Egal, ob Sie eine E-Commerce-Website betreiben oder ein Webentwicklungsgeschäft führen, Sie möchten so viele Besucher wie möglich auf Ihre Website ziehen. Und das bedeutet, sicherzustellen, dass so viele Menschen wie möglich Ihre Website nutzen können – indem Sie die Zugänglichkeit der Website priorisieren.
Website-Zugänglichkeit bedeutet sicherzustellen, dass Ihre Seite von allen genutzt werden kann, einschließlich Personen mit Behinderungen und Beeinträchtigungen. Es gibt eine Vielzahl von Ressourcen, Werkzeugen und Tipps, die Sie nutzen können, um das Erstellen einer inklusiven Website erheblich zu erleichtern.
In diesem Beitrag behandeln wir alles, was Sie über die Zugänglichkeit von Websites wissen müssen: warum sie so wichtig ist, wie Sie den aktuellen Zugänglichkeitsstand Ihrer Website überprüfen (und Barrieren identifizieren) können, und ein vollständiger Leitfaden zur Gestaltung hochgradig zugänglicher Webseiten. Jetzt starten!
Was ist die Zugänglichkeit von Websites?
Barrierefreiheit
Barrierefreiheit ist die Praxis, eine Website für möglichst viele Nutzer zugänglich zu machen. Barrierefreie Websites können von jedem auf jedem Gerät eingesehen werden.
Mehr lesenWebsite-Zugänglichkeit bezieht sich auf das Ausmaß, in dem eine Website von Personen mit Behinderungen genutzt werden kann. Dies kann Personen einschließen, die blind sind oder eine Sehschwäche haben, die gehörlos sind oder schlecht hören, Menschen mit Mobilitätseinschränkungen, kognitiven Behinderungen und anderen Behinderungen. Es beinhaltet das Design Ihrer Website, so dass ihre Inhalte für alle zugänglich und funktional sind, einschließlich derjenigen, die assistive Technologien wie Bildschirmleser, Spracherkennungssoftware oder spezialisierte Eingabegeräte verwenden könnten.
Diese Idee geht über die bloße Unterstützung von Einzelpersonen hinaus. Es geht darum, die Vielfalt der Webnutzer zu akzeptieren und die Bedeutung des gleichen Zugangs im Internet anzuerkennen. Indem Sie Barrierefreiheit priorisieren, erweitern Sie nicht nur Ihr Publikum, sondern fördern auch Inklusivität und soziale Verantwortung.
Die Zugänglichkeit von Websites entspricht auch verschiedenen rechtlichen Standards, wie dem Americans with Disabilities Act (ADA) in den Vereinigten Staaten und ähnlichen Gesetzen weltweit. Diese Gesetze fordern, dass bestimmte Websites, insbesondere die von öffentlichen Einrichtungen und Unternehmen, für Menschen mit Behinderungen zugänglich sein müssen, um Diskriminierung zu vermeiden.
Wer verwaltet und setzt die Regeln und Gesetze zur Barrierefreiheit von Websites durch?
Die Verantwortung für die Verwaltung und Durchsetzung der Regeln und Gesetze zur Barrierefreiheit von Websites wird von verschiedenen staatlichen und nichtstaatlichen Organisationen geteilt, die jeweils eine wichtige Rolle bei der Festlegung und Aufrechterhaltung der Barrierefreiheitsstandards spielen, die wir später in diesem Artikel behandeln werden.
- Regierungen und staatliche Behörden. In den Vereinigten Staaten ist das Justizministerium (DOJ) hauptsächlich für die Durchsetzung des ADA verantwortlich, zu dem auch Regeln für die Barrierefreiheit von Websites gehören. Andere Länder haben eigene staatliche Stellen, die ähnliche Gesetze und Vorschriften überwachen.
- Internationale Normungsorganisationen. Das World Wide Web Consortium (W3C) hat die Web Content Accessibility Guidelines (WCAG) entwickelt, einen international anerkannten Standard, der beschreibt, wie Webinhalte zugänglicher für Menschen mit Behinderungen gemacht werden können. Diese Richtlinien werden allgemein als Maßstab für die Barrierefreiheit im Web akzeptiert und häufig in rechtlichen Anforderungen zitiert.
- Interessenverbände und NGOs. Non-Profit-Organisationen und Interessenverbände fördern aktiv die Barrierefreiheit von Websites, indem sie oft Ressourcen bereitstellen, Audits durchführen und manchmal rechtliche Schritte gegen nicht konforme Websites einleiten.
- Rechtssystem. Das Rechtssystem wird oft in Fällen von Nichteinhaltung der Gesetze zur Barrierefreiheit im Web involviert. Klagen und rechtliche Maßnahmen können gegen Organisationen eingeleitet werden, die die erforderlichen Standards nicht erfüllen, insbesondere unter dem ADA. Gerichtsverfahren können wichtige Präzedenzfälle setzen, die zukünftige Standards für die Durchsetzung von Barrierefreiheitsregeln schaffen.
Es ist wichtig zu beachten, dass sich die Landschaft der Webzugänglichkeit ständig weiterentwickelt. Wir alle haben die gemeinsame Verantwortung, auf dem neuesten Stand der aktuellen Nachrichten, rechtlichen Entwicklungen und anderen Veränderungen zu bleiben, die Website-Administratoren betreffen.
Was sind Web-Zugänglichkeitsstandards?
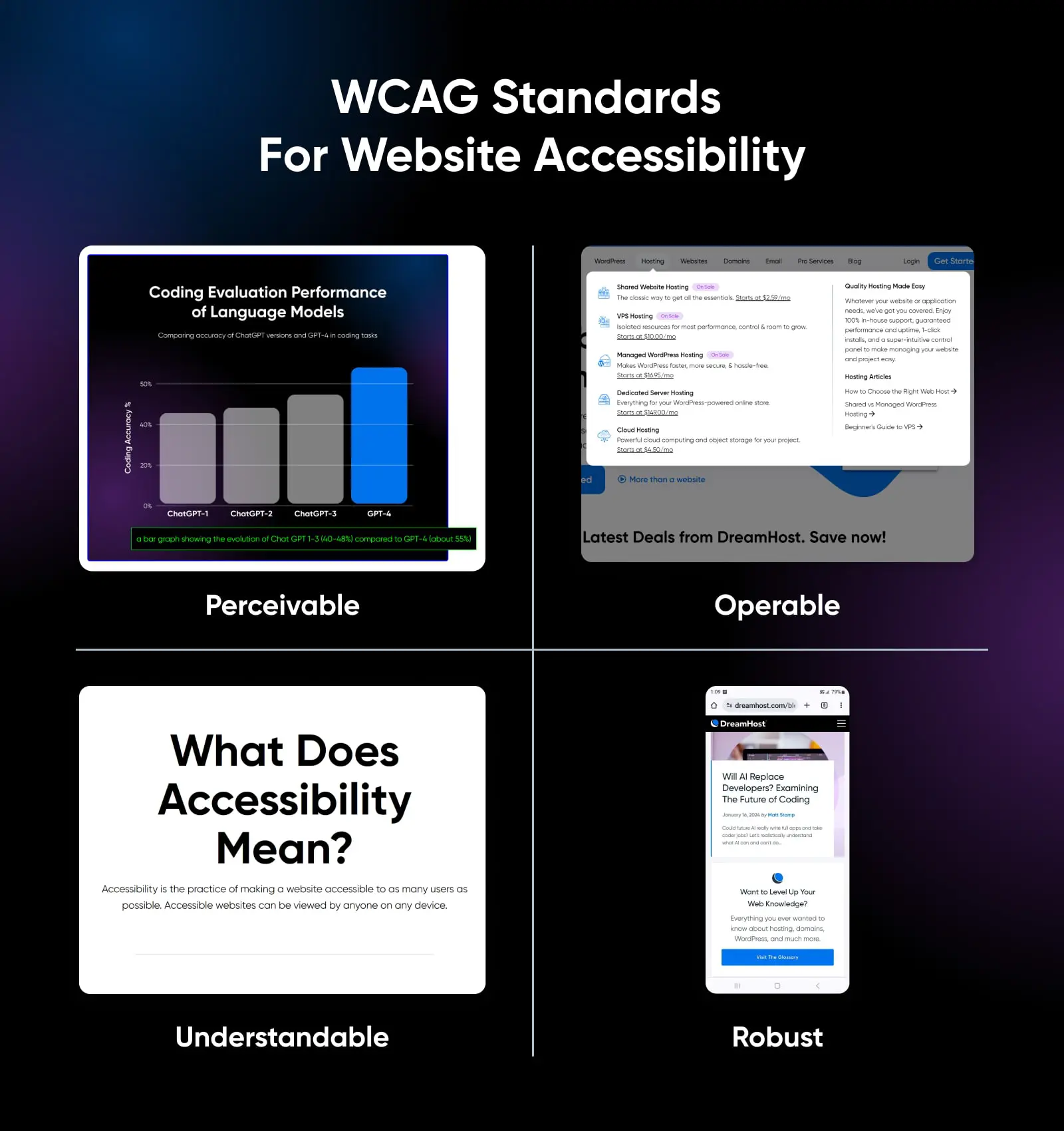
Nach den WCAG gibt es vier Prinzipien, die Sie beim Erstellen einer barrierefreien Website befolgen müssen. Sie besagen, dass Ihre Website folgendes sein muss:
- Wahrnehmbar. Die Besucher müssen in der Lage sein, den Inhalt und die Informationen auf Ihrer Website wahrzunehmen oder zu verstehen und sich dessen bewusst zu sein. Beispielsweise durch Zugang zu Alternativtexten.
- Bedienbar. Die Besucher müssen in der Lage sein, jeden Teil Ihrer Website ohne Unterbrechungen zu nutzen. Ein gut strukturiertes und organisiertes Navigationsmenü kann dies erreichen.
- Verständlich. Alle Inhalte auf Ihrer Website, ob schriftlich oder anders präsentiert, sollten leicht zu verstehen sein. Klare, prägnante Sprache und übersichtliche, nicht überladene Seiten können zur Kommunikation von Informationen verwendet werden.
- Robust. Die Grundlagen Ihrer Website, wie der HTML-Code, sollten für alle Besucher leicht lesbar und interpretierbar sein, einschließlich Hilfstechnologien wie Bildschirmleser. Ein weiteres Beispiel hierfür ist die Optimierung Ihrer Website für verschiedene Geräte wie Telefone und Tablets.

Beispiele für Zugangsbarrieren online
Diese häufigen Barrieren können verhindern, dass Nutzer mit Behinderungen auf eine Website zugreifen oder mit ihr interagieren. Hier sind einige Beispiele für Barrieren und wie sie die Nutzer beeinflussen.
- Fehlen von Alternativtexten für Bilder. Wenn Bilder auf einer Webseite keinen Alternativtext (alt text) haben, können Screenreader, die von sehbehinderten Nutzern verwendet werden, nicht interpretieren, worum es bei dem Bild geht. Dies kann zu einem Verständnismangel oder zum Verpassen wichtiger Informationen führen.
- Unzureichende Tastaturnavigation. Viele Nutzer mit motorischen Behinderungen sind auf Tastaturnavigation statt auf eine Maus angewiesen. Webseiten, die keine Tastaturnavigation unterstützen oder komplexe Layouts haben, können für diese Nutzer unzugänglich sein.
- Schlechter Farbkontrast. Ein unzureichender Kontrast zwischen Text- und Hintergrundfarben kann es für Nutzer mit Sehbehinderungen, einschließlich Farbenblindheit, schwierig machen, Inhalte zu lesen. Dies kann Texte für einige Nutzer praktisch unsichtbar machen.
- Nicht beschreibender Linktext. Die Verwendung von vagen Phrasen wie „hier klicken“ für Linktexte bietet nicht genügend Informationen über das Ziel des Links, insbesondere für Nutzer von Screenreadern, die möglicherweise Links außerhalb des Kontexts durchsuchen.
- Fehlen von Untertiteln oder Transkripten für Audio- und Videoinhalte. Nutzer, die taub oder schwerhörig sind, sind auf Untertitel oder Transkripte für Audio- und Videoinhalte angewiesen. Ohne diese können sie wichtige Informationen verpassen.
- Komplexe und inkonsistente Navigation. Inkonsistente oder übermäßig komplexe Webseitennavigation kann verwirrend sein, insbesondere für Nutzer mit kognitiven Behinderungen. Einfache, vorhersehbare und konsistente Navigation unterstützt ein besseres Verständnis und eine leichtere Benutzung.
- Zeitlich begrenzte Inhalte und Interaktionen. Inhalte, die nach einer bestimmten Zeit verschwinden oder schnelle Interaktionen erfordern, können eine Barriere für Nutzer mit kognitiven oder motorischen Beeinträchtigungen darstellen, die möglicherweise mehr Zeit benötigen, um Inhalte zu lesen oder mit ihnen zu interagieren.
- Verwendung von Fachjargon oder komplexer Sprache. Übermäßig komplexe Sprache oder Branchenjargon kann eine erhebliche Barriere für Nutzer mit kognitiven Behinderungen oder für diejenigen sein, die die Sprache der Webseite nicht als Muttersprache sprechen.
Warum Sie die Zugänglichkeit von Websites priorisieren sollten
Die Weltgesundheitsorganisation (WHO) schätzt, dass 15% der Weltbevölkerung — bis zu einer Milliarde Menschen — mit einer Behinderung leben. Die Raten von Behinderungen nehmen zu, da die Lebenserwartung steigt und chronische Gesundheitszustände zunehmen. Menschen mit Behinderungen verdienen es, auf dieselben Informationen zugreifen zu können wie diejenigen ohne, weshalb es für uns alle so wichtig ist, zusammenzuarbeiten, um digitale Inhalte zugänglich zu machen und Barrieren für die Zugänglichkeit online zu beseitigen.

Als Website-Besitzer ist es wichtig sicherzustellen, dass Sie Menschen mit Behinderungen nicht ausschließen – auch nicht unbeabsichtigt. Das ADA ist ein Bürgerrechtsgesetz, das Unternehmen und Organisationen daran hindert, aufgrund von Behinderungen zu diskriminieren. Wenn Ihre Website also nicht für alle zugänglich ist, könnte das rechtliche Probleme verursachen! Doch die Einhaltung gesetzlicher Vorschriften ist nicht der einzige Grund, warum Barrierefreiheit bei der Gestaltung Ihrer Website höchste Priorität haben sollte.
Die Zugänglichkeit Ihrer Website zu gewährleisten, sendet die Botschaft, dass Ihr Unternehmen inklusive Werte hat, und Studien haben gezeigt, dass Unternehmen, die vielfältiger und inklusiver sind, bis zu 35% eher finanzielle Rückkehr über ihrem Branchendurchschnitt erzielen können.
Und während barrierefreies Webdesign es Menschen mit Behinderungen ermöglicht, Ihre Website problemlos zu navigieren, umfasst es Designprinzipien, die tatsächlich die Benutzererfahrung für alle Besucher Ihrer Website verbessern können.
User Experience (UX)
User Experience (UX) bezieht sich darauf, wie Online-Besucher mit einer Website interagieren. Benutzer bewerten oft ihre virtuelle Erfahrung basierend auf der Benutzerfreundlichkeit und dem Design der Website sowie ihrem allgemeinen Eindruck vom Inhalt.
Mehr lesenEin barrierefreies Website zu erstellen, muss weder schwierig noch zeitintensiv sein. Indem Sie nur einige einfache Schritte unternehmen, können Sie die Zugänglichkeit Ihrer Website erheblich verbessern. Auf diese Weise können Sie Ihr Publikum erweitern und gleichzeitig zu den Bemühungen um Online-Barrierefreiheit beitragen. Sie könnten sogar andere inspirieren, dasselbe zu tun!
Wie Sie die Webzugänglichkeit Ihrer Seite überprüfen
Bevor wir uns mit Tipps und Schritten für das Design einer barrierefreien Website befassen, ist es eine gute Idee, zunächst zu wissen, wo Ihre Website derzeit steht – wie sie im Vergleich zu Barrierefreiheitsstandards und bewährten Verfahren abschneidet und welche Zugangsbarrieren Sie möglicherweise mit Änderungen oder Neugestaltungen überwinden müssen.
Es gibt viele verschiedene Möglichkeiten, die Zugänglichkeit Ihrer Website zu überprüfen. Lassen Sie uns einige der einfachsten und beliebtesten Optionen erkunden.
Verwenden Sie einen Online-Zugänglichkeitsprüfer
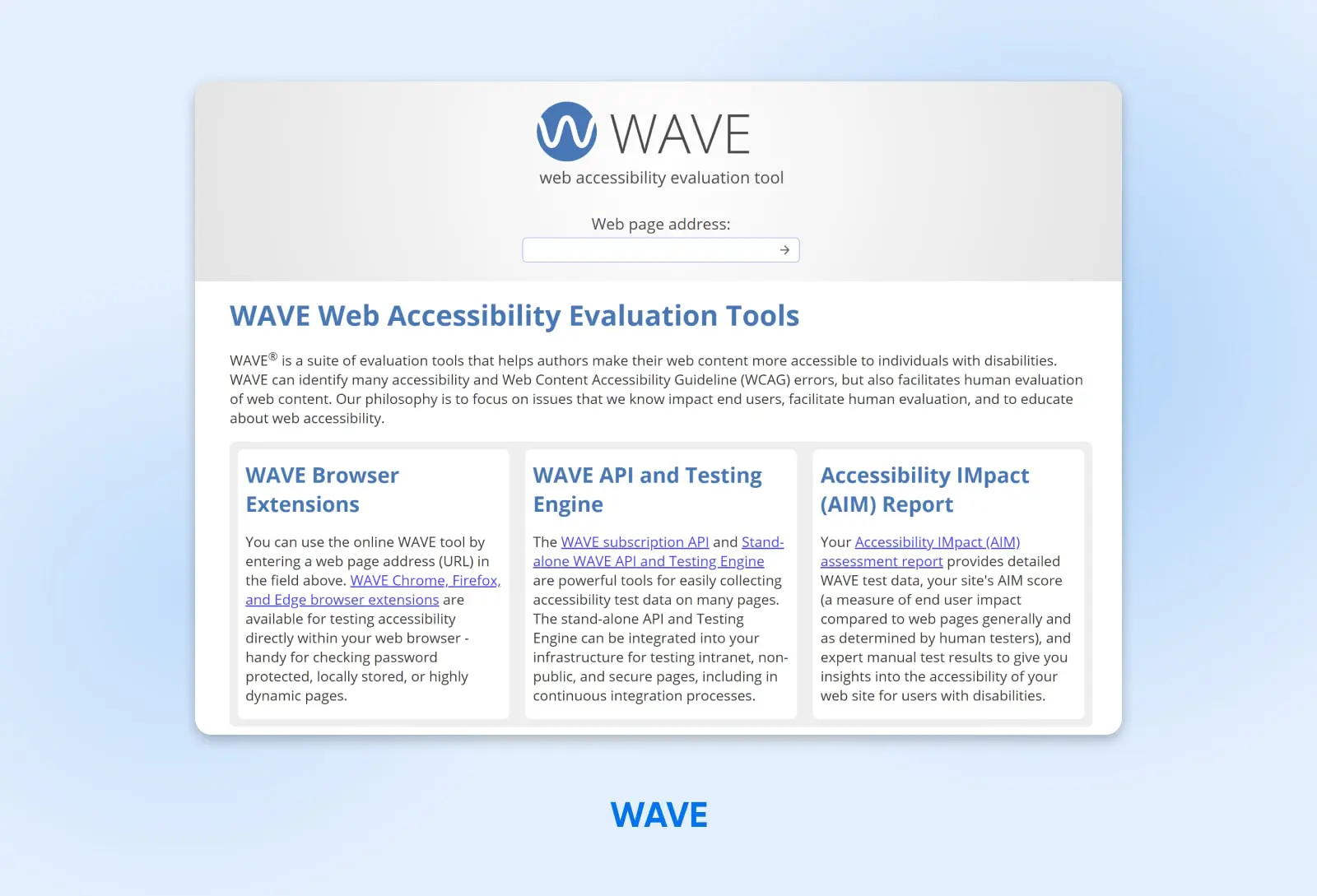
Eine der schnellsten und einfachsten Methoden, um die Zugänglichkeit Ihrer Website zu überprüfen, ist die Verwendung eines Online-Zugänglichkeitsprüfers, wie WAVE Web Accessibility Evaluation Tools.

WAVE ist eine Suite von Bewertungstools, die Sie verwenden können, um Ihre Webseiten und Inhalte zu bewerten und sie zugänglicher für Menschen mit Behinderungen zu machen. WAVE-Tools überprüfen die Einhaltung von Barrierefreiheitsstandards, wie die WCAG, können aber auch manuelle menschliche Überprüfungen Ihrer Inhalte erleichtern, wenn Sie einen Schritt weiter gehen möchten.
Um WAVE zu verwenden, geben Sie einfach die URL der Webseite, die Sie bewerten möchten, in das Feld „Webseitenadresse“ ein und klicken Sie auf den Pfeil-Button. WAVE generiert dann einen Bericht, der Ihnen etwaige Fehler oder potenzielle Zugänglichkeitsprobleme auf dieser Seite zeigt. Sie können auch WAVEs Browsererweiterungen für Chrome, Firefox und Edge installieren, um die Zugänglichkeit direkt in Ihrem Webbrowser zu testen.
Zusätzlich zum Fehlerbericht gibt WAVE Rückmeldungen, wie Sie Ihre Seiten verbessern können, um deren Zugänglichkeit zu erhöhen. Zum Beispiel kann es Sie auf Bilder hinweisen, denen der Alt-Text fehlt oder auf strukturelle Elemente, die so organisiert sind, dass sie Besucher der Website verwirren könnten.
Installiere eine Browser-Erweiterung für Barrierefreiheit
WAVE ist nicht das einzige Browser-Plugin, das automatisch Websites auf Zugänglichkeitsprobleme überprüft – es gibt viele andere, die Sie herunterladen und verwenden können. Eine beliebte Wahl für Chrome und Firefox ist die Accessible Rich Internet Applications (ARIA) Erweiterung.
Die ARIA DevTools-Erweiterung ist eine kostenlose und Open-Source-Zugänglichkeitsressource, die es Benutzern ermöglicht, die Art und Weise, wie sie mit Webinhalten interagieren, anzupassen. ARIA ist darauf ausgelegt, die Benutzbarkeit von Webseiten für Menschen mit Behinderungen zu verbessern und sie zugänglicher für assistive Technologien, wie Bildschirmlesegeräte, zu machen.
ARIA erreicht dies durch die Bereitstellung eines Sets von Attributen, die Sie verwenden können, um die Zugänglichkeit der HTML-Elemente Ihrer Website zu verbessern. Zum Beispiel kann das Attribut „aria-label“ als Marker für ein Element dienen, das sonst nicht zugänglich ist, während das Attribut ‚aria-describedby‘ verwendet werden kann, um eine Erklärung zu liefern.
Um die ARIA-Erweiterung zu verwenden, installieren Sie sie aus dem Erweiterungsmarktplatz Ihres Browsers. Sie müssen sie möglicherweise aktivieren, bevor sie funktioniert.

Manuell auf häufige Zugänglichkeitsprobleme prüfen
Eine weitere Möglichkeit, um auf Zugänglichkeitsprobleme zu prüfen, ist die Verwendung eines manuellen Ansatzes. Natürlich kann dies zeitaufwendiger sein als die Verwendung von Online-Tools und Erweiterungen.
Allerdings kann eine manuelle Überprüfung gründlicher sein als einige digitale Werkzeuge. Zudem ist diese Methode kostenlos und für alle Website-Besitzer verfügbar.
Wenn Sie sich entscheiden, manuell nach Zugänglichkeitsproblemen zu suchen, möchten Sie vielleicht eine Checkliste verwenden, um zu beginnen und sicherzustellen, dass Sie so gründlich wie möglich sind. WebAIM bietet eine umfassende WCAG 2 Checkliste mit Einträgen wie:
- Alle Inhalte sind für jeden zugänglich, einschließlich Menschen mit Behinderungen.
- Alle Bilder sind ordnungsgemäß mit alternativem Text gekennzeichnet.
- Die Website ist nur mit einer Tastatur navigierbar.
- Alle Video- oder Audioinhalte auf der Website enthalten Transkripte oder Untertitel.
- Die Website ist frei von Farbkontrasten, die das Lesen erschweren könnten.
- Inhalte können von einer Vielzahl von Benutzeragenten interpretiert werden, einschließlich assistiver Technologien.
- Inhalte erfordern keinen spezifischen Eingabetyp, wie nur Touch oder nur Tastatur, sondern unterstützen Alternativen (zum Beispiel die Verwendung einer Tastatur auf einem mobilen Gerät).
Einen Web-Zugänglichkeitsexperten einstellen, um Ihre Seite zu prüfen
Wenn Sie die Ressourcen haben, besteht eine vierte Möglichkeit darin, einen Experten zu beauftragen, Ihre Website zu prüfen. Dies ist oft der beste Weg, um die umfassendste Überprüfung der Zugänglichkeit Ihrer Website zu erhalten, was es zu einer besonders guten Wahl für jeden macht, der Zugänglichkeit zu einem Kernwert seines Online-Geschäfts machen möchte.
Bei DreamHost bieten wir Pro Services an, die Webdesign, Website-Management und mehr umfassen, einschließlich der Identifizierung und Behebung von Zugänglichkeitsproblemen auf Ihrer Website.
Unser Expertenteam wird Ihre Webseiten sorgfältig bewerten und Ihnen Zugangslösungen für alle Barrieren, die sie identifizieren, bereitstellen. Kontaktieren Sie uns heute, um mehr über Pro Services zu erfahren oder um eine kostenlose Beratung zu vereinbaren.
Wie man eine barrierefreie Website gestaltet (Ein vollständiger Leitfaden)
Jetzt kommt der spaßige Teil: das Entwerfen und Erstellen Ihrer Website, sodass sie jeder einfach verwenden und navigieren kann. Der Beginn Ihrer Reise zur Barrierefreiheit der Website ist aufregend, und die folgenden Schritte werden Sie durch den Designprozess führen und helfen sicherzustellen, dass Ihre Website die rechtlichen Anforderungen und technischen Standards erfüllt, um für alle Nutzer zugänglich zu sein. Lassen Sie uns eintauchen.
1. Stellen Sie sicher, dass Ihre Website die Tastaturnavigation ermöglicht

Tastaturnavigation ist ein Grundpfeiler der Website-Zugänglichkeit. Viele Nutzer, insbesondere solche mit motorischen Behinderungen, verlassen sich auf die Tastatur statt auf die Maus, um Websites zu navigieren. Die Gewährleistung der Tastaturnavigation auf Ihrer Website macht sie für eine breitere Nutzergruppe zugänglich, einschließlich derjenigen, die auf assistive Technologien angewiesen sind.
Beste Praktiken:
- Stellen Sie sicher, dass die Tab-Reihenfolge Ihrer Website logisch ist. Das bedeutet, dass beim Drücken der Tab-Taste der Fokus durch interaktive Elemente in einer Reihenfolge verschoben wird, die Sinn ergibt und typischerweise dem visuellen Layout der Seite folgt.
- Wenn Benutzer die Tastatur zur Navigation verwenden, sollten klare visuelle Indikatoren anzeigen, welches Element gerade den Fokus hat. Dies könnte ein Rahmen, eine Farbänderung oder eine andere deutliche Stiländerung sein.
- Fügen Sie an der Spitze jeder Seite einen „Zum Hauptinhalt springen“-Link hinzu. Dies ermöglicht Benutzern, die auf Tastaturen angewiesen sind, wiederholende Navigationslinks zu umgehen und direkt auf den Hauptinhalt zuzugreifen.
- Wenn Ihre Website Dropdown-Menüs verwendet, stellen Sie sicher, dass sie mit Tastaturbefehlen navigiert und aktiviert werden können. Dies umfasst die Möglichkeit, die Menüs zu erweitern und zu kollabieren und Elemente darin auszuwählen.
- Die Implementierung benutzerdefinierter Tastenkürzel kann die Benutzerfreundlichkeit erhöhen, aber achten Sie darauf, nicht mit bestehenden Browser- oder Screenreader-Kürzeln in Konflikt zu geraten. Dokumentieren Sie benutzerdefinierte Kürzel klar für die Benutzer.
- Stellen Sie sicher, dass Tastaturbenutzer in keinem Teil Ihrer Website stecken bleiben. Sie sollten in der Lage sein, mit nur ihrer Tastatur zu allen Elementen zu navigieren und von dort wegzunavigieren.
2. Inhalte leicht sicht- und hörbar machen

Es ist unerlässlich, dass die Inhalte Ihrer Website leicht zu sehen und zu hören sind, um sie für Nutzer mit Seh- und Hörbehinderungen zugänglich zu machen. Dies umfasst Personen, die blind sind, eine Sehschwäche haben, farbenblind sind oder taub oder schwerhörig sind.
Beste Praktiken:
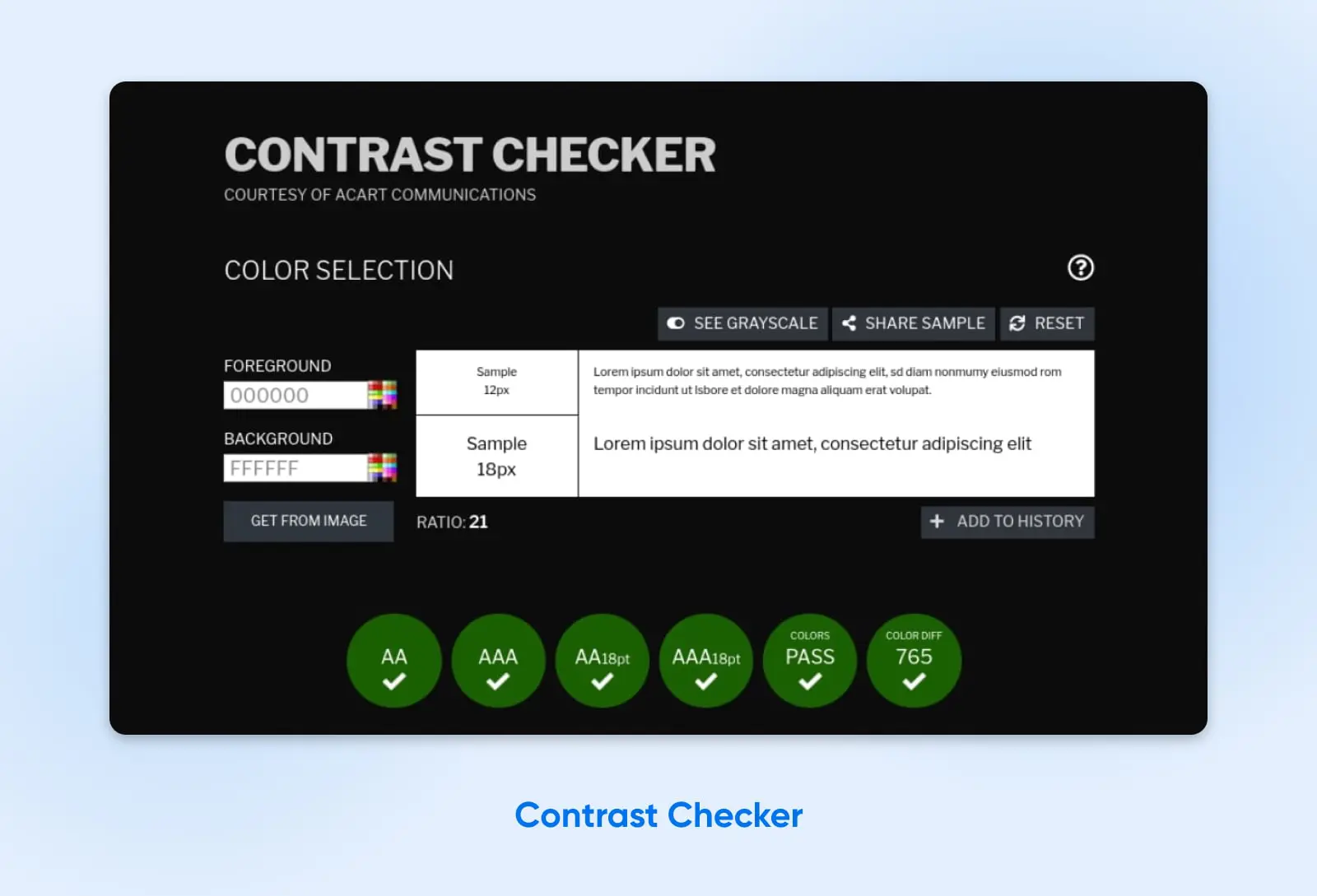
- Verwenden Sie hohe Kontrastfarbkombinationen zwischen Text und Hintergründen, um sicherzustellen, dass der Text leicht lesbar ist. Vermeiden Sie Farben, die sich beißen oder zu eng aneinanderliegen. Verwenden Sie auch lesbare Schriftgrößen und -stile.
- Verwenden Sie ein Online-Tool wie Contrast Checker, um Ihnen zu helfen, eine Farbpalette mit hohem Kontrast für gute visuelle Zugänglichkeit auszuwählen.
- Stellen Sie sicher, dass Informationen, die durch Farben vermittelt werden, auch ohne Farbe verfügbar sind, wie zum Beispiel durch Textbeschriftungen oder Muster. Dies ist besonders wichtig für Benutzer, die farbenblind sind.
- Erlauben Sie Benutzern, Textgrößen anzupassen, ohne das Layout Ihrer Website zu zerstören.
- Für sehbehinderte Benutzer stellen Sie sicher, dass jeglicher Audioinhalt klar, gut getaktet und beschreibend genug ist, um alle notwendigen Informationen zu vermitteln.
- Verwenden Sie ARIA (Accessible Rich Internet Applications) Rollen und Landmarken. Diese können Benutzern von Screenreadern helfen, das Layout zu verstehen und den Inhalt effektiver zu navigieren, insbesondere in komplexen Webanwendungen.
3. Textalternativen bereitstellen
Textalternativen machen die nicht-textuellen Inhalte Ihrer Website für Menschen mit visuellen und auditiven Behinderungen zugänglich. Diese Alternativen bieten ein textuelles Äquivalent der Informationen, die durch Bilder, Videos und Audiodateien vermittelt werden, und stellen sicher, dass alle Benutzer, einschließlich derjenigen, die Bildschirmleser oder andere assistive Technologien verwenden, Zugang zu denselben Informationen haben.

Ein weiterer Vorteil ist, dass Alt-Text Ihre Seite optimieren kann, um in Suchmaschinen sichtbarer zu sein. Sie können ihn verwenden, um häufig gesuchte Schlüsselbegriffe einzubinden, die für Ihre Bilder relevant sind.
Beste Praktiken:
- Jedes Bild auf Ihrer Website sollte einen entsprechenden Alternativtext haben, der den Inhalt oder die Funktion des Bildes genau und knapp beschreibt. Diese Beschreibung sollte dieselbe Botschaft oder denselben Zweck vermitteln, den das Bild für sehende Benutzer hat.
- Fügen Sie in WordPress Alternativtexte zu Bildern hinzu über Ihre Medienbibliothek.
- Bieten Sie Untertitel für Videos, die nicht nur den gesprochenen Inhalt, sondern auch andere relevante Geräusche und nicht-sprachliche Informationen beschreiben. Transkriptionen sind ebenfalls wichtig und bieten eine textbasierte Version aller Audioinhalte, einschließlich gesprochener Worte und anderer relevanter Geräusche.
- Für Videos, schließen Sie Audiobeschreibungen ein, die die visuellen Informationen erzählen. Dies ist besonders wichtig für Inhalte, bei denen die visuellen Informationen bedeutende Informationen tragen, die nicht allein durch Audio vermittelt werden.
- Stellen Sie sicher, dass alle Links und Schaltflächen textbasiert sind oder Textalternativen haben, sodass ihre Funktion für Benutzer von Bildschirmlesern klar ist. Vermeiden Sie es, Bilder als einziges Mittel zu verwenden, um wichtige Aktionen oder Links zu vermitteln.
- Für komplexe visuelle Inhalte wie Diagramme und Grafiken, bieten Sie eine textbasierte Zusammenfassung oder Beschreibung, die die dargestellten Daten oder Informationen erklärt.
- Interaktive Elemente wie Formulare sollten klare und beschreibende Beschriftungen haben. Dies hilft den Benutzern zu verstehen, wofür jedes Formularfeld ist und wie man damit interagiert.
4. Inhalte auf eine anpassbare Weise organisieren und strukturieren
Das Organisieren und Strukturieren von Inhalten auf eine anpassungsfähige Weise stellt sicher, dass alle Benutzer, unabhängig davon, wie sie auf Ihre Website zugreifen, die Informationen auf eine kohärente und logische Weise erhalten. Dieser Ansatz ist vorteilhaft für Benutzer, die auf Hilfstechnologien wie Bildschirmleser angewiesen sind, und für Personen mit kognitiven Beeinträchtigungen, die komplexe Layouts oder inkonsistente Strukturen verwirrend finden könnten.
Beste Praktiken:
- Verwenden Sie HTML5-semantische Elemente wie
<header>,<footer>,<nav>,<article>und<section>, um Ihren Inhalt klar zu strukturieren. Diese Elemente bieten Kontext für assistive Technologien, die es ihnen ermöglichen, die Struktur und das Layout Ihrer Webseite den Benutzern zu vermitteln. - Verwenden Sie Überschriften (H1, H2, H3 usw.), um Inhalte hierarchisch und logisch zu strukturieren. Stellen Sie sicher, dass die Überschriften beschreibend sind und eine klare Anzeige des folgenden Inhalts geben.
- Gestalten Sie das Layout Ihrer Website flexibel. Das bedeutet, es sollte sich an verschiedene Bildschirmgrößen und -orientierungen anpassen, ohne Informationen oder Funktionalität zu verlieren. Dies ist besonders wichtig für Benutzer mit Sehbehinderungen, die möglicherweise hereinzoomen müssen, oder für diejenigen, die Ihre Seite auf mobilen Geräten nutzen.
- Wenn Sie Tabellen für Daten verwenden, stellen Sie sicher, dass sie korrekt mit Zeilen- und Spaltenüberschriften ausgezeichnet sind. Vermeiden Sie die Verwendung von Tabellen für Layoutzwecke, da dies für Benutzer von Screenreadern verwirrend sein kann.
- Verwenden Sie geordnete (nummerierte) und ungeordnete (aufgezählte) Listen, um verwandte Elemente zu gruppieren. Dies hilft Screenreadern, die Struktur und Organisation des Inhalts zu vermitteln.

5. Bieten Sie alternative Wege zum Konsum zeitbasierter Medien an
Zeitbasierte Medien umfassen Audio- und Videoinhalte. Menschen, die taub oder schwerhörig sind, sowie solche, die blind sind oder eine Sehschwäche haben, benötigen alternative Möglichkeiten, um zeitbasierte Medien zu konsumieren.
Beste Praktiken:
- Stellen Sie für alle Videoinhalte Untertitel bereit. Die Untertitel sollten den gesprochenen Dialog genau wiedergeben und relevante nicht-dialogische Audioreize wie Musik oder Soundeffekte beschreiben, die zum Verständnis des Inhalts wichtig sind.
- Erstellen Sie Transkripte für sowohl Audio- als auch Videoinhalte.
- Fügen Sie Audiobeschreibungen in Videos hinzu, die die visuellen Aspekte des Videos erzählen.
- Stellen Sie sicher, dass die auf Ihrer Website verwendeten Mediaplayer zugänglich sind. Sie sollten mit einer Tastatur navigierbar und bedienbar sein und ihre Funktionen (wie Abspielen, Pause und Lautstärke regeln) sollten klar gekennzeichnet und für Nutzer von Screenreadern verständlich sein.
- Erwägen Sie für wichtige Videoinhalte eine Gebärdensprachinterpretation anzubieten. Dies kann eine separate Videospur oder eine Bild-in-Bild-Anzeige innerhalb des Videos sein, die eine Gebärdensprachübersetzung des gesprochenen Inhalts bietet.
- Beinhalten Sie Optionen zur Steuerung der Wiedergabegeschwindigkeit und zum Pausieren, Zurückspulen oder Schnellvorlauf des Inhalts. Diese Flexibilität kann besonders vorteilhaft für Nutzer mit kognitiven Behinderungen, Lernschwierigkeiten oder für diejenigen sein, die mehr Zeit benötigen, um audiovisuelle Informationen zu verarbeiten.
- Ab WordPress 5.6 können Sie Untertitel und Untertexte zu WordPress-Videos hinzufügen, indem Sie die Web Video Text Tracks Format (WebVTT) Funktion nutzen. Um darauf zuzugreifen, fügen Sie einfach einen Video-Block auf Ihrer Seite ein und wählen dann die Schaltfläche für Textspuren in Ihrem horizontalen Navigationsmenü aus.
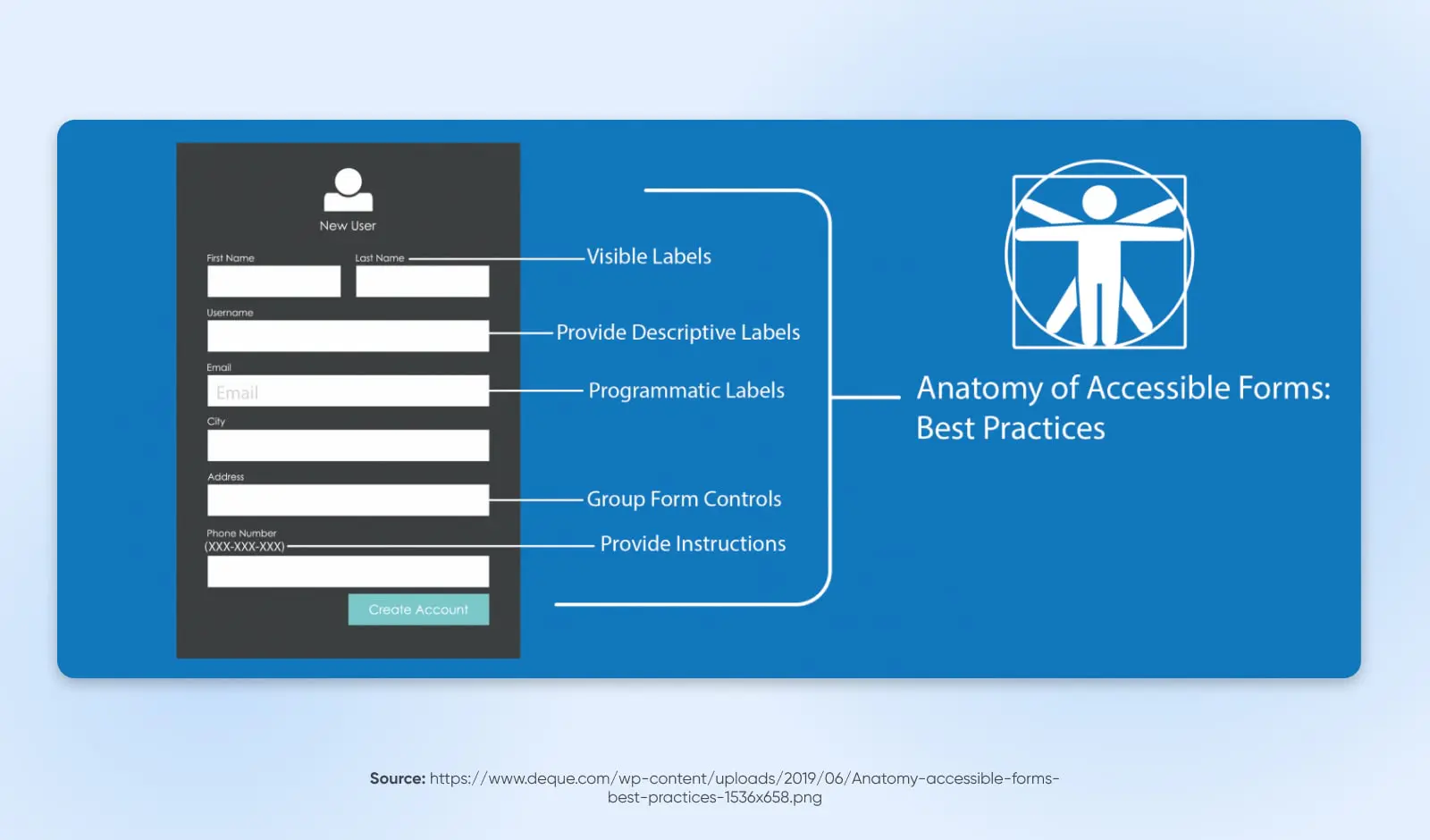
6. Formulare sorgfältig gestalten
Formulare sind für viele Websites notwendig und werden für alles von Kontaktinformationen bis zu Online-Käufen verwendet. Richtig gestaltete Formulare stellen sicher, dass alle Benutzer ihre Informationen eingeben, Auswahlmöglichkeiten treffen und etwaige Fehler beim Absenden verstehen können.
Beste Praktiken:
- Jedes Formularfeld sollte eine klare und beschreibende Beschriftung haben, die programmatisch mit dem Feld verknüpft ist. Dies hilft Benutzern von Screenreadern zu verstehen, welche Art von Informationen erwartet wird.
- Wenn Benutzer einen Fehler machen, wie z. B. ein erforderliches Feld übersehen oder ungültige Daten eingeben, sollte der Fehler klar identifiziert und textlich beschrieben werden. Dies hilft den Benutzern zu verstehen, was korrigiert werden muss.
- Stellen Sie sicher, dass die Tab-Reihenfolge des Formulars einer logischen Abfolge folgt, sodass Benutzer die Formularfelder mit der Tastatur auf vorhersehbare Weise durchlaufen können.
- Wenn Benutzer durch das Formular tabben, sollte es eine sichtbare Anzeige geben, welches Feld gerade den Fokus hat, wie eine Rahmen- oder Hintergrundfarbenänderung.
- Verwenden Sie Fieldsets und Legenden, um verwandte Felder zu gruppieren. Dies ist besonders hilfreich für Benutzer von Screenreadern, da es Kontext bietet und hilft zu verstehen, wie verschiedene Felder zusammenhängen.
- Wenn Ihr Formular Dropdown-Menüs, Kontrollkästchen oder benutzerdefinierte Steuerelemente enthält, stellen Sie sicher, dass diese vollständig zugänglich sind und mit der Tastatur navigiert und ausgewählt werden können.
- Geben Sie gegebenenfalls Anweisungen oder Beispiele für Felder an, insbesondere für solche, die Daten in einem bestimmten Format erfordern, wie Daten oder Telefonnummern.
- Wenn Ihr Formular ein Zeitlimit für die Fertigstellung hat, bieten Sie eine Möglichkeit, die Zeit bei Bedarf zu verlängern, da einige Benutzer möglicherweise mehr Zeit zum Lesen und Ausfüllen des Formulars benötigen.
- Stellen Sie sicher, dass das Formular auf verschiedenen Geräten und Bildschirmgrößen nutzbar ist, insbesondere für Benutzer, die möglicherweise hereinzoomen oder ein Mobilgerät verwenden.
- Plugins wie Formidable Forms verfügen über integrierte Hilfswerkzeuge zur Barrierefreiheit.

7. Geben Sie den Besuchern genügend Zeit, sich mit Ihrer Seite zu beschäftigen
Einige Seitenbesucher lesen möglicherweise langsam, haben kognitive oder Lernbehinderungen oder verwenden Hilfstechnologien, die zusätzliche Zeit benötigen, um Inhalte zu navigieren und zu interpretieren. Stellen Sie sicher, dass Sie ihnen ausreichend Zeit geben, um alles auf Ihrer Seite zu lesen, anzusehen und zu nutzen.
Beste Praktiken:
- Wenn Ihre Website Funktionen oder Inhalte mit Zeitbeschränkungen hat (wie zeitgesteuerte Quizze, Formulare mit Sitzungszeitlimits oder rotierende Karussells), bieten Sie eine Möglichkeit für Benutzer, diese anzupassen, zu verlängern oder zu deaktivieren.
- Für jegliche bewegende, blinkende oder scrollende Inhalte sowie für sich automatisch aktualisierende Informationen (wie Nachrichtenticker) sollten Steuerungen bereitgestellt werden, die es Benutzern ermöglichen, diese zu pausieren, anzuhalten oder auszublenden.
- Vermeiden Sie automatisch aktualisierte Inhalte ohne Benutzerinitiative, da dies für Benutzer von Bildschirmlesegeräten verwirrend sein kann.
- Wenn ein Timeout erforderlich ist (wie aus Sicherheitsgründen auf einer Bank-Website), warnen Sie die Benutzer, bevor die Zeit abläuft. Dies gibt ihnen die Möglichkeit, ihre Sitzung zu verlängern, ohne Daten zu verlieren.
8. Vermeiden Sie blinkende oder flackernde Inhalte
Das Vermeiden von blinkenden oder blitzenden Inhalten kann Ihre Website für Benutzer, die anfällig für Anfälle sind, die durch blinkende Lichter oder Muster verursacht werden, eine als fotosensitive Epilepsie bekannte Bedingung, zugänglicher machen. Zusätzlich kann schnell blinkender oder blitzender Inhalt ablenkend oder sogar schmerzhaft für Benutzer sein, was zu einem unangenehmen oder unzugänglichen Web-Erlebnis beiträgt.
Beste Praktiken:
- Vermeiden Sie grundsätzlich Inhalte, die mehr als dreimal in einem Zeitraum von einer Sekunde aufblitzen. Diese Richtlinie, ein Teil der Web Content Accessibility Guidelines (WCAG), hilft das Risiko von Anfällen zu reduzieren.
- Wenn Ihre Website Inhalte enthalten muss, die aufblitzen oder blinken (aus künstlerischen oder informativen Gründen), geben Sie eine klare Warnung, bevor die Inhalte angezeigt werden. Dies ermöglicht es Benutzern mit Lichtempfindlichkeit, solche Inhalte zu meiden oder sich darauf vorzubereiten.
- Beachten Sie Animationen und Übergänge in Ihrem Webdesign. Stellen Sie sicher, dass sie subtil sind und kein Aufblitzen oder schnelle Bewegungen beinhalten. Bieten Sie, wenn möglich, Optionen an, um Animationen zu reduzieren oder abzuschalten.
- Verwenden Sie statt aufblitzender Inhalte alternative Methoden wie kräftige Farben, Muster oder statische Grafiken, die gleichermaßen wirksam sind, aber kein Risiko für die Benutzer darstellen.
- Im Zweifelsfall konsultieren Sie Webzugänglichkeitsexperten, die Ihre Seite auf potenziell problematische Inhalte überprüfen und sicherere Alternativen vorschlagen können.
9. Klare Navigation bereitstellen

Klare Navigation ist ein Grundpfeiler der Webzugänglichkeit. Sie ermöglicht allen Nutzern, einschließlich Personen mit Behinderungen, sich mühelos auf Ihrer Seite zurechtzufinden. Eine gute Navigation ist besonders vorteilhaft für Nutzer mit Behinderungen und solche, die auf assistive Technologien angewiesen sind. Klare, vorhersehbare Navigationsstrukturen helfen den Benutzern zu verstehen, wo sie sich auf Ihrer Seite befinden, wie sie zu ihrem gewünschten Ziel gelangen und wie sie zu zuvor besuchten Seiten zurückkehren können.
Beste Praktiken:
- Halten Sie Ihr Navigationslayout auf der gesamten Website konsistent. Konsistenz hilft Benutzern zu lernen und sich zu merken, wie sie Ihre Website navigieren können, was Verwirrung und Frustration reduziert.
- Gruppieren Sie verwandte Navigationspunkte. Dies kann durch gut organisierte Menüs, klare Abschnittsüberschriften oder eine Website-Übersicht erreicht werden, die einen Überblick über die Struktur Ihrer Website bietet.
- Stellen Sie sicher, dass alle Menüs mit Tastaturnavigation und Bildschirmlesern zugänglich sind. Dies umfasst Drop-down-Menüs und andere dynamische Inhalte.
- Für Websites mit mehreren Inhaltsebenen verwenden Sie Brotkrumenpfade. Diese bieten den Benutzern einen klaren Weg von der Startseite zu ihrem aktuellen Standort und helfen bei der einfachen Navigation zurück zu vorherigen Abschnitten.
- Implementieren Sie eine robuste Suchfunktion, insbesondere für größere Websites. Dies ermöglicht es Benutzern, schnell Informationen zu finden, ohne durch mehrere Seiten navigieren zu müssen.
10. Inhalte klar und verständlich gestalten
Das klare und leicht verständliche Gestalten der Inhalte Ihrer Website kann Besuchern mit Behinderungen, Lernschwierigkeiten oder denen, die die Sprache der Website nicht als Muttersprache sprechen, helfen. Klare und unkomplizierte Inhalte stellen sicher, dass die Informationen für ein breiteres Publikum zugänglich sind und helfen allen Nutzern, die beabsichtigte Nachricht oder Aktion schnell zu erfassen.
Beste Praktiken:
- Schreiben Sie Inhalte in einfacher Sprache. Vermeiden Sie komplexe Sätze, Fachjargon und technische Begriffe. Wenn technische Begriffe notwendig sind, bieten Sie einfache Erklärungen oder ein Glossar an.
- Verwenden Sie Überschriften und Zwischenüberschriften, um Ihren Inhalt logisch zu strukturieren. Dies hilft den Benutzern, insbesondere jenen, die Bildschirmleser verwenden, das Layout zu verstehen und Informationen leichter zu finden.
- Halten Sie Absätze und Sätze kurz und bündig. Diese Struktur macht den Inhalt leichter lesbar und verständlich.
- Verwenden Sie Aufzählungszeichen oder nummerierte Listen, um Informationen in handhabbare, leicht verdauliche Teile zu gliedern. Dies ist besonders hilfreich für Anweisungen oder komplexe Informationen.
- Bewahren Sie ein konsistentes Layout und Design auf Ihrer gesamten Website. Konsistenz in Schriftarten, Farben und Stilen hilft den Benutzern, Ihre Inhalte besser zu verstehen und zu navigieren.
- Verwenden Sie, wo angebracht, Bilder, Icons oder Diagramme, um den Text zu unterstützen. Visuelle Hilfsmittel können komplexe Informationen klarer vermitteln und sind vorteilhaft für Benutzer, die visuelle Informationen effektiver verarbeiten als Text.
- Gestalten Sie Schaltflächen oder Links für Aktionen klar und beschreibend. Benutzer sollten verstehen können, was passieren wird, wenn sie darauf klicken.
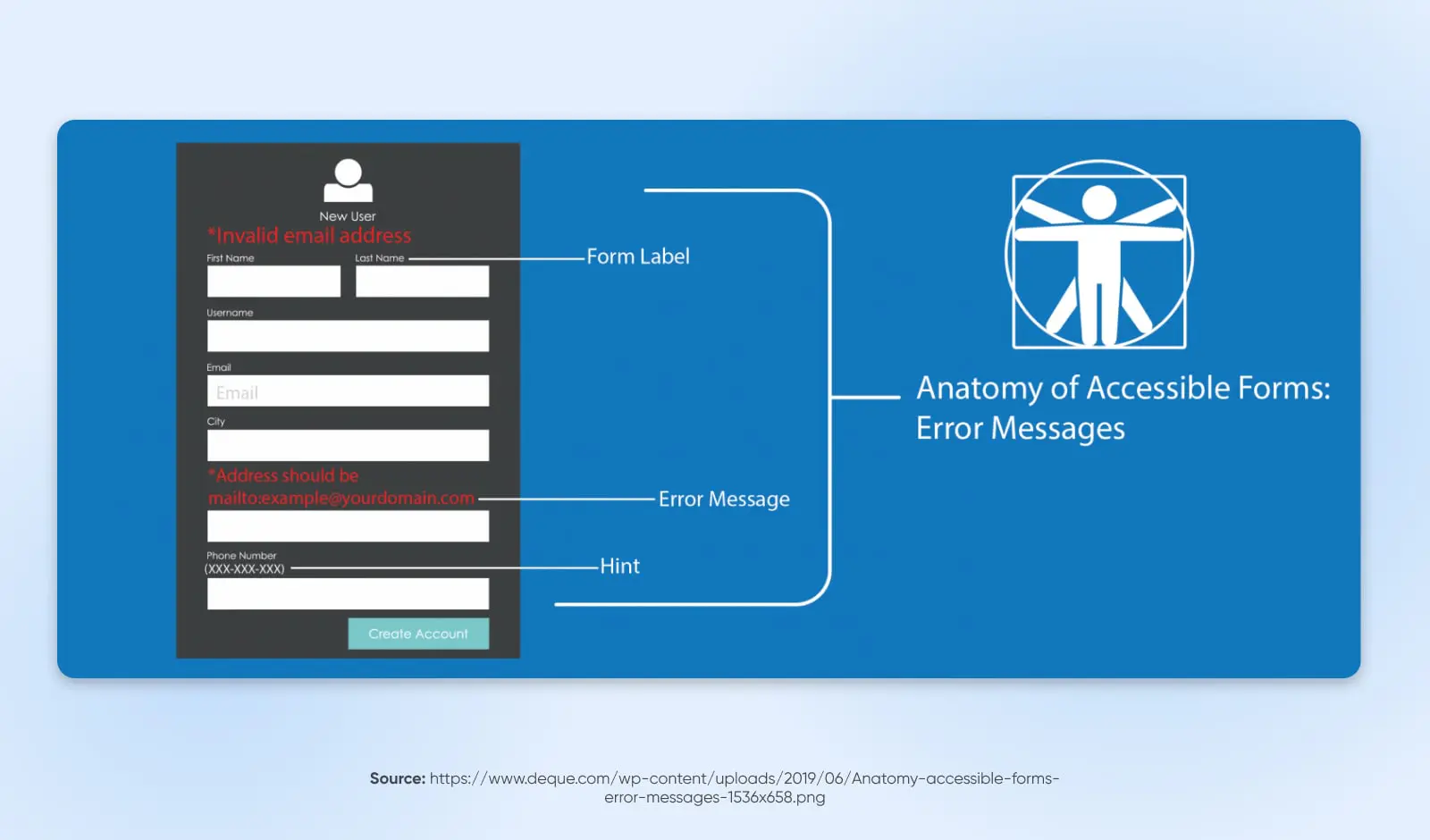
11. Schreiben Sie nützliche Fehlermeldungen

Effektive Fehlermeldungen leiten Benutzer durch die Behebung von Problemen, die sie antreffen, was insbesondere für Benutzer mit Behinderungen wichtig ist, die es möglicherweise schwieriger finden, Fehler zu verstehen und zu beheben. Klare, informative Fehlermeldungen helfen, Frustration zu vermeiden und sicherzustellen, dass alle Benutzer erfolgreich mit Ihrer Website interagieren und ihre beabsichtigten Aktionen abschließen können.
Beste Praktiken:
- Fehlermeldungen sollten klar angeben, worin das Problem besteht. Vermeiden Sie vage oder technische Sprache, die Benutzer verwirren könnte. Sagen Sie beispielsweise nicht einfach „Ungültige Eingabe“, sondern spezifizieren Sie, was falsch ist, wie z.B. „Das Format der E-Mail-Adresse ist falsch.“
- Verbinden Sie die Fehlermeldung nach Möglichkeit mit einem vorgeschlagenen Lösungsansatz oder den nächsten Schritten. Wenn beispielsweise ein erforderliches Feld leer ist, sollte die Fehlermeldung den Benutzer auffordern, dieses Feld auszufüllen.
- Heben Sie das Feld oder den Bereich, in dem der Fehler aufgetreten ist, visuell hervor. Dies kann durch Ändern der Rahmenfarbe, Hinzufügen eines Symbols oder Verwenden von Textstilen erfolgen. Dies ist besonders hilfreich für Benutzer mit Sehbehinderungen.
- Verwenden Sie einen freundlichen, nicht-technischen Ton in Ihren Fehlermeldungen. Dieser Ansatz verringert Frustration und Angst, insbesondere bei Benutzern, die möglicherweise bereits Schwierigkeiten haben, Ihre Website zu navigieren.
- Positionieren Sie Fehlermeldungen nahe am Fehlerort, idealerweise über oder neben dem betreffenden Formularfeld. Dies erleichtert es den Benutzern, einschließlich derjenigen, die Bildschirmlesegeräte verwenden, den Fehler zu lokalisieren und zu verstehen.
- Stellen Sie sicher, dass Fehlermeldungen und -anzeigen für Benutzer von Bildschirmlesegeräten zugänglich sind. Verwenden Sie ARIA-Rollen und -Eigenschaften, um das Vorhandensein und die Art der Fehler zu kommunizieren.
- Verwenden Sie eine konsistente Methode zur Identifizierung und Präsentation von Fehlern auf Ihrer Website. Konsistenz hilft Benutzern zu verstehen und vorherzusagen, wie Fehler kommuniziert werden könnten.
- Bieten Sie bei komplexen oder wiederholten Fehlern eine Option für zusätzliche Unterstützung an, wie z.B. Kontaktinformationen des Kundendienstes.
12. Schreiben Sie HTML, das geparst werden kann
HTML
HTML steht für HyperText Markup Language. Es ist der grundlegendste Baustein des Webs und die Standard-Auszeichnungssprache zur Erstellung von Webseiten und Anwendungen.
Mehr lesenSchreiben Sie schließlich HTML, das geparst oder von Webbrowsern und unterstützenden Technologien korrekt verarbeitet werden kann. Gut strukturierter und gültiger HTML-Code ermöglicht es Bildschirmlesegeräten und anderen Hilfswerkzeugen, die Inhalte genau zu interpretieren und den Benutzern zu vermitteln. Diese Praxis ist grundlegend für die Schaffung einer webbasierten Umgebung, die inklusiv und für alle navigierbar ist.
Beste Praktiken:
- Halten Sie sich an standardmäßige HTML-Tags und vermeiden Sie proprietäre Tags oder Attribute. Dadurch wird sichergestellt, dass Ihr HTML-Code von allen Browsern und unterstützenden Technologien universell verstanden wird.
- Strukturieren Sie Ihr HTML-Dokument ordnungsgemäß. Verwenden Sie eine logische Reihenfolge für HTML-Elemente und stellen Sie sicher, dass Elemente wie Überschriften (
<h1>bis<h6>), Absätze (<p>), Listen (<ul>,<ol>,<li>) und andere Standardelemente angemessen verwendet werden. - Nutzen Sie HTML5 semantische Elemente wie
<header>,<footer>,<article>,<section>und<nav>, um die Struktur Ihrer Webseite zu definieren. - Verwenden Sie HTML-Validatoren, um Ihren Code auf Fehler oder Inkonsistenzen zu überprüfen. Gültiges HTML wird wahrscheinlicher korrekt von Browsern und unterstützenden Technologien interpretiert.
- Trennen Sie Inhalt, Stil und Verhalten. Verwenden Sie externe CSS-Dateien für das Styling und externe JavaScript-Dateien für Verhaltensweisen, anstatt Inline-Styles oder -Scripts. Diese Trennung hilft, sauberes, lesbares und zugängliches HTML zu erhalten.
- Verwenden Sie aussagekräftige Titeltags und Meta-Beschreibungen, um den Zweck der Seite zu vermitteln.
- Deklarieren Sie die Sprache der Seite mithilfe des lang-Attributs im
<html>Tag. Dies hilft Screenreadern, den Inhalt korrekt auszusprechen.
Machen Sie es jedem leicht, auf Ihre Seite zuzugreifen
Fortlaufende Verbesserungen in der Webzugänglichkeit sind ein Grund zum Feiern. Schließlich, wenn Sie eine WordPress-Website betreiben, möchten Sie so viele Menschen wie möglich erreichen, einschließlich Menschen mit Behinderungen. Glücklicherweise ist das Entwerfen einer zugänglichen Website gut machbar.
In diesem Beitrag haben wir viele Strategien besprochen, die Sie verwenden können, um eine Website zu gestalten, die für alle Ihre Besucher einfacher zu navigieren und zu verwenden ist. Beispielsweise können Sie sicherstellen, dass Ihre Website tastaturnavigationfreundlich ist, um mit assistiven Technologien kompatibel zu sein. Sie können auch Alt-Text und Video-Transkriptionen für all Ihre visuellen Medien verwenden. Am wichtigsten ist, dass Sie, wenn Sie unserer Anleitung folgen, eine gerechtere Web-Erfahrung unterstützen und sicherstellen, dass Ihre Website für so viele Menschen wie möglich zugänglich ist.
Möchten Sie einen Entwickler einstellen, der die Web-Zugänglichkeit für Ihre sich entwickelnden WordPress-Projekte maximieren kann? Wenn Sie diese wichtige Aufgabe lieber den Profis überlassen möchten, schauen Sie sich unsere DreamHost Development Pro Services an!

Sie träumen es, wir programmieren es
Nutzen Sie über 20 Jahre Programmiererfahrung, wenn Sie sich für unseren Webentwicklungsservice entscheiden. Teilen Sie uns einfach mit, was Sie für Ihre Website wünschen — wir kümmern uns um den Rest.
Mehr erfahren