Wenn Sie Ihrer Website mehr Werkzeuge und Inhalte hinzufügen, wird die Anzahl der Dateien zunehmen, was zu langsameren Ladezeiten führt. Geschwindigkeit ist wichtig im Internet, daher kann eine langsam ladende Website ein großes Problem sein.
Eine Möglichkeit, dieses Problem zu bekämpfen, ist die Minimierung. Dies ist der Prozess der Komprimierung bestimmter Dateien (wie CSS, JavaScript und HTML-Dateien), um ihre Größe zu verringern, ohne ihre Funktionalität zu beeinträchtigen. Das Beste daran ist, dass Sie dafür keine Programmierkenntnisse benötigen!
Was ist Minimierung?
Jede Sekunde zählt im Internet. Da Websites immer optimierter werden, erwarten viele Menschen schnelle Ladezeiten. Tatsächlich erwarten fast die Hälfte aller Internetnutzer, dass Seiten in zwei Sekunden oder weniger laden.
Wenn eine Verzögerung von einer Sekunde zu einer Reduzierung der Konversionen um sieben Prozent führen kann, kann eine langsame Website das Todesurteil bedeuten. Glücklicherweise gibt es Abhilfemaßnahmen, um Ihre Website zu beschleunigen, einschließlich Minimierung.
Dies bezieht sich auf den Prozess der Komprimierung von Cascading Style Sheets (CSS), JavaScript und HTML-Code, ohne die Funktionalität dieser Dateien zu beeinträchtigen. Ihnen ist es vielleicht nicht bewusst, aber viele der Dateien, die Ihre Website am Laufen halten, können sie auch verlangsamen.
Dieser Minimierungsprozess mag an der Oberfläche übermäßig technisch klingen, ist aber sehr einfach. Es beinhaltet lediglich das Entfernen unnötiger Zeichen aus dem Code.
Lassen Sie uns ein Beispiel betrachten. Hier ist, wie ein normaler CSS-Schnipsel aussehen könnte:
#bluetext {
font-size: 2em;
color: blue;
} #redtext {
font-size: 1em;
color: red;
} Wenn Sie diesen Code minimieren würden, könnte das Ergebnis so aussehen:
#bluetext{font-size:2em;color:blue;}#redtext{font-size:1em;color:red;} Alle erforderlichen Informationen sind noch vorhanden, aber die Zeilenumbrüche, Leerzeichen und einige andere Zeichen wurden entfernt. Diese Elemente sind für das Verständnis des Codes durch einen Computer nicht notwendig und dienen nur dazu, ihn für Menschen lesbarer zu machen.
Es mag nicht so erscheinen, als würde diese geringfügige Änderung eine große Wirkung haben, aber denken Sie darüber nach, wie viele Codezeilen unter der Haube Ihrer Website laufen. Die Minimierung kann die Größe jeder Datei erheblich reduzieren, was wiederum Ihre Website schneller laden lässt. Dies ist besonders der Fall, wenn Ihre Website eine große Anzahl von Dateien, Skripten und Plugins enthält.
Wir werden uns nun zwei Methoden ansehen, mit denen Sie Code manuell und mit einem dedizierten Plugin minimieren können.
Wie man CSS und JavaScript manuell minimiert
Die manuelle Minimierung ermöglicht es Ihnen, CSS- und JavaScript-Code schnell mit einer dedizierten Anwendung zu komprimieren. Dies ermöglicht es Ihnen, zunächst Code zu schreiben, der leicht zu lesen und zu interpretieren ist, bevor Sie ihn in Sekunden mit einem Tool minimieren.
Um CSS zu minimieren, empfehlen wir die Verwendung eines Tools wie CSS Minifier, CSS Minify oder Clean CSS. Bei JavaScript kann Minify ein guter Ausgangspunkt sein. Es gibt jedoch Alternativen wie JSCompress und JavaScript Minifier.
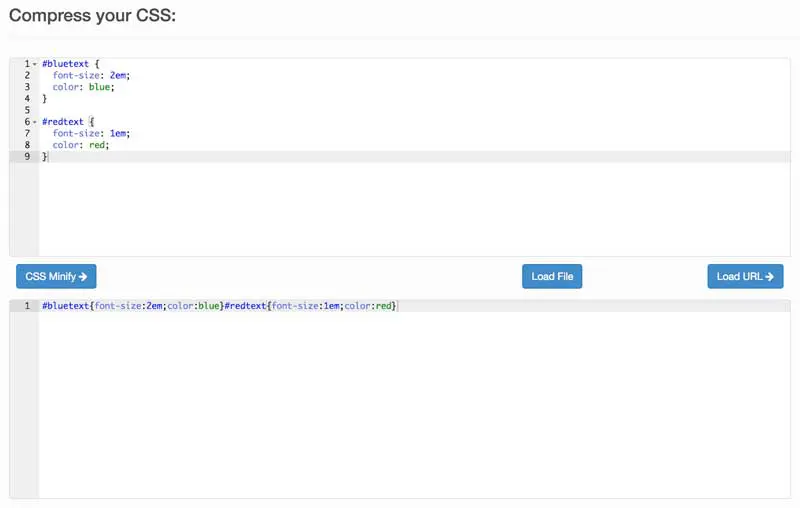
Glücklicherweise funktionieren die Werkzeuge alle auf die gleiche Weise. Wenn Sie beispielsweise Clean CSS verwenden, müssen Sie lediglich Ihren ursprünglichen Code in das entsprechende Feld einfügen und auf CSS Minify klicken. Sie sehen die Ergebnisse im anderen Feld, die Sie dann kopieren und in Ihre Website einfügen können:

Wir empfehlen, beide Versionen des Codes zu speichern. Andernfalls riskieren Sie, den Originalcode zu verlieren. Das Original lässt sich einfacher fehlerbeheben und bearbeiten als die minimierte Version.
Zusätzlich empfehlen wir, dass Sie die manuelle Minimierung nur verwenden, wenn Sie sich Ihrer Programmierfähigkeiten sicher sind. Wenn Sie nicht viel Erfahrung haben, möchten Sie vielleicht stattdessen ein WordPress-Minimierungs-Plugin verwenden.
2 Plugins, um Ihre WordPress-Dateien zu minimieren
Mit einem WordPress-Plugin können Sie die CSS- und JavaScript-Dateien, die Ihre Website am Laufen halten, automatisch minimieren. Da diese Dateien jedoch sehr anfällig sind, sollten Sie sicherstellen, dass Sie ein sicheres und vertrauenswürdiges Plugin verwenden. Hier sind zwei Minimierungs-Plugins, die wir empfehlen.
1. Fast Velocity Minify

Fast Velocity Minify ist eine großartige Wahl sowohl für Anfänger als auch für erfahrene Benutzer. Standardmäßig bietet es eine automatische Minimierung aller CSS-, JavaScript- und HTML-Codes auf Ihrer Website ohne zusätzliche Konfiguration. Es bietet jedoch auch eine große Anzahl zusätzlicher Optionen, wenn Sie mit den Details herumspielen möchten.
Schlüsselmerkmale:
- Erfordert minimale Konfiguration und läuft automatisch in Echtzeit
- Bietet umfangreiche Optionen für fortgeschrittene Benutzer
- Liefert hervorragende Ergebnisse und zuverlässigen Support
Preisgestaltung: Fast Velocity Minify ist Open-Source und vollständig kostenlos.
2. Autoptimize

Autoptimize ist eines der beliebteren Minimierungs-Plugins (und das aus gutem Grund). Es bündelt Ihre Dateien, optimiert sie und speichert sie im Cache, um so wenige Anfragen an die Website wie möglich zu erstellen. Obwohl es einige zusätzliche Optionen bietet, ist dieses Plugin ideal für diejenigen, die einen ‚Set-and-Forget‘-Ansatz zur Minimierung wünschen.
Wesentliche Merkmale:
- Einfach für Anfänger zu verstehen
- Zusätzliche Optionen für eine optimierte Leistung
- Erweiterte Anpassung mit der dedizierten API
Preisgestaltung: Das Autoptimize-Plugin ist kostenlos, obwohl die Entwickler auch Premium-Konfigurationsdienste anbieten, einschließlich persönlicher Installation und Optimierung, die auf Ihre Seite zugeschnitten sind.
Wie man WordPress-Dateien mit einem Plugin minimiert
Jetzt, da Sie mit den verfügbaren Werkzeugen vertraut sind, können Sie damit beginnen, Ihre WordPress-Dateien zu verkleinern. Für dieses Tutorial verwenden wir das Fast Velocity Minify Plugin. Dies liegt daran, dass es für Anfänger leicht zu implementieren ist, während es fortgeschrittenen Benutzern immer noch eine große Auswahl an optionalen Konfigurationen bietet.
Nachdem Sie das Plugin installiert und aktiviert haben, müssen Sie nichts weiter tun — Ihre Website ist jetzt zur Minimierung bereit.
Wenn das nächste Mal jemand Ihre Website besucht, wird das Plugin Ihre Dateien abfangen und eine Kopie davon erstellen. Anschließend werden die Dateien gruppiert und ihr Code minimiert, um die Anzahl der Anfragen zu reduzieren. Diese optimierten Dateien werden im Cache gespeichert und bei jedem erneuten Zugriff auf die Site verwendet. Das bedeutet, dass Ihre Originaldateien nicht betroffen sind.
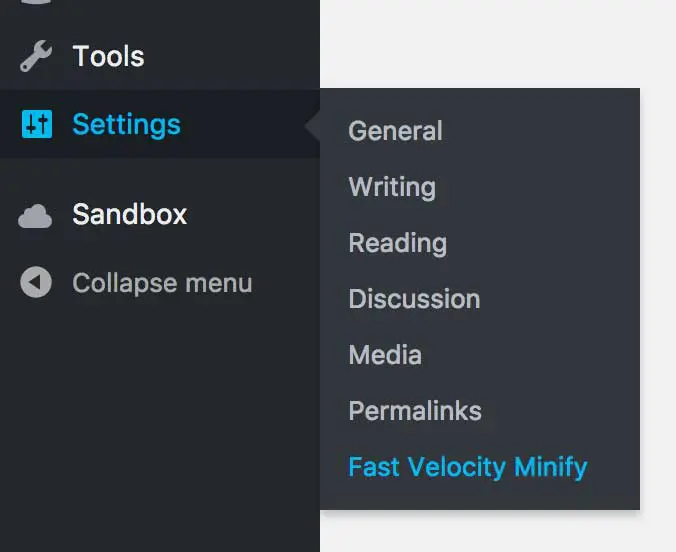
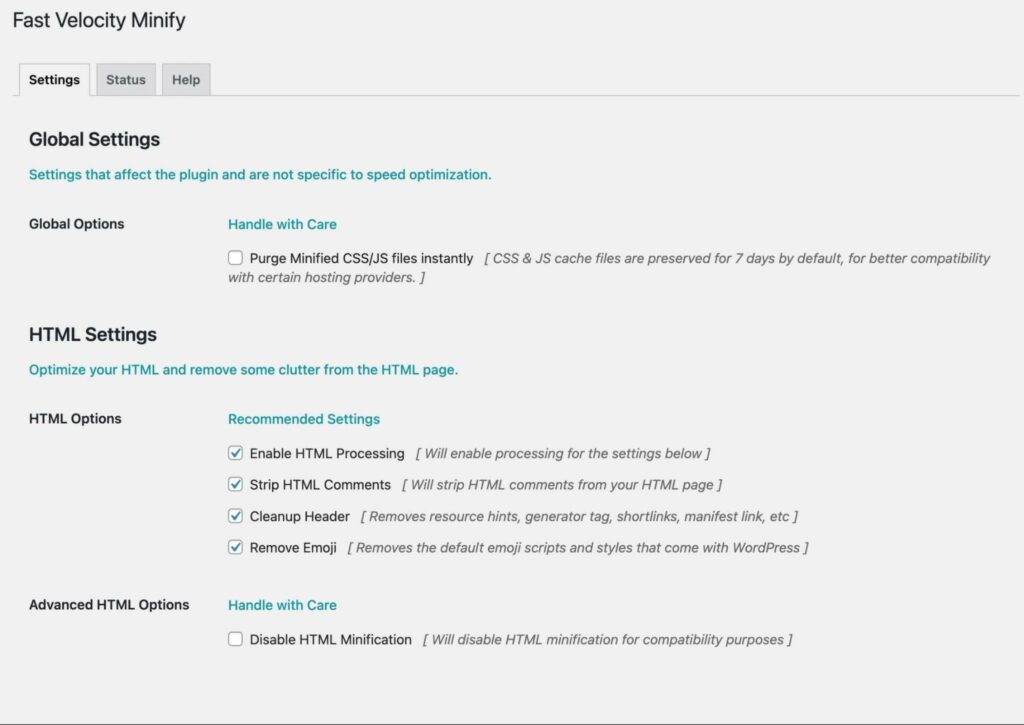
Wenn Sie ein erfahrenerer Benutzer sind, bietet das Plugin einige erweiterte Einstellungen. Sie können darauf zugreifen, indem Sie in WordPress zu Einstellungen > Fast Velocity Minify gehen:

Zu den weiteren Optionen gehören das Deaktivieren der Minimierung für bestimmte Dateien, das Ausschließen bestimmter Assets aus dem Prozess und das Bestimmen des Standorts des Cache. Sie können auch alle minimierten Dateien löschen und die Codeverarbeitung bei bestimmten Abfragezeichenfolgen zulassen:

Wir empfehlen jedoch, alle Standardeinstellungen so zu belassen, wie sie sind, es sei denn, Sie wissen genau, was Sie tun. Das Plugin ist so eingestellt, dass es automatisch alle CSS-, JavaScript- und HTML-Codes minimiert, was bei den meisten Websites eine positive Wirkung haben wird.
Verkleinern Sie Ihre WordPress-Dateien heute
Das Minimieren Ihrer WordPress-Dateien ist eine schnelle und einfache Möglichkeit, die Leistung Ihrer Website zu verbessern.
Auf diese Weise können Sie sicherstellen, dass Sie keine Besucher aufgrund langer Ladezeiten verlieren.
Es mag wie ein technischer Albtraum erscheinen, aber Sie benötigen tatsächlich keine technischen Kenntnisse in CSS oder JavaScript, um Ihre WordPress-Dateien zu minimieren. Ein Plugin wie Fast Velocity Minify kann die ganze Arbeit für Sie erledigen.

Mehr erreichen mit DreamPress
DreamPress Plus und Pro Nutzer erhalten Zugang zu Jetpack Professional (und über 200 Premium-Themen) ohne zusätzliche Kosten!
Pläne ansehen