WordPress-Shortcodes können Ihre Website einfach mit ansprechenden, interaktiven Elementen bereichern, die über Beiträge und Seiten hinweg wiederholt werden können. Beispiele hierfür sind Bildergalerien, Kontaktformulare und Wiedergabelisten, um Ihren Inhalt nützlicher und ansprechender zu machen.
In diesem Beitrag werden wir WordPress-Shortcodes besprechen und warum sie hilfreich sind. Dann werden wir vier Methoden vorstellen, um Shortcodes auf Ihrer Website zu verwenden. Lassen Sie uns anfangen!
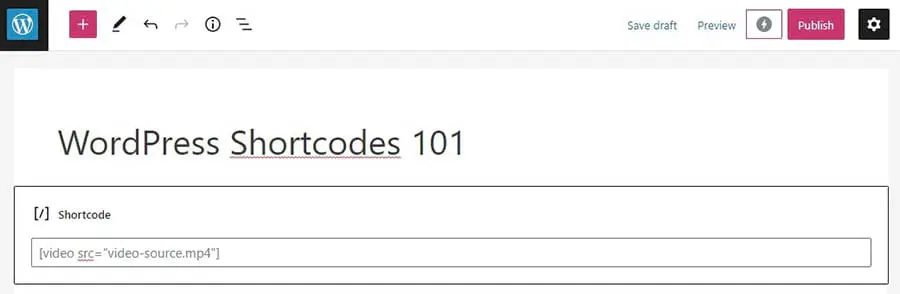
WordPress Shortcodes 101
WordPress-Shortcodes sind Schnipsel, die schnell verschiedene Dateien, Objekte oder Inhalte in Ihre Website einbetten. Es handelt sich um einzelne Zeilen HTML-Code, die interaktive Postelemente enthalten können.
Ein Shortcode sieht so aus, eingebettet in zwei eckige Klammern:
[exampleshortcode]
Shortcodes wurden 2008 eingeführt, um komplexere Beiträge und Seiten einfacher zu erstellen. Sie bieten eine einfache Möglichkeit, dynamische Inhaltelemente auf Ihrer Website einzufügen und zu laden.
Beispielsweise möchten Sie Ihre WordPress Startseite anpassen, indem Sie eine Google-Karte einbetten, um Ihren Einzelhandelsstandort anzuzeigen. Sie könnten sogar ein Einführungsvideo mit einem Shortcode hinzufügen:
Website-Besitzer verwenden normalerweise Shortcodes im Text von Beiträgen, Seiten und benutzerdefinierten Beitragstypen. Glücklicherweise ist die Verwendung von Shortcodes mit der Weiterentwicklung des Gutenberg-Blockeditors noch benutzerfreundlicher geworden. Wir werden dies später im Artikel behandeln.
/wp:shortcode –>Warum Sie die Verwendung von WordPress-Shortcodes in Betracht ziehen sollten
Es gibt verschiedene Gründe, warum Sie WordPress-Shortcodes verwenden möchten. Zum einen sind sie oft einfacher Ihrer Seite hinzuzufügen, als einen langen HTML-Code zu lernen und zu schreiben.
Außerdem können Shortcodes Ihre Inhalte sauber und organisiert halten. Sie nehmen nicht so viel Platz im HTML Ihres gesamten Beitrags ein. Dies kann Ihnen helfen, Fehler leicht zu erkennen, wenn Sie den Code-Editor verwenden.
Shortcodes sind ebenfalls wiederverwendbar. Sie müssen nicht manuell dieselben Funktionen, wie einen Aufruf zum Handeln (CTA) oder Social-Media-Buttons, in jeden Beitrag einfügen. Stattdessen können Sie einfach Ihren Shortcode einfügen.
WordPress Shortcodes 101 (4 Wege, diese Schnipsel zu verwenden)
Es gibt zwei grundlegende Typen von Shortcodes, mit denen Sie sich vertraut machen sollten: selbstschließende und einschließende. Selbstschließende sind eigenständig und benötigen keine schließenden Tags:
[myshortcode]
Umschließende Shortcodes umschließen einen bestimmten Inhaltsteil, um ihn zu modifizieren. Daher müssen umschließende Shortcodes manuell geschlossen werden. Sie sehen typischerweise so aus:
[myshortcode] Inhalt [/myshortcode]
Sie können auch die Eigenschaften von Shortcodes mit verschiedenen Attributen ändern. Diese werden beeinflussen, wie das Element im Frontend angezeigt wird.
Zum Beispiel könnten Sie die Größe eines Galerie-Shortcodes ändern, indem Sie ein Größenattribut hinzufügen:
[gallery id="123" size="medium"]
Wenn Sie im WordPress Plugin Directory stöbern, werden Sie feststellen, dass es viele Möglichkeiten gibt, Shortcodes auf Ihrer WordPress-Seite zu verwenden. Hier sind vier verschiedene Optionen!
1. WordPress Standard-Shortcodes
WordPress kommt mit grundlegenden integrierten Shortcodes. Diese Snippets ermöglichen es Ihnen, zusätzliche Medien direkt in Ihre Beiträge einzubetten.
Diese Shortcodes umfassen:
- [caption]: Umrahmt Inhalte mit Bildunterschriften.
- [gallery]: Zeigt Bildergalerien an.
- [audio]: Bindet Audiodateien ein und spielt sie ab.
- [video]: Bindet Videodateien ein und spielt sie ab.
- [playlist]: Zeigt eine Sammlung von Audio- oder Videodateien an.
- [embed]: Umrahmt eingebettete Elemente.
Sie können auch eine Vielzahl zusätzlicher Shortcodes über das Jetpack Plugin aktivieren.
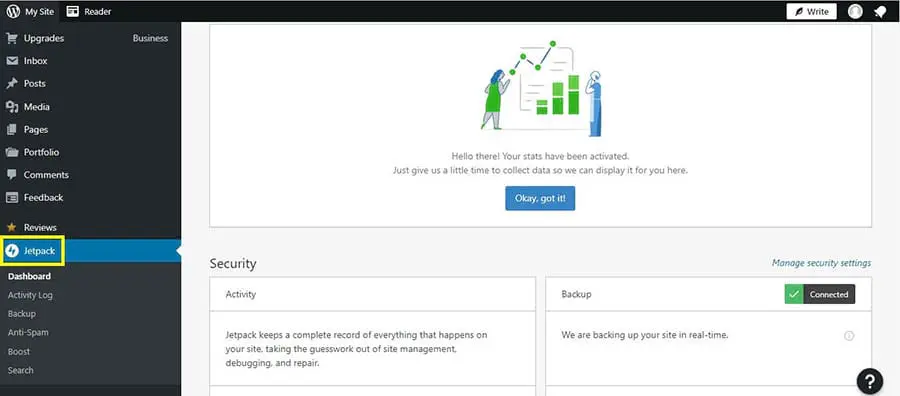
Zuerst stellen Sie sicher, dass das Jetpack-Modul aktiviert ist, indem Sie in Ihrem WordPress Armaturenbrett auf Jetpack klicken:

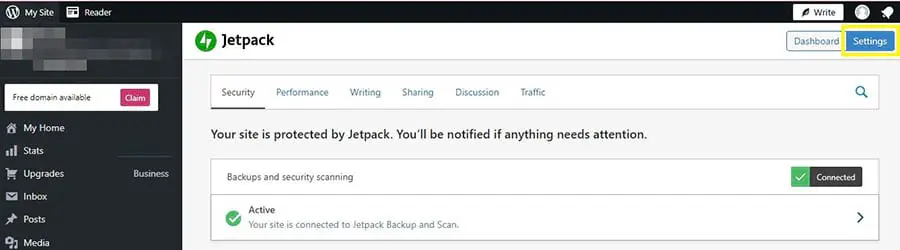
Dann wählen Sie Einstellungen:

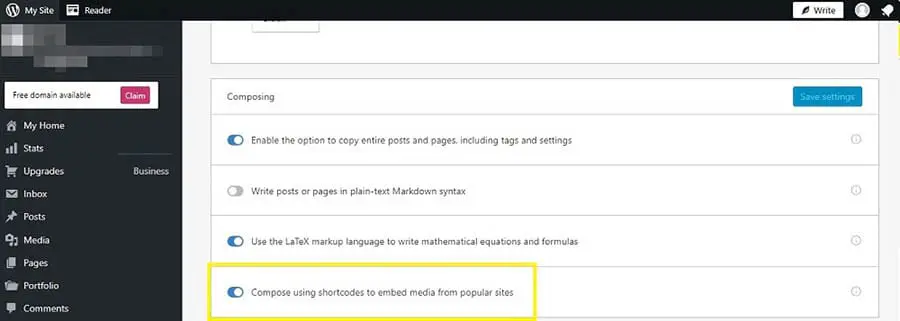
Gehen Sie zur Registerkarte Schreiben, scrollen Sie nach unten zum Abschnitt Verfassen und aktivieren Sie Komponieren mit Shortcodes, um Medien von beliebten Seiten einzubinden:

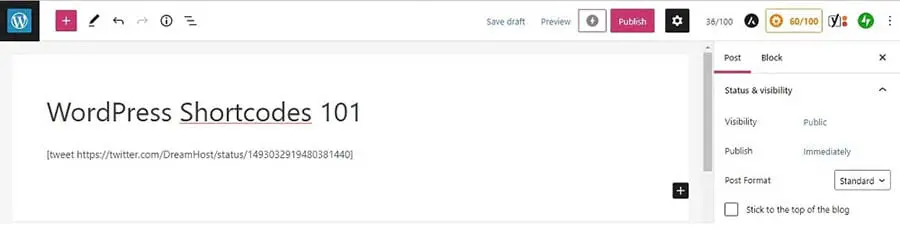
Sobald Sie diese Option umgeschaltet haben, können Sie den [tweet] Shortcode verwenden, um einen bestimmten Tweet in Ihren Beitrag einzubetten. Kopieren Sie einfach die URL des Tweets und fügen Sie sie in Ihre Shortcode-Klammern ein:

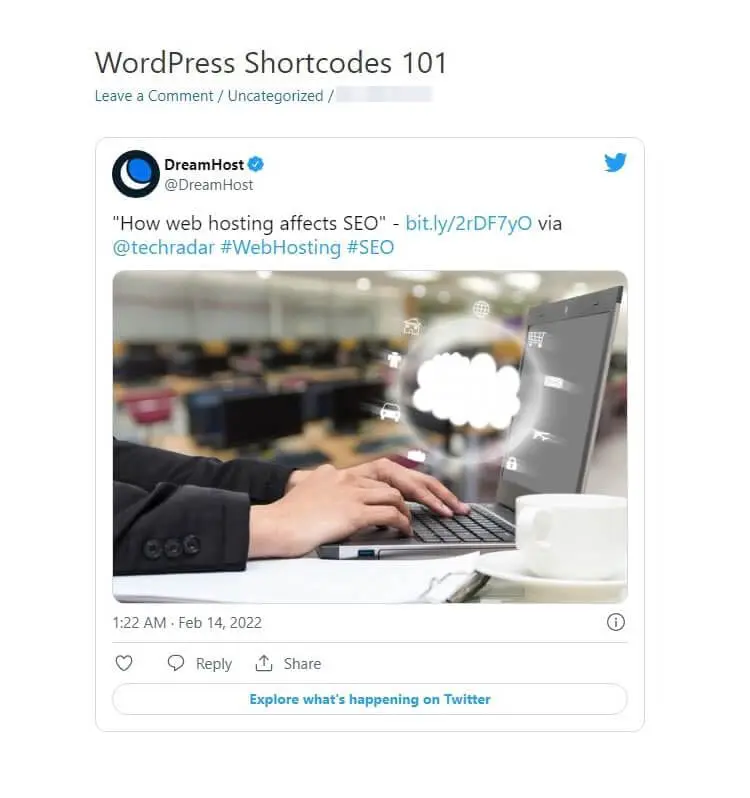
Dies wird den verlinkten Tweet in Ihren Beitrag einbetten. Das Ergebnis sieht so aus:

Sie können diese zusätzlichen Kurzcodes verwenden, um eine Vielzahl anderer Medien in Ihren Inhalt einzubetten, einschließlich Spotify-Playlisten, Google Docs oder Rezepte.
2. Gutenberg Shortcodes
Gutenberg-Blöcke machen das Hinzufügen von dynamischem Inhalt in Ihre Beiträge noch einfacher. Der Block-Editor ermöglicht es Ihnen, einzelne Abschnitte leicht zu ändern und block-spezifische Einstellungen und Formatierungsregeln anzuwenden, ohne Plugins zu verwenden.
Der Gutenberg-Editor hat sich weiterentwickelt, um das Zusammenstellen von WordPress-Beiträgen und -Seiten noch einfacher zu machen. Er bietet eine benutzerfreundliche Möglichkeit, Shortcodes einzufügen. Die meisten Gutenberg-Blöcke ersetzen die Standard-Shortcodes, aber der Block-Editor hat sich als ein wenig bewegliches Ziel erwiesen, daher ist es eine gute Idee, sich mit der Verwendung von Shortcodes für Funktionalität vertraut zu machen.
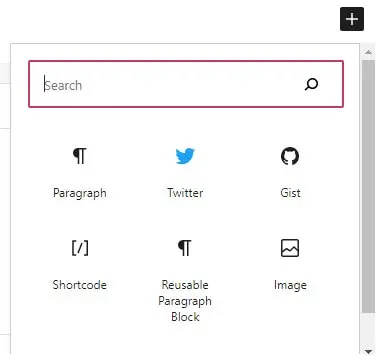
Zum Beispiel könnten Sie einen Gutenberg-Block verwenden, um den Tweet aus unserem vorherigen Beispiel anstelle eines Shortcodes einzubetten. Sie müssen nur auf das + Symbol klicken und den Twitter Block auswählen:

Diese Methode ermöglicht es Ihnen, die URL des Tweets direkt in den Block einzufügen, ohne den Shortcode in eckigen Klammern zu schreiben.
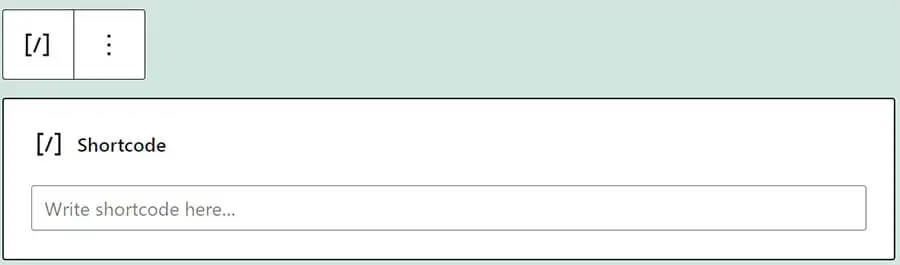
Darüber hinaus verfügt der Gutenberg Block-Editor über einen Shortcode Block. Es ermöglicht Ihnen, Ihre Snippets im visuellen Editor zu verwalten, ohne den Code direkt in HTML zu schreiben:
Gutenberg ermöglicht es Ihnen auch, wiederverwendbare Blöcke zu erstellen, die nützlich sein können, um dieselben Inhaltsausschnitte in Ihren Beiträgen zu verwenden. Wir können dieses Konzept mit einem Social-Media-CTA demonstrieren, den Sie am Ende von Beiträgen verwenden könnten, die Sie auf Ihrer Website schreiben.
Sie können beginnen, indem Sie den Shortcode-Block aus dem Popup auswählen:

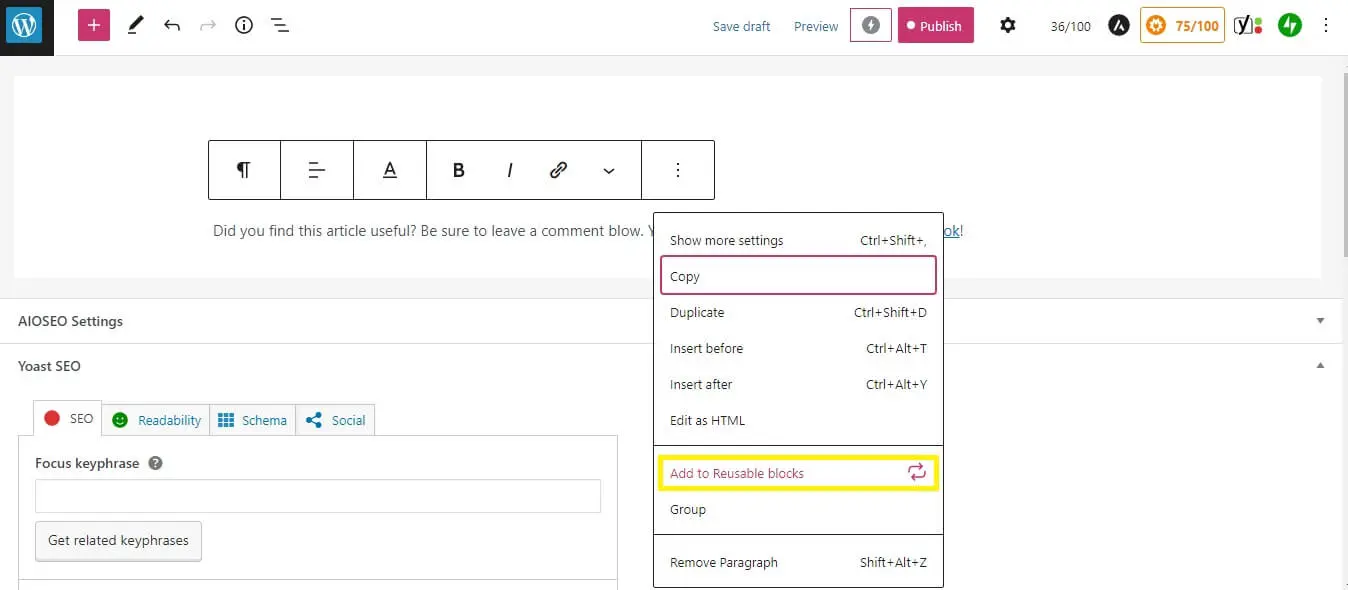
Dann, nachdem Sie Ihren CTA-Snippet hinzugefügt haben, klicken Sie auf die drei Punkte für ein Optionsmenü und wählen Sie Add to Reusable blocks:

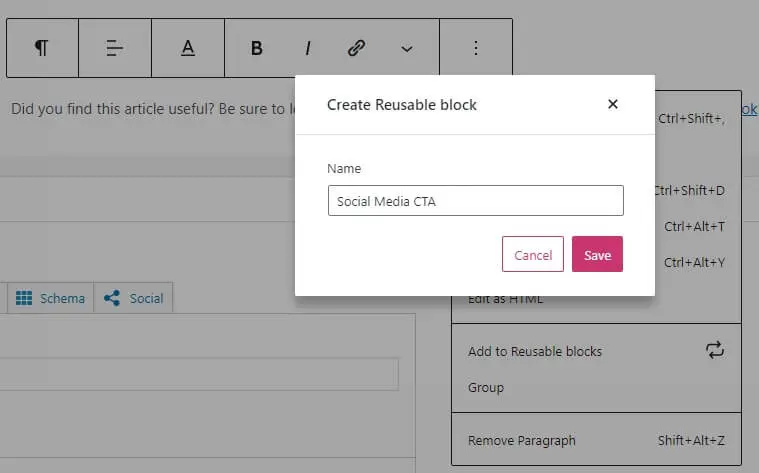
Sie können dann den wiederverwendbaren Block benennen:

Ihr Snippet wird dann unter dem wiederverwendbaren Tab gespeichert, sodass Sie es überall auf Ihrer Website verwenden können, einschließlich Beiträge, Seiten und Widget-Bereiche.
3. Plugin Shortcodes
Verschiedene WordPress-Plugins werden auch mit eigenen Shortcodes geliefert. Einige dieser Tools können Ihnen sogar helfen, anpassbare Parameter zu vorhandenen Standard-Shortcodes hinzuzufügen.
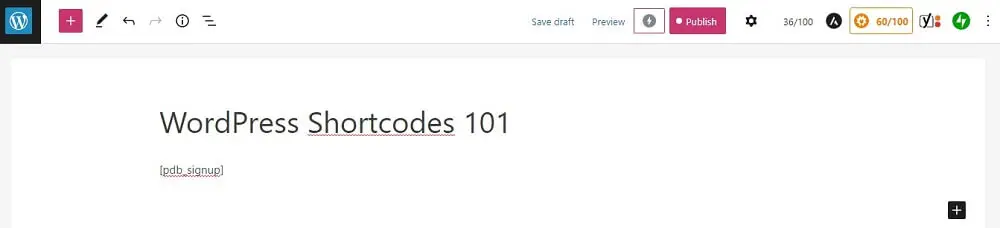
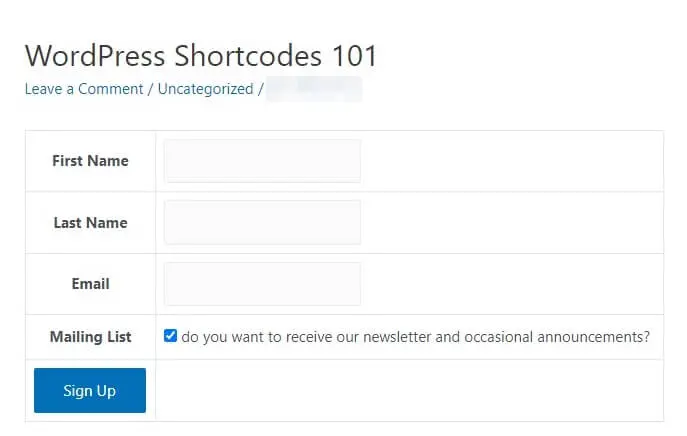
Zum Beispiel können Sie fertige Shortcodes für Kontaktformulare vom Participants Database Plugin erhalten. Sie könnten einfach [pdb_signup] eingeben, um ein Anmeldeformular in einen Beitrag einzufügen:

Das Formular wird dann im Frontend angezeigt:

Wenn dies für Sie interessant ist, können Sie mehr über andere WordPress Plugins lesen, die Ihre Website verbessern können. Dazu gehört das Enhanced Media Library Plugin, das Ihnen helfen kann, die Parameter für die integrierten Playlist- und Gallery-Shortcodes anzupassen.
Denken Sie jedoch daran, Ihre WordPress-Shortcode-Plugins aktuell zu halten. Dadurch kann sichergestellt werden, dass Ihre Website so schnell wie möglich läuft und nicht anfällig für Sicherheitsbedrohungen ist.
4. Benutzerdefinierte Shortcodes
Wenn Sie noch mehr Funktionalität von Shortcodes benötigen, ist es möglich, benutzerdefinierte zu erstellen. Sie können wertvolle Werkzeuge für Entwickler sein, die darauf abzielen, die für wiederholende Codierung aufgewendete Zeit zu reduzieren.
Sie sollten beachten, dass das Erstellen benutzerdefinierter Shortcodes einige technische Kenntnisse erfordert. Wenn Sie sich mit dem Programmieren nicht sicher fühlen, möchten Sie vielleicht bei einer der anderen von uns erwähnten Strategien bleiben.
Wenn Sie diese Methode ausprobieren möchten, erwägen Sie die Verwendung eines Generators wie GenerateWP, um Ihnen beim Formatieren Ihres Codes von Grund auf zu helfen. Sie können verschiedene Attributfelder ausfüllen, um das Erscheinungsbild des Elements nach Ihrem Geschmack zu ändern.
Sie können dann diese Shortcodes mit der add_shortcode Funktion implementieren. In Aktion wird es so aussehen:
add_shortcode( string $tag, callable $callback )
Wenn Sie sich jedoch nicht wohl dabei fühlen, einen benutzerdefinierten Shortcode von Grund auf neu zu erstellen, gibt es einen anderen Weg! Sie können sich an unser Team für benutzerdefinierte Webentwicklung wenden, und wir können Ihnen helfen:

Mit den DreamHost Pro Services müssen Sie nur eine Anfrage zur Webentwicklung ausfüllen. Wir stellen Ihnen einige einfache Fragen zu Ihrer Website und Ihren Anforderungen. Danach können wir mit der Implementierung Ihrer Änderungen an einer gestagten Version Ihrer Website beginnen. Sobald Sie die letzten Anpassungen genehmigt haben, können wir den neuen Code auf Ihre Live-Website anwenden!
Verwenden Sie WordPress-Shortcodes, um Ihren Inhalt zu verbessern
WordPress-Shortcodes können den Inhalt Ihrer Website mit ansprechenden Funktionen für Besucher verbessern. Sie können sicherstellen, dass Leser mit Ihrer Website interagieren und immer wieder zurückkehren.
In diesem Beitrag haben wir vier Methoden beschrieben, um WordPress-Shortcodes auf Ihrer Website zu verwenden:
- WordPress Standard-Shortcodes
- Gutenberg-Shortcodes
- Plugin-Shortcodes
- Benutzerdefinierte Shortcodes
Wenn Sie das Gefühl haben, dass Sie nicht über die technischen Kenntnisse oder die Zeit verfügen, um Shortcodes oder Blöcke zu schreiben, machen Sie sich keine Sorgen! Sie können unsere Website-Entwicklung Pro Services besuchen, um zu erfahren, wie wir Ihre Website mit hochwertigem Code anpassen können.


Sie träumen es, wir programmieren es
Nutzen Sie über 20 Jahre Programmiererfahrung, wenn Sie sich für unseren Webentwicklungsdienst entscheiden. Teilen Sie uns einfach mit, was Sie für Ihre Website wünschen — wir kümmern uns um den Rest.
Mehr erfahren