Verwenden Sie immer noch standardmäßige Einzelseiten-Lebensläufe, um sich für Jobs zu bewerben? Wenn ja, könnte es Zeit für ein Update sein!
Warum? Weil traditionelle Papier-Lebensläufe langweilig und veraltet wirken können — kein guter Eindruck, wenn man sich auf einem überfüllten Arbeitsmarkt abheben möchte.
Glücklicherweise kann dank moderner Technologie jeder seine eigene professionelle Lebenslauf-Website erstellen. Dies ist eine großartige Möglichkeit, sich von der Konkurrenz abzuheben und Ihre Fähigkeiten und Erfahrungen stilvoll einem potenziellen Arbeitgeber zu präsentieren.
In diesem Beitrag zeigen wir Ihnen, wie Sie in sieben einfachen Schritten mit Hilfe unseres Unlimited Shared Hosting Plans Ihre eigene professionelle Lebenslauf-Website erstellen.
- Holen Sie sich eine Domain und melden Sie sich für Webhosting an
- Wählen Sie eine WP Website-Builder-Vorlage
- Erstellen Sie Ihre Lebenslauf-Website-Seiten
- Füllen Sie Ihre Seiten mit Inhalten
- Optimieren Sie Ihre Website für Suche und mobile Geräte
- Lassen Sie Ihre Website von jemand anderem überprüfen
- Veröffentlichen Sie Ihre Website und verfolgen Sie die Ergebnisse
Machen Sie sich keine Sorgen, es ist nicht so schwer, wie Sie vielleicht denken. Lassen Sie uns Ihre Jobsuche vereinfachen!
Warum Sie eine Lebenslauf-Website erstellen sollten
Ihre professionelle Lebenslauf-Website ist eine digitale Version Ihres Lebenslaufs, die Sie potenziellen Arbeitgebern zeigen können. Sie enthält alle Informationen, die Sie benötigen, um sich für eine Stelle zu bewerben, wie relevante Qualifikationen, bisherige Berufserfahrung und Ihre Biografie.
Es kann jedoch auch viele andere Dinge anzeigen, die Sie möglicherweise nicht genau mit einem Papier-Lebenslauf teilen können. Zum Beispiel können Sie vollständige Fotografien, ein vollständiges Online-Portfolio, Links zu Ihren sozialen Seiten oder früheren Projekten einfügen.
Hier sind einige der Hauptvorteile der Verwendung einer Lebenslauf-Website anstelle eines Papier-Lebenslaufs:
- Es ist einfach zu aktualisieren. Sie müssen nicht jedes Mal einen brandneuen Lebenslauf ausdrucken, wenn Sie mehr Fähigkeiten/Erfahrungen sammeln. Sie können einfach Ihre Website aktualisieren.
- Es ist leichter teilbar. Lebenslauf-Websites sind einfacher mit potenziellen Arbeitgebern zu teilen. Sie können ihnen einfach einen Link per E-Mail senden, anstatt ein Dokument anhängen oder ausdrucken zu müssen.
- Arbeitgeber können Sie online finden. Wenn Sie in Suchmaschinen gut platziert sind für relevante Schlüsselwörter, können Arbeitgeber zuerst auf Sie zukommen.
- Sie können es nutzen, um Ihre Arbeit zu präsentieren. Auf einem einseitigen Lebenslauf können Sie kein Portfolio von Arbeitsproben anzeigen, aber auf einer Website können Sie das.
- Es ist interaktiv. Im Gegensatz zu Papierlebensläufen können Arbeitgeber auf Ihrer Website herumklicken. Zum Beispiel können sie zu verschiedenen Seiten navigieren, um mehr Informationen über Ihre persönliche Marke zu erfahren.
- Es wirkt professioneller. Eine Website kann Ihnen ein Gefühl von Glaubwürdigkeit verleihen und helfen, besser bezahlte Rollen zu landen.
- Es zeigt übertragbare Fähigkeiten. Das Erstellen und Pflegen einer persönlichen Website zeigt technische Fähigkeiten gegenüber potenziellen Arbeitgebern.
Außerdem werden Sie bald sehen, dass es nicht so schwierig oder kostspielig ist, einen Online-Lebenslauf zu erstellen, wie Sie vielleicht denken. Unser Standpunkt: Jeder kann lernen, ein erstklassiger digitaler Lebenslauf-Ersteller zu sein.

Erstellen Sie eine Website, um Ihr LinkedIn-Profil zu unterstützen
Wir bieten kostengünstige Shared Hosting-Dienste mit robusten Funktionen und Ressourcen, um Ihnen zu helfen, die perfekte professionelle Lebenslauf-Website zu erstellen. Die Pläne beginnen bei $2.59/Monat.
Wählen Sie Ihren PlanWie man eine professionelle Lebenslauf-Website erstellt (in 7 einfachen Schritten)
Als Nächstes zeigen wir Ihnen Schritt für Schritt, wie Sie Ihre professionelle Lebenslauf-Website erstellen. Befolgen Sie einfach die untenstehenden Ratschläge, und Sie sollten in der Lage sein, sie in nur wenigen Stunden einzurichten und zu starten!
Schritt 1: Eine Domain erwerben und sich für Web Hosting anmelden
Bevor Sie Ihre Lebenslauf-Website online stellen können, benötigen Sie einen Domainnamen und einen Webhost. Ihr Domainname ist die Adresse, die Personen in ihre URL-Leisten eingeben, um auf Ihre Website zu navigieren.
Hosting ist das, was Ihre Website über das Internet zugänglich macht. Ihr Hosting-Dienstanbieter ist das Unternehmen, das die Server besitzt, um die Dateien Ihrer Website zu hosten. Es kümmert sich auch um viele der anderen technischen Dienste, die benötigt werden, um Ihre Seite live zu schalten.
Sie können sowohl Ihre Domain als auch den Hosting-Dienst erhalten, indem Sie sich für den DreamHost Unlimited Shared Hosting-Plan anmelden.

Sie erhalten auch Zugang zu einem kostenlosen SSL-Zertifikat, einem @IhreDomain E-Mail-Konto, und zu unserem WP Website-Builder (mehr dazu später).
Sie müssen auch Ihren Domain-Namen registrieren nachdem Sie sich angemeldet haben. Wenn Sie Ihren Domain-Namen wählen, empfehlen wir, Ihren Namen (Vor- und Nachname) gefolgt von .com zu verwenden, falls verfügbar.
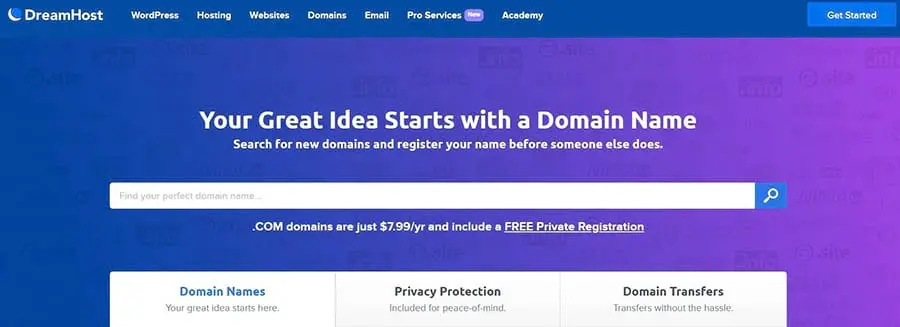
Sie können überprüfen, ob Ihr bevorzugter Domainname mit unserem Domain-Suchtool verfügbar ist:

Wenn Ihre bevorzugte Wahl nicht verfügbar ist, können Sie erwägen, ein zusätzliches Wort hinzuzufügen oder eine weniger beliebte Top-Level Domain (TLD) zu verwenden. Zum Beispiel, wenn Ihr Name Joe Smith ist, aber der Domainname joesmith.com nicht verfügbar ist, könnten Sie Optionen wie folgt in Betracht ziehen:
- Joesmithresume.com
- Hirejoesmith.com
- Joesmith.co
Sie verstehen das Prinzip! WordPress ist bereits vorinstalliert mit Ihrem Hosting-Plan, sodass Sie direkt nach der Anmeldung mit dem Erstellen Ihrer Lebenslauf-Website beginnen können.
Schritt 2: Wählen Sie eine WP Website-Builder-Vorlage
Als Nächstes werden Sie damit beginnen, Ihre Lebenslauf-Website in WordPress zu erstellen. Der einfachste und schnellste Weg dazu ist, mit einer Lebenslauf-Vorlage zu beginnen und diese anzupassen.
Glücklicherweise macht dies der DreamHost’s WP Website Builder leicht. Er bietet über 200 Starter-Vorlagen, die Sie verwenden können, um das Fundament Ihrer Website zu legen. Zusätzlich verfügt er über einen intuitiven Drag-and-Drop Website-Builder, der es Ihnen ermöglicht, Ihre Website-Seiten vollständig im Frontend zu gestalten.

Nachdem Sie den WP Website-Builder auf Ihrer Website installiert haben, sehen Sie den Einrichtungsassistenten, Boldgrid Inspirations.

Folgen Sie den Anweisungen des Einrichtungsassistenten. Zuerst werden Sie aufgefordert, Ihr Design auszuwählen, wo Sie aus mehr als 200 professionell gestalteten Startervorlagen wählen können.

Wählen Sie eine Lebenslauf-Website-Vorlage, die zu der Art von Layout und Ästhetik passt, die Sie suchen. Wenn Sie ein Fotograf sind oder jemand, der ein Designportfolio in Ihrem Online-Lebenslauf einbeziehen möchte, empfehlen wir das modal photography 1 Theme. Es verfügt über einen Raster-Stil-Portfolio-Bereich, den Sie nutzen können, um Ihre Arbeiten zu präsentieren.

Denken Sie daran, dass Sie jedes Element der Vorlage ändern können, also machen Sie sich keine Sorgen, wenn es nicht genau dem entspricht, wonach Sie suchen. Folgen Sie dem Rest des Einrichtungsassistenten – denken Sie daran als Ihren persönlichen Lebenslauf-Builder – bis die grundlegenden Grundlagen abgeschlossen sind.
Schritt 3: Erstellen Sie Ihre Lebenslauf-Website-Seiten
Je nachdem, welches Template und welche Optionen Sie während des Einrichtungsassistenten gewählt haben, haben Sie möglicherweise bereits alle Seiten, die Sie benötigen. Wenn nicht, können Sie neue Seiten hinzufügen über Ihr WordPress-Armaturenbrett.
Einige Seiten, die Sie möglicherweise auf einer typischen Lebenslauf-Website einbeziehen möchten, sind:
- Homepage: Hier geben Sie einen kurzen Überblick darüber, wer Sie sind (denken Sie daran wie an Ihr Anschreiben).
- Lebenslauf: Diese Seite kann einen detaillierteren Lebenslauf enthalten, komplett mit Angaben zu Ihrer Ausbildung, früheren Beschäftigungen und so weiter.
- Referenzen: Diese Seite enthält Empfehlungen von früheren Arbeitgebern oder Kontaktdaten Ihrer Referenzen.
- Portfolio: Diese Seite beherbergt Proben Ihrer Arbeiten, die Sie einem potenziellen Arbeitgeber präsentieren möchten.
- Kontaktformular: Diese Seite enthält Informationen darüber, wie man Sie kontaktieren kann.
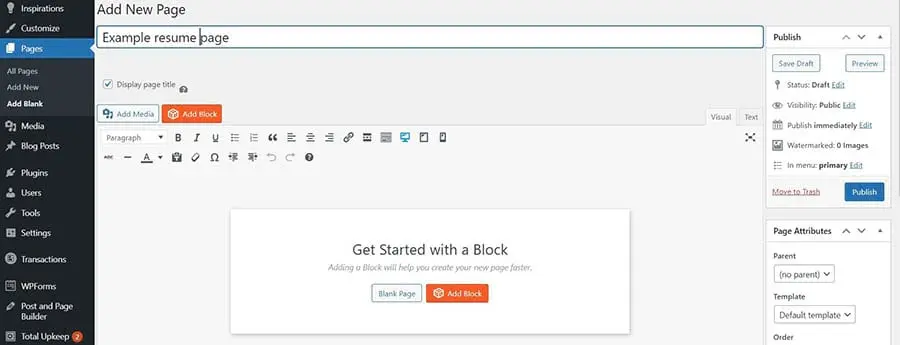
Das Hinzufügen einer neuen Seite in WordPress ist einfach. Gehen Sie in Ihrem Armaturenbrett einfach auf Beitrag und Seiten-Builder > Neue Seite hinzufügen.

Dann geben Sie Ihrer Seite einen Titel und speichern Sie sie als Entwurf. Sie werden die verschiedenen Seiten im nächsten Schritt mit Inhalt füllen.
Schritt 4: Füllen Sie Ihre Seiten mit Inhalten
Als Nächstes fügen Sie relevanten Inhalt zu Ihrer professionellen Lebenslauf-Website hinzu. Jede der Seiten, die mit Ihrer Startervorlage geliefert wurden, sollte bereits mit Beispielinhalt vorbeladen sein. Sie werden diesen jedoch durch Ihren Inhalt ersetzen.
Zum Beispiel könnten Sie die folgenden Elemente einbeziehen wollen:
- Ein professionelles Foto von Ihnen
- Ihre Biografie
- Eine herunterladbare PDF Ihres aktuellen Lebenslaufs
- Beispiele Ihrer Arbeit
- Referenzen und Empfehlungen
- Links zu Ihren Social-Media-Profilen
- Ein Kontaktformular
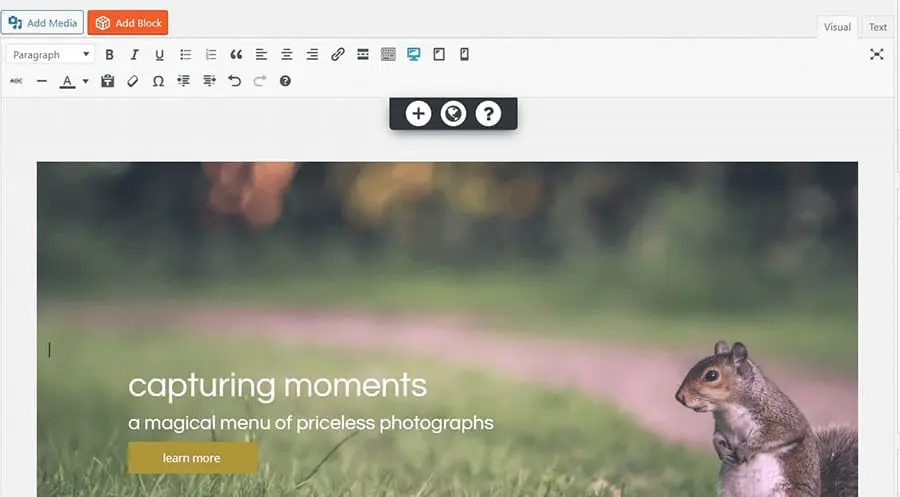
Um Inhalte hinzuzufügen, klicken Sie auf Post and Page Builder > Alle Seiten in Ihrem WordPress Armaturenbrett. Dann klicken Sie auf Bearbeiten unter der Seite, die Sie ändern möchten. Sie sollten jetzt das Bearbeitungspanel sehen.

Von dort aus können Sie auf jedes Element auf der Seite klicken, um den Text zu ändern. Sie können auch neue Bilder, Hintergründe und Links hinzufügen oder ändern. Insgesamt können Sie das Design nach Belieben anpassen.
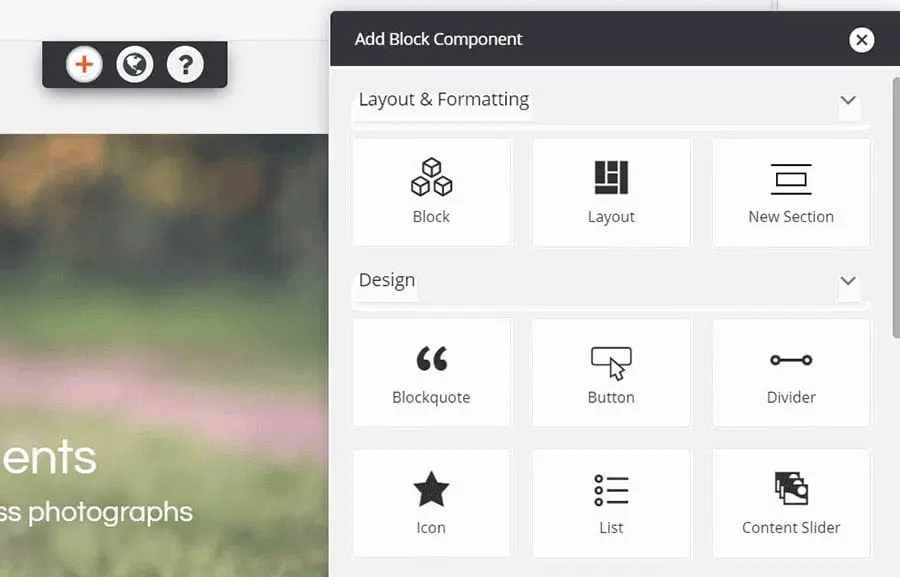
Wenn Sie eine neue Blockkomponente hinzufügen möchten, klicken Sie einfach auf das Plus-Symbol oben im Bearbeitungsfenster und ziehen Sie ein Element auf die Seite:

Wenn Sie umfangreichere Änderungen am Gesamtaufbau der Seite vornehmen möchten, klicken Sie auf Zusatz. Dies öffnet eine Live-Ansicht Ihrer Seite, auf der Sie vorhandene Blöcke herumziehen können, um sie neu anzuordnen, oder neue aus der Bibliothek hinzuziehen können.
Fahren Sie mit den Änderungen fort, bis Ihre Website genau so aussieht, wie Sie es möchten.
Schritt 5: Optimieren Sie Ihre Website für die Suche und mobile Geräte
Stellen wir uns vor, Sie möchten als Webentwickler in London, UK eingestellt werden. Wenn potenzielle Arbeitgeber nach neuen Mitarbeitern suchen, könnten sie etwas wie „Webentwickler in London“ in Google eingeben, um Kandidaten zu finden. Wenn sie das tun, möchten Sie wahrscheinlich, dass sie Ihre Website finden können, oder?
Wenn ja, ist es wichtig sicherzustellen, dass Ihre professionelle Lebenslauf-Website leicht zu finden ist. Dieser Prozess wird als Suchmaschinenoptimierung (SEO) bezeichnet. Es gibt viel zu tun, um Ihre Website für SEO zu optimieren, aber hier sind einige allgemeine Richtlinien für den Einstieg.
Zunächst beginnen Sie damit, Schlüsselwörter auszuwählen, nach denen Ihre potenziellen Arbeitgeber suchen könnten. Optimieren Sie dann den Inhalt auf den Seiten Ihrer Website rund um diese Schlüsselwörter. Sie können dies tun, indem Sie sie in Ihre Überschrift und den Textkörper, den SEO-Titel, den alternativen Text des Bildes und die Meta-Beschreibung einfügen.
Sie sollten auch sicherstellen, dass Ihre Website responsiv ist und gut auf mobilen Geräten lädt, da die mobile Benutzerfreundlichkeit ein wichtiger Rankingfaktor ist. Zusätzlich versuchen Sie, einige Rückverweise auf Ihre Website zu erstellen, um die Domain-Autorität zu verbessern.
Verschiedene WordPress-Plugins enthalten Tools, die Sie bei Ihren SEO-Bemühungen unterstützen, einschließlich Jetpack. Wenn Sie Ihre SEO ernst nehmen möchten, sollten Sie auch erwägen, das DreamHost SEO Toolkit zu Ihrem Hosting-Plan hinzuzufügen.

Das SEO Toolkit bietet alles, was Sie benötigen, um Ihre Website auf den Suchergebnisseiten sichtbarer zu machen. Zum Beispiel umfasst es Tools zum Selbermachen, tiefe Einblicke und einen personalisierten SEO-Plan.
Schritt 6: Lassen Sie Ihre Website von jemand anderem überprüfen
An diesem Punkt sollte Ihre professionelle Lebenslauf-Website wirklich Gestalt annehmen. Es ist jedoch hilfreich, wenn jemand anderes sie mit einem frischen Blick überprüft, bevor Sie sie starten. Dies kann sicherstellen, dass es keine offensichtlichen Fehler gibt, die bei potenziellen Arbeitgebern schlecht aussehen könnten.
Idealerweise sollten Sie um Feedback von einem Freund, Familienmitglied oder Kollegen bitten, der Erfahrung in der Einstellung von Personal hat. Zeigen Sie ihnen Ihre Website und bitten Sie sie, diese so anzusehen, als würden sie erwägen, Sie einzustellen.
Wenn sie Änderungen vorschlagen, die Ihre Chancen auf eine Anstellung verbessern könnten, sollten Sie diese umsetzen, bevor Sie Ihre Website live schalten.
Schritt 7: Veröffentlichen Sie Ihre Website und verfolgen Sie die Ergebnisse
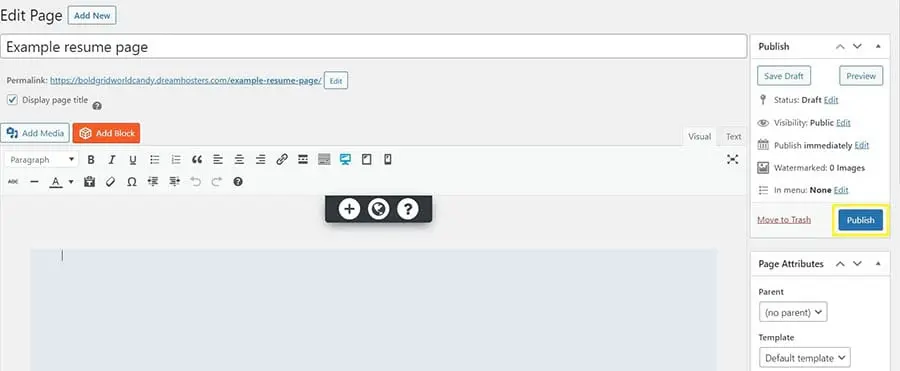
Endlich ist es Zeit, Ihre Website zu starten. Wenn Ihre Seiten noch als Entwürfe gespeichert sind, veröffentlichen Sie jede davon, indem Sie sie im Block-Editor öffnen und auf den Veröffentlichen Knopf klicken.

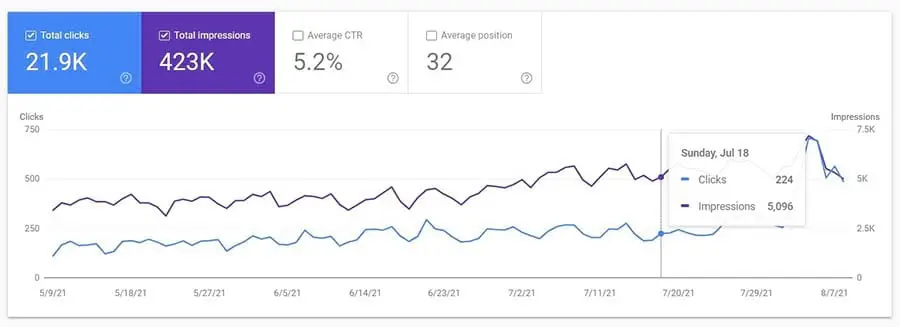
Nachdem Sie Ihre Website gestartet haben, kann es nützlich sein, Ihre Ergebnisse zu verfolgen und zu sehen, wie Ihre Website funktioniert. Tools wie Google Search Console und Google Analytics können Ihnen helfen, zu überwachen, wie viele Klicks Ihre Website erhält und woher diese kommen.
Zum Beispiel können Sie die Search Console verwenden, um eine Übersicht über die verschiedenen Keywords zu erhalten, die Traffic auf Ihre Website-Seiten lenken. Sie können auch sehen, wie sich der organische Traffic im Laufe der Zeit nach oben oder unten entwickelt.

Sie können auch zu Core Web Vitals navigieren, um herauszufinden, ob es Probleme mit dem Seitenerlebnis Ihrer Website gibt. Wir haben kürzlich einen vollständigen Leitfaden verfasst, der erklärt, was Core Web Vitals sind, warum sie wichtig sind und wie Sie Ihre Core Web Vitals-Wertung verbessern können.

Um die Google Search Console zu nutzen, müssen Sie sich zunächst als Inhaber der Website verifizieren anmelden.
Glückwunsch zum perfekten Lebenslauf, Jobsuchender
Reguläre Lebensläufe können altmodisch wirken und leicht von einem potenziellen Personalverantwortlichen übersehen werden. Ein professionelle Lebenslauf-Website einzurichten, ist eine großartige Möglichkeit, Ihre Bewerbung aus der Masse hervorzuheben.
Hier ist eine Zusammenfassung, wie Sie in sieben einfachen Schritten eine professionelle Lebenslauf-Website erstellen können:
- Registrieren Sie eine Domain und melden Sie sich für das Webhosting an.
- Wählen Sie eine WP Website-Builder Vorlage.
- Erstellen Sie die Seiten Ihrer Lebenslauf-Website.
- Füllen Sie Ihre Seiten mit Inhalten.
- Optimieren Sie Ihre Website für Suche und Mobilgeräte.
- Lassen Sie Ihre Website von jemand anderem überprüfen.
- Veröffentlichen Sie Ihre Website und verfolgen Sie die Ergebnisse.
Bereit anzufangen? Sie können beginnen, indem Sie sich für den DreamHost Unlimited Shared Hosting Plan anmelden und Ihre kostenlose Domain sichern. Es kommt mit allem, was Sie benötigen, um Ihren visuellen Lebenslauf einzurichten, einschließlich Zugang zum WP Website-Builder Editor und kostenlosen Vorlagen. Worauf warten Sie noch? Es ist Zeit, Ihren Traumjob zu landen!