Sie können es sich nicht leisten, auch nur eine Sekunde im Internet zu verschwenden. Geschwindigkeit ist besonders wichtig, wenn es um die Ladezeit geht. Tatsächlich, wenn Ihre WordPress-Site träge ist und die Benutzer auch nur einige Sekunden warten lässt, werden Sie die negativen Auswirkungen sofort spüren. Sie können steigende Absprungraten, verringerte Konversionen und schlechte Suchrankings sehen.
Glücklicherweise gibt es viele Dinge, die Sie tun können, um diese Probleme zu vermeiden! WordPress als Plattform bietet viele Optionen zur Optimierung Ihrer Website, um sie schneller und zuverlässiger zu machen. Tatsächlich können Sie, selbst wenn Sie kein Experte in der Website-Optimierung sind, mehrere Methoden verwenden, um die Ladezeiten Ihrer Website schnell zu verbessern.
In diesem Leitfaden erklären wir, was Sie tun können, um die Website-Leistung zu steigern und die Geschwindigkeit zu optimieren. Wir werden auch untersuchen, wie Sie Probleme diagnostizieren können, die Ihre Website verlangsamen und, noch wichtiger, wie Sie diese beheben können. Es gibt viel zu besprechen, also fangen wir an!
Warum eine schnelle Website entscheidend ist
Die Dinge haben sich seit dem Beginn des Internets stark verändert. Heutige Nutzer erwarten deutlich schnellere Ladezeiten, und Ihre Website muss diesen Erwartungen gerecht werden. Tatsächlich ist die Gewährleistung, dass Ihre Website schnell ist und gut funktioniert, das erste der vier Web-Grundlagen von Google, und es ist leicht zu verstehen, warum.
Das größte Problem bei einer langsamen Website ist, dass Ihre Nutzer oft die Geduld verlieren und die Seite verlassen. Dies wirkt sich negativ auf Ihre Absprungrate aus, die die Anzahl der Besucher widerspiegelt, die nach dem Betrachten nur einer Seite wegklicken. Fast die Hälfte der Nutzer erwartet, dass Seiten in zwei Sekunden oder weniger laden, und 40% werden eine Seite verlassen, wenn sie nicht innerhalb von drei Sekunden geladen hat. Darüber hinaus kann eine Verzögerung von nur einer Sekunde zu einer 7%igen Reduktion der Konversionen führen.
Diese Zahlen mögen überraschend sein, aber sie helfen, die Bedeutung der Aufrechterhaltung einer schnellen, zuverlässigen Website zu demonstrieren. Wenn verlorener Traffic und Konversionen nicht überzeugend genug sind, sollten Sie auch die Suchmaschinenoptimierung (SEO) Ihrer Website berücksichtigen. Geschwindigkeit ist ein Faktor, der Google wichtig ist, daher können langsame Seiten zu einer Reduzierung Ihrer Suchmaschinen-Rankings führen.
Schließlich sollten Sie sich auch der Auswirkungen der Geschwindigkeit Ihrer Website auf verschiedenen Plattformen bewusst sein. Seit 2016 nutzen mehr Menschen mobile Geräte zum Surfen im Internet als Desktop-Computer. Heute wird die Anzahl der Mobilnutzer auf 5 Milliarden geschätzt. Das sind fast zwei Drittel aller Menschen auf dem Planeten.
Das ist wichtig, weil die meisten mobilen Nutzer eine ähnliche Erfahrung suchen wie die, die sie auf einem traditionellen Computer haben würden. Fast die Hälfte erwartet, dass Seiten in weniger als 10 Sekunden laden.
Sie können dem Beispiel folgen und sicherstellen, dass Ihre Website schnell genug ist, um das Benutzererlebnis einladend zu gestalten. Sie müssen jedoch zunächst verstehen warum Ihre Seiten möglicherweise nicht so gut performen, wie Sie es gerne hätten.

Der beste Weg, eine WordPress-Seite zu beschleunigen?
Arbeiten Sie mit DreamHost zusammen! Unsere automatischen Updates und starken Sicherheitsmaßnahmen nehmen Ihnen das Servermanagement ab. Und haben wir die blitzschnellen Ladezeiten erwähnt?
Mehr erfahrenWas verursacht das Langsamwerden Ihrer Website
Sie sollten jetzt vollständig über die negativen Auswirkungen langer Ladezeiten auf Ihre Website informiert sein. Es ist jedoch ebenso wichtig, dass Sie verstehen, was eine Website in erster Linie verlangsamt. Wir werden später genauer auf einige der Ursachen eingehen. Lassen Sie uns jetzt schnell einige der häufigsten Übeltäter durchgehen.
Der wahrscheinlichste Grund für langsame Ladezeiten und mangelnde Leistung ist einfach eine schlecht erstellte Website. Allerdings sind der Hosting-Anbieter und das gewählte Paket ebenfalls wichtige Faktoren, daher müssen Sie sicherstellen, dass Sie einen qualitativ hochwertigen Webhost für Ihre Website auswählen.
Wenn Ihr Server langsam ist oder häufige Ausfallzeiten hat, wird auch Ihre Website betroffen sein. Wir werden bald ausführlicher besprechen, wie Hosts und Tarife Ihre Website beeinflussen, aber es lohnt sich zu wiederholen, dass die Auswahl eines qualitativ hochwertigen Hosts eine Notwendigkeit ist. Wir empfehlen Ihnen auch, verwaltetes Hosting in Betracht zu ziehen, das sicherstellt, dass Ihre Website schnell, reaktionsfähig und zuverlässig ist.
Ein weiterer Grund, warum Ihre Website Verlangsamungen erfahren kann, ist, wenn sie zu viel Verkehr bekommt. Eine hohe Anzahl von Besuchern ist einer der häufigsten Gründe für langsame Ladezeiten. Wenn Ihr Server oder Hosting-Plan nicht bereit ist, mit all diesen Benutzern umzugehen, wird die Leistung oft darunter leiden. Dies könnte bedeuten, dass es Zeit ist, Ihren Hosting-Plan zu verbessern.
Das Gleiche kann passieren, wenn Sie gleichzeitig mehrere Benutzer im backend Ihrer Website angemeldet haben, da dies ebenfalls Serverressourcen verbraucht. Dieses Problem kann sogar absichtlich durch bösartige Benutzer oder Bots verursacht werden, durch eine Taktik, die als Denial-Of-Service (DoS) Angriff bekannt ist.
Schließlich kann auch umständlicher und ineffizienter Code der Grund für eine langsame Website sein. Dieses Problem führt dazu, dass Seiten länger zum Laden und Ausführen benötigen und im Prozess zusätzliche Ressourcen verbrauchen.
Wie Sie die aktuelle Geschwindigkeit Ihrer Website testen
Jetzt, da Sie einige der Ursachen für langsame Ladezeiten verstehen, ist es an der Zeit, Ihre eigene Website zu untersuchen und zu sehen, wie gut sie derzeit funktioniert. Die beste Methode herauszufinden, ob Ihre Website unter Verlangsamungen leidet, ist, sie gründlich und regelmäßig zu testen. Glücklicherweise gibt es kostenlose Tools, die Sie verwenden können, um schnell diese Informationen zu sammeln.
Wir werden zwei kostenlose Tools vorstellen, die Sie verwenden können, um die Geschwindigkeit Ihrer Website zu testen. Wir empfehlen, diese Tests mehrmals durchzuführen, um ein genaueres Ergebnis zu erhalten. Es ist auch klug, diese Tests regelmäßig durchzuführen. Neue Faktoren können Ihre Website beeinflussen und unerwartet verlangsamen, daher müssen Sie immer auf dem neuesten Stand der Leistung bleiben.
Pingdom Tools
Die erste Option, die wir uns anschauen werden, ist Pingdom Tools. Diese Website greift von einem bestimmten Standort aus auf Ihre Seiten zu und gibt Informationen darüber zurück, wie schnell sie geladen wurden.

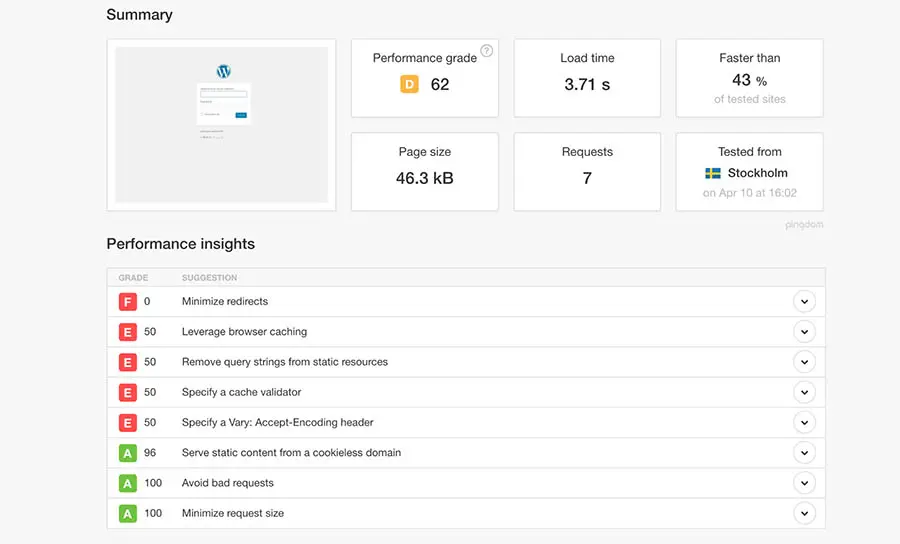
Dieser Prozess ermöglicht es Ihnen, die Ladegeschwindigkeit Ihrer Website zu testen. Außerdem bewertet Pingdom Tools Ihre Website anhand mehrerer Metriken. Zum Beispiel zeigt es, wie viele Anfragen erforderlich waren, wie viele Umleitungen durchgeführt wurden und wie sich die Geschwindigkeit Ihrer Website im Vergleich zu anderen verhält.
Um einen Test durchzuführen, geben Sie einfach die URL Ihrer Website in das Feld auf der Hauptseite ein, wählen Sie den gewünschten Standort aus und klicken Sie auf Jetzt starten. Abhängig davon, wie viele Personen die Seite gerade nutzen, könnten Sie in eine Warteschlange eingereiht werden, aber unserer Erfahrung nach dauert es normalerweise weniger als eine Minute, bis der Test beginnt. Wenn der Test abgeschlossen ist, wird die Seite neu geladen, und Sie können Ihre Ergebnisse einsehen.

Da die Ergebnisse jedes Mal leicht unterschiedlich sein werden, sollten Sie dies einige Male durchführen, um einen Durchschnittswert zu erhalten. Dies wird Ihnen eine umfassendere Übersicht darüber geben, wie gut Ihre Website funktioniert, und einige Einblicke geben, welche Bereiche Ihrer Website verbessert werden müssen.
GTMetrix
Pingdom Tools ist eine ausgezeichnete Ressource, aber wir empfehlen Ihnen auch, GTMetrix auszuprobieren. Dies ist ein weiteres kostenloses Werkzeug zur Geschwindigkeitsprüfung, das ungemein nützlich sein kann. GTMetrix funktioniert weitgehend genauso wie das vorherige Werkzeug, bietet jedoch auch tiefere Einblicke in die Metriken und sogar Optimierungsvorschläge basierend auf Ihren Ergebnissen.

Sie können einen Test starten, indem Sie Ihre Website-URL auf der Startseite eingeben und Analysieren auswählen. Da dieser Test etwas gründlicher ist, kann er etwas mehr Zeit in Anspruch nehmen. Während er durchgeführt wird, können Sie sehen, wie viele Websites vor Ihnen in der Warteschlange stehen.

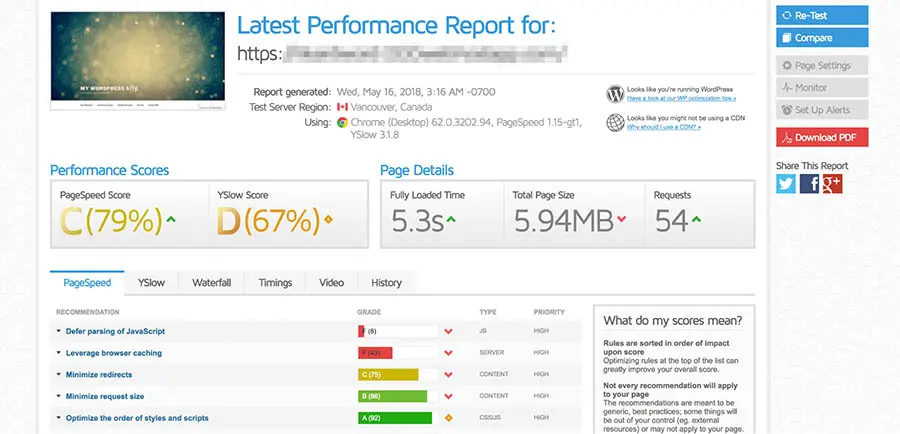
Wenn der Test abgeschlossen ist, erhalten Sie Zugang zu vielen Daten. Sie werden sehen, wie schnell Ihre Website lädt, sowie weitere Daten, einschließlich der Gesamtgröße.

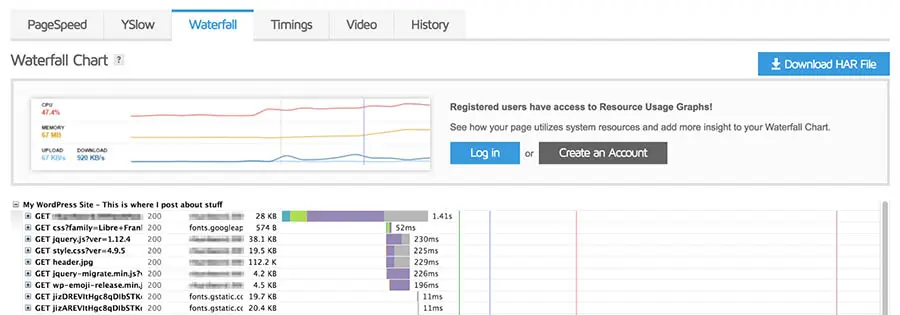
Scrollen Sie auf der Seite nach unten und Sie finden Tabs mit noch detaillierteren Testergebnissen, wie zum Beispiel die Ressourcennutzung. Sie müssen sich jedoch für ein Konto registrieren, um auf all diese Informationen zugreifen zu können.

Denken Sie daran, diesen Test auch mehrmals durchzuführen, um ein zuverlässiges Durchschnittsergebnis zu erhalten. Wenn Sie das getan haben, haben Sie eine solide Vorstellung davon, wie gut Ihre Webseite derzeit funktioniert. Sie können dann die Ergebnisse interpretieren, um Bereiche zu finden, in denen Ihre Webseite verbessert werden könnte. Mit diesen Informationen ist es endlich an der Zeit zu sehen, wie Sie Ihre Webseite schneller machen können.
10 Möglichkeiten, Ihre WordPress-Website für Geschwindigkeit zu optimieren
Mittlerweile sollten Sie verstehen, warum eine schnelle Website wichtig ist und eine Vorstellung davon haben, was schiefgehen kann. Darüber hinaus sind Sie sich bewusst, wie gut Ihre Website derzeit funktioniert. Das ist ein großartiger Anfang! An diesem Punkt ist es an der Zeit, die ersten Schritte zur Optimierung Ihrer Website und zur Verbesserung ihrer Geschwindigkeit zu unternehmen.
Im Folgenden stellen wir Ihnen 10 Methoden vor, die Sie verwenden können, um sicherzustellen, dass Ihre Website schneller lädt und reibungslos funktioniert. Je mehr dieser Techniken Sie anwenden, desto besser werden Ihre Ergebnisse sein.
1. Wählen Sie einen qualitativ hochwertigen Hosting-Plan
Die richtige Hosting-Option zu wählen, ist eine der ersten und wichtigsten Entscheidungen, die Sie für Ihre Website treffen werden. Da Ihr Webhost der Ort ist, an dem Ihre Website lebt, wird er viel dazu beitragen, die Geschwindigkeit, Leistung und wie gut sie mit hohem Verkehrsaufkommen umgehen kann, zu bestimmen.
Wenn ein Benutzer auf Ihre Website zugreift, bestimmt der Server Ihres Hosts, wie schnell Informationen an ihn weitergegeben werden. Einige Server sind einfach langsam. Alternativ könnte Ihr Tarif Ihre maximale Geschwindigkeit oder die erlaubten Serverressourcen begrenzen. Kurz gesagt, Ihre Website kann nie schneller sein, als es der Server erlaubt.
Der Grund, warum diese Methode zuerst aufgeführt wird, ist, dass ein Hosting-Plan schlechter Qualität alle anderen Bemühungen zur Geschwindigkeitssteigerung effektiv zunichte machen kann. Selbst wenn Sie Ihre Website für Geschwindigkeit optimieren, macht es keinen großen Unterschied, wenn Ihr Server langsam ist oder Ihr Plan unzureichend ist.
Aus diesem Grund ist es wichtig, dass Sie einen Hosting-Anbieter und einen Tarif auswählen, der Ihren Anforderungen entspricht. Zum Beispiel können Sie sich DreamPress ansehen — unser eigenes verwaltetes WordPress-Hosting.

DreamPress bietet schnelleren SSD-basierten Speicher und andere integrierte Geschwindigkeitsoptimierungslösungen, wie Caching-Plugins. Die Verwendung von verwaltetem Hosting erleichtert es auch, Ihre Website im Laufe der Zeit zu erweitern und zu skalieren.
Darüber hinaus umfasst DreamPress viele zusätzliche Funktionen, die für Ihre Website vorteilhaft sind, wie eine integrierte Firewall und ein kostenloses SSL-Zertifikat. Es gibt einen Grund, warum es offiziell von WordPress empfohlen wird, schließlich. Wenn Sie mehr Informationen darüber wünschen, wie wir Ihnen helfen können, Ihre Website zu beschleunigen, können Sie gerne uns kontaktieren, wenn Sie Fragen haben!
2. Halten Sie Ihre Plugins, Themes und WordPress-Software immer auf dem neuesten Stand
Heutzutage sind die meisten Menschen ständig mit Update-Benachrichtigungen von all ihren Geräten und Software überschwemmt. Wir verstehen, dass es leicht ist, gegenüber diesen Nachrichten abzustumpfen, besonders wenn die Auswirkungen der erforderlichen Updates für den Durchschnittsbenutzer oft unsichtbar sind. Wenn es jedoch um WordPress geht, sollten Sie immer sicherstellen, jeden Aspekt Ihrer Website so schnell wie möglich zu aktualisieren.
Es ist wesentlich, Updates nicht zu ignorieren, wenn sie verfügbar werden, egal ob es sich um Kerndateien für Ihre WordPress-Installation oder neue Versionen Ihres WordPress-Themas oder Plugins handelt. Der wichtigste Grund hierfür ist die Sicherheit, da neue Updates sicherstellen, dass Ihre Website gegen die neuesten Bedrohungen geschützt ist.
Das Aktualisieren Ihrer Website stellt jedoch auch sicher, dass sie so schnell wie möglich bleibt. WordPress-Entwickler verbessern ständig die Kernsoftware, um sie schneller und besser zu optimieren. Durch das Aktualisieren stellen Sie sicher, dass jeder Aspekt von WordPress mit höchster Leistung läuft.
Beispielsweise bringt jedes Kern-Update Verbesserungen in der Art und Weise, wie Ihre Website Code handhabt und Inhalte liefert. Das Gleiche gilt für das Aktualisieren von WordPress-Plugins und Ihrem aktiven Theme. Dies stellt sicher, dass sie mit Ihrer Version von WordPress kompatibel sind und so effizient wie möglich funktionieren.
Sie sollten auch sicherstellen, dass Ihre Website die neueste Version von PHP verwendet. Dies wird Ihre Website erheblich beschleunigen und auch die volle Kompatibilität mit WordPress gewährleisten. Wenn Sie einen verwalteten Hosting-Plan bei DreamHost haben, haben Sie Zugang zur neuesten Version von PHP. Außerdem wird Ihre Website automatisch aktualisiert, sobald eine neue Version von WordPress verfügbar ist.
3. Implementieren Sie Caching, um die Anzahl der Anfragen zu reduzieren, die Ihre Seite verarbeitet
Ein weiterer intelligenter Weg, Ihre Website zu beschleunigen, ist die Implementierung von Cache. Der einfachste Weg, Cache zu verstehen ist, ihn als das kurzfristige Gedächtnis einer Website zu betrachten. Wenn eine Website zum ersten Mal aufgerufen wird, wird eine Kopie aller angeforderten Dateien gespeichert. Diese zwischengespeicherten Dateien werden dann angezeigt, wenn dieselbe Website erneut besucht wird.
Dies stellt sicher, dass die Dateien Ihrer Website nicht jedes Mal direkt vom Server angefordert und geladen werden müssen, wenn sie jemand besucht. Das Caching reduziert erheblich die Ressourcen, die benötigt werden, um Ihre Website zu betreiben, was sie deutlich beschleunigen kann.
Caching mag zwar technisch klingen, ist aber eigentlich einfach auf einer WordPress-Website zu implementieren. Es gibt mehrere Plugins, die Sie dafür verwenden können. WP Super Cache ist bei weitem das beliebteste Caching-Plugin; es ist völlig kostenlos und sehr einfach zu konfigurieren.

Es gibt jedoch ein Problem, das Sie berücksichtigen müssen, bevor Sie Ihre Website zwischenspeichern. Da das Zwischenspeichern eine gespeicherte Version Ihrer Website für Besucher anzeigt, besteht das Risiko, dass veraltete Informationen angezeigt werden könnten. Wenn Ihre Website dynamische Elemente enthält, wie einen Twitter-Feed oder einen Einkaufswagen, können diese auch durch das Zwischenspeichern beeinträchtigt werden.
Wenn Sie eine vorkonfigurierte Caching-Lösung für Ihre WordPress-Website wünschen, sollten Sie DreamPress verwenden. Alle DreamPress-Websites umfassen die Caching-Tools, die Sie benötigen, um alles schnell am Laufen zu halten.
4. Verwenden Sie Bildoptimierung, um Ihre Mediendateien zu verkleinern
Einer der größten Belastungen für die Ressourcen Ihrer Website sind ihre Bilder. Sie sind großartig, um Ihre Website fantastisch aussehen zu lassen und Ihren Textinhalt zu ergänzen, aber sie benötigen auch Serverplatz und Bandbreite. Dies gilt insbesondere, wenn Ihre Website hochwertige Bilder enthält, wie in einem Portfolio, Galerie oder Online-Shop.
Wenn diese Beschreibung auf Ihre Website zutrifft, Bildoptimierung ist ein unverzichtbares Werkzeug. Große Dateigrößen haben einen negativen Effekt auf Ladezeiten und Bandbreitennutzung, was die gesamte Benutzererfahrung beeinträchtigt. Es ist möglicherweise nicht einmal offensichtlich, welche Bilder die größten Übeltäter sind, da die Dateigröße nicht immer mit der physischen Bildgröße korreliert.
Bildoptimierung ist ein Prozess, der die Größe einer Bilddatei komprimiert, ohne deren Qualität merklich zu beeinträchtigen. Dies ist einfach zu implementieren, und Sie können den Prozess sogar vollständig automatisieren. Die erste Methode, die Sie verwenden können, ist, Ihre Bilder zu optimieren, bevor Sie diese überhaupt auf Ihre Website hochladen. Wir empfehlen TinyPNG, weil es kostenlos und sehr einfach zu verwenden ist.

Wenn Sie lieber ein Tool zum Optimieren von Bildern offline herunterladen möchten, empfehlen wir Ihnen ImageOptim. Dies ist eine weitere benutzerfreundliche, leistungsfähige Lösung.

Es gibt jedoch auch zahlreiche Plugins, die es Ihnen ermöglichen, Bilder automatisch zu optimieren, wenn Sie sie auf Ihre WordPress-Website hochladen. Unser Favorit unter diesen ist ShortPixel.

ShortPixel optimiert nicht nur Bilder für Sie, sondern kann auch dazu verwendet werden, alle Ihre vorhandenen Bilder mit seinem leistungsstarken Bulk-Optimierungstool zu komprimieren. Diese Funktion wird Ihnen langfristig viel Bandbreite und Speicherplatz sparen.
5. Minimieren und komprimieren Sie Ihre Webseitendateien
Minimierung mag wie ein pulpiger Science-Fiction-Begriff klingen, der einen Schrumpfstrahl beschreibt, ist aber tatsächlich ein Prozess, um den Code Ihrer Website effizienter zu machen. Kurz gesagt, es entfernt alle unnötigen Inhalte in Ihrem Code, um ihn schneller auszuführen.
Wenn Menschen Code schreiben, versuchen wir, ihn so lesbar und klar wie möglich zu machen. Zum Beispiel, schauen Sie sich den folgenden CSS-Ausschnitt an:
#red { font-size: 1em; color: red; }
Sehen Sie, wie es die Abstände nutzt, um den Zweck und die Funktionalität klarzumachen? Das ist für einen Menschen hilfreich, aber die Computer, die den Code verarbeiten, brauchen ihn nicht so. Wenn wir diesen Code minimieren würden, würde er eher so aussehen:
#red{font-size:1em;color:red;} Dieser Code ist funktional identisch mit dem vorherigen Beispiel, aber ein Computer wird ihn viel schneller lesen und verarbeiten, da weniger Zeichen beteiligt sind. Es mag nicht wie eine große Veränderung aussehen. Stellen Sie sich jedoch vor, wie viel Code Ihre gesamte Website enthält, und Sie werden sehen, wie das Entfernen all dieser unnötigen Verzierungen dazu beitragen kann, sie zu optimieren.
Wenn Sie keine Erfahrung im direkten Umgang mit Code haben, machen Sie sich keine Sorgen. Die Minimierung kann einfach durchgeführt werden, ohne mit dem Code interagieren zu müssen. Sie können beispielsweise ein Online-Tool verwenden, um Code direkt in Ihrem Browser zu minimieren. Wir empfehlen die Verwendung von CSS Compressor oder Minify, da beide benutzerfreundliche Schnittstellen haben und schnell Ergebnisse liefern.

Allerdings ist für eine WordPress-Seite meistens ein Plugin die beste Option. Sie haben viele Möglichkeiten zur Verfügung, aber eines unserer Favoriten ist Fast Velocity Minify. Dies ist ein kostenloses, Open-Source- und sehr benutzerfreundliches Werkzeug.

Dieses Plugin wird automatisch all Ihren HTML-, JavaScript- und CSS-Code komprimieren. Sie können das Plugin einfach aktivieren und die Standardeinstellungen werden Wunder wirken, aber es bietet auch viele Anpassungsmöglichkeiten für fortgeschrittene Benutzer.
6. Verwenden Sie ein Content Delivery Network, um die großen Dateien Ihrer Website zu liefern
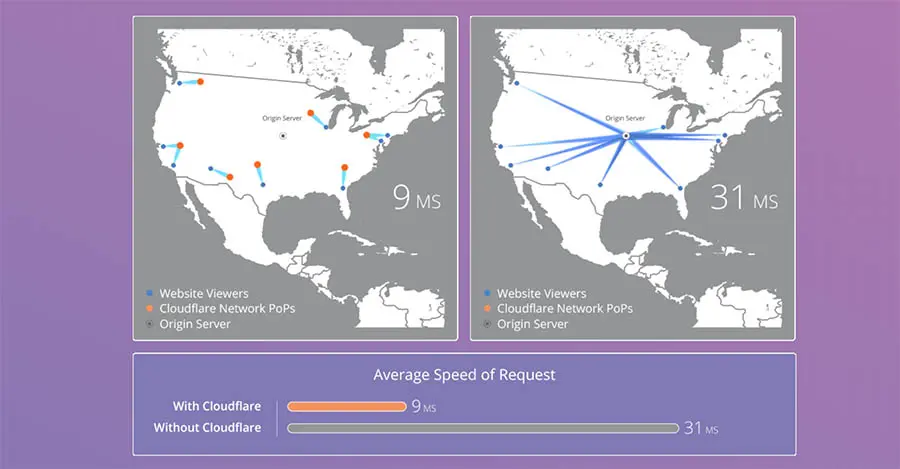
Während die Kommunikation immer digitalisierter wird, ist die physische Entfernung immer noch ein Faktor, wenn es darum geht, Informationen online zu senden. Die Nutzung eines Content Delivery Network (CDN) kann Ihnen helfen, ein konsistentes und schnelleres Erlebnis für Besucher zu schaffen, unabhängig von ihrem geografischen Standort.

Ein CDN bezieht sich auf ein Netzwerk von Proxy-Servern, die über die ganze Welt verteilt sind. Jeder Server enthält eine Kopie Ihrer Website, die verwendet werden kann, um Ihren Inhalt schneller an Benutzer auf der ganzen Welt zu liefern. Dies wird nicht nur die Geschwindigkeit Ihrer Website verbessern, sondern auch deren Sicherheit erhöhen.
Darüber hinaus kann die Verwendung einer Reihe von Proxy-Servern Ihre Website widerstandsfähiger gegen Abstürze machen, da die Last der Dateiübertragungen auf mehrere Server verteilt wird. Dies wird wiederum dazu beitragen, das Herunterfahren der Website aufgrund von hohem Verkehrsaufkommen zu verhindern und schützt auch vor grundlegenden DoS-Angriffen.
Der einfachste Weg, ein CDN mit WordPress zu nutzen, ist die Installation eines Plugins. Wir empfehlen Cloudflare, das Ihren Webauftritt mit minimaler Konfiguration schützt und beschleunigt.

Neben der Verbesserung der Geschwindigkeit und Sicherheit Ihrer Website bietet Cloudflare auch umfangreiche Analysen, die die Leistung Ihrer Website detailliert darstellen. Wenn Sie ein DreamHost-Benutzer sind, können Sie den Basisplan von Cloudflare direkt über das DreamHost-Panel aktivieren und auf Ihrer Website verwenden.
7. Nur hochwertige Themes und Plugins verwenden
Wir haben bereits die Bedeutung besprochen, Ihre Themes und Plugins aktuell zu halten. Es ist jedoch ebenso wichtig, von Anfang an die richtigen Werkzeuge zu verwenden.
Es gibt ein verbreitetes Missverständnis, dass die Installation vieler Plugins Ihre Website verlangsamen kann. Die Wahrheit? Es sind nicht unbedingt die Anzahl der Plugins, die eine Rolle spielen, sondern ihre Qualität. Außerdem benötigen Plugins, die auf Sicherheit, SEO und E-Commerce fokussiert sind, tendenziell mehr Ressourcen, da sie mehr Code und Funktionalitäten zu Ihrer Website hinzufügen. Aus diesem Grund ist es wichtig, die von Ihnen verwendeten Plugins zu recherchieren und sicherzustellen, dass sie nicht mehr Ressourcen verbrauchen, als nötig.
Auch WordPress-Themes können die Geschwindigkeit Ihrer Website beeinflussen. Viele Themes verkaufen sich als „optimiert“ oder „schnell ladend“, ohne es zu sein. Einige Themes enthalten unnötige Funktionen oder benötigen mehr Dateien als üblich, um zu funktionieren, was ebenfalls die Leistung Ihrer Website beeinträchtigen kann.
Die Auswahl von gut codierten Themes und hochwertigen Plugins erfordert sorgfältige Recherche. Stellen Sie sicher, dass Sie Benutzerbewertungen und -bewertungen überprüfen, sich die Update-Historie des Entwicklers ansehen und sicherstellen, dass jedes Tool mit Ihrer Version von WordPress getestet wurde. Die Einhaltung dieser einfachen Kriterien hilft sicherzustellen, dass Sie nichts auf Ihrer Website installieren, was sie verlangsamen könnte.
8. Löschen Sie ungenutzte Themes und Plugins
Mittlerweile wissen Sie, wie man die schnellsten WordPress-Themes und Plugins auswählt und sie stets aktuell hält. Der nächste Schritt ist sicherzustellen, dass Sie alle Themes und Plugins, die Sie nicht mehr benötigen, entfernen.
Dies ist eine Wartungsaufgabe für die Website, die Sie regelmäßig durchführen sollten. Selbst wenn ein Theme oder Plugin auf Ihrer Website nicht aktiv ist, wird es dennoch Platz auf Ihrem Server beanspruchen und unnötige Belastungen verursachen. Außerdem kann das Beibehalten unnötiger Inhalte für Administratoren verwirrend sein.
Glücklicherweise sollte das Aufräumen Ihrer Themes und Plugins nicht allzu lange dauern. Der erste Schritt besteht darin, alle deaktivierten Plugins und Themes zu löschen, die Sie nicht mehr benötigen. Beachten Sie, dass bestimmte Plugins zusätzliche Daten speichern, die nicht entfernt werden, selbst wenn Sie das Plugin selbst löschen. Sie müssen möglicherweise diese zusätzlichen Dateien oder Shortcodes manuell entfernen.
Sie sollten auch sicherstellen, ein Backup Ihrer Website zu erstellen, bevor Sie irgendwelche Plugins oder Themes entfernen, nur für den Fall. Dies stellt sicher, dass Sie zur gesicherten Version zurückkehren können, falls während des Reinigungsprozesses etwas schief geht.
9. Bereinigen Sie Ihre Medienbibliothek und Beitragsrevisionen
Es sind nicht nur Plugins und Themes, die sich im Laufe der Zeit ansammeln und Ihre Website belasten können. Wenn Ihre Website wächst, wird sich Ihre Medienbibliothek mit Bildern, Dokumenten und anderen Dateien füllen. Es ist nicht ungewöhnlich, dass langjährige Websites Hunderte, wenn nicht Tausende von Bilddateien enthalten, zum Beispiel.
Auch wenn Sie Bildoptimierung verwenden, kann diese Anzahl von Dateien Ihre Serverressourcen belasten. Eine beachtliche Anzahl dieser Dateien wird möglicherweise nicht mehr verwendet. Das Identifizieren und Löschen ungenutzter Mediendateien kann manuell jedoch unglaublich mühsam sein. Glücklicherweise gibt es Plugins, die Ihnen dabei helfen können.
In diesem Fall empfehlen wir Ihnen, das Media Cleaner Plugin zu verwenden.

Dieses Plugin findet automatisch alle ungenutzten Mediendateien in Ihrer Bibliothek und löscht sie. Es sucht nach Dateien, die auf keiner Seite oder in keinem Beitrag erscheinen und legt sie in einen Papierkorb. Dies ermöglicht es Ihnen, sie zu sortieren und Dateien, die Sie behalten möchten, auch wenn sie auf der Website nicht verwendet werden, zu speichern.
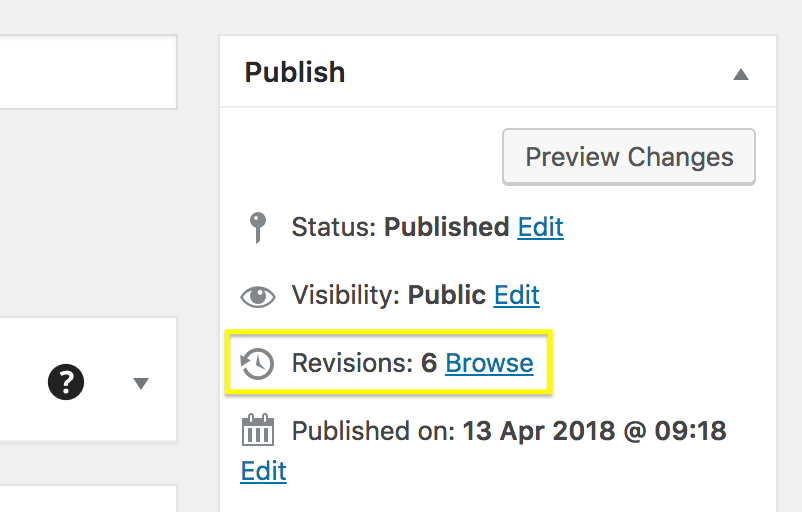
Ein weiterer potenzieller Ressourcenverschwender sind Beitragsrevisionen. Diese ermöglichen es Ihnen, frühere Versionen von Beiträgen zu sehen, was beim Erstellen von Inhalten hilfreich sein kann. Da es sich jedoch im Wesentlichen um Kopien Ihrer bestehenden Beiträge handelt, können sie auch eine erhebliche Menge an unnötigem Speicherplatz verbrauchen.

Sie sollten daher sicherstellen, dass Sie regelmäßig Ihr Revisionsarchiv aufräumen. Ein Plugin, das Ihnen dabei hilft, ist WP-Optimize, das auch Ihre Kommentartabelle dabei bereinigt.
10. Optimieren Sie Ihre Datenbanken
Es gibt noch einen Bereich, in dem Sie etwas aufräumen können – Ihre Datenbanken. Ihre Website-Datenbanken optimieren bedeutet, sie neu zu organisieren, um Platz zu reduzieren und ihre Effizienz zu erhöhen.
Wenn Sie es bis hierher geschafft haben, können Sie wahrscheinlich erraten, dass dies möglich ist, ohne tatsächlich etwas über Datenbanken zu wissen. Es gibt schließlich für fast alles ein Plugin, und diese Aufgabe ist keine Ausnahme. Selbst wenn Sie ein kompletter Neuling sind, können Sie das WP-DBManager Plugin verwenden, um Ihre Datenbanken zu verwalten. Dieses Plugin wird Ihre Datenbanken optimieren, reparieren und ungenutzte Datenbanken für Sie löschen.

Sie sollten auch daran denken, Ihre Datenbanken aufzuräumen. Sie könnten dies manuell tun, aber Sie sollten es nicht versuchen, es sei denn, Sie wissen genau, was Sie tun. Stattdessen empfehlen wir erneut, WP-Optimize zu installieren, das auch zur Bereinigung von Datenbanken verwendet werden kann. Dieses Tool wird ungenutzte Daten entfernen und Ihre MySQL-Datenbanken mit minimalem Aufwand Ihrerseits optimieren.

Wenn Sie sich intensiver mit der Optimierung Ihrer Datenbank beschäftigen möchten, können Sie dies mit WP-CLI oder durch die Verwendung von SSH und phpMyAdmin tun. Wie wir jedoch bereits erwähnt haben, empfehlen wir, dies nur zu tun, wenn Sie bereits erfahren sind. Sie sollten auch sicherstellen, zuerst ein Backup zu erstellen, um sich Ärger zu ersparen, falls etwas schief geht.

Beschleunigen Sie Ihre Website
Mit über 20 Jahren Erfahrung in der Unterstützung von Millionen von Websites haben wir einen Prozess perfektioniert, um Ihre Website super schnell zu einem erschwinglichen Preis zu machen.
Mehr erfahrenDas Bedürfnis nach Geschwindigkeit
Wir können die Bedeutung nicht genug betonen, Ihre Webseite in Topform zu halten. Eine langsame Seite kann zu einem erheblichen Rückgang der Anzahl von Besuchern führen, die bleiben, was sich negativ auf Ihre Einnahmen auswirken wird. Dies muss jedoch nicht das Schicksal Ihrer Webseite sein, da WordPress viele Möglichkeiten bietet, die Geschwindigkeit Ihrer Seite zu verbessern.
In diesem Leitfaden haben wir uns einige der besten Methoden zur Optimierung der Geschwindigkeit Ihres WordPress-Blogs oder Ihrer Website angesehen. Wenn Sie diese Methoden implementieren, wird Ihre Seite besser funktionieren, was Ihre Benutzer glücklicher machen kann und Ihre Konversionen erhöhen kann.
Bereit, Ihre Website zu optimieren? DreamHost macht WordPress einfach! Überlassen Sie uns das Migrieren Ihrer Website, das Verwalten von Sicherheit und Updates sowie das Optimieren der Serverleistung. Jetzt können Sie sich auf das konzentrieren, was am wichtigsten ist — Ihr Geschäft zu vergrößern. Sehen Sie sich die Pläne heute an!