Stellen Sie sich vor, eine Website zu erstellen wäre wie Tetris zu spielen — vorgefertigte Teile in beliebiger Reihenfolge stapeln.
Das wäre ziemlich zufriedenstellend, oder?
Nun, das bekommen Sie mit WordPress Blockmustern. Mit diesen vorgefertigten Designs können Sie ganze Abschnitte zu jeder Seite oder jedem Beitrag mit einem Klick hinzufügen. Und im Gegensatz zu Tetris verschwinden sie nicht, wenn Sie sie perfekt stapeln.
Dies klingt auf dem Papier großartig. Aber wie genau verwenden Sie Blockmuster?
Darum geht es in diesem Leitfaden.
Bleiben Sie die nächsten Minuten bei uns, und Sie erfahren, was Blockmuster sind und wie Sie sie auf Ihrer eigenen WordPress-Website verwenden können.
Lass uns loslegen!
Was ist ein WordPress-Blockmuster?
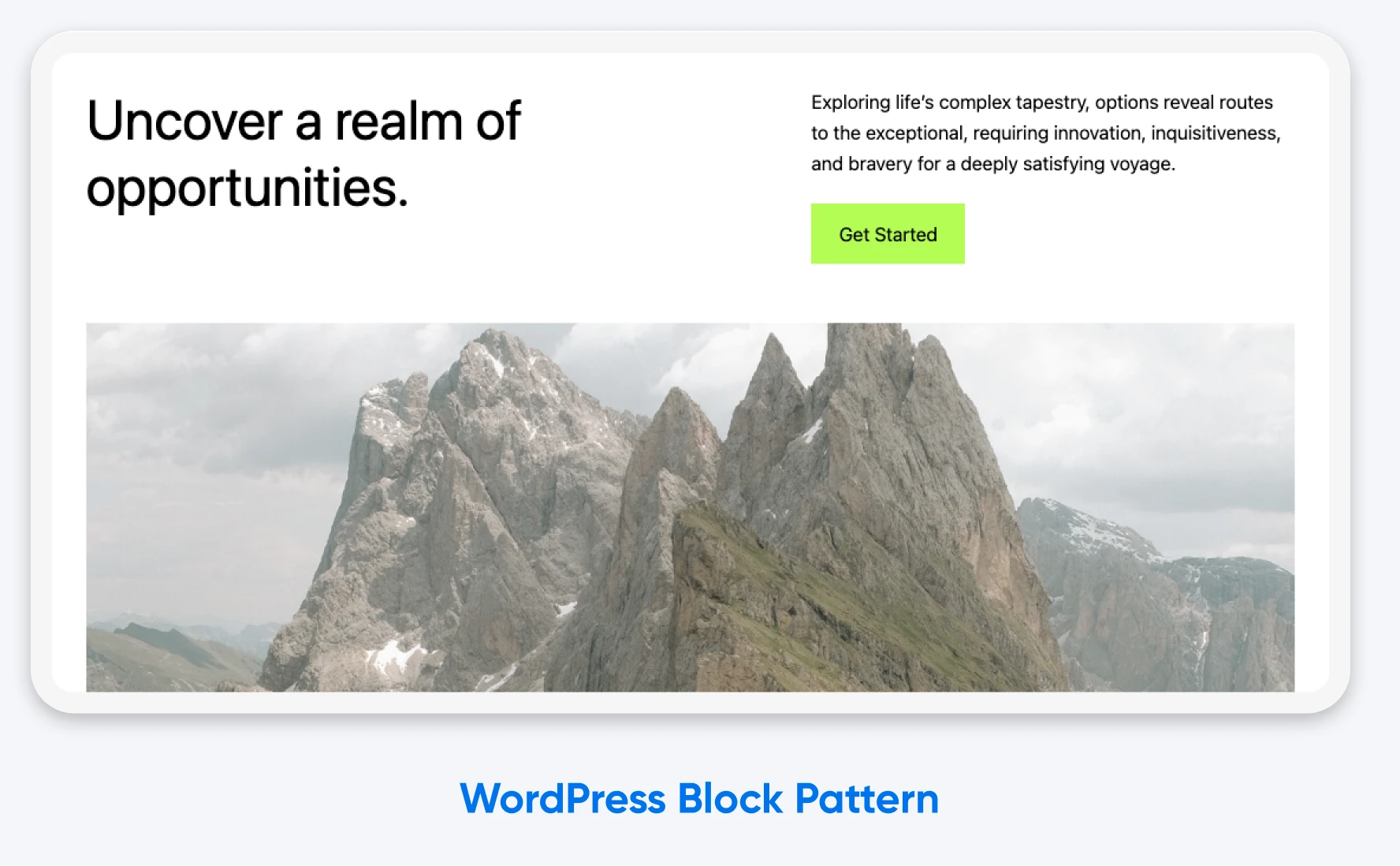
Ein Blockmuster in WordPress ist ein einsatzbereites Layout, das aus wiederverwendbaren Blöcken besteht.
Diese Layouts können fast überall auf Ihrer WordPress-Site eingefügt werden, einschließlich Seiten und Beiträge.

Nachdem Sie sie eingefügt haben, können Sie den Inhalt in den Blockmustern bearbeiten und ändern. Die einzelnen Komponenten funktionieren genau wie reguläre Gutenberg-Blöcke, sodass Sie Anpassungen an Farben und Schriftarten vornehmen, Komponenten neu anordnen, Bilder austauschen und Inhalte in jedem Block ändern können.
Gutenberg
Gutenberg ist der Name für das Block-Editor-Projekt in WordPress. Viele WordPress-Entwickler und -Enthusiasten verwenden die Begriffe Gutenberg-Editor und Block-Editor austauschbar.
Mehr lesenSie können Blockmuster auch unzählige Male auf Ihrer Website wiederverwenden, sogar innerhalb einer einzigen Seite oder eines Beitrags.
Dies bedeutet, dass Sie beim Verwenden des Block-Editors keine Layouts manuell (und wiederholt) Block für Block erstellen müssen.
Erste Schritte mit WordPress-Blöcken
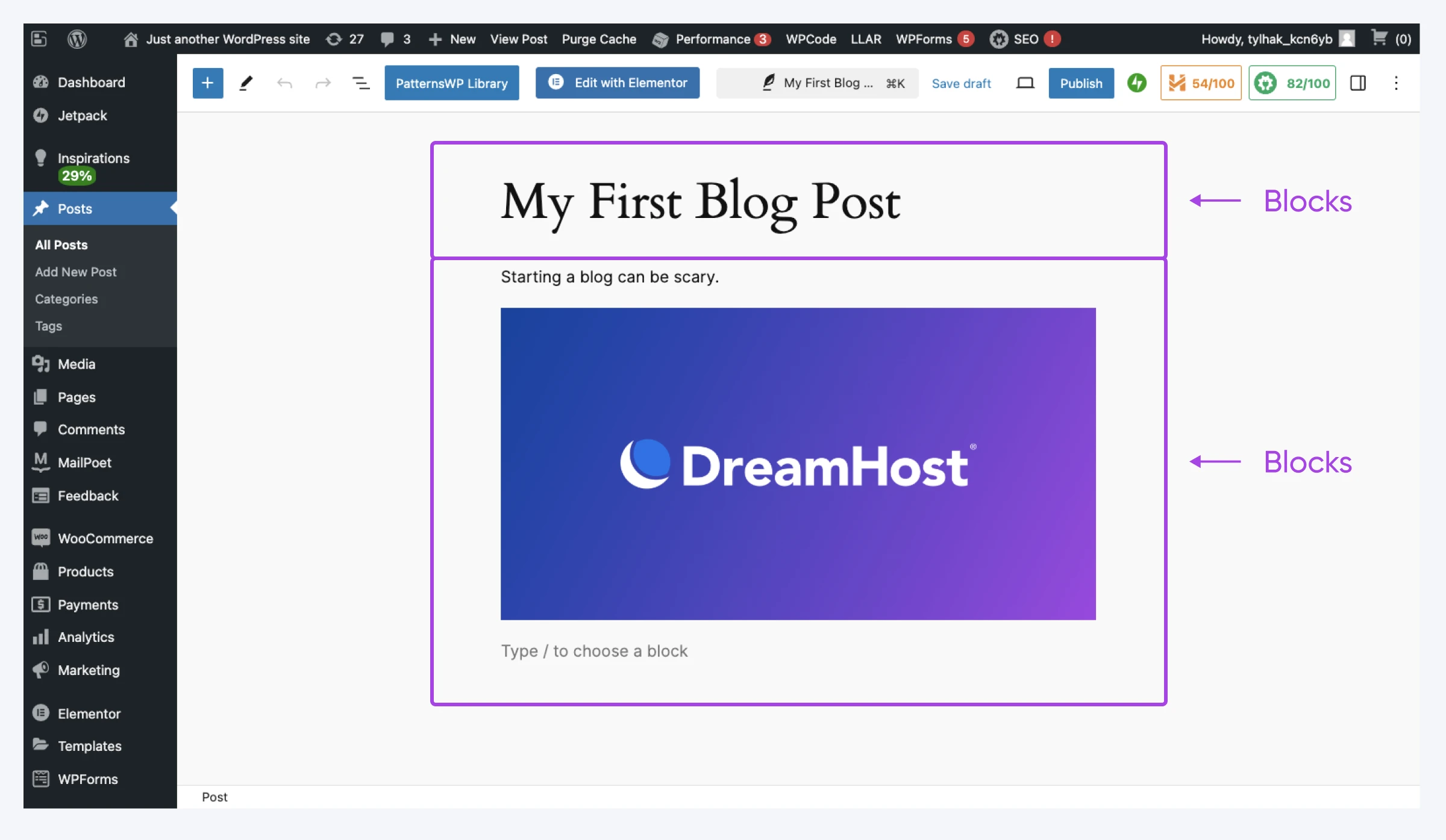
Um zu verstehen, wie Blockmuster funktionieren, müssen Sie ein wenig über Blöcke wissen.
Blöcke sind seit Ende 2018 ein wesentlicher Bestandteil von WordPress, als Version 5.0 den neuen WordPress-Blockeditor, Gutenberg, einführte.
Diese flexible Komponente von WordPress ermöglicht es Ihnen, Beiträge und Seiten mithilfe einzelner Elemente zu erstellen, die als Blöcke bekannt sind. Beispiele hierfür sind Bilder, Absätze, Listen, Überschriften, Einbettungen, Trennzeichen, Tabellen und Spalten.
Einbetten
Einbetten bedeutet, externen Inhalt direkt in eine Webseite einzufügen, anstatt darauf zu verlinken. Durch das Einbetten können Besucher den Inhalt ansehen, ohne die Website verlassen zu müssen.
WeiterlesenJeder Block verfügt über einen Satz von Anpassungsoptionen, wie Ausrichtung, Farbe und Schriftgröße. Sie können Blöcke über einen Drag-and-Drop-Editor verschieben.
Um zur Tetris-Metapher zurückzukehren, stellen Sie sich vor, Sie könnten ein Teil im Spiel nach seinem vollständigen Fallen bewegen — nur weil Ihnen der ursprüngliche Platzierungsort nicht gefallen hat. Das ist die Art von Flexibilität, die Gutenberg Ihnen bietet.
Blockmuster: Welche Vorteile gibt es?
Wenn Sie Blockmuster erstellen, fügen Sie einfach mehrere Blöcke zusammen, um eine kleine Vorlage zu erstellen. Das bedeutet, dass Sie Ihre Website ziemlich schnell zusammenstellen können, da Sie nicht jede Seite von Grund auf neu erstellen.
Und das ist nicht der einzige Vorteil. Hier sind einige andere Vorteile:
- Sie können ganze Abschnitte mit Blöcken erstellen: Wenn Sie Ihre eigenen benutzerdefinierten Blockmuster erstellen, kann jeder, der an Ihrer Website arbeitet, Inhalte verwalten, ohne sich um das Layout und das Design kümmern zu müssen.
- Sie können vorgefertigte Blockmuster von professionellen Designern verwenden: Sie können diese Vorlagen an Ihren Stil anpassen und haben so viele Möglichkeiten, wenn Sie einen Beitrag oder eine Seite erstellen.
- Sie können Muster, die Sie oft verwenden, speichern: Nachdem Sie Blockmuster erstellt oder ausgewählt haben, können Sie sie speichern und eine Bibliothek von Vorlagen aufbauen, die zu Ihrer Marke passt.
- Sie können neue Inhalte schneller erstellen. Es ist viel schneller, ein gespeichertes Muster einzufügen, als eine Seite von Grund auf neu zu gestalten.
- Sie sind flexibel und anpassbar: Sie können vorgefertigte Blockmuster an Ihre spezifischen Design- und Funktionsanforderungen anpassen. Finden Sie ein Blockmuster im WordPress-Musterverzeichnis, das Ihnen gefällt, und ändern Sie es, wie Ihre Kreativität Sie leitet.
- Sie sind themenunabhängig: Benutzerdefinierte Blockmuster sind an kein bestimmtes Thema gebunden. Wenn Sie später das Thema Ihrer WordPress-Site ändern, bleiben Ihre Muster gleich.
- Sie bieten responsive Seiten- und Beitragslayouts: Wenn Sie Ihre WordPress-Site mit Blöcken und Blockmustern gestalten, wird der Inhalt Ihrer Site für verschiedene Geräte wie Smartphones oder Tablets optimal angepasst.
Wie sich Blockmuster im Laufe der Zeit entwickelt haben
Blockmuster wurden bereits im August 2020 mit der Veröffentlichung von WordPress 5.5 „Eckstine“ eingeführt.
Seitdem haben wir eine Menge Entwicklung gesehen:
- WordPress 5.9 hat die Option hinzugefügt, Blockmuster in den Vollständigen Site-Editor zu kopieren und einzufügen.
- WordPress 6.0 hat den Block-Inserter leichter navigierbar gemacht und es Entwicklern einfacher gemacht, Muster in ihre Themes einzufügen.
- WordPress 6.3 führte synchronisierte Muster ein, die auf Ihrer gesamten Website identisch aussehen. Sie können ein synchronisiertes Muster auf einer Seite bearbeiten und alle anderen Kopien werden aktualisiert, um gleich auszusehen.
- WordPress 6.5 bot eine schöne neue Auswahl an Blockmustern, aufgeteilt in Kategorien.
- WordPress 6.6 führte die Option ein, das System der synchronisierten Muster zu überschreiben, sodass jede Kopie eines Musters einige einzigartige Inhalte oder Stilisierungen haben kann.
Wie man eigene Blockmuster erstellt
Heute sind Blockmuster ziemlich leistungsfähig und sehr einfach zu verwenden.
Wenn Sie bereit sind, mit dieser WordPress-Funktion zu experimentieren, finden Sie hier eine schnelle Schritt-für-Schritt-Anleitung:
Schritt 1: Erstellen Sie einen Entwurfspost
Um ein Blockmuster zu erstellen, beginnen Sie damit, einen neuen Entwurfspost oder eine neue Seite in WordPress zu erstellen.
Ein neuer Entwurf wird keine vorhandenen Inhalte verstopfen. Es ist eine leere Leinwand für Ihre blockbasierte Kreativität!
Beginnen Sie damit, die Blöcke hinzuzufügen, die Sie in Ihrem Muster einbinden möchten: Überschriften und Absätze, Spalten, Bilder und Galerien, Video- und Audiomaterial, Trennzeichen und mehr.

Nachdem Sie Ihre Blöcke hinzugefügt haben, stellen Sie sicher, dass Sie diese gestalten. Verwenden Sie die integrierten Farbpaletten und Schriftauswähler.
Schritt 2: Blöcke auswählen und kopieren
Sobald Ihre Blöcke genau richtig aussehen, müssen Sie das Muster erstellen. Keine Sorge, es ist nicht technisch!
Beginnen Sie damit, manuell alle Blöcke auszuwählen, die Sie in Ihrem Blockmuster haben möchten. Klicken Sie auf den ersten Block, halten Sie Alt (Shift auf dem Mac) gedrückt und klicken Sie dann auf den letzten Block, der im Muster erscheinen soll.
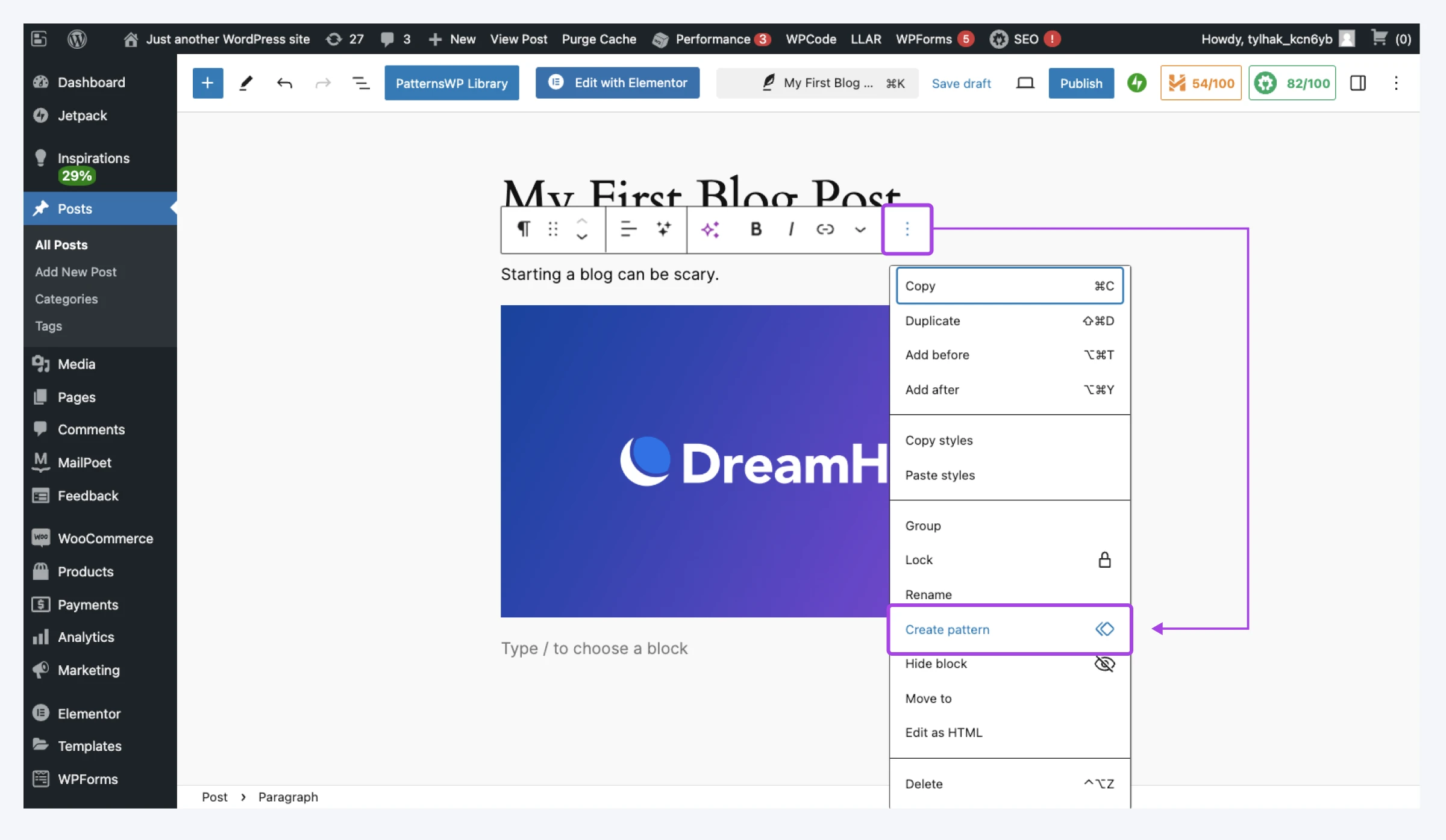
Um den Vorgang abzuschließen, klicken Sie auf die drei vertikalen Punkte oben in Ihrem Editor und wählen Sie Muster erstellen aus dem Dropdown-Menü.

Profi-Tipp: Wenn Sie nicht einfach alle Blöcke auswählen können, die Sie möchten, öffnen Sie die Registerkarte Übersicht, um die vollständige Liste der Elemente zu sehen. Es ist der Knopf mit den drei versetzten horizontalen Linien in der oberen rechten Ecke des Editors.
Schritt 3: Speichern Sie Ihr Blockmuster
Nachdem Sie Ihr Blockmuster erstellt haben, müssen Sie es nur noch in die WordPress-Musterbibliothek speichern.
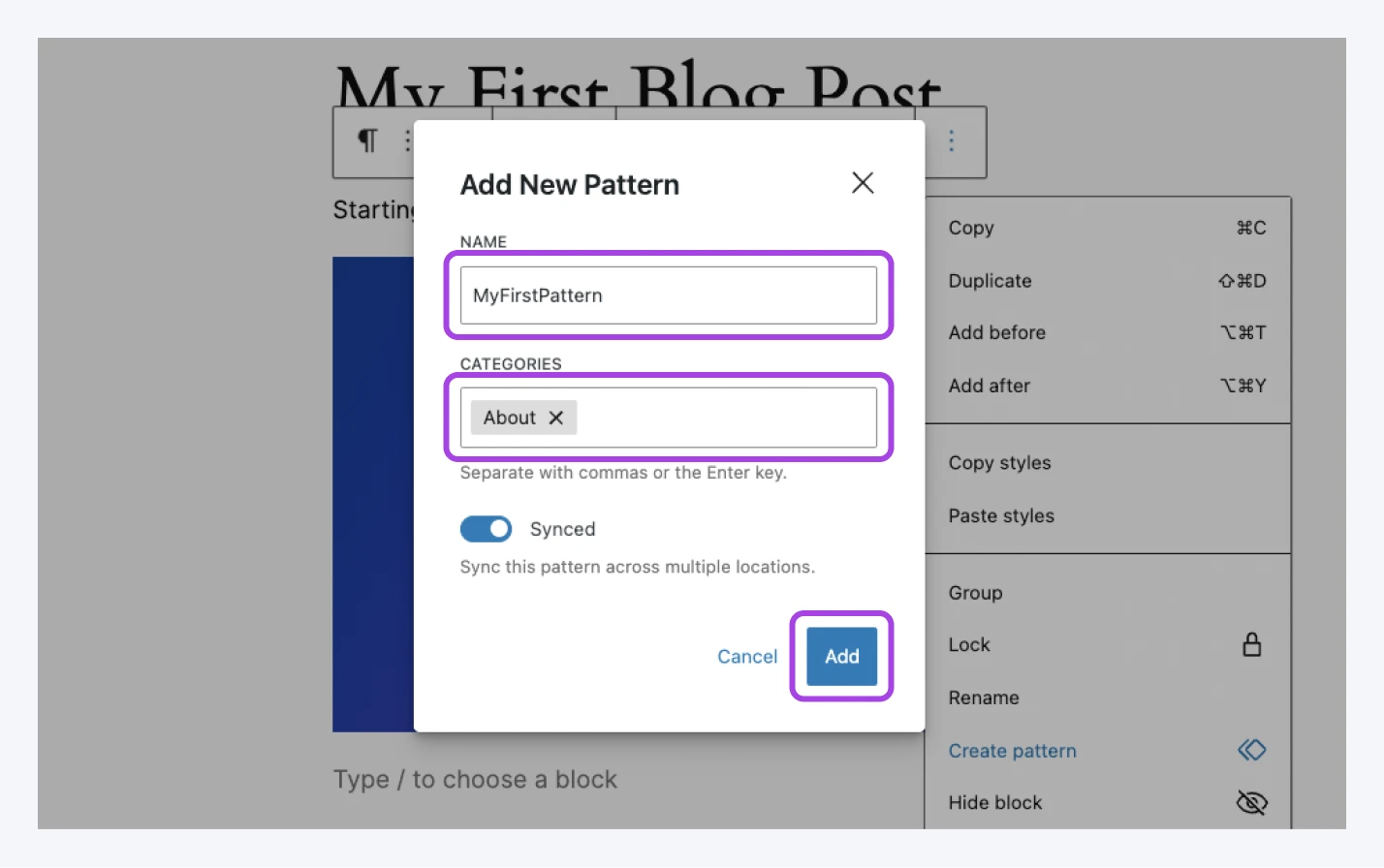
Sie sollten ein Popup-Fenster sehen, das Sie auffordert, Ihr Blockmuster zu benennen und eine Kategorie auszuwählen. Musterkategorien helfen Ihnen dabei, Vorlagen zu gruppieren, wie zum Beispiel alle Muster für eine bestimmte Seite.

Schließlich haben Sie eine große Entscheidung zu treffen: zu synchronisieren oder nicht zu synchronisieren (wie Shakespeare wahrscheinlich sagen würde).
Denken Sie daran, dass synchronisierte Blockmuster alle miteinander verbunden sind. Wenn Sie eines ändern, ändern sich alle anderen Kopien. Im Gegensatz dazu sind unsynchronisierte Blockmuster unabhängig.
Nachdem Sie Ihre Entscheidung getroffen haben, klicken Sie auf Erstellen…und fertig!
Wie man Blockmuster im Site-Editor erstellt
Die oben genannte Methode ist wahrscheinlich der einfachste Weg, um Blockmuster zu erstellen. Sie können sie jedoch auch über den WordPress Site Editor erstellen und speichern, wenn Sie ein blockbasiertes Thema haben.
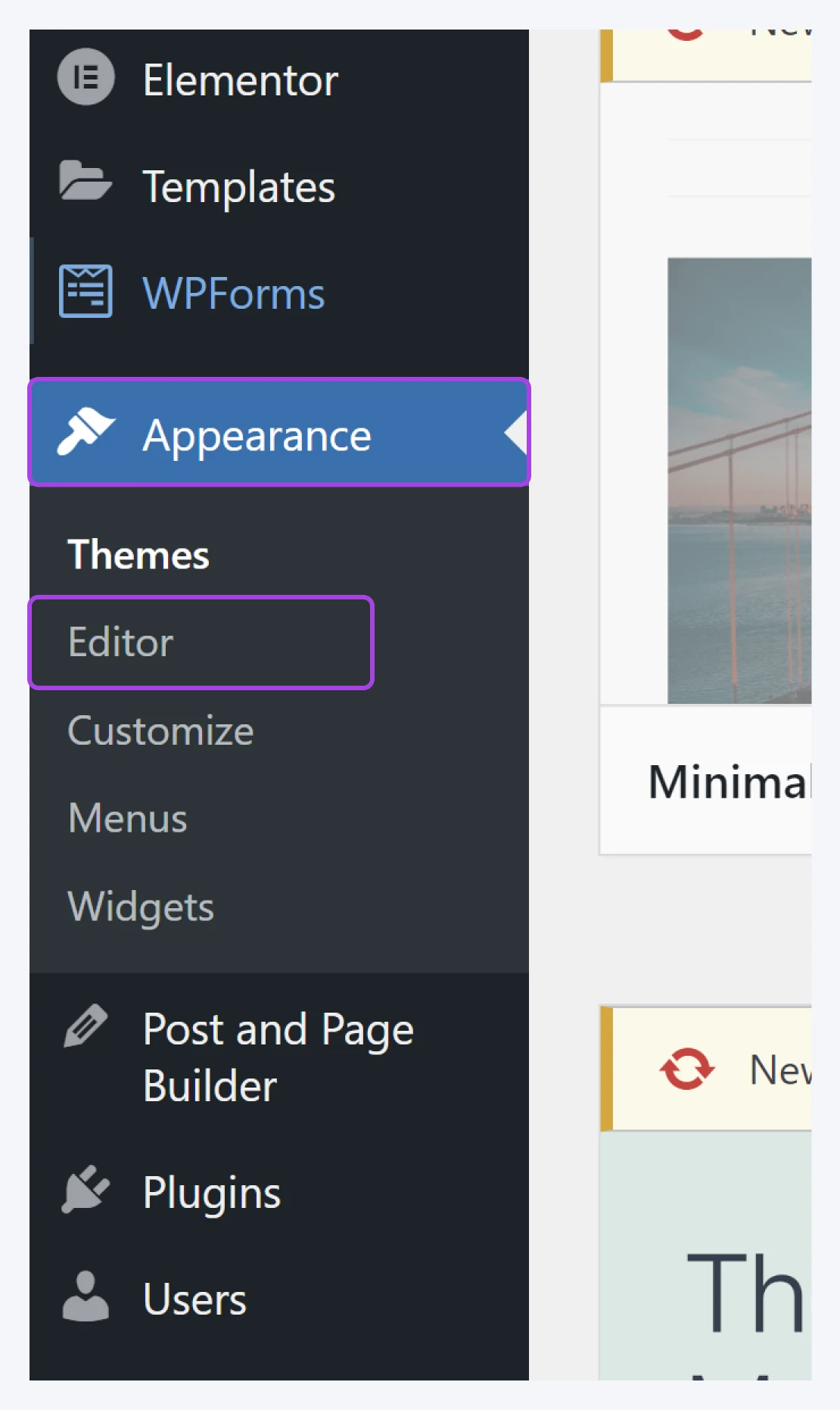
Dazu gehen Sie zu Erscheinungsbild > Editor im WordPress Admin-Panel.

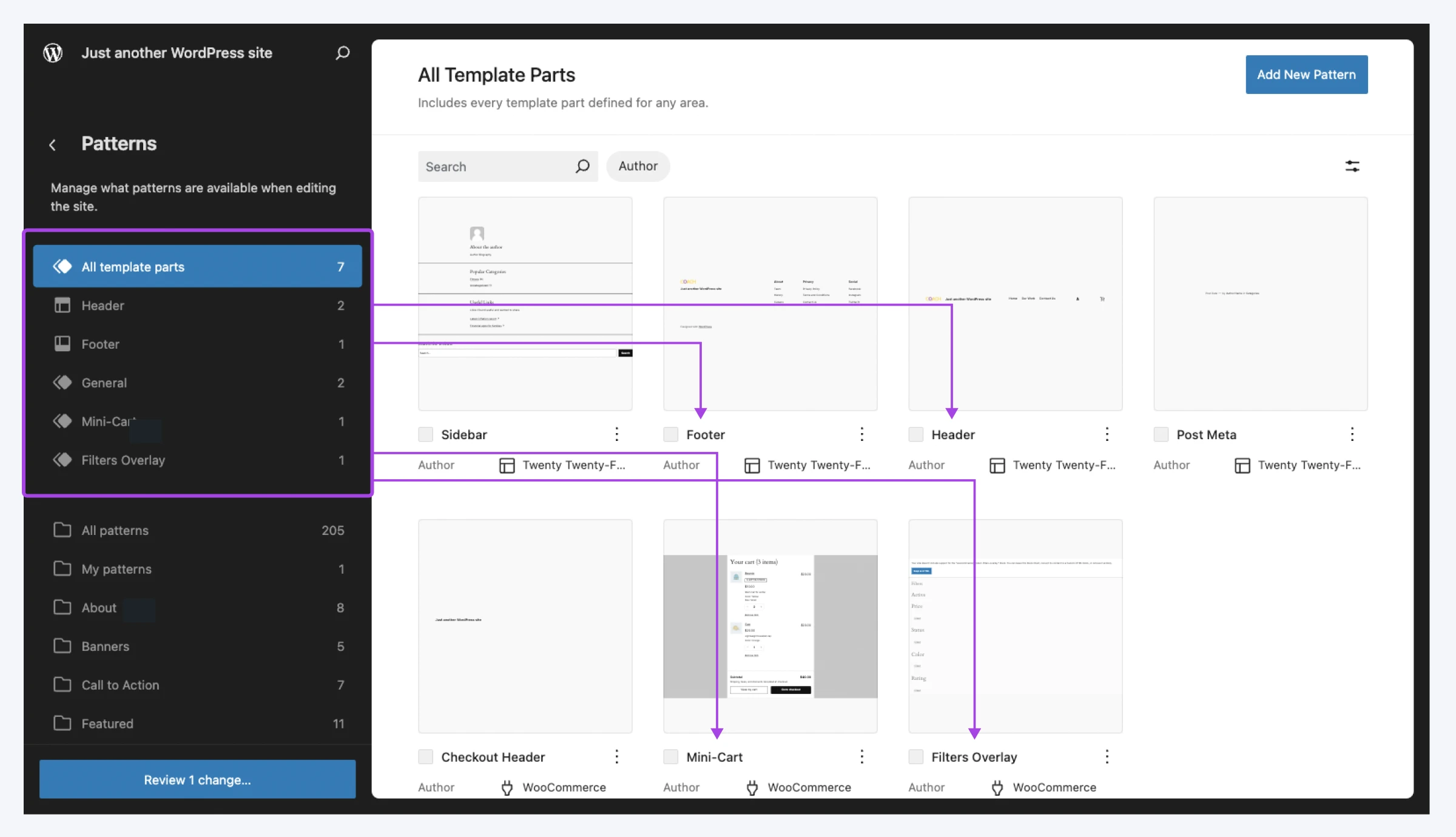
Jetzt schauen Sie nach links. Sehen Sie diese Seitenleiste? Klicken Sie auf Muster, und Sie werden alle Muster sehen, die Sie bisher gesammelt haben, übersichtlich nach Kategorien geordnet.

In der oberen rechten Ecke sollten Sie den Neues Muster hinzufügen-Button sehen. Klicken Sie darauf.
Dies öffnet das Pop-up für Namen und Kategorie. Geben Sie die Details ein und klicken Sie auf Erstellen.
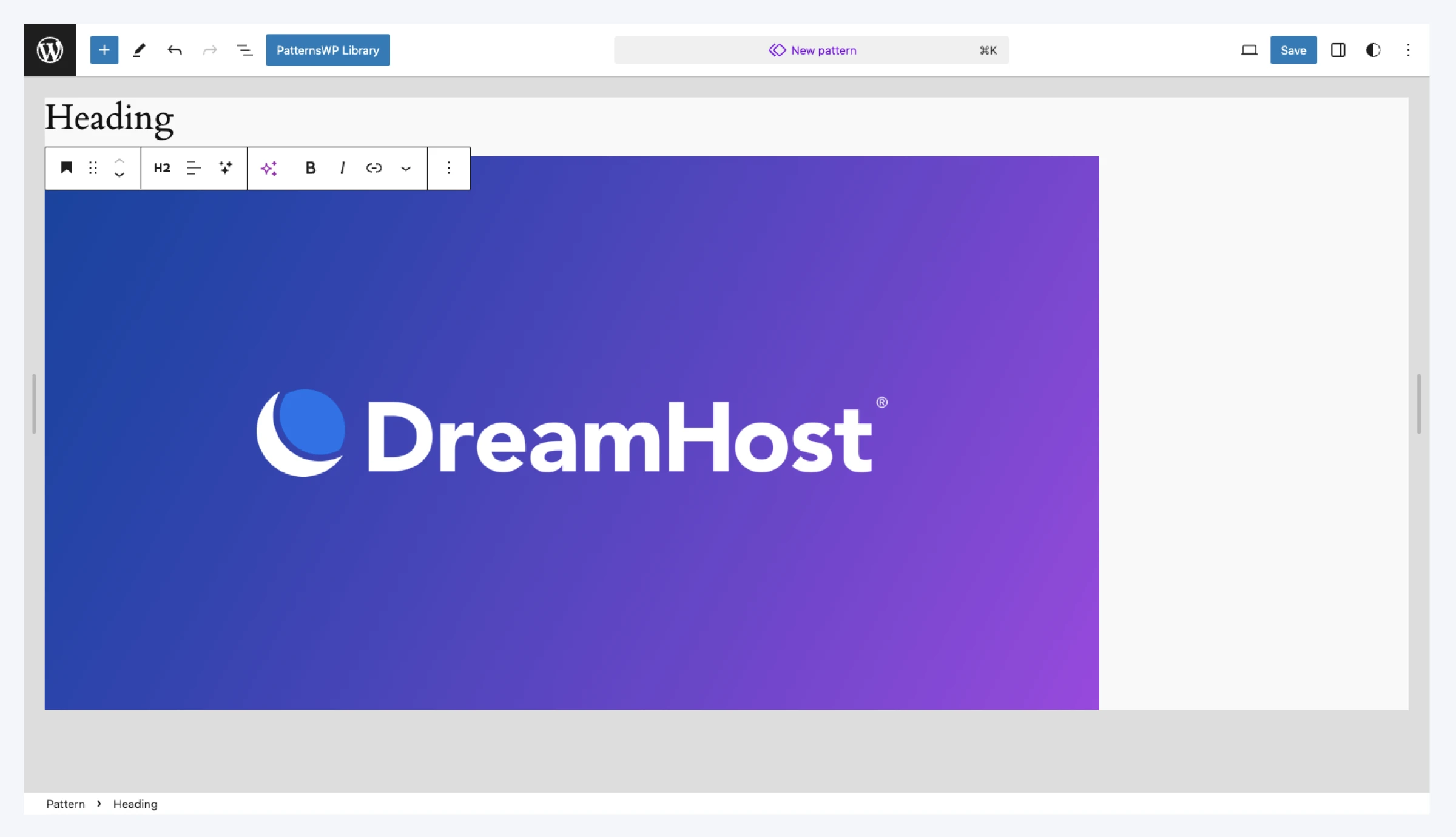
WordPress wird dann einen leeren Editor öffnen.

Wählen Sie einfach die Blöcke aus, die Sie in Ihrem Blockmuster haben möchten, und drücken Sie in der oberen rechten Ecke auf Speichern, um abzuschließen.
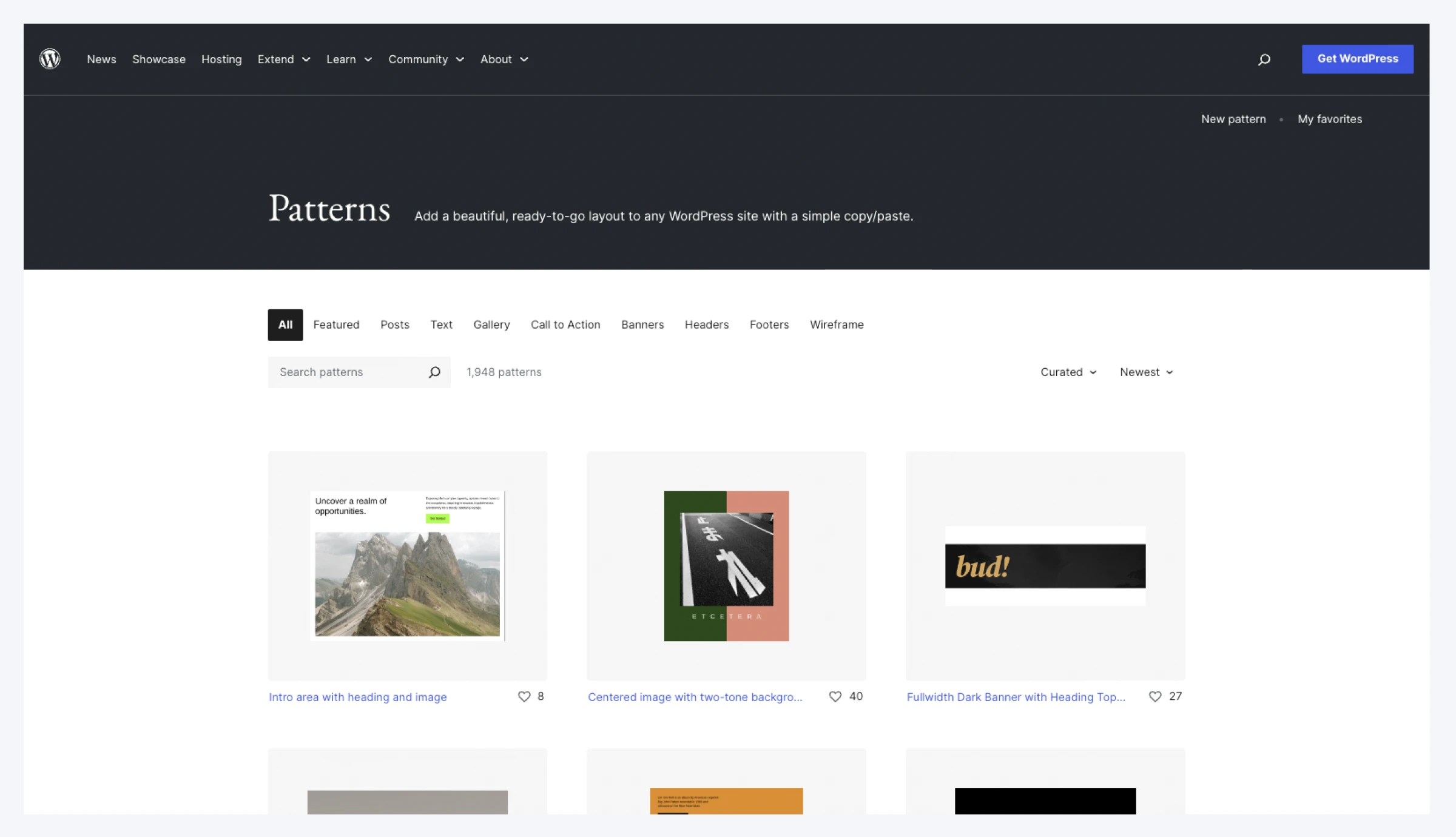
Durchsuchen des Muster-Verzeichnisses
Wenn das Entwerfen Ihrer eigenen Muster wie harte Arbeit klingt, haben wir gute Nachrichten zu teilen.
Wie bei Themes hat WordPress ein Verzeichnis, in dem Personen Blockmuster teilen.

Zum Zeitpunkt des Schreibens gibt es etwa 2.000 dieser Muster zur Auswahl, und sie sind alle völlig kostenlos.
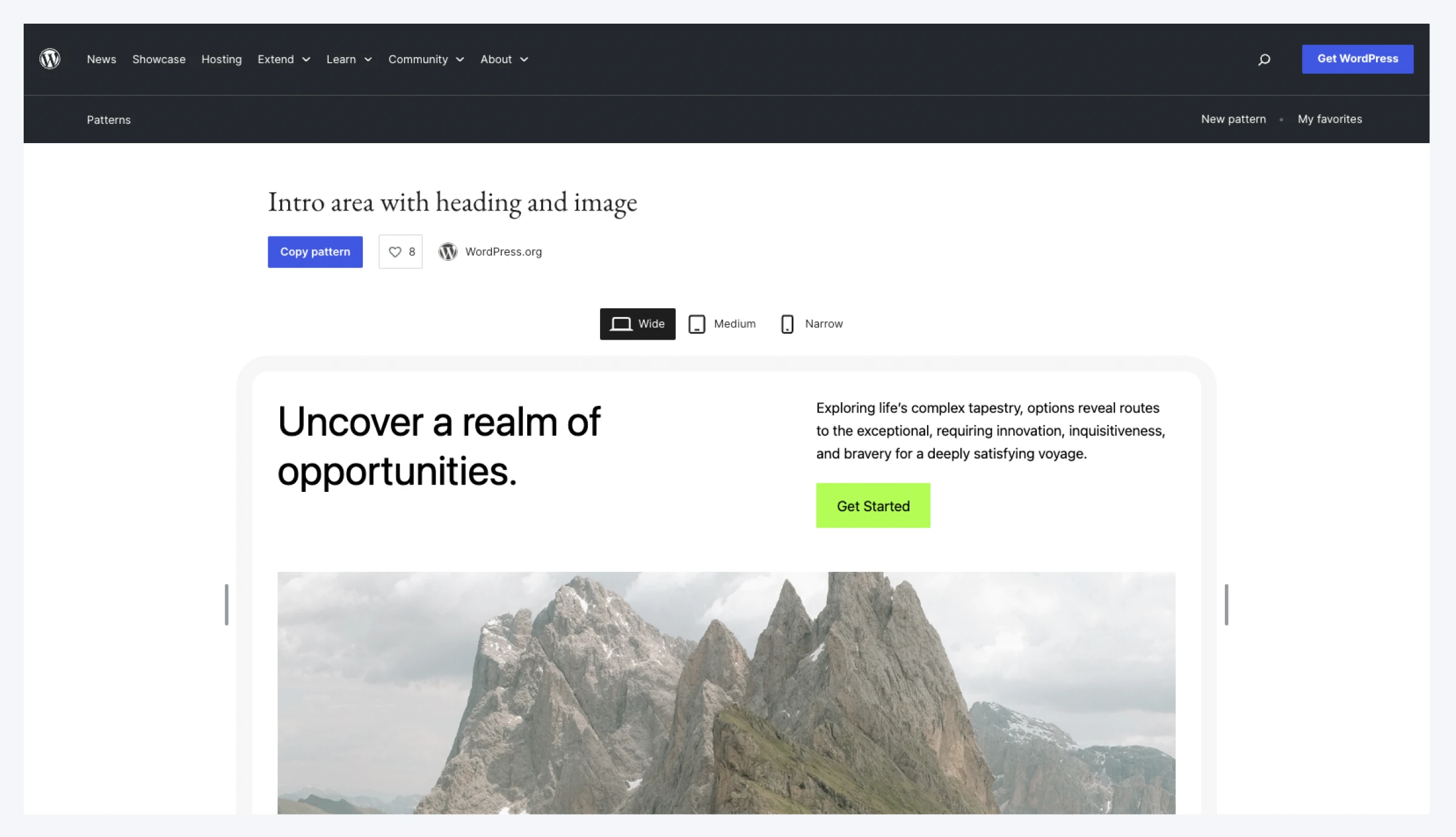
Um diese Designs zu erhalten, besuchen Sie das Pattern Directory (verfügbar sowohl auf WordPress.org als auch auf .com) und finden Sie etwas, das Ihnen gefällt. Tippen Sie auf ein Design und dann klicken Sie auf Kopieren. Dadurch wird der gesamte Quellcode des Blockmusters in Ihre Zwischenablage übertragen.

Dann kehren Sie zu dem Beitrag oder der Seite zurück, an der Sie arbeiten, und fügen Sie den Code ein. Et voilà! Sie haben ein glänzendes neues Muster.
Profi-Tipp: Bilder, die in von anderen Designern erstellten Blockmustern bereitgestellt werden, werden typischerweise von externen Quellen referenziert. Es ist immer möglich, dass diese Links brechen, daher ist es normalerweise eine bessere Idee, eigene Bilder (oder lizenzierte Bilder) zu verwenden.
Blockmuster aus Ihrer Bibliothek hinzufügen
Wenn Sie einige Muster erstellt und gespeichert haben, fragen Sie sich vielleicht, wie Sie diese verwenden können.
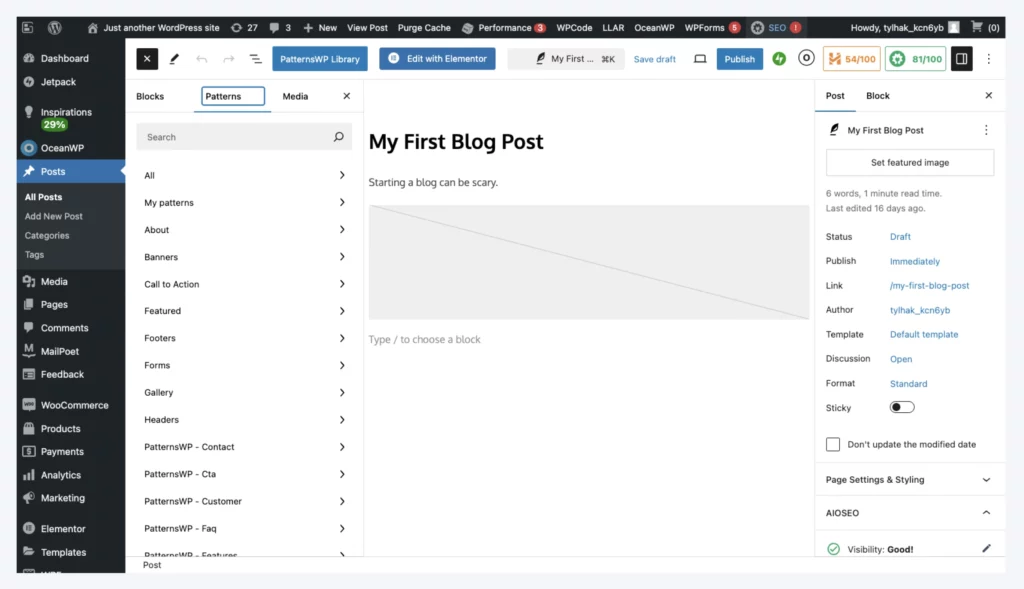
Um anzufangen, öffnen Sie einen Entwurf für einen Beitrag oder eine Seite und tippen Sie auf das + in der oberen linken Ecke, um den Block-Inserter zu öffnen.
Zunächst werden Ihnen einige Blöcke angeboten. Klicken Sie auf den Muster-Tab oben in diesem Panel.

Hier können Sie alle Ihre gespeicherten Blockmuster überprüfen oder nach Kategorie durchsuchen. Sobald Sie das richtige gefunden haben, klicken Sie auf das Vorschaubild, um es Ihrem Entwurf hinzuzufügen.
Denken Sie daran, dass Blockmuster nur Vorlagen sind, sodass Sie den Inhalt ändern können, sobald Sie ein gespeichertes Muster eingefügt haben.
Profi-Tipp: Bestimmte Plugins (wie Seitenbaukästen) fügen deinem Repertoire zusätzliche vorgefertigte Muster hinzu. Spectra und JetBrains sind zwei, die eine ganze Flotte von Mustern hinzufügen, wenn sie aktiviert werden.
Wie Sie Ihre Blockmuster verwalten
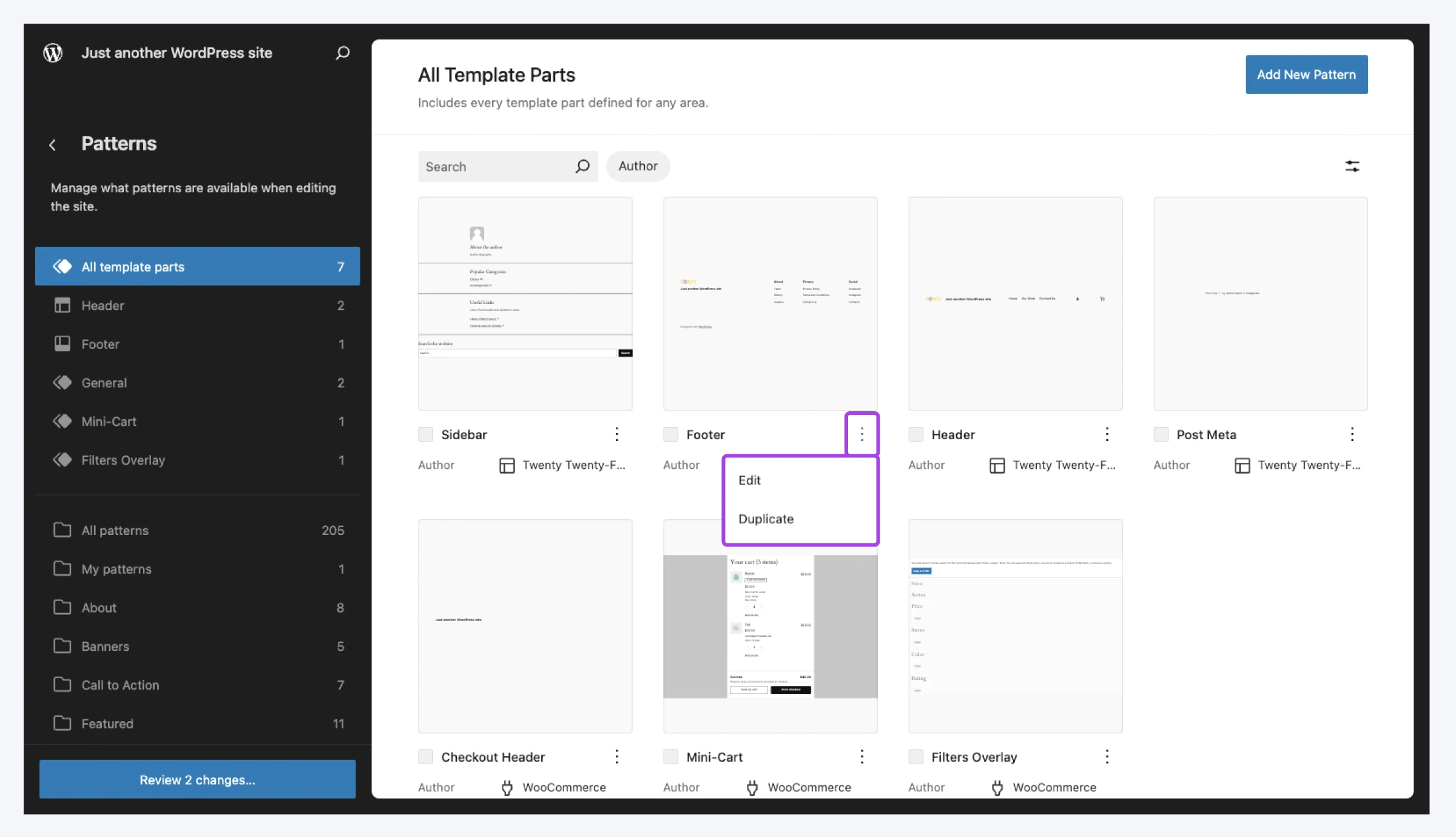
Wenn Sie ein Block-Theme verwenden, können Sie die Muster, die Sie erstellt haben, über den Website-Editor verwalten. Das entsprechende Menü befindet sich unter Erscheinungsbild > Editor > Muster.
Im Hauptbereich rechts tippen Sie auf die drei Punkte neben einem gespeicherten Muster, um es zu bearbeiten oder zu löschen.

Wenn Sie ein klassisches WordPress-Theme verwenden, das die vollständige Seitenbearbeitung nicht vollständig unterstützt, navigieren Sie zu Erscheinungsbild > Muster , um eine klassische Liste Ihrer gespeicherten Muster zu sehen. Hier können Sie sie bearbeiten, exportieren oder löschen.
Brauchen Sie Hilfe?
Wie Sie sehen können, sind Blockmuster nicht sehr technisch. Sie sind tatsächlich ziemlich einfach zu verwenden.
Das gesagt, ist immer noch etwas Designarbeit involviert. Wenn Sie sich in diesem Bereich nicht sicher fühlen, können wir helfen.
Unser Experten-Designteam kann die Website Ihrer Träume von Grund auf neu erstellen, sodass Sie keinen Finger rühren müssen.
Und mit unserem verwalteten WordPress-Hosting-Service ist das Einrichten und Pflegen einer attraktiven Website einfacher denn je. Es ist super schnell und absolut zuverlässig.
Melden Sie sich heute an, um es selbst zu versuchen!

Optimieren Sie Ihr kleines Unternehmen mit DreamPress
Unsere automatischen Updates und starken Sicherheitsvorkehrungen nehmen Ihnen das Servermanagement ab, damit Sie sich auf Ihre Kunden konzentrieren können.
Pläne prüfenDiese Seite enthält Affiliate-Links. Das bedeutet, dass wir eine Provision verdienen können, wenn Sie Dienstleistungen über unseren Link kaufen, ohne dass Ihnen zusätzliche Kosten entstehen.