Тут, у DreamHost, ми вважаємо, що кожен повинен мати можливість користуватися будь-яким сайтом в інтернеті, незалежно від будь-якої інвалідності, яку вони можуть мати. Однак, поки ми турбуємося про доступність вебу, ми також розуміємо, що проектування сайту, який був би одночасно доступним і візуально привабливим, може бути викликом.
Хороші новини полягають у тому, що доступні веб-сайти не мають бути непривабливими. Навпаки, деякі чудові веб-сайти, розроблені з урахуванням доступності — з яких ми всі могли б чомусь навчитися.
У цьому пості ми спочатку покажемо вам, як виглядає міцний доступ до вебу. Потім ми покажемо вам сім найкращих прикладів доступності вебу в інтернеті та подивимося, чому ми можемо навчитися від них. Розпочнемо!

Створіть вебсайт для всіх
Ми дбаємо про те, щоб ваш сайт був швидким і безпечним, щоб ви могли зосередитись на найважливішому.
Як виглядає чудова доступність веб-сайтів
Згідно з Світовим банком, понад 15% населення світу має певну форму інвалідності. До них можуть входити:
- Зорові порушення: Деякі користувачі мають зорові порушення, які перешкоджають їм чітко бачити або сприймати контрасти кольорів
- Порушення слуху: Це включає глухоту та часткову втрату слуху.
- Фізичні обмеження: Деякі люди мають порушення рухливості, які можуть впливати на їх здатність до точних рухів, що може ускладнити використання миші.
- Когнітивні обмеження: Стани, такі як дислексія та деменція, можуть впливати на когнітивні здібності людини.
Важливо тримати на увазі всі ці різні виклики при створенні вашого вебсайту, щоб гарантувати, що немає бар’єрів для людей з інвалідністю. Для допомоги веб-дизайнерам у цьому W3C розробила набір Керівництво з доступності веб-контенту (WCAG).
Надійна доступність вебу означає дотримання цих настанов і ретельне слідування чотирьом основним принципам доступності веб-контенту. Ці керівні принципи стверджують, що всі веб-сайти мають бути:
- Сприйнятний
- Операбельний
- Зрозумілий
- Надійний
Забезпечення того, що ваш сайт є «працездатним», може означати впровадження навігації, зручної для клавіатури, для людей, які не можуть користуватися мишею. «Сприйняття» може означати, що необхідно використовувати кольори з високим контрастом для людей з порушеннями зору.
Ми вже описали 10 практичних способів застосування рекомендацій щодо доступності вебу та зробити ваш сайт більш доступним (включаючи поради щодо тестування доступності та компонентів інтерфейсу). Тепер ми розглянемо деякі приклади веб-сайтів, які вже роблять це правильно.
7 чудових прикладів веб-доступності, щоб надихнути вас
Нижче ми навели кілька наших улюблених прикладів веб-доступності. Ці сім вебсайтів встановлюють стандарт, коли йдеться про доступність.
1. Scope

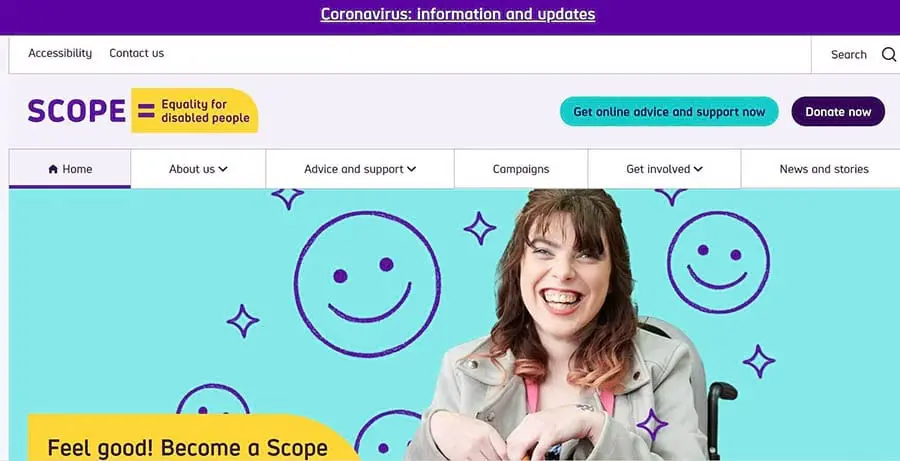
Scope — це благодійна організація з питань рівності для людей з інвалідністю, яка базується в Англії та Уельсі та присвячена створенню більш справедливого, рівного суспільства. Як прихильник рівності прав людей з інвалідністю, можна очікувати, що сайт цієї організації буде максимально доступним — і він такий є.
Не тільки повністю відповідає вимогам WCAG 2.0 та WCAG 2.1, але сайт також можна налаштувати для окремих користувачів. Наприклад, користувачі можуть змінювати кольори сайту, збільшувати розмір тексту або навіть вмикати оповідання тексту, щоб мати можливість прослуховувати вміст вголос.
Якщо ви подивитеся на верхній лівий розділ домашньої сторінки, ви побачите вкладку Доступність. Клікніть на неї, і сайт перенаправить вас на сторінку доступності, яка включає інструкції щодо адаптації досвіду до ваших потреб, посилання на допоміжні технології, та список відомих питань доступності, над якими триває робота.
Scope використовує короткі речення та великі, чисті шрифти на всьому сайті для максимальної зручності читання. Крім того, сайт повністю сумісний з програмним забезпеченням для читання з екрану.
Незважаючи на те, що вже є чудовим прикладом доступності сайтів, команда Scope продовжує вносити покращення. Кожні три місяці вони тестують сайт на предмет доступності та вносять необхідні оновлення.
2. Paralympic.org

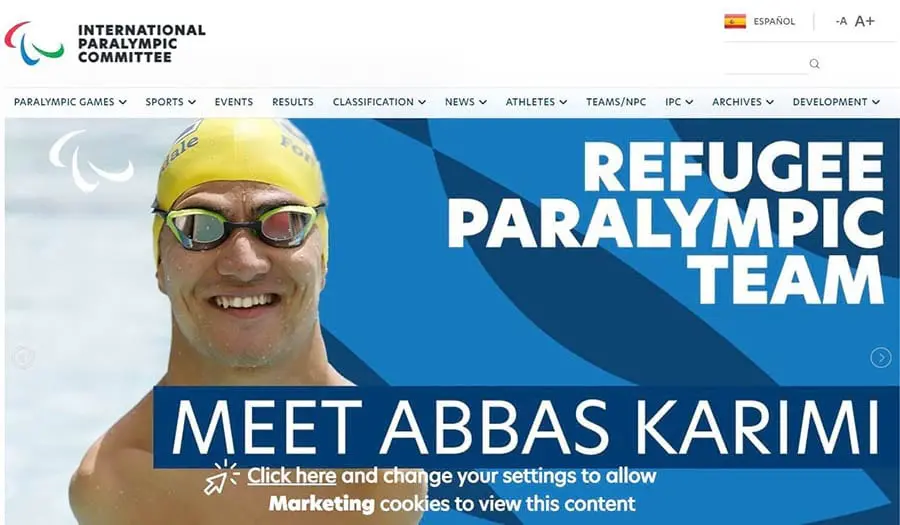
Paralympic.org — офіційний вебсайт Міжнародного паралімпійського комітету (IPC). IPC є потужним прихильником соціальної інтеграції, і його вебсайт є свідченням цього.
Він має навігацію по вкладках, зручну для клавіатури, та миттєву кнопку «прокрутки до початку», щоб полегшити пересування по сторінці. Зображення та відео великі та добре видимі, а також є багато вільного простору, щоб візуальні елементи виділялися.
Якщо ви перейдете на домашню сторінку, ви помітите регулятор розміру тексту у верхньому правому куті екрану. Він легко помітний і дозволяє користувачам з порушеннями зору швидко налаштувати розмір тексту відповідно до їхніх потреб.
3. KidzWish

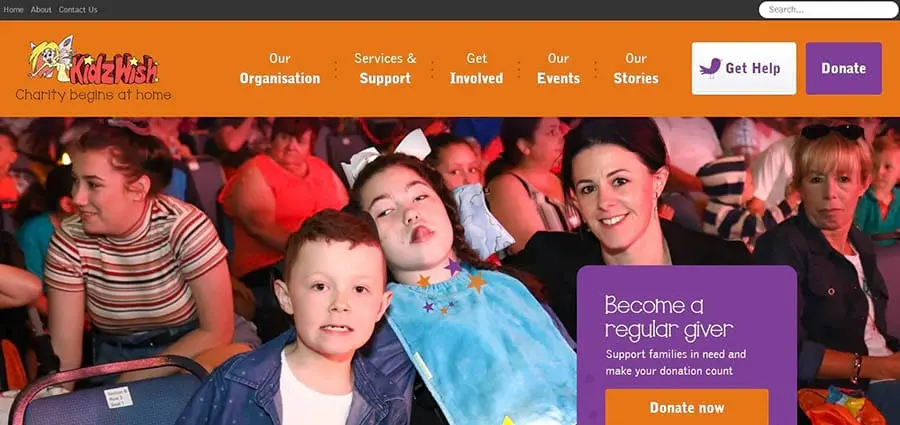
KidzWish — це організація, яка надає терапію, підтримку та щорічну різдвяну вечірку для дітей, які зазнають труднощів або мають інвалідність. Вона обслуговує багатьох людей з різними інвалідностями, тому природно, що їй було потрібно створити вебсайт, який був би максимально доступним.
Він безумовно досяг цієї мети. Вебсайт KidzWish чудово спроектований, з логічною структурою, навігацією, зручною для клавіатури, кольорами з високим контрастом та великим текстом. Крім того, навігація по ньому проста завдяки виділеним, клікабельним елементам.
Дизайн також дуже дружній до дітей. Він має яскраву, насичену кольорову схему та багато веселих графічних елементів.
4. Енергія SSE

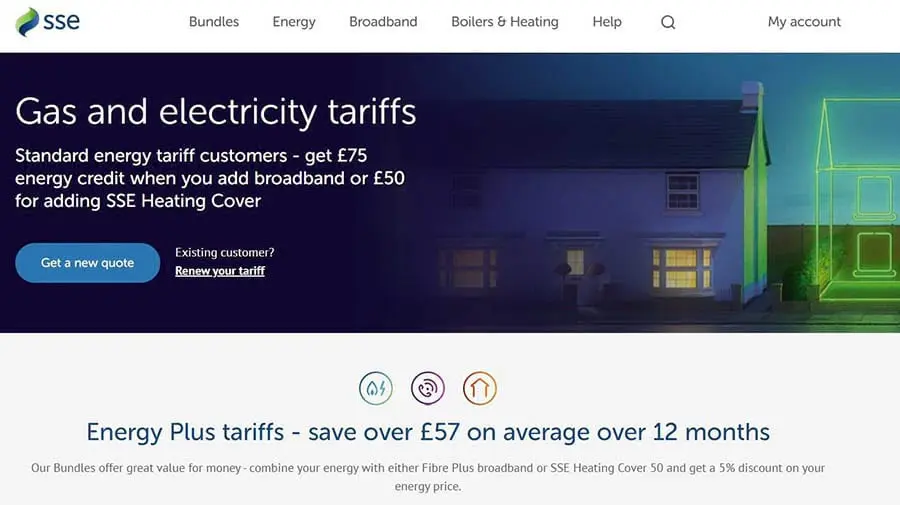
SSE Energy — це британська енергетична компанія. На її вебсайті представлена інформація про тарифи та пакети послуг, а також основний портал для входу клієнтів для обслуговування їхніх рахунків.
Компанія чудово впоралася із завданням зробити сайт доступним для всіх, використовуючи великий читабельний текст та зрозумілий інтерфейс. Також тут впроваджена навігація за допомогою клавіатури, щоб легко орієнтуватися на сайті.
Дизайнери доклали максимум зусиль, щоб забезпечити доступність сайту для користувачів з вадами зору та слуху. Є послуги SignVideo для користувачів британської жестової мови, а контрастність кольорів відповідає настановам WCAG.
Клієнти також можуть замовити рахунки шрифтом Брайля та у більших форматах. Окрім цього, сайт сумісний з асистивними технологіями.
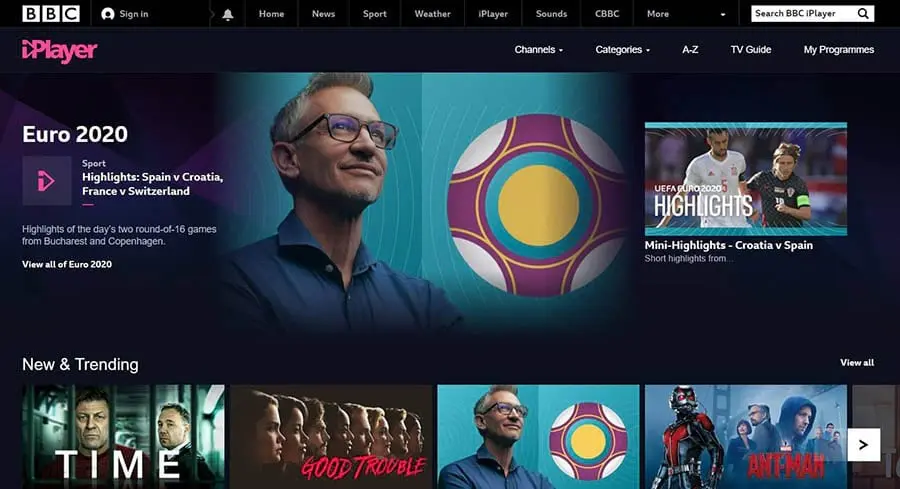
5. BBC iPlayer

BBC iPlayer — це онлайн-сервіс стрімінгу від BBC. Його вебсайт є місцем, куди користувачі заходять, щоб дивитися програми онлайн. Це також чудовий приклад доступності вебу, з якого ми всі можемо навчитися.
Спочатку, вебсайт дуже легкий для навігації та сумісний з асистивними технологіями. Ви можете пересуватися сторінкою, натискаючи на кнопку Tab . Навігація по логотипу iPlayer відкриває опцію для допомоги по доступності, яка веде до ресурсної сторінки з багатьма корисними інформаціями для користувачів з обмеженими можливостями.
Контент логічно розміщений, і всі кнопки використовують чіткий візуальний дизайн з кольорами високого контрасту. Також є підказки, доступні для клавіатури та миші, які надають додаткову інформацію для користувачів і описовий альтернативний текст для всіх зображень.
Відеоконтент також доступний. Усі шоу на BBC iPlayer мають субтитри. Є також категорії контенту з аудіоописом та жестовою мовою.
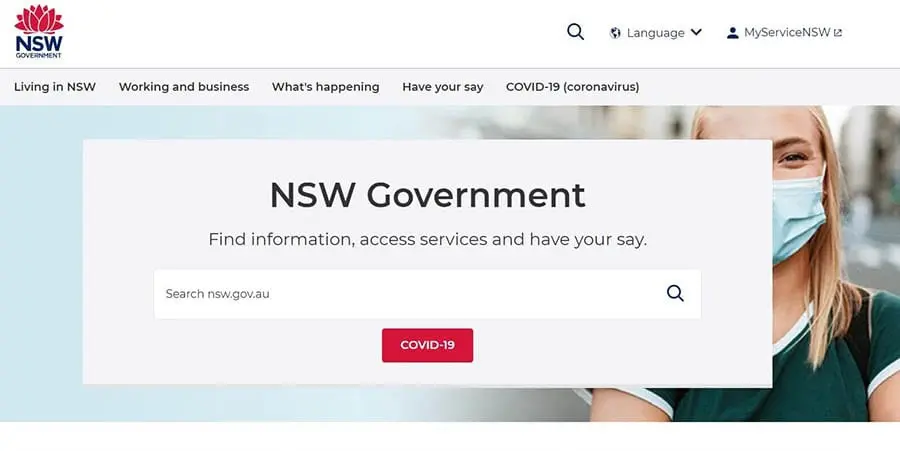
6. Уряд Нового Південного Уельсу

Сайт уряду Нового Південного Уельсу є урядовим центром для регіону Новий Південний Уельс в Австралії. Він чудово розроблений, щоб його могли легко використовувати мешканці різного походження та з різними можливостями.
Цей сайт має навігацію за допомогою вкладок, що спрощує навігацію сторінками за допомогою клавіатури або екранного зчитувача. Завдяки великим шрифтам та контрастним кольорам, він також надзвичайно читабельний і сумісний з технологіями допомоги.
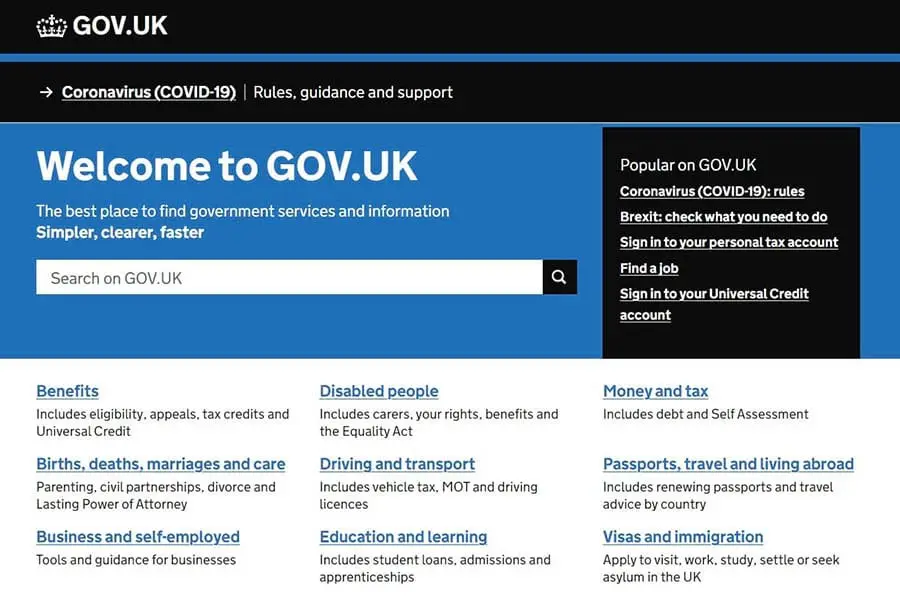
7. GOV.UK

GOV.UK є центральним вузлом для всіх веб-сторінок уряду Великобританії. Його можна використовувати для доступу до всього, починаючи з інформації про допомогу з питань соціального забезпечення та допомоги інвалідам, і закінчуючи підтримкою віз та імміграції.
Уряд Великої Британії виконав чудову роботу, зробивши свій сайт доступним для всіх, хто цього потребує. Сайт містить навігацію за допомогою клавіатури та атрибути ARIA, що полегшує пошук сторінок і навігацію по сайту. Також він адаптований для підтримки збільшення на 300% для користувачів з порушеннями зору.
Створіть заяву про доступність
Переконатися, що ваш сайт є максимально доступним, є як моральним, так і професійним обов’язком. Це може здатися викликом, але воно того варте. Ви можете просто слідувати прикладам доступності вебу вище, щоб створити інклюзивний сайт, яким можуть насолоджуватися всі користувачі.
Готові створити доступний вебсайт? Дозвольте нам піклуватися про технічну сторону, щоб ви могли приділити більше часу та енергії тому, що дійсно важливо: дизайну. Зареєструйтесь на наш Shared Unlimited Hosting Plan і отримайте необмежений, безпечний хостинг для всіх ваших вебсайтів!

