypen identifiziert und Produkte vorschlägt, die helfen könnten, ist eine unterhaltsame Art, mit Ihrem Online-Shop zu interagieren und bietet Ihnen die Möglichkeit, Daten zu sammeln und Ihre Produkte an die Bedürfnisse anzupassen.
Weitere Beispiele für interaktives Marketing:
- Fragebögen oder Quiz
- Umfragen und Erhebungen
- Rechner
- Wettbewerbe
Mikro-Animationen

Kredit: https://dribbble.com/gur_m
Wie Mikro-Interaktionen sind Mikro-Animationen kleine, absichtliche Animationen, die Sie in Ihre Website einbinden können, um Bewegung und Tiefe in Ihr Design zu bringen. Sie müssen nicht alle interaktiv sein, aber sie können äußerst hilfreich für das Benutzererlebnis sein.
Eine großartige Möglichkeit, wie Mikro-Animationen heute eingesetzt werden, ist auf E-Commerce-Websites. Die Anwendung einer kleinen Animation auf die Modelle, die die Produkte tragen, bringt das Einkaufserlebnis auf ein neues Niveau. Kunden können sehen, wie Kleidung passt und sich bewegt oder wie Accessoires getragen werden können, was ihnen ermöglicht, sich vorzustellen, wie sie in der realen Welt aussehen könnten.
Animationen und Interaktionen helfen dabei, Websites von einer flachen Ebene in eine dynamischere virtuelle Welt zu bringen, die Bewegung, 3-D-Perspektive und ein tieferes digitales Erlebnis umfasst.
Kreatives Scrollen

Kredit: https://dribbble.com/outer
Viele neue Trends im Design konzentrieren sich darauf, das Erwartete zu stören, indem Elemente hinzugefügt werden, die Sie dazu bringen, innezuhalten und über die Website vor Ihnen nachzudenken. Wir sind intuitiv daran gewöhnt, auf Websites nach oben und unten zu scrollen, um mehr Informationen zu erhalten und zu sehen, wohin die Geschichte der Website führen möchte. Indem Sie die Dinge vermischen und eine horizontale Scrollfunktion verwenden, beeinflussen Sie eine erwartete Dynamik mit dem Benutzer, die ihn dazu verleitet, mehr sehen zu wollen.
Kreatives Scrollen beinhaltet auch den künstlerischen Einsatz von Vorstellungskraft und verwandelt Webseiten in lebendige Welten durch psychedelische Bilder, Parallax-Effekt, und sogar Durchbrüche in die dritte Dimension und virtuelle Realität. Lassen Sie sich nicht von traditionellen Webseiten-Setups zurückhalten. Erkunden Sie stattdessen einige neue kreative Layouts und integrieren Sie Scroll-Animationen in diese Ideen.
Neo-Brutalismus

Kredit: https://dribbble.com/yanageenko
Brutalismus war eine architektonische Bewegung, die von den 1950er bis zu den 1970er Jahren andauerte und die rohe Einfachheit von freiliegenden Materialien wie Beton betonte. Dieser Stil erlebte eine Wiederbelebung im Webdesign in der Brutalismus-Bewegung von 2014, wie auf brutalistwebsites.com dokumentiert.
Einige der Weisen, wie ein brutalistisches Design seine Stilrichtungen präsentiert, sind spartanische HTML, schlichte Hintergründe, asymmetrische Layouts, Standard-Computerschriften und unbehandelte Fotos. Es neigt dazu, streng und fast fesselnd in seiner Wirkung zu sein. Dies kann konfrontierend sein und beleuchtet eine selbstbewusste Ehrlichkeit, die liebenswert und fesselnd ist.
Die Stile, die im Brutalismus zu einschüchternd waren, machen Platz für eine zurückhaltendere und weniger extreme Version — einen neuen Neo-Brutalismus. Dies kombiniert die Rohheit des Brutalismus mit den zurückhaltenden Geschmäckern des Minimalismus und macht diesen Stil zugänglicher für Websites mit weniger avantgardistischer Klientel.
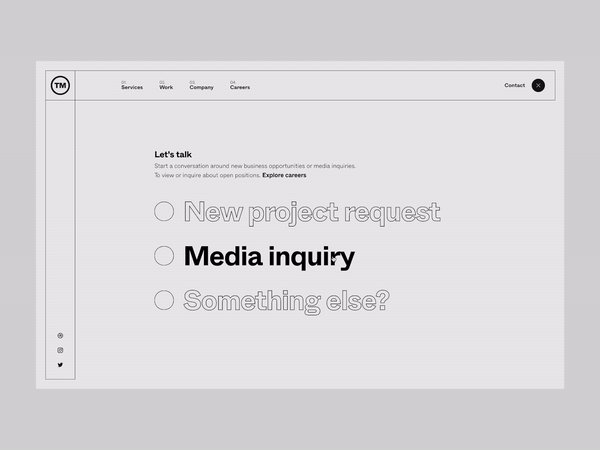
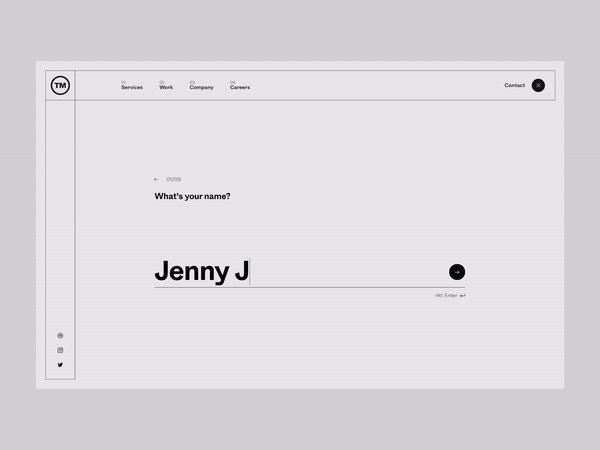
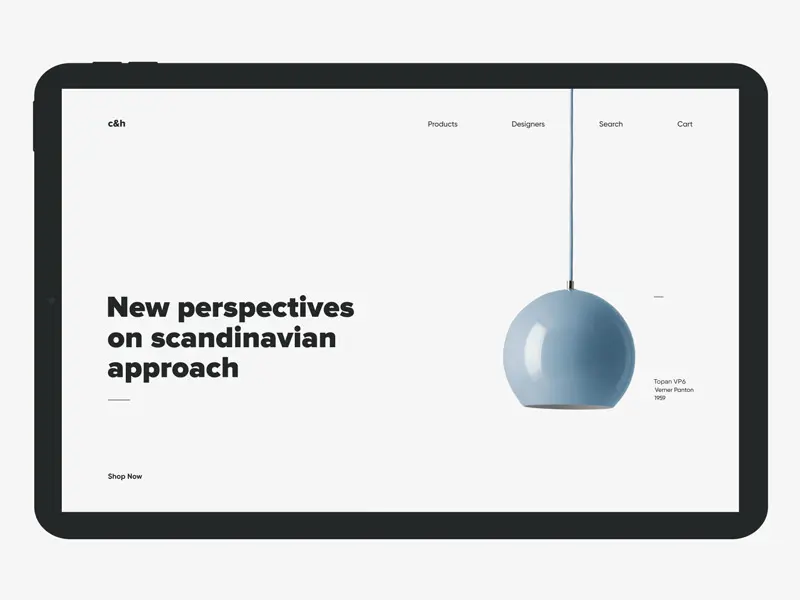
Minimalismus

Kredit: https://dribbble.com/anoshko
Ahh, weniger ist mehr, nicht wahr? Auch „flaches Design“ genannt, wird Minimalismus oft mit der Verwendung von viel Weißraum (denken Sie an Apples Branding) in Verbindung gebracht und ist ein beliebter Stil des modernen Webdesigns. Dennoch gibt es neuere Formen des minimalistischen Designs, die populär werden und die Dinge eine Stufe höher treiben.
Das Experimentieren mit farbenfrohem Minimalismus ist ein aufkommender Trend, der sowohl schick als auch spielerisch ist. Minimalismus kann Elemente wie eine kräftige Hintergrundfarbe mit klarem Text und minimalen Designelementen aufweisen, wodurch eine Seite entsteht, die auffällig und leicht zu genießen ist. Dies entfernt sich von der Vorstellung, dass Minimalismus nur karg oder langweilig ist und tritt in eine neue Ära der Kreativität und des Denkens außerhalb der Norm.
Bereit, inspirierende Ideen in die Tat umzusetzen?
Hoffentlich lassen Sie sich von einigen dieser WordPress-Webdesign-Trends inspirieren. Wie Sie es kaum erwarten können, Ihre kreativen Fersen in den Prozess zu graben und mit einem frischen Redesign für Ihre Website zu beginnen, oder vielleicht erscheinen Ihnen einige davon eher als erstrebenswert, und Sie würden sie gerne in Ihre Website integrieren, haben jedoch nicht die Zeit oder die fortgeschrittenen Fähigkeiten dafür.
Wissen Sie, dass Kreativität und Inspiration die perfekten Bausteine sind, um Ihre Ideen in die Tat umzusetzen. Das Rezept? Der perfekte Domainname kombiniert mit ansprechendem Webdesign. Und wenn Sie ein wenig mehr Hilfe als nur Inspiration benötigen, sind wir auch hier.

DreamHost macht Webdesign einfach
Unsere Designer können eine wunderschöne Website von GRUND AUF NEU erstellen, die perfekt zu Ihrer Marke und Vision passt — alles programmiert mit WordPress, damit Sie Ihre Inhalte zukünftig selbst verwalten können.
Mehr erfahren
