Mit jedem Google-Update und jeder Veröffentlichung, die die Welt anscheinend für einige Wochen in Aufruhr versetzt (“Das Internet wird nie wieder dasselbe sein” behauptet einer) — wir können sicherlich nicht vorgeben zu wissen, was die führende Suchmaschine denkt oder plant.
Eines können wir mit Sicherheit sagen, dass Google schon seit langem und wahrscheinlich auch in Zukunft SEO-optimierte Inhalte liebt.
SEO
Suchmaschinenoptimierung (SEO) ist die Praxis, das Ranking einer Website in den Suchergebnissen zu verbessern. Suchergebnisse werden basierend auf einer Reihe von Faktoren aggregiert, einschließlich der Relevanz und Qualität einer Website.
WeiterlesenAls Ergebnis sind es gründliche und im Allgemeinen ausführliche Artikel (oder Reddit-Beiträge), die oft am besten auf den Suchergebnisseiten (SERPs) von Google rangieren.
Das ist alles in Ordnung, oder?
Nun, es gibt ein Problem damit — der Aufstieg von Kurzform-Inhalten, insbesondere Videos (danke, TikTok!), verändert die Verbraucherpräferenzen.
Wie finden Sie die perfekte Balance?
Sie müssen Inhalte erstellen, die robust genug für Google (und alle Suchmaschinen) sind und auch einfach zu navigieren sind, damit die Leser sich auf Ihrer Website einbinden können, um den gesuchten Wert zu finden.
Hier kommen Ankerlinks ins Spiel.
Mit Ankerlinks können Sie Leser sehr schnell direkt zu einem bestimmten Teil einer Seite senden. Auf diese Weise können Besucher die genauen Informationen finden, nach denen sie suchen, anstatt Hunderte oder oft Tausende von Wörtern zu überfliegen.
In diesem Artikel werden wir behandeln:
- Genau, wie Ankerlinks aussehen und wie sie funktionieren.
- Die Vor- und Nachteile der Verwendung von Ankertext auf Ihren Seiten oder Blogs.
- Drei Möglichkeiten, Ankerlinks auf Ihrer WordPress-Website zu erstellen.
Lass uns an die Arbeit gehen!
Was Ankerlinks sind
Technisch gesehen ist ein Ankerlink (auch Ankertext oder Sprunglink genannt) jeder Hyperlink auf einer Seite, der normalerweise auf einen anderen Abschnitt derselben Seite zeigt.
Um einen zu erstellen, bauen Sie im Grunde ein Stück Code — keine Sorge, wir zeigen Ihnen wie — um eine URL herum, um sie zu einer Art „Lesezeichen“ zu machen. Sie können dann dieses Lesezeichen an beliebigen Text oder ein Bild auf derselben Seite anhängen. Wenn jemand auf das Lesezeichen klickt, wird er schnell zu dem Bereich der Seite gescrollt, den Sie mit Ihrem Code angegeben haben. Wenn das nicht viel Sinn ergab, halten Sie durch; es wird klarer, je mehr wir darüber sprechen!
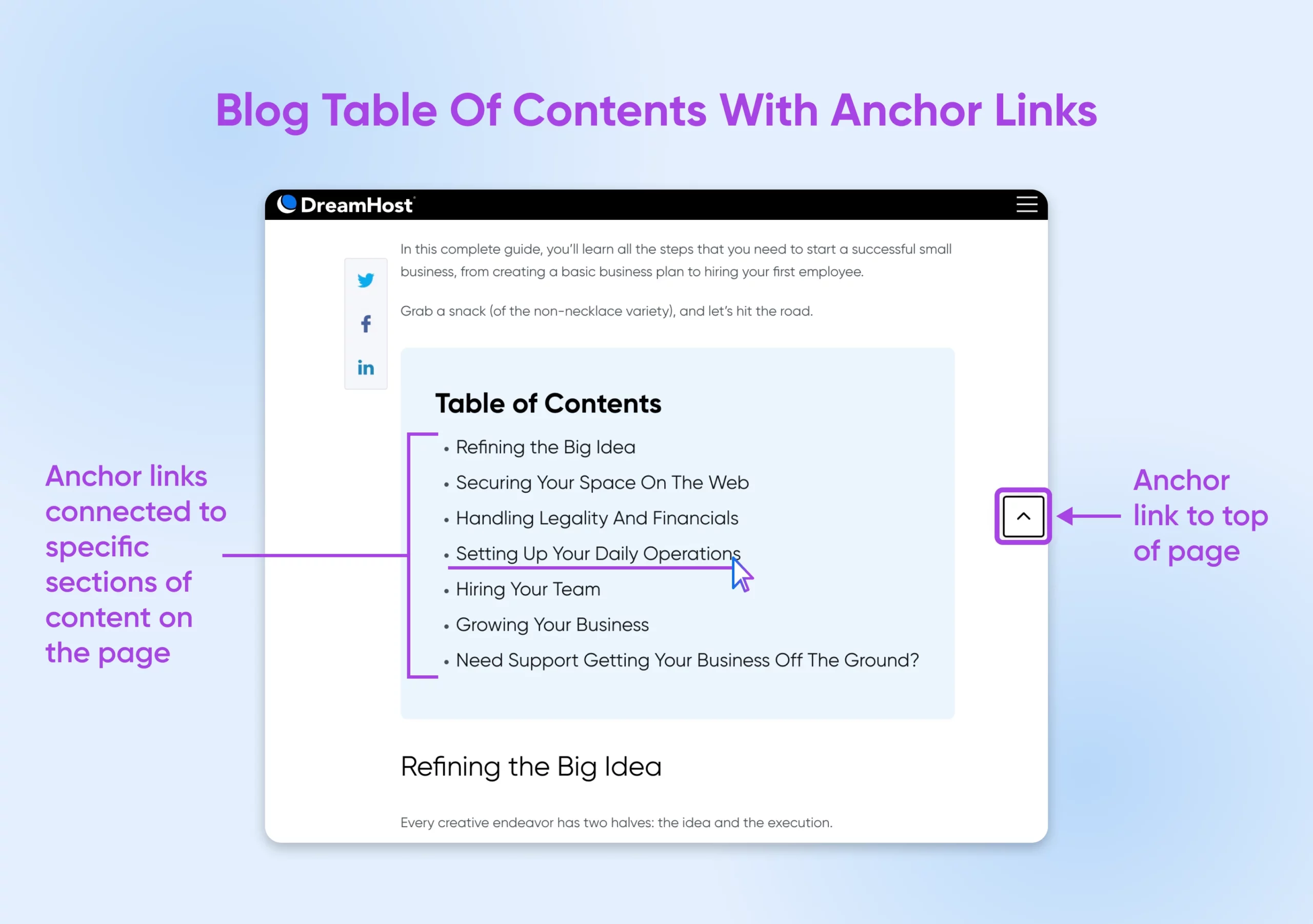
In vielen Fällen stoßen Sie auf Ankerlinks innerhalb eines Inhaltsverzeichnisses (TOC) am Anfang einer Seite oder eines Beitrags.

Weitere häufige Beispiele für Ankerlinks sind Schaltflächen, die Sie zurück an den Anfang der Seite bringen, wenn Sie das Ende erreicht haben. Sie können Ankerlinks auch verwenden, um Benutzern die Navigation auf langen Landingpages zu erleichtern.
Ob es auf Ihrer Website eine Seite oder einen Beitrag gibt, der für manuelles Scrollen etwas zu lang ist, können Ankerlinks dabei helfen sicherzustellen, dass Sie die Aufmerksamkeit der Besucher erfassen, bevor Sie die Möglichkeit haben, all die guten Inhalte zu liefern.
Es ist wichtig zu beachten, dass Suchmaschinen nicht behaupten, dass Ankerlinks Ihre Suchmaschinen-Rankings direkt verbessern. Sie verbessern jedoch das Erlebnis sowohl für die Benutzer als auch für die Suchmaschinen, die Inhalte bewerten.
Die Vor- und Nachteile von Ankerlinks in WordPress
Insgesamt kann das Einrichten von Ankerlinks die Navigation in Inhalten verbessern. Es ist jedoch nicht alles Sonnenschein und Regenbögen — es gibt einige Nachteile, die Sie vielleicht in Betracht ziehen möchten.
Hier werden wir beide Seiten der Geschichte erkunden.
Pro: Bessere Erlebnisse rundum
Mit Ankertext können Leser schnell einen Überblick über Ihren Inhalt erhalten, was sie weniger wahrscheinlich abspringen lässt und eher dazu bringt, sich damit zu beschäftigen. Zusätzlich können Web Crawler — Bots, die Suchmaschinen helfen, den Inhalt im Internet zu verstehen — Listen schneller und klarer verarbeiten.
Lassen Sie uns tiefer in diesen Vorteil eintauchen.
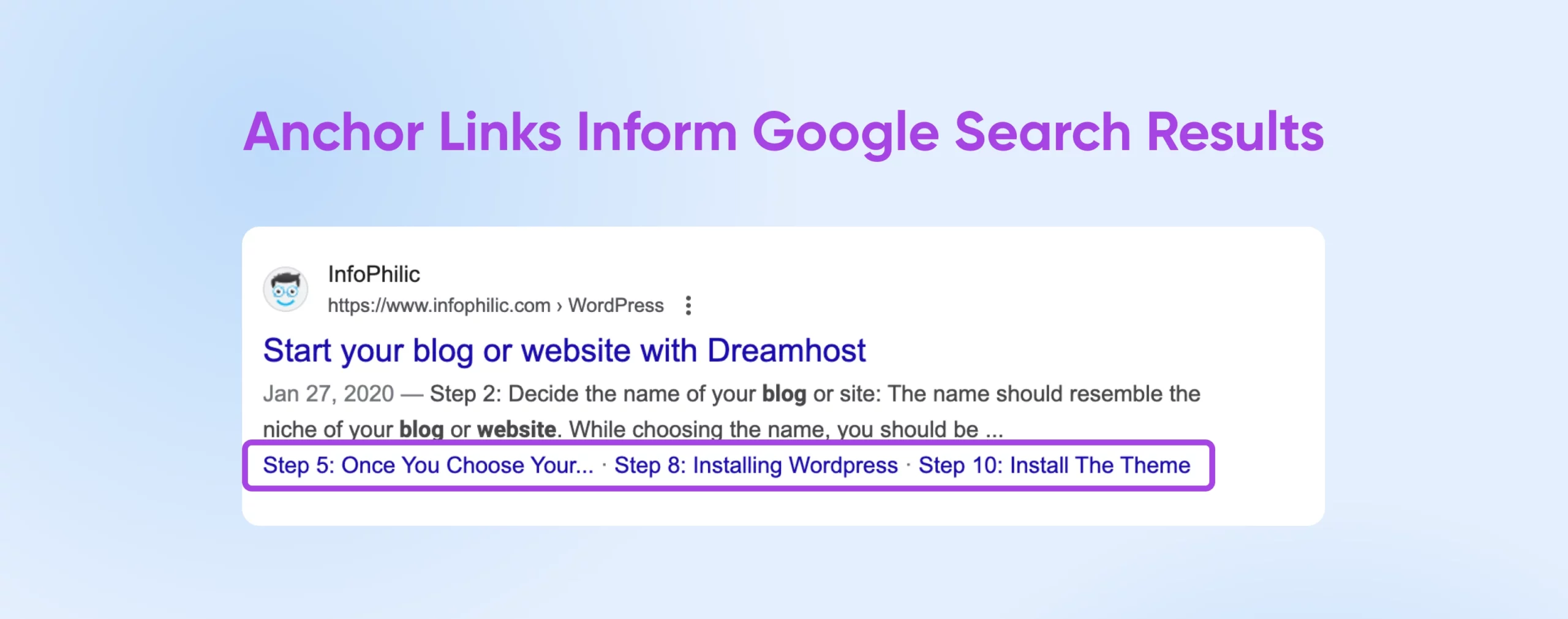
Wenn Rich Snippets neben den Top-Ranking Google-Suchergebnissen erscheinen, enthalten sie oft einen Teil des Inhaltsverzeichnisses einer Seite, das in der Regel mit Ankerlinks erstellt wird. Google kann auch aus einem Inhaltsverzeichnis schöpfen, um den Abschnitt „People also ask“ oben auf der Ergebnisseite zu füllen. In einigen Fällen kann Google sogar den Ankertext eines Artikels unterhalb der Meta-Beschreibung mit klickbaren Links hervorheben.

All diese Methoden, wie Google Anker-Texte und Inhaltsverzeichnisse verwendet, helfen Besuchern zu verstehen, was sie finden werden, bevor sie überhaupt klicken, was dazu beitragen kann, die Absprungrate Ihrer Website zu reduzieren. Das liegt daran, dass Sie das Leben für Benutzer, die auf die Seite zugreifen könnten, einfacher machen, indem Sie ihnen genau sagen, was sie in einem Beitrag oder einer Seite finden können und sie sogar dorthin verlinken. Anstatt dass sie die Seite sofort verlassen, weil sie nicht sofort finden, was sie suchen, können Sie sie viel länger halten — mehr Zeit für Konversionen!
Pro: Einfacheres Teilen von Inhalten
Ankertext erleichtert das Teilen von Links, die zu einem bestimmten Abschnitt innerhalb eines Artikels navigieren. Dies ist besonders nützlich, wenn es um Social-Media-Manager geht, die Beiträge erstellen, und Support-Teams, die wichtige Teile von Hilfeartikeln mit Kunden teilen müssen.
Nachteil: Reduzierte Verweildauer auf der Website
Wenn Sie eine Metrik wie die Zeit auf der Website messen, um die Leistung von Inhalten und Website zu messen, können Ankerlinks die durchschnittliche Zeit, die Besucher auf Ihrer Website verbringen, tatsächlich reduzieren, da sie direkt zu den Inhalten springen können, die sie möchten, anstatt den gesamten Artikel zu lesen.
Es liegt an Ihnen, das Glück Ihrer Besucher mit der Notwendigkeit, bestimmte Leistungsindikatoren (KPIs) zu erreichen, in Einklang zu bringen.
Nachteil: Später könnte es schwieriger sein, Inhalte zu aktualisieren
Im Laufe der Zeit müssen Sie möglicherweise Ihre Website-Domain aktualisieren oder 301-Weiterleitungen erstellen, was wahrscheinlich Links auf Ihrer Seite ändern wird. Wenn Sie Links ändern, kann es schwierig sein, allen Anker-Text aufzuspüren und zu aktualisieren, den Sie erstellt haben, um sicherzustellen, dass jeder Link weiterhin aktuell und korrekt ist.
Wie man einen Ankerlink in WordPress erstellt (3 Optionen)
Bemerken Sie den Fokus auf das Inhaltsverzeichnis hier? Das liegt daran, dass ein Inhaltsverzeichnis wahrscheinlich die wirkungsvollste Methode ist, Ankerlinks auf Ihrer Website zu nutzen. Es macht jedoch nur Sinn, Anker-Elemente für lange Seiten oder Blog-Posts zu verwenden. Es gibt keine strikte Regel, aber alles über etwa 1.500 Wörter kann wahrscheinlich von einem Inhaltsverzeichnis und den entsprechenden Ankerlinks profitieren.
Einen Ankerlink zu einem kürzeren Inhalt hinzuzufügen ist nicht unbedingt schlecht, aber es kann weniger nützlich sein — was es zu einer schlechten Nutzung Ihrer Zeit machen und möglicherweise visuelles Durcheinander für die Leser hinzufügen kann.
Starren Sie auf eine lange Seite oder einen Beitrag, den Sie für Website-Besucher wertvoller machen möchten?
Zum Glück ist das Erstellen von Ankerlinks in WordPress bemerkenswert einfach!
Sie können es entweder manuell oder mit Hilfe von Plugins tun — beides werden wir jetzt genauer betrachten.
1. Einen Ankerlink mit HTML hinzufügen
Alle Texte, die Sie auf WordPress-Seiten und -Beiträgen sehen, werden durch HTML-Code unterstützt. HTML zusammen mit CSS und JavaScript sind einige der am häufigsten verwendeten Programmier- und Markup-Sprachen. Wenn Sie sich auch nur ein wenig mit einer davon vertraut machen können, werden Sie wahrscheinlich viel mehr machen können — mit viel weniger Frustration! — auf Ihrer WordPress-Website.
HTML
HTML steht für HyperText Markup Language. Es ist der grundlegendste Baustein des Webs und die Standard-Auszeichnungssprache zum Erstellen von Webseiten und Anwendungen.
WeiterlesenAlso, wir beginnen damit, Ihnen zu zeigen, wie einfach es ist, HTML zu entschlüsseln und zu bearbeiten!
Zuerst wählen Sie die Seite oder den Beitrag aus, wo Sie Ankerlinks hinzufügen möchten. Wir werden mit einem Blogbeitrag arbeiten.
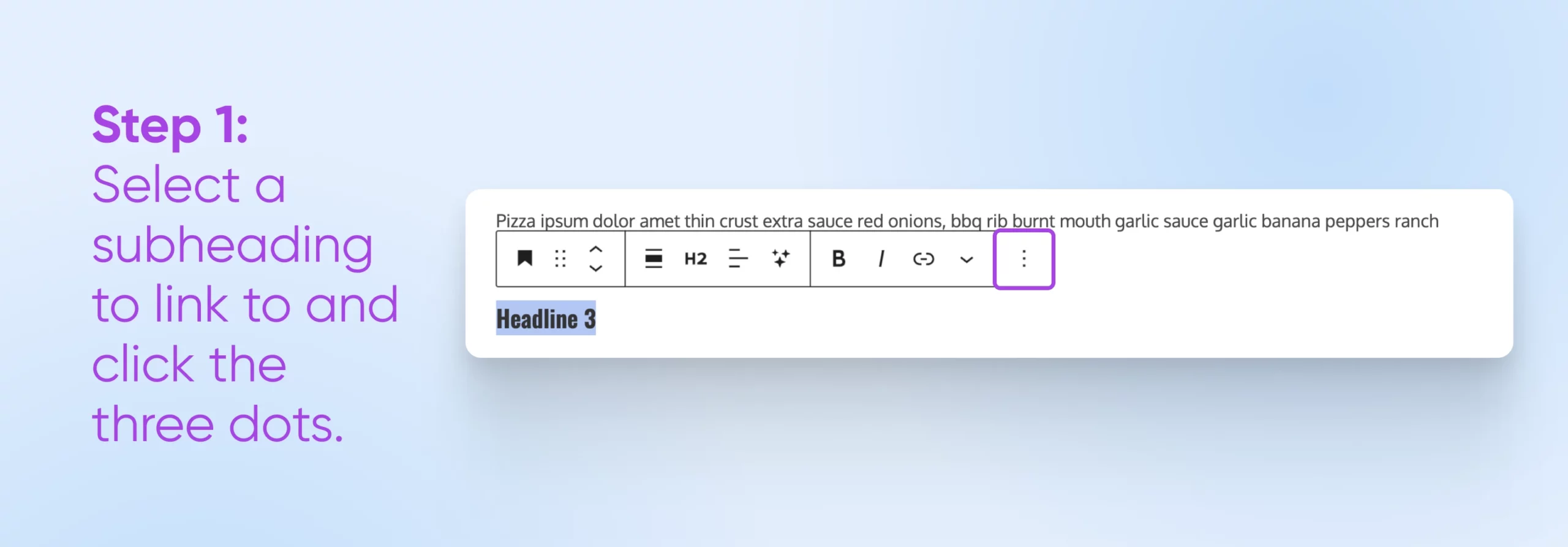
Um einen Ankerlink zu erstellen, müssen Sie zunächst einen Anker setzen. Wählen Sie dazu eine Unterüberschrift, auf die Sie verlinken möchten, und klicken Sie auf die drei Punkte, die im schwebenden Menü rechts erscheinen.

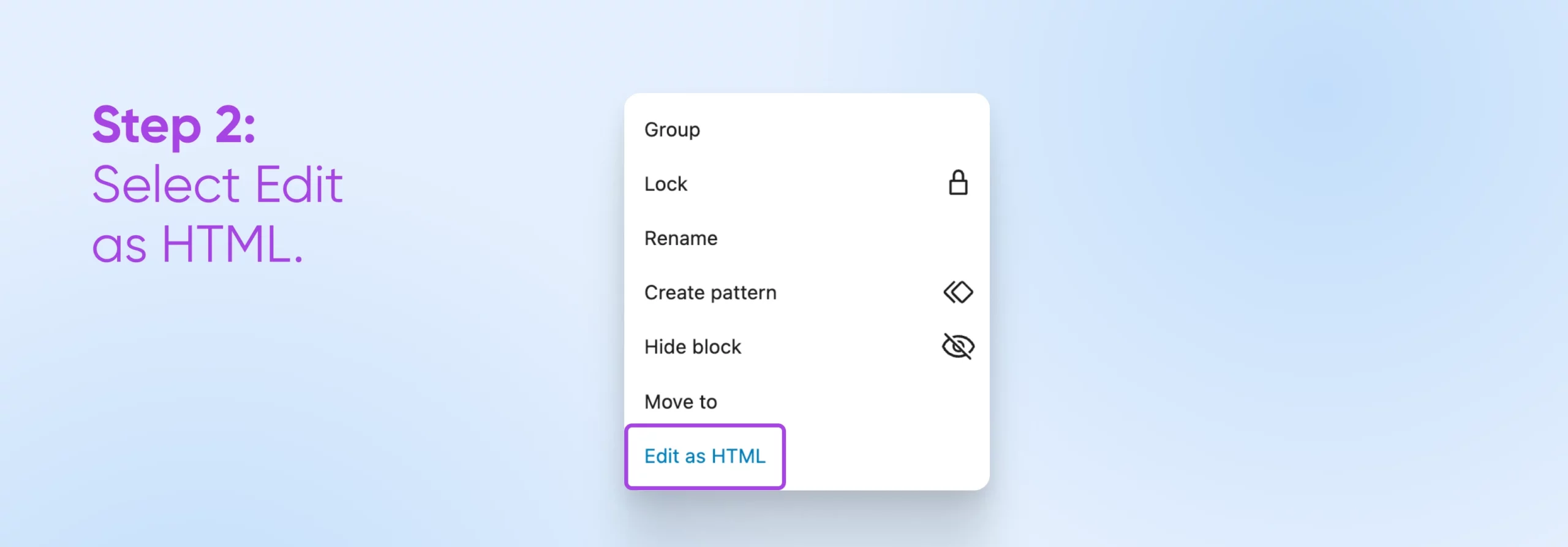
Wählen Sie Bearbeiten als HTML unten aus.

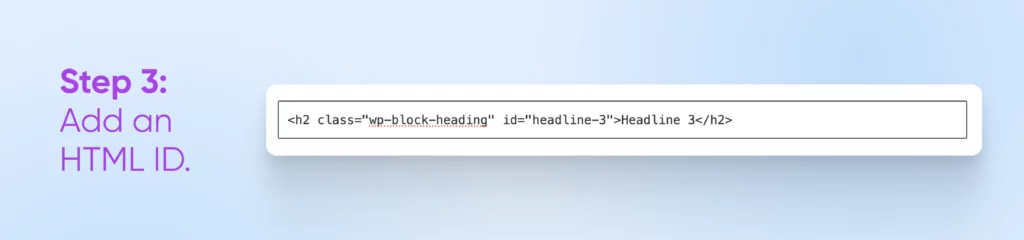
Was wir tun müssen, ist eine HTML-ID hinzuzufügen. Diese ID wird der Anker sein, auf den wir später verlinken werden. Sie wird vor dem Namen der Unterüberschrift erscheinen, auf die Sie geklickt haben, in unserem Fall >Überschrift 3<.
Das Format lautet: id=“anchor-name”. Unser Ankername wird „headline-3“ sein. So sollte der Code aussehen, wenn wir fertig sind: <h2 class="wp-block-heading" id="headline-3">Überschrift 3</h2>.

Sobald die ID vorhanden ist, können Sie sie an Text in Ihrem Inhaltsverzeichnis (oder woanders) anhängen, um einen Ankerlink zu erstellen!
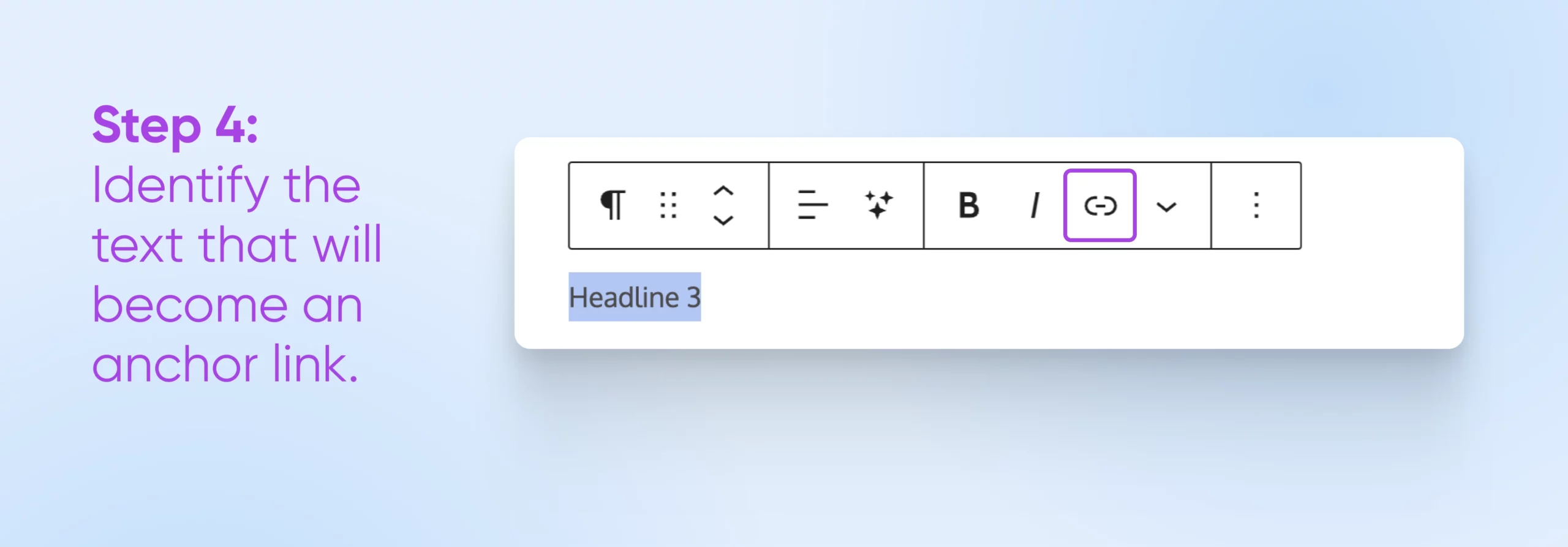
In unserem Beispiel werden wir nach oben scrollen zur Überschrift 3 im Inhaltsverzeichnis, es auswählen und das Link-Symbol anklicken, das im schwebenden Bearbeitungsfeld erscheint.

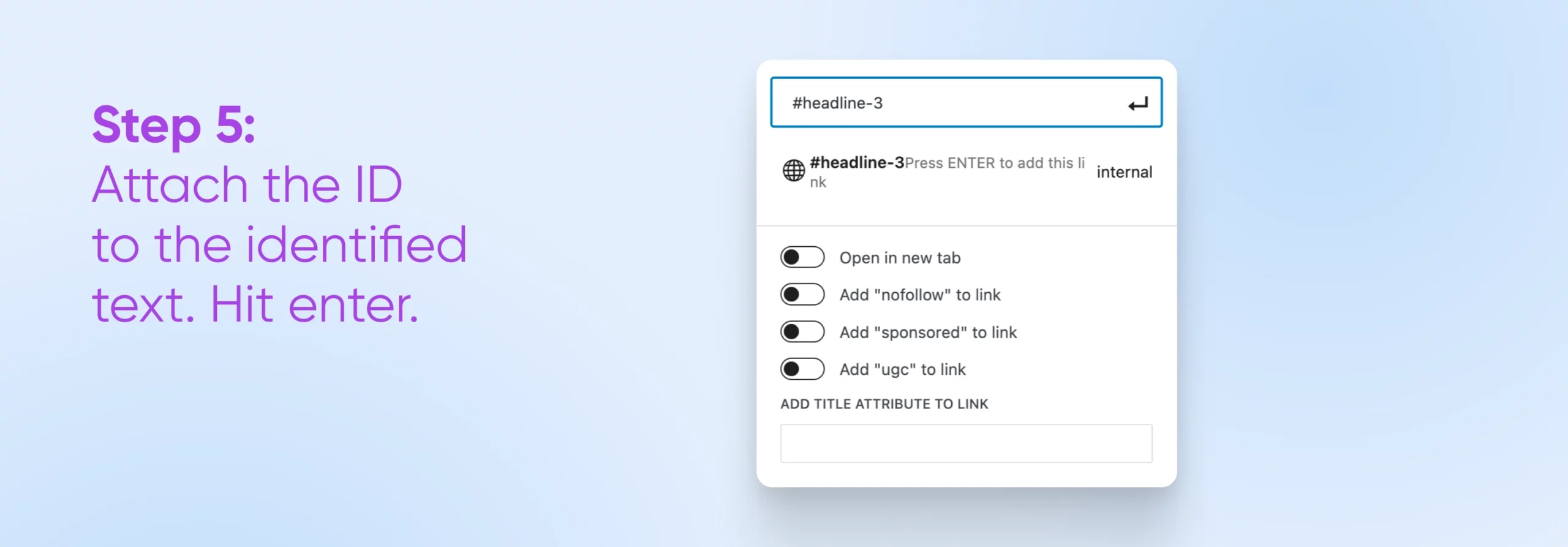
In das URL-Feld für den Link tippen wir die von uns erstellte ID ein, vorangestellt von einem #.

Drücken Sie Enter , um es offiziell zu machen, speichern Sie Ihre Arbeit und veröffentlichen Sie Ihre Änderungen. Sie werden es nicht innerhalb des WordPress-Editors sehen können, also werfen Sie einen Blick auf die fertige Seite auf Ihrer Website, um sicherzustellen, dass alles funktioniert.
Das manuelle Erstellen von HTML-Ankerlinks kann einschüchternd wirken, wenn Sie nicht daran gewöhnt sind, mit Code zu arbeiten. Wie Sie jedoch sehen können, ist das Hinzufügen von Anker-Tags bemerkenswert einfach. Sobald Sie den Prozess verstehen, sollte das manuelle Hinzufügen dieser Links nur Sekunden dauern.
Wenn Sie einen Link zu einer Anker-ID auf einer anderen Seite oder einem neuen Tab erstellen möchten, stellen Sie sicher, dass Sie die absolute URL einschließlich https:// angeben.
2. Anker-Tags mit dem Block-Editor erstellen
Jetzt zeigen wir Ihnen, wie einfach es moderne Block-Themen machen, einen Ankerlink hinzuzufügen – kein Code erforderlich.
Das liegt daran, dass der Block-Editor es Ihnen ermöglicht, HTML-Anker oder IDs hinzuzufügen, ohne in die Codeansicht wechseln zu müssen.
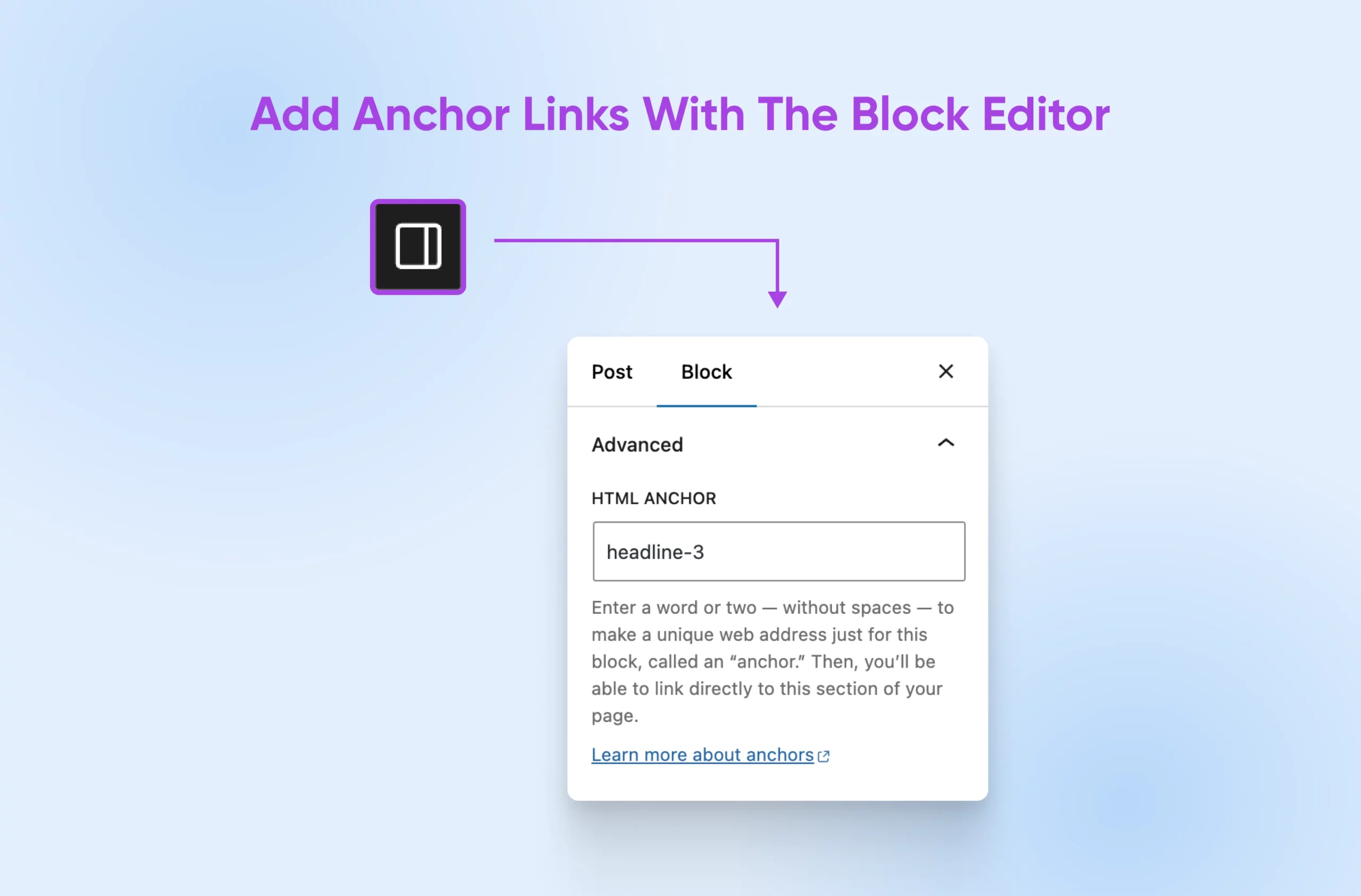
Wie bei der vorherigen Methode müssen Sie zunächst eine HTML-ID oder einen Anker zum Text hinzufügen, auf den Sie verlinken möchten. Wählen Sie den Text aus und öffnen Sie das Einstellungsmenü über das quadratische Symbol in der oberen rechten Ecke.
Navigieren Sie zum Block und öffnen Sie unten Erweitert. Sie sehen ein Feld namens HTML-Anker. Sie müssen nur Ihren einzigartigen Anker-Text in dieses Feld einfügen. Wir werden erneut „headline-3“ verwenden.

Jetzt werden wir die gleichen Schritte wie oben wiederholen:
- Wählen Sie den Text aus, den Sie mit Ihrer Anker verlinken möchten.
- Klicken Sie auf das Link-Symbol, das im Bearbeitungspanel erscheint.
- Geben Sie ein # gefolgt von der gerade erstellten ID ein.
- Enter, speichern, veröffentlichen und überprüfen Sie Ihre Arbeit!
Jetzt müssen Sie nur noch den Vorgang so oft wiederholen, wie es nötig ist, je nachdem, wie viele Abschnitte Sie mit Ankerlinks versehen möchten. Wir lieben es, wie einfach der Block-Editor dies macht, besonders wenn Sie regelmäßig mit umfangreichen Inhalten arbeiten (das sind wir!).
Hinweis: Sehen Sie nicht alle coolen Funktionen des Block-Editors, die wir gerade besprochen haben? Vielleicht verwenden Sie kein Block-Theme! Obwohl Sie durchaus Anker-Texte in HTML hinzufügen können, empfehlen wir, auf ein Block-Theme zu aktualisieren, um alle neuen coolen Funktionen zu nutzen, die die WordPress-Community täglich hinzufügt. Es wird Ihr Leben einfacher machen! Starten Sie hier, um zu lernen, wie Sie das Upgrade durchführen.
3. Schnell zu einem Anker verlinken mit WordPress Plugins
Es sollte nicht überraschen, dass es mehr als ein WordPress-Plugin im Plugin-Verzeichnis gibt, das Sie verwenden können, um Ankerlinks in WordPress hinzuzufügen.
- Das All in One SEO (AIOSEO) Plugin (kostenpflichtig) verfügt über viele Merkmale, eines davon ist das einfache Erstellen von Inhaltsverzeichnissen.
- Link Whisper (kostenpflichtig) konzentriert sich auf die Optimierung von Links und ermöglicht es Nutzern, schnell Ankerlinks einzufügen.
- Mit LuckyWP Table of Contents steht es schon im Namen — es geht darum, verlinkte Inhaltsverzeichnisse mit nur wenigen Klicks zu erstellen.
Das Erstellen eines Inhaltsverzeichnisses für jeden Ihrer Beiträge kann viel Arbeit sein. Sie müssen manuell mehrere Anker-IDs hinzufügen und Links einzeln erstellen. Lassen Sie uns eine Lösung näher betrachten, die diese Aufgabe durch automatisches Generieren von Inhaltsverzeichnissen für Beiträge und Seiten auf Ihrer Website etwas einfacher macht.
Obwohl der Prozess für jedes Plugin, das Sie wählen, recht ähnlich aussehen sollte, werden wir Sie durch die Besonderheiten der Einrichtung einer kostenlosen, leichten Option führen — Easy Table of Contents.
Um das Plugin zu verwenden, müssen Sie zunächst zu Plugins > Neues Plugin hinzufügen in Ihrem WordPress-Editor navigieren.

Suchen Sie nach Easy Table of Contents, verwenden Sie den Jetzt installieren Knopf, warten Sie, bis dieser Vorgang abgeschlossen ist, und klicken Sie dann auf Aktivieren, um es auf Ihrer Website einzurichten und zu starten.
Nachdem Sie das Plugin aktiviert haben, müssen Sie dessen Einstellungen konfigurieren. Gehen Sie in Ihrer WordPress-Admin-Seitenleiste zu Einstellungen und finden Sie Inhaltsverzeichnis.

Im Aktivieren-Support-Menü stellen Sie sicher, dass sowohl Seiten als auch Beiträge markiert sind, wenn Sie TOCs auf beiden verwenden möchten.
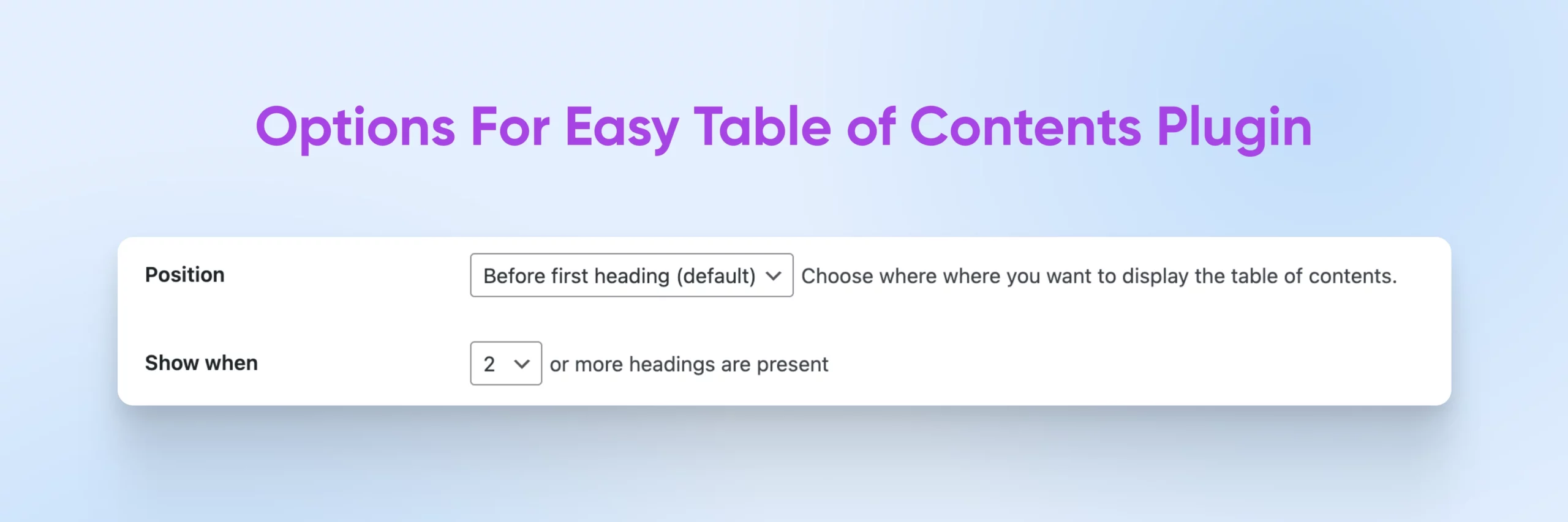
Jetzt scrollen Sie nach unten zu Position, einer Einstellung, die es Ihnen ermöglicht zu entscheiden, wo Ihre Inhaltsverzeichnisse angezeigt werden sollen. Zum Zeitpunkt dieses Schreibens werden sie standardmäßig in Beiträgen und Seiten direkt vor der ersten Überschrift angezeigt.
Direkt darunter ermöglicht Ihnen die Einstellung Show when, zu entscheiden, wie viele Überschriften ein Beitrag oder eine Seite benötigen, damit das Plugin ein Inhaltsverzeichnis anzeigt. Standardmäßig wird das Plugin eine festgelegte Anzahl verwenden. Derzeit sind das zwei. Sie können jede dieser Einstellungen aktualisieren, wenn Sie möchten.

Es gibt noch viele weitere Einstellungen auf dieser Seite. Wenn Sie mit allem zufrieden sind, speichern Sie Ihre Änderungen am unteren Rand des Bildschirms und gehen Sie zu dem Beitrag oder der Seite, auf der Sie das Inhaltsverzeichnis hinzufügen möchten. Wir kehren zurück zu dem Blogbeitrag, an dem wir gearbeitet haben.
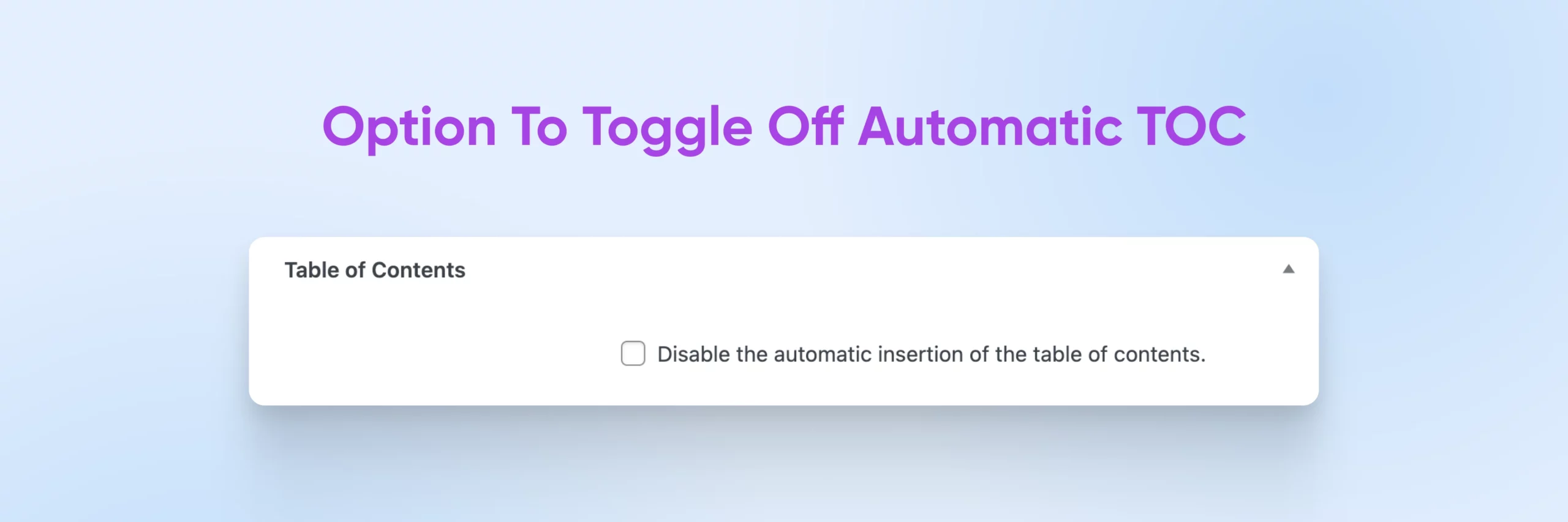
Am unteren Ende der Seite sehen Sie einen neuen Abschnitt mit dem Namen Inhaltsverzeichnis. Das bedeutet, dass das Plugin funktioniert und automatisch Anker-IDs festlegt sowie ein vollständiges Inhaltsverzeichnis erstellt, das zu ihnen führt!

Sie sollten einen Text sehen, der darauf hinweist, dass ein Inhaltsverzeichnis sofort eingefügt wird, solange Sie das Kästchen nicht markieren. Diese Funktion gefällt uns, weil sie es einfach macht, das Inhaltsverzeichnis für Seiten zu deaktivieren, bei denen das sinnvoll ist. Wir empfehlen, erneut mit den Einstellungen zu spielen und zu scrollen, um zu sehen, ob es etwas Einzigartiges gibt, das Sie mit diesem Beitrag machen möchten. Zum Beispiel können Sie einen Titel für Ihr Inhaltsverzeichnis erstellen, es verschieben, alle Überschriften ausschließen, die Sie nicht anzeigen möchten, und vieles mehr.
Beachten Sie, dass diese Änderungen nur für diesen Beitrag gelten und alle globalen Einstellungen, die Sie gerade im Einstellungsmenü vorgenommen haben, überschreiben werden.
Speichern Sie Ihren Beitrag, veröffentlichen Sie ihn und besuchen Sie die Live-Seite, um Ihr schnelles, einfaches und frisches neues Inhaltsverzeichnis in Aktion zu sehen!

Wie können Sie Ihre WordPress-Site sonst noch verbessern?
Ankerlinks sind unglaublich nützliche Elemente, um die SEO zu verbessern, sowie Nutzern zu helfen, komplexe Seiten und umfangreiche Inhalte zu navigieren. Sie können Ankerlinks in Inhaltsverzeichnissen, Navigationsmenüs, Fußnoten und mehr verwenden. Glücklicherweise, wie Sie gesehen haben, macht es WordPress einfach, Ankerlinks zu Ihren Inhalten hinzuzufügen!
Aber die Verwendung von Ankerlinks ist nur einer der vielen Tricks, die Sie implementieren können, um das Suchmaschinenranking und die Benutzererfahrung Ihrer Website zu verbessern.
Wenn Sie mehr darüber erfahren möchten, wie Sie das WordPress-Erlebnis sowie Ihr äußerst wichtiges SEO-Ranking verbessern können, finden Sie hier einige zusätzliche Tutorials, die Sie sich ansehen möchten:
- 25+ Beste kostenlose und kostenpflichtige SEO-Tools (Setzen Sie ein Lesezeichen!)
- Ihre Checkliste für eine unglaubliche Website-Neugestaltung
- Verbessern Sie Ihre Rankings mit diesen 20 SEO-Techniken
- Top 7 Grundelemente des Webdesigns
- Beachten Sie diese URLs: Wie Sie eine SEO-freundliche Website-Struktur erstellen
- Sie fragen sich, wie man eine Website erstellt? Hier ist eine vollständige Anleitung
- On-Page vs. Off-Page SEO: Vollständiger Leitfaden & wesentliche Tipps
Suchen Sie einen WordPress-Host, der Ihnen helfen kann, umfangreiche Inhalte an Tausende von Besuchern zu liefern, ohne Ihre Website zu verlangsamen? Die WordPress-Hosting-Pakete von DreamHost sind darauf ausgelegt, große Mengen an Traffic zu bewältigen, während Ihre Website schnell bleibt.
Wie wäre es mit ein wenig Unterstützung bei all dem Design, Marketing und mehr, das heutzutage für den Betrieb eines erfolgreichen Unternehmens notwendig ist? Wir haben auch Pläne, um Sie dabei zu unterstützen. Schauen Sie sich alle Angebote an, die unser hervorragendes Pro Services Team liefern kann und entwickeln Sie noch heute Ihre perfekte Strategie zur Website-Wartung.

Unschlagbares WordPress Hosting
Zuverlässige, blitzschnelle Hosting-Lösungen, speziell optimiert für WordPress.
Mehr sehen
