Wie Sie vielleicht wissen, misst Google über 200 Signale zur Bestimmung von Suchmaschinenergebnissen und -rankings. Unter diesen Signalen (oder Faktoren) gibt es mehrere Metriken, die weniger auf Suchmaschinenoptimierung (SEO) und mehr auf das gesamte Nutzererlebnis (UX) Ihrer Website fokussieren.
Core Web Vitals fallen in die letzte Kategorie. Im Jahr 2020 kündigte Google an, dass es beginnen wird, Core Web Vitals zu messen für Websites, um zu bestimmen, ob sie sich für eine Steigerung des Ranking-Signals qualifizieren. Diese Vitalwerte umfassen Elemente wie visuelle Stabilitätswerte und Seitenladezeiten, und das Update soll im Mai 2021 eingeführt werden.
Wenn das alles zu diesem Zeitpunkt noch keinen Sinn ergibt, machen Sie sich keine Sorgen! In diesem Artikel sprechen wir darüber, was Core Web Vitals sind, warum sie wichtig sind und wie die Ankündigung von Google Sie als Website-Betreiber betrifft. Dann zeigen wir Ihnen, wie Sie Ihre Core Web Vitals-Wertung messen und verbessern können. Fühlen Sie sich frei, direkt zu den Abschnitten zu springen, die Sie am meisten interessieren:
- Einführung in die Core Web Vitals
- Die Auswirkungen von Googles Ankündigung
- Wie man Core Web Vitals misst
- Wie Sie Ihren Core Web Vitals-Score verbessern können
Bereit? Lass uns anfangen!
Eine Einführung in die Core Web Vitals (und warum sie wichtig sind)
Das bevorstehende Google-Update dreht sich alles um die Verbesserung der Seitenerfahrung für Benutzer. Um dies zu erreichen, wird Google das „Seitenerfahrungssignal“ berücksichtigen – ein Satz von Metriken, die zusammengefasst eine bessere Benutzererfahrung übersetzen.
Zu diesen Metriken gehören Faktoren wie:
- HTTPS-Nutzung
- Wie mobilfreundlich eine Website ist
- Ob die Seite Pop-ups verwendet
- Ob Ihre Website Malware hat oder nicht
Das sind vielleicht nicht die Art von Signalen, an die Sie normalerweise denken, wenn Sie versuchen, die Spitze der Suchmaschinen-Rankings zu erreichen. Traditionell machen sich Benutzer mehr Sorgen um Schlüsselwortoptimierung, Metadaten, Inhalte usw. Es ist jedoch keine Neuigkeit, dass Google auch die Website-Leistung berücksichtigt, wenn es um die Bestimmung von Suchergebnissen geht.
Mit der Web Vitals-Initiative war es das Ziel von Google herauszufinden, welche Signale der Seitenerfahrung den größten Einfluss auf das Benutzererlebnis haben. Die drei Metriken, auf die sich Google als die wichtigsten festgelegt hat, sind die Core Web Vitals. Jede Website kann diese Metriken messen, und wenn Ihre Werte innerhalb eines bestimmten Schwellenwerts liegen, erhalten Sie wahrscheinlich einen Ranking-Boost. Lassen Sie uns besprechen, was diese drei Core Web Vitals sind.

Suchmaschinenoptimierung leicht gemacht
Wir nehmen Ihnen die Rätselraten (und die tatsächliche Arbeit) ab, um den Traffic Ihrer Website mit SEO zu steigern.
Mehr erfahren1. Größter inhaltsreicher Anstrich (LCP)
Wenn wir die Ladezeit einer Webseite messen, sprechen wir normalerweise über einen Satz von Zahlen. Zum Beispiel sagen wir, eine Webseite lädt in einer Sekunde oder zwei. Das ist jedoch nicht die genaueste Methode, um Ladezeiten zu messen.
Wie Sie vielleicht wissen, laden Websites nicht auf einen Schlag. Wenn Sie jetzt eine Seite besuchen, werden Sie feststellen, dass einige Elemente vor anderen geladen werden. Sie könnten sehen, dass ein Teil der Seite nahezu sofort erscheint, aber der Rest könnte etwas mehr Zeit benötigen.
Eine genauere Methode zur Messung der Ladezeiten von Seiten ist die Verwendung mehrerer Metriken. Darunter finden Sie die folgenden zwei Faktoren:
- First Contentful Paint (FCP): Wie lange es dauert, bis das erste Element auf einer Seite in Ihrem Browser erscheint.
- Largest Contentful Paint: Dies misst, wie lange es dauert, das größte Element auf einer Seite in Ihrem Browser zu laden. Anders gesagt, es zeigt Ihnen, wie lange es dauert, bis eine Seite vollständig geladen ist.
Google verwendet LCP als einen seiner Core Web Vitals, weil es Ihnen eine gute Vorstellung davon gibt, wie schnell oder langsam Ihre Website ist. In der Praxis können LCP-Werte von Seite zu Seite variieren, abhängig davon, wie viel Traffic Ihre Website erhält, Ihre Serverantwort und viele andere Faktoren.

Benutzer neigen dazu, eine Website zu verlassen, wenn das Laden länger als zwei Sekunden dauert. Google versteht das, weshalb es am besten ist, die LCP-Zeiten unter dieser Schwelle zu halten.
Sobald das Update der Web Content Vitals ausgerollt wird, wird Google beginnen, diese Elemente für die von ihm bewerteten Websites zu messen, mit verschiedenen Schwellenwerten für jede. Wir zeigen Ihnen gleich eine Übersicht über diese Schwellenwerte. Lassen Sie uns jetzt über das zweite Core Web Vital sprechen.
2. Verzögerung der ersten Eingabe (FID)
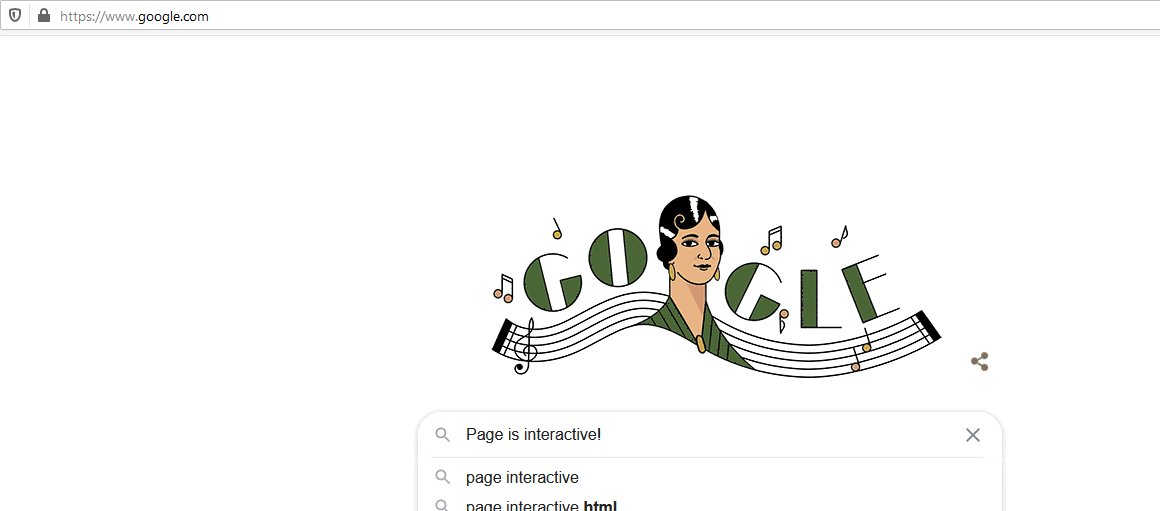
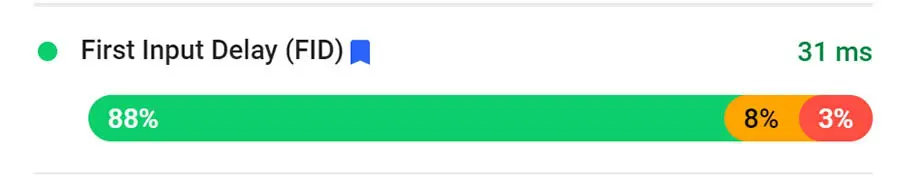
Wenn eine Webseite zu lange zum Laden braucht, wird sie auch verzögert interaktiv. Die First Input Delay (FID) misst genau das — wie lange es dauert, bis eine Seite nach dem Laden interaktiv ist.

Mit „interaktiv“ meinen wir jede Aktion, die eine Rückmeldung von der Website beinhaltet, wie das Klicken auf einen Button, das Einreichen eines Formulars, das Ausführen von Mouseover-Effekten und mehr. Ideal wäre es, wenn die FID nahezu sofort erfolgt.

In dem obigen Beispiel können Sie sehen, dass unsere Testwebsite 31 Millisekunden (ms) benötigt, um interaktiv zu werden. Nach Google-Standards ist alles unter 100 ms fantastisch.
Was die Benutzererfahrung angeht, ist diese Metrik wichtig, da sie die Nutzung Ihrer Website angenehmer machen kann. Wenn Sie sehen, dass eine Seite fertig geladen ist, Sie jedoch nicht mit ihr interagieren können, kann das frustrierend sein. Es könnte sogar dazu führen, dass Benutzer denken, die Seite sei defekt.
Normalerweise, wenn es eine erhebliche Verzögerung zwischen der Zeit gibt, die eine Seite zum Rendern benötigt und der Zeit, bis sie interaktiv wird, liegt das an im Hintergrund ladenden Skripten. Wenn diese Skripte zu lange zum Laden benötigen, werden Ihre FID-Zeiten steigen.
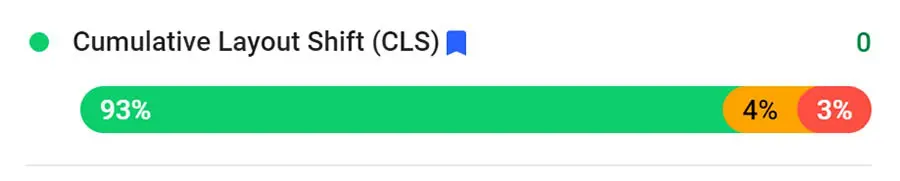
3. Kumulative Layoutverschiebung (CLS)
Es gibt wenige Erfahrungen, die so frustrierend sind wie das Laden einer Website und der Versuch, auf etwas zu klicken, nur damit sich die gesamte Seite verschiebt, während weitere Elemente gerendert werden. Das nennt man „Layoutverschiebung“, und CLS misst, wie lange es dauert, bis eine ganze Seite aufhört, sich zu bewegen.

Nach den Standards von Google sollten Ihre Layoutverschiebungswerte oder CLS-Zeiten unter 100 ms liegen. Je näher diese Zahl bei Null liegt, desto stabiler erscheinen Ihre Seiten beim Laden.
CLS wird für Mobilnutzer noch kritischer, da Elemente auf kleineren Geräten eher dazu neigen, sich zu verschieben. Deshalb ist es wichtig zu bedenken, dass ein gutes CLS-Ergebnis auf dem Desktop nicht unbedingt dasselbe Ergebnis auf Mobilgeräten bedeutet.
Was die Ankündigung von Google über Core Web Vitals bedeutet
Das Konzept der Core Web Vitals ist einfach. Sie möchten, dass die LCP-, FID- und CLS-Zeiten so niedrig wie möglich sind. Wenn das der Fall ist, bedeutet das, dass Sie eine bessere UX und möglicherweise eine Verbesserung der Platzierung durch Google erzielen.
Jedoch, wenn Sie diesen Schub erhalten möchten, müssen Ihre Kennzahlen innerhalb der empfohlenen Schwellenwerte für jede Vitalität liegen. Google unterteilt die Ergebnisse für jede Kennzahl in drei Stufen:
- Gut
- Verbesserungsbedürftig
- Schlecht
Jetzt werfen wir einen Blick darauf, was die Schwellenwerte für jede Stufe und Core Web Vital sind:
| LCP | FID | CLS | |
| Gut | < 2,5 Sekunden | < 100 ms | < 100 ms |
| Verbesserungsbedürftig | 2,5-4 Sekunden | 100-300 ms | 100-250 ms |
| Schlecht | > 4 Sekunden | > 300 ms | > 250 ms |
Idealerweise sollten alle drei Metriken im Bereich Gut liegen, wie von Google vorgegeben. Wenn Ihre Core Web Vitals alle gut aussehen, dann erhalten Sie theoretisch einen Ranking-Boost. Die Einzelheiten dieses Prozesses sind jedoch noch unklar, einschließlich:
- Was passiert, wenn nicht alle Ihre Vitalwerte im optimalen Bereich liegen (aber einige)
- Ob Websites, die alle Kriterien erfüllen, eine Art Abzeichen in den Suchmaschinenergebnissen (SERPs) erhalten
Eine Sache, die wir wissen, ist, dass positive Core Web Vitals Benchmarks eine Voraussetzung werden, wenn Sie möchten, dass Ihre Seitenergebnisse im Google „Top Stories“ Bereich erscheinen.

Abgesehen von der anfänglichen Ranking-Verbesserung, die Google verspricht, sollte auch das Hinzufügen von Abzeichen und das Hervorheben Ihrer Seiten in Top stories Ihre Klickrate (CTR) erheblich beeinflussen.
Es ist ebenso wichtig zu verstehen, dass durch die Verbesserung der Core Web Vitals Sie möglicherweise Ihre Absprungrate und die Verweildauer der Benutzer auf Ihrer Website erheblich reduzieren können. Allerdings kann dies variieren.
Vorläufig ist das jüngste Google-Algorithmus-Update für die Veröffentlichung im Mai 2021 vorgesehen. Das bedeutet, dass Sie noch genügend Zeit haben, Ihre Core Web Vitals zu messen und zu optimieren.
Wie man Core Web Vitals misst (2 Werkzeuge)
Wenn Sie Ihre Core Web Vitals-Metriken verbessern möchten, müssen Sie ein genaues Bild davon haben, was sie sind. Es gibt viele Tools, die Sie verwenden können, um eine Vorstellung davon zu bekommen, wie schnell Ihre Website lädt. Wenn Sie jedoch einen Core Web Vitals-Bericht wünschen, empfehlen wir die folgenden zwei Optionen.
1. PageSpeed Insights
PageSpeed Insights ist ein Online-Dienst, der Google Lighthouse Tools verwendet, um Ihrer Website eine Leistungsbewertung zu geben und Ihnen Metriken bereitzustellen, mit denen Sie messen können, wie sie im Vergleich zu anderen Websites abschneidet.
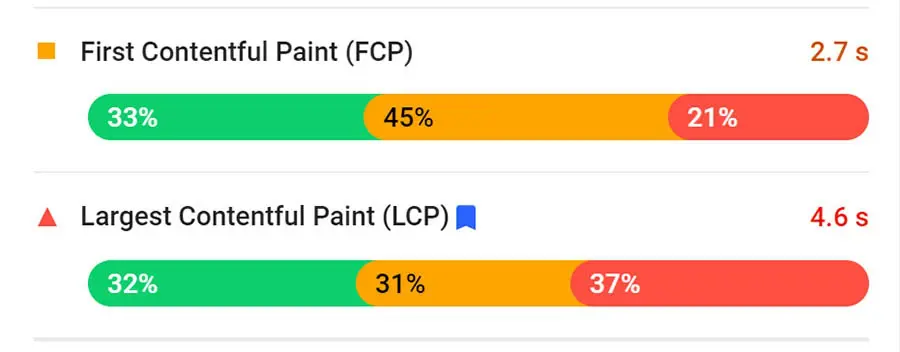
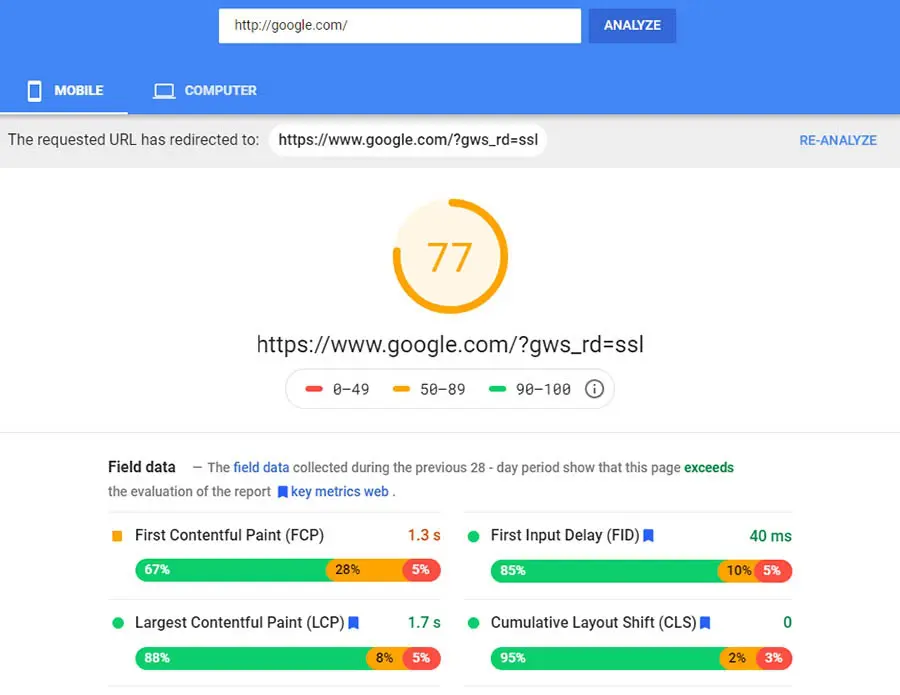
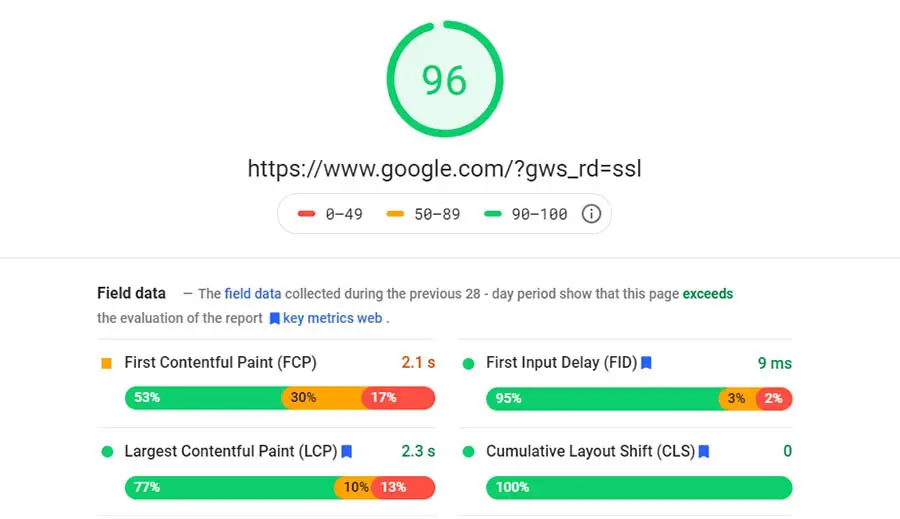
In diesem Artikel haben wir Ihnen Ausschnitte von PageSpeed Insight-Ergebnissen gezeigt. Um das Tool zu verwenden, können Sie dessen Website besuchen und eine URL eingeben, um sie zu testen. Dann sehen Sie eine Ergebnisseite wie diese:

Wie Sie sehen können, enthält der Feld-Daten-Abschnitt alle Kern-Web-Vitals, auf die Google möchte, dass Sie achten. Wenn die Zahlen grün sind, liegen sie innerhalb der Gut-Schwelle. Gelb steht für Verbesserungsbedarf und Rot für schlecht.
Wenn Sie sich jedes Ergebnis genau ansehen, werden Sie feststellen, dass PageSpeed Insights Ihnen mitteilt, welcher Prozentsatz der Elemente Ihrer Seite in jede Leistungskategorie fällt. Im obigen Beispiel sind alle Ergebnisse grün bis auf FCP. Darüber hinaus ist der LCP-Wert weniger als zwei Sekunden, was uns sagt, dass google.com ziemlich schnell lädt (was keine Überraschung sein sollte).
PageSpeed Insights bietet Ihnen auch sowohl mobile als auch Computerbewertungen. Standardmäßig wird zuerst Ihre mobile Bewertung angezeigt, und Sie können mit den Registerkarten oben auf dem Bildschirm zwischen ihnen wechseln.

Normalerweise gibt es einen geringen Unterschied zwischen den Bewertungen für Mobilgeräte und Computer. Jedoch sollten sich beide Bewertungen verbessern, wenn Sie Ihre Website optimieren, und die zugehörigen Core Web Vitals sollten für jede sinken.
Ein großer Vorteil der Verwendung von PageSpeed Insights gegenüber anderen Tools zur Geschwindigkeitsüberprüfung von Websites ist, dass es Ihnen kumulative Daten der letzten 28 Tage bietet (sofern sie für Ihre Website verfügbar sind). Das bedeutet, dass die Zahlen, die Sie sehen, kein Schnappschuss von einem spezifischen Zeitpunkt sind, sondern eher ein Durchschnitt der über einen längeren Zeitraum gesammelten Daten.
2. Suchkonsole
Search Console ist eines der mächtigsten SEO-Tools, die Sie für Ihre Website verwenden können. Es zeigt Ihnen eine große Menge an Informationen, die Ihnen helfen können, Ihre Website zu optimieren, den Traffic zu verbessern und SEO-Probleme zu beheben.
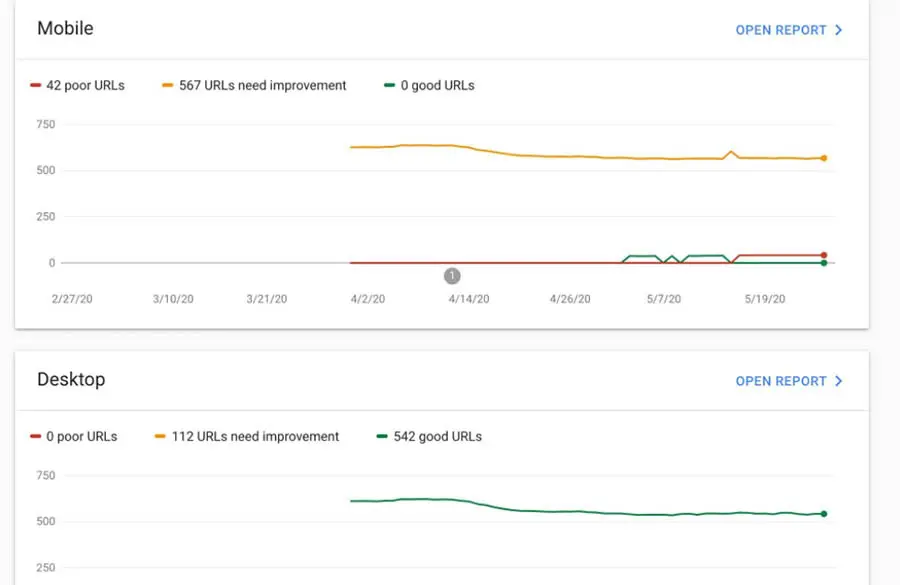
Im Jahr 2020 begann die Search Console, Core Web Vital-Metriken in ihrem Armaturenbrett anzuzeigen. Um Ihre zu sehen, navigieren Sie zu Verbesserungen > Core Web Vitals.

Obwohl die Ergebnisse möglicherweise etwas schwerer zu lesen sind als bei PageSpeed Insights, bietet die Search Console drei große Vorteile gegenüber der direkten Verwendung von PageSpeed Insights, die sind:
- Sie können sehen, wie sich die Core Web Vital-Werte im Laufe der Zeit ändern, dank der enthaltenen Diagramme.
- Der Bericht ermöglicht es Ihnen, sowohl Mobile als auch Desktop Ergebnisse auf derselben Seite zu sehen.
- Die Search Console misst Core Web Vitals für Ihre gesamte Website anstatt nur für eine einzelne Seite.
Die Möglichkeit, die Core Web Vitals der gesamten Website allein zu messen, ist für uns Grund genug, die Verwendung von Search Console zu empfehlen. Wenn Sie Googles Kriterien für Core Web Vitals vor dem Ausrollen des Algorithmus-Updates erfüllen möchten, ist dies das beste Werkzeug, um das zu erreichen.
Wie Sie Ihre Core Web Vitals-Werte verbessern können
Im Großen und Ganzen können Sie die Core Web Vitals-Wertung verbessern, indem Sie die Leistung Ihrer Website verbessern. Es gibt mehrere Möglichkeiten, Ihre Seiten schneller zu laden und schneller interaktiv zu machen. Wir empfehlen jedoch, sich auf Folgendes zu konzentrieren, um jeden Vitalwert zu verbessern:
- LCP. Sie können einen leistungsorientierten Hosting-Anbieter nutzen, der schnelle Serverantwortzeiten bietet, unnötige Skripte entfernen von Ihrer Website, Medienelemente auf Ihren Seiten optimieren und Lazy Loading aktivieren.
- FID. Wir empfehlen, das Browser-Caching zu aktivieren und unnötige Skripte zu entfernen oder nicht-kritische JS zu verzögern, damit es nicht andere Elemente daran hindert, interaktiv zu werden.
- CLS. Wenn Sie CLS kein Problem sein lassen wollen, können Sie spezifische Abmessungen für alle Medien auf Ihren Seiten festlegen und nicht-kritische Interface-Elemente unterhalb der Falz laden, damit Ihre Seite anfangs nicht verschoben wird.
Wenn Sie bereits Zeit damit verbracht haben, Ihre Webseite hinsichtlich der Leistung zu optimieren, sollten Ihnen viele dieser Methoden bekannt sein. Insgesamt ist das Verbessern Ihrer Core Web Vitals nicht so schwierig, wie es scheint. Wir empfehlen jedoch, dass Sie die Messungen der Metriken beginnen, bevor Sie irgendwelche Arbeiten an Ihrer Webseite durchführen, damit Sie sehen können, wie sich Ihre Ladezeiten nach jeder Änderung verbessern.

Bereit, Ihre Leistungskennzahlen zu verbessern?
Ob Sie Hilfe benötigen, um einen Rankingfaktor zu verbessern, die Seitenerfahrung zu verstehen oder Chrome DevTools zu nutzen, wir können helfen! Abonnieren Sie unseren monatlichen Digest, damit Sie nie einen Artikel verpassen.
Melden Sie mich anDas Geheimnis von SEO? Eine gute Benutzererfahrung
Wir wissen, dass Google Hunderte von Signalen und Metriken verfolgt, um die Suchrangfolge zu bestimmen. Jedes neue Algorithmus-Update ändert das Spiel ein wenig, und mit dem Update der Core Web Vitals zeigt uns Google, dass es die Qualität der Benutzererfahrung jeder Website noch genauer betrachten wird.
Das Messen einer positiven Benutzererfahrung ist nicht so einfach wie das Verfolgen von SEO-Metriken, weshalb Google auf die drei Core Web Vitals angewiesen ist, um zu sehen, ob Sie gute Arbeit leisten. Diese Vitalwerte sind:
- LCP: Wie lange es dauert, bis das größte Element auf jeder Seite geladen ist.
- FID: Wie lange es dauert, bis eine Seite interaktiv wird.
- CLS: Wie lange es dauert, bis die Elemente auf Ihrer Seite aufhören, sich zu verschieben.
Sind Sie bereit, das UX Ihrer Website zu verbessern und an deren SEO zu arbeiten? DreamHost Pro Marketing Service stellt Ihnen ein Team von Experten zur Verfügung, um Ihnen zu helfen, mehr Traffic für Ihre Website zu generieren!

