Para atrair novos visitantes para o seu site, você pode considerar a publicação regular de posts de blog. No entanto, sem imagens em destaque, seus posts provavelmente não parecerão convidativos o suficiente para ganhar cliques.
Felizmente, você pode facilmente criar imagens destacadas bem projetadas para seus artigos. Uma vez que você saiba como encontrar as fotos certas, dimensioná-las corretamente e otimizá-las para motores de busca, você pode revitalizar instantaneamente seus posts no WordPress.
Neste post, explicaremos o que é uma imagem destacada. Em seguida, compartilharemos algumas dicas sobre como usá-las. Vamos começar!
O que é uma Imagem em Destaque?
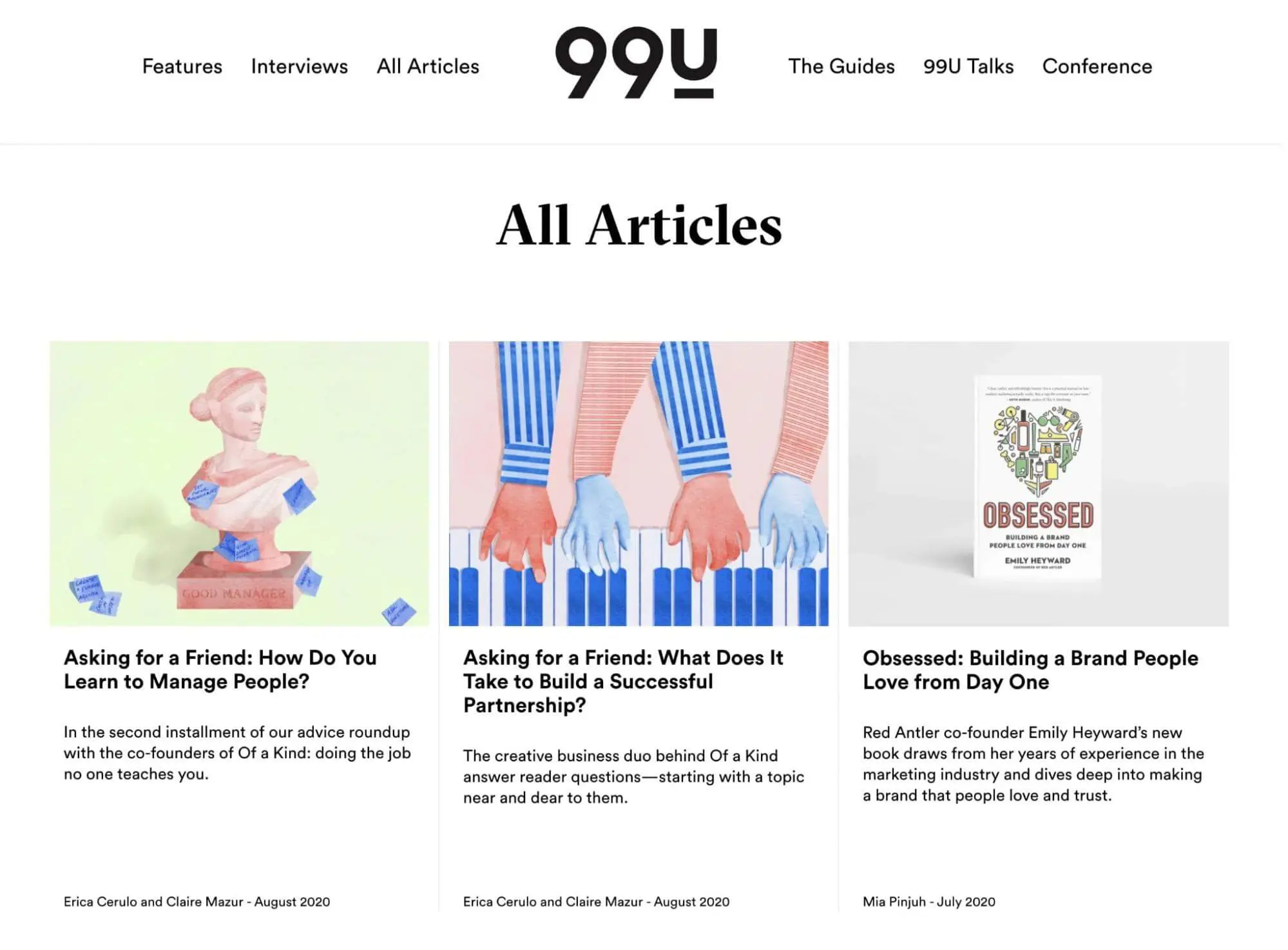
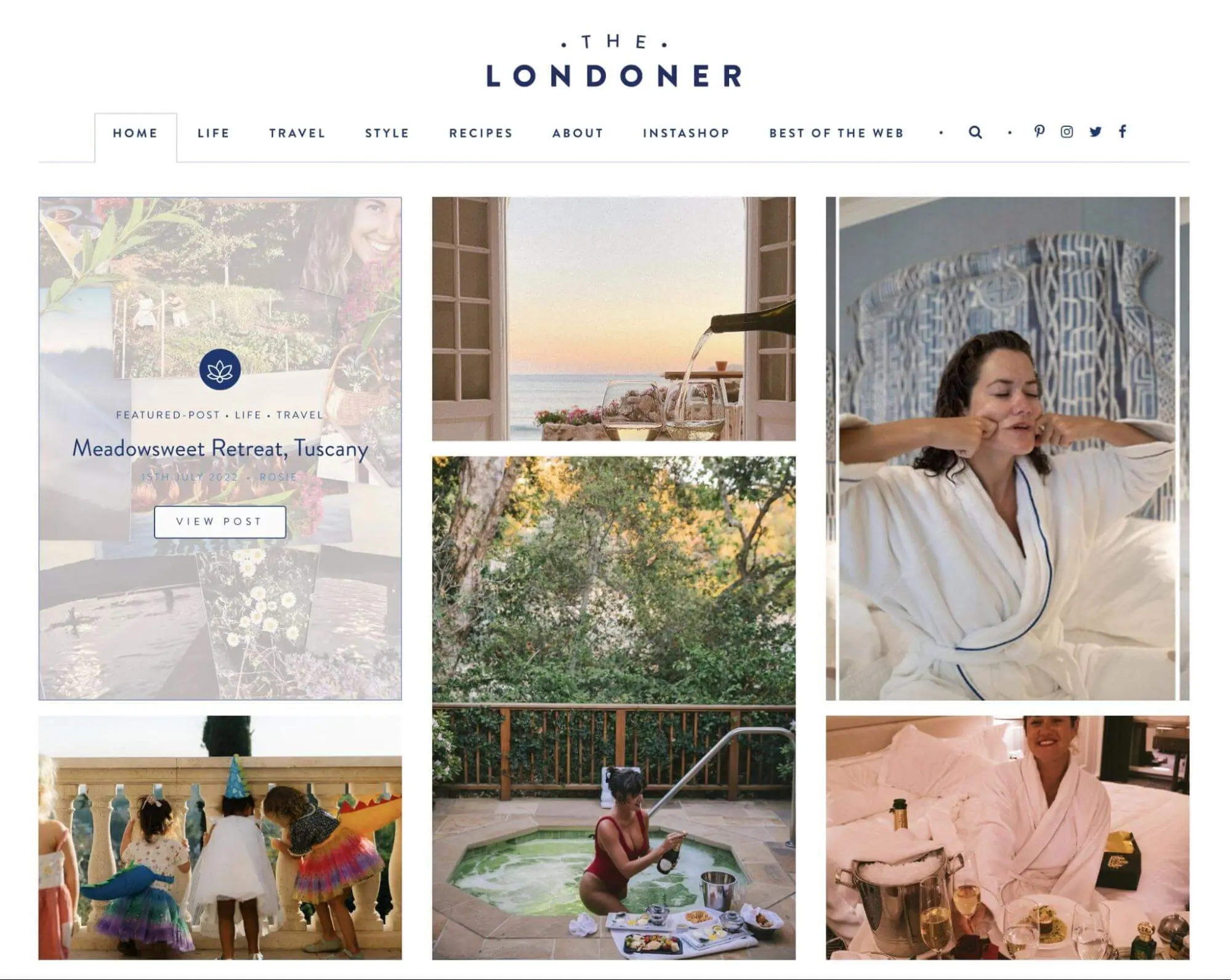
No WordPress, a imagem destacada é a representação visual de um post específico, página ou tipo de post personalizado. Quando alguém visita seu site, essas imagens geralmente aparecem no topo dos posts ou no feed do seu blog:

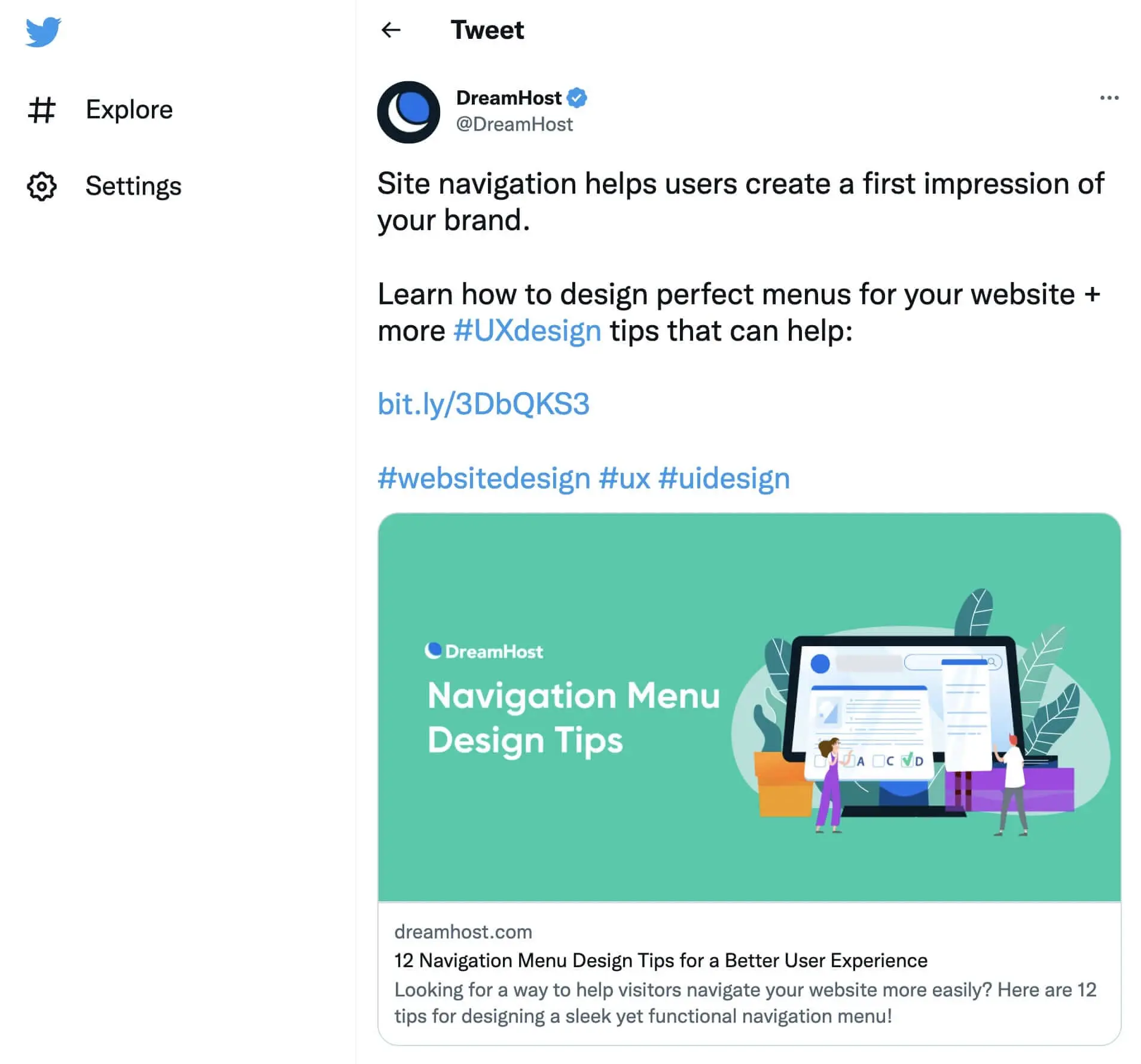
Essencialmente, a imagem em destaque é a miniatura padrão da sua postagem. Se alguém compartilhar a postagem nas redes sociais, esta imagem aparecerá com o link:

No WordPress, as configurações de imagem destacada são determinadas pelo seu tema. Isso inclui a localização e o tamanho das suas imagens.
Normalmente, as imagens em destaque são exibidas nos seguintes lugares:
- A área superior de posts ou páginas
- Páginas em seu site que linkam para posts de blog, como sua página inicial do WordPress, seção de posts recomendados, ou resultados de busca
- Miniaturas para links de mídias sociais
Às vezes, imagens em destaque podem ser incluídas em galerias de imagens ou sliders. Você também pode vê-las como imagens de fundo.
As Vantagens de Usar Imagens em Destaque
Se você é novo no WordPress, pode estar se perguntando por que precisa de uma imagem destacada para cada postagem em seu site. No entanto, estas podem ser a chave para causar uma boa primeira impressão em novos visitantes.
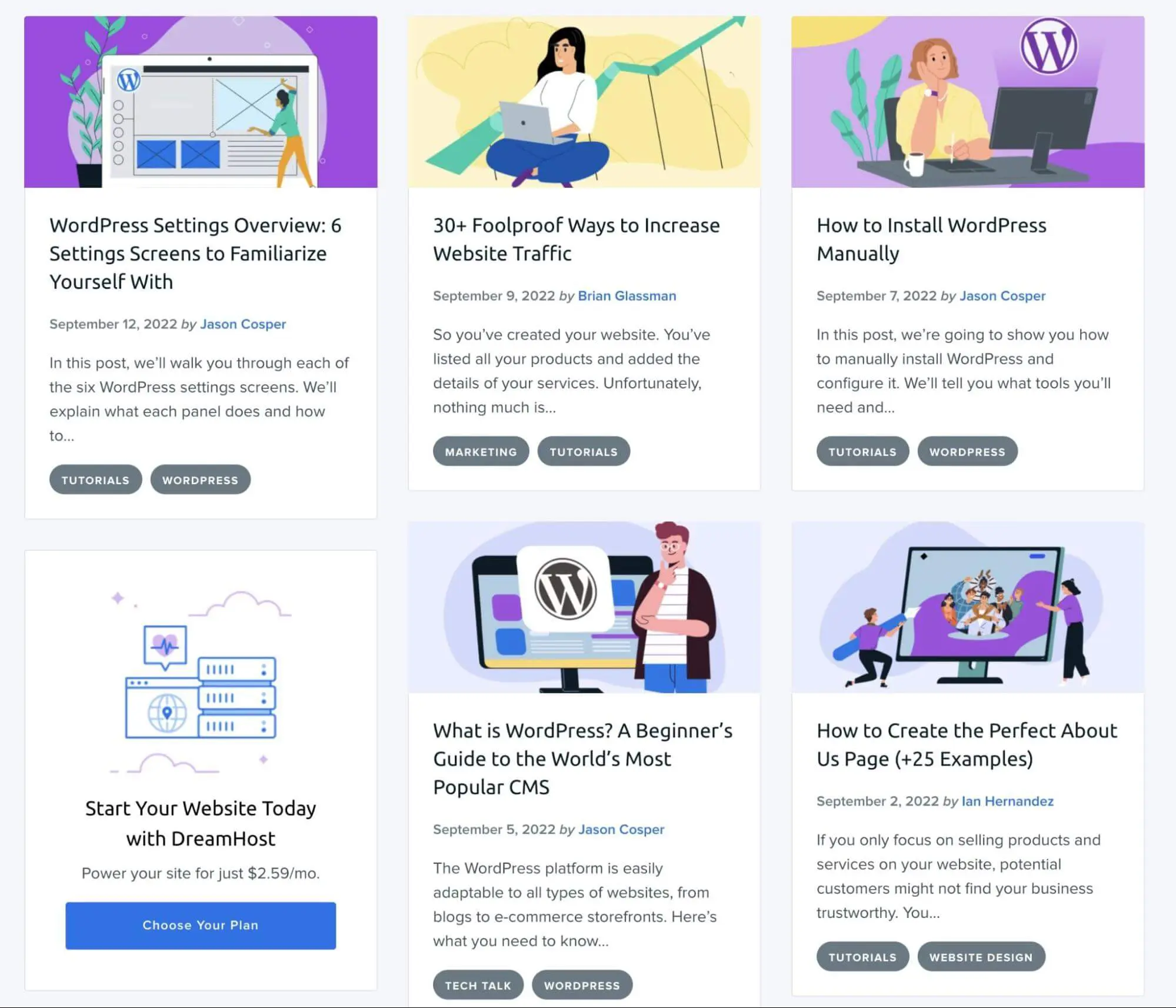
Após os usuários clicarem em um link para um de seus posts, as imagens em destaque são frequentemente a primeira coisa que eles verão e isso pode engajá-los o suficiente para continuar lendo o artigo:

Você provavelmente terá uma lista das suas publicações na página inicial. Você pode motivar os visitantes a ler seu conteúdo incluindo imagens destacadas bem projetadas.
Além disso, ter uma imagem destacada para cada post pode ajudá-lo a estabelecer uma consistência visual no seu site:

Quando você compartilha suas publicações nas redes sociais, as imagens destacadas podem ajudar a divulgar seu conteúdo para usuários navegando em seus feeds. Uma imagem bem projetada pode aumentar o engajamento e gerar mais cliques para o seu site.
Qual é o Tamanho Ideal para a Imagem Destacada do WordPress?
Como mencionamos anteriormente, diferentes temas do WordPress podem ter vários tamanhos para imagens em destaque. No entanto, o tamanho geral é de 1200 x 628 pixels.
Veja como isso ficaria com o tema padrão Twenty Twenty-Two:

Este tamanho funcionará eficazmente com muitos temas do WordPress. No entanto, o dimensionamento da sua imagem em destaque pode variar com base na sua preferência pessoal e no layout do seu tema.
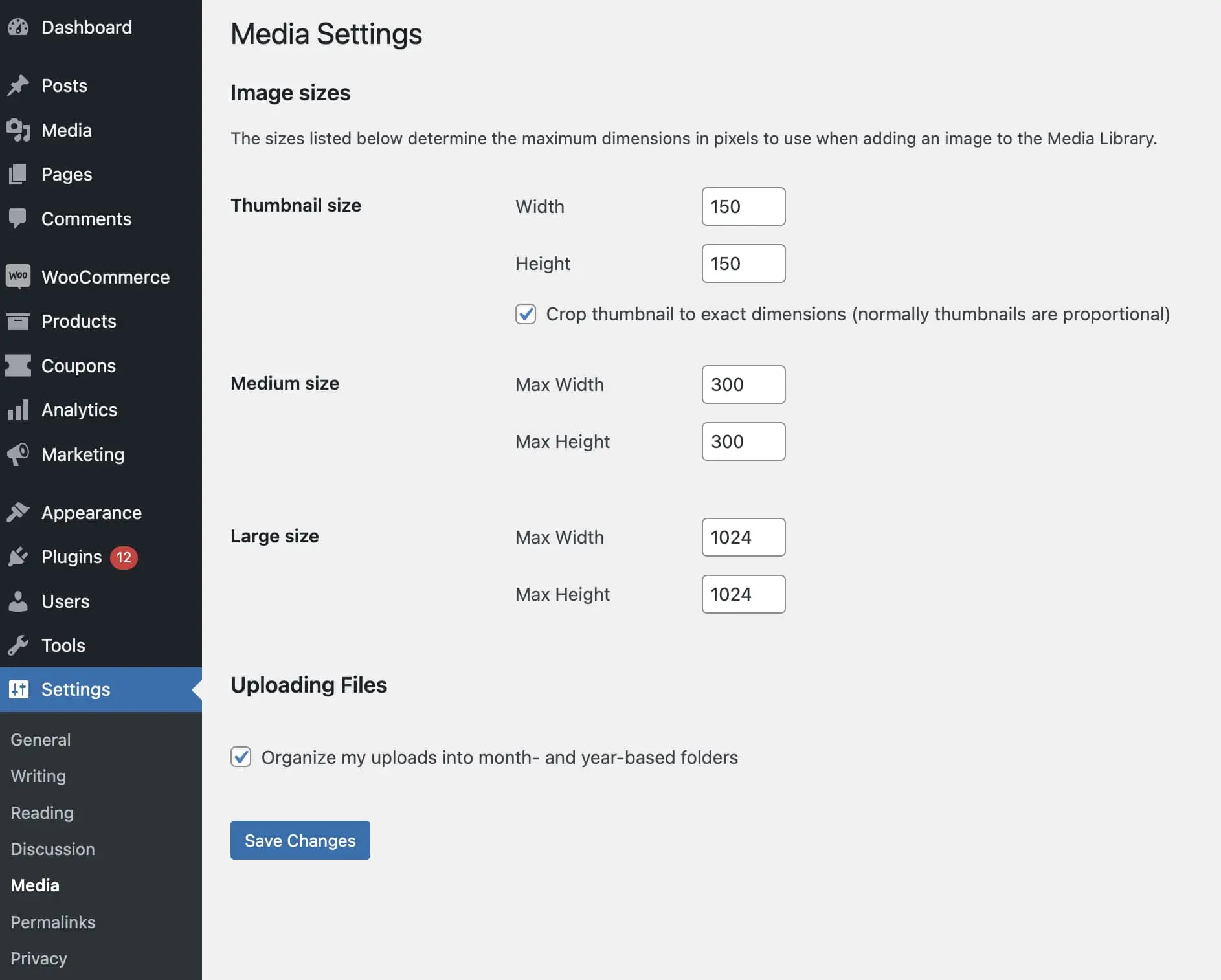
É importante observar que o WordPress redimensionará suas imagens para as configurações padrão. Sempre que você fizer o upload de uma imagem, ele cria três versões diferentes:
- Miniatura: 150 x 150 px
- Médio: 300 x 300 px
- Grande: 1024 x 1024 px
Se você deseja manter o tamanho original da imagem em destaque, este será o seu ‘Tamanho Completo.’ Para editar qualquer uma dessas opções de tamanho, você pode navegar até Configurações > Mídia:

Aqui, você pode atualizar a largura e altura com novos valores. Uma vez que você salve suas alterações, as imagens enviadas serão redimensionadas para estas dimensões.
Você também pode adicionar um tamanho personalizado de imagem em destaque. Antes de fazer isso, é uma boa ideia fazer backup do seu site. Após essa etapa, você pode adicionar o seguinte código ao seu arquivo functions.php:
add_image_size( string $name, int $width, int $height, bool|array $crop = false )
Certifique-se de atualizar esses valores com os novos tamanhos de imagem em destaque. Aqui está um exemplo de como isso pode parecer:
add_image_size( 'post-thumbnail size', 800, 1500 );
A seguir, você precisará exibir o novo tamanho dentro do seu tema. No arquivo de template do seu tema, atualize a função the_post_thumbnail():
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'your-custom-size' );
} Depois de salvar o arquivo, você terá uma nova imagem destacada personalizada!
Como Definir uma Imagem Destacada no WordPress
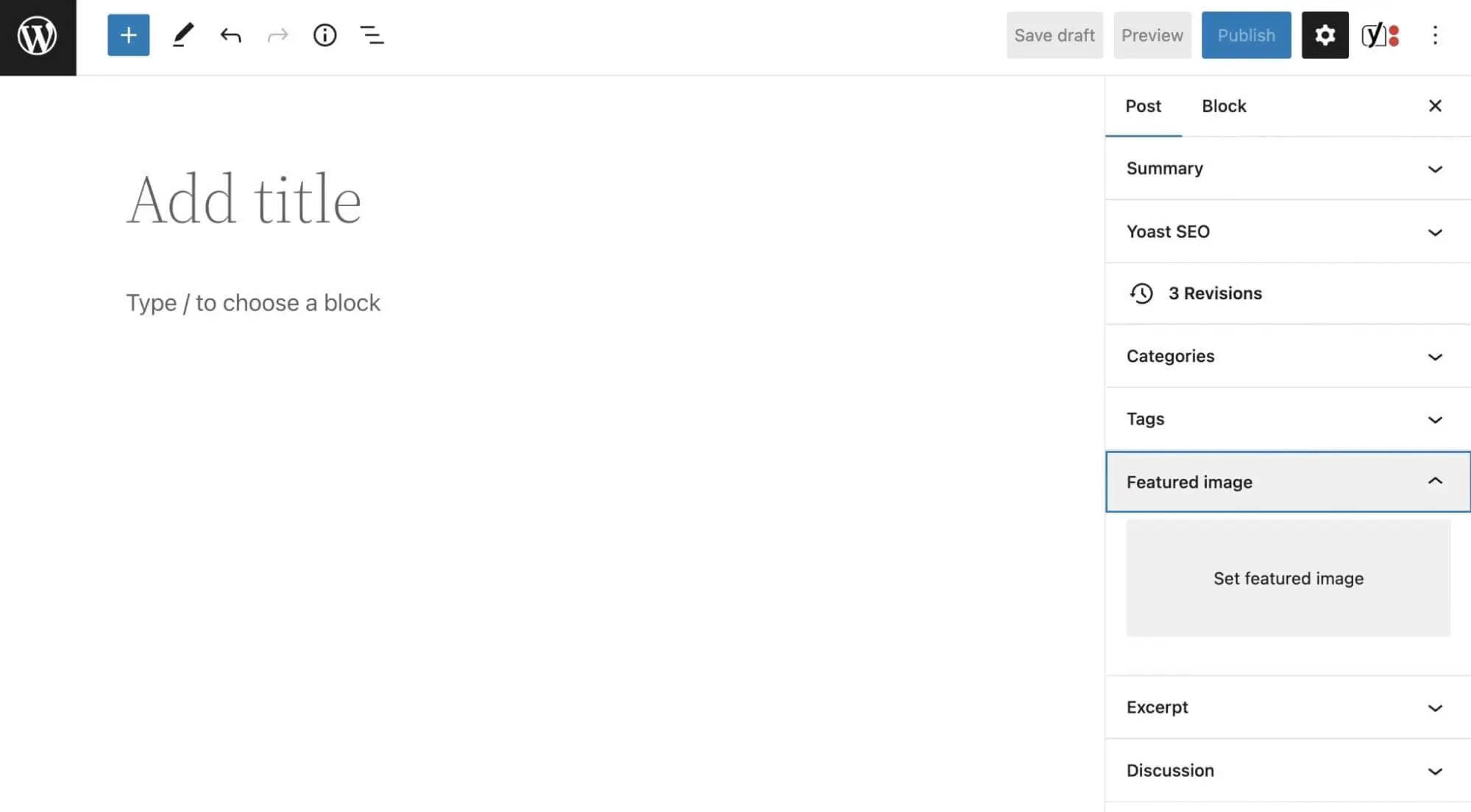
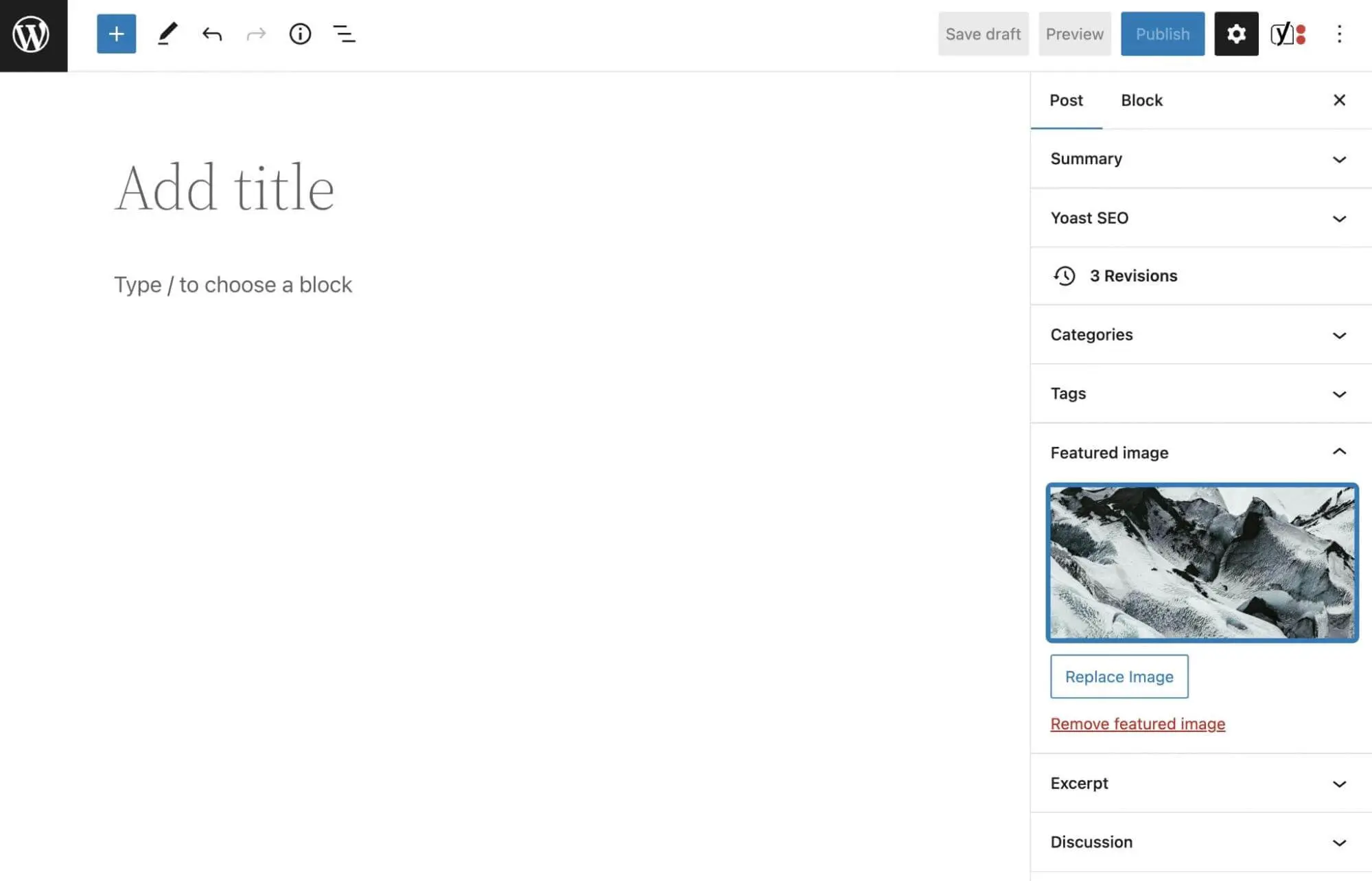
Para definir uma imagem destacada, abra seu Painel do WordPress e crie uma nova postagem. Em seguida, na barra lateral direita, procure pela seção Featured Image:

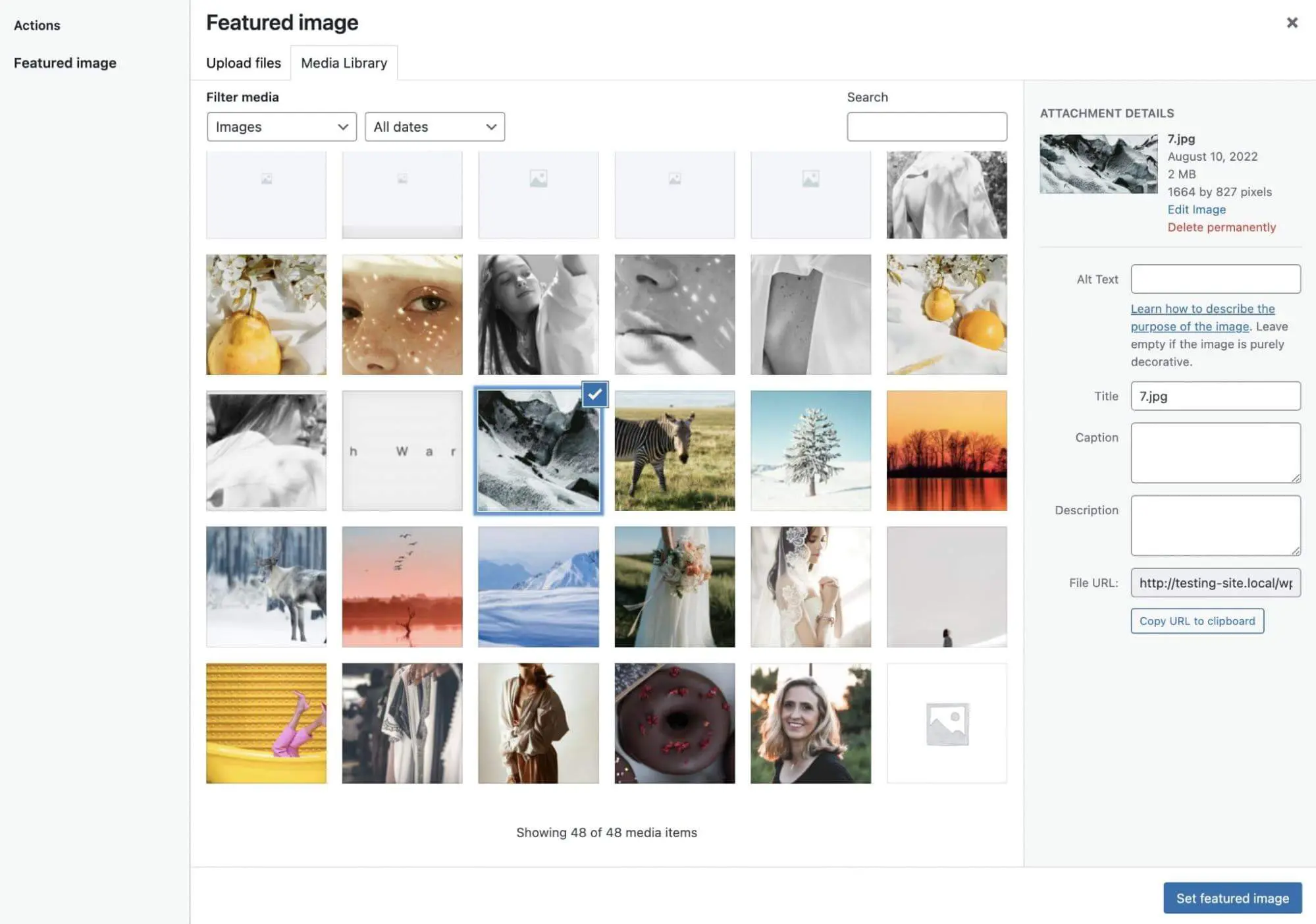
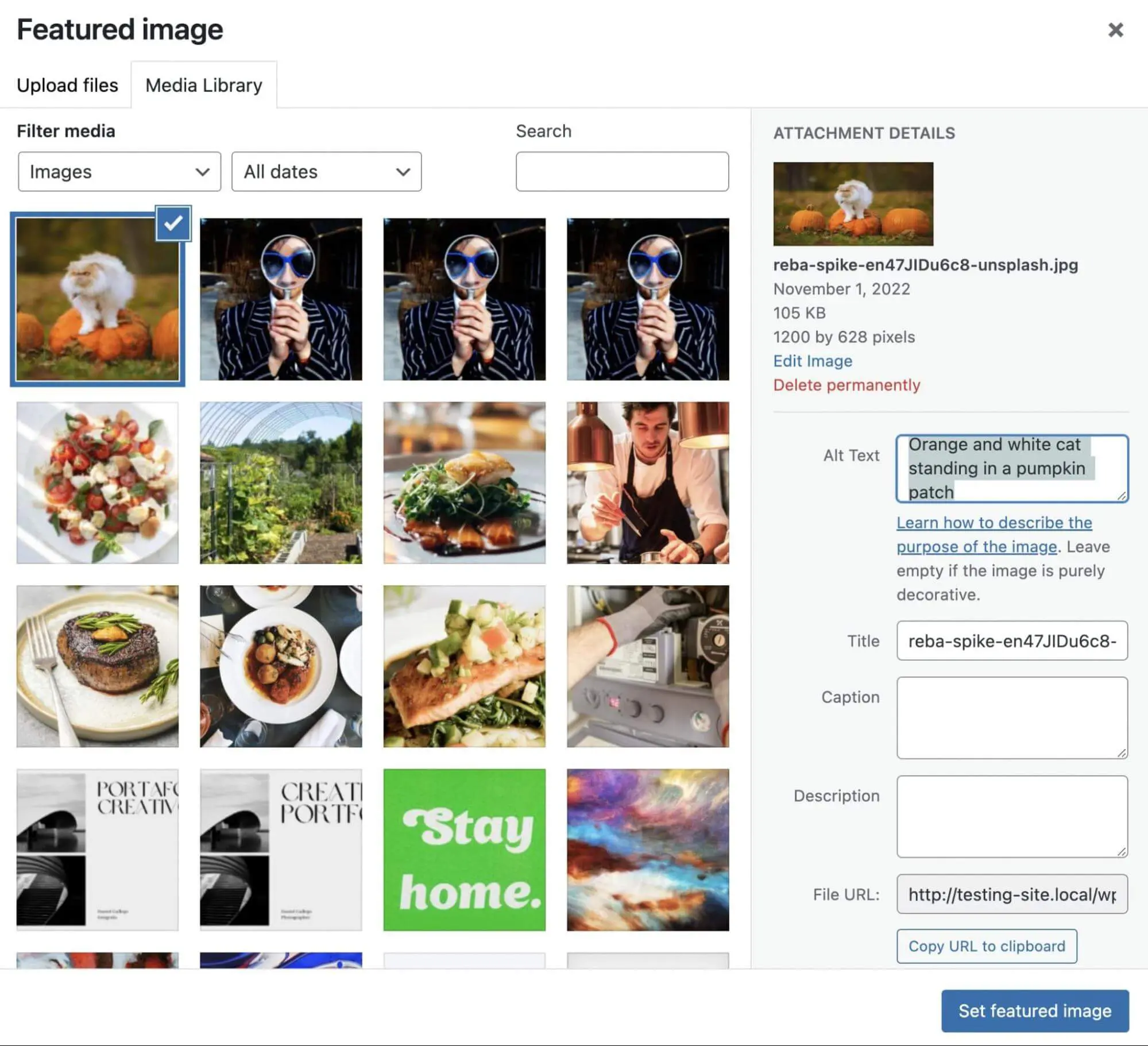
Aqui, clique em Set Featured Image. Isso abrirá um pop-up onde você pode fazer o upload do seu arquivo de mídia. Alternativamente, você pode selecionar uma imagem da sua Biblioteca de Mídia:

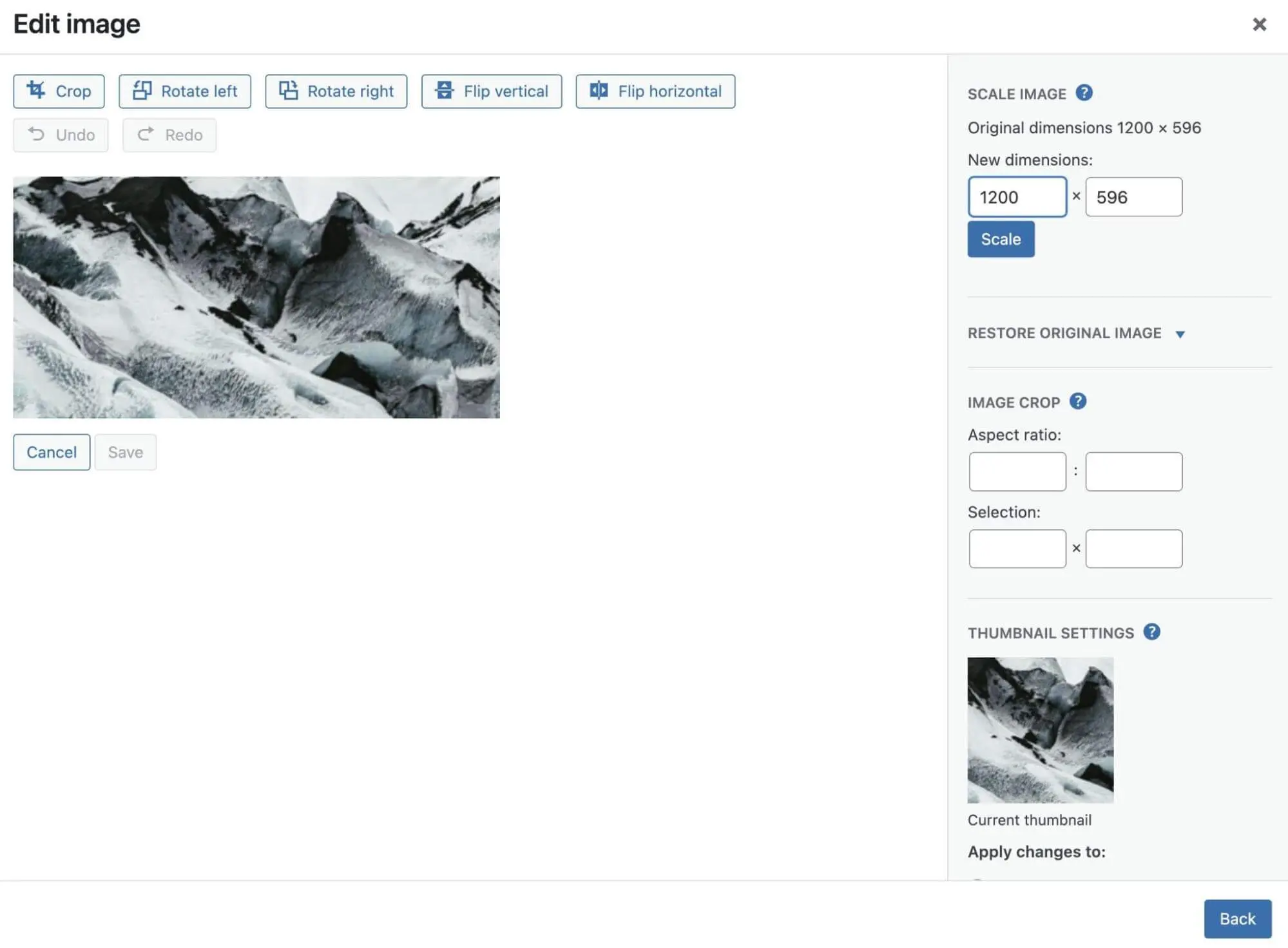
Se você precisar ajustar o tamanho, encontre o botão Edit Image. Em seguida, use as várias opções de edição para redimensionar, cortar, girar ou virar a imagem conforme necessário:

Quando terminar, clique em Set featured image. Agora você verá uma prévia da imagem enquanto cria a postagem:

Antes de publicar a postagem, você vai querer visualizá-la para garantir que a imagem destacada esteja aparecendo. Lembre-se de que seu tema pode exigir dimensões mais específicas para funcionar corretamente. Você pode consultar a documentação do seu tema se encontrar dificuldades durante esse processo.
Além disso, você pode instalar alguns plugins para tornar esse processo mais fácil. Por exemplo, Auto Featured Image usará automaticamente a primeira foto em sua publicação como imagem destacada. Você também pode usar Default featured image para selecionar uma imagem que será usada como imagem destacada caso esqueça de adicionar uma ao post.
Como Criar a Imagem Destacada Perfeita no WordPress (6 Dicas)
Imagens destacadas podem transformar seu site em uma experiência rica em mídia e envolvente. Vamos discutir algumas práticas recomendadas para criá-las!
1. Seja Relevante e Consistente
Quando usadas corretamente, as imagens destacadas podem melhorar suas postagens de blog e torná-las mais atrativas para os visitantes, mas há algumas coisas que você precisará ter em mente.
Primeiramente, você deve evitar usar imagens aleatórias. Uma imagem em destaque deve servir como uma introdução a uma publicação, portanto, precisa ser relevante para o conteúdo.
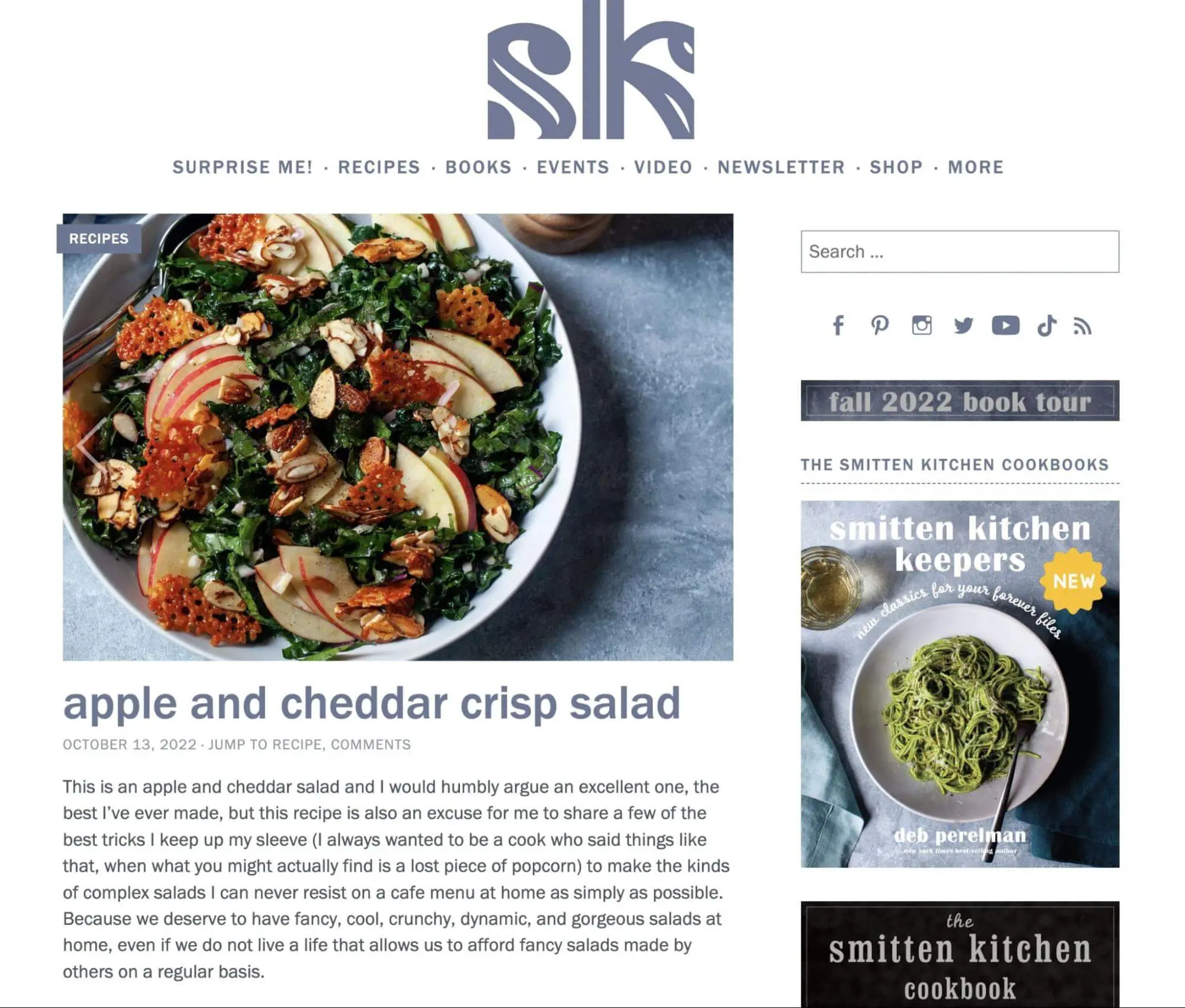
Por exemplo, se você administra um blog de culinária, provavelmente publica posts com novas receitas. Neste caso, sua imagem em destaque pode ser uma foto do prato pronto:

Também é uma boa prática manter suas imagens em destaque consistentes em todo o seu site. Como estas serão exibidas na sua página inicial, arquivo e blog, você vai querer fotos que estejam alinhadas com seu design de site:

Para encontrar a imagem destacada correta, considere o seu tema atual do WordPress e o layout. Em seguida, selecione uma imagem de alta resolução que possa ser facilmente reduzida. Depois de terminar de criar a postagem, certifique-se de visualizá-la para avaliar como a imagem se encaixa no seu site.
2. Evite Usar Imagens com Direitos Autorais
Ao navegar por imagens na Internet, você pode encontrar uma foto que seria ótima como imagem destacada. No entanto, antes de fazer o upload para o seu site WordPress, você precisará verificar se ela não está protegida por direitos autorais para evitar problemas legais.
Ao buscar imagens, você geralmente pode usar qualquer coisa sob uma licença Creative Commons. Elas serão gratuitas para baixar e usar em seu site, exceto se forem para fins comerciais.
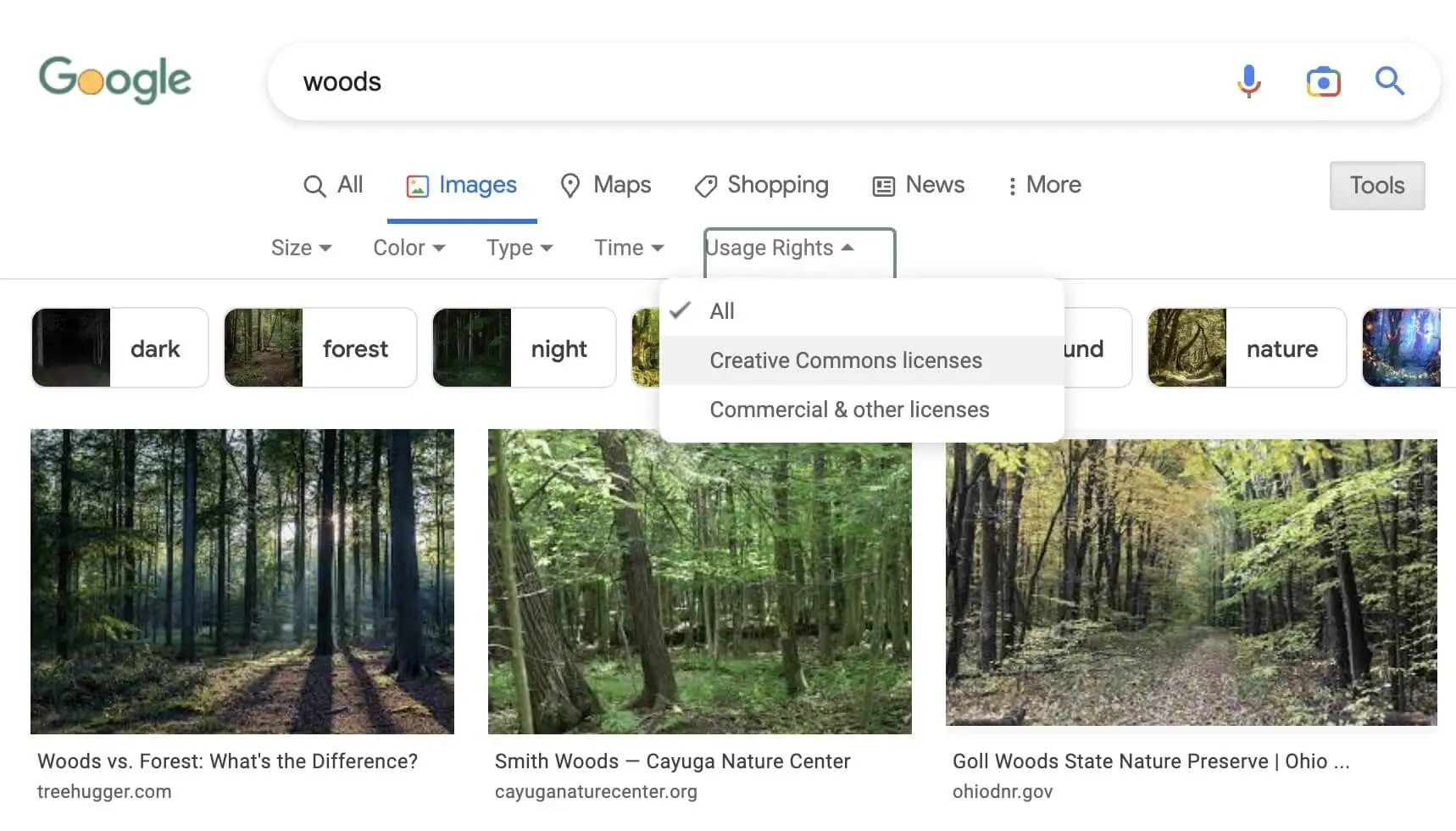
Para encontrar imagens Creative Commons, abra o Google Imagens. Em seguida, clique em Ferramentas > Direitos de Uso > Licenças Creative Commons. Depois de refinar sua pesquisa, você terá uma riqueza de imagens gratuitas para escolher:

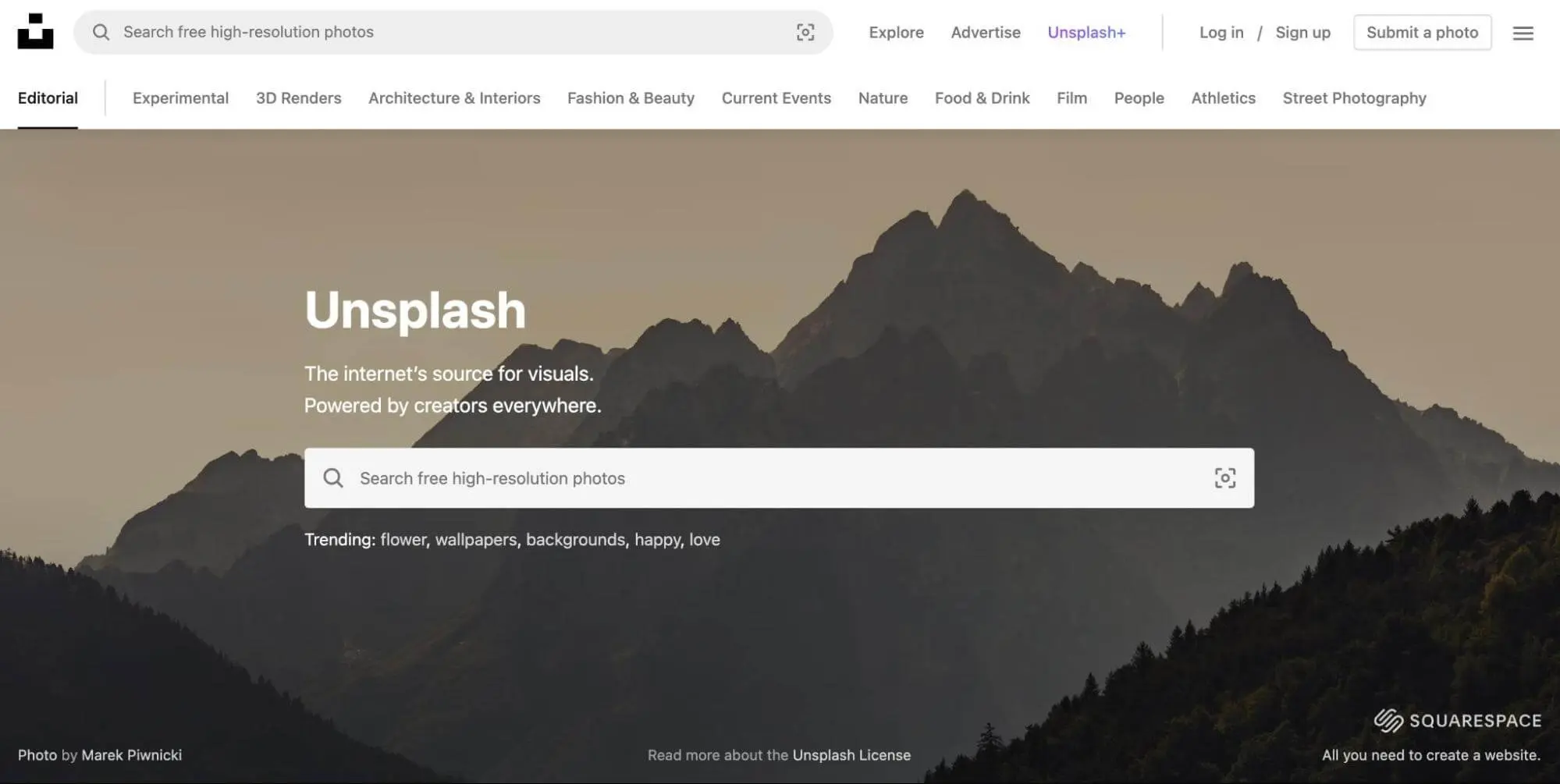
Existem também sites inteiros com essas imagens de stock. Em uma plataforma como Unsplash, você pode baixar fotos de alta resolução que estão livres de reivindicações de direitos autorais:

Outra alternativa é criar suas próprias imagens em destaque. Tirando fotos você mesmo ou criando gráficos no Canva, você pode garantir que evitará quaisquer violações de direitos autorais. Além disso, estas serão completamente originais!
3. Otimize Imagens em Destaque para Reduzir o Tamanho do Arquivo
Se você publica posts regularmente, as imagens destacadas começarão a ocupar muito espaço na sua Biblioteca de Mídia. Se não forem otimizadas adequadamente, essas fotos podem afetar negativamente o desempenho do seu site.
Essencialmente, otimizar suas imagens envolve reduzir os tamanhos de seus arquivos. Ao comprimir suas imagens em destaque, você pode minimizar o tempo de carregamento.
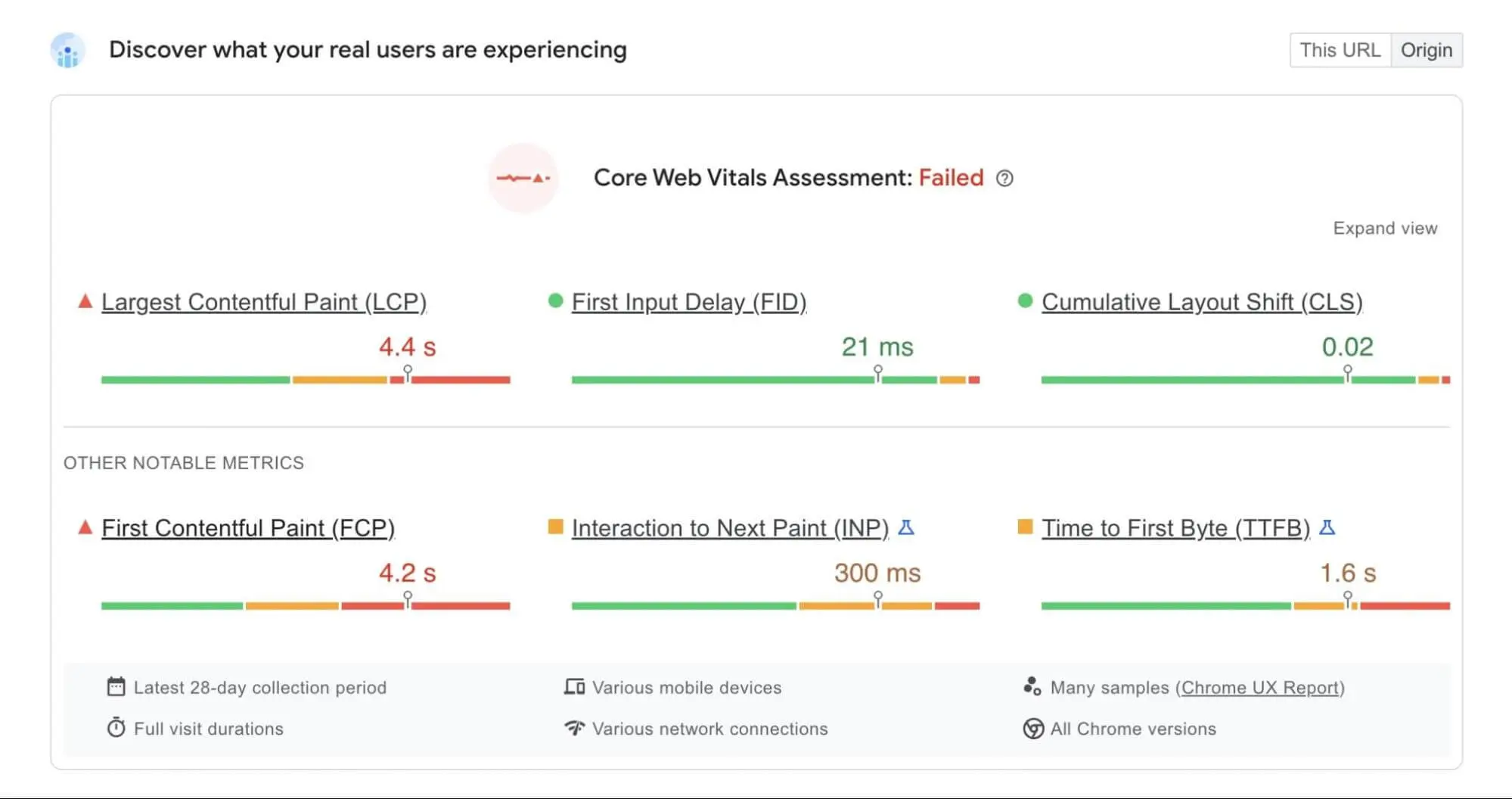
Se você não fizer isso, poderá acabar com uma baixa pontuação em Core Web Vitals. As imagens podem demorar muito para serem renderizadas, e você verá problemas de desempenho nos seus relatórios de PageSpeed Insights:

Felizmente, existe uma solução simples para este problema comum de imagem. Um plugin como TinyPNG pode comprimir automaticamente as imagens à medida que você as carrega:

Além disso, você poderá comprimir todas as imagens que já carregou no seu site. O TinyPNG permite que você otimize em massa quaisquer imagens JPEG, PNG ou WebP na sua Biblioteca de Mídia.
4. Regenerar Miniaturas Antigas
Quando você faz upload de imagens para o WordPress, ele redimensiona de acordo com as diretrizes de pixels nas suas configurações. Uma vez que você define novos tamanhos padrão, suas imagens previamente carregadas ainda terão o dimensionamento desatualizado.
Se você deseja redimensionar suas imagens destacadas, você pode fazer o upload manualmente delas novamente. No entanto, isso levará algum tempo.
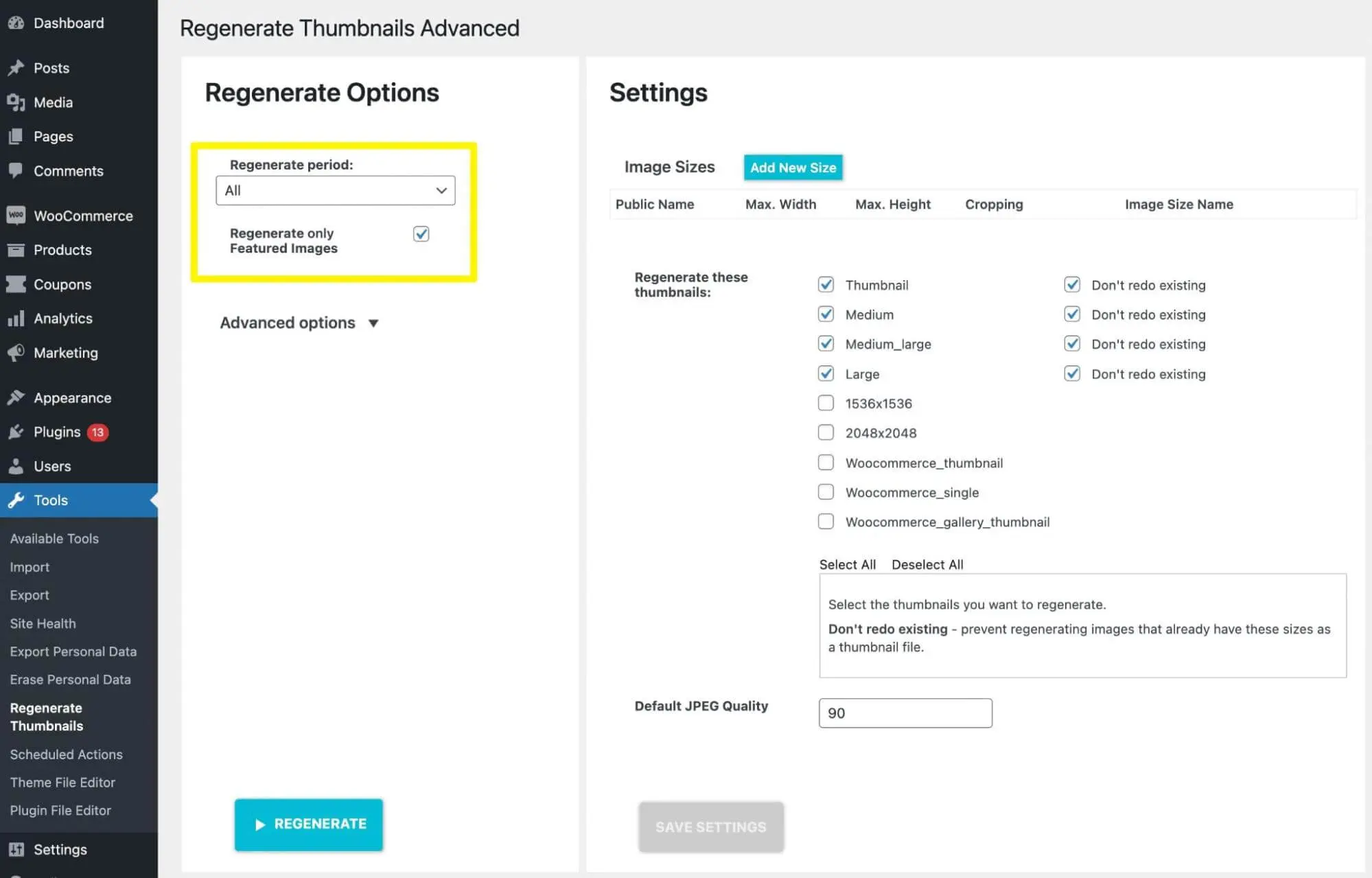
Para resolver esse problema, você pode instalar um plugin do WordPress como reGenerate Thumbnails Advanced. Esta ferramenta pode regenerar as miniaturas para cada uma das imagens na sua Biblioteca de Mídia:

Após instalar e ativar o plugin, vá para Ferramentas > Regenerar Miniaturas. Em Opções de Regeneração, selecione a caixa ao lado de Regenerar apenas Imagens em Destaque:

Finalmente, clique em Regenerate. Isso atualizará automaticamente todas as suas imagens em destaque com o dimensionamento correto.
5. Otimize Imagens para Motores de Busca
Como proprietário de um site, você provavelmente já sabe o quão vitalmente importante é a Otimização de Motores de Busca (SEO). Se você quiser evitar pagar por métodos de publicidade caros, você vai querer chegar ao topo dos resultados de pesquisa otimizando seu conteúdo. Isso pode ajudar a trazer mais tráfego orgânico.
Ter imagens em destaque pode ajudar a melhorar o SEO do seu site. Ao ajustar alguns elementos, você pode tornar suas imagens mais atraentes para os motores de busca e usuários.
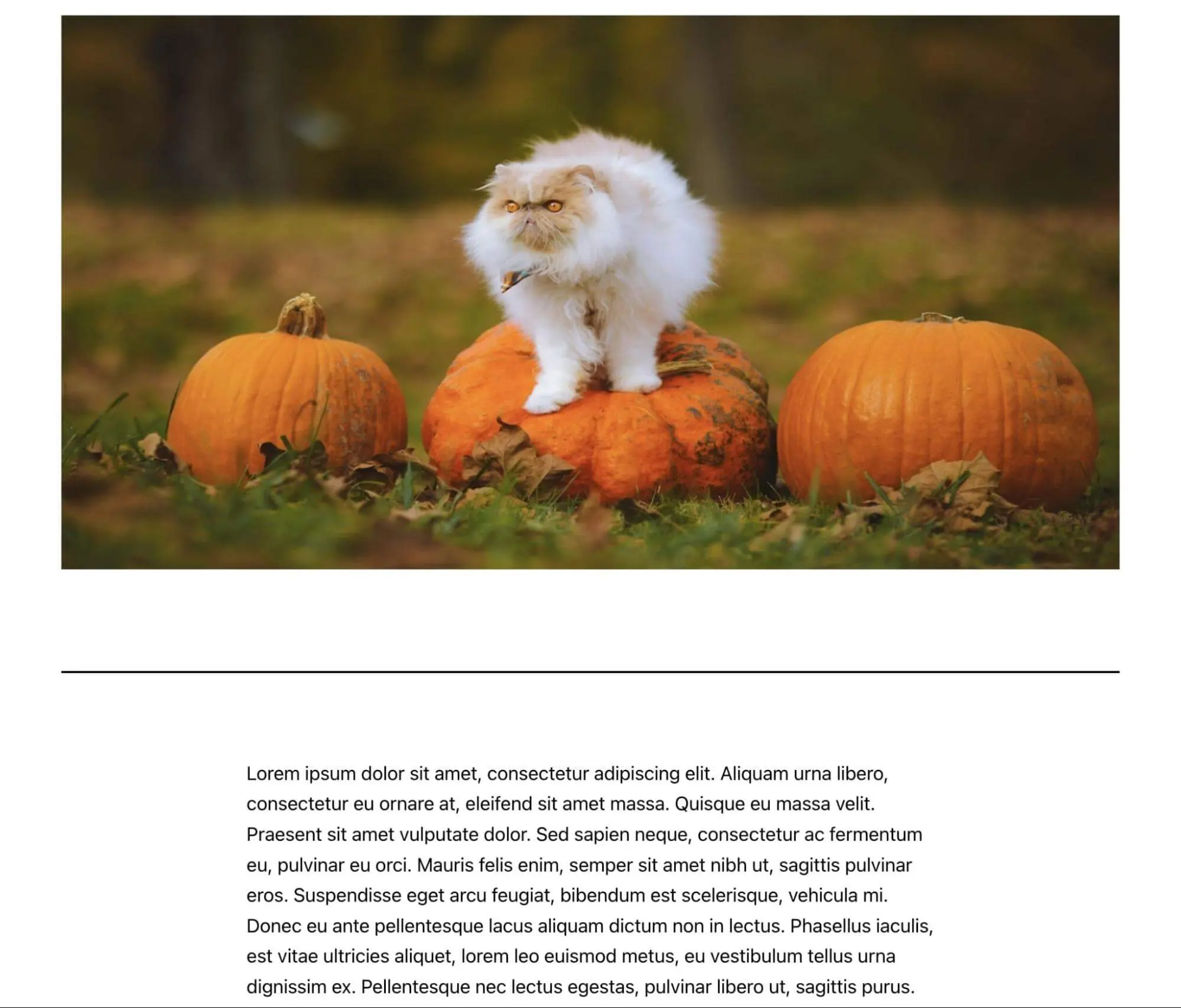
Primeiro, você vai querer garantir a adição de texto alternativo. Isso descreverá a imagem destacada para os motores de busca e leitores de tela. Por exemplo, você poderia escrever “Gato laranja e branco em pé em um campo de abóboras”:

Lembre-se de incluir a palavra-chave do post no texto alternativo. Assim, o Google pode entender sobre o que é o post e classificá-lo mais alto para consultas relacionadas. Da mesma forma, você pode incluir estas palavras-chave alvo no título, legenda e descrição da imagem em destaque.
6. Melhore as Miniaturas das Publicações Sociais
As redes sociais podem ser a plataforma perfeita para promover suas postagens de blog. Antes de incentivar o compartilhamento social, é crucial otimizar suas imagens em destaque para essas plataformas.
Você pode personalizar facilmente seus links de mídia social usando um plugin como Yoast SEO. Por exemplo, a versão premium permite que você veja prévias das miniaturas do Twitter e do Facebook.
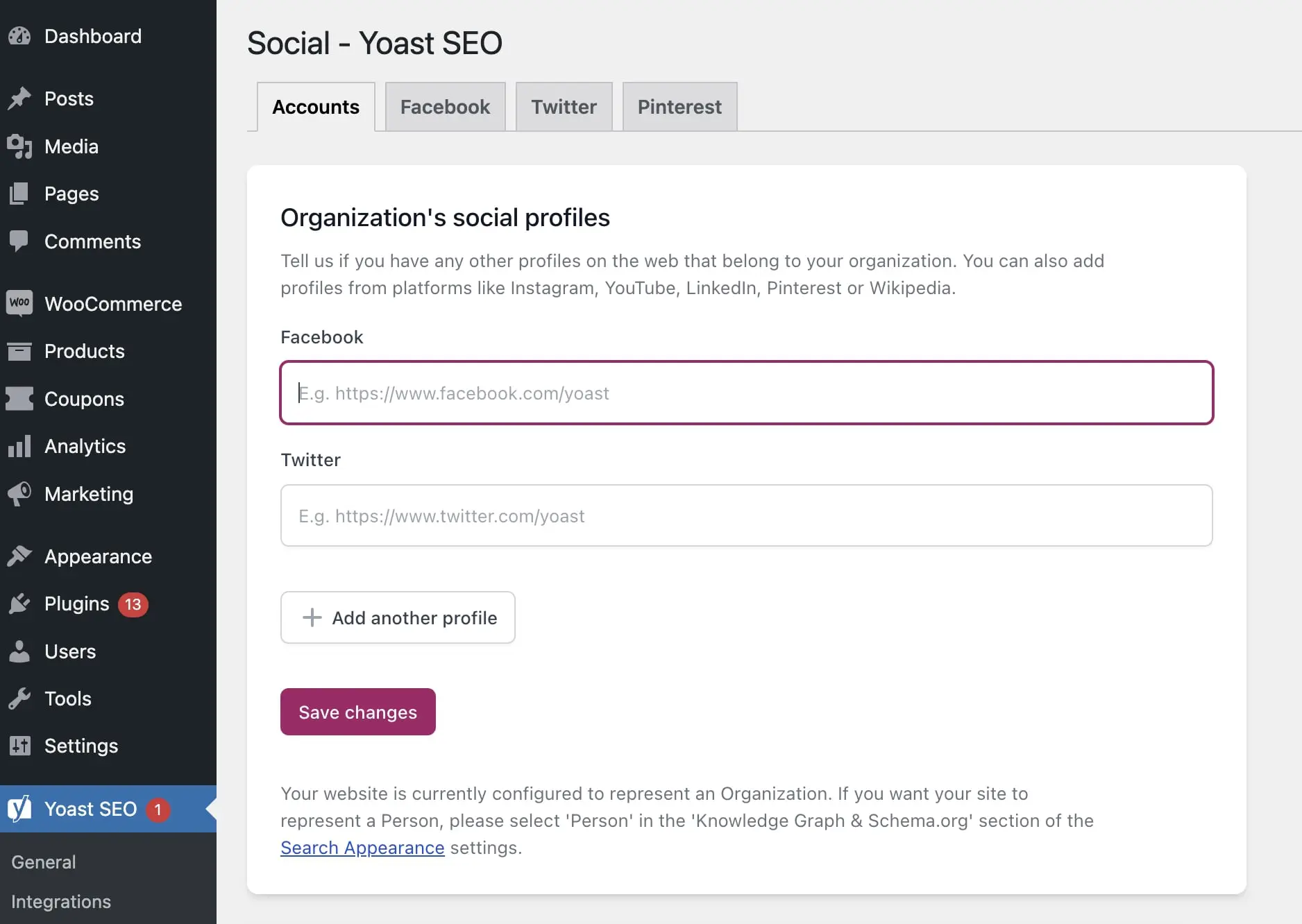
Para começar, instale e ative o Yoast SEO. Em seguida, encontre Yoast SEO > Social. Nesta página, preencha os URLs para suas diversas páginas de mídia social:

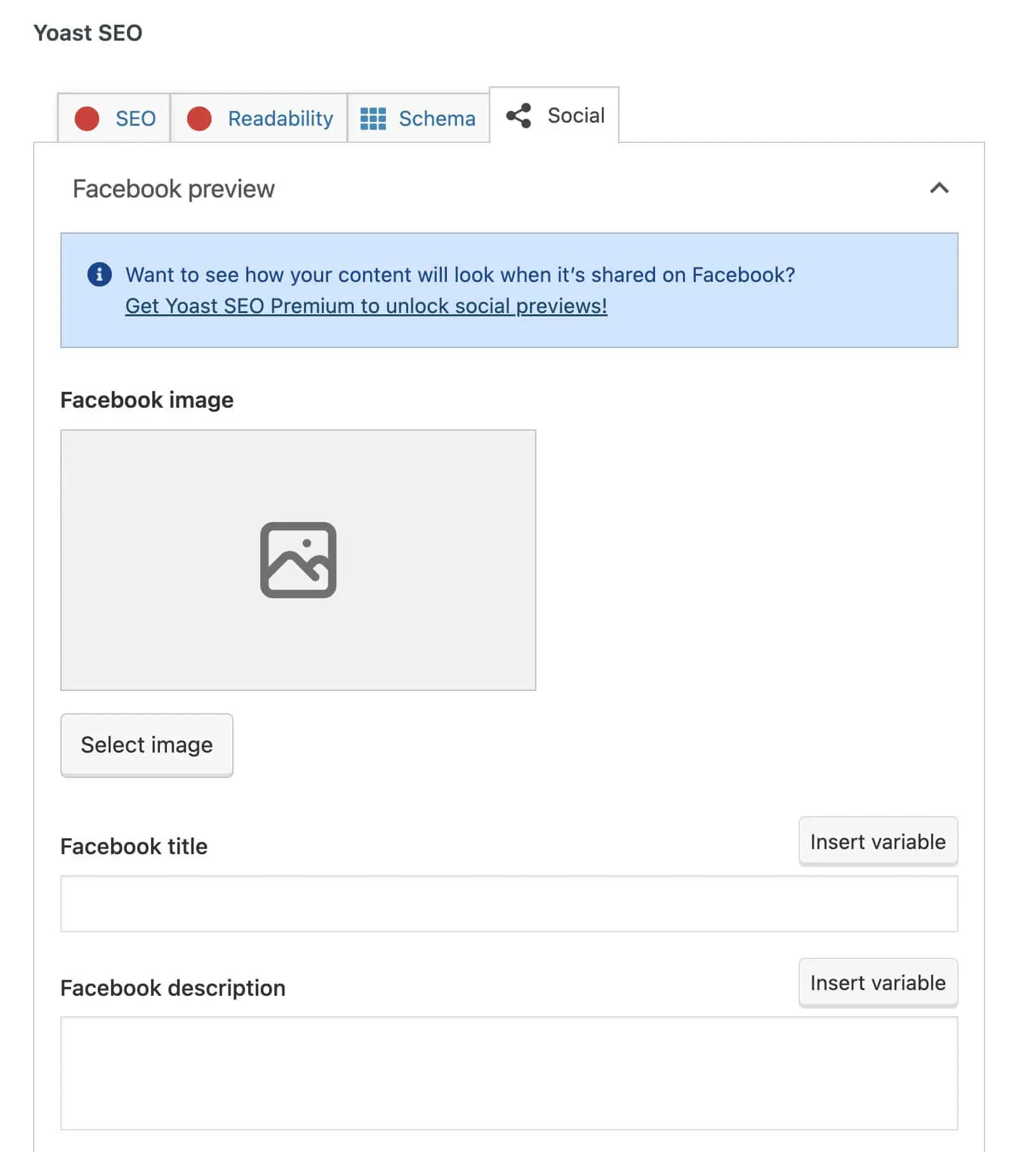
Em seguida, abra uma nova postagem e desça até as configurações do Yoast SEO. Na aba Social, você pode clicar em Selecionar imagem para fazer o upload da sua imagem destacada.

Você também pode adicionar um título e uma descrição para cada plataforma de mídia social. Isso dará aos visitantes uma ideia do seu conteúdo. Uma vez que você publique a postagem na mídia social, ela terá uma imagem em destaque e um trecho que transmite exatamente sobre o que o artigo é.
Use Imagens Destacadas de Forma Eficaz
Imagens destacadas podem ajudar a fazer seus posts se destacarem. Seja em redes sociais ou no seu site, as pessoas podem olhar para a imagem destacada para entender sobre o que é o post antes de começarem a lê-lo.
Para revisão, aqui está como você pode criar a imagem destacada perfeita no WordPress:
- Seja relevante e consistente.
- Encontre imagens sem direitos autorais em plataformas como Unsplash.
- Comprima as imagens destacadas com TinyPNG.
- Regenere thumbnails antigos com reGenerate Thumbnails Advanced.
- Otimize imagens para motores de busca usando texto alternativo focado em palavras-chave.
- Realce as miniaturas de postagens sociais com as configurações sociais do Yoast SEO.
Quando você cria suas próprias imagens destacadas, pode construir um site original sem enfrentar problemas de direitos autorais. Na DreamHost, nossos serviços de design de site personalizado podem ajudá-lo a usar as imagens certas em seu site.

A DreamHost Torna o Design de Sites Fácil
Nossos designers podem criar um site incrível do ZERO para combinar perfeitamente com sua marca e visão — tudo codificado com WordPress para que você possa gerenciar seu conteúdo no futuro.
Saiba Mais