Некоторые люди говорят, что Элвис Пресли был величайшим исполнителем всех времен.
Мы говорим, что формат файла SVG является близким конкурентом.
Видите, Элвис всегда выполнял свои обещания. Его личный девиз был: «Забота о делах», что сокращенно обозначалось как TCB на его украшениях.

И можно сказать то же самое о файлах SVG.
SVG
Файл SVG, или файл Scalable Vector Graphic, представляет собой формат файла, в котором отображаются двумерные изображения. Он описывает, как должно выглядеть изображение, используя текстовый формат XML.
Читать далееНезависимо от того, над каким проектом вы работаете, этот формат изображения выполнит свою работу. Эти файлы легкие, масштабируемые и отлично подходят для доступности. Вы даже можете редактировать их с помощью кода.
Все еще нужны убеждения? В этом очень понятном руководстве мы подробно рассмотрим формат SVG и объясним, как использовать эти файлы в ваших собственных проектах.
Готовы начать? Давайте меньше разговоров, больше действий!
Азбука SVG: Понимание графических файлов
Допустим, вы создаете веб-сайт. Вероятно, вам понадобятся некоторые изображения.
Какой тип файла следует использовать?
Ваш выбор может пасть на JPEG или PNG. Возможно, вы решите добавить несколько GIF.

Но… в чем разница? Вот сравнение обычных подозреваемых:
JPEG (Joint Photographic Experts Group)
- Плюсы: Меньшие размеры файлов, отлично подходит для сложных изображений.
- Минусы: Теряет качество при сжатии, нет прозрачности.
PNG (Portable Network Graphics)
- Плюсы: Без потерь сжатие, поддерживает прозрачность.
- Минусы: Большие файлы, чем JPEG.
GIF (Graphics Interchange Format)
- Плюсы: Поддержка простых анимаций, малый размер файла.
- Минусы: Ограниченное количество цветов, может выглядеть пикселизованно.

Эти форматы могут показаться разнообразными. Однако, все они являются примерами растровых изображений.
Растровые (или битовые) изображения создаются с использованием точно расположенных пикселей. У них фиксированные размеры, цвета и формы.
Эти типы файлов отлично подходят для обмена изображениями с большим количеством деталей, такими как фотографии высокого качества.
Недостаток заключается в том, что вы никогда не можете изменить или растянуть исходное изображение. Вы можете только закрасить его или добавить больше пикселей.
Почему SVG так полезны
Формат SVG (Scalable Vector Graphics) отличается.
Векторные файлы содержат набор текстовых инструкций о том, как создать изображение. Эти файлы написаны на XML (Расширяемом языке разметки).
XML
XML — это аббревиатура от Extensible Markup Language. Этот язык использует теги для добавления информации в файлы, которые могут читать как машины, так и люди.
Читать далееКогда вы пытаетесь загрузить файл SVG, ваше устройство смотрит на инструкции и создает изображение по требованию.
У этой системы есть несколько преимуществ:
- SVG можно масштабировать до любого размера и они всегда будут выглядеть идеально.
- Их также можно редактировать как файлы кода.
- Вы даже можете стилизовать их с помощью CSS.
- Поскольку SVG состоят из текста, их размер файлов очень мал.
- Это означает, что они занимают меньше места для хранения на вашем веб-сервере.
- И они могут загружаться быстрее, чем растровая графика.
Еще одно преимущество использования SVG — повышенная доступность. Вы можете настраивать эти файлы локально на устройствах в соответствии с потребностями пользователя, и экранные считывающие устройства могут их интерпретировать.
Недостаток SVG заключается в том, что они могут стать очень большими, если включить много деталей. К тому же, их нельзя оптимизировать так же, как растровые изображения. Если вы хотите поделиться фотографиями, вам, вероятно, лучше подойдет JPEG.
Но для большинства других видов визуального контента формат SVG является хорошим выбором.
| Особенности | SVG | JPEG | PNG | GIF |
| Масштабируемость | Высокая ✅ | Нет ❌ | Нет ❌ | Нет ❌ |
| Размер файла | Обычно маленький ✅ | Может быть маленьким ✅ | Часто большой ❌ | Маленький для простых изображений ✅ |
| Прозрачность | Да ✅ | Нет ❌ | Да ✅ | Да, но ограничено ⚠️ |
| Анимация | Конечно! 🎉 | Нет ❌ | Нет ❌ | Только базовая ⚠️ |
| Лучше всего подходит для | Графики, иконки, логотипы | Фотографии | Изображения, требующие прозрачности | Простые анимации |
| Возможность редактирования | С помощью кода! 💻 | Нет ❌ | Нет ❌ | Нет ❌ |
| Поддержка браузерами | Большинство современных браузеров ✅ | Все браузеры ✅ | Все браузеры ✅ | Все браузеры ✅ |
Распространенные применения изображений SVG
Хотя SVG очень универсальны, чаще всего их можно встретить в веб-дизайне в качестве:
- Иконки: От ссылок на социальные сети до кнопок корзины покупок, иконки SVG выглядят четко на любом устройстве.
- Логотипы: Сохранение вашего брендового логотипа в формате SVG гарантирует его идеальное отображение везде — от маленьких экранов мобильных устройств до огромных билбордов.
- Иллюстрации: Многие сайты теперь используют иллюстрации SVG вместо стоковых изображений. Даже если графика очень детализирована, она идеально масштабируется.
- Анимации: Да, SVG могут двигаться! Вы можете анимировать их для добавления изюминки на вашем сайте, например, вращающийся логотип или танцующий персонаж.
- Инфографика: Поскольку SVG масштабируемы, вы также можете использовать их для создания интерактивных визуализаций данных. Очень круто!
Работа с SVG: Создать или Копировать?
Хорошо, этого достаточно восторженных похвал. Пора приступать к работе.
Если вы хотите интегрировать SVG в свои цифровые проекты, вам нужно получить готовые дизайны или создать свою графику с нуля.
Поиск бесплатных SVG
Использование чужих дизайнов — это более простой вариант. И, к счастью, тысячи SVG доступны для скачивания в интернете.
Многие доступны бесплатно для личных проектов, но за коммерческое использование может потребоваться платить.
Вот некоторые из наших любимых ресурсов:
- Font Awesome: Популярный пакет иконок SVG.
- Freepik: Огромная база данных векторной графики, иллюстраций и иконок.
- Lineicons: Пакет более чем из 8400 простых, чистых иконок.
- Free SVG: Библиотека полностью бесплатных иллюстраций SVG.
- Open Doodles: Бесплатные красочные иллюстрации людей, похожих на персонажей.
- IconScout: Поисковая библиотека из более чем 9.5 миллионов ресурсов, включая бесплатные и платные иконки, иллюстрации, логотипы и многое другое.
- DrawKit: Несколько пакетов 2D/3D иллюстраций, бесплатные и премиум.
- unDraw: Множество отличных бесплатных иллюстраций SVG.
Помните, что вы можете редактировать любой загруженный SVG-файл. Таким образом, вы можете использовать бесплатные файлы в качестве отправной точки для своих собственных творений.
Как создать и редактировать SVG файлы
Не можете найти то, что вам нужно в интернете? Не беспокойтесь. Редактирование SVG – это проще простого.
Вот краткое руководство:
1. Выберите вашу программу
Самый простой способ редактирования SVG – это использование редактора векторной графики. Вот некоторые популярные варианты:
- Adobe Illustrator ($$$): Чемпион среди тяжеловесов. Дорого, но мощно.
- Inkscape (бесплатно): Бесплатная альтернатива, которая дает фору многим.
- Figma ($): Отлично подходит для коллективной работы над дизайном.
- Sketch ($): Легкая альтернатива Illustrator, популярна среди дизайнеров интерфейсов.
Мы продолжим данный обзор, основываясь на Inkscape, но процесс выглядит очень похожим в большинстве приложений для редактирования векторной графики.
2. Настройте ваш холст
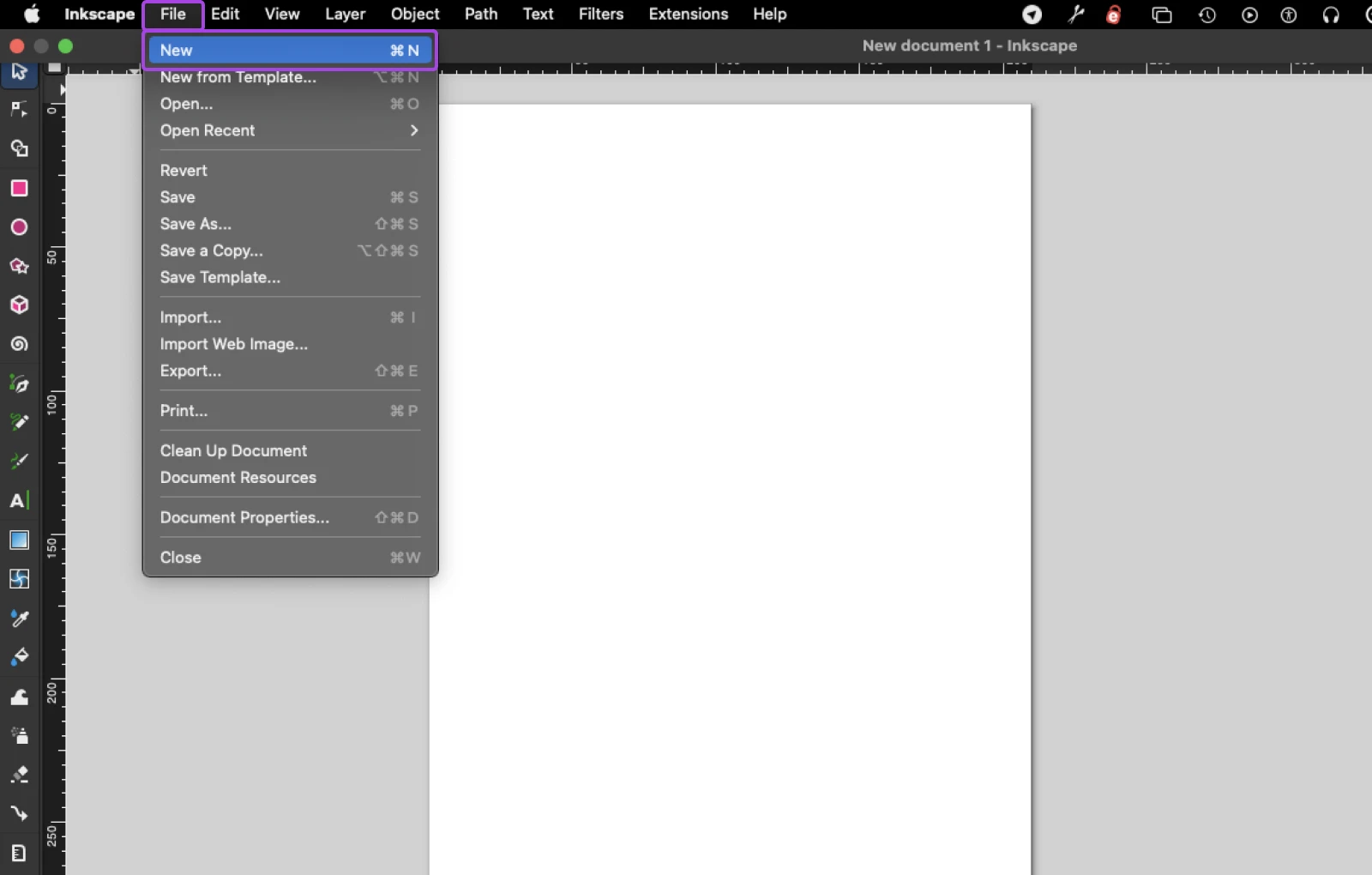
Если вы начинаете с нуля, вам нужно создать холст для вашей работы. В Inkscape перейдите в Файл > Новый и выберите размеры для вашего нового изображения.

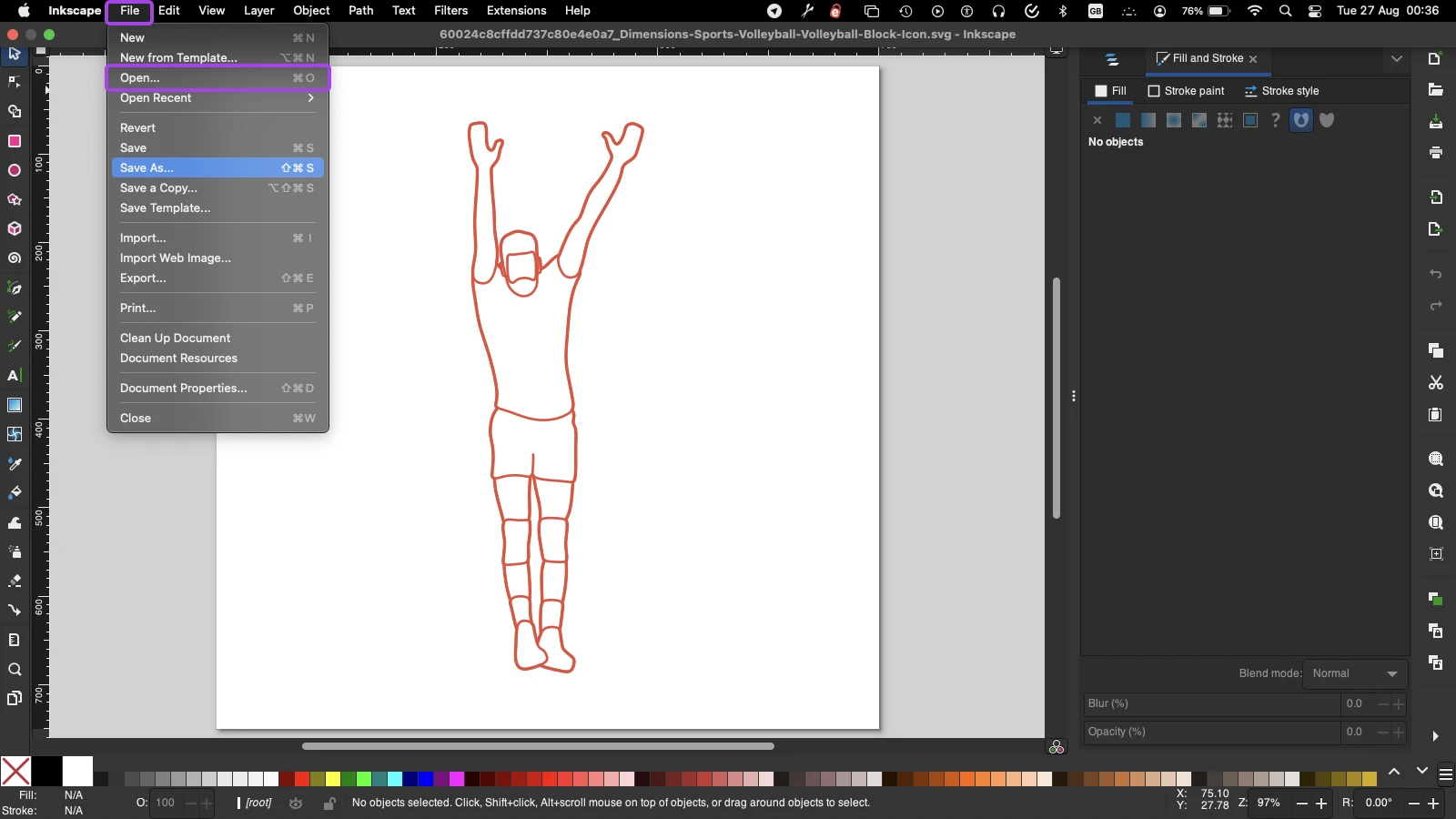
Если вы хотите отредактировать существующий документ SVG, перейдите в Файл > Открыть, чтобы запустить редактор.
3. Нарисуйте ваш дизайн
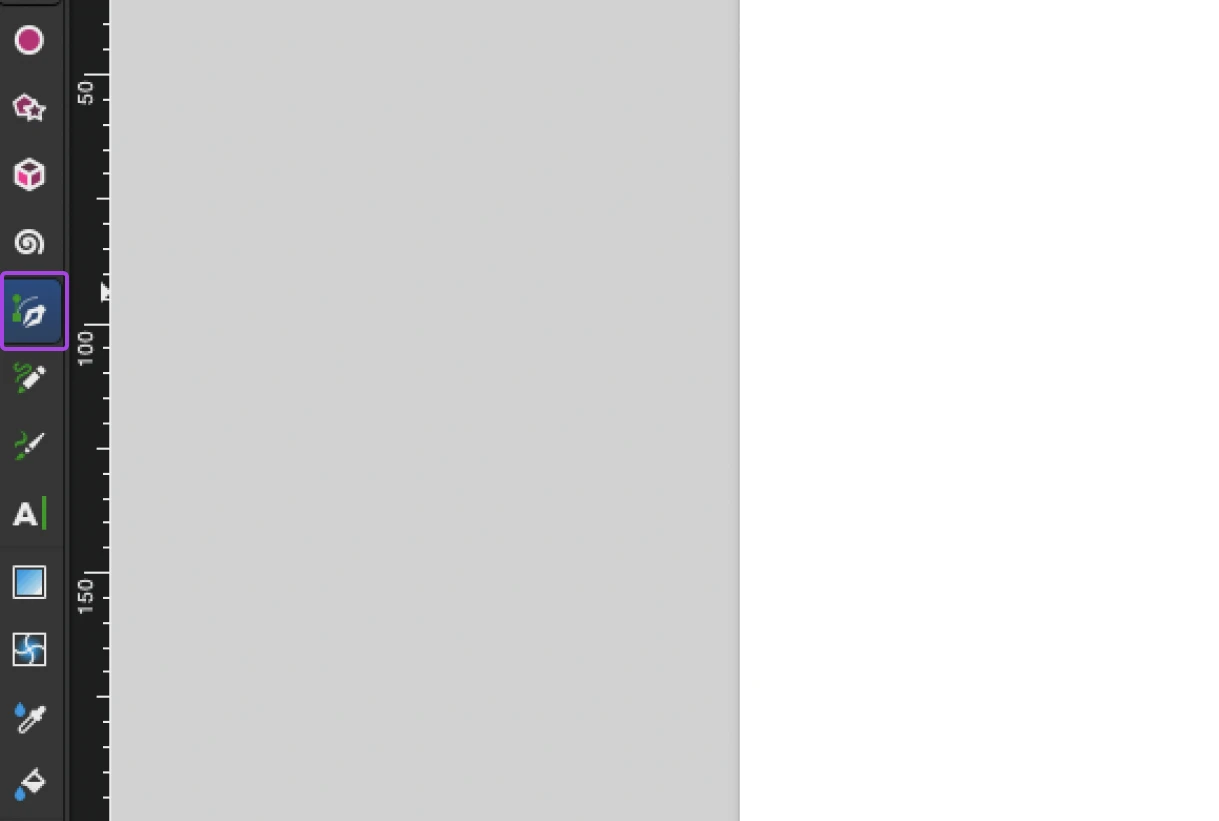
Самый важный инструмент в редактировании векторов — это инструмент Bezier. Вы можете выбрать его из панели инструментов слева от вашего рабочего пространства. Значок выглядит как перьевая ручка, рисующая изогнутую линию.

Этот инструмент позволяет создавать прямые линии и идеальные кривые всего за несколько кликов.
Каждая форма, которую вы создаете, содержит отдельные пути и точки, которые записываются в базовом XML-коде.
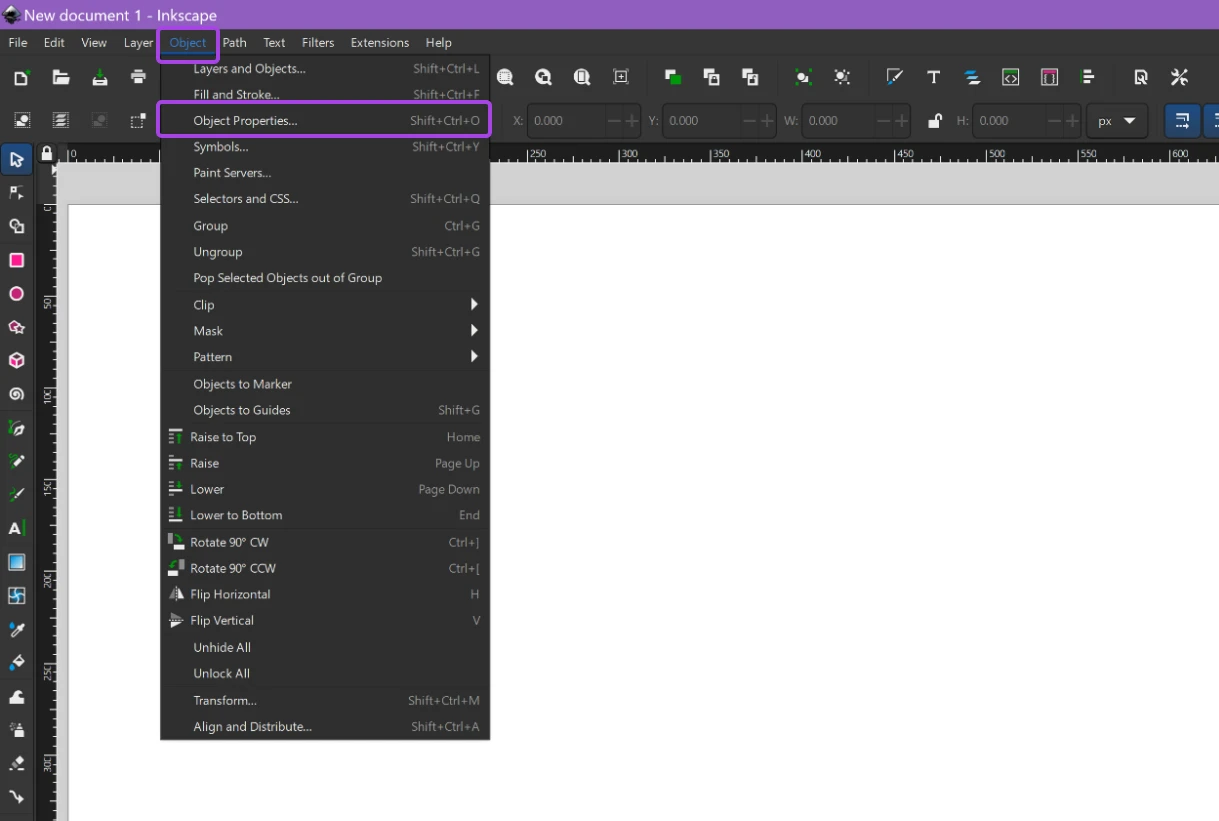
Используя инструмент Безье, вы можете легко вернуться и отрегулировать эти точки и пути после их создания. Когда вы будете довольны структурой, добавьте свои собственные цвета через панель Свойства объекта.

Опции свойств объекта появятся в меню справа.

Профессиональный совет: Хотите углубиться в редактирование векторов? Inkscape имеет отличную библиотеку бесплатных учебных материалов прямо здесь.
4. Сохранить как SVG
Когда вы будете довольны своей графикой, перейдите в Файл >Сохранить как, и выберите SVG в качестве формата.

Дайте ему крутое название и сохраните!
Как добавить SVG на ваш сайт
Вы создали свое векторное шедевр. Теперь мир должен его увидеть.
Вы можете вставить SVG в HTML вашего сайта. Всё, что вам нужно, это тег <img>, указывающий на ваш файл. Это должно выглядеть примерно так:
<img src="my-awesome-svg.svg" alt="Мой потрясающий SVG">
В качестве альтернативы, вы можете вставить XML код из вашего SVG файла прямо в вашу веб-страницу, используя тег <svg>.
Вот пример:
<svg width="200" height="200">
<circle cx="50" cy="50" r="40" stroke="red" stroke-width="2" fill="green" />
</svg>Этот код создаст красивую круглую кнопку с красной окантовкой и зеленым внутренним пространством.
Включение SVG в WordPress
Добавление отдельных изображений через HTML — это очень медленный процесс. Возможно, вам будет удобнее загружать SVG-файлы через вашу CMS (систему управления содержимым).
Но у пользователей WordPress есть проблема.
По умолчанию WordPress не поддерживает загрузку SVG файлов. Это связано с тем, что злоумышленники могут использовать SVG для передачи вредоносного программного обеспечения.
Самый простой способ включить поддержку SVG — установить плагин, например Safe SVG или SVG Support. Эти инструменты проверяют каждую загрузку, чтобы убедиться, что внутри не скрыто ничего вредоносного.

Затем вы можете загрузить и добавить SVG через медиатеку WordPress. Просто перейдите в Медиа > Добавить новое и выберите графику, которую хотите включить.
Стилизация SVG с помощью CSS
Если вы встраиваете файлы SVG с помощью тега <svg>, вы можете изменить способ отображения ваших изображений с помощью CSS.
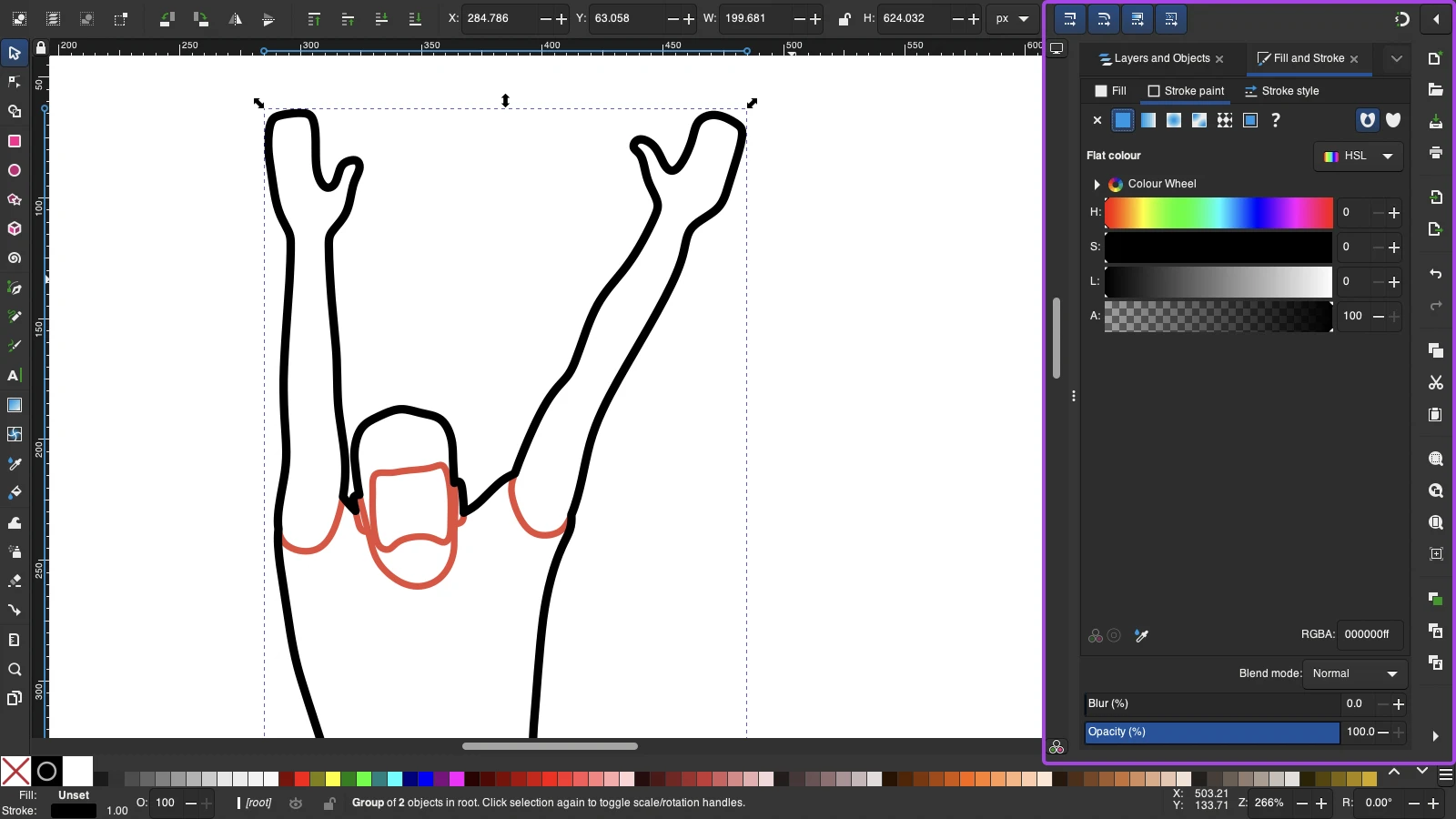
Допустим, вы создали зеленую графику, но хотите, чтобы она выглядела красной на вашем сайте. Вместо создания новой копии, вы можете просто написать следующий стиль:
svg {
stroke: red;
fill: blue;
}Атрибут stroke определяет, какого цвета должен быть контур вашей графики. Тем временем, атрибут fill контролирует цвет между линиями.
Pro tip: Есть много дополнительных атрибутов для использования.
Адаптивность ваших SVG изображений
Файлы SVG бесконечно масштабируемы, поэтому их можно использовать в адаптивных дизайнах. Это просто требует немного магии CSS.
Вот пошаговое руководство:
1. Вставьте ваше изображение с помощью тега <svg>. Это означает, что вы можете вносить изменения через CSS.
2. Удалить размеры высоты и ширины. Это заставит ваш SVG адаптироваться к его контейнеру. Убедитесь, что часть viewBox остаётся. Это должно выглядеть примерно так:
<svg viewBox="0 0 20 20" xmlns="https://example.com/file.svg">
<!-- svg content here -->
</svg>3. Установите максимальный размер вашего SVG. Это предотвратит выход изображения за пределы его контейнера. Например:
svg {
display: inline-block;
max-width: 100%;
}И вы закончили!
Профессиональный совет: Если все это кажется слишком техническим, попробуйте ZipWP. Это конструктор сайтов на базе ИИ, который берет на себя оформление.
Мастер-класс по SVG: 4 продвинутых совета
Мы рассмотрели основы создания и распространения SVG. Чтобы завершить это руководство, давайте посмотрим на некоторые продвинутые техники.
1. Анимируйте свои SVG графики
Знаете ли вы, что вы можете заставить свои SVG танцевать? Да, анимация работает с этим типом файла.

Как и в случае с оригинальным изображением, вы можете анимировать свою графику с помощью простого XML кода. Просто добавьте элемент <animate> внутрь вашей фигуры, чтобы всё заработало.
Это должно выглядеть примерно так:
<svg width="100%" height="auto" xmlns="https://example.com/file.svg">
<circle cx="50" cy="50" r="50" style="fill:red;">
<animate
attributeName="cx"
begin="0s"
dur="5s"
from="30"
to="90%"
repeatCount="indefinite" />
</circle>
</svg>Вы можете использовать эту технику для добавления небольшого движения к иконкам, создания индикатора загрузки страницы или даже для дизайна анимированных рекламных объявлений.
2. Используйте SVG-спрайты для ускорения загрузки
SVG-спрайты — это как хиты лучших песен для ваших иконок. Вместо десятков отдельных файлов с иконками вы объединяете их все в один SVG.
Это означает, что вам нужно делать только один HTTP-запрос на страницу, независимо от количества используемых иконок. Это отличный способ сократить время загрузки и сэкономить пропускную способность.
Многие наборы иконок сегодня поставляются в виде спрайтов. Вы также можете создать свой собственный.
Чтобы встроить определенную иконку на ваш сайт, вам просто нужно указать область файла спрайта, где эта иконка сохранена. Вы можете сделать это с помощью простого CSS кода:
#button {
width: 20px;
height: 20px;
background: url('sprite.svg') -128px 0;
}Профессиональный совет: Мы рекомендуем использовать онлайн-инструмент, например Генератор CSS-спрайтов, для расчета правильных расстояний.
3. Оптимизируйте ваши файлы SVG для лучшей производительности
Хотя файлы SVG изначально довольно маленькие, вы можете оптимизировать их, чтобы сделать ещё более лёгкими.
Вот как это сделать:
- Используйте инструмент, такой как SVGOMG. Да, это настоящее название. Это отличное небольшое веб-приложение, которое позволяет сжимать SVG без потери качества.
- Упрощайте траектории, где это возможно. Сложные формы могут превратиться в огромное количество XML кода. Многие редакторы векторной графики имеют инструменты для этой задачи. (В Inkscape это находится в Траектория > Упростить).
- Рассмотрите возможность ленивой загрузки для SVG, находящихся ниже по странице. Задерживая загрузку изображений, расположенных ниже на странице, вы можете уменьшить воздействие множества изображений.
4. Сделайте свои графические элементы доступными
Поскольку SVG – это текстовые файлы, их легко понимать программами для чтения с экрана и другим вспомогательным программным обеспечением.
Тем не менее, существуют шаги, которые вы можете предпринять, чтобы сделать их ещё более доступными:
- Включите
<title>и<desc>в ваши SVG файлы. Эти элементы предоставляют описания графики, которые особенно полезны для пользователей, использующих экранные считыватели. - Добавьте атрибут
role="img". Это сообщает вспомогательным технологиям, что SVG является изображением. - Заполните атрибут
aria-labelledby, который должен ссылаться на ID элементов<title>и<desc>, связывая их как метки для изображения. - Для более сложных SVG, предоставьте альтернативный текст. Опишите изображение, чтобы экранным считывателям было меньше интерпретировать.

Дополнительное преимущество создания максимально доступных SVG заключается в том, что вы также оптимизируете их для поиска. Победа в SEO!
Забота о бизнесе
Так же, как Элвис заботился о делах на сцене, SVG могут помочь вам заботиться о делах на вашем сайте. Эти универсальные, масштабируемые графики предлагают мир возможностей для веб-дизайнеров и разработчиков.
От четких логотипов и адаптивных иконок до интерактивных анимаций и доступных визуальных элементов, SVG являются незаметными героями современного веб-дизайна.
Изучив это руководство, вы должны чувствовать себя достаточно уверенно при использовании SVG в своих проектах. Но соответствует ли ваш хостинг этому испытанию?
Если вы хотите обеспечить вашему сайту возможность справляться с большим объемом высококачественной графики, рассмотрите возможность перехода на DreamHost.
Наши хостинг планы предлагают неограниченную пропускную способность (исключая облачный хостинг), что означает, что вам не придется беспокоиться, если ваш сайт посетит много пользователей.
Зарегистрируйтесь сегодня, чтобы попробовать это самостоятельно!
Веселые часто задаваемые вопросы о SVG
Если вас всё ещё интересуют SVG-файлы, это абсолютно нормально. У нас есть ещё знания, которыми мы можем поделиться. Вот краткий обзор некоторых вопросов, которые мы могли пропустить:
Как конвертировать SVG в JPEG?
Вы можете сделать это быстро, используя векторный редактор для настольных компьютеров или онлайн-инструмент, такой как CloudConvert.
Можно ли редактировать SVG-файлы напрямую в текстовом редакторе?
Да! SVG основаны на XML, поэтому вы можете изменять их код напрямую.
Является ли SVG четче, чем PNG?
В большинстве случаев, да. Это особенно заметно, если вы пытаетесь увеличить файл PNG.
Можно ли редактировать SVG с помощью JavaScript?
Да, вы можете. Это полезно для динамических изменений на основе ввода пользователя.
Поддерживаются ли SVG во всех браузерах?
SVG поддерживаются во всех современных веб-браузерах, включая Chrome, Firefox, Safari и Edge.
Эта страница содержит партнерские ссылки. Это означает, что мы можем заработать комиссию, если вы приобретете услуги по нашей ссылке без дополнительных затрат для вас.


