Załóżmy, że masz sklep WooCommerce działający.
Jeśli używasz oficjalnego motywu Storefront, może on wyglądać dość profesjonalnie. Jednak możesz chcieć dostosować wygląd swojego sklepu WooCommerce, aby pasował do Twojej wizji.
Najlepszym rozwiązaniem jest często stworzenie motywu potomnego WooCommerce. Dzieje się tak, ponieważ motyw potomny pozwala na wprowadzanie zmian w oryginalnym motywie bez bezpośredniej edycji. Upraszcza to proces dostosowywania wyglądu Twojego sklepu i eliminuje potencjalne ryzyko dla twojego motywu i sklepu.
W tym artykule przyjrzymy się, jak możesz stylizować swój sklep WooCommerce za pomocą motywów. Następnie pokażemy, jak w pięciu krokach stworzyć własny motyw potomny. Zacznijmy!
Szybkie spojrzenie na motywy WooCommerce
Od momentu wprowadzenia WooCommerce plugin w 2011 roku, WordPress stał się najpopularniejszą platformą e-commerce. WooCommerce jest obecnie używany do obsługi 25% wszystkich sklepów internetowych, co czyni go o 6% bardziej popularnym niż jego najbliższy konkurent.
Jednym z elementów, które przyczyniły się do sukcesu WooCommerce, jest łatwość tworzenia unikalnego sklepu przy minimalnym wysiłku. Jednak to samo w sobie nie tłumaczy popularności platformy.
Kolejnym ogromnym czynnikiem sukcesu WooCommerce jest niemal nieskończona możliwość dostosowania, jaką oferuje. W połączeniu z odpowiednim motywem, masz dostęp do dużej elastyczności projektowej.
WooCommerce jest kompatybilny z prawie wszystkimi motywami WordPress. Jednak większość z nich nie będzie zoptymalizowana do obsługi unikalnych funkcji pluginu.
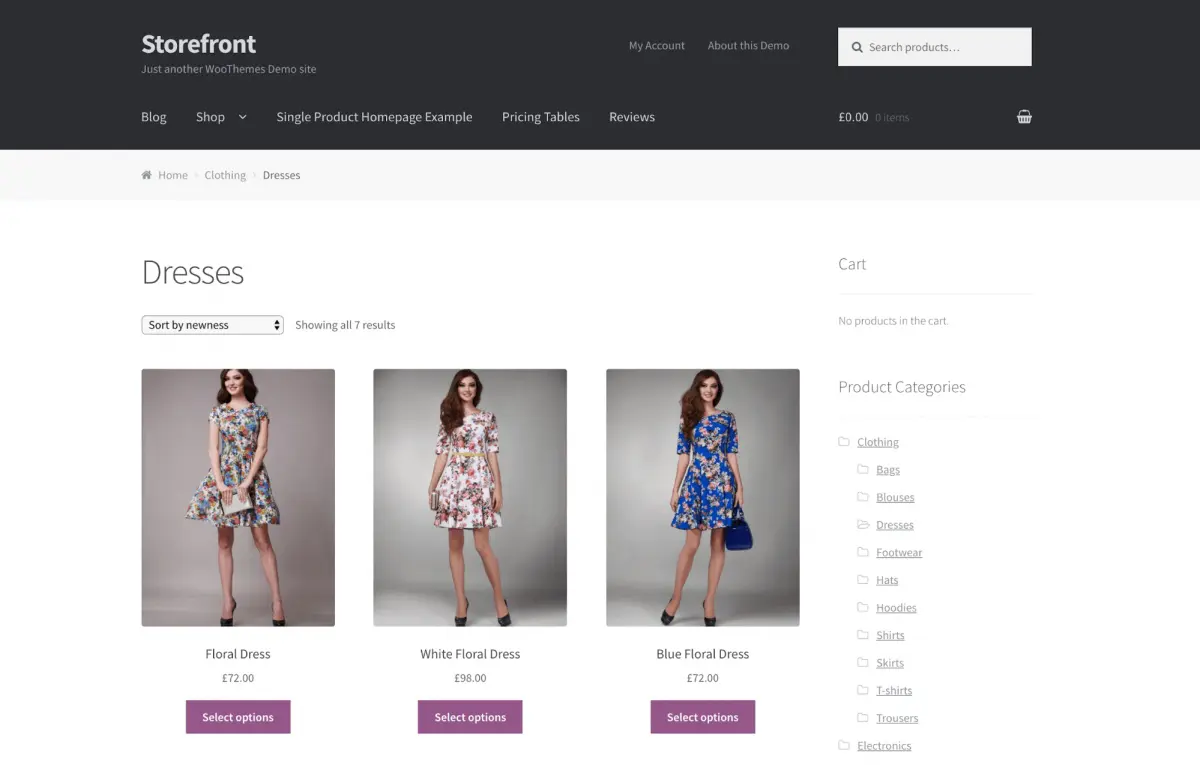
Na szczęście, motyw Storefront jest doskonałą opcją. To oficjalny motyw WooCommerce, stworzony specjalnie do integracji z wtyczką. Wygląda przekonująco już od pierwszego uruchomienia, z prostym i czystym designem, który skupia uwagę na twoich produktach:

Ta minimalistyczna konstrukcja sprawia również, że Storefront jest idealną bazą do personalizacji. Tutaj przydają się motywy potomne, które omówimy w dalszej części.
Dlaczego warto stworzyć Motyw Potomny WooCommerce
Jeśli spędziłeś dużo czasu na czytaniu o WordPressie, prawdopodobnie natknąłeś się wcześniej na motywy potomne.
W skrócie, motyw potomny zaczyna życie jako kopia innego motywu, znanego jako ‘motyw nadrzędny’. Następnie można dokonywać zmian w motywie potomnym i testować je bez bezpośredniej edycji motywu nadrzędnego. Jest to ważne, ponieważ modyfikacja oryginalnego motywu może prowadzić do nieodwracalnych błędów, a nawet uszkodzenia Twojej strony internetowej.
Możesz stworzyć motyw potomny, ponieważ chcesz użyć innego motywu jako podstawy, zamiast budować nowy motyw całkowicie od zera. Alternatywnie, możesz chcieć wprowadzić tylko drobne zmiany w branding’u motywu lub ogólnym wyglądzie estetycznym. Możliwości są naprawdę nieograniczone, w zależności od tego, ile czasu jesteś gotów poświęcić na projekt.
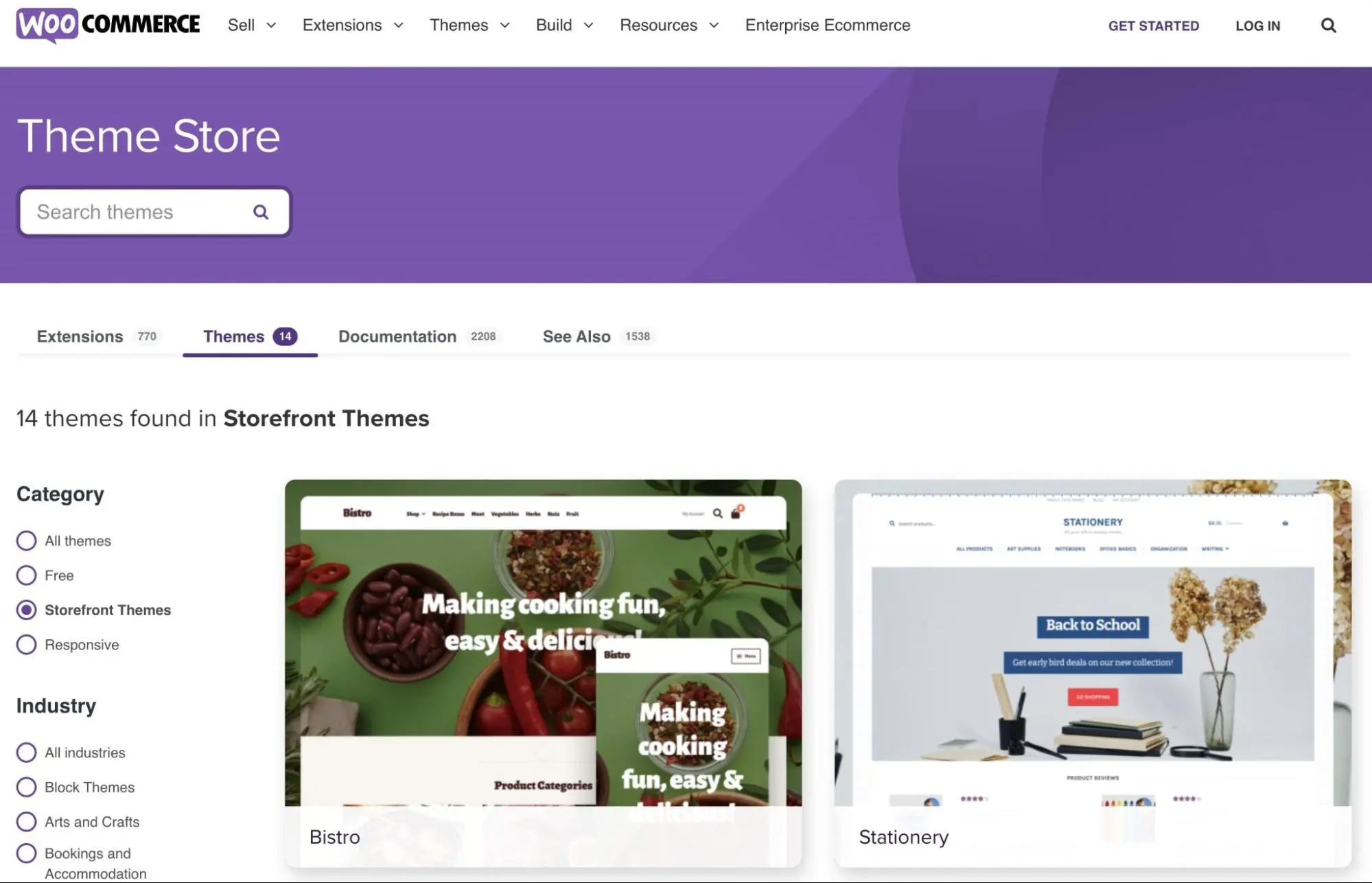
Jeśli chodzi o WooCommerce, większość motywów potomnych opiera się na Storefront:

Możesz pobrać kilka opcji motywów potomnych ze oficjalnego sklepu WooCommerce lub z innych stron takich jak ThemeForest. Jednakże możliwe, że żaden z dostępnych motywów potomnych nie spełni Twoich oczekiwań, lub po prostu chcesz stworzyć unikalny wygląd. Co więcej, możesz nie chcieć wydawać pieniędzy na płatny motyw, jeśli uważasz, że sam mógłbyś zrobić lepiej.
W poście na oficjalnym blogu WooCommerce, twórcy pluginu omawiają najczęstsze motywacje stojące za użyciem motywu potomnego dla Twojego sklepu internetowego:
„Celem naszych własnych motywów potomnych Storefront jest dostarczenie doświadczenia sklepowego idealnie dopasowanego do Twojej niszy. Po zainstalowaniu Galleria, i nie zmieniając żadnych ustawień, natychmiast uzyskujesz sklep odpowiedni do sprzedaży artykułów modowych wysokiej klasy. Z ProShop, możesz szybko uruchomić stylowy sklep sportowy.”
Rzeczywisty proces tworzenia motywu potomnego jest taki sam, czy tworzysz go specjalnie dla WooCommerce, czy dla bardziej ogólnej strony WordPress. Jednakże, będziesz musiał mieć na uwadze cel swojego sklepu, personalizując swój motyw potomny. Strona e-commerce wymaga bowiem innej filozofii projektowej niż blog. Zobaczmy, jak wygląda ten proces w praktyce!
Jak stworzyć Motyw Potomny WooCommerce (W 5 Krokach)
Teraz przeprowadzimy Cię przez proces tworzenia motywu potomnego WooCommerce. W tym przykładzie stworzymy podstawowy motyw, który używa Storefront jako motywu nadrzędnego, chociaż możesz użyć dowolnego motywu jako bazy.
Pokażemy Ci, jak przebiega proces, gdy zaczynasz od zera. Jeśli jednak chcesz pominąć niektóre z tych kroków i przejść od razu do dostosowywania swojej strony, możesz również pobrać i zainstalować przykładowy motyw potomny Storefront.
Ostatecznie, bardzo polecamy utworzenie kopii zapasowej Twojej strony zanim przejdziesz dalej. Zapewni to bezpieczeństwo Twojego sklepu na wypadek wystąpienia problemów podczas procesu rozwoju.
Jest również mądre używać środowiska staging do tworzenia i dostosowywania motywu potomnego. Po podjęciu tych środków ostrożności, możesz przejść do pierwszego kroku!
Krok 1: Utwórz folder dla Twojego Motywu Potomnego WooCommerce
Pierwszą rzeczą, którą musisz zrobić, jest stworzenie folderu, który będzie zawierał Twój motyw. Jeśli dodajesz motyw potomny bezpośrednio do istniejącej strony, najlepszym sposobem na to jest poprzez SFTP. Możesz to zrobić za pomocą darmowej aplikacji takiej jak FileZilla.
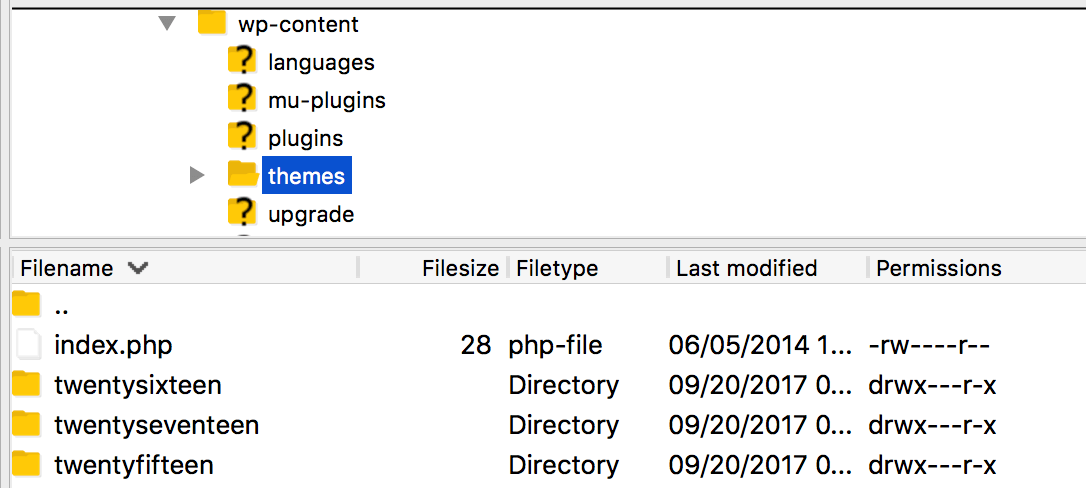
Po uruchomieniu programu, zaloguj się na swoją stronę przy użyciu danych dostępowych do hostingu. Następnie będziesz musiał przejść do folderu wp-content/themes/. To tam są zainstalowane motywy Twojej strony.
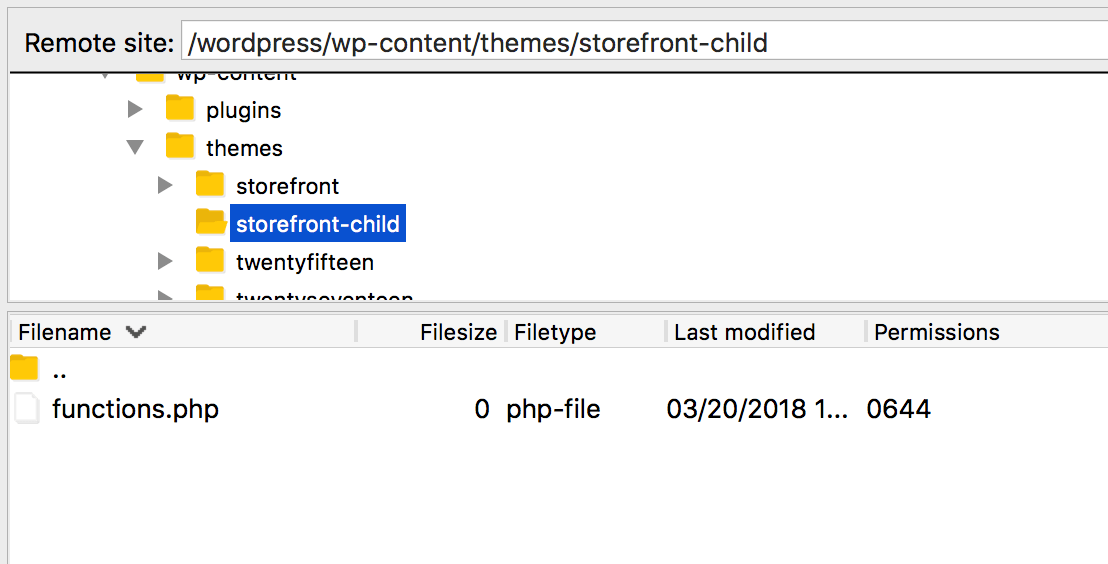
Wszystko, co musisz zrobić, to utworzyć nowy folder w tym miejscu:

Podczas tworzenia motywu potomnego najlepiej jest nadać mu nazwę, która odzwierciedla motyw nadrzędny. Na przykład, tworzymy motyw potomny dla Storefront, więc nazwiemy nasz folder „storefront-child”.
Pierwszą rzeczą, którą musisz stworzyć i umieścić w tym folderze jest prosty plik tekstowy o nazwie functions.php. To ważny plik główny, który pomaga określić wygląd i działanie Twojej strony. Jednakże, większość motywów potomnych może używać funkcji zawartych w pliku motywu nadrzędnego i nie potrzebuje własnych.
Z tego powodu ten plik może na razie pozostać pusty. Po prostu utwórz plik tekstowy o nazwie functions.php i zapisz go w folderze swojego motywu potomnego:

Twój motyw jest teraz prawie gotowy do aktywacji i użycia. Najpierw jednak będzie potrzebować arkusza stylów.
Krok 2: Utwórz Arkusz Stylów Twojego Motywu Potomnego
Następny plik, który musisz utworzyć, to Kaskadowy Arkusz Stylów (CSS) Twojego motywu. Ten plik definiuje style, które zostaną zastosowane do stron i treści Twojej witryny. Innymi słowy, umożliwia określenie wyglądu poszczególnych elementów na Twojej stronie internetowej. Kiedy ludzie mówią o aktualizacji stylów, zazwyczaj odnoszą się do aktualizacji pliku CSS witryny.
Twój motyw nadrzędny będzie już zawierał arkusz stylów, ale CSS motywu potomnego może być użyty do nadpisania tych stylów. Przyjrzymy się później, jak dokładnie to działa.
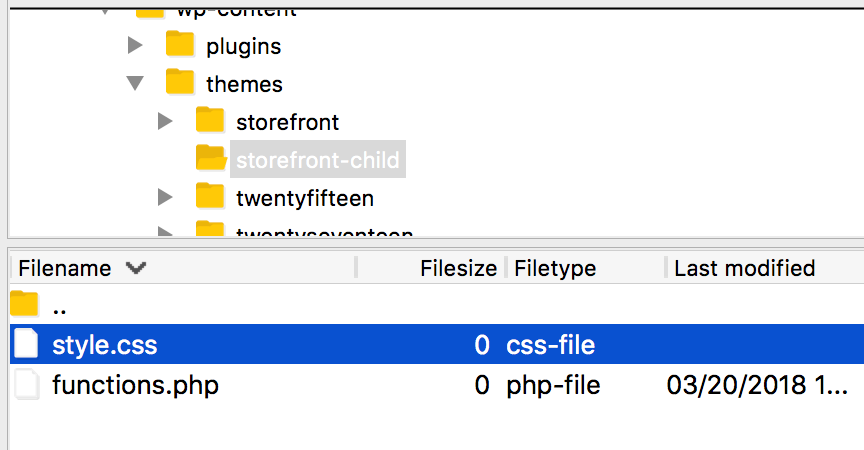
Na razie potrzebujesz tylko utworzyć plik CSS. Aby to zrobić, ponownie dodaj plik tekstowy do swojego folderu wp-content/themes/storefront-child (lub jakakolwiek nazwa, którą użyłeś dla swojego motywu potomnego). Ten plik powinien nazywać się style.css:

Będziesz także musiał dodać kilka podstawowych informacji. Skopiuj i wklej poniższy fragment do twojego nowego pliku style.css:
/* Theme Name: Storefront Child Theme URI: http://example.com/storefront-child/ Description: Moje pierwsze dziecko WooCommerce Author: Twoje Imię Author URI: http://example.com Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html */
To są szczegóły dotyczące twojego motywu, które zobaczysz podczas przeglądania go w katalogu motywów lub na panelu WordPress. Możesz zastąpić dane tymczasowe informacjami bardziej specyficznymi dla ciebie i twojego motywu.
Krok 3: Skonfiguruj Motyw Potomny, aby Dziedziczył Style Motywu Nadrzędnego
Jak już wspomnieliśmy, będziesz chciał, aby Twój motyw potomny korzystał z domyślnych stylów motywu nadrzędnego. Jednakże będziesz także musiał nadpisać style, które chcesz zmienić. To może brzmieć skomplikowanie — i CSS rzeczywiście może być zawiły — ale w swojej istocie motyw potomny zawsze będzie korzystał ze stylów motywu nadrzędnego, chyba że zawiera specyficzne zastąpienie.
Na przykład, załóżmy, że twój motyw nadrzędny definiuje styl dla elementów nagłówka h1 jako 20px i czerwony. Jeśli plik style.css motywu potomnego nie zawiera wpisu dla nagłówków H1, wówczas styl nadrzędny będzie stosowany do całej zawartości H1. Jednakże, jeśli dodalibyśmy styl H1 do arkusza stylów motywu potomnego, który definiuje te nagłówki jako 18px i niebieskie, to nadpisze on kierunki nadrzędne.
Dodanie tej funkcjonalności do Twojego motywu potomnego jest naprawdę bardzo proste. Wystarczy, że odwołasz się do motywu nadrzędnego w arkuszu stylów Twojego dziecka.
Po prostu dodaj poniższy fragment po informacji, którą wcześniej wkleiłeś do pliku style.css:
Szablon: storefront
Ten kod definiuje motyw nadrzędny i zapewni, że Twój motyw potomny będzie korzystał ze stylów Storefront wszędzie tam, gdzie nie określiłeś zamiennika. Jeśli tworzysz motyw potomny dla innego motywu, możesz po prostu użyć nazwy jego folderu.
Krok 4: Aktywuj Motyw Potomny
W tym momencie Twój motyw potomny jest już technicznie gotowy. Jest skonfigurowany do pracy na Twojej stronie, więc aktywujmy go i zobaczmy, jak wygląda.
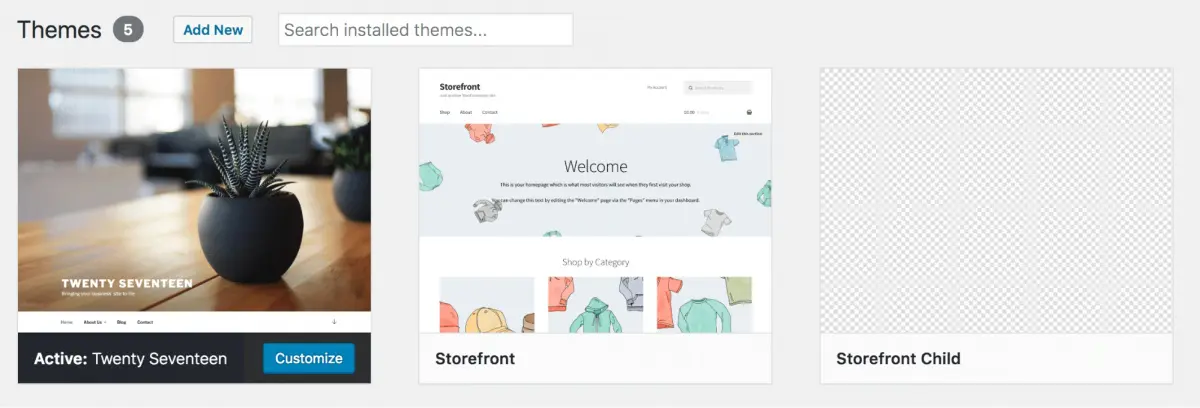
Przejdź do Wygląd > Motywy w panelu WordPress, a zobaczysz już zainstalowany motyw potomny:

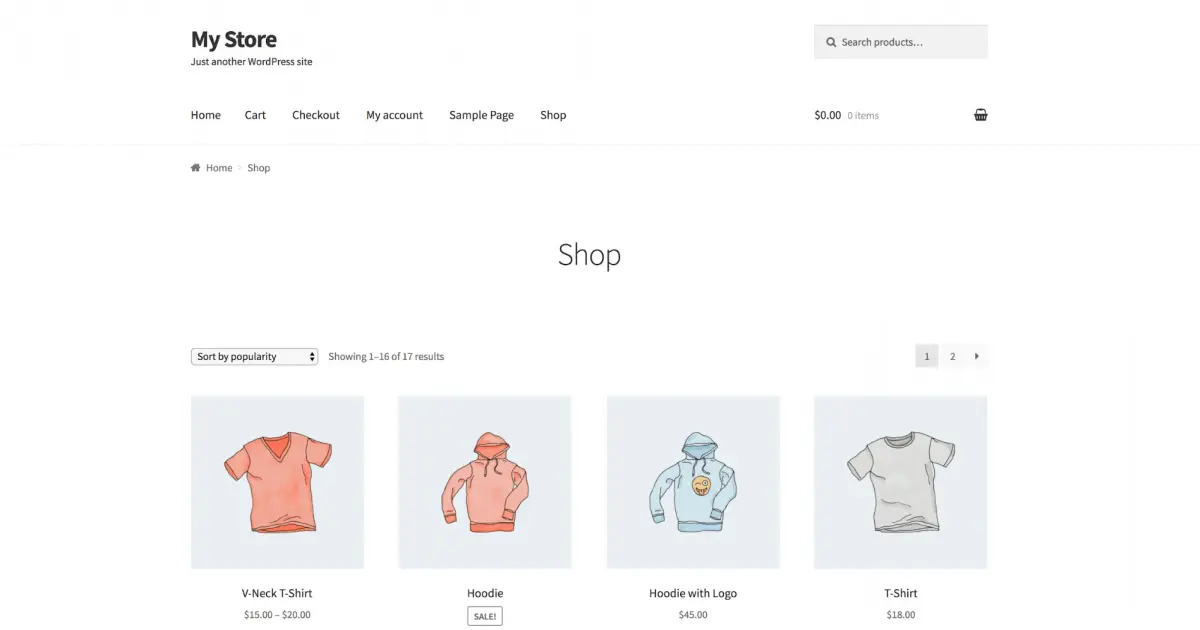
Wybierz Aktywuj, aby stał się aktualnym motywem Twojej strony. Możesz go teraz podejrzeć z frontendu:

Jak widzisz, wygląda dokładnie tak samo jak oryginalny motyw. Kiedy motyw potomny jest aktywny, wszystko, co robi, to pobiera style z twojego motywu nadrzędnego. Aby dostosować jego wygląd, musisz wykazać się kreatywnością w arkuszu stylów twojego motywu potomnego.
Krok 5: Dodaj Style do Motywu Potomnego
W końcu nadszedł czas, aby zacząć stylizować twój motyw potomny. Dokładny sposób, w jaki to zrobisz, zależy od Ciebie, twojej kreatywności i tego, jak chcesz, aby wyglądał twój sklep. Jednak przejdźmy przez przykład tego, co możesz zrobić.
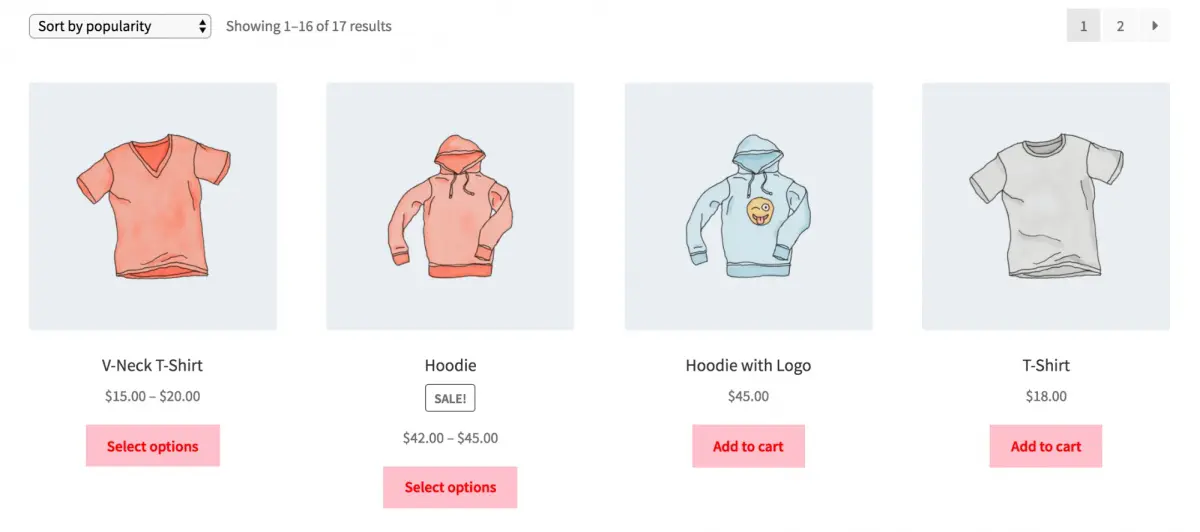
Aby zilustrować, jak działa edycja motywu potomnego, zmienimy wygląd przycisków naszego sklepu. Obecnie są one szare z czarnym tekstem, ale moglibyśmy zaktualizować ten styl, aby były bardziej widoczne:

Otwórz ponownie plik style.css swojego motywu potomnego i dodaj poniższy kod po ostatnim */ w nagłówku pliku:
a.button,
button.button,
input.button,
#review_form #submit {
background: pink;
color: red;
} Jeśli zapiszesz swój plik i obejrzysz go teraz na frontendzie, zobaczysz zmianę w działaniu. Przyciski będą teraz wibracyjnie różowe z czerwonym tekstem:

Możesz również dokonywać zmian w plikach szablonu motywu. Wystarczy, że skopiujesz plik szablonu, który chcesz zmodyfikować, na przykład header.php, z motywu nadrzędnego do folderu motywu potomnego.
Jednakże, musisz również wprowadzić pewne zmiany, aby określić, która funkcja WordPress jest używana do odwoływania się do plików szablonu. Wymaga to użycia funkcji get_stylesheet_directory(); zamiast get_template_directory() do odwoływania się do twoich szablonów.
Aby dowiedzieć się więcej na temat tego, jak to zrobić, możesz przeczytać o wszystkich szablonach używanych przez WooCommerce.
W tym momencie stworzyłeś motyw potomny WooCommerce! Oczywiście jest jeszcze wiele, co możesz zrobić, ale teraz wiesz, jak zacząć majstrować. Polecamy Ci dokształcić się z CSS, aby w pełni wykorzystać możliwości stylizacji!
Stwórz Motyw Potomny WooCommerce
WooCommerce ułatwia tworzenie sklepu internetowego, a nawet możesz zmienić jego wygląd za pomocą motywu Storefront lub jednego z wielu niestandardowych motywów.
Jednakże, nie musisz polegać na kreatywności innych. Tworzenie własnego motywu potomnego WooCommerce nie jest tak trudne, jak mogłoby się wydawać, i daje ci niemal całkowitą kontrolę nad wyglądem i funkcjonalnością twojego sklepu.
Miłej sprzedaży!

Twój sklep zasługuje na Hosting WooCommerce
Sprzedawaj cokolwiek, gdziekolwiek, kiedykolwiek na największej platformie eCommerce na świecie.
Zobacz Plany