Создание сайта просто.
Или, по крайней мере, это может быть.
Но когда вы начинаете создавать более сложные веб-сайты, веб-приложения и даже цифровые продукты, это может стать более сложным.
Как превратить идею в живой, функционирующий сайт?
Один из ключевых этапов процесса — создание структурной схемы веб-сайта. Этот стратегический инструмент дизайна помогает вашей команде сосредоточиться на основных целях, планировать сложные веб-проекты и оптимизировать весь процесс для достижения лучших результатов.
Что такое макет?
Макет — это упрощенная версия веб-сайта, мобильного приложения или другого разрабатываемого продукта. Он используется как помощь в процессе дизайна и разработки продукта, обеспечивая направление и стратегию для дизайнерских команд и креативщиков, которые будут создавать финальный продукт.
Макеты обычно упрощают сложные системы дизайна до простых элементов, показывая, где и как должны располагаться различные компоненты в окончательном дизайне.
Макет — это как UX-чертеж для вашего сайта.
Он отображает определенные особенности вашего сайта, такие как меню, кнопки и макеты, при этом убирая визуальный дизайн. Это позволяет вам увидеть базовую функциональность и навигацию сайта без отвлекающих элементов, таких как цветовая схема и контент.
Вместо включения конкретных изображений или элементов дизайна, макет будет сосредоточен на том, как различные элементы расположены относительно друг друга и почему дизайн построен именно таким образом.
Это также помогает создать четкую архитектуру информации или иерархию для отображения определенных функций или информации и основные цели, лежащие в основе конкретных дизайнерских решений.
Макет
Макет — это двумерная иллюстрация веб-страницы, которая определяет расположение элементов. Это ранний этап процесса дизайна, который сосредоточен на размещении контента, функциональности и предполагаемом поведении.
Читать далееТипы макетов
Хотя макеты обычно относятся к «контурной» версии окончательного дизайна, точный способ сборки макета может отличаться в зависимости от потребностей.
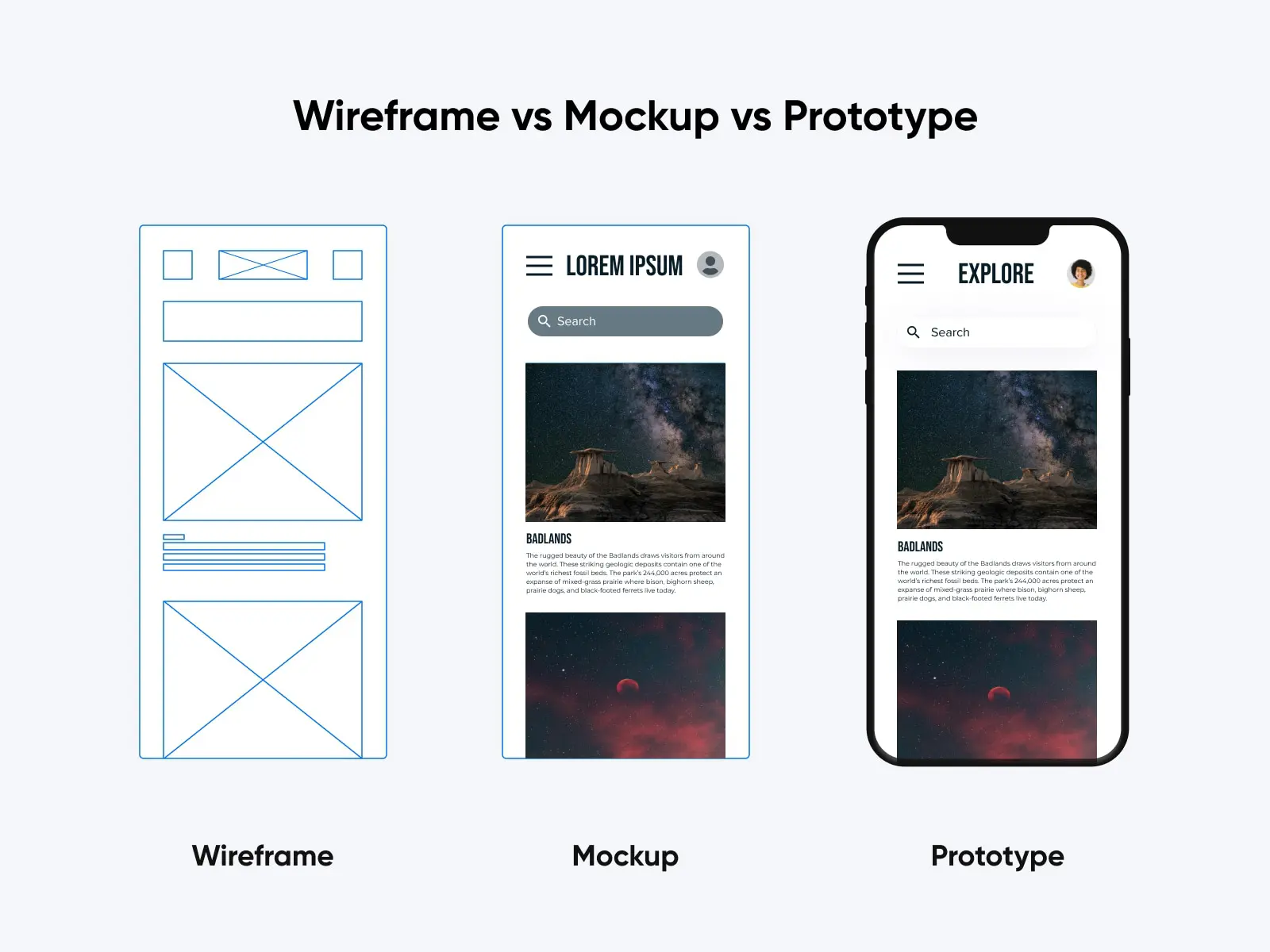
Вайрфрейм vs Мокап vs Прототип
Прежде чем мы перейдем к деталям, давайте сначала упомянем – хотя они связаны, каркасы отличаются от макетов и прототипов.
Не редкость, что компании тратят $10,000 или больше на первоначальный дизайн сайта. Поэтому крайне важно сделать все основы правильно, прежде чем инвестировать эти деньги. Во многих случаях команда проходит через несколько этапов планирования, прежде чем начать работу над фактическим продуктом.
Макеты часто являются отправной точкой процесса дизайна и разработки.
Команды дизайнеров могут собраться вокруг маркерной доски и набросать, как должна выглядеть страница, используя базовые формы и текст для иллюстрации того, как различные компоненты сочетаются друг с другом.
Макеты развивают каркас одним шагом дальше, применяя конкретные дизайнерские решения к скелету продукта. Они обычно включают цвета, шрифты и изображения, чтобы приблизить дизайн к завершению. Или они используют заполнители для таких вещей, как изображения и текст (например, “Lorem ipsum”).
Но макет — это статичное изображение, а не интерактивный продукт.
Это полезно для понимания того, как будет выглядеть конечный продукт визуально, но это не помогает вам понять, каково будет его использовать напрямую или навигировать по карте сайта.

Прототипы — это полуфункциональные версии конечного продукта, которые обычно реализуют запланированный дизайн и некоторые элементы, позволяющие тестировать ожидаемое поведение пользователя.
Это особенно важно для дизайна взаимодействия, дизайна пользовательского интерфейса (UI) и пользовательского опыта (UX) (user experience).
Создание прототипа часто является необходимым для более сложных проектов по дизайну, таких как разработка мобильного приложения. Менеджеры продуктов могут использовать прототипы для тестирования фактической функциональности и получения отзывов от заинтересованных сторон, пользователей и клиентов.
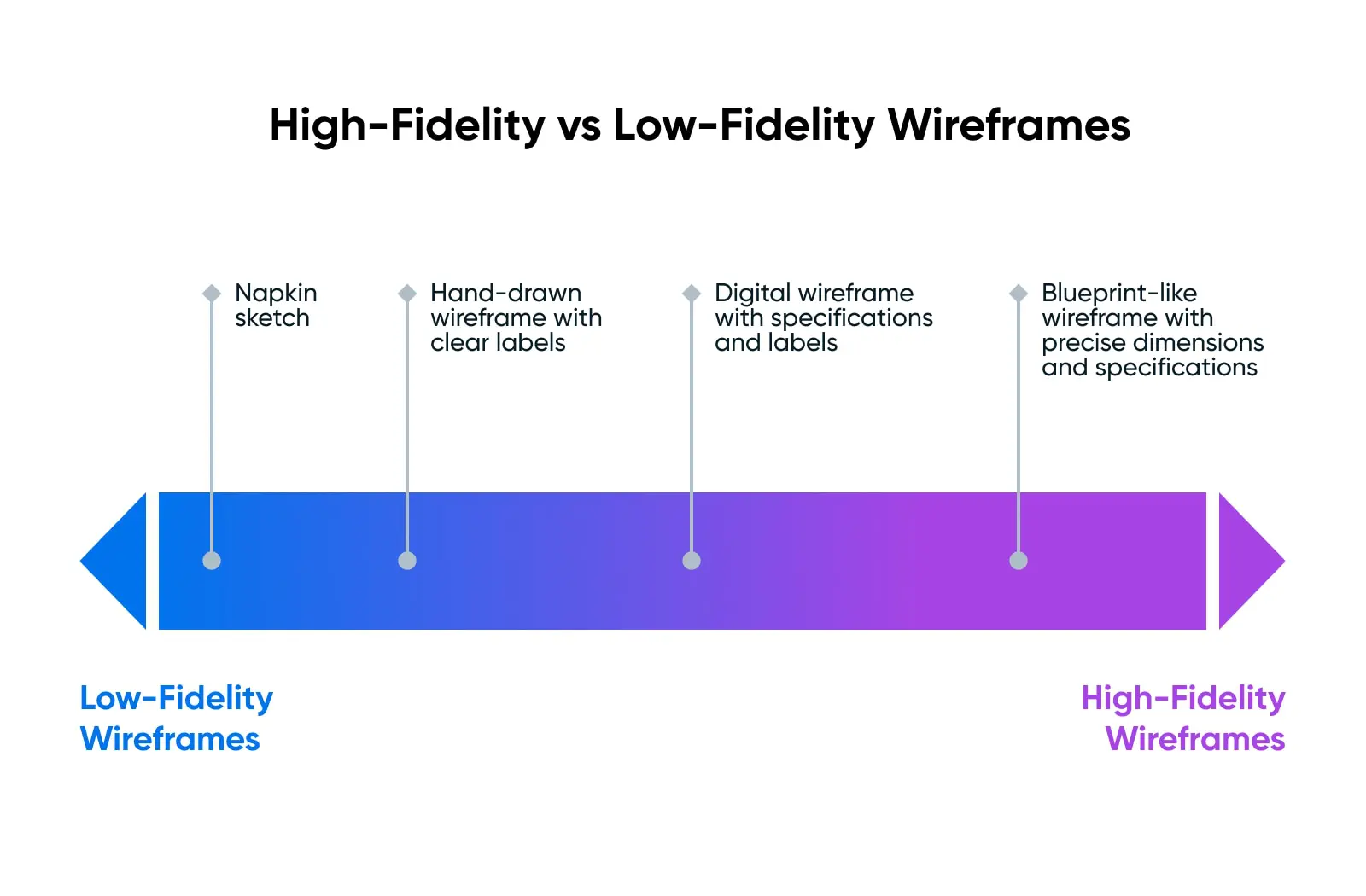
Высокодетализированные макеты против низкодетализированных макетов
Макеты могут быть разных форм.
Самый простой способ думать о них — представить спектр от «низкой достоверности» до «высокой достоверности». В некоторых случаях процесс проектирования может начинаться с низкодетализированных макетов, которые затем дорабатываются с добавлением большего количества спецификаций и деталей.

Макеты с низкой детализацией могут быть такими простыми, как рисунок от руки на обратной стороне салфетки, демонстрирующий основную компоновку и архитектуру информации страницы или продукта.
Высококачественные макеты могут включать чрезвычайно детализированные детали, такие как точные спецификации и размещение пикселей. В итоге это может выглядеть больше как чертеж, который вы бы использовали для строительства дома.
Зачем создавать каркас сайта?
Дизайн и создание вещей дорого и сложно.
Макеты выполняют несколько чрезвычайно важных функций:
- Привлечение – Макеты помогают командам дизайнеров получить одобрение заинтересованных сторон до перехода к более сложным и дорогим этапам проекта.
- Затраты – Внесение изменений и исправление ошибок в макете значительно проще и дешевле, чем в полностью разработанном сайте или приложении.
- Итерация – Иногда требуется несколько попыток, чтобы добиться идеального результата. Макеты предоставляют командам быстрый и недорогой способ тестировать различные идеи и получать обратную связь.
- Пользовательский опыт (UX) – Еще одно ключевое применение макетов заключается в получении обратной связи от реальных или вымышленных пользователей, что позволяет командам улучшать дизайн и функциональность.
Пользовательский опыт (UX)
Пользовательский опыт (UX) относится к тому, как посетители взаимодействуют с веб-сайтом. Пользователи часто оценивают свой виртуальный опыт, исходя из удобства использования и дизайна сайта, а также общего впечатления от его содержимого.
Читать далееКак использовать макеты
Как использовать макет после его создания?
Тестирование
Самое важное, что вы должны делать со своим макетом, — это использовать его для тестирования и обучения.
Поделитесь макетом с вашими заинтересованными сторонами, пользователями и вашей бабушкой. Собирайте отзывы и используйте их для будущих итераций. Продолжайте тестировать и настраивать до тех пор, пока ваши ожидания (например, куда вы хотите, чтобы пользователи смотрели или кликали) не совпадут с полученной обратной связью.
Затем вы можете перейти к следующему шагу к окончательному дизайну.
Превратите это в макет
После того как вы получите отзывы и будете уверены в общей структуре вашего макета, вы можете перейти к следующему шагу.
В зависимости от того, что вы создаете (простой сайт, сложное веб-приложение и т.д.), одним из возможных шагов может быть передача макета дизайнеру, который превратит его в макет, лучше представляющий конечный продукт с соответствующими цветами, изображениями, шрифтами и другими элементами.
Превратите это в прототип
Для интерактивных продуктов и веб-сайтов со сложными пользовательскими путями или рабочими процессами вы также захотите использовать ваш первоначальный каркас для разработки рабочего прототипа.
Перед тем как приступить к собственно процессу разработки, создайте интерактивную версию вашего макета для дальнейшего тестирования и проверки вашего дизайна.
В зависимости от ваших конкретных задач, набор инструментов для интерфейса, такой как Bootstrap или (подходящее название) UI Kit, может помочь вам быстро и легко превратить зарисовку на салфетке в полуфункциональный сайт или приложение.
Ключевые компоненты макета
Что входит в состав макета и как сделать его полезным и удобным для использования?
Не существует единого языка для создания макетов, но наиболее распространенные компоненты отражают реальные версии, которые будут использоваться на веб-сайте.
Имея в виду, что макет не требует каких-либо спецификаций или деталей, он должен показывать относительное размещение и поток ключевых особенностей, таких как:
- Заголовки
- Текстовые поля
- Изображения, видео или иконки
- Навигация
- Логотипы
- Поисковые функции
- Выпадающие списки
- Кнопки
Все эти элементы вероятно будут частью вашего итогового веб-сайта или приложения, поэтому разумно начать с них в макете, чтобы убедиться, что они учтены перед переходом к дизайну.
Как создать каркас сайта (в 6 этапах)
Создание процесса создания каркасов может стать длительным процессом. Однако, уделение времени на устранение проблем UX заранее увеличит шансы вашего сайта на успех в будущем.
Шесть шагов, перечисленных ниже, помогут вам начать:
Шаг 1: Соберите инструменты для создания макета
Существует два основных метода создания макетов: вручную или цифровыми средствами. Если вы выбираете первый вариант, для начала вам понадобятся только ручка и бумага. Некоторые дизайнеры начинают с создания низкодетализированного бумажного макета для мозгового штурма, а затем создают высокодетализированную версию с использованием цифровых инструментов для создания макетов.
Шаг 2: Исследуйте вашу целевую аудиторию и UX-дизайн
Прежде чем официально приступить к созданию вашего макета, полезно провести некоторое исследование.
Для начала вам нужно будет определить, кто ваша целевая аудитория, чтобы понять, какие функции должны быть наиболее заметны на вашем сайте, чтобы посетители могли найти то, что им нужно.
Пользовательские персоны могут быть полезным инструментом дизайна для этого процесса. Попробуйте создать несколько для ваших потенциальных групп пользователей, чтобы у вас была точка отсчета, к которой вы можете возвращаться на протяжении всего процесса проектирования вайрфреймов. Персоны также могут помочь создать маркетинговую стратегию позже, так что не теряйте их.
Также разумно исследовать некоторые тенденции UX-дизайна и лучшие практики. Это может дать представление о таких элементах, как макеты меню, расположение вашего логотипа и других значимых элементов брендинга, а также о макетах контента. Пользователям легче ориентироваться на сайте, который следует общепринятым нормам в этих особенностях.
Персона
В маркетинге u2018персонаu2019 относится к вымышленному клиенту, который отражает вашу основную аудиторию (или одну из них). Компании разрабатывают персоны для лучшего понимания, кому они рекламируют товары и как продавать им.
Читать далееШаг 3: Определите оптимальные потоки пользовательских действий
Пользовательский поток относится к пути, который посетитель проходит для достижения конкретной цели на вашем сайте. Так, например, если у вас есть сайт электронной коммерции, один из пользовательских потоков может включать переход со страницы продукта до завершения процесса оформления заказа.
Определение ключевых задач, которые пользователи должны выполнить на вашем сайте, поможет создать наиболее простой поток действий для каждой потенциальной цели. Это поможет максимизировать UX, сделав ваш сайт легким и приятным в использовании.
Тем не менее, может быть сложно понять мышление гипотетического пользователя. Задавая себе эти вопросы, вы можете помочь себе при планировании основных потоков взаимодействия с пользователем:
- Какие проблемы вы планируете решать для пользователей? Каких целей они могут надеяться достичь, посещая ваш сайт?
- Как вы можете организовать свой контент (такой как кнопки, ссылки и меню), чтобы поддерживать эти цели?
- Что пользователи должны увидеть в первую очередь при заходе на ваш сайт, что поможет им ориентироваться и понять, что они находятся в нужном месте?
- Какие ожидания пользователей к сайту, подобному вашему?
- Какие кнопки призыва к действию (CTA) вы предоставите и где их можно разместить, чтобы пользователи заметили?
Каждый из этих ответов подскажет что-то важное о том, как вам нужно будет спроектировать ваши страницы.
Шаг 4: Начните создание вашего макета
Теперь, когда вы собрали все необходимые инструменты и ключевую информацию для вашего макета, вы можете начать его разработку. Имейте в виду, что цель этой задачи — не создать полный дизайн вашего сайта. Вы сосредотачиваетесь исключительно на UX и на том, как создать страницу, которая будет удобна для понимания и навигации.
В этом контексте ваш макет должен включать особенности и форматы, которые важны для того, как пользователи будут взаимодействовать с вашим сайтом и использовать его. К ним могут относиться:
- Макет, указывающий, где вы будете размещать изображения, элементы брендинга, текстовый контент и видеоплееры
- Ваше меню навигации, включая список каждого элемента, который оно будет содержать и порядок, в котором они будут отображаться
- Любые ссылки и кнопки, присутствующие на странице
- Контент нижнего колонтитула, такой как ваша контактная информация и ссылки на социальные сети
Ваши ответы на вопросы на предыдущем этапе, вероятно, помогут и на этом этапе процесса. Не забывайте учитывать конвенции веб-дизайна, ожидания пользователей и иерархии информации при размещении этих элементов на вашей странице.
Существует также несколько элементов, которые не подходят для макета.
Визуальные дизайнерские особенности, такие как цветовая схема, типографика и декоративные элементы, должны быть исключены из вашего макета. Фактически, лучше всего оставить ваш макет в градациях серого, чтобы вы могли сосредоточиться на удобстве использования.
Вам также не нужно вставлять изображения, видео, текстовый контент или фактические элементы бренда, такие как ваш логотип и слоган. Заполнители для этих функций справятся с задачей. Идея заключается в том, чтобы избежать включения чего-либо, что могло бы отвлечь от потоков пользователей и элементов навигации, которые являются фундаментальными для UX.
Шаг 5: Проведите тестирование удобства использования, чтобы испытать ваш дизайн
После завершения начальной структуры, вам потребуется провести некоторые тесты. Это поможет вам определить, достигла ли она своей цели – разработать самые простые и естественные потоки использования и UX вашего сайта.
В конце концов, эффективный дизайн UX сосредотачивается на том, чтобы ключевые функции вашего сайта работали идеально. Без дизайна, поддерживающего сильный и положительный UX, вы подвергаетесь риску увеличения показателя отказов и снижения коэффициентов конверсии.
Конверсия
Конверсия сайта – это любое действие пользователя на сайте, которое продвигает его дальше по воронке продаж. Примеры включают заполнение веб-формы, клик по кнопке призыва к действию или покупку продукта.
Читать далееМакет не только упростит ваш творческий процесс; он должен улучшить удобство использования таким образом, что вы сможете измерить и даже количественно оценить. Вот как может помочь тестирование.
Если вы работаете в команде, первый раунд тестирования, вероятно, пройдет внутри компании. Каждый член команды должен уделить время для работы с макетом, чтобы убедиться, что он логичен. Пусть каждый работает самостоятельно, чтобы не влиять друг на друга, и записывает любые проблемы, с которыми сталкивается.
Однако существуют также инструменты, которые могут предоставить более объективное тестирование удобства использования вашего макета. Эти тесты предназначены для имитации реальных пользователей, что может быть особенно полезным. Тот факт, что ваша команда веб-дизайнеров считает ваш макет логичным, не означает, что обычный пользователь сайта будет думать так же.
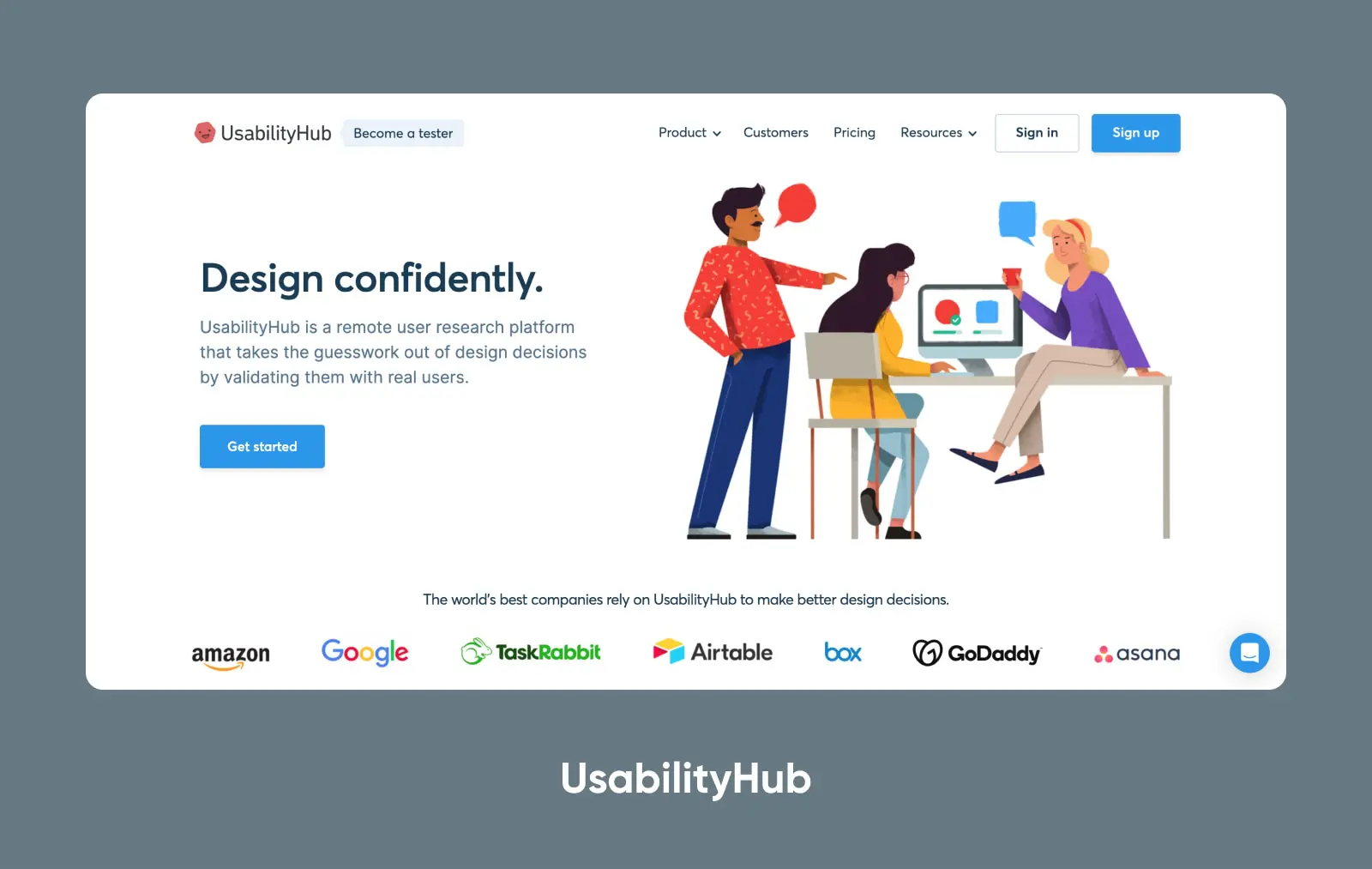
UsabilityHub — это платформа, которая связывает дизайны с реальными пользователями, чтобы дать вам обратную связь о том, как средний посетитель воспринимает ваш макет.

Он предлагает бесплатный план, чтобы даже маленькие сайты и не-дизайнеры могли эффективно использовать этот инструмент. Для профессиональных дизайнеров и команд также есть планы, которые предоставляют продвинутые функции для помощи в более широком и глубоком тестировании.
Смотрите также: Топ-6 основных элементов веб-дизайна
Шаг 6: Превратите ваш макет в макет или прототип
После того как ваш каркас прошел тестирование и вы определили наилучший вариант UX дизайна для вашего сайта, пришло время превратить его в макет или прототип. В отличие от каркасов, которые статичны, прототипы включают некоторую базовую функциональность, чтобы вы могли более реалистично тестировать потоки пользователей.
Полезно выбрать платформу, которая может превратить ваш макет в прототип.
Prott, например, позволяет создавать интерактивные прототипы высокой точности из вашего макета.

Однако, если вы предпочитаете, некоторые платформы специализируются именно на создании прототипов.
Независимо от того, какой инструмент вы выберете, вы захотите провести еще один раунд тестирования пользователей, как только ваш прототип будет готов. После того как ваш прототип пройдет тестирование, вы сможете приступить к созданию вашего настоящего сайта с уверенностью в том, что ваш UX будет на высшем уровне с самой даты запуска.
Инструменты для создания каркасов
Что касается цифровых вариантов создания проволочных моделей, доступен широкий выбор инструментов для создания проволочных каркасов. Вот несколько наших фаворитов:
#1: Wireframe.cc
Если это ваша первая структурная схема, или если вы одиночный владелец сайта, занимающийся его созданием самостоятельно (DIY), и вы не дизайнер, вы можете попробовать такой бесплатный инструмент, как Wireframe.cc.

Этот простой инструмент для создания макетов предотвращает их перегруженность за счёт ограничения палитры цветов. Вы можете создавать простые дизайны с помощью интерфейса перетаскивания и делать аннотации к своим чертежам, чтобы не забывать важную информацию.
#2: Wirify
Другой вариант — Wirify, закладка, которую вы можете добавить в свой браузер.

Интерфейс этого инструмента превращает существующие веб-страницы в макеты. Вместо того чтобы помогать вам создавать UX-дизайн для нового сайта, он наиболее полезен для редизайна веб-сайтов.
#3: Balsamiq
Если вы готовы потратить немного денег, с другой стороны, вы можете рассмотреть макеты Balsamiq.
Он обладает простым в использовании интерфейсом для создания макетов, отлично подходит для команд и профессионалов, которым необходима работа в реальном времени. Однако он ограничен статичными макетами.
#4: Prott
Если вам нужен более комплексный инструмент, который также можно использовать для создания прототипов, вы можете попробовать Prott.
Мы упоминали ранее, но Prott облегчает создание макетов и прототипов с помощью одного инструмента. Кроме того, он предлагает ряд инструментов для совместной работы, которые позволяют вашей команде создавать пользовательские наборы UI, устанавливать стандарты дизайна и многое другое.
#5: Figma
Ещё один отличный комплексный вариант — Figma.
Figma может использоваться как для создания простых проволочных моделей, так и для создания макетов и построения интерактивных прототипов (и много другого!)
#6: Adobe
Adobe, вероятно, не нуждается в представлении в подобной статье, но стоит определенно упомянуть их набор инструментов. Adobe XD (Experience Design) был создан специально для всех видов работ по дизайну продуктов; теперь, похоже, он включен в Figma в рамках их приобретения/слияния.
Но Adobe CC suite предлагает ряд инструментов, которые можно использовать для создания каркасов, макетов и прототипирования.
Примеры макетов
Ищете вдохновение? Вот несколько примеров макетов, которые помогут вам найти направление и видение для вашей работы.
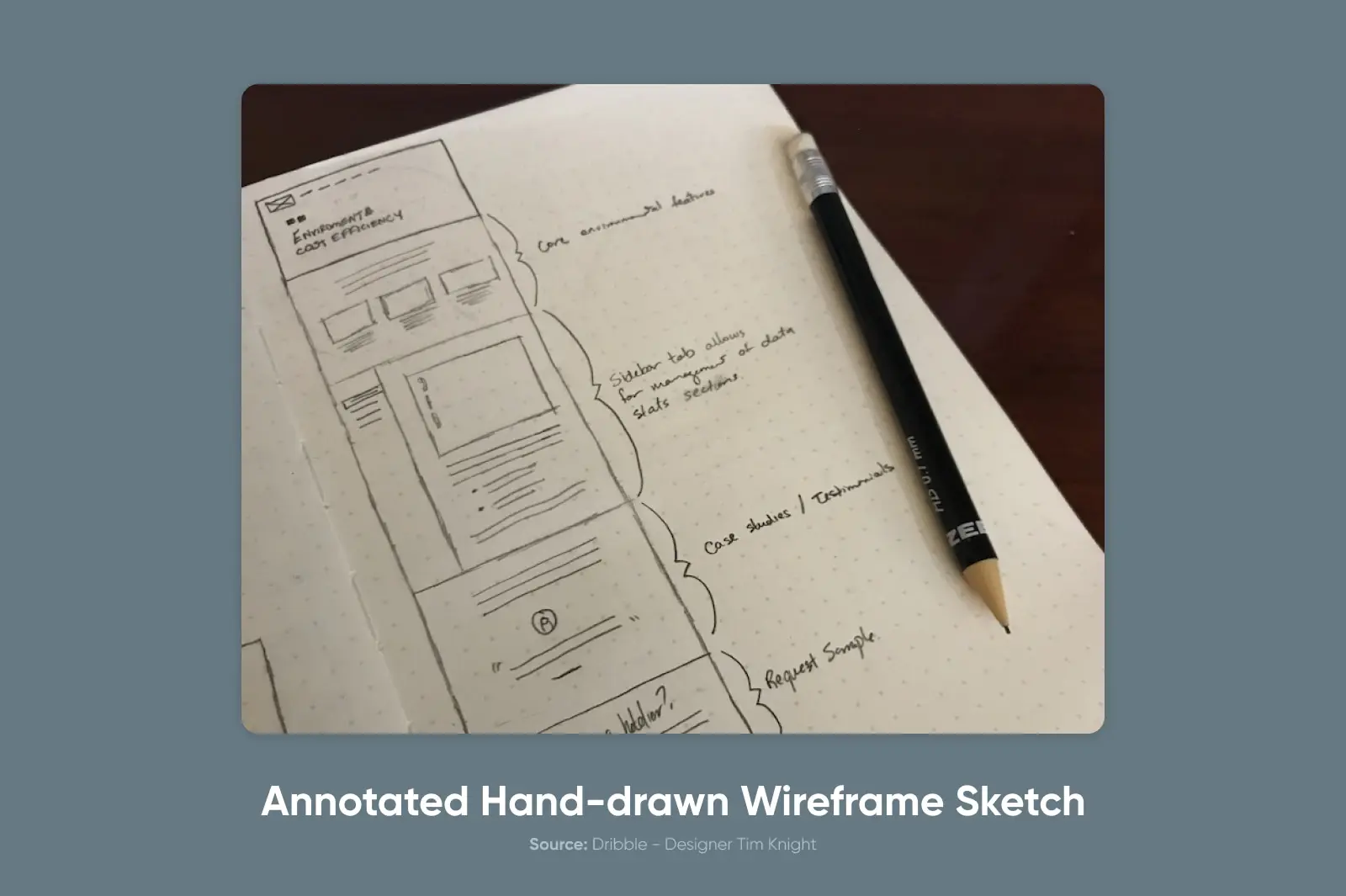
Аннотированный рукописный эскиз-макет

Дизайнер Тим Найт поделился этим примером наброска вайрфрейма.
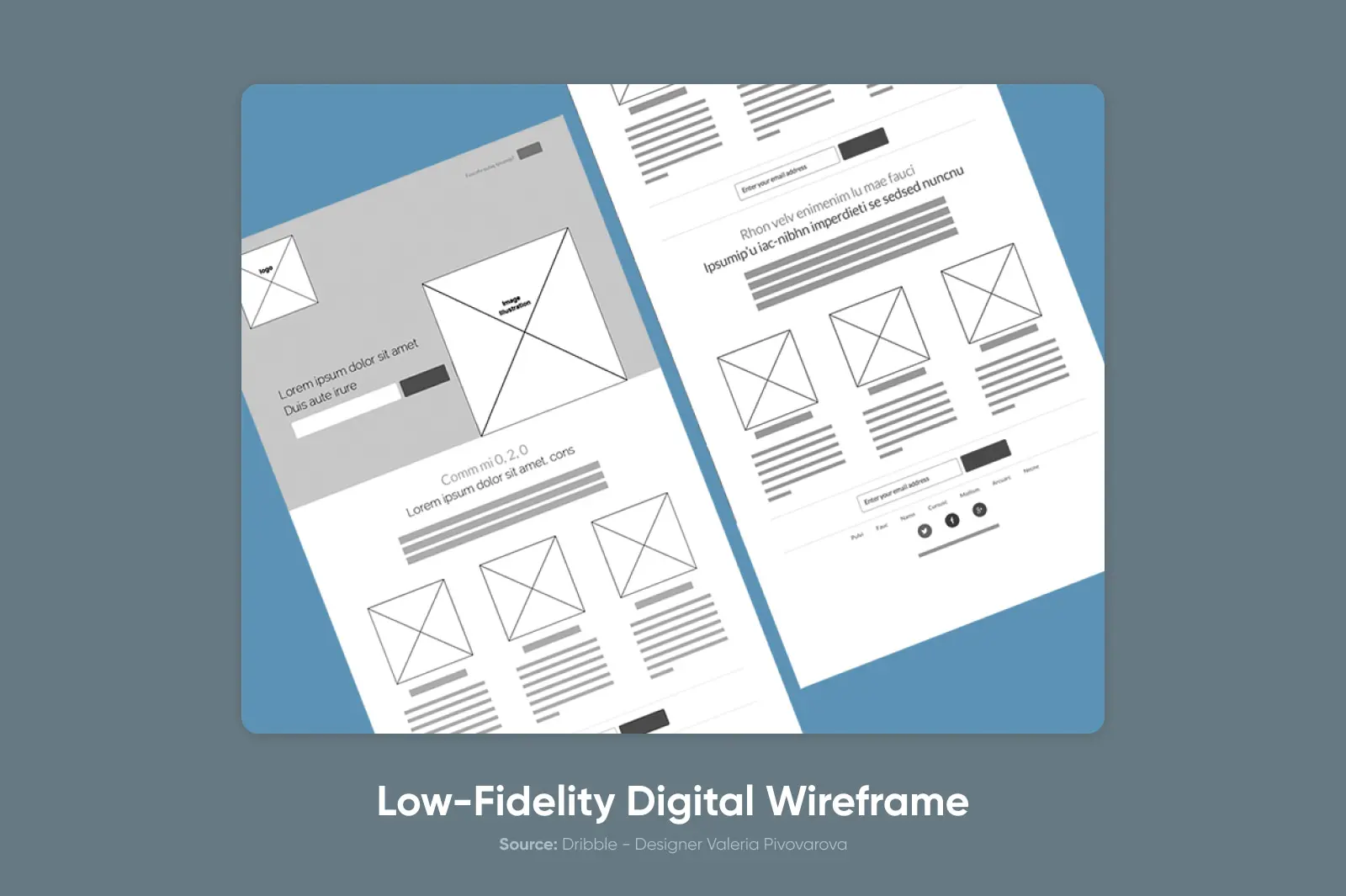
Цифровой макет низкой точности

Этот пример создан дизайнером Валерией Пивоваровой.
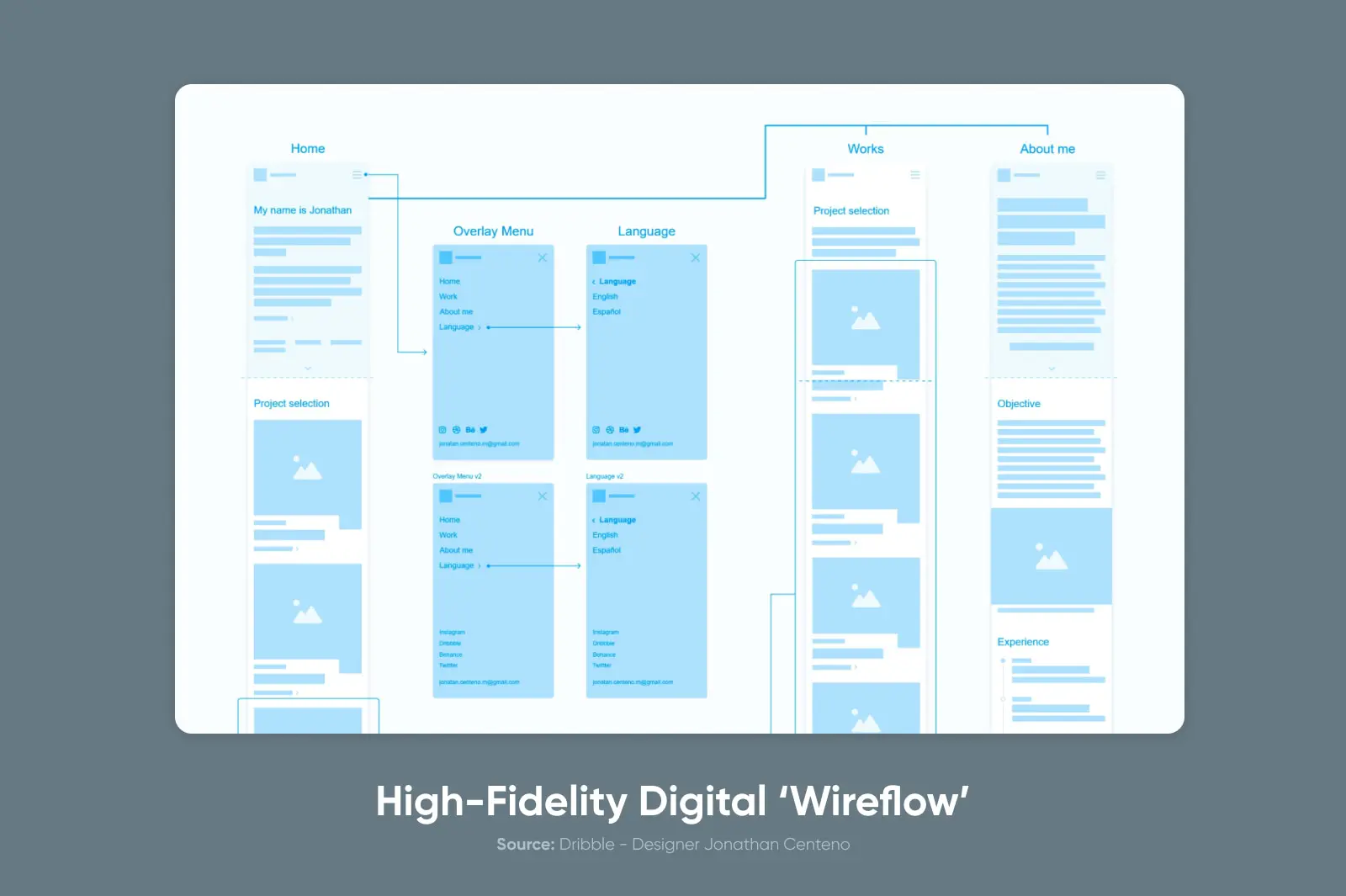
Высококачественный цифровой ‘Wireflow’

Этот пример от Jonathan Centeno сочетает элементы высокодетализированного цифрового макета и карты потока пользователя, показывая, как пользователи должны перемещаться по сайту.
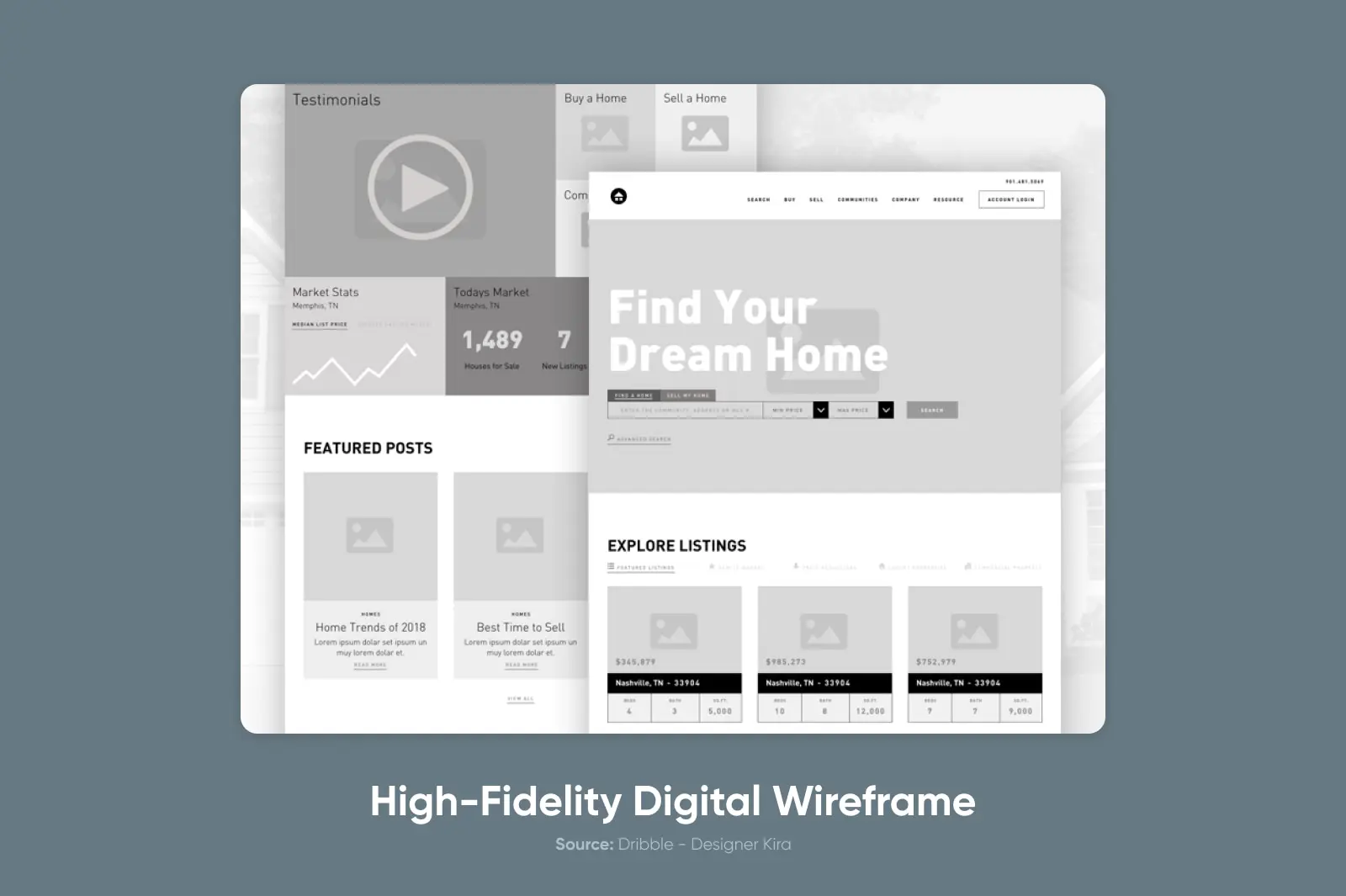
Высококачественный цифровой макет

Кира делится этой высокодетализированной проволочной моделью, которая включает множество конкретных элементов дизайна и даже временный текст.

DreamHost облегчает веб-дизайн
Наши дизайнеры могут создать великолепный сайт с НУЛЯ, который идеально подойдет вашему бренду и видению — все на основе WordPress, чтобы вы могли управлять своим контентом в дальнейшем.
Узнать больше