Wäre dies ein seltsamer Ort, um zu erwähnen, wie meine Frau ein unberührtes, ungeöffnetes, limitiertes Lego Star Wars BB-8 Set in perfektem Zustand hält?
Die Dinge gehen für etwa 500 $!
Okay. Das wäre seltsam. Verstanden, laut und klar… Aber das wird gleich ein wenig mehr Sinn ergeben.
In diesem Beitrag werden wir alles behandeln, was Sie über WordPress-Blöcke wissen müssen. Wenn Sie ein altmodischer WP-Benutzer wie ich sind, denken Sie wahrscheinlich immer noch, dass Blöcke „neu“ WordPress sind, weil Sie mit dem klassischen Editor begonnen haben.
Es sind mehr als fünf Jahre vergangen, seit WordPress Blöcke eingeführt hat, aber sie sind immer noch eines der am meisten missverstandenen und am wenigsten genutzten CMS-Merkmale.
WordPress-Blöcke sind so etwas wie Legos – siehst du, ich habe es dir gesagt, es würde sich wieder einbinden – sie ermöglichen es dir, deine Webseite auf eine Weise zu bauen und anzupassen, die noch vor wenigen Jahren die Beauftragung eines professionellen Webdesigners und Entwicklers erfordert hätte.
Und das ist einer der Gründe, warum die Menschen sie so sehr lieben. Sobald sie sie verstehen, ist das so.
Nachdem ich erkläre, wie sie funktionieren, besteht kein Zweifel, dass Sie sie auch lieben werden.
Was sind WordPress-Blöcke?

WordPress-Blöcke sind, wie der Name schon sagt, wie stapelbare Bausteine, die Sie zu Seiten und Beiträgen auf Ihrer WordPress-Website hinzufügen können.
Sie wurden zusammen mit der Einführung des Gutenberg-Editors, mit dem die meisten von uns jetzt vertraut sind, zu WordPress 5.0 hinzugefügt. Blöcke sind jetzt der Standardweg, um Ihre WordPress-Site anzupassen – und Sie können Blöcke auf Ihrer gesamten Website verwenden, nicht nur in Beiträgen.
Gutenberg
Gutenberg ist der Name für das Block-Editor-Projekt in WordPress. Viele WordPress-Entwickler und -Enthusiasten verwenden die Begriffe Gutenberg-Editor und Block-Editor austauschbar.
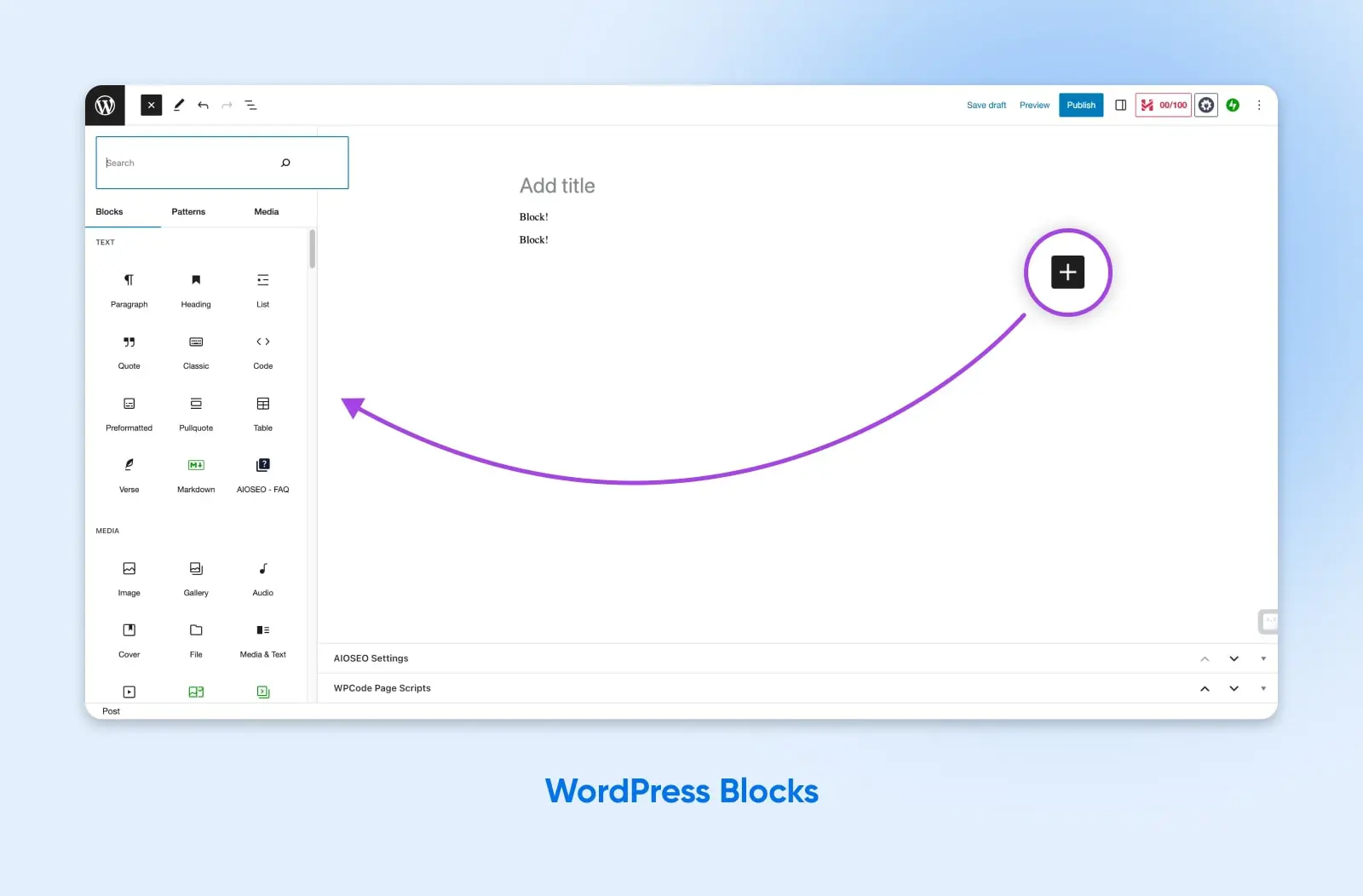
Mehr lesenDenken Sie daran, es ist wie ein Website- oder Seiten-Builder. Sie können auf den „+“ Button klicken, um einen Block zu einer Seite oder einem Beitrag hinzuzufügen und dann aus verschiedenen Blockoptionen wählen. Die aktuelle Version von WordPress bietet von Haus aus über 90 Optionen.
Jeder Block ist im Grunde genommen ein Widget. Sie können verschiedene Dinge tun, wie Inhalte von einer anderen Website oder einem anderen Dienst einbetten, neue Funktionen wie Kalender oder Kontaktformulare zur Seite hinzufügen oder sogar spezifische Inhalte mit vordefinierter Formatierung hinzufügen.
Zudem haben die meisten Blöcke Anpassungsoptionen, die es Ihnen ermöglichen, deren Anzeige oder Funktion auf Ihrer Website zu verändern.
Der WordPress-Blockeditor ist eine enorme Verbesserung gegenüber dem klassischen Editor. In der Zeit vor Gutenberg konnten WordPress-Benutzer nur Text und Bilder zu einem Beitrag hinzufügen, bevor sie sich in benutzerdefinierten Code vertiefen mussten.
Nerd-Hinweis: Wenn Sie aus irgendeinem Grund keinen Zugriff auf Blöcke aus dem WordPress-Editor haben, könnte dies aus einem von zwei Gründen der Fall sein: Einer ist, dass Ihre WordPress-Installation möglicherweise schrecklich veraltet ist (wie Jahre und Jahre alt). Zweitens ist es möglich, dass der Block-Editor durch das Classic Editor-Plugin deaktiviert wurde. Wenn dieses Plugin auf einer WordPress-Site aktiv ist, werden Sie zurück zur klassischen Editor-Erfahrung gebracht. Überprüfen Sie Ihre Plugins-Seite von wp-admin, um herauszufinden, ob das bei Ihnen der Fall ist.
Welche Blöcke hat WordPress bereits?
Standardmäßig bietet der Block-Editor eine riesige Anzahl von verfügbaren Blöcken. Sie können diese Blöcke verwenden, um Ihr WordPress-Theme anzupassen, Autoren und Bloggern das Hinzufügen von reichhaltigem Inhalt zu ihren Beiträgen zu ermöglichen, Inhalte aus sozialen Medien einzubinden und vieles mehr.
Lassen Sie uns einige der beliebtesten und nützlichsten Standard-Gutenberg-Blöcke betrachten.
Häufigste Blöcke
Das Hinzufügen von jeglichem Text oder Bild erfolgt mit einem Block. Das bedeutet, dass die häufigsten Blöcke im Allgemeinen die verschiedenen Stile und Arten von Text- oder Bildelementen sind, die Sie einer Seite hinzufügen könnten.
Dinge wie:
- Textblock — Jeder Absatz, den Sie im Block-Editor schreiben, befindet sich in einem eigenen Textblock, aber Textblöcke sind nicht auf Absätze beschränkt. Schreiben Sie ein wenig oder schreiben Sie viel.
- Bildblock — Wenn Sie zeigen sowie erzählen möchten, fügen Sie ein Bild hinzu, um etwas mehr Flair zu verleihen.
- Listblock — Müssen Sie ein Outline schreiben? Was ist mit einer geordneten Liste? Das alles können Sie mit dem Listblock machen!
- Bildergalerieblock — Urlaubsfotos oder Produktbilder zu teilen sah nie so gut aus. ?
- Tabellenblock — Erstellen Sie eine Preistabelle oder teilen Sie Daten aus einer Tabelle ganz einfach.
- Zitatblock — Möchten Sie auf eine besondere Beobachtung aufmerksam machen? Inspiriert von einem Zitat, das relevant für den Beitrag ist, den Sie schreiben? Heben Sie es mit dem Zitatblock hervor!
Jedes dieser Elemente können Sie mit dem Block-Editor zu Ihrer Website hinzufügen. Anschließend können Sie diese innerhalb des Inhaltsbereichs der Seite positionieren und gestalten.
Eingebettete Inhaltsblöcke
Blöcke machen es extrem einfach, externe Inhalte und Widgets in Ihre WordPress-Website einzubetten, ohne ein neues Plugin oder Zusatz von Drittanbietern hinzufügen zu müssen.
Einige der beliebtesten Einbettungsblocktypen zum Einbinden externer Inhalte:
- Calendly-Block
- Benutzerdefinierter HTML-Block
- Twitter-Block
- YouTube-Block
- Referenzen
- WooCommerce
- Kontaktformulare
- Häufig gestellte Fragen
Mit diesen Blocktypen können Sie über den grundlegenden Texteditor hinausgehen und interaktive Inhalte erstellen, die alle Arten von Funktionalitäten und Merkmalen bieten.
Spezialblöcke
Hier wird es wirklich spannend.
Jenseits der Grundlagen und eingebetteten Inhalte gibt es auch eine große Anzahl an fortgeschrittenen Blöcken, die Sie für spezielle Fälle verwenden können. Vielleicht möchten Sie die Navigation und das Benutzererlebnis Ihrer Website verbessern oder WordPress als vollwertigen Website-Builder verwenden.
Navigation
Im Web bezeichnet der Begriff u2018Navigationu2019 das Wechseln von einer Website oder Seite zu einer anderen. Navigation ist auch ein gängiger Begriff in der Webentwicklung und im Design. Es wird besonderer Wert darauf gelegt, dass es für die Nutzer einfach ist, die Seiten zu finden, die sie benötigen.
Mehr lesenHier sind einige, die Sie sich ansehen sollten:
- Schaltflächen-Block
- Spalten-Block
- Gruppen-Block
- Beitragskarussell-Block
- Beitragsinhalt-Block
- Abfrage-Schleifen-Block
- Wiederverwendbarer Block
- Shortcode-Block
- Inhaltsverzeichnis-Block
Mit diesen Blöcken können Sie benutzerdefinierte Inhalte direkt aus der WordPress-Datenbank abrufen oder das Layout, den Abstand und den Fluss jeder Seite oder jedes Beitrags auf Ihrer Website vollständig anpassen.
Das ist alles prima und dandy.
Aber was ist, wenn Sie einen Block benötigen, der nicht standardmäßig mit WordPress geliefert wird?
Zum Glück sind Blöcke ebenfalls anpassbar. Genau wie bei Widgets können Sie neue Blöcke hinzufügen und sogar Ihre eigenen erstellen, um den Anforderungen Ihres Website-Designs und Ihrer Vorlage gerecht zu werden.
Widget
WordPress-Widgets können Funktionen zu den Seitenleisten, Fußzeilen oder anderen Bereichen Ihrer Website hinzufügen. Einige standardmäßige WordPress-Widgets sind Kategorien, Tag-Cloud, Suche, Navigationsmenü, Kalender und Aktuelle Beiträge.
Mehr lesenWie man benutzerdefinierte Blöcke mit einem WordPress Plugin erstellt
Mit Abstand ist der einfachste Weg, einen benutzerdefinierten Block zu erstellen, die Verwendung eines Plugins.
Das Genesis Custom Blocks Plugin macht das Erstellen und Starten Ihrer eigenen benutzerdefinierten Blöcke ziemlich einfach. Sie benötigen ein grundlegendes Verständnis von HTML und CSS, um den Block zu erstellen und zu gestalten, sodass er Ihren Anforderungen entspricht.
Mit diesen grundlegenden Fähigkeiten kümmert sich das Plugin um die gesamte schwierige Einrichtung und Konfiguration, um einen neuen Block zu implementieren.
Schritt 1: Genesis Block Plugin installieren
Zuerst einmal: Besuche das WordPress Plugin-Verzeichnis und installiere das Genesis Custom Block Plugin.
(Vergessen Sie nicht, zum Plugins-Tab zu gehen und es zu aktivieren.)
Schritt 2: Einen neuen Block hinzufügen
Nach der Installation und Aktivierung sollten Sie eine neue Option im WP-Admin-Panel in der linken Navigation sehen.
Klicken Sie auf Benutzerdefinierte Blöcke > Neu hinzufügen.
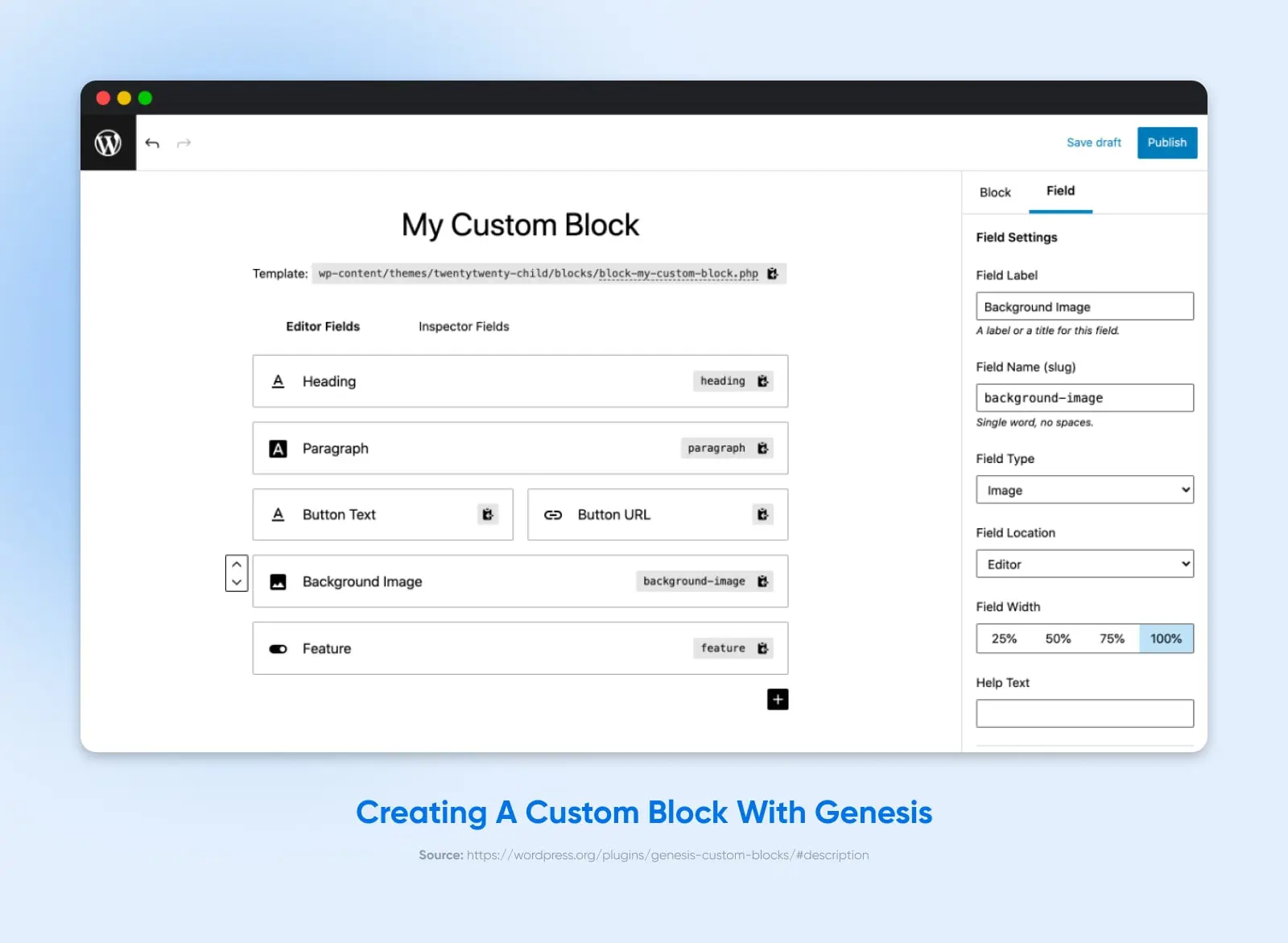
Schritt 3: Die Editorfelder anpassen
Jetzt sind wir bereit, den benutzerdefinierten Block zu erstellen.
Der erste Schritt besteht darin, die Felder und Anpassungsoptionen einzurichten, die erscheinen, wenn Sie den Block auf Ihrer Website verwenden.

Sie können dies als eine Art Mini-Version des Block-Editors selbst betrachten. Sie fügen benutzerdefinierte Felder und Daten hinzu, die entweder vom Block selbst vorausgefüllt oder vom Editor oder Benutzer gesammelt werden, der den Block zu einer Seite oder einem Beitrag hinzufügt.
Zum Beispiel, wenn Sie einen benutzerdefinierten Call-to-Action (CTA) Block erstellen, könnten Sie Felder wie folgt hinzufügen:
- Überschrifttext
- Unterüberschrifttext
- Knopftext
- CTA-Knopf-URL
Jedes Feld erhält eine Bezeichnung, einen Namen und einen Typ. Sie können sogar die Breite anpassen oder Hilfetext hinzufügen, um es zusätzlichen Redakteuren oder Autoren leichter zu machen, es zu verwenden.
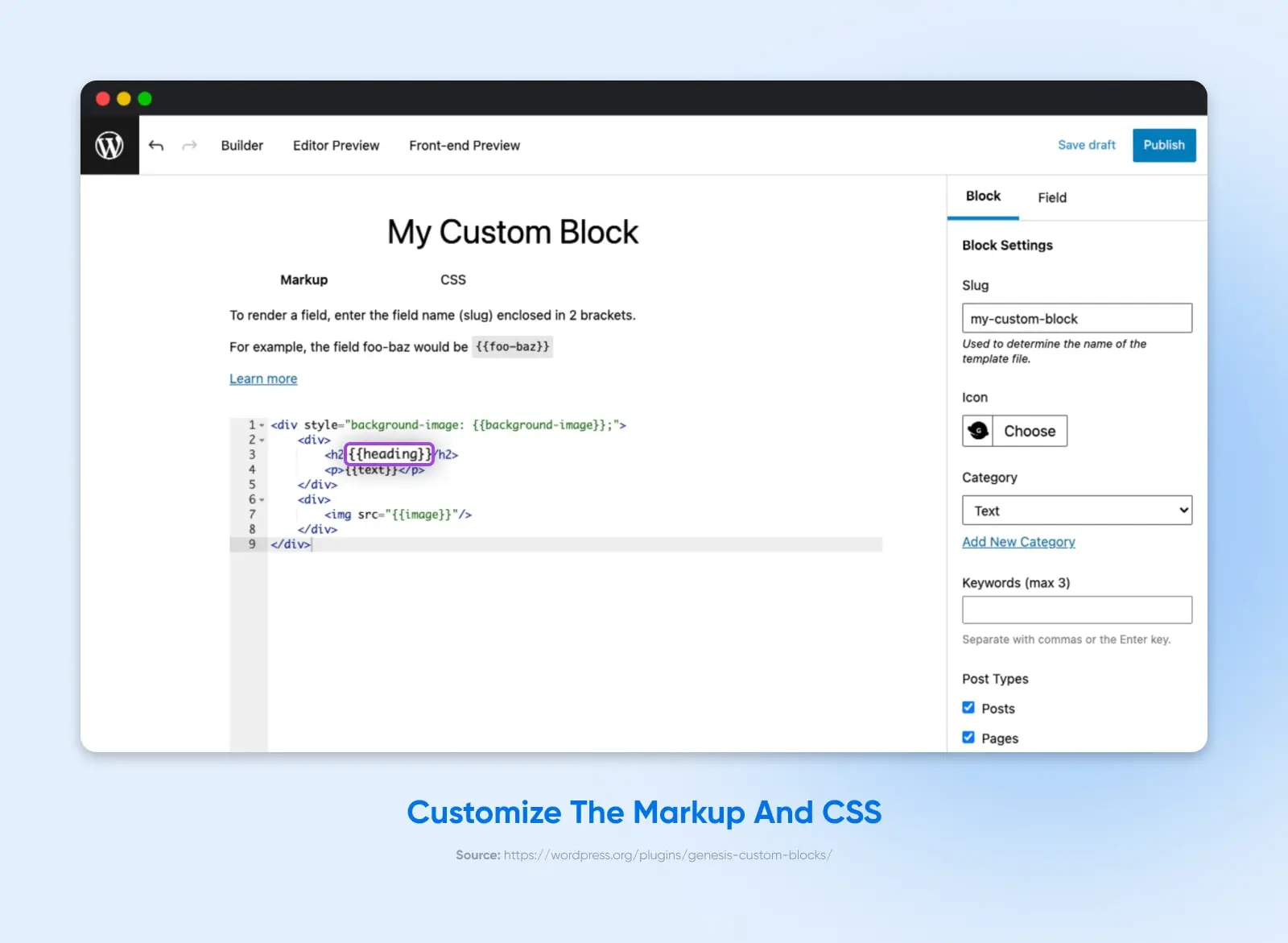
Schritt 4: Das Markup und CSS anpassen
Jetzt, da wir das Backend des Blocks eingerichtet haben, müssen wir WordPress mitteilen, wie der hinzugefügte Inhalt tatsächlich angezeigt werden soll.
Hier wird jedes vorhandene Wissen über HTML oder CSS, das Sie möglicherweise haben, nützlich sein.

In diesem nächsten Schritt werden Sie im Wesentlichen den Block von Code schreiben, der dynamisch aus den für den Blockeditor konfigurierten Eingaben generiert wird.
Sie können dies in reinem HTML und CSS schreiben.
Sie können auch die Variablen aus dem Block-Editor mithilfe von doppelten Klammern und dem Feldnamen (Slug) aus dem Editor einziehen. (Z.B.,”{{button-text}}”)
Schritt 5: Den Block hinzufügen
Nachdem Sie den Block mit dem Genesis-Plugin eingerichtet haben, sollte er in der Liste der verfügbaren Blöcke im WordPress Gutenberg-Editor erscheinen.
Klicken Sie einfach auf das „+“ und dann finden Sie den neuen Block nach seinem Namen.
Nach dem Hinzufügen sollten Sie den Gutenberg-Block-Editor-Bildschirm mit den von Ihnen konfigurierten Feldern und Optionen sehen.
Das ist es!
Sie können jetzt Ihren benutzerdefinierten Block verwenden, indem Sie ihn zu Seiten, Beiträgen, Seitenleisten oder überall dort hinzufügen, wo Sie ihn benötigen.
Wie man benutzerdefinierte WordPress-Blöcke ohne ein Plugin erstellt
Wenn Sie tiefer eintauchen und wirklich lernen möchten, wie man neue Blöcke von Grund auf erstellt, benötigen Sie etwas fortgeschrittenere Kenntnisse.
In diesem Tutorial werden wir die grundlegenden Schritte zum Verwenden des create-block Tool durchgehen, das es Ihnen ermöglicht, vollständig benutzerdefinierte Blöcke zu erstellen, ohne ein Plugin verwenden zu müssen.
Faire Warnung: Dies ist ein fortgeschrittener Arbeitsablauf. Sie müssen sich in die Befehlszeile einarbeiten.
Sie müssen PHP, JavaScript, HTML und CSS verstehen.
Sagen Sie nicht, wir hätten Sie nicht gewarnt!
Schritt #1: Einrichtung von Node.js, NPM und lokaler WordPress-Installation
Bevor wir create-block verwenden können, müssen wir die richtige Einrichtung und Zugang haben.
Hier sind die Voraussetzungen:
- Eine lokale WordPress-Installation
- Terminal- oder Befehlszeileneinrichtung
- Node.js und npm
Sie möchten vielleicht auch nvm (Node-Version-Manager) verwenden, um eine kompatible Version von Node.js zu installieren oder zu aktualisieren
Mit diesem Setup werden wir den NPM-Befehl „npx“ verwenden, um das Paket create-block direkt aus seinem gehosteten Verzeichnis in der Cloud auszuführen.
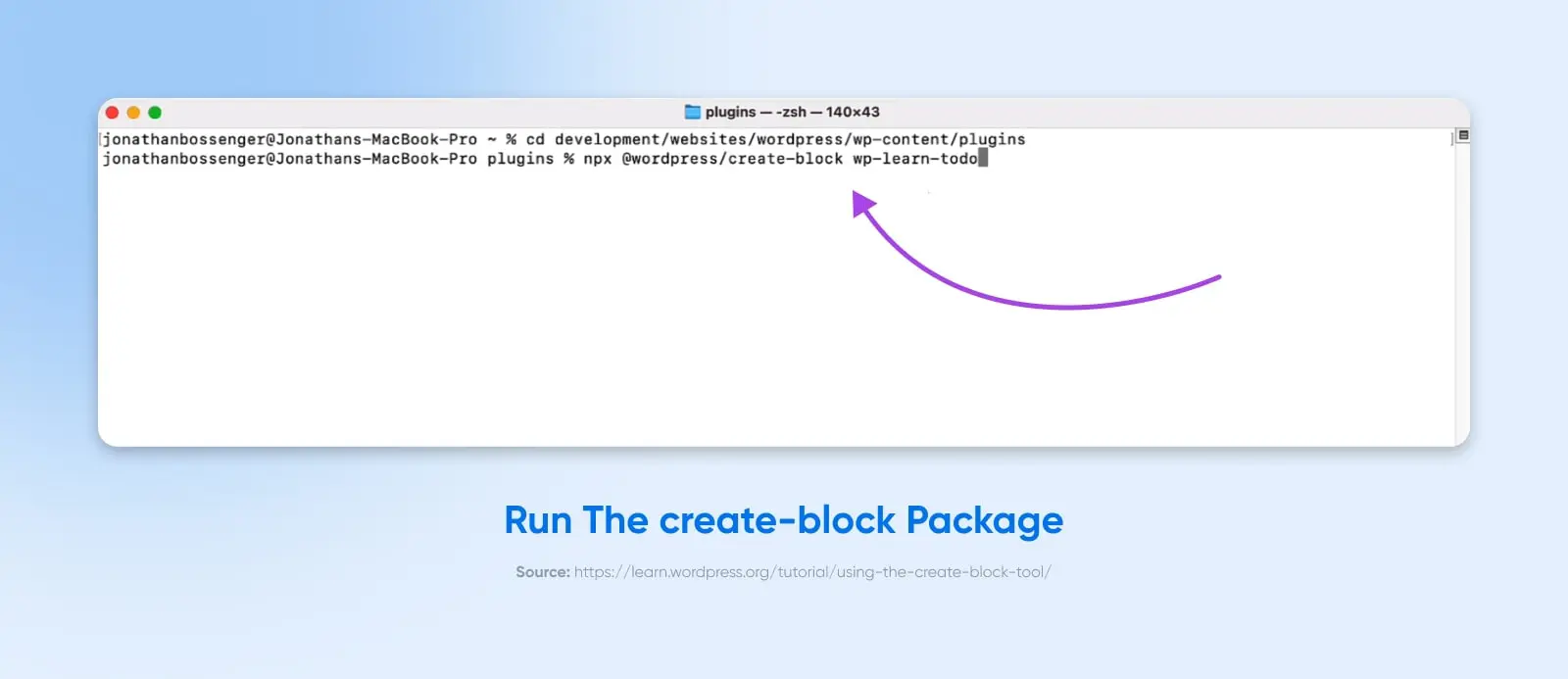
Schritt #2: Das create-block Paket ausführen
Jetzt der einfache Schritt.
Vom Terminal navigieren Sie zum Verzeichnis /wp-content/plugins Ihrer Website auf Ihrem lokalen Rechner.
Führen Sie dann das create-block-Paket mit NPX aus:

npx @wordpress/create-block {{block-name}}
Dieses Paket führt Sie durch den Prozess der Einrichtung dessen, was als „Blockgerüst“ bekannt ist. Es registriert alle relevanten Elemente, richtet die korrekte Datei- und Verzeichnisstruktur ein und generiert Standardcode für den gesamten Block, damit dieser sowohl bearbeitbar als auch nutzbar ist.
Schritt #3: Das Plugin aktivieren
Der neue Block selbst wird die Form eines Plugins annehmen.
Sobald das create-block Paket abgeschlossen ist, müssen Sie zum WP-Admin wechseln.
Gehen Sie zur Plugins-Seite und aktivieren Sie das neue Plugin, das erstellt wurde und den Namen des Blocks haben sollte, den Sie in Ihrem npx-Befehl verwendet haben.
Schritt #4: Den Block-Code anpassen
Sie passen den Inhalt und die Funktionalität des Blocks innerhalb des /src/ Ordners im Plugin-Verzeichnis an.
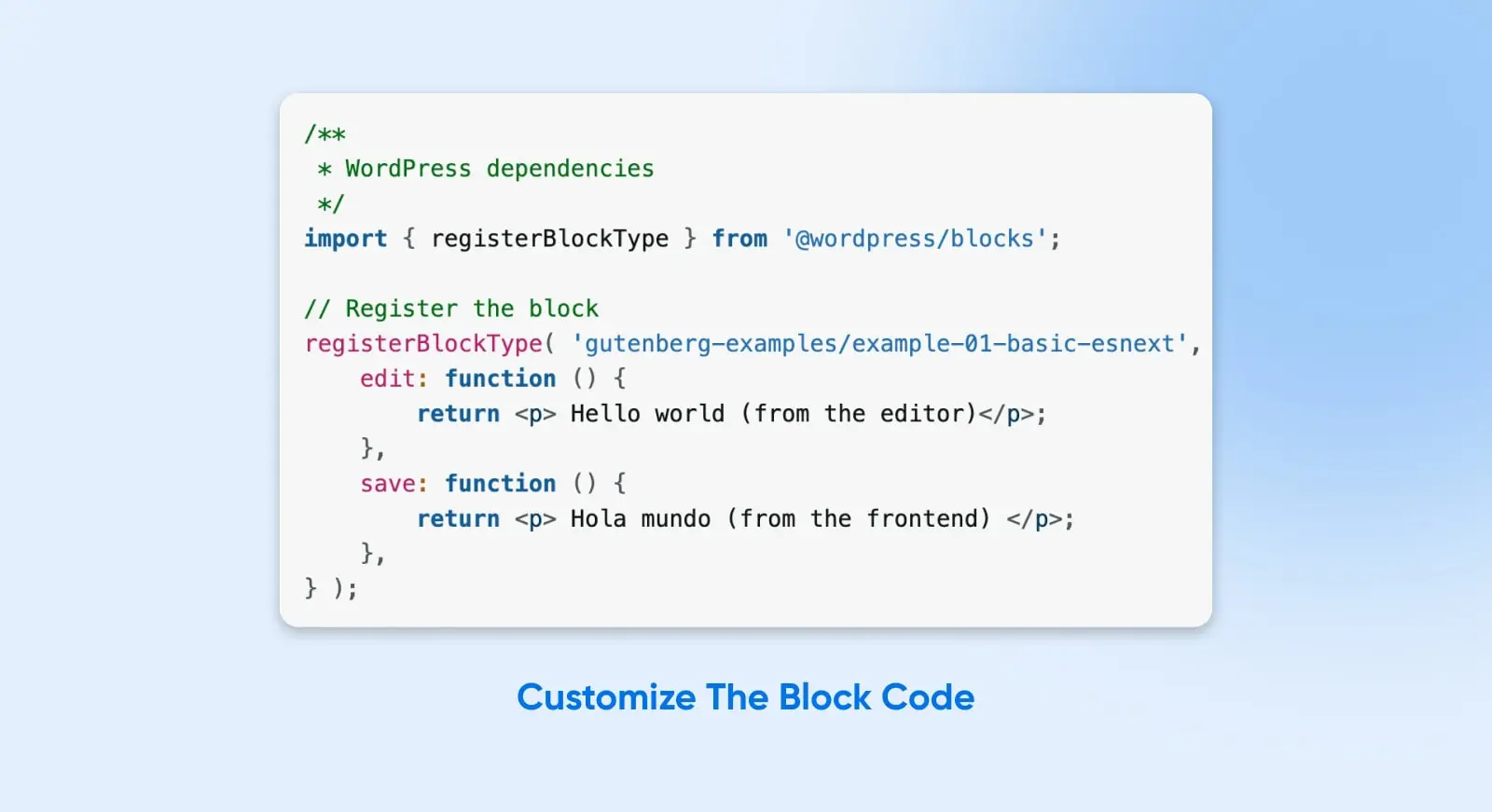
Index.js ist der Ort, an dem Sie den Block registrieren und die Hauptausgabe programmieren:

Beachten Sie, dass die Funktion registerBlockType sowohl für die Eingaben des Blockeditors („edit“) als auch für die Anzeige im Frontend („save“) eingerichtet ist.
Dies ist nur der Anfang beim Erstellen eines funktionalen Blocks.
Sie werden wahrscheinlich in die komplette Dokumentation für das Schreiben funktionaler Blöcke unter Verwendung der WordPress Block API einsteigen wollen.
Sobald Sie die Grundlagen beherrschen, können Sie zusätzliche Abhängigkeiten einbinden, auf externe Datenquellen zugreifen und fast alles andere tun, was Ihr Herz begehrt.
Schritt #5: Den Block aus dem Gutenberg-Editor hinzufügen
Mit dem aktivierten Plugin können Sie Ihren Block von jedem Gutenberg-Editor zu jeder Seite oder jedem Beitrag hinzufügen.
Zugriff darauf über den „+“-Button oder den „/“-Befehl, genau wie bei jedem anderen Block.
Der Himmel ist die Grenze
Okay, wir sind von den Grundlagen zu fortgeschrittenen Themen übergegangen, aber die gute Nachricht ist, dass Sie jetzt unaufhaltsam sind.
Zwischen den Standardblockoptionen, dem Genesis-Plugin und der Möglichkeit, Ihre eigenen Blöcke von Grund auf zu erstellen — gibt es nichts, was Sie nicht tun können!
Und weil Blöcke so unglaublich leistungsfähig und flexibel sind, gibt es fast nichts, was Sie nicht bauen können. Ihre WordPress-Seite verfügt jetzt über nahezu unendliche Funktionalität, und Sie können die Seite, App oder das Projekt Ihrer Träume erstellen.

WordPress + DreamHost
Unsere automatischen Updates und starken Sicherheitsverteidigungen nehmen Ihnen das Servermanagement ab, sodass Sie sich auf das Erstellen einer großartigen Website konzentrieren können.
Tarife ansehen
