Se você está criando um site de podcast ou blog pessoal, torná-lo memorável e fácil de usar pode ser um desafio. Ao configurar as configurações do seu site, é essencial estabelecer sua identidade de marca e começar a construir uma reputação sólida.
Uma maneira simples de criar uma presença online profissional é projetando um favicon personalizado. Quando você adiciona seu logotipo às abas do navegador e aos resultados de pesquisa, você pode aumentar o reconhecimento da marca e as Taxas de Cliques (CTR).
Neste post, vamos oferecer uma visão geral sobre favicons e por que você deve considerar adicionar um ao seu site WordPress. Em seguida, mostraremos como criar um favicon personalizado. Comece Agora!
Introdução aos Favicons
Um favicon, ou ‘ícone favorito’, é uma imagem de 16×16 pixels que ajuda a marcar o conteúdo do seu site. Foi criado em 1999 para ajudar a diferenciar entre páginas da web marcadas como favoritas.
Atualmente, você pode ver favicons no topo de uma aba do navegador acima da barra de endereços. Aqui, os visitantes verão um pequeno ícone de marca:

Se um site não tiver um favicon designado, os usuários verão um ícone genérico do navegador em vez disso. Portanto, muitos proprietários de sites usam favicons para tornar seu conteúdo mais reconhecível.
Você também pode ver favicons em favoritos, no histórico do seu navegador, ou entre os resultados de pesquisa do Google. Frequentemente, este ícone mostra aos usuários que eles estão prestes a clicar em um recurso confiável e bem conhecido.
Ótimo. Você está totalmente atualizado sobre favicons. Agora, vamos mostrar como criar um.
Como Criar um Favicon Personalizado do WordPress (4 Métodos)
Para começar a criar seu primeiro favicon, você precisará projetar a imagem que vai usar. Para este processo, recomendamos o uso do Canva:

Canva é um software de edição de imagens amigável para iniciantes, que pode criar um logotipo do zero. Alternativamente, você pode navegar pelos seus modelos de logotipo.
Independentemente da opção que você escolher, certifique-se de projetar uma imagem quadrada. Favicons geralmente são exibidos em 16×16 pixels, mas o WordPress requer uma altura e largura de pelo menos 512px.
Depois de ter projetado seu logotipo como um favicon, é hora de adicioná-lo ao seu site! Aqui estão alguns dos melhores métodos.
1. Adicione um Favicon Usando o Personalizador do WordPress
Desde o WordPress 4.3, você pode usar o recurso Site Icon para criar um favicon personalizado. Esta é uma das maneiras mais simples de fazer o upload de um favicon, pois você não precisará criar um arquivo favicon.ico ou modificar seu arquivo de template.
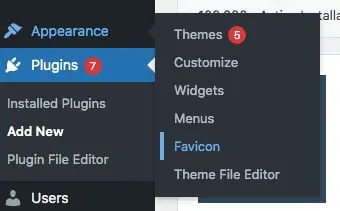
Encontre a imagem que deseja usar como seu favicon. Depois, vá até Aparência > Personalizar no seu Painel do WordPress:

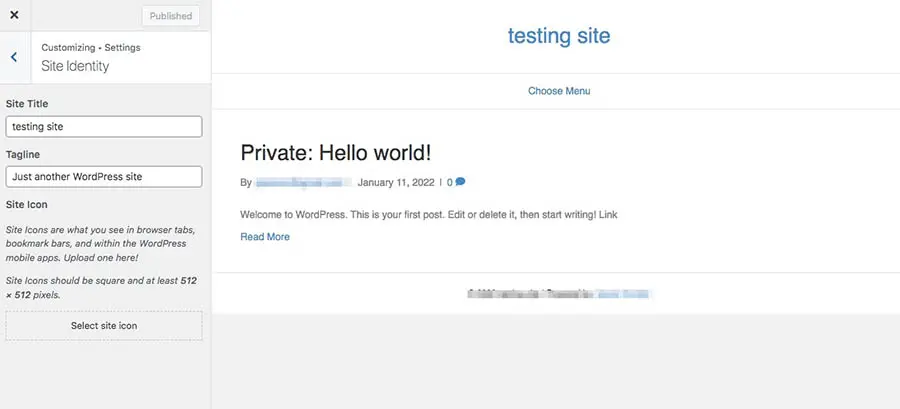
Isso abrirá o Personalizador do WordPress. Em seguida, navegue até Settings > Site Identity:

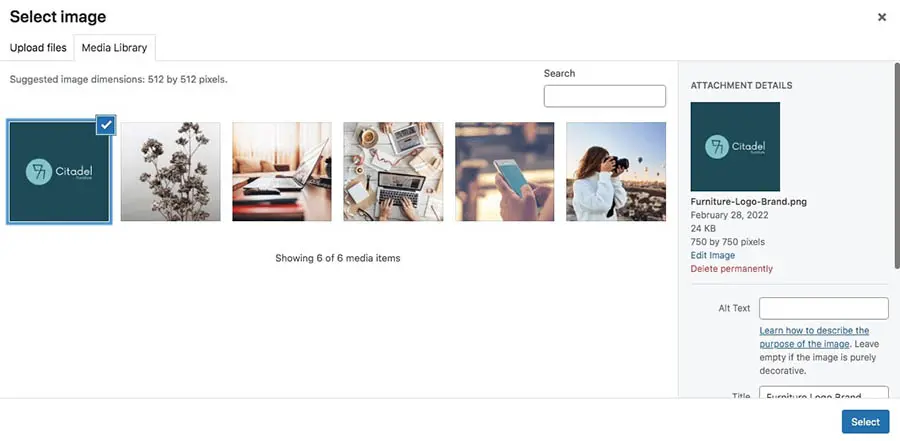
Aqui, você verá uma seção rotulada Ícone do Site. Clique em Selecionar ícone do site e faça o upload da sua imagem favicon:

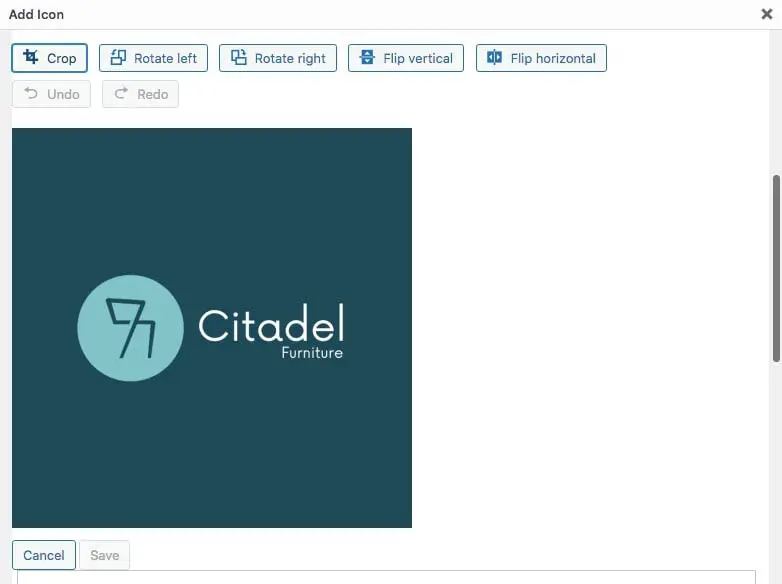
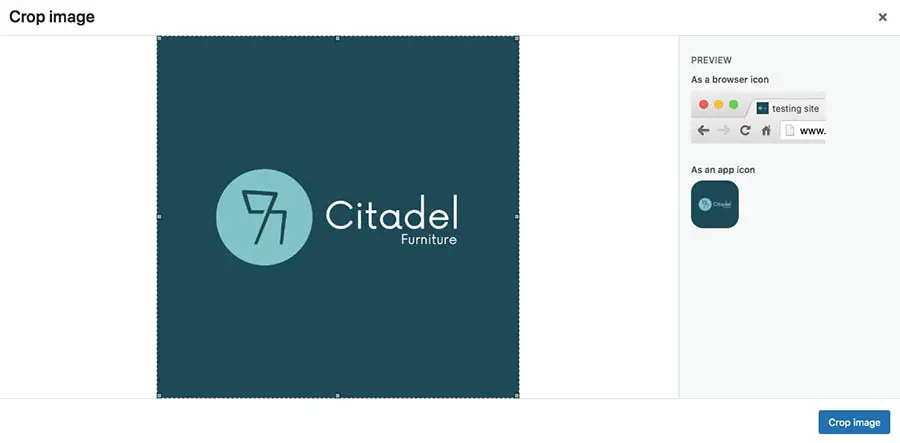
Corte a imagem conforme necessário. No lado direito, você pode ver uma prévia do favicon:

Depois de terminar, clique em Publicar.
Atualização para WordPress 6.5+
A partir do WordPress 6.5, há uma nova maneira (e mais fácil do que nunca) de adicionar Favicons no WordPress. Basta navegar até o Painel do WordPress, passar o mouse sobre Configurações e clicar em Geral.
A partir daí, você verá uma configuração perto do topo para Ícone do Site. Basta clicar na caixa Escolher um Ícone para o Site para fazer o upload do seu próprio favicon.
Tamanho recomendado: Proporção quadrada, pelo menos 512px x 512px.
2. Adicione um Favicon com um Construtor de Páginas WordPress
Muitos construtores de páginas populares podem adicionar um favicon personalizado em um processo semelhante. Por exemplo, o Elementor possui um recurso de Ícones Personalizados em suas Configurações Globais.
Primeiro, você precisará se inscrever no Elementor Pro. Isso permite que você faça o upload de um favicon personalizado.
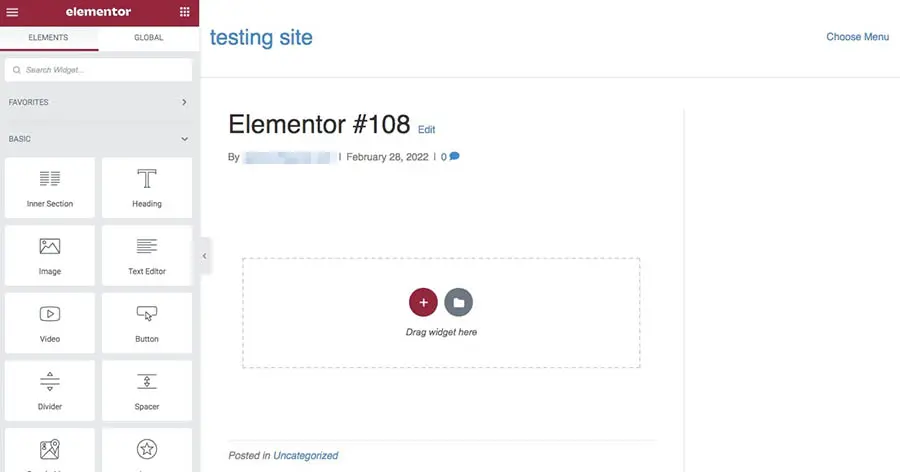
Então, abra qualquer post ou página com o editor Elementor:

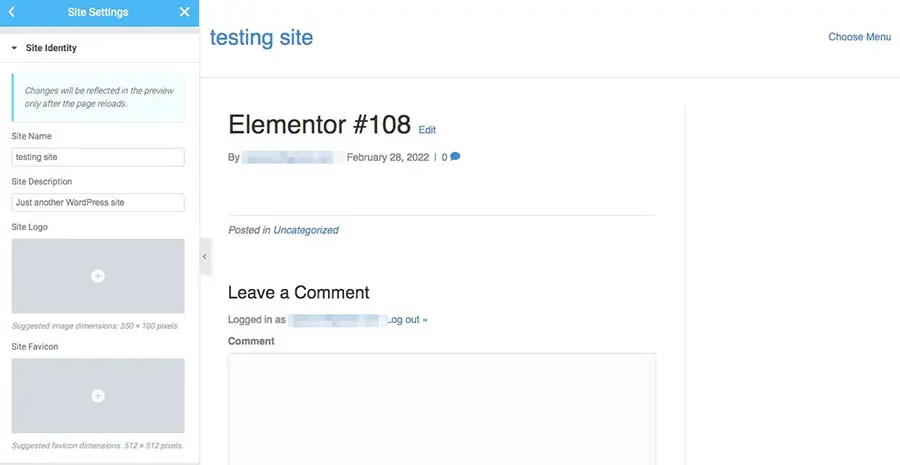
Vá para Configurações do Site > Identidade do Site. Aqui, você verá o nome do seu site e descrição. Também haverá opções para fazer upload de um logo do site e favicon do site:

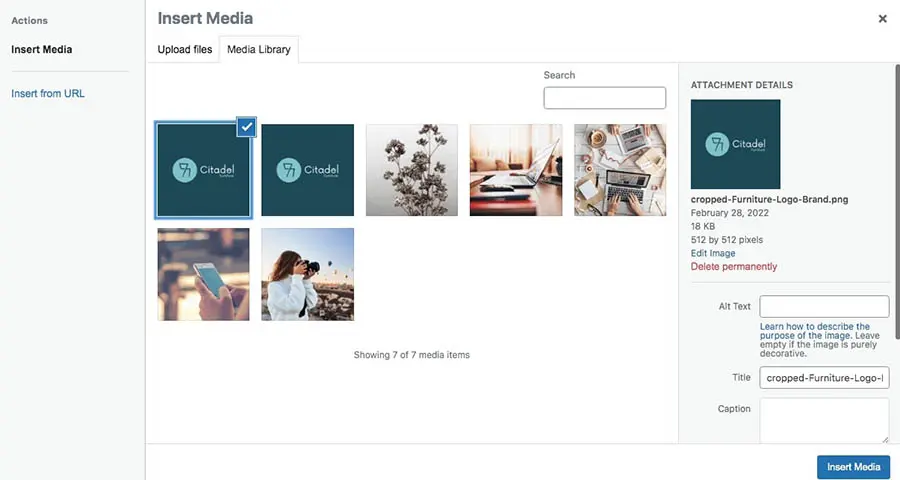
Passe o mouse sobre a caixa cinza abaixo de Site Favicon e clique em Choose Image. Faça o upload do seu favicon e selecione Insert Media:

Após fazer o upload do seu favicon, vá até o final da tela e clique em Update.
3. Instale um Plugin de Favicon
Uma das maneiras mais fáceis de adicionar um favicon ao seu site é com um plugin de favicon. Esta opção pode ser a melhor para pessoas que não conseguem acessar o Customizer ou desejam uma opção mais simples do que programar.
Para este processo, recomendamos usar Favicon Rotator. Este plugin gratuito do WordPress permite que você adicione uma imagem de favicon em minutos:

Instale e ative o plugin. Agora navegue até Appearance > Favicon:

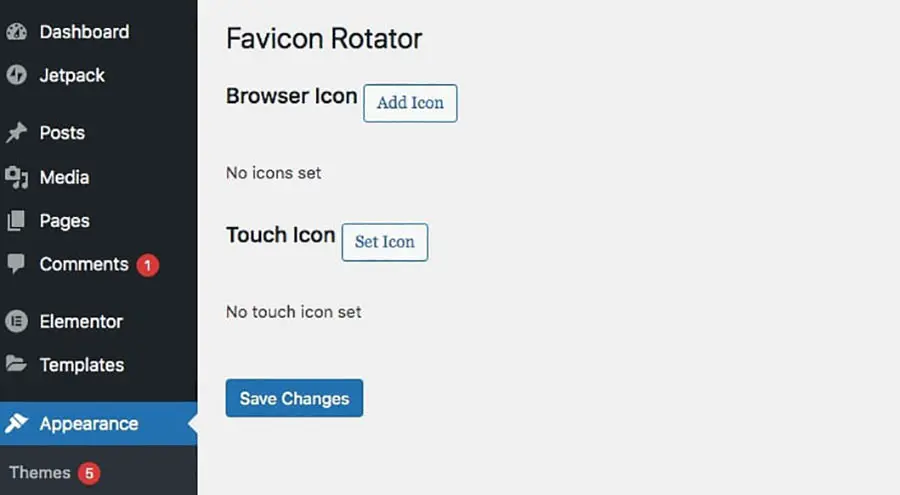
Você notará duas opções diferentes para criar ícones personalizados. Browser Icon coloca o favicon nas abas do navegador. O Touch Icon personaliza favicons para dispositivos móveis:

Clique no ícone Adicionar ao lado do Ícone do Navegador. Faça o upload da sua imagem favicon:

Se você precisar cortar, girar ou virar a imagem, clique em Editar Imagem. Aqui você pode alterar as dimensões e configurações de miniatura conforme necessário:

Quando terminar, selecione Adicionar Ícone do Navegador. Em seguida, clique em Salvar Alterações.
4. Gerar um Favicon Manualmente
Se o seu site possui uma versão antiga do WordPress ou tema, você pode precisar adicionar manualmente um favicon usando código. Este método também pode ser benéfico quando você deseja limitar o número de Plugins de terceiros no seu site.
Primeiro, faça o upload do seu arquivo de imagem em uma ferramenta como Real Favicon Generator. Usando este software, você pode gerar a codificação personalizada do seu favicon:

Comece clicando em Select your Favicon image. Após fazer o upload do seu arquivo de imagem, Real Favicon Generator criará uma pré-visualização do seu favicon:

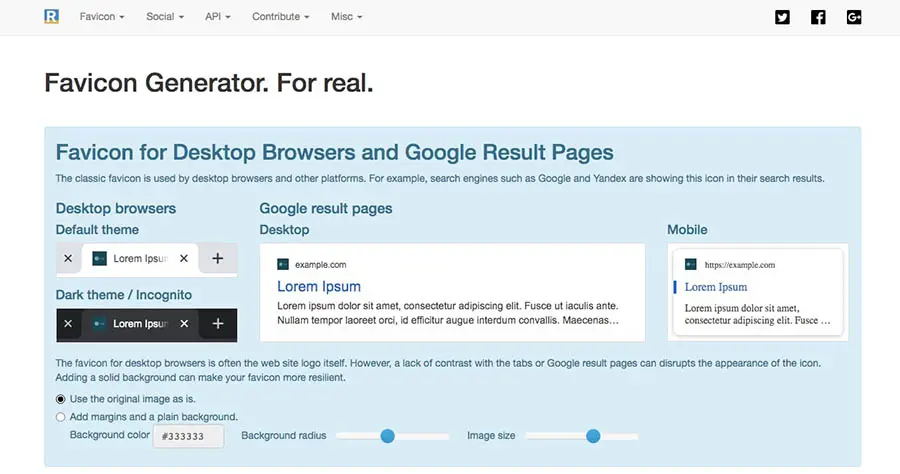
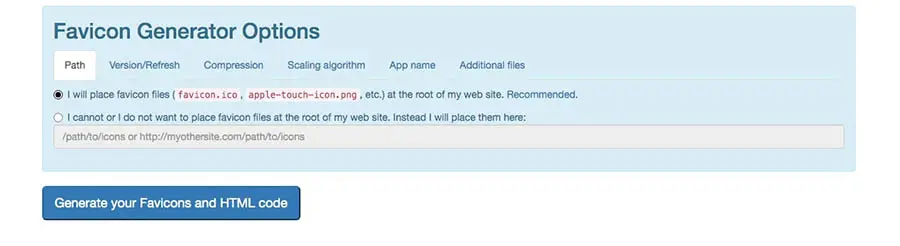
Nesta página, você pode marcar a caixa que diz Use a imagem original como está se gostar da aparência dela. No entanto, você também pode continuar editando o tamanho da imagem, cor de fundo e raio de fundo conforme necessário.
Depois de personalizar a imagem, role até o final da página e clique em Gerar seus Favicons e código HTML:

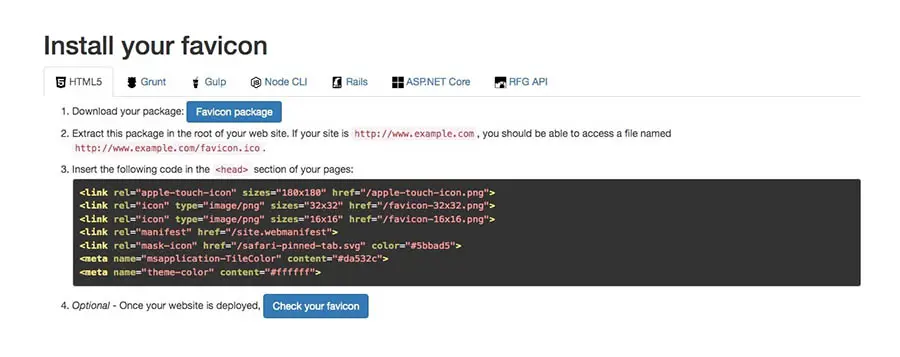
Isso mostrará o código para o seu favicon. Baixe o pacote Favicon e copie o HTML:

Antes de começar a editar seu código, recomendamos que faça um backup do seu site. Esta etapa garante que você não perca nenhuma informação importante devido a erros de programação.
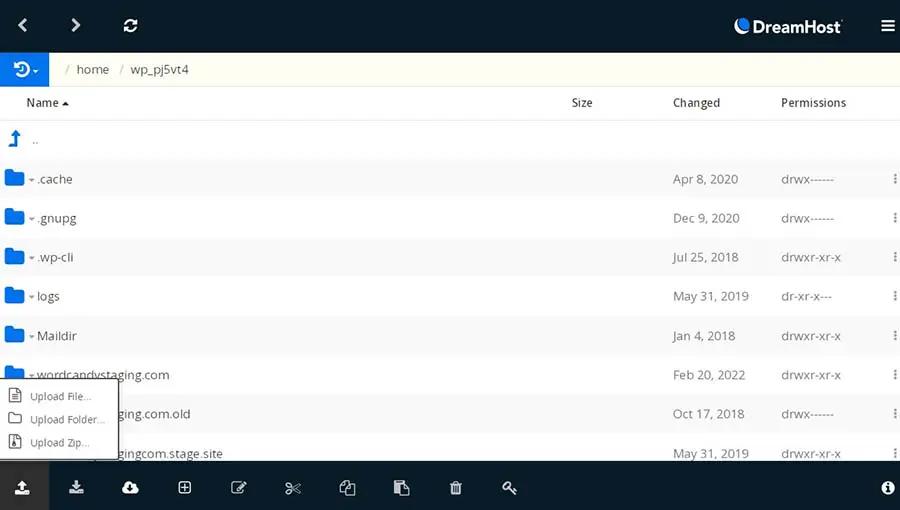
Em seguida, abra seu Painel cPanel. Embora cada provedor de hospedagem tenha seu próprio painel, você precisará encontrar o botão Enviar Arquivos.
Com a DreamHost, este botão está localizado no canto inferior esquerdo:

Em seguida, faça o upload do seu arquivo favicon. Em alguns casos, isso permitirá que os navegadores atualizem seu favicon sem adicionar código. No entanto, você pode precisar atualizar seu arquivo header.php.
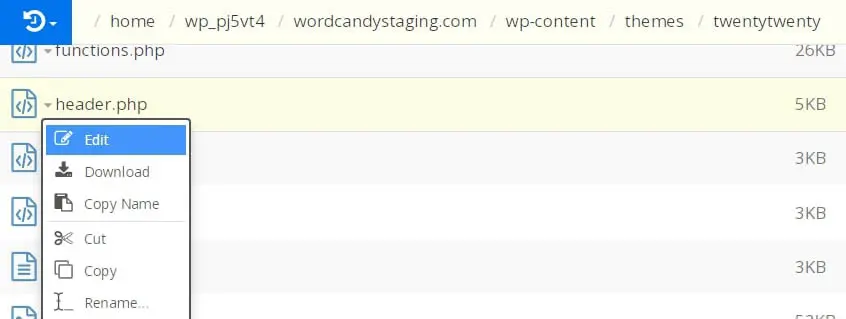
Para fazer isso, abra wp_content e clique no arquivo header.php. Em seguida, selecione Edit:

Cole o código do favicon gerado pelo Favicon Generator. Em seguida, você pode precisar esvaziar o cache do seu navegador ou reiniciar o navegador para ver o novo favicon em seu site.
Elementos de uma Marca Forte
Um bom logotipo pode ser a chave para tornar o seu negócio único e memorável. Quando você transforma esse logotipo em um favicon, pode garantir que os visitantes online reconheçam seu conteúdo de marca.
Para revisão, aqui estão os melhores métodos para adicionar um favicon ao seu site WordPress:
- Adicione um favicon usando o Personalizador do WordPress.
- Use um construtor de páginas como Elementor.
- Instale um plugin de favicon como Favicon Rotator.
- Code um favicon manualmente.
Precisa de uma ajuda para construir seu site do zero? Na DreamHost, oferecemos Serviços Pro que incluem design de web personalizado. Nossos designers profissionais podem ajudá-lo a criar um site original, para que você não precise se preocupar com pequenos detalhes como favicons!

A DreamHost Torna o Design de Sites Fácil
Nossos designers podem criar um site incrível do ZERO para combinar perfeitamente com sua marca e visão — tudo codificado com WordPress para que você possa gerenciar seu conteúdo no futuro.
Saiba Mais