Ви не можете дозволити собі втрачати час в інтернеті. Швидкість має значення, особливо коли мова йде про час завантаження. Насправді, якщо ваш сайт WordPress повільний і змушує користувачів чекати навіть кілька секунд, ви швидко відчуєте негативні наслідки. Ви можете побачити збільшення показників відмов, зниження конверсій та погані позиції в пошукових системах.
На щастя, є багато речей, які ви можете зробити, щоб уникнути цих проблем! WordPress як платформа пропонує чимало варіантів для оптимізації вашого сайту, щоб зробити його швидшим і надійнішим. Насправді, навіть якщо ви не є експертом у оптимізації вебсайтів, ви можете використовувати кілька методів, щоб швидко покращити час завантаження вашого сайту.
У цьому посібнику ми пояснимо, що ви можете зробити для підвищення продуктивності вебсайту та оптимізації швидкості. Ми також розглянемо, як ви можете діагностувати проблеми, які сповільнюють ваш сайт, і, що важливіше, як їх вирішити. Нам є чимало розглянути, тож давайте розпочнемо!
Чому важливо мати швидкий сайт
З часом все змінилося від початку існування інтернету. Сьогодні користувачі очікують значно швидшого завантаження, і ваш сайт повинен відповідати цим вимогам. Насправді, забезпечення швидкої та ефективної роботи вашого сайту є першим з чотирьох Основоположних принципів Google для вебу, і легко зрозуміти чому.
Найбільша проблема повільного сайту полягає в тому, що користувачі часто втрачають терпіння і залишають його. Це негативно впливає на ваш показник відмов, який відображає кількість відвідувачів, які покидають сайт, переглянувши лише одну сторінку. Майже половина користувачів очікує, що сайти будуть завантажуватися за дві секунди або менше, і 40% залишать сайт, якщо він не завантажився протягом трьох секунд. Крім того, затримка всього на одну секунду може призвести до зниження конверсій на 7%.
Ці цифри можуть бути вражаючими, але вони допомагають продемонструвати важливість підтримки швидкого та надійного сайту. Якщо втрачений трафік та конверсії ще не переконали вас, ви також повинні враховувати оптимізацію вашого сайту для пошукових систем (SEO). Швидкість є фактором, який важливий для Google, тому повільні сторінки можуть призвести до зниження вашого рейтингу в пошуку.
Нарешті, вам також варто знати про вплив швидкості вашого сайту на різних платформах. З 2016 року більше людей користуються мобільними пристроями для перегляду інтернету, ніж комп’ютерами. Сьогодні кількість користувачів мобільних пристроїв оцінюється в 5 мільярдів. Це майже дві третини всього людства на планеті.
Це важливо, оскільки більшість мобільних користувачів шукають схожий досвід на той, який вони могли б отримати на традиційному комп’ютері. Майже половина очікує, що сайти завантажуватимуться менше ніж за 10 секунд.
Ви можете наслідувати приклад і забезпечити достатню швидкість вашого сайту, щоб користувачі відчували себе комфортно. Однак спочатку вам потрібно зрозуміти чому ваші сторінки можуть не працювати так добре, як ви б хотіли.

Найкращий спосіб прискорити сайт WordPress?
Співпрацюйте з DreamHost! Наші автоматичні оновлення та надійні захисти безпеки звільняють вас від управління сервером. А чи згадували ми про надшвидкі часи завантаження?
Дізнатися більшеЩо сповільнює ваш сайт
Ви повинні зараз повністю усвідомлювати негативні наслідки, які довгі часи завантаження можуть мати для вашого сайту. Однак, так само важливо знати, що спричиняє сповільнення сайту в першу чергу. Ми розглянемо детальніше деякі з причин пізніше. Зараз давайте швидко переглянемо кілька найпоширеніших винуватців.
Найімовірнішою причиною повільного завантаження та низької продуктивності є просто погано побудований вебсайт. Однак вибір хостинг-провайдера та тарифного плану також є важливими факторами, тому вам потрібно переконатися, що ви вибираєте якісний веб-хост для вашого сайту.
Якщо ваш сервер працює повільно або часто виходить з ладу, так само буде і з вашим сайтом. Ми обговоримо детальніше, як хости та плани впливають на ваш сайт, але варто знову наголосити, що вибір якісного хосту є необхідністю. Ми також рекомендуємо вам розглянути керований хостинг, який забезпечує швидкість, відгук та надійність вашого сайту.
Ще одна причина, чому ваш сайт може сповільнюватися, – це занадто велика кількість трафіку. Висока кількість відвідувачів є однією з найпоширеніших причин повільного завантаження сторінок. Якщо ваш сервер або хостинговий план не готові обробити всіх цих користувачів, їхня продуктивність часто страждає. Це може означати, що настав час оновити ваш хостинговий план.
Те саме може статися, якщо у вашому сайті одночасно залоговано кілька користувачів в backend, оскільки це також використовує ресурси сервера. Ця проблема може бути навіть навмисно спровокована шкідливими користувачами або ботами через тактику, відому як атака відмови в обслуговуванні (DoS).
Нарешті, громіздкий та неефективний код також може бути причиною повільної роботи сайту. Ця проблема призводить до сторінок, які завантажуються і працюють довше, та витрачає додаткові ресурси в процесі.
Як перевірити поточну швидкість вашого сайту
Тепер, коли ви розумієте деякі причини повільного завантаження сторінок, настав час оглянути власний сайт і перевірити, наскільки добре він зараз працює. Найкращий спосіб дізнатися, чи страждає ваш сайт від сповільнень, – ретельно та регулярно тестувати його. На щастя, існують безкоштовні інструменти, які ви можете використовувати для швидкого збору цієї інформації.
Ми збираємося представити два безкоштовні інструменти, які ви можете використовувати для перевірки швидкості вашого сайту. Ми рекомендуємо проводити ці тести кілька разів, щоб отримати більш точний результат. Також розумно регулярно проводити ці тести. Нові фактори можуть вплинути на ваш сайт і сповільнити його несподівано, тому вам завжди потрібно бути в курсі його продуктивності.
Pingdom Tools
Першим варіантом, на який ми подивимося, є Pingdom Tools. Цей сайт отримує доступ до ваших сторінок з певного місця та повертає інформацію про швидкість їхнього завантаження.

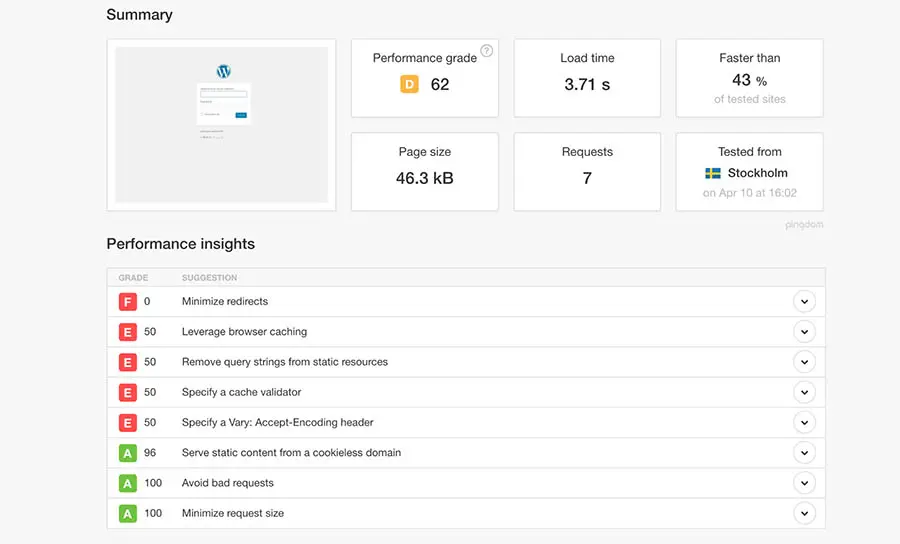
Цей процес дозволяє вам перевірити швидкість завантаження вашого сайту. Крім того, Pingdom Tools оцінює ваш сайт за декількома показниками. Наприклад, він показує, скільки запитів було потрібно, скільки переадресацій було виконано, і як швидкість вашого сайту порівнюється з іншими.
Щоб виконати тест, просто введіть URL вашого сайту у поле на головній сторінці, виберіть місце, яке хочете використати, та натисніть Почати зараз. Ви можете бути поставлені в чергу, залежно від кількості людей, які в даний момент користуються сайтом, але за нашим досвідом, зазвичай це займає менше хвилини, щоб тест почався. Коли тест буде завершено, сторінка перезавантажиться, і ви зможете переглянути свої результати.

Оскільки результати будуть трохи відрізнятися кожного разу, вам слід зробити це кілька разів, щоб отримати середнє значення. Це дозволить вам отримати більш всебічний огляд того, наскільки добре працює ваш сайт, і дасте уявлення про те, які аспекти вашого сайту потрібно покращити.
GTMetrix
Pingdom Tools – чудовий ресурс, але ми також рекомендуємо вам спробувати GTMetrix. Це ще один безкоштовний інструмент для перевірки швидкості, який може бути надзвичайно корисним. GTMetrix працює приблизно так само, як і попередній інструмент, але також надає більш глибокі метрики та навіть пропонує рекомендації щодо оптимізації на основі ваших результатів.

Ви можете розпочати тест, введення URL вашого сайту на головній сторінці і вибравши Аналізувати. Оскільки цей тест є трохи більш детальним, його виконання може зайняти трохи більше часу. Під час його виконання ви можете побачити, скільки сайтів знаходиться перед вами у черзі.

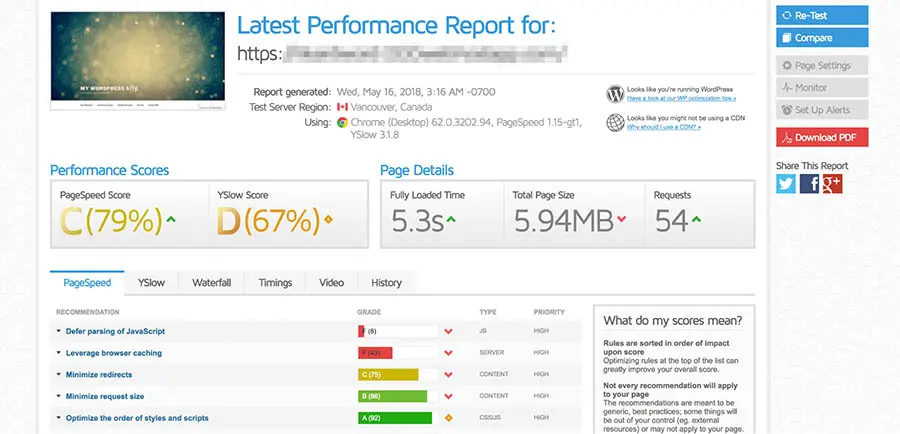
Коли тест буде завершено, ви отримаєте доступ до великої кількості даних. Ви побачите, як швидко завантажується ваш сайт, а також інші дані, включаючи загальний розмір.

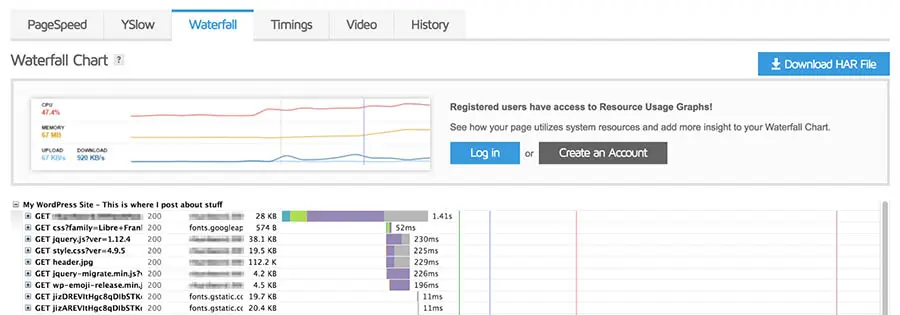
Прокрутіть сторінку вниз, і ви знайдете вкладки з ще більш детальними результатами тестування, такими як використання ресурсів. Однак вам потрібно зареєструвати обліковий запис, щоб отримати доступ до всієї цієї інформації.

Не забудьте провести цей тест кілька разів, щоб отримати надійний середній результат. Після цього у вас буде чітке уявлення про те, наскільки добре ваш сайт зараз працює. Потім ви зможете інтерпретувати результати, щоб знайти області, де ваш сайт може бути покращений. Озброївшись цією інформацією, нарешті настав час подивитися, як ви можете прискорити ваш сайт.
10 способів оптимізувати ваш сайт WordPress для швидкості
На цьому етапі ви вже маєте уявлення про те, чому важливо мати швидкий сайт, і що може піти не так. Більше того, ви знаєте, як зараз працює ваш сайт. Це чудовий старт! Тепер настав час зробити перші кроки для оптимізації вашого сайту та покращення його швидкості.
Нижче ми представимо 10 методів, які ви можете використовувати, щоб переконатися, що ваш сайт завантажується швидше і працює безперебійно. Чим більше цих технік ви використаєте, тим кращими, ймовірно, будуть ваші результати.
1. Виберіть якісний хостинг-план
Вибір правильного плану хостингу є одним з перших і найважливіших виборів, які ви зробите для вашого сайту. Оскільки ваш веб-хостинг є місцем, де живе ваш сайт, він багато в чому визначатиме швидкість вашого сайту, його продуктивність та наскільки добре він може справлятися з великим трафіком.
Коли користувач відвідує ваш сайт, сервер вашого хоста визначає, наскільки швидко інформація передається їм. Деякі сервери просто повільні. Крім того, ваш тариф може обмежувати максимальну швидкість або дозволені ресурси сервера. Коротше кажучи, ваш сайт ніколи не може працювати швидше, ніж дозволяє сервер.
Причина, чому цей метод зазначено на першому місці, полягає в тому, що план хостингу низької якості може фактично нівелювати всі ваші інші зусилля щодо підвищення швидкості. Навіть якщо ви оптимізуєте свій сайт для швидкості, це не матиме великого значення, якщо ваш сервер повільний або ваш план недостатній.
З цієї причини важливо вибрати провайдера хостингу та план, які відповідають вашим вимогам. Наприклад, ви можете розглянути DreamPress — наш керований хостинг WordPress.

DreamPress забезпечує швидше зберігання на базі SSD та інші вбудовані рішення для оптимізації швидкості, такі як Кеш плагіни. Використання керованого хостингу також значно спрощує розширення та масштабування вашого сайту з часом.
Більше того, DreamPress включає багато додаткових функцій, які є корисними для вашого сайту, такі як вбудований брандмауер та безкоштовний SSL сертифікат. Є причина, чому він офіційно рекомендований WordPress, адже. Якщо ви хочете дізнатися більше про те, як ми можемо допомогти вам прискорити ваш сайт, будь ласка, зв’яжіться з нами з будь-якими питаннями!
2. Завжди тримайте ваші Plugins, Themes та WordPress Software оновленими
Цими днями більшість людей постійно отримують повідомлення про оновлення від усіх своїх пристроїв та програмного забезпечення. Ми розуміємо, що легко стати байдужим до цих повідомлень, особливо коли наслідки необхідних оновлень часто непомітні для звичайного користувача. Однак, коли мова йде про WordPress, ви завжди повинні переконатися, що оновлюєте кожен аспект вашого сайту якомога швидше.
Дуже важливо не ігнорувати оновлення, коли вони стають доступними, чи це основні оновлення для вашої інсталяції WordPress або нові версії вашої теми WordPress або Plugins. Найважливішою причиною для цього є безпека,оскільки нові оновлення гарантують, що ваш сайт захищений від найновіших загроз.
Проте, постійне оновлення вашого сайту також забезпечить його максимальну швидкість. Розробники WordPress постійно вдосконалюють основне програмне забезпечення, роблячи його швидшим та краще оптимізованим. Оновлюючи, ви забезпечуєте максимальну продуктивність кожного аспекту WordPress.
Наприклад, кожне основне оновлення включає в себе покращення способу обробки коду вашим сайтом та доставки контенту. Те ж стосується і оновлення WordPress плагінів та вашої активної теми. Це забезпечує їхню сумісність з вашою версією WordPress та максимально ефективну роботу.
Ви також повинні переконатися, що ваш сайт використовує останню версію PHP. Це значно прискорить роботу вашого сайту та забезпечить повну сумісність з WordPress. Якщо у вас є план керованого хостингу від DreamHost, у вас є доступ до найновішої версії PHP. Крім того, ваш сайт буде автоматично оновлюватися щоразу, коли виходить нова версія WordPress.
3. Впровадження кешування для зменшення кількості запитів, які обробляє ваш сайт
Ще один розумний спосіб прискорити ваш сайт – це впровадження кешування. Найпростіший спосіб зрозуміти кешування — уявити це як короткочасну пам’ять сайту. Коли сайт відвідують вперше, копія всіх запитаних файлів зберігається. Потім ці кешовані файли відображаються при наступному візиті на той самий сайт.
Це гарантує, що файли вашого сайту не потрібно запитувати та завантажувати безпосередньо з сервера кожного разу, коли його відвідують. Кешування значно зменшує ресурси, необхідні для роботи вашого сайту, що може значно прискорити його роботу.
Кешування може здатися досить технічним, але насправді його легко впровадити на сайті WordPress. Існує кілька плагінів, які ви можете використовувати для цього. WP Super Cache є, без сумніву, найпопулярнішим плагіном кешування; він повністю безкоштовний і дуже простий у налаштуванні.

Однак, є одна проблема, яку вам потрібно врахувати перед тим, як використовувати кешування вашого сайту. Оскільки кешування показує збережену версію вашого сайту відвідувачам, існує ризик, що вона може відображати застарілу інформацію. Якщо ваш сайт містить динамічні елементи, такі як стрічка Twitter або кошик для покупок, вони також можуть бути залучені до кешування.
Якщо ви хочете попередньо налаштоване рішення для кешування для вашого сайту WordPress, розгляньте можливість використання DreamPress. Усі сайти DreamPress включають інструменти кешування, які вам знадобляться для швидкої роботи.
4. Використовуйте оптимізацію зображень, щоб зменшити розмір медіафайлів
Одним з найбільших споживачів ресурсів вашого сайту є його зображення. Вони чудово підходять для того, щоб ваш сайт виглядав дивовижно і доповнював ваш текстовий контент, але також вимагають місця на сервері та пропускної здатності. Це особливо актуально, якщо ваш сайт містить зображення високої якості, наприклад, у портфоліо, галереї, або онлайн-магазині.
Якщо цей опис відповідає вашому сайту, оптимізація зображень є незамінним інструментом. Великі розміри файлів негативно впливають на час завантаження та використання пропускної здатності, що шкодить загальному досвіду користувача. Може бути не очевидно, які зображення є найбільшими порушниками, оскільки розмір файлу не завжди корелює з фізичним розміром зображення.
Оптимізація зображень — це процес, який зменшує розмір файлу зображення без помітного впливу на його якість. Це легко впровадити, і ви навіть можете повністю автоматизувати процес. Перший метод, який ви можете використовувати, — це оптимізувати свої зображення перед тим, як завантажувати їх на свій сайт. Ми рекомендуємо TinyPNG тому що це безкоштовно і дуже просто у використанні.

Якщо ви бажаєте завантажити інструмент для оптимізації зображень офлайн, ми рекомендуємо отримати ImageOptim. Це ще одне зручне, здатне рішення.

Проте існує також безліч плагінів, які дозволяють автоматично оптимізувати зображення під час їх завантаження на ваш сайт WordPress. Наш улюблений серед них – ShortPixel.

ShortPixel не тільки оптимізує зображення для вас, але також може використовуватися для стиснення всіх ваших існуючих зображень за допомогою потужного інструменту масової оптимізації. Ця функція дозволить вам заощадити багато пропускної здатності та дискового простору в довгостроковій перспективі.
5. Мініфікуйте та стисніть файли вашого сайту
Мініфікація може звучати як термін з наукової фантастики, що описує промінь зменшення, але насправді це процес, який робить код вашого сайту ефективнішим. Коротко кажучи, він видаляє весь непотрібний вміст у вашому коді, щоб він працював швидше.
Коли люди пишуть код, ми намагаємося зробити його якомога читабельнішим і зрозумілішим. Наприклад, перегляньте наступний фрагмент CSS:
#red { font-size: 1em; color: red; }
Бачите, як використовується відступ, щоб зробити мету та функціональність зрозумілими? Це корисно для людини, але комп’ютерам, які обробляють код, не потрібно, щоб він виглядав саме так. Якби ми мінімізували цей код, він виглядав би приблизно так:
#red{font-size:1em;color:red;} Цей код функціонально ідентичний попередньому прикладу, але комп’ютер читатиме і оброблятиме його набагато швидше, оскільки в ньому менше символів. Це може не здатися великою зміною. Однак уявіть, скільки коду містить весь ваш сайт, і ви побачите, як видалення всіх цих непотрібних прикрас може допомогти оптимізувати його.
Якщо ви не маєте досвіду роботи безпосередньо з кодом, не хвилюйтеся. Мінімізація може бути легко виконана без необхідності взаємодії з кодом. Наприклад, ви можете використовувати онлайн-інструмент для мінімізації коду прямо у вашому браузері. Ми рекомендуємо використовувати CSS Compressor або Minify, оскільки обидва мають зручний інтерфейс і швидко дають результати.

Однак, для сайту WordPress найкращим варіантом зазвичай є plugin. У вас є багато варіантів, але одним із наших фаворитів є Fast Velocity Minify. Це безкоштовний, відкритий та дуже зручний у використанні інструмент.

Цей плагін автоматично мінімізує весь ваш HTML, JavaScript та CSS код. Ви можете просто активувати плагін, і стандартні налаштування працюватимуть чудово, але він також пропонує багато варіантів налаштувань для досвідчених користувачів.
6. Використовуйте мережу доставки контенту для доставки великих файлів вашого сайту
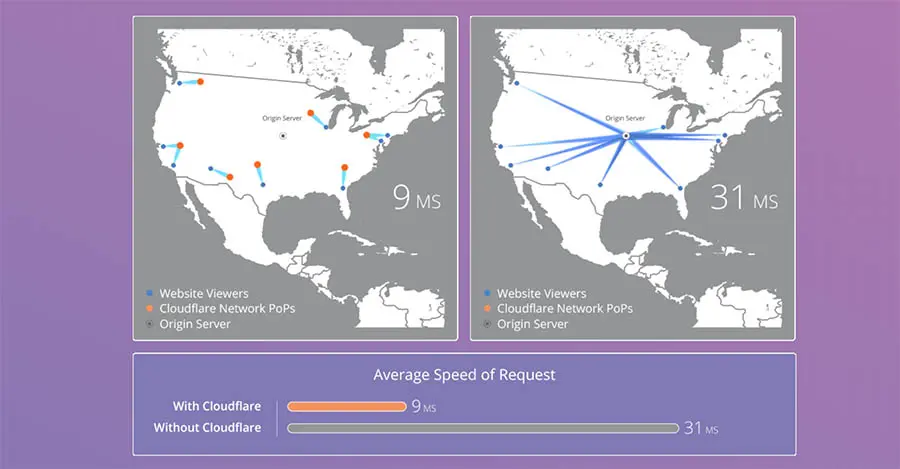
У той час як засоби комунікації стають все більш цифровими, фізична відстань все ще відіграє роль у передачі інформації в Інтернеті. Використання мережі доставки контенту (CDN) може допомогти створити послідовний та швидший досвід для відвідувачів, незалежно від їх географічного розташування.

CDN це мережа проксі-серверів, розкиданих по всьому світу. Кожен сервер містить копію вашого вебсайту, яка може бути використана для швидшої доставки контенту користувачам з усього світу. Це не тільки покращить швидкість вашого сайту, але й збільшить його безпеку.
Крім того, використання серії проксі-серверів може зробити ваш сайт більш стійким до збоїв, оскільки навантаження на передачу файлів розподіляється між кількома серверами. Це, в свою чергу, допоможе запобігти відмовам сайту через високий трафік та захистить від простих атак DoS.
Найпростіший спосіб використати CDN з WordPress – встановити плагін. Ми рекомендуємо Cloudflare, який захищає та прискорює ваш сайт з мінімальними вимогами до конфігурації.

Крім покращення швидкості та безпеки вашого сайту, Cloudflare також надає розширену аналітику, що деталізує продуктивність вашого сайту. Якщо ви користувач DreamHost, ви можете активувати базовий план Cloudflare безпосередньо з панелі DreamHost і запустити його на вашому сайті.
7. Використовуйте лише високоякісні теми та плагіни
Ми вже обговорювали важливість оновлення ваших тем та плагінів. Однак, так само важливо з самого початку використовувати правильні інструменти.
Існує поширена помилкова думка, що наявність великої кількості плагінів може сповільнити ваш сайт. Правда? Не обов’язково кількість плагінів важлива, а їх якість. Крім того, плагіни, орієнтовані на безпеку, SEO та електронну комерцію, зазвичай потребують більше ресурсів, оскільки вони додають більше коду та функціональності до вашого сайту. З цієї причини важливо досліджувати плагіни, які ви використовуєте та переконатися, що вони не витрачають більше ресурсів, ніж потрібно.
Навіть теми WordPress можуть впливати на швидкість вашого сайту. Багато тем можуть рекламувати себе як “оптимізовані” або “швидкозавантажувані” без того, щоб ними бути. Деякі теми включають непотрібні функції або вимагають більше файлів, ніж зазвичай, для своєї роботи, що також може погіршити продуктивність вашого сайту.
Вибір добре написаних тем та високоякісних plugins зводиться до ретельного дослідження. Обов’язково перегляньте відгуки користувачів та оцінки, подивіться історію оновлень розробника і переконайтеся, що кожен інструмент протестовано на сумісність з вашою версією WordPress. Дотримання цих простих критеріїв допоможе вам уникнути установки на ваш сайт чогось, що може його сповільнити.
8. Видаліть невикористані теми та плагіни
На цьому етапі ви вже знаєте, як вибрати найшвидші теми WordPress та Plugins/plugin та завжди тримати їх оновленими. Наступний крок — позбутися тих тем і Plugins/plugin, які вам більше не потрібні.
Це завдання з обслуговування сайту, яке ви повинні виконувати регулярно. Навіть якщо тема або плагін не активні на вашому сайті, вони все одно займають місце на вашому сервері та спричиняють непотрібне навантаження. Крім того, зберігання непотрібного вмісту може заплутати адміністраторів.
На щастя, очищення ваших тем та плагінів не повинно зайняти багато часу. Перший крок – видалити всі деактивовані плагіни та теми, які вам більше не потрібні. Зверніть увагу, що деякі плагіни зберігатимуть додаткові дані, які не будуть видалені, навіть якщо ви видалите сам плагін. Вам може знадобитися видалити ці додаткові файли або шорткоди вручну.
Ви також повинні створити резервну копію вашого сайту перед видаленням будь-яких Plugins/plugin або тем, на всяк випадок. Це забезпечить можливість повернення до резервної версії, якщо щось піде не так під час процесу очищення.
9. Очистіть свою медіа-бібліотеку та ревізії постів
Це не лише плагіни та теми, які можуть накопичуватися з часом і загромаджувати ваш сайт. Коли ваш сайт росте, ваша медіатека заповнюється зображеннями, документами та іншими файлами. Не дивно, що на старих сайтах може бути сотні, якщо не тисячі файлів зображень, наприклад.
Навіть якщо ви використовуєте оптимізацію зображень, така кількість файлів може почати навантажувати ресурси вашого сервера. Чимало цих файлів можуть навіть більше не використовуватися. Ідентифікація та видалення невикористаних медіафайлів може бути неймовірно складною, якщо робити це вручну. На щастя, існують плагіни, які можуть вам допомогти.
У цьому випадку ми рекомендуємо використати плагін Media Cleaner.

Цей плагін автоматично знайде та видалить будь-які невикористані медіафайли у вашій бібліотеці. Він шукатиме файли, які не з’являються на жодних сторінках або постах, та помістить їх у кошик. Це дозволяє вам відсортувати їх та зберегти файли, які ви хочете зберегти, навіть якщо вони не використовуються на сайті.
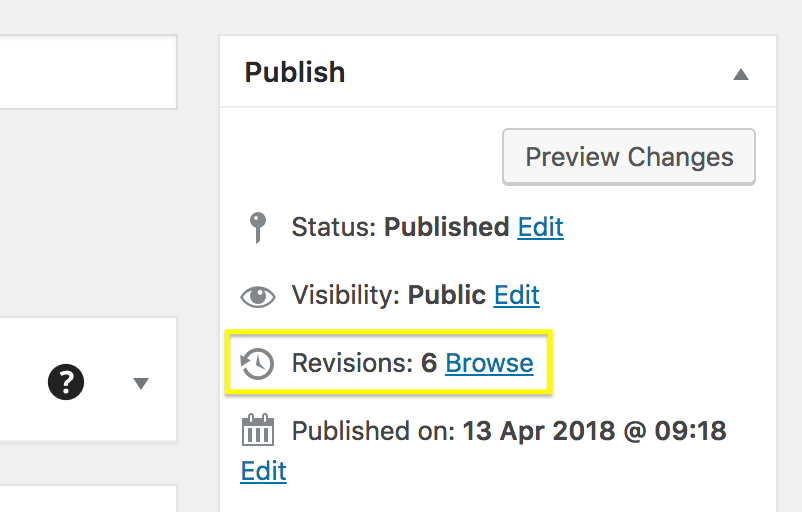
Ще одним потенційним ресурсомістким елементом є ревізії публікацій. Вони дозволяють вам бачити попередні версії публікацій, що може бути корисним під час створення контенту. Однак, оскільки це по суті копії ваших існуючих публікацій, вони також можуть займати значний обсяг непотрібного простору.

Ви повинні, отже, регулярно очищати свій архів ревізій. Один із плагінів, який дозволяє це робити, це WP-Optimize, який також очищає вашу таблицю коментарів у процесі.
10. Оптимізуйте свої бази даних
Є ще одна область, де ви можете прибрати зайве – ваші бази даних. Оптимізація баз даних вашого сайту означає їх переорганізацію для зменшення простору та підвищення ефективності.
Якщо ви дійшли до цього моменту, то, ймовірно, здогадалися, що це можливо без будь-яких реальних знань про бази даних. Адже існує plugin майже для всього, і це завдання — не виняток. Навіть якщо ви абсолютний новачок, ви можете використовувати WP-DBManager plugin для управління вашими базами даних. Цей plugin оптимізує, відновлює та видаляє невикористані бази даних для вас.

Вам також слід прибирати у своїх базах даних. Ви можете зробити це вручну, але не варто намагатися, якщо ви не знаєте точно, що робите. Замість цього, ми знову рекомендуємо встановити WP-Optimize, який також можна використовувати для очищення баз даних. Цей інструмент допоможе видалити невикористані дані та оптимізувати ваші бази даних MySQL із мінімальними зусиллями з вашого боку.

Якщо ви хочете активніше зайнятися оптимізацією своєї бази даних, ви можете зробити це за допомогою WP-CLI, або використовуючи SSH та phpMyAdmin. Однак, як ми вже згадували, ми рекомендуємо робити це, лише якщо ви вже маєте досвід. Також не забудьте спочатку створити резервну копію, щоб уникнути неприємностей, якщо щось піде не так.

Почніть зі швидкісного сайту
За 20+ років досвіду підтримки мільйонів сайтів, ми вдосконалили процес, щоб ваш веб-сайт працював надшвидко за доступною ціною.
Дізнайтесь більшеПотреба в швидкості
Ми не можемо переоцінити важливість утримання вашого сайту у відмінному стані. Повільний сайт може призвести до значного зниження кількості відвідувачів, які залишаються, що негативно вплине на ваш прибуток. Однак, це не має стати долею вашого сайту, оскільки WordPress пропонує чимало способів покращення швидкості вашого сайту.
Протягом цього посібника ми розглянули деякі з найкращих методів оптимізації швидкості вашого блогу або вебсайту WordPress. Якщо ви застосуєте ці методи, ваш сайт працюватиме краще, що може зробити ваших користувачів щасливішими та збільшити ваші конверсії.
Готові оптимізувати ваш сайт? DreamHost спрощує роботу з WordPress! Залиште міграцію вашого сайту, управління безпекою та оновленнями, а також оптимізацію роботи сервера нам. Тепер ви можете зосередитися на тому, що найважливіше — розвиток вашого бізнесу. Ознайомтеся з планами сьогодні!