Você pode ter ouvido falar sobre acessibilidade na web, mas entender e implementar as diretrizes pode parecer algo distante. Encontrar recursos para ajudá-lo a abordar questões de acessibilidade também pode ser uma barreira para seus projetos na web.
Felizmente, o WordPress tem avançado na disponibilização de ferramentas para ajudar a tornar os sites mais acessíveis. Além disso, existem muitos recursos disponíveis online que podem orientá-lo. Tornar seu site WordPress acessível não é apenas uma boa prática de design, mas também garante que todos tenham acesso igual ao conteúdo da web e às aplicações.
Neste artigo, vamos examinar o que significa acessibilidade na internet. Também exploraremos algumas das novas adições do WordPress que facilitam o design acessível. Há muito para cobrir, então vamos começar!

Crie um Site para Todos
Nós garantimos que seu site seja rápido e seguro para que você possa se concentrar no que é importante.
Escolha Seu PlanoO que é Acessibilidade na Web e Por Que é Importante
Neste contexto, “acessibilidade” significa projetar sites e aplicações web de uma maneira que não proíba ninguém de usá-los. Isso significa que qualquer visitante, independentemente de deficiência ou impedimento, deve ser capaz de acessar e usar seu site.
Isso é importante quando você considera o fato de que um em cada quatro adultos nos Estados Unidos possui algum tipo de deficiência. Em outras palavras, se você não está construindo com acessibilidade em mente, até um quarto dos visitantes do seu site podem ter dificuldades para acessar seu conteúdo.
Felizmente, existe um conjunto de diretrizes que você pode usar para revisar o design e a funcionalidade do seu site. Os padrões W3C definem vários níveis de acessibilidade. Isso inclui um limiar mínimo que é considerado aceitável. Claro, você também vai querer levar em conta as leis e regulamentos, já que acessibilidade também é uma questão legal.
Construir com acessibilidade em mente não é muito diferente de seguir as melhores práticas padrão para design e otimização de web. Na verdade, muitos dos princípios e técnicas são os mesmos. Em termos específicos, isso significa que o design acessível não está fora de alcance para ninguém — especialmente se você estiver usando WordPress.
Explorando as Funcionalidades de Acessibilidade do Editor de Blocos
WordPress tem se esforçado para melhorar a acessibilidade na web na base de código de seu sistema de gestão de conteúdo (CMS) sempre em evolução. De fato, padrões foram instituídos para atender a um padrão mínimo de acessibilidade em todo código novo ou atualizado que é lançado.
Além disso, os desenvolvedores do WordPress criaram um manual de acessibilidade que descreve como os programadores devem criar produtos para o CMS. Por exemplo, todo o código do WordPress deve atender às Diretrizes de Acessibilidade para Conteúdo Web (WCAG) 2.0 no nível AA. Isso é considerado o padrão mundial e também é usado para sites de governo e serviços públicos.
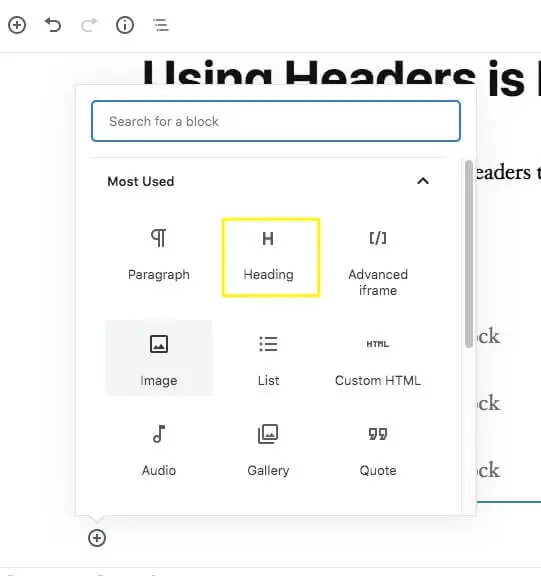
Se você der uma olhada no Editor de Blocos, em particular, existem algumas funcionalidades integradas úteis que ajudam na criação de conteúdo acessível. Por exemplo, simplesmente aumentar o tamanho da fonte e colocá-la em negrito não informa a um leitor de tela que isso representa o cabeçalho de uma seção. O Editor de Blocos facilita o uso de marcação de cabeçalho apropriada, fornecendo um bloco Cabeçalho.

Isso significa que seu conteúdo será automaticamente estruturado usando os cabeçalhos adequados. Não apenas isso ajuda os leitores de tela a navegar pelo seu conteúdo de forma apropriada, mas também fornece melhores informações para os motores de busca igualmente.
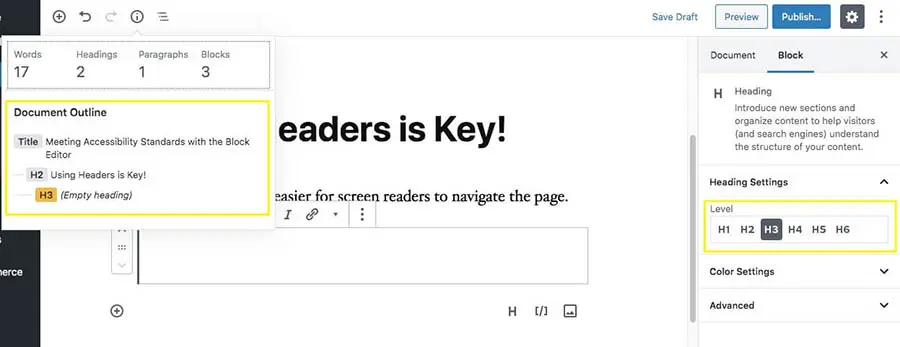
O Editor de Blocos também inclui um recurso integrado de Índice que permite verificar rapidamente seus cabeçalhos para garantir que seu conteúdo siga uma hierarquia lógica.

Claro, essas não são as únicas opções para projetar conteúdo acessível. Como se verifica, o WordPress oferece várias maneiras de garantir que todos os visitantes possam acessar e apreciar seu conteúdo.
5 Maneiras de Tornar o Seu Blog WordPress Mais Acessível
Como mencionamos anteriormente, atender aos padrões de acessibilidade pode beneficiar o design geral do seu site e os esforços de Otimização de Mecanismos de Busca (SEO). Além disso, ajuda você a aumentar seu público e a permanecer em conformidade com regulamentações críticas. Com isso em mente, aqui estão cinco maneiras fáceis de melhorar a acessibilidade do seu site.
1. Adicione Tags Alt às Imagens
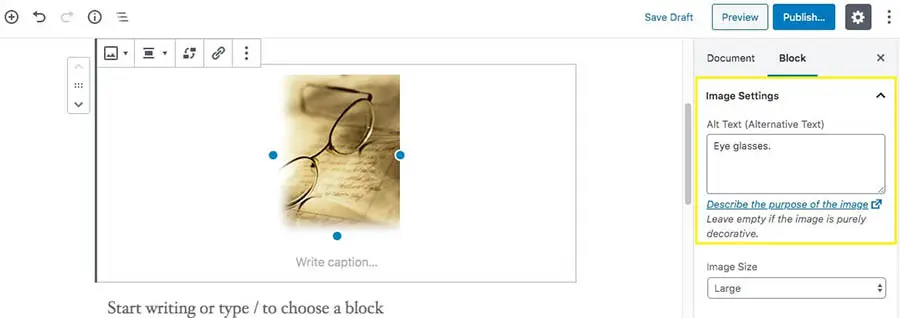
Adicionar “alt tags” às suas imagens é uma das maneiras mais fáceis de tornar parte do seu conteúdo acessível. Uma alt tag permite que softwares leitores de tela “leiam” a imagem à qual está conectada e informem ao usuário o que ela é e como se encaixa no contexto da página.
Você pode facilmente adicionar texto alternativo às suas imagens no WordPress. Uma vez que você adicione uma imagem ao seu post ou página, insira uma frase curta ou uma sentença que a descreva no campo Alt Text no lado direito do editor.

Abaixo deste campo, você também pode clicar para visualizar diretrizes úteis para imagens alternativas.
2. Utilize Paletas de Cores Acessíveis
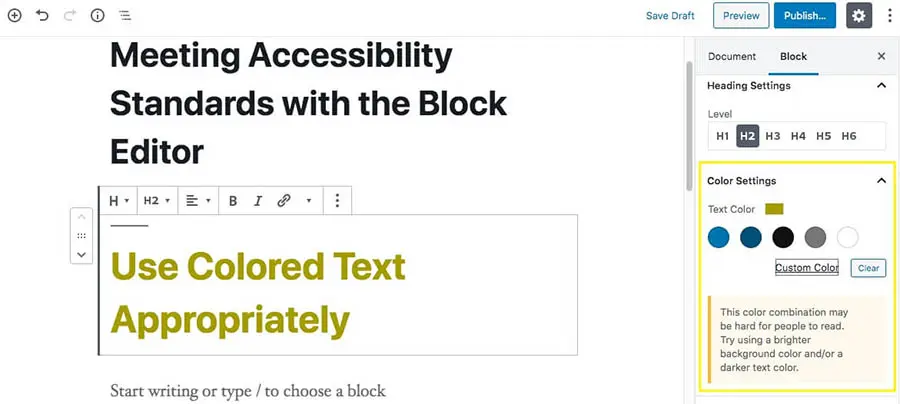
Outro padrão de acessibilidade WCAG envolve as paletas de cores que você usa. Algumas paletas de cores podem causar problemas para visitantes com daltonismo, visão fraca e problemas semelhantes. De modo geral, você vai querer usar cores com bastante contraste, para que seu texto possa ser facilmente visto.
Para ajudá-lo a começar, o WordPress possui um recurso útil no seu Manual do Desenvolvedor Web sobre o uso apropriado de cores. Além disso, quando você estiver trabalhando no WordPress e decidir mudar a cor de algum texto, receberá um aviso no menu de edição à direita se a sua escolha de cor puder criar problemas.

Seguir esses padrões simples para escolha de cores significa que os usuários do seu site deverão ter mais facilidade para ler seus textos, independentemente de terem deficiências visuais.
3. Organize os Títulos Hierarquicamente
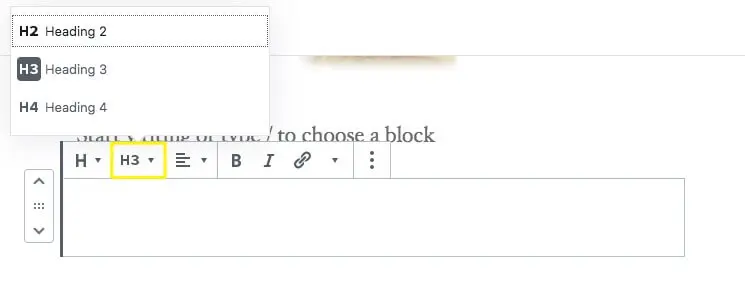
Como mencionamos anteriormente, o Editor de Blocos facilita o uso de títulos apropriados e tags de cabeçalho. Sempre que você quiser usar um novo nível de título, você pode selecionar o bloco Título do Menu de Blocos.

Você terá vários níveis de cabeçalho para escolher. Você pode notar que H1 não está listado nas opções do bloco, no entanto. Isso ocorre porque não é recomendável usar H1s dentro do conteúdo do seu post ou página, já que isso tende a confundir os leitores de tela. Os H1s devem ser reservados para o título principal de cada página ou post, enquanto você pode usar H2s e inferiores para estruturar o restante do conteúdo.
4. Certifique-se de que seus formulários são acessíveis
Formulários são elementos amplamente utilizados em muitos sites. Eles podem criar interatividade e ajudar os proprietários de empresas a coletar informações sobre seus clientes. No entanto, também podem representar um desafio para qualquer pessoa que utilize tecnologia assistiva.
Felizmente, você pode criar formulários que têm maior acessibilidade incorporada desde o início. Uma opção é usar um plugin como Formidable Forms.

Esta ferramenta oferece um construtor de formulários com conformidade com o padrão WCAG 2.0 como uma característica chave. Isso pode ser excepcionalmente útil, especialmente considerando o quanto é necessário para tornar os formulários acessíveis.
Por exemplo, rotular os campos do seu formulário ajuda os usuários a navegarem neles com e sem tecnologia assistiva. Outra prática comum para designers de formulários é usar placeholders — texto que aparece no campo do formulário como um exemplo. Ambos são úteis para acessibilidade, pois os rótulos dizem aos usuários o que preencher enquanto os placeholders explicam como preenchê-lo.
É inteligente também incluir instruções claras para ajudar os usuários a preencher formulários. Muitos usuários da web possuem o que são chamadas de deficiências “invisíveis”. Isso significa que eles podem não usar tecnologias assistivas, como um leitor de tela. Em vez disso, eles podem ter deficiências cognitivas, as quais instruções claras e outras práticas de design de formulários acessíveis podem ajudar.
5. Torne Seu Site Amigável ao Teclado
Para que um site WordPress seja genuinamente acessível a todos, ele deve ser projetado para navegação apenas com um teclado. Isso garante que usuários cegos e com baixa visão, bem como qualquer pessoa que necessite de um teclado alternativo ou emulador de teclado, possam usar seu site.
Normalmente, a navegação por teclado em um site envolve o uso da tecla Tab. Isso permite ao usuário saltar de um item de conteúdo vinculado para outro. Essas áreas possuem indicadores de foco programados, que podem ser ativados com o teclado. Um usuário com visão poderá ver uma mudança visual (como um contorno, borda ou cor de fundo) quando o teclado ativar uma área específica.
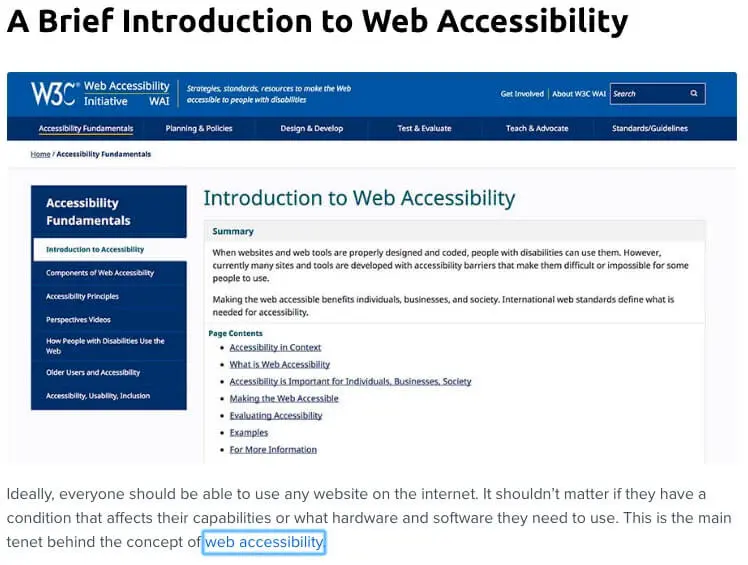
Você pode ver esta funcionalidade em ação no exemplo a seguir, onde “acessibilidade na web” tem um indicador visual ao redor, significando que o usuário navegou até ele com o teclado.

Plugins como WP Accessibility podem ajudá-lo a desenvolver um melhor foco no teclado para o seu site WordPress, entre outras melhorias.
Em termos de navegação na tela, um leitor de tela interpretará o conteúdo do seu site com base no seu código-fonte. Portanto, seu código deve ser escrito tendo em mente uma navegação lógica da página. Há muito a entender sobre o design de um site amigável para teclado. Felizmente, existem muitos recursos disponíveis para orientá-lo!
Capacitar Todos os Usuários do WordPress
Navegar pelo mundo dos padrões de acessibilidade pode ser confuso. Felizmente, o WordPress oferece recursos que você pode usar para testar seu site para problemas de acessibilidade, e então fazer melhorias.
Garantir que você tenha as ferramentas certas pode ajudá-lo a criar conteúdo mais inclusivo. Aqui na DreamHost, acreditamos na abertura e disponibilidade de recursos online para todos. Além disso, oferecemos suporte de primeira linha para sites acessíveis em nossos planos de hospedagem compartilhada de baixo custo!

