Você precisa de uma solução simples para melhorar a experiência do usuário do seu site e ter controle total sobre seu conteúdo?
Segure-se firme porque temos uma verdadeira mudança de jogo para você! O plugin Block Visibility é o seu ingresso para uma personalização sem esforços.
Os dias em que você dependia de múltiplos Plugins para ajustar aquelas configurações de visibilidade incômodas acabaram.
Block Visibility simplifica sua vida e lhe dá controle total sobre o seu site WordPress.
Neste artigo, vamos mergulhar de cabeça neste poderoso pequeno plugin. Desde sua interface amigável até recursos de controle inigualáveis, você descobrirá como ele pode transformar sua experiência de criação de conteúdo.
No final, você estará pronto para dar um toque especial aos seus posts e programar seu conteúdo como um profissional! Então, vamos embarcar juntos e desbloquear o verdadeiro potencial do seu site.
O Que é Visibilidade de Bloco?
Block Visibility é um plugin do WordPress que melhora a funcionalidade do editor de blocos (Gutenberg). Este plugin oferece aos usuários mais visibilidade e controle sobre seu conteúdo. Abrange diversos elementos fornecidos pelo WordPress e adições de terceiros, estende-se a widgets baseados em blocos e até funciona com o Editor Completo do Site.
Gutenberg
Gutenberg é o nome para o projeto de Editor de Blocos no WordPress. Muitos desenvolvedores e entusiastas de WordPress usam os termos Editor Gutenberg e Editor de Blocos de forma intercambiável.
Leia MaisUm aspecto notável da Visibilidade de Bloco é sua capacidade de gerenciar blocos nativos (dentro do WordPress) e blocos de terceiros. Exemplos de blocos de terceiros incluem widgets incorporados, anúncios ou ferramentas de análise oferecidas por vendedores ou plataformas de terceiros.
Com o Block Visibility, você pode gerenciar a exibição de conteúdo através de condições de controle. Essas condições abrangem fatores como funções de usuário, status de login, tipos de dispositivos, URLs de referência, zonas geográficas e mais.
As condições de controle de papel permitem mensagens personalizadas e a exibição de blocos condicionais para certos públicos. Os proprietários de sites também podem programar blocos para aparecer ou desaparecer em intervalos.
Funcionalidades Principais da Visibilidade do Bloco
Vamos explorar algumas das funcionalidades principais que tornam a visibilidade de blocos uma ferramenta tão poderosa para administradores e desenvolvedores do WordPress.
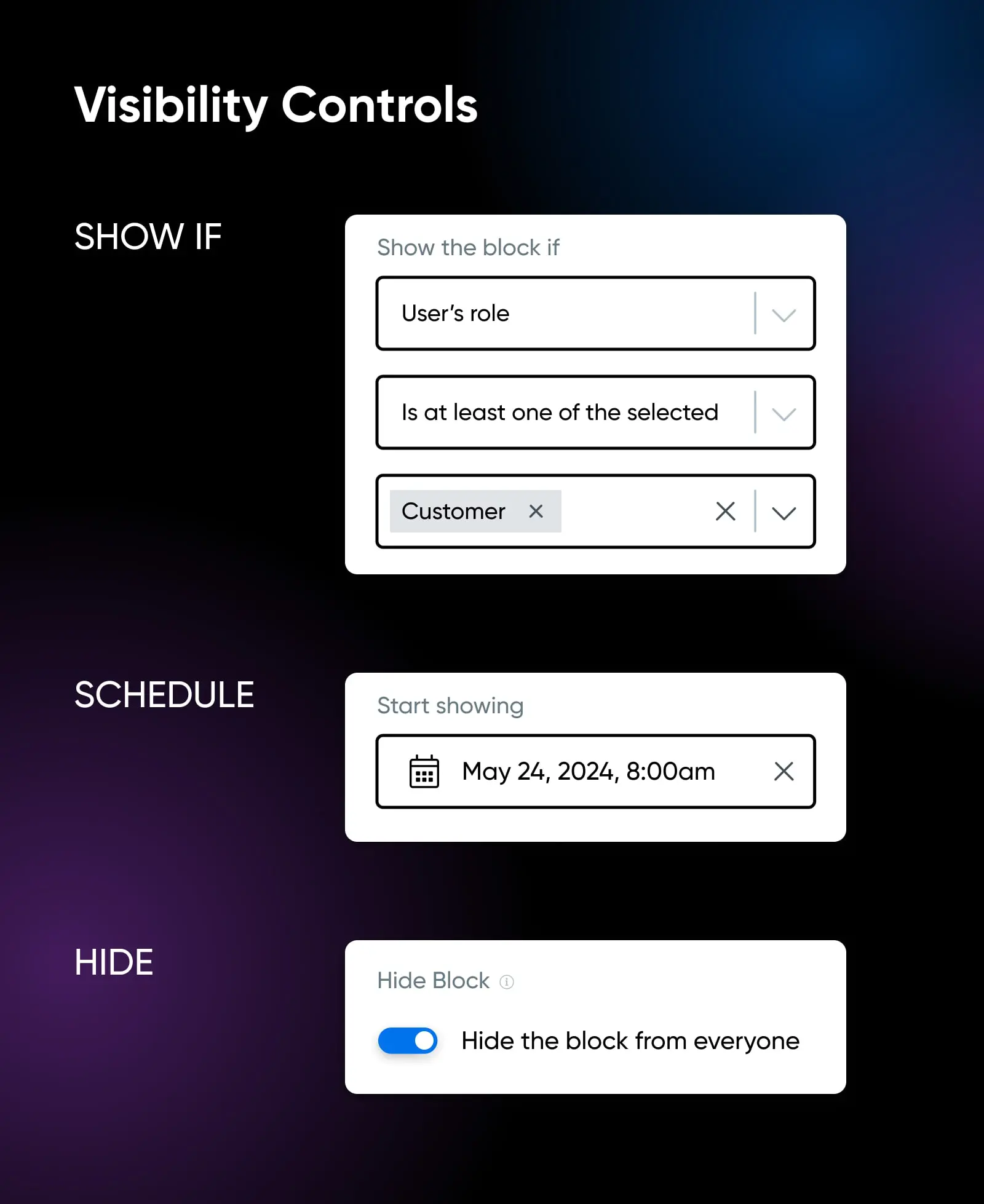
Controles de Visibilidade

Os controles de visibilidade são funcionalidades robustas que permitem regular a visibilidade de blocos de conteúdo em seus sites. Aqui está uma análise mais detalhada do que o controle de visibilidade envolve:
Exibir Blocos Baseados em Certos Papéis de Usuário
Este recurso permite a personalização da visibilidade do conteúdo em uma página da web dependendo dos papéis atribuídos aos usuários, como administrador, assinante, cliente ou membro.
Por exemplo, os administradores teriam acesso aos controles e configurações do backend, enquanto os assinantes veriam conteúdo exclusivo relacionado às suas assinaturas. Por outro lado, os clientes poderiam visualizar informações relacionadas aos produtos, e os membros acessariam conteúdo personalizado para sua associação.
Utilize Metadados de Postagens e Usuários para Especificar Condições de Visibilidade
Esta funcionalidade permite que você defina condições baseadas em metadados de postagens e usuários. Metadados são informações adicionais associadas a postagens (como artigos ou páginas) e usuários no seu site. Isso pode incluir campos personalizados que oferecem mais informações detalhadas sobre o conteúdo ou os usuários.
Metadata
Metadata refere-se a ‘dados sobre outros dados’. É informação dentro de arquivos que explica que tipo de arquivo você está lidando. Exemplos comuns de metadata incluem tamanho do arquivo, datas de modificação, quem criou o arquivo e mais.
Leia MaisPor exemplo, você poderia escolher exibir um bloco promocional apenas em postagens marcadas como “tecnologia” ou “moda”. Isso garantirá que a promoção alcance o público mais relevante.
Exibir Blocos Baseados na Fonte de Referência do Visitante
Quando alguém visita seu site, pode chegar através de um link de outro site. Assim, você pode gerenciar o que eles veem em seu site com base no domínio ou URL em que o visitante clicou para chegar lá.
Por exemplo, se um visitante chegar à sua livraria online através de um link compartilhado em um site de resenhas de livros, você poderia exibir um bloco de recomendações personalizadas mostrando livros semelhantes aos que foram resenhados no site de referência.
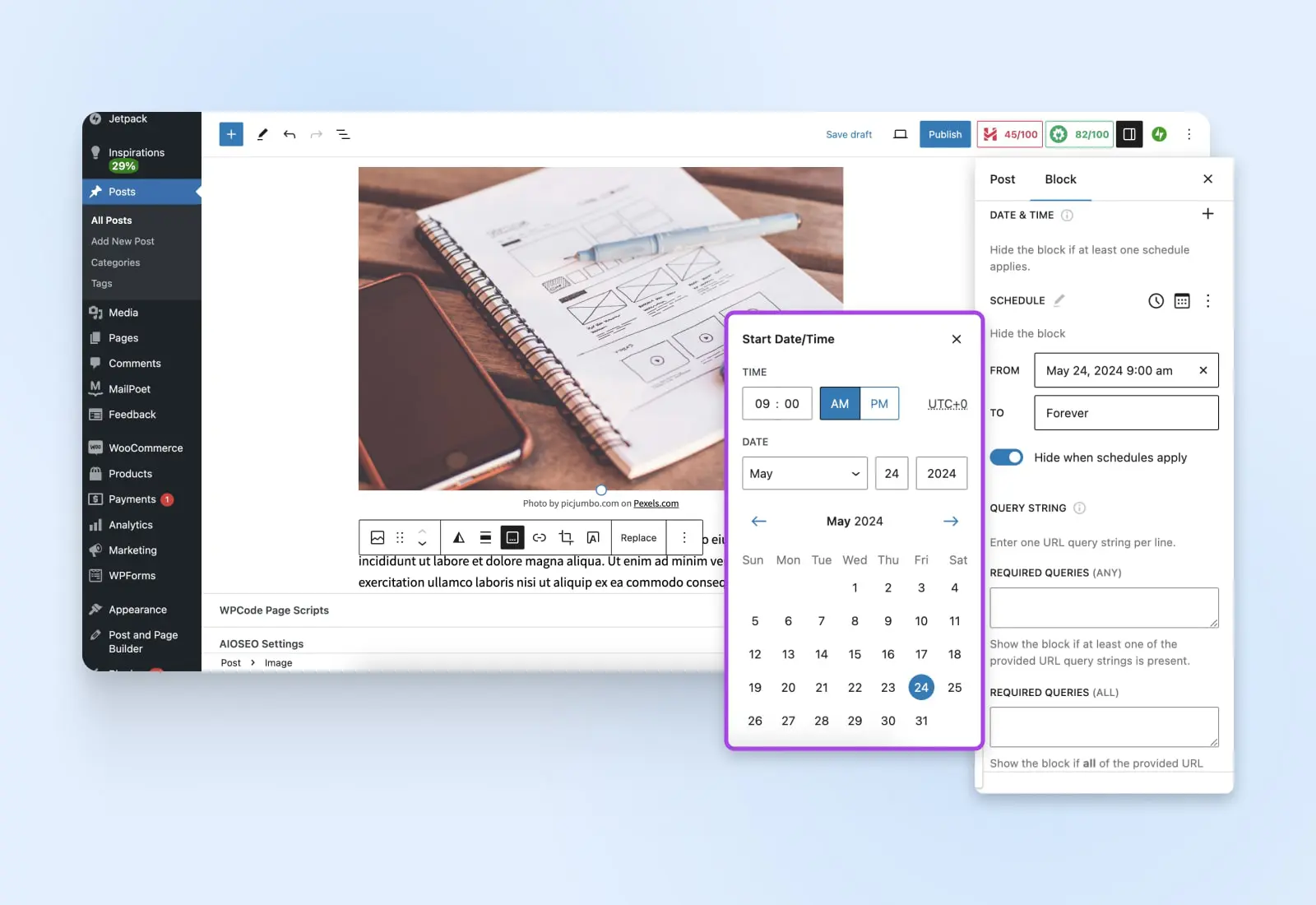
Agende Quando o Conteúdo Deve Estar Visível
Você pode definir datas/horários de início e término para a visibilidade do conteúdo sazonal. Isso permitirá que você controle quando certos blocos aparecem em seu site. Por exemplo, você pode programar um bloco que anuncia pacotes de esqui de inverno para aparecer de novembro a março e mudar para promover atividades de verão durante os outros meses.
Mostrar ou Ocultar Blocos Dinâmicos Baseados em Strings de Consulta de URL
Aqui, você pode escolher exibir ou ocultar blocos com base nos parâmetros de consulta de URL. Os parâmetros de URL são usados para rastrear a eficácia das campanhas de marketing.
Por exemplo, se um visitante clicar em um link de campanha promovendo uma promoção de verão, você pode configurar blocos dinâmicos para exibir produtos relevantes com base nos parâmetros dentro do URL. Esta abordagem difere da exibição de blocos baseada em fontes de referência, pois permite uma personalização mais precisa atrelada a detalhes específicos da campanha dentro do URL.
Ocultar Blocos de Todos os Usuários
Você pode ocultar certos blocos completamente, evitando que sejam exibidos para qualquer visitante do site. Isso significa que ninguém poderá ver o conteúdo que você ocultou.
Por exemplo, se você está redesenhando a página inicial do seu site, você pode ocultar seções que estão sendo atualizadas até que as mudanças estejam completas, impedindo que os visitantes vejam conteúdo incompleto. Além disso, você poderia usar essa funcionalidade para ocultar documentos internos ou informações sensíveis que não são destinadas à visualização pública.
Visibilidade do Bloco Usando Cookies HTML
Os cookies HTML contêm informações sobre o histórico de navegação do usuário, preferências e outros dados relevantes. Você pode gerenciar blocos em seu site com base na presença ou ausência de alguns cookies no navegador do usuário.
Por exemplo, se um usuário já visitou uma seção do seu site, você pode usar um cookie para lembrar a preferência dele e mostrar conteúdo relevante quando ele retornar.
Controles de Visibilidade Padrão
Os controles padrões de visibilidade garantem uma exibição de mensagens consistente em todo o seu site. Esse recurso é uma maneira conveniente de estabelecer uma configuração de visibilidade base para seus blocos de conteúdo.
Por exemplo, você pode definir uma regra de visibilidade padrão para sempre exibir um banner promocional em todo o site, garantindo que os visitantes vejam a oferta independentemente da página que naveguem.
Integração Com Plugins de Terceiros

Block Visibility integra-se com Plugins/plugin comuns de terceiros. Estes Plugins/plugin simples oferecem excelente compatibilidade:
WooCommerce
A integração do WooCommerce com visibilidade de blocos permite que você controle a exibição de conteúdo com base em parâmetros-chave de comércio eletrônico como status do pedido e histórico de compras.
WooCommerce
WooCommerce é um plugin do WordPress projetado para necessidades de e-commerce. Esta ferramenta pode permitir que os proprietários de sites comecem a vender produtos em uma loja online flexível e personalizável.
Leia MaisPor exemplo, você pode bloquear o conteúdo de produtos específicos ou categorias. Além disso, você pode personalizar a visibilidade do conteúdo com base em condições de controle, ou seja, o carrinho de um usuário. Fazer isso irá personalizar a experiência do usuário, promover produtos relevantes e otimizar conversões no seu site WooCommerce.
Campos Personalizados Avançados (ACF)
Advanced Custom Fields é um plugin popular do WordPress que permite aos usuários adicionar campos personalizados aos seus sites WordPress. Adicionar ACF com visibilidade de blocos aumenta suas opções de flexibilidade como criador de conteúdo ou desenvolvedor.
Além disso, você pode criar campos personalizados e atribuí-los a outras categorias de conteúdo como postagens, páginas e tipos de postagens personalizados.
Downloads Digitais Fáceis
Easy Digital Downloads (EDD) é um plugin de e-commerce do WordPress comum que permite a venda de produtos digitais. A integração com o EDD aprimora sua loja online ao permitir que você exiba conteúdo condicional baseado em regras específicas do EDD.
Isso facilita o direcionamento do público correto com base em muitos fatores, como produtos digitais vendidos, carrinho de compras do cliente, histórico de compras e pedidos atuais.
WP Fusion
WP Fusion é um plugin que conecta sites WordPress com plataformas de Gestão de Relacionamento com o Cliente (CRM) como Salesforce, HubSpot, ou Keap. Ele permite a sincronização perfeita de informações de usuário, dados de e-commerce, métricas de engajamento de conteúdo e tags de segmentação entre WordPress e plataformas CRM.
WP Fusion permite que você personalize a visibilidade de blocos de conteúdo baseada nos dados do usuário armazenados no CRM.
Outras Funcionalidades
Indicador de Cor Contextual
Incorporar sinais visuais na interface do usuário, símbolos ou marcadores transmitem de forma eficiente as configurações de visibilidade para blocos específicos.
Vamos supor que você use um indicador verde para blocos visíveis publicamente e um indicador vermelho para aqueles restritos a certos papéis de usuário. Além disso, você pode personalizar a cor do indicador contextual para melhorar a compatibilidade com o tema.
Presets de Visibilidade
Os presets de visibilidade permitem aplicar as mesmas configurações a vários blocos de uma só vez. Por exemplo, se você possui um site com uma página inicial, cabeçalho, barra lateral e rodapé, você pode querer exibir mensagens para membros logados.
Em vez de ir a cada seção uma a uma e definir regras, você pode criar um preset. Chame-o de “Members Only” e aplique-o a todos os blocos relevantes de uma só vez. Isso economiza muito tempo, especialmente se você tiver muitas seções para gerenciar.
Pontos de Interrupção Configuráveis
Pontos de quebra configuráveis permitem otimizar os controles de tamanho de tela. Isso garante que as regras de visibilidade de conteúdo se adaptem bem em todos os dispositivos (telefones, tablets e computadores) e tamanhos de tela.
Então, se você tem uma imagem grande no seu site que fica boa em um computador mas muito grande em um telefone, você pode definir um ponto de interrupção para ocultar essa imagem em telas menores. Desta forma, as pessoas poderão ver o conteúdo claramente, independentemente do dispositivo.
Como Usar a Visibilidade do Bloco
Antes de explorarmos como usar a visibilidade do bloco, há algumas opções a serem consideradas. Felizmente, elas são bastante mínimas.
Primeiro, você precisará de um site WordPress com o Editor de Site WordPress.
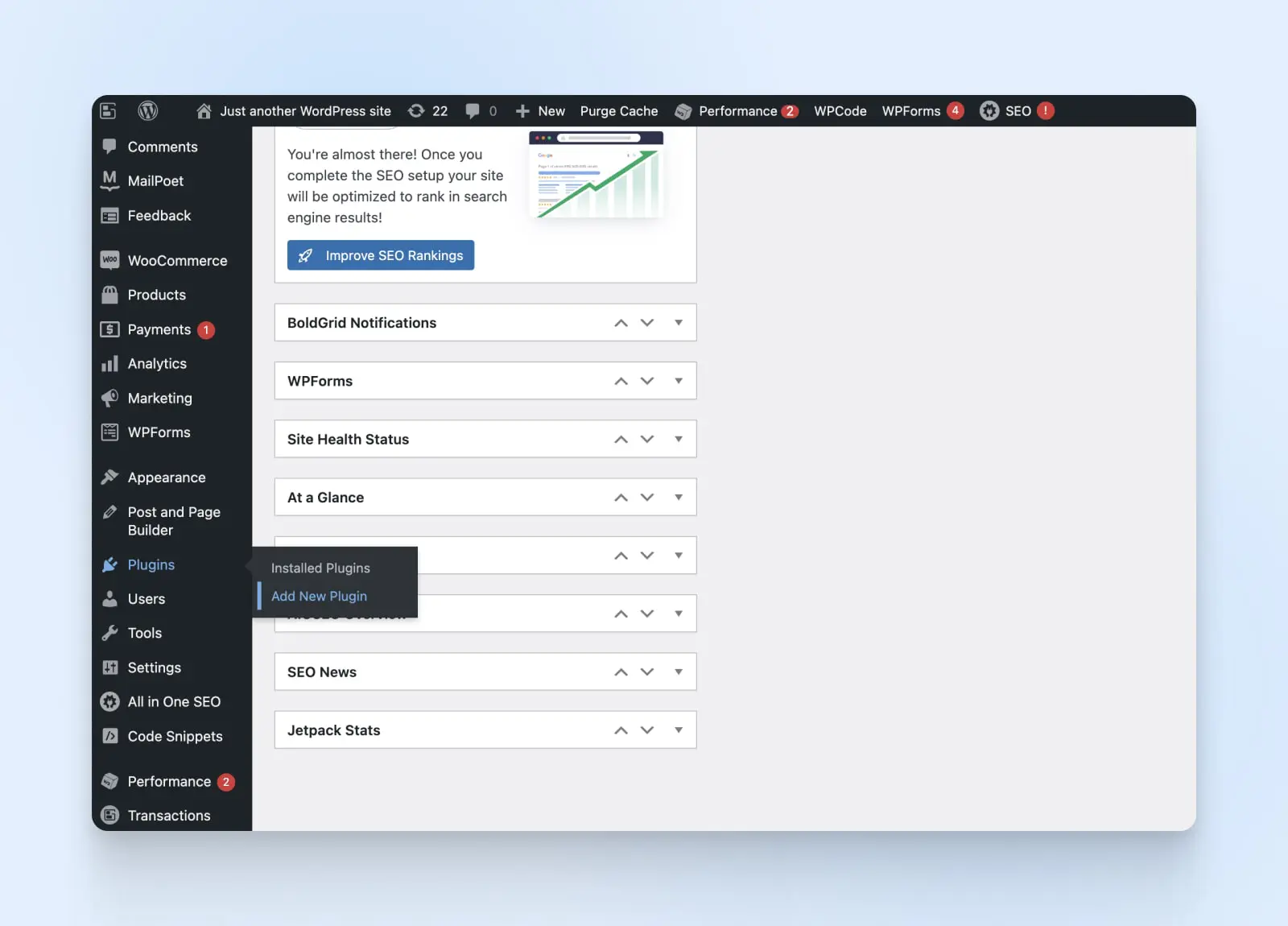
Etapa 1: Acesse o menu da barra de ferramentas e selecione Plugins.

Etapa 2: Clique “Adicionar Novo Plugin.”
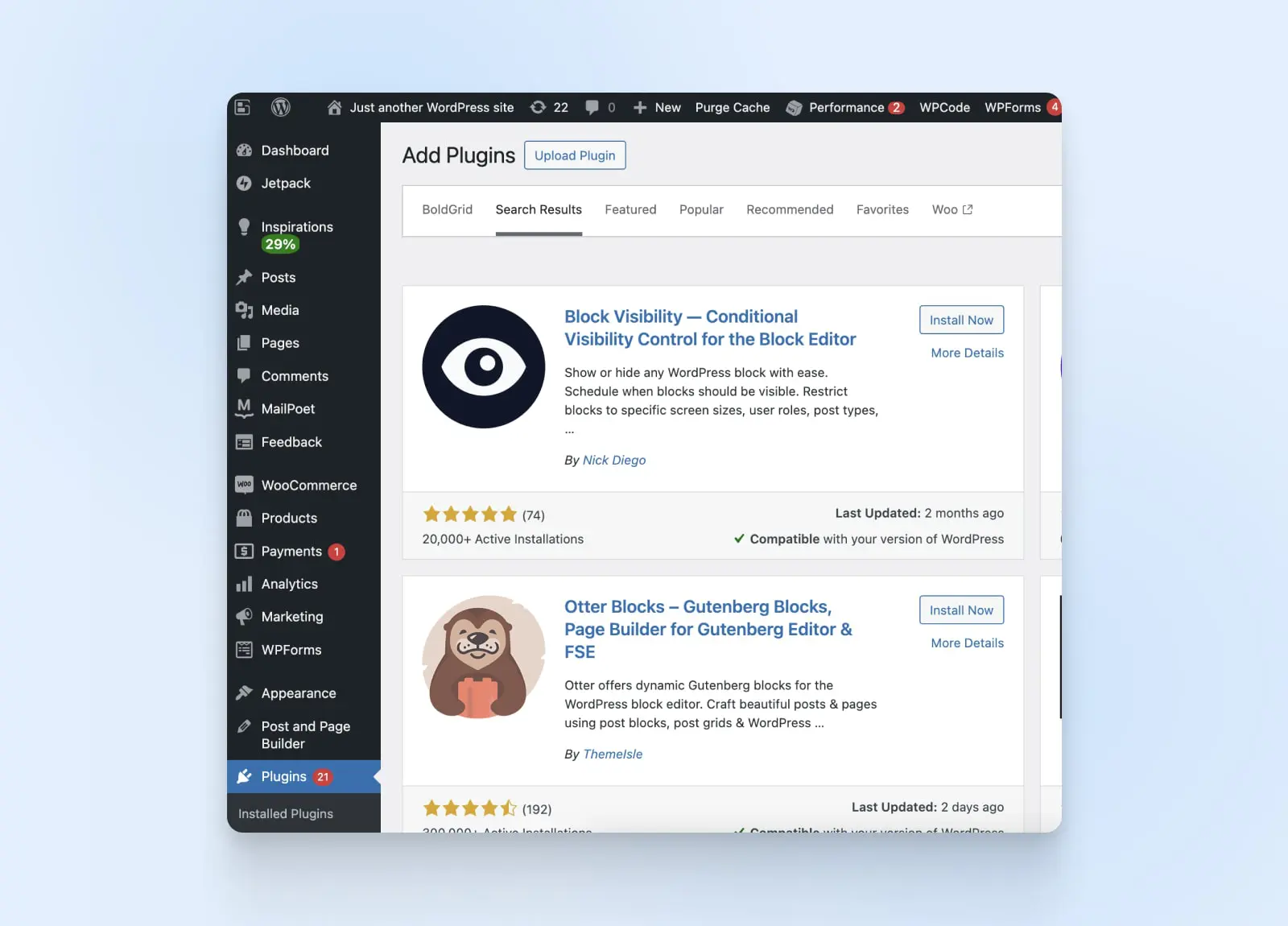
Etapa 3: Procure por “Block Visibility” na caixa de palavras-chave no canto superior direito.
Etapa 4: Em seguida, selecione o Block Visibility — Controle de Visibilidade Condicional para o Editor de Blocos por Nick Diego

Passo 5: Clique no botão “Instalar Agora”.
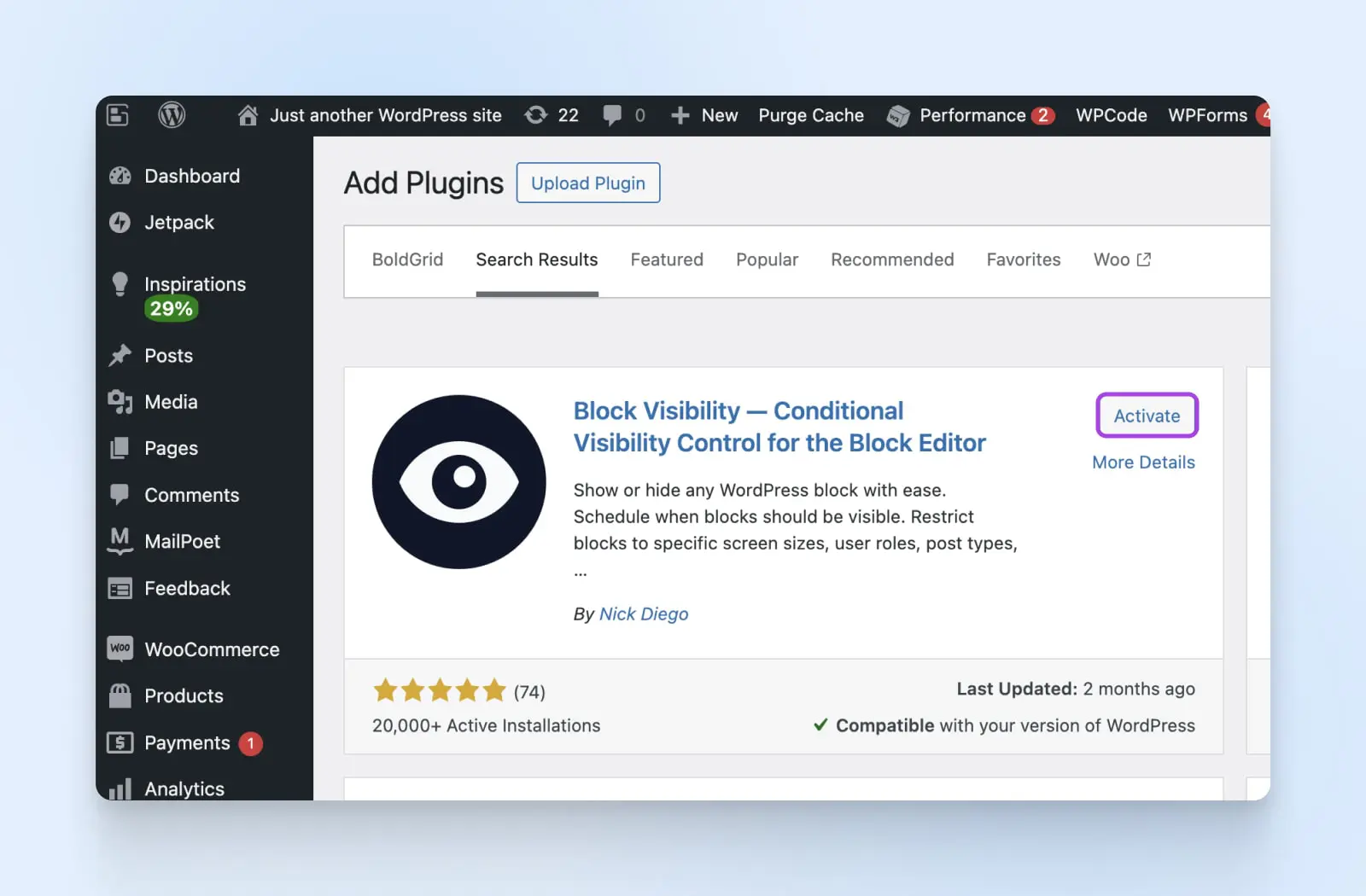
Etapa 6: Após a conclusão da instalação, clique no botão Ativar para habilitar o plugin no seu site WordPress.
Aí está!

Como Usar a Visibilidade de Blocos em uma Publicação
Sem mais delongas, siga os passos simples abaixo para usar a visibilidade de bloco em uma postagem.
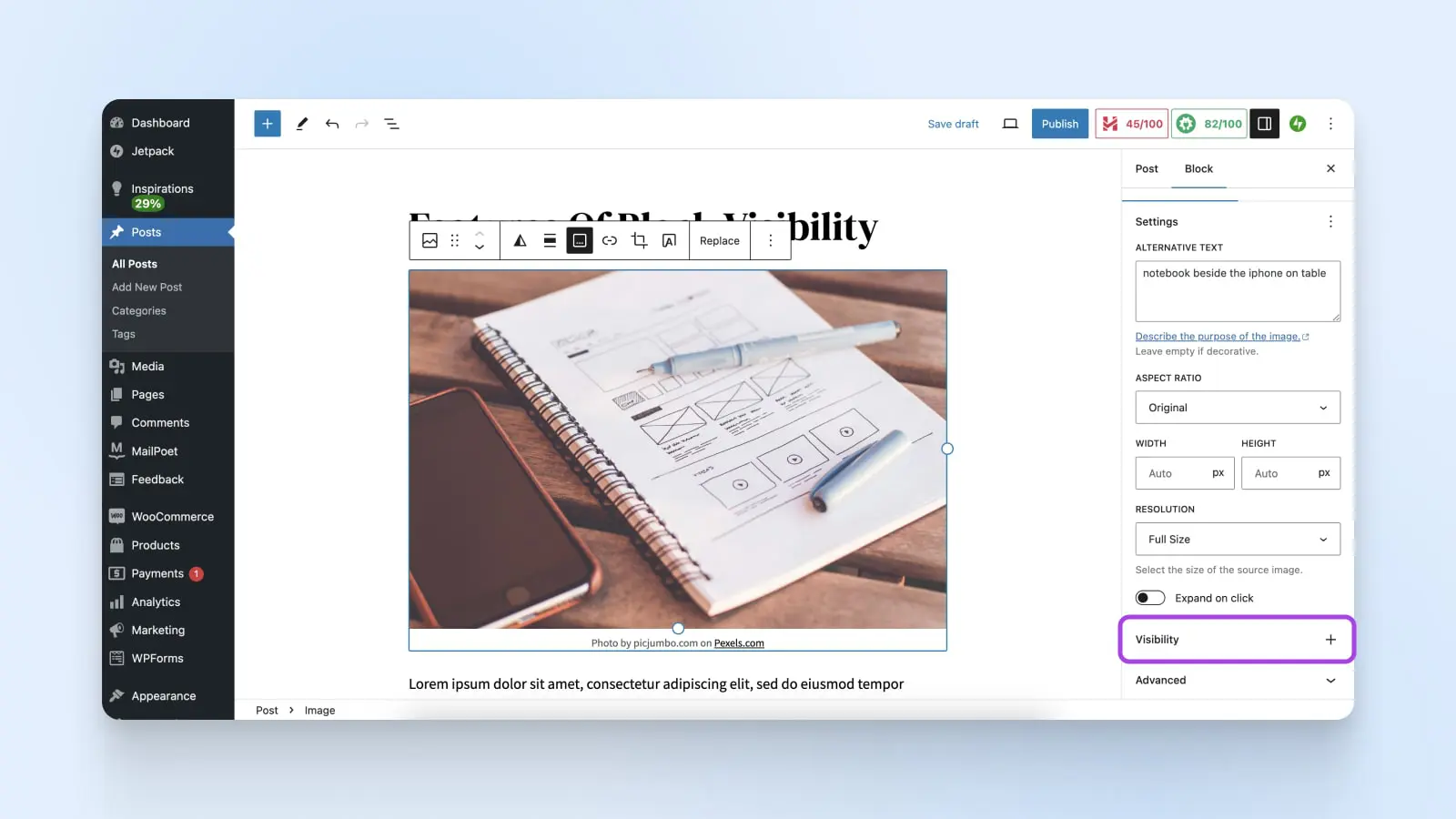
Passo 1: Crie uma postagem e clique em um bloco.
Passo 2: Desloque-se para baixo até as configurações de bloco à direita, depois escolha Visibilidade.

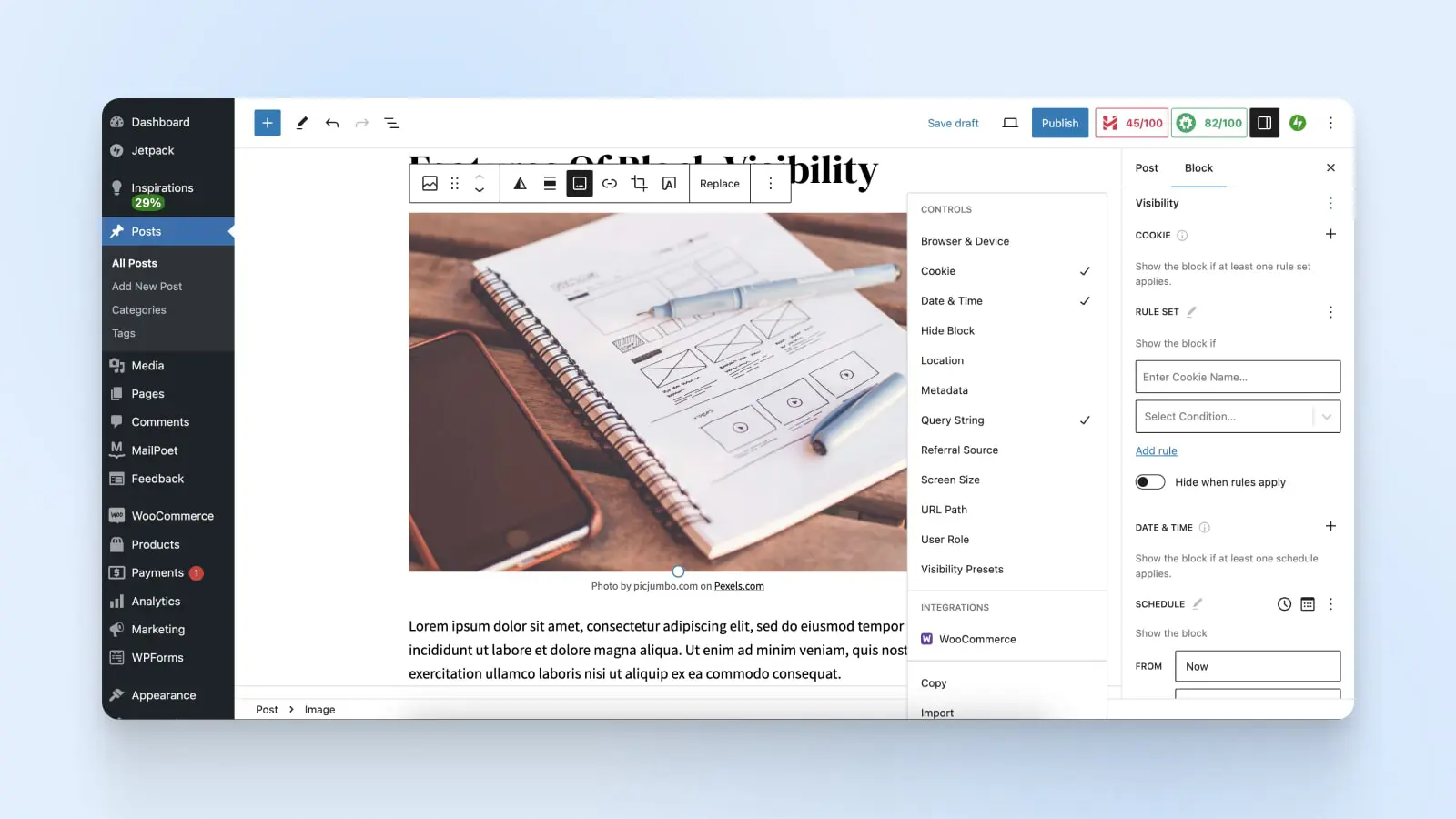
Etapa 3: Você verá “Controles de Visibilidade” nas configurações do bloco (para alguns blocos).

Etapa 4: Clique em uma condição específica e defina uma regra.
Passo 5: Escolha uma opção para gerenciar a visibilidade do seu bloco no post atual. Por exemplo, programe o bloco com uma data.

Etapa 6: Quando terminar, não esqueça de clicar em Salvar Rascunho, Atualizar, ou Publicar. Faça isso para não perder seu rascunho.
Bravo! Você agora entende como usar o plugin de Visibilidade de Bloco do WordPress.
Benefícios da Visibilidade do Bloco
A visibilidade do bloco oferece vários benefícios chave para capacitá-lo a se adaptar e responder rapidamente às dinâmicas de mercado em mudança. Vamos dar uma olhada nelas.
- Conteúdo Direcionado: Quando você define controles de visibilidade condicional, poderá decidir o que um visitante vê e quando o conteúdo aparece. Isso implica que você pode oferecer conteúdo personalizado que é mais relevante para eles.
- Facilidade de uso: O Block Visibility oferece uma interface intuitiva que não requer conhecimentos de codificação. Você pode controlar facilmente quando e onde os blocos aparecem em seu site sem entender códigos complexos ou detalhes técnicos.
- Adapta-se ao comportamento do usuário: A visibilidade do bloco pode ser configurada para se adaptar ao comportamento ou preferências do usuário. Assim, você pode oferecer conteúdo baseado na interação ou demografia de um usuário anterior ou atual.
- Melhoria da experiência do usuário: Usar controles de agendamento para fornecer conteúdo relevante no momento certo pode melhorar a experiência do usuário. Isso pode levar a maior engajamento, mais tempo gasto no site e satisfação do cliente.
- Otimização do layout da página: Permite que você gerencie o layout da página da web controlando a colocação e o tempo de diferentes elementos de conteúdo usando controles de tempo. Isso ajudará a evitar a desordem e garantir que os usuários não fiquem sobrecarregados com muita informação.
Perguntas Frequentes
Quem deve usar a visibilidade de blocos?
A Visibilidade de Bloco é adequada para qualquer pessoa que deseje mais controle sobre a visibilidade dos blocos de conteúdo em seu site WordPress. É ideal para proprietários de sites, profissionais de marketing, blogueiros e desenvolvedores.
Os controles de visibilidade condicional funcionam com qualquer bloco?
Sim, os controles de visibilidade condicional funcionam com qualquer bloco no seu site WordPress, seja um bloco nativo do WordPress ou um widget baseado em blocos. Você pode aplicar controles de visibilidade condicional para gerenciar quando e onde os blocos aparecem no seu site.
Entretanto, alguns blocos especializados, como blocos filhos, não estão incluídos por padrão. Um exemplo disso é o bloco de Coluna individual dentro do maior bloco de Colunas.
O que é o modo de controle total?
O modo de controle total oferece controle extensivo sobre a visibilidade dos blocos de conteúdo no site WordPress. Você pode acessar o controle avançado de visibilidade de conteúdo para a edição completa do site neste modo. Você poderá gerenciar blocos de terceiros e widgets baseados em blocos.
Pronto para Personalizar seu Site WordPress?
Quando implementado corretamente, ocultar certos blocos no seu site WordPress pode melhorar a experiência do usuário dos seus visitantes. O plugin Block Visibility pode permitir que você crie ofertas sensíveis ao tempo e persuada seu público a se inscrever em conteúdo único.
Integrar seu site WordPress com a DreamHost garante personalização contínua, confiabilidade e responsividade. Explore nossos planos de Hospedagem do WordPress hoje e eleve seu site para o próximo nível.

WordPress + DreamHost
Nossas atualizações automáticas e defesas de segurança robustas tiram a gestão do servidor de suas mãos para que você possa se concentrar em criar um ótimo site.
Confira os Planos