Sie haben vielleicht schon von Webzugänglichkeit gehört, aber das Verstehen und Umsetzen der Richtlinien mag unerreichbar erscheinen. Ressourcen zu finden, die Ihnen helfen, Zugänglichkeitsprobleme anzugehen, kann auch eine Hürde für Ihre Webprojekte sein.
Glücklicherweise macht WordPress Fortschritte bei der Bereitstellung von Werkzeugen, um Websites zugänglicher zu machen. Zusätzlich gibt es viele Ressourcen online, die Ihnen Anleitung bieten können. Ihre WordPress-Website zugänglich zu machen, ist nicht nur eine gute Designpraxis, sondern stellt auch sicher, dass jeder gleichberechtigten Zugang zu Webinhalten und Anwendungen hat.
In diesem Artikel werfen wir einen Blick auf was Barrierefreiheit online bedeutet. Wir werden uns auch einige der neuen Zusätze von WordPress ansehen, die barrierefreies Design erleichtern. Es gibt viel zu besprechen, also fangen wir an!

Erstellen Sie eine Website für alle
Wir sorgen dafür, dass Ihre Website schnell und sicher ist, damit Sie sich auf das Wesentliche konzentrieren können.
Wählen Sie Ihren TarifWas Webzugänglichkeit ist und warum sie wichtig ist
In diesem Kontext bedeutet „Zugänglichkeit“, Websites und Webanwendungen so zu gestalten, dass niemandem die Nutzung verwehrt wird. Das bedeutet, dass jeder Besucher, unabhängig von Behinderung oder Beeinträchtigung, in der Lage sein sollte, Ihre Seite zu betreten und zu nutzen.
Dies ist wichtig, wenn man bedenkt, dass einer von vier Erwachsenen in den Vereinigten Staaten eine Art von Behinderung hat. Mit anderen Worten, wenn Sie nicht mit Barrierefreiheit im Sinn bauen, könnte bis zu einem Viertel Ihrer Website-Besucher Schwierigkeiten haben, auf Ihre Inhalte zuzugreifen.
Glücklicherweise gibt es einen Satz von Richtlinien, den Sie verwenden können, um Ihr Webdesign und die Funktionalität zu überprüfen. Die W3C-Standards legen mehrere Ebenen der Zugänglichkeit fest. Dies schließt eine Mindestschwelle ein, die als akzeptabel angesehen wird. Natürlich werden Sie auch Gesetze und Vorschriften berücksichtigen wollen, da Barrierefreiheit auch eine rechtliche Angelegenheit ist.
Mit Barrierefreiheit zu bauen unterscheidet sich nicht sehr von der Befolgung der Standard-Best-Practices für Webdesign und Optimierung. Tatsächlich sind viele der Prinzipien und Techniken dieselben. Das bedeutet konkret, dass barrierefreies Design für niemanden unerreichbar ist — insbesondere, wenn Sie WordPress verwenden.
Erforschung der Barrierefreiheitsfunktionen des Block-Editors
WordPress hat sich bemüht, die Web-Zugänglichkeit in der Codebasis seines ständig weiterentwickelten Content Management Systems (CMS) zu verbessern. Tatsächlich wurden Standards eingeführt, um einen Mindeststandard an Zugänglichkeit bei allen neuen oder aktualisierten Codes zu gewährleisten, die veröffentlicht werden.
Zusätzlich haben WordPress-Entwickler ein Handbuch zur Barrierefreiheit erstellt, das darlegt, wie Programmierer Produkte für das CMS erstellen sollten. Zum Beispiel muss aller WordPress-Code die Richtlinien für barrierefreie Webinhalte (WCAG) 2.0 auf Ebene AA erfüllen. Dies wird als weltweiter Standard angesehen und wird auch für Websites von Regierungen und öffentlichen Diensten verwendet.
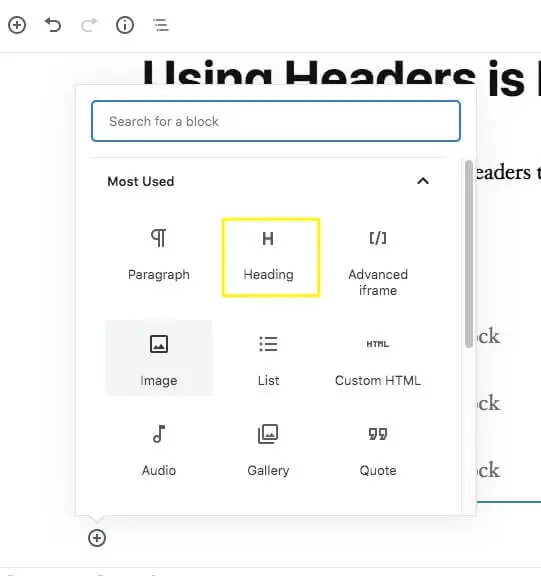
Wenn Sie sich insbesondere den Block Editor ansehen, gibt es einige hilfreiche integrierte Funktionen, die das Erstellen von barrierefreiem Inhalt unterstützen. Zum Beispiel bedeutet das bloße Vergrößern und Fettschreiben Ihrer Schrift nicht, dass es den Kopf eines Abschnitts darstellt. Der Block Editor macht es einfach, die passende Überschrifts-Auszeichnung zu verwenden, indem er einen Heading Block bereitstellt.

Dies bedeutet, dass Ihr Inhalt automatisch mit den richtigen Überschriften strukturiert wird. Dies hilft nicht nur Screenreadern, Ihren Inhalt angemessen zu navigieren, sondern bietet auch bessere Informationen für Suchmaschinen ebenfalls.
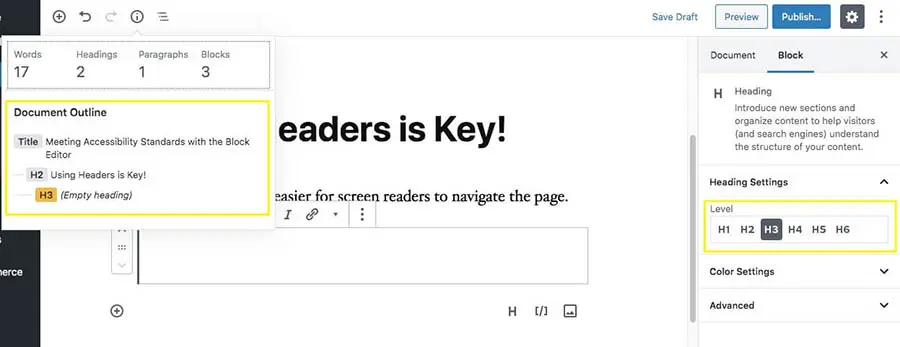
Der Block-Editor enthält auch eine integrierte Inhaltsverzeichnis Funktion, die es Ihnen ermöglicht, schnell Ihre Überschriften zu überprüfen, um sicherzustellen, dass Ihr Inhalt einer logischen Hierarchie folgt.

Natürlich sind dies nicht die einzigen Möglichkeiten, zugängliche Inhalte zu gestalten. Wie sich herausstellt, bietet WordPress viele Möglichkeiten, um sicherzustellen, dass alle Besucher auf Ihre Inhalte zugreifen und sie schätzen können.
5 Wege, Ihren WordPress-Blog zugänglicher zu machen
Wie wir bereits erwähnt haben, kann die Erfüllung von Barrierefreiheitsstandards Ihrem gesamten Webdesign und den Bemühungen um Suchmaschinenoptimierung (SEO) zugutekommen. Zudem hilft es Ihnen, Ihr Publikum zu vergrößern und wichtige Vorschriften einzuhalten. In diesem Sinne gibt es hier fünf einfache Wege, um die Zugänglichkeit Ihrer Website zu verbessern.
1. Fügen Sie Alt-Tags zu Bildern hinzu
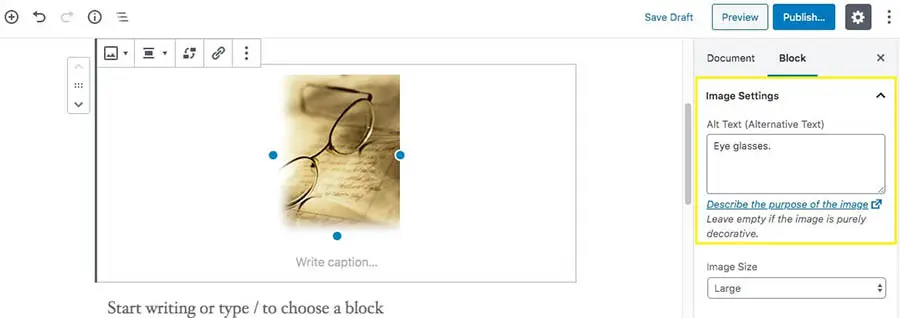
„Alt-Tags“ zu Ihren Bildern hinzuzufügen, ist eine der einfachsten Methoden, um einige Ihrer Inhalte zugänglich zu machen. Ein Alt-Tag ermöglicht es Screenreader-Software, das verbundene Bild zu „lesen“ und dem Benutzer zu erklären, was es ist und wie es in den Kontext der Seite passt.
Sie können Ihren Bildern in WordPress ganz einfach Alternativtext hinzufügen. Sobald Sie ein Bild zu Ihrem Beitrag oder Ihrer Seite hinzugefügt haben, geben Sie eine kurze Phrase oder einen Satz, der es beschreibt, in das Alt Text Feld auf der rechten Seite des Editors ein.

Unter diesem Feld können Sie auch klicken, um nützliche Richtlinien für Alt-Bilder einzusehen.
2. Verwenden Sie zugängliche Farbpaletten
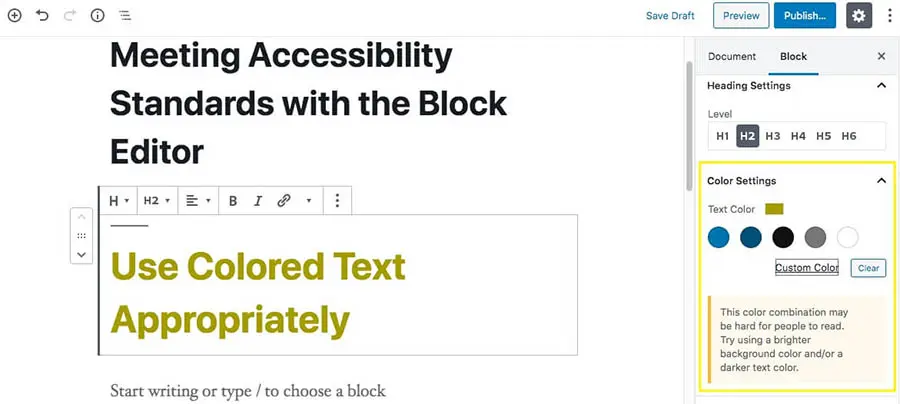
Ein weiterer WCAG-Zugänglichkeitsstandard betrifft die Farbpaletten, die Sie verwenden. Einige Farbpaletten können Probleme für Besucher mit Farbenblindheit, schlechtem Sehvermögen und ähnlichen Problemen verursachen. Allgemein gesprochen, sollten Sie Farben mit hohem Kontrast verwenden, damit Ihr Text leicht zu erkennen ist.
Um Ihnen den Einstieg zu erleichtern, verfügt WordPress über eine nützliche Ressource in seinem Webentwickler-Handbuch bezüglich des angemessenen Gebrauchs von Farbe. Zusätzlich erhalten Sie eine Benachrichtigung im rechten Bearbeitungsmenü, wenn Sie in WordPress arbeiten und sich entscheiden, die Farbe einiger Ihrer Texte zu ändern, falls Ihre Farbwahl Probleme verursachen könnte.

Die Einhaltung dieser einfachen Standards für die Farbauswahl bedeutet, dass die Benutzer Ihrer Website den Text leichter lesen können, unabhängig davon, ob sie Sehbehinderungen haben.
3. Überschriften hierarchisch organisieren
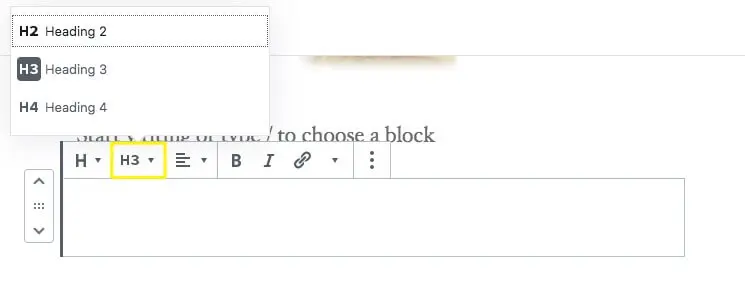
Wie wir zuvor erwähnt haben, erleichtert der Block-Editor die Verwendung von passenden Überschriften und Header-Tags. Wann immer Sie eine neue Überschriftsebene verwenden möchten, können Sie den Heading Block aus dem Block Menu auswählen.

Sie haben mehrere Überschriftenebenen zur Auswahl. Sie werden jedoch feststellen, dass H1 nicht in den Blockoptionen aufgeführt ist. Dies liegt daran, dass es am besten ist, H1s nicht innerhalb Ihres Beitrags oder Seiteninhalts zu verwenden, da dies Bildschirmleser verwirren kann. H1s sollten für den Haupttitel jeder Seite oder jedes Beitrags reserviert sein, während Sie H2s und darunter verwenden können, um den Rest des Inhalts zu strukturieren.
4. Stellen Sie sicher, dass Ihre Formulare zugänglich sind
Formulare sind ein weit verbreitetes Element auf vielen Websites. Sie können Interaktivität schaffen und Geschäftsinhabern helfen, Informationen über ihre Kunden zu sammeln. Sie können jedoch auch eine Herausforderung für Personen darstellen, die assistive Technologien verwenden.
Zum Glück können Sie Formulare erstellen, die größere Zugänglichkeit gleich integriert haben. Eine Option ist die Verwendung eines Plugins wie Formidable Forms.

Dieses Werkzeug bietet einen Formular-Builder mit WCAG 2.0-Standardkonformität als ein Schlüsselmerkmal. Dies kann besonders hilfreich sein, besonders angesichts des Aufwands, der in die Barrierefreiheit von Formularen fließt.
Zum Beispiel hilft das Beschriften der Felder Ihres Formulars den Benutzern, diese mit und ohne Assistenztechnologie zu navigieren. Eine andere gängige Praxis für Formulardesigner ist die Verwendung von Platzhaltern — Text, der im Formularfeld als Beispiel erscheint. Beides ist nützlich für die Zugänglichkeit, da Beschriftungen den Benutzern sagen, was ausgefüllt werden soll, während Platzhalter erklären, wie es auszufüllen ist.
Es ist auch klug, klare Anweisungen einzuschließen, um den Benutzern beim Ausfüllen von Formularen zu helfen. Viele Webnutzer haben sogenannte “unsichtbare” Behinderungen. Das bedeutet, dass sie möglicherweise keine assistive Technologie wie einen Bildschirmleser verwenden. Stattdessen könnten sie kognitive Beeinträchtigungen haben, bei denen klare Anweisungen und andere zugängliche Formulargestaltungspraktiken helfen können.
5. Machen Sie Ihre Website tastaturfreundlich
Damit eine WordPress-Website wirklich für jeden zugänglich ist, muss sie so gestaltet sein, dass sie nur mit einer Tastatur navigiert werden kann. Dies stellt sicher, dass blinde und sehbehinderte Benutzer sowie jeder, der eine alternative Tastatur oder einen Tastaturemulator benötigt, Ihre Website nutzen können.
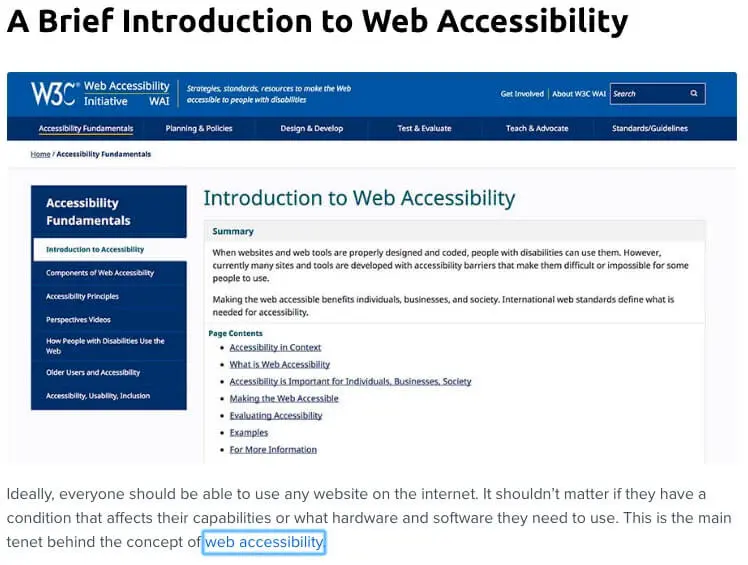
Typischerweise umfasst die Tastaturnavigation auf einer Webseite die Verwendung der Tab Taste. Dies ermöglicht es dem Benutzer, von einem Element des verlinkten Inhalts zum nächsten zu springen. Diese Bereiche haben programmierte Fokusindikatoren, die mit der Tastatur aktiviert werden können. Ein sehender Benutzer wird eine visuelle Änderung (wie eine Umrandung, einen Rand oder eine Hintergrundfarbe) sehen, wenn die Tastatur einen bestimmten Bereich aktiviert.
Sie können diese Funktion am folgenden Beispiel sehen, wo „web accessibility“ einen visuellen Indikator um sich hat, was darauf hinweist, dass der Benutzer mit der Tastatur darauf navigiert ist.

Plugins wie WP Accessibility können Ihnen helfen, eine bessere Tastaturfokussierung für Ihre WordPress-Website zu entwickeln, unter anderem Verbesserungen.
In Bezug auf die Bildschirmnavigation wird ein Screenreader den Inhalt Ihrer Website anhand ihres Quellcodes verstehen. Daher muss Ihr Code mit einer logischen Seitennavigation im Sinn geschrieben sein. Es gibt viel zu verstehen über die Gestaltung einer tastaturfreundlichen Website. Glücklicherweise gibt es viele Ressourcen zur Verfügung, um Sie zu führen!
Befähigen Sie alle WordPress-Benutzer
Die Navigation durch die Welt der Zugänglichkeitsstandards kann verwirrend sein. Glücklicherweise bietet WordPress Ressourcen, die Sie nutzen können, um Ihre Website auf Zugänglichkeitsprobleme zu testen, und dann Verbesserungen vorzunehmen.
Sicherzustellen, dass Sie die richtigen Werkzeuge haben, kann Ihnen helfen, inklusiveren Inhalt zu erstellen. Hier bei DreamHost glauben wir an die Offenheit und Verfügbarkeit von Online-Ressourcen für jeden. Außerdem bieten wir erstklassige Unterstützung für barrierefreie Websites in unseren kostengünstigen Shared Hosting Plänen!

