Aí está você, rolando por esta fascinante página da web sobre os benefícios de treinar seu cachorro para usar aqueles botões falantes que você continua vendo online. (Espera, eu tenho mesmo um cachorro, você se pergunta distanciadamente…)
Quase como se estivesse em transe, você clica no botão Comprar Agora para se tornar o orgulhoso proprietário de 12 botões brilhantes e barulhentos que em breve adornarão seu chão. E, eventualmente, o fundo de um armário empoeirado. (Eu me pergunto quanto isso custou, você pensa, saindo lentamente do seu transe…)
Você, meu amigo, foi direcionado para a página de destino.
Landing Page
Uma landing page é uma página web singular que geralmente serve a um objetivo de marketing único. Por exemplo, esta página pode ser projetada para capturar leads de email ou comunicar uma mensagem de ‘em breve’.
Leia MaisAs páginas de destino são frequentemente usadas por profissionais de marketing especialmente astutos para colocá-lo depois de você ter clicado em um anúncio envolvente, postagem em mídia social ou link de blog.
Qual o propósito deles? Contar tudo sobre o que você demonstrou interesse na esperança de que você o compre — ou, para convencê-lo a compartilhar suas informações para que possam seguir com mais informações sobre por que você não pode viver sem isso.
Quando bem utilizada, uma página de destino de qualidade pode aumentar as conversões do seu site.
Quase todos, desde proprietários de sites iniciantes até desenvolvedores de sites experientes, podem configurar páginas de destino eficazes que encantam os visitantes e aumentam a receita.
Contudo, otimizar um para efeito máximo pode ser desafiador, especialmente porque você só tem o espaço de uma única página para trabalhar.
É por isso que a chave para uma página de destino forte é mantê-la focada, específica e o mais intrigante possível. Se você incluir as informações certas nos momentos certos, pode ganhar leads com uma chamada para ação eficaz (CTA) no final.
Portanto, não importa onde você se encontra no espectro de conhecimento em marketing e websites, continue lendo! Porque neste guia passo a passo para páginas de destino, vamos cobrir tudo:
- Os prós e contras das páginas de destino.
- Por que você deve se importar com as páginas de destino.
- Os fundamentos do design de páginas de destino.
- Como exatamente criar uma página de destino no WordPress.
O que são Páginas de Destino?
Quando se trata de marketing, às vezes menos realmente é mais.
Nada comprova este aforismo como as páginas de destino.
Uma landing page é basicamente um site de uma página, criado especificamente para alcançar um único objetivo. Com seu foco em fazer os visitantes realizarem apenas uma coisa, as landing pages são ferramentas poderosas para aumentar as taxas de conversão.
Conversão
Uma conversão de website é qualquer ação que um usuário realiza no site que o leva mais adiante no funil de vendas. Exemplos incluem preencher um formulário na web, clicar em uma chamada para ação ou comprar um produto.
Leia MaisUma página de destino é efetivamente todo o funil de conversão do site comprimido em uma única página.
Através desta página, você levará o usuário em uma jornada linear em direção à conclusão de uma ação específica. Essa ação poderia ser:
- Compartilhando um endereço de email.
- Preenchendo um formulário.
- Inscrevendo-se para um teste gratuito.
- Solicitando uma ligação.
- Respondendo a uma pesquisa.
- Fazendo um download (cupom, ebook, etc.)
Qual é o seu objetivo para uma página de destino? Isso pode ser qualquer coisa, como:
- Venda de um produto ou serviço específico.
- Incentivando inscrições para sua lista de Email.
- Coletando informações pessoais para criar marketing mais personalizado.
Toda página de destino deve ter um objetivo explícito, bem como alguns elementos básicos. Fique atento, pois vamos explorar exatamente como você deve projetar sua página.
Relacionado: 30 Excelentes Páginas de Aterrissagem de Produtos Garantidas para Inspirar Você
Por que investir tempo em uma página de destino?

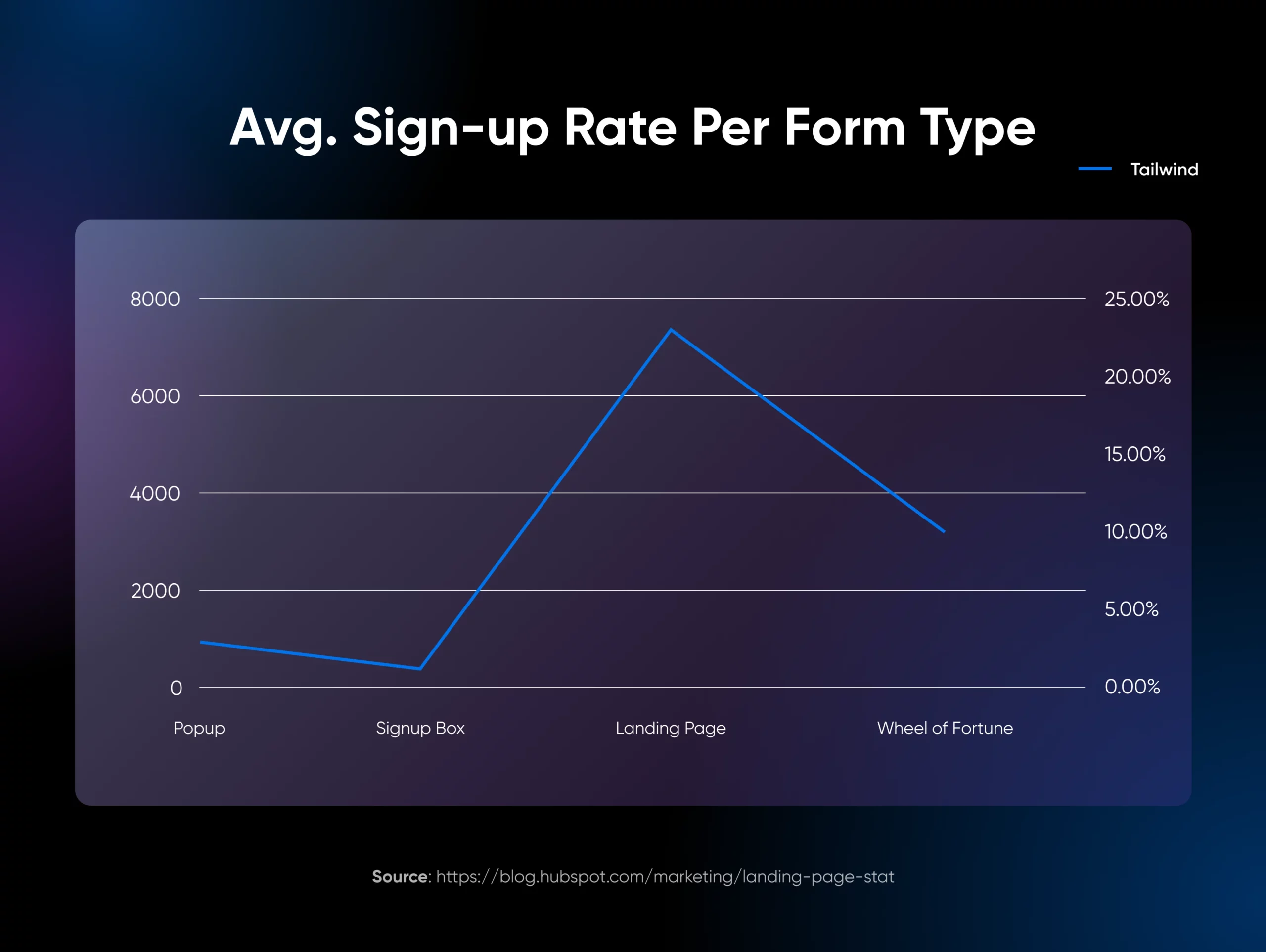
Primeiramente, as páginas de destino são melhores do que qualquer outro formulário de inscrição quando se trata de coletar informações do cliente — informações que são críticas para nutrir leads, converter visitantes em leads e construir os relacionamentos que são chave para a retenção.
Além disso, as páginas de destino são também uma das melhores maneiras de alinhar seus esforços de marketing à intenção do seu público. Isso significa menos tempo perdido gritando no vazio e mais tempo gasto em campanhas eficazes. Por quê? Porque você pode promover páginas de destino com diferentes mensagens através da plataforma específica que funciona para você.
Por exemplo, se você está vendendo algo caro com um ciclo de vendas longo, você pode usar um método de marketing de longo prazo, como SEO, para colocar sua página de destino na frente dos leitores certos. No entanto, se você tem uma página de destino voltada para vendas rápidas, é fácil mudar a mensagem e configurar uma campanha de publicidade pay-per-click que compensará quando se trata de conversões rápidas.
Finalmente, as páginas de destino são facilmente mensuráveis e altamente modificáveis. Em vez de rastrear dados de visitantes de todo o seu site e tentar descobrir o que tudo isso significa, você pode simplesmente olhar as métricas de desempenho em uma única página de destino para obter insights.
Não está tendo visitantes suficientes chegando ao final da página? Não está obtendo o engajamento esperado em seu CTA? Se esse for o caso, é hora de fazer teste A/B. Em outras palavras, ajuste uma coisa de cada vez e meça e monitore novamente para ver se está melhor. Com o tempo, você eventualmente conseguirá otimizar sua página de aterrissagem para converter mais, de forma incremental.
Os 5 Elementos Chave de Páginas de Destino Eficazes
Primeiramente, as páginas de destino devem ser únicas. O conteúdo e a estrutura ideais da sua página de destino dependem totalmente do seu propósito!
Por exemplo, uma página destinada a vender um produto será totalmente focada nesse produto. Provavelmente incluirá imagens, uma descrição das principais funcionalidades do produto e avaliações. O mais importante é que apresentará uma ação para o usuário completar, que neste caso seria realizar uma compra.
Páginas de aterrissagem para geração de leads terão uma aparência diferente. Os fundamentos funcionam da mesma forma como se você estivesse vendendo um produto, mas, em vez disso, você está vendendo o valor que os visitantes devem esperar receber se compartilharem suas informações com você. Provavelmente haverá muitas mensagens sobre benefícios, depoimentos e talvez até uma Oferta como um teste gratuito ou download em troca de suas informações.
Com tudo isso dito, no mínimo, todos os seguintes elementos devem ser considerados ao construir sua primeira página de destino:

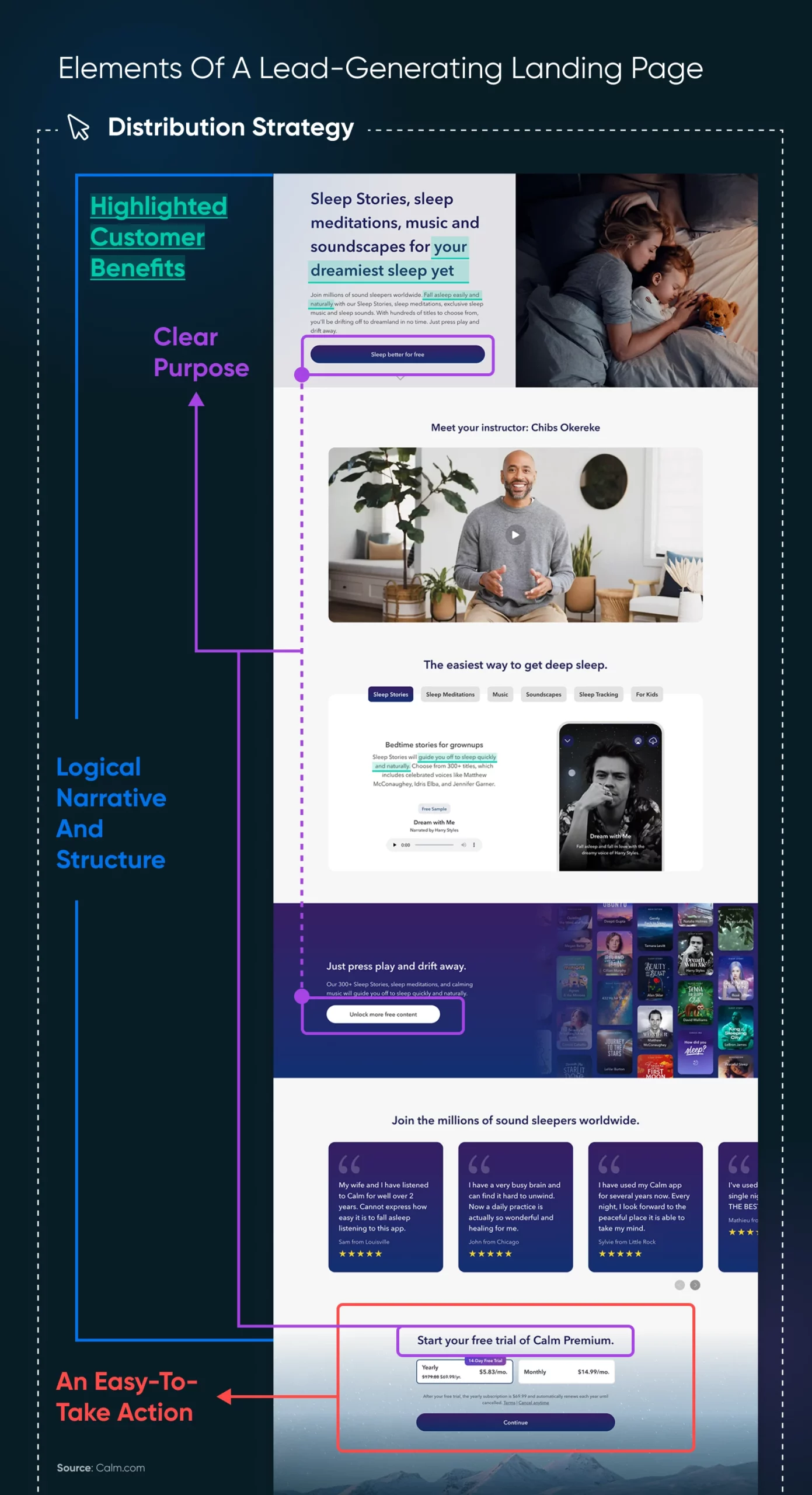
1. Propósito Claro
Já falamos sobre isso várias vezes (olha, é importante!) — sua página de destino precisa ser realmente focada.
Tudo o que você adicionar à página deve trabalhar em direção ao objetivo que você estabeleceu para ela. Se você está tentando gerar leads, toda a página deve ser dedicada a informações para convencer um usuário a compartilhar suas informações de conteúdo com você, ou até mesmo entrar em contato por conta própria.
Independentemente do objetivo, evite qualquer conteúdo de preenchimento, links desnecessários e outras distrações que possam desviar a atenção dele.
2. Benefícios Destacados para o Cliente
Os benefícios para o usuário devem ser claros em toda a sua página de destino.
Um visitante deve ser capaz de obter todas as informações necessárias na página inicial, para que não precise procurar em outro lugar no seu site para entender algo. Isso é fundamental para mantê-los engajados por tempo suficiente para convertê-los.
Use suas próprias palavras para explicar os benefícios ao cliente, bem como depoimentos de clientes que fornecem prova social adicional.
3. Narrativa e Estrutura Lógica
Considere a ordem na qual você apresenta conteúdo do topo da página até o fim. Se você já ouviu falar em colocar algumas informações “acima da dobra” — é aqui que isso se aplica. Coloque os elementos mais importantes onde um visitante os verá sem ter que ler abaixo da dobra do jornal. Ou, em linguagem moderna, antes de eles rolarem a página.
Pense na página de destino como uma jornada que você está levando o usuário. Certifique-se de que a narrativa da página faça sentido, que cada parte siga logicamente a última, e que tudo contribua para o seu objetivo final: uma ação fácil de realizar.
4. Uma Ação Fácil de Executar
Sua página inicial deve sempre terminar com um apelo à ação forte.
O CTA é o objetivo final de uma página de destino. Quando chegarem ao seu CTA, os visitantes devem ter todas as informações necessárias e estar prontos para tomar uma ação.
Certifique-se de personalizar o CTA com base no público e no propósito da página. Por exemplo, um CTA para um software B2B caro pode ser para se inscrever em um teste, mas no espaço de varejo, pode ser tudo sobre o botão Compre Agora.
5. Estratégia de Distribuição
Com uma bela página de destino personalizada pronta, há um último elemento crucial para garantir o seu sucesso. Você precisa divulgá-la!
E você estará em boa companhia. Incríveis 97% dos profissionais de marketing têm um plano de promoção para suas páginas de destino. A questão é, como eles fazem para direcionar o tráfego?
Aqui estão suas principais estratégias:
- 51,5% usam redes sociais.
- 43,6% utilizam newsletters por email.
- 35,6% dependem de otimização para motores de busca.
- 32,7% promovem através de publicidade paga.
- 28,7% linkam para páginas de destino a partir de postagens de blog.
- 20,8% usam CTAs no site e anúncios em banners.
- 17,8% dependem de marketing de parceiros/afiliados.
- 13,9% promovem no YouTube.
- 7,9% utilizam uma estratégia baseada na construção de links.
- 5,9% usam um podcast para promover páginas de destino.
Como Criar Sua Primeira Página de Destino do WordPress (5 Passos)
Desde a preparação do terreno até colocar as ferramentas e modelos certos no lugar, até fazer os retoques finais críticos, aqui está exatamente como ir do zero à sua primeira página de destino em apenas alguns passos.
1. Planeje Sua Página
Você não precisa se complicar com uma ferramenta de wireframing (embora você possa). Nesta fase, é importante saber o objetivo da sua página de destino, ter a maior parte do conteúdo pronto e saber como ele vai fluir.
Wireframe
Um wireframe é uma ilustração bidimensional de uma página web que determina onde os elementos serão colocados. Este é um passo inicial no processo de design que foca no espaçamento de conteúdo, funcionalidades e comportamentos pretendidos.
Leia MaisPara este guia, nosso objetivo para nossa página de destino será gerar leads, portanto o foco principal será incentivar os usuários a fornecerem suas informações de contato de alguma forma. Não precisamos ser muito específicos sobre a aparência e as funcionalidades neste momento, pois estaremos trabalhando a partir de um modelo.
Com isso em mente, vamos ao que interessa!
Aprenda mais sobre wireframing: O Guia Completo Para Criar Wireframes de Sites
2. Escolha as Ferramentas Certas para Criar Sua Página de Destino
Ao longo deste guia, usaremos o WordPress.org, que é diferente do WordPress.com. Isso é importante saber porque cada um possui seus próprios diretórios de Plugins e de temas, e as funcionalidades em cada um podem parecer um pouco diferentes.
Dito isso, existem várias maneiras de usar o WordPress para criar uma página de destino geradora de leads. Algumas são mais manuais, mas simplificaremos as coisas focando no uso dos temas e plugins já criados que mencionamos.
Existem muitos plugins focados em páginas de aterrissagem para WordPress. Por exemplo, Elementor é um plugin de construção de páginas extremamente popular que permite criar páginas de aterrissagem gratuitamente, e inclui vários modelos para começar. Há também o Thrive Suite de plugins (pagos), que inclui o plugin Thrive Architect e mais para construir páginas de aterrissagem, bem como um site WordPress que trabalham juntos de forma integrada.
Para muitos mais, visite o diretório de Plugins do WordPress e procure por “landing page” para ver todas as ofertas para criar e otimizar páginas de aterrissagem, desde grandes nomes como ConvertKit até criadores menores como Fatcat Apps.
Você também precisará escolher um tema do WordPress que possa ser usado para construir uma página de destino. Felizmente, hoje, a maioria dos temas modernos e atualizados permitirá que você faça isso. Se não com recursos integrados, então trabalhando junto com Plugins/plugin de página de destino.
Finalmente, você pode construir um site de página de aterrissagem independente usando qualquer um dos centenas de temas de página de aterrissagem no diretório de temas do WordPress.
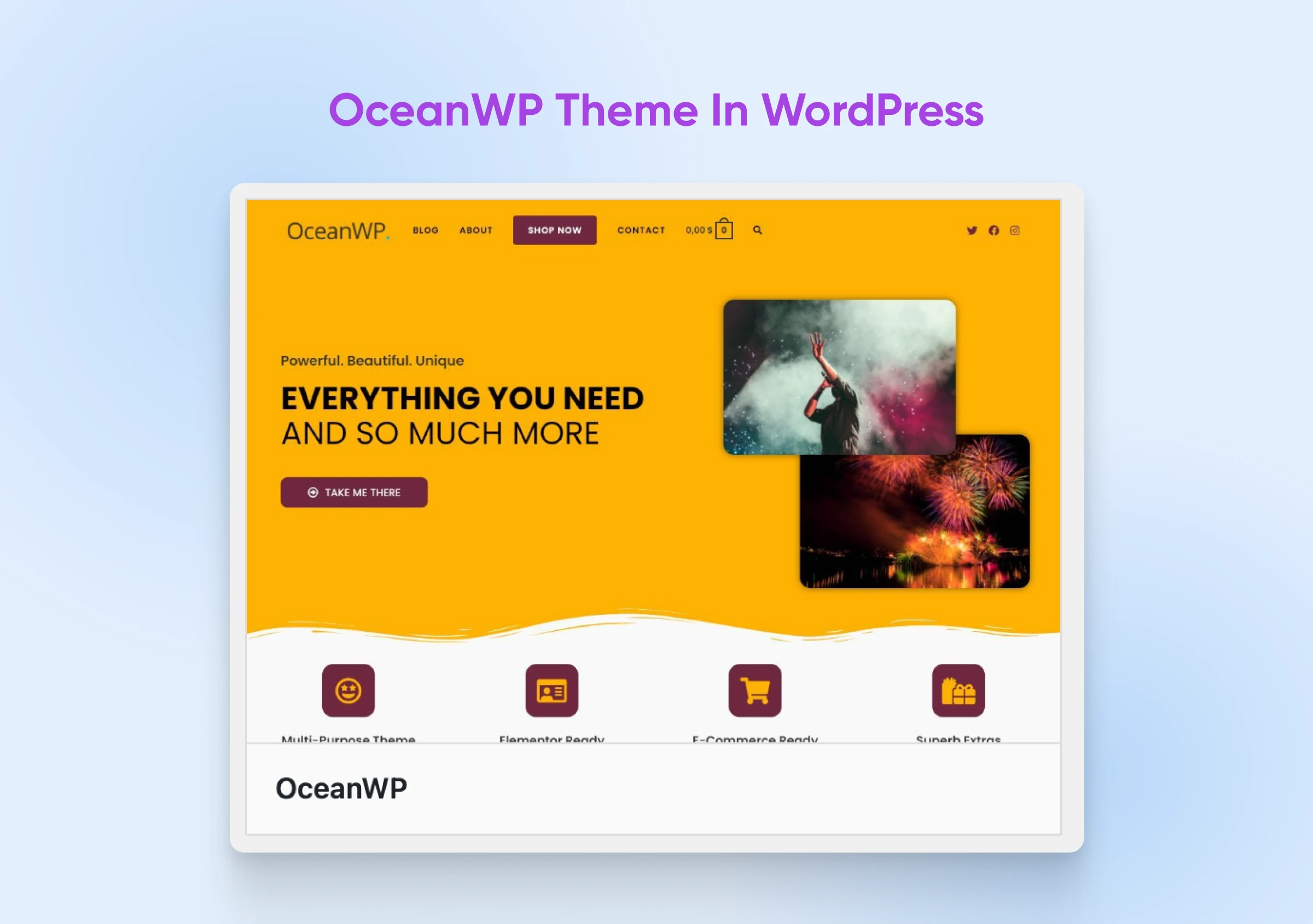
Para este tutorial, escolhemos trabalhar com o tema WordPress OceanWP.
Isso ocorre porque o OceanWP é um tema gratuito e versátil do WordPress que contém múltiplos templates que podem ser usados para criar páginas de aterrissagem geradoras de leads. Ele também pode ser integrado com os Plugins/plugin de construtor de páginas de aterrissagem mencionados acima para aumentar a funcionalidade. Como você verá, usar esse tema permitirá que você crie e configure os fundamentos de sua primeira página de aterrissagem rapidamente, oferecendo uma excelente base para expandi-la com seu próprio conteúdo.
Agora, vamos passar para questões práticas e mergulhar em uma das abordagens mais acessíveis para construir uma página de destino no WordPress.
3. Instale o Tema da Sua Página de Destino
Precisa atualizar para um tema moderno para aproveitar todos os recursos mais recentes de construção de páginas de destino? Então vamos começar a baixar e instalar seu novo tema.
Aqui está como fazer isso com OceanWP:
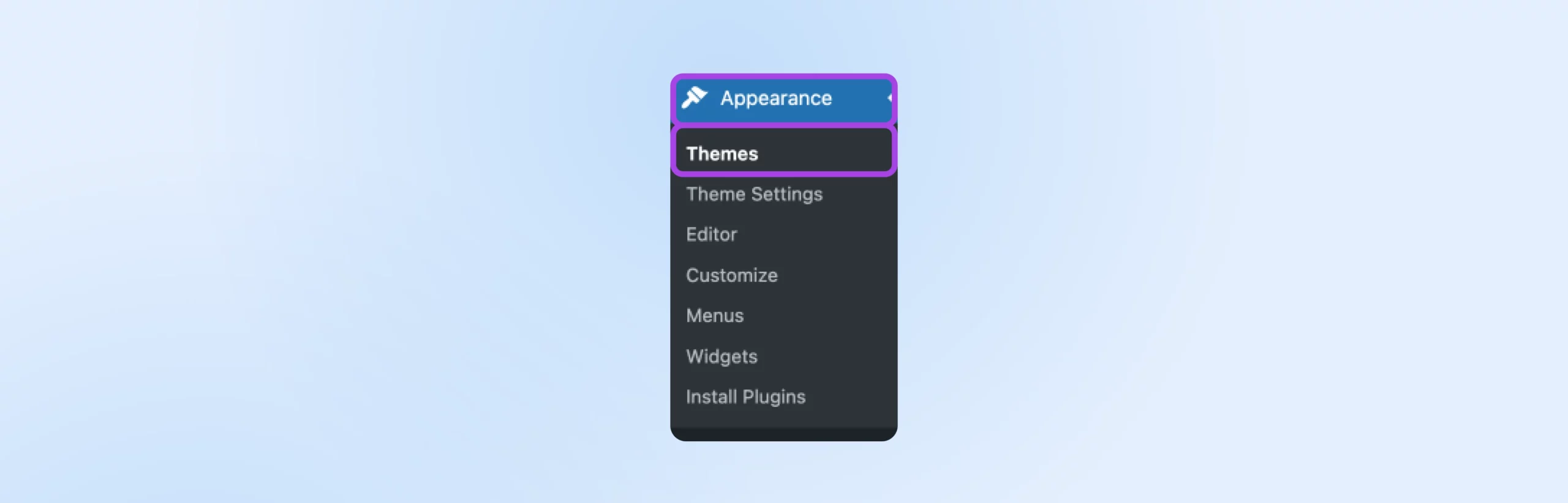
O que recomendamos fazer é entrar no seu Painel do WordPress, encontrar Aparência na barra lateral esquerda e clicar nela para localizar Temas.

No topo da página de Temas, use o botão Adicionar Novo Tema e procure por “OceanWP.”

Passe o mouse por cima para encontrar e clicar no botão Instalar. Aguarde um momento, depois pressione o botão Ativar quando ele aparecer.
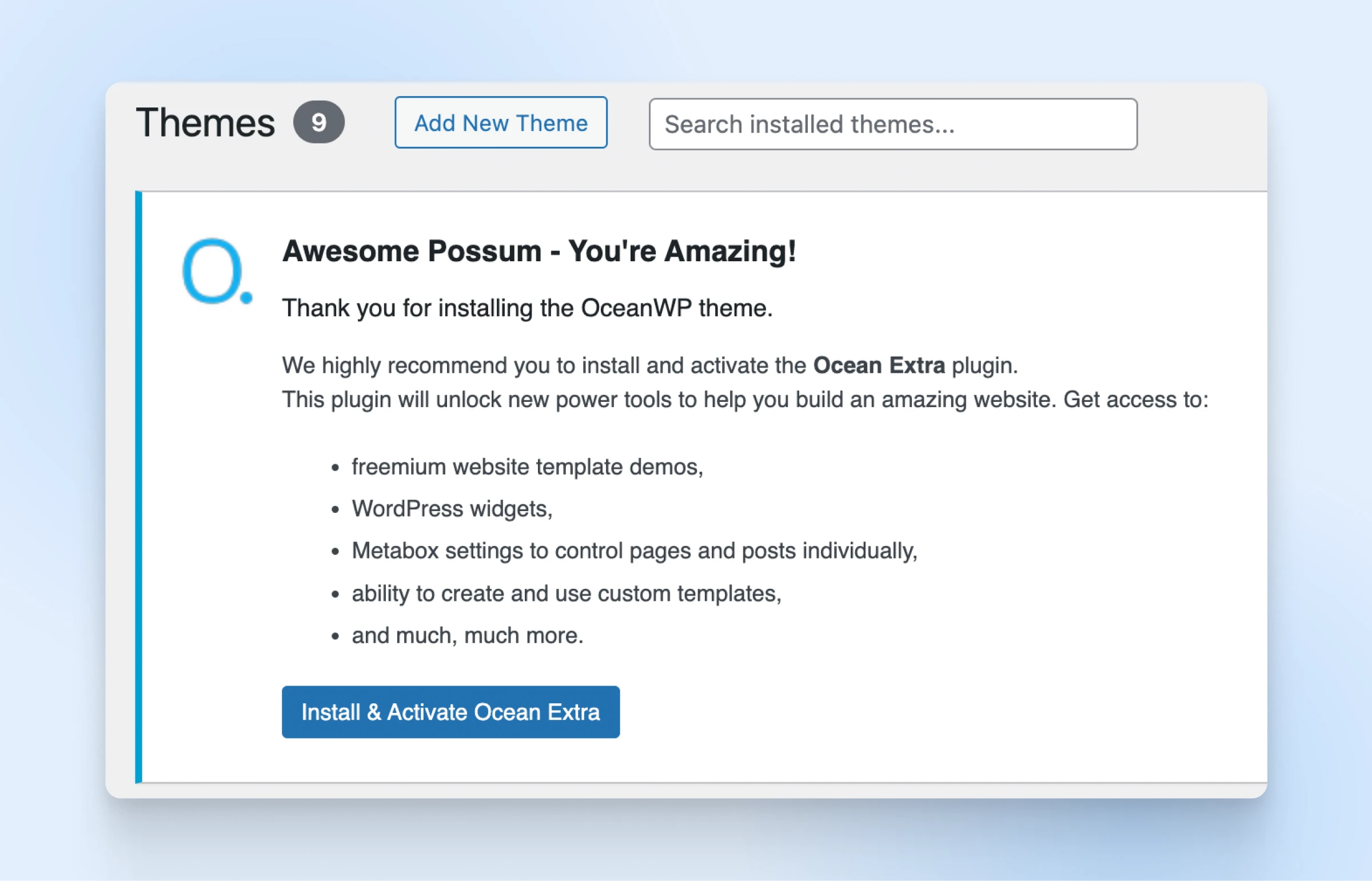
Uma vez que a página seja atualizada, você deverá ver uma notificação no topo da página de Temas pedindo para você instalar e ativar o Ocean Extra. Ocean Extra é um plugin relacionado ao OceanWP que inclui funcionalidades adicionais.

Agora, é hora de configurar um modelo para sua página de destino.
Relacionado: Como Instalar um Tema do WordPress (Tutorial)
4. Importar um Modelo de Página de Aterrissagem
Após a etapa anterior, você deveria ter sido redirecionado para o OceanWP dentro da sua instância do WordPress. Caso contrário, volte ao seu Painel e procure-o na barra lateral esquerda.
Agora é hora de instalar um template de página de destino, que eles chamam de “Demos”.
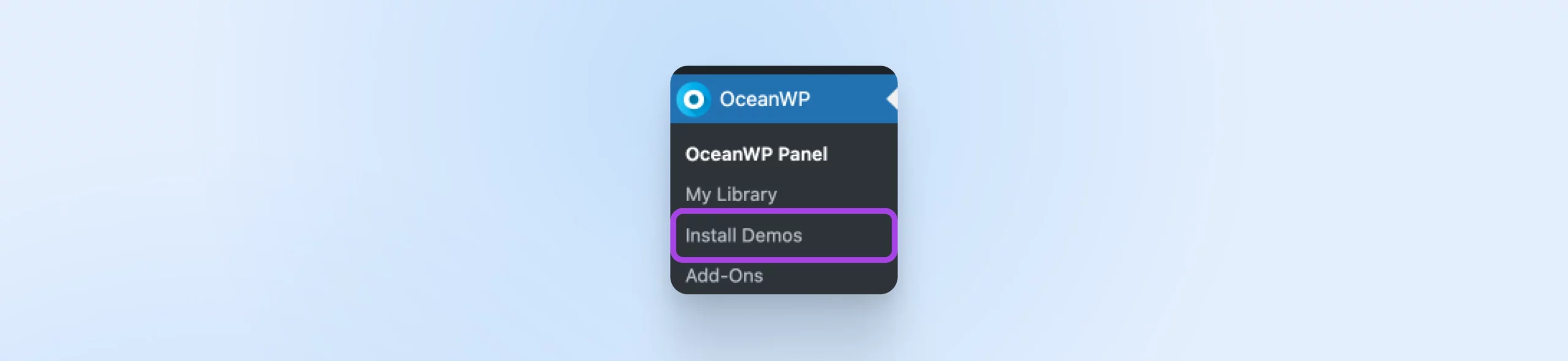
Clique em OceanWP > Install Demos na barra lateral:

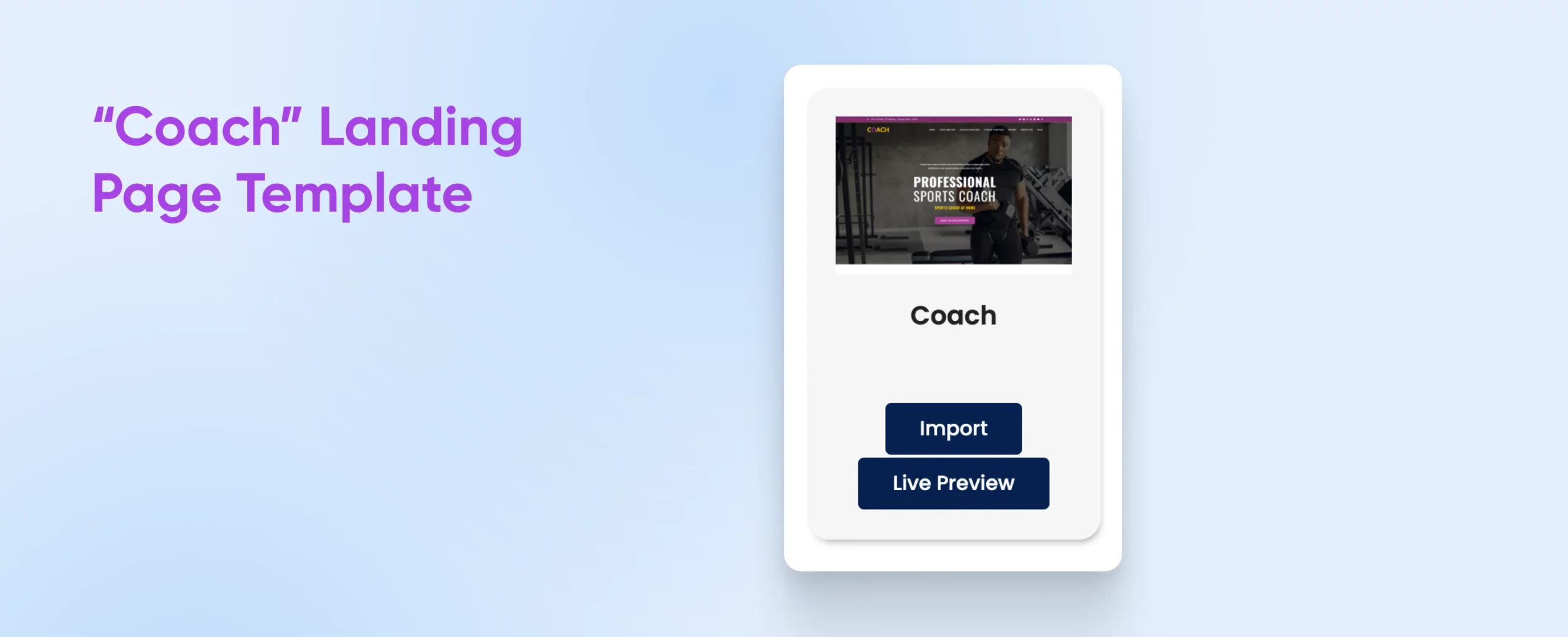
Role a página no Painel OceanWP até começar a ver as opções de Demonstração. Clique em One Page para ver os modelos que são melhores para, bem, apresentações de uma página. Escolha o que preferir, mas nós usaremos o modelo Coach para o nosso exemplo.

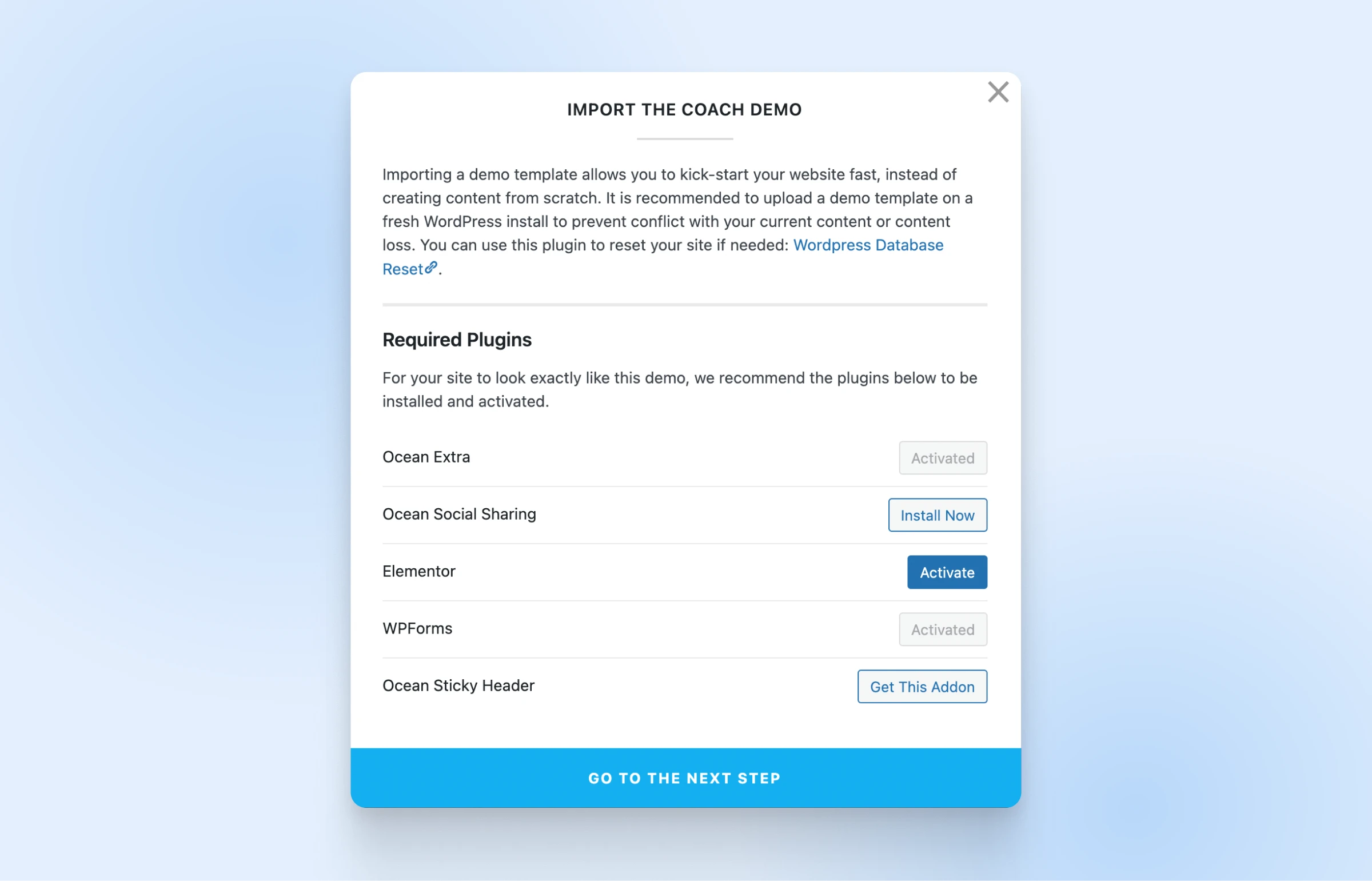
Clique em Importar no template Coach e siga as instruções para adicionar os Plugins e os Serviços Adicionais que farão sua página de destino ser igual à demonstração. (Para sua informação, a compra é necessária para o Ocean Sticky Header.)

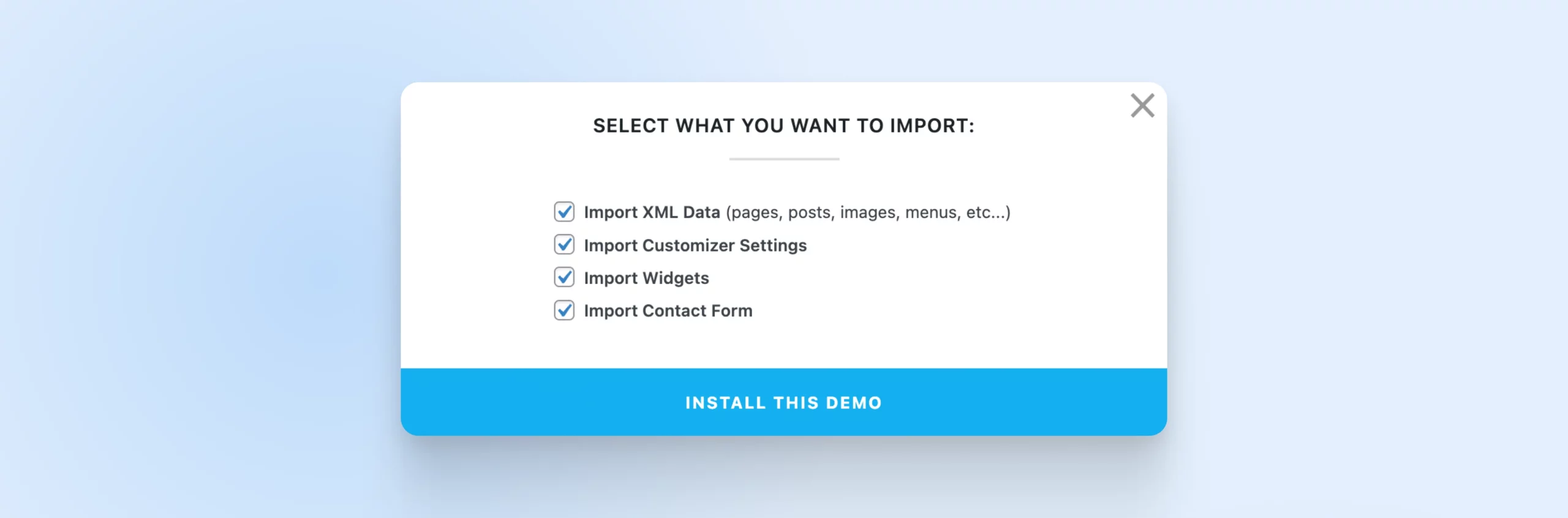
Após ir para a próxima etapa, você pode escolher quais dados de exemplo deseja importar. Isso permitirá que você edite o conteúdo de amostra existente, em vez de criar tudo do zero. Tenha em mente que isso pode substituir qualquer conteúdo que você já tenha nesta instância do WordPress.
Deixaremos todas as caixas marcadas e, finalmente, estamos prontos para instalar a demonstração!

Uma vez que esse processo seja concluído, o template será instalado e ativado no seu site WordPress. E agora, é hora de personalizar!
Leitura adicional: Decodificando o WordPress: Modelos Personalizados e Partes do Modelo
5. Personalize Sua Página de Destino
É agora o momento de aplicar o que você aprendeu ao longo deste artigo para personalizar sua página de aterrisagem de geração de leads.
Estaremos usando o plugin Elementor que instalamos anteriormente para este propósito, conforme recomendado pelo tema OceanWP.
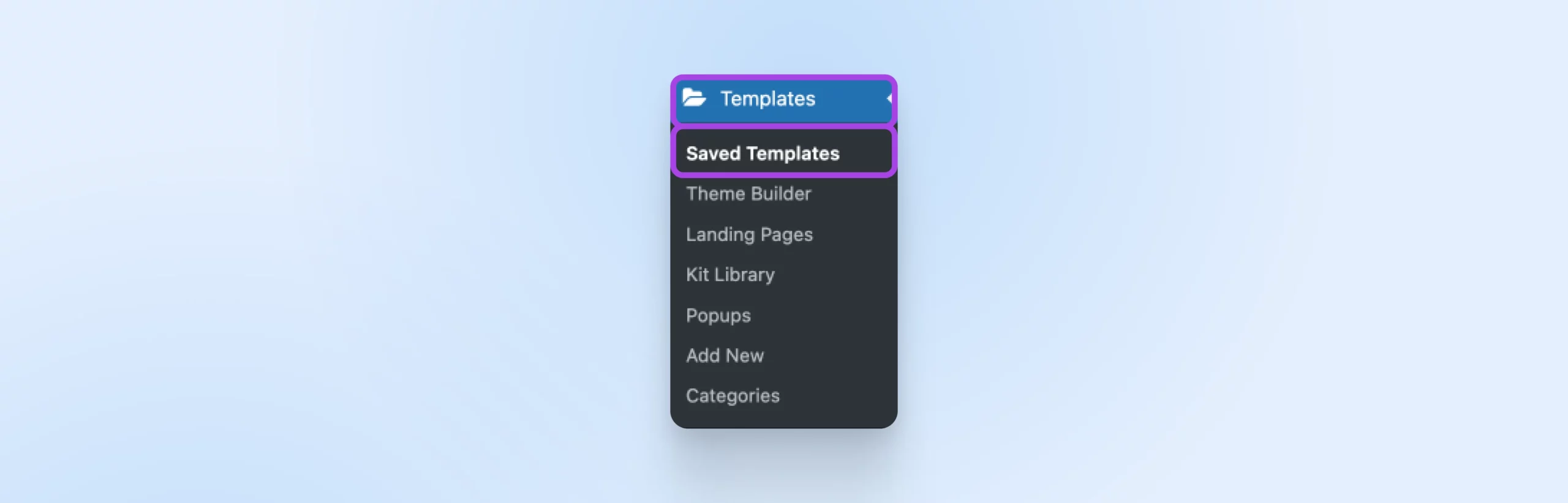
Para começar a gerenciar sua página de destino, navegue até Painel > Modelos > Modelos Salvos.

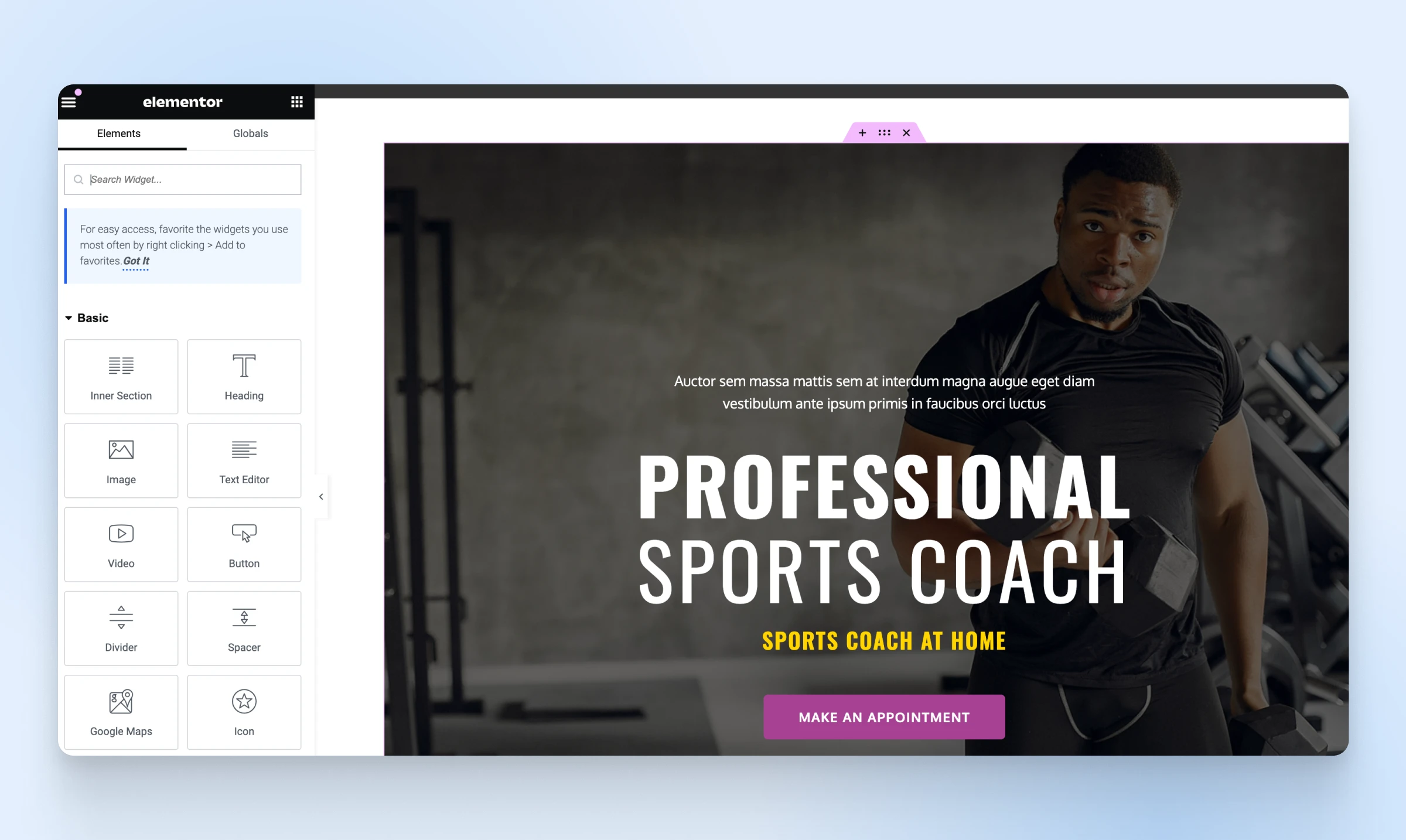
Selecione coach-home e então Edit with Elementor. Agora você deve estar vendo o intuitivo construtor de páginas Elementor, onde você pode fazer alterações diretamente na sua página de destino.

No momento, a estrutura da página está em grande parte pronta. Você pode ver como este modelo utiliza muitos dos conceitos que discutimos anteriormente. Ele começa com um título chamativo e apresenta o CTA imediatamente, em seguida, mergulha em seções bem projetadas que delineiam tudo o que os visitantes precisam saber, desde benefícios até pacotes promocionais e depoimentos.
Claro, você vai querer personalizar os visuais, o texto e até alguns elementos do layout desta página. Na barra lateral esquerda, você verá Elementos que podem ser adicionados à página. Qualquer um deles pode ser movido e excluído quando você clicar neles.
Quer um formulário de contato? Selecione WPForms na barra lateral e veja-o aparecer. Está pronto para ser personalizado diretamente na página!

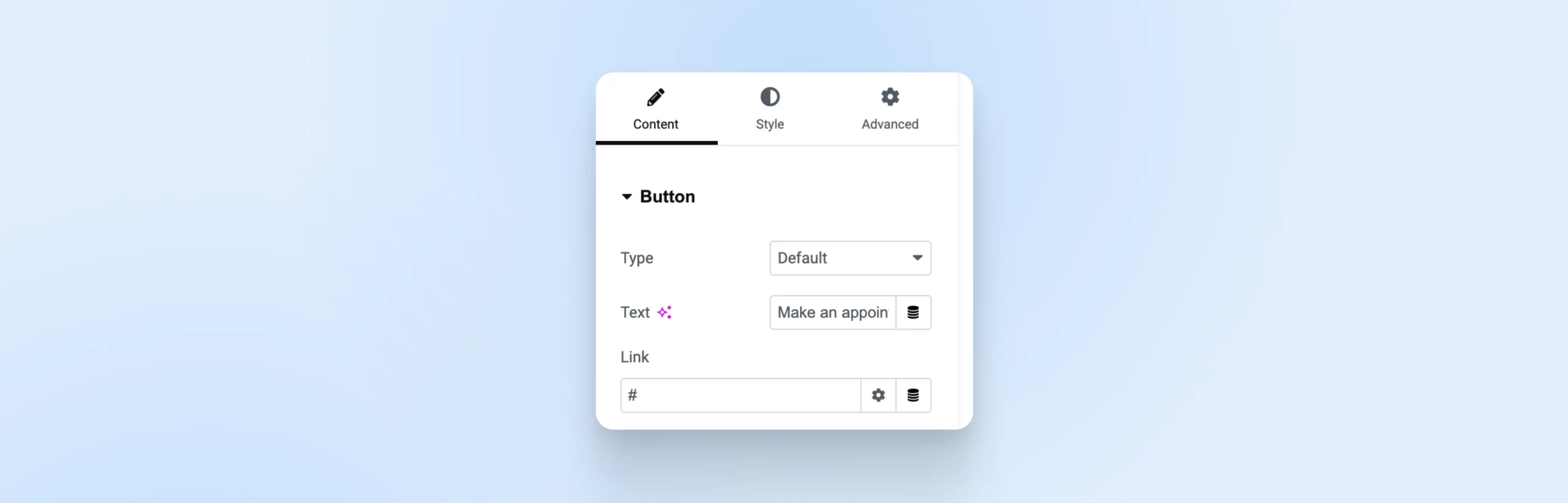
Ao clicar, você também verá a barra lateral esquerda atualizar para mostrar o que pode ser editado no widget em que você clicou.
Por exemplo, clique no botão Marcar uma Consulta para alterar o texto, o link ao qual ele se conecta, como ele parece (em Estilo), e até o espaçamento e outros efeitos (no menu Avançado).

Estes são apenas alguns exemplos muito básicos de como você pode editar este modelo para atender às suas próprias necessidades e construir uma página de destino bem projetada. Você pode facilmente passar horas trabalhando nisso se quiser — divirta-se!
Quando terminar, pelo menos por enquanto, na parte inferior da tela, você verá opções para verificar suas edições em diferentes tamanhos de tela, reverter para uma versão anterior, salvar suas alterações como rascunho ou publicá-las ao vivo na internet com o botão Atualizar. Após cada atualização, recomendamos visitar sua página ao vivo para garantir que tudo está funcionando como desejava.
É fácil se deixar levar aqui, então, quando estiver ajustando sua página de destino, não esqueça os elementos-chave que destacamos anteriormente. Certifique-se de que o objetivo e o propósito da sua página estejam claros, que você sempre deixe os benefícios para o usuário evidentes, e que a página siga uma estrutura natural e inclua muitas oportunidades para destacar sua CTA.
Precisa de Ajuda para Conseguir Mais Contatos?
Agora que você sabe o que é necessário para criar uma página de destino, por que você deve se preocupar com isso, e tem um modelo robusto para personalizar, você deve estar no caminho certo para criar páginas de destino encantadoras e geradoras de leads em pouco tempo!
A menos que essa pequena coisa chamada tempo ainda esteja atrapalhando, é claro.
Muitos proprietários de empresas e gerentes de sites precisam focar tão intensamente nos aspectos imediatos de geração de renda do negócio que raramente têm tempo para sentar e construir o marketing que pavimenta o caminho para o futuro do negócio.
Se você simplesmente não tem tempo para criar materiais de marketing importantes, como páginas de destino para seu site, nós sabemos quem tem. (Dica: somos nós!)
Na verdade, na DreamHost, criamos um departamento inteiro para ajudar exatamente com isso.
De marketing a design de sites, desenvolvimento, e até gestão, nossos provedores de serviços profissionais sabem exatamente como combinar seus desejos, sua expertise e os pacotes de hospedagem robustos da DreamHost para criar experiências online extremamente eficazes.
O que você acha de nos associarmos para conseguir mais leads para a sua página de destino?

Hospedagem Otimizada para WordPress para Impulsionar o Seu Propósito
A DreamHost garante que seu site WordPress seja rápido, seguro e sempre disponível, para que seus visitantes confiem em você.
Escolha Seu Plano