Słownik Webster’a definiuje słowo „cool” jako „umiarkowanie zimne: brak ciepła,” lub „brak żaru lub przyjazności.”
Chociaż, kiedy rozmawiasz o tym, co słowo oznacza, możesz dojść do różnych odpowiedzi w zależności od czasu, miejsca i kontekstu. W latach 80-tych „cool” oznaczało być na czasie lub stylowo – całkowicie tubularnie. W laboratorium naukowym „cool” bardziej odnosi się do czegoś, co ma niższą temperaturę. A dla dzisiejszych dzieci (lub dorosłych dzieci), „cool” może po prostu oznaczać „jasne” lub „jak zwał, tak zwał, kolego.”
Inne słowa mogą mieć różne znaczenia w zależności od kontekstu, w którym są używane. To jest istota semantyki: jak słowa, symbole i frazy przekazują różne znaczenia w różnych sytuacjach.
Więc, co to ma wspólnego z rozwojem stron internetowych i HTML? Cóż, maszyny nie rozumieją języka ludzkiego, zwłaszcza z jego emocjonalnymi niuansami, dlatego w pierwszej kolejności używamy HTML. Pomyśl o tym jako o sposobie tłumaczenia języka ludzkiego na coś, co komputery mogą zrozumieć. A semantyczny HTML? To sposób przekazywania nawet większego znaczenia. W HTML semantyka to sposób, w jaki używasz tagów, które bardziej wyraźnie opisują cel i rodzaj zawartości, którą zawierają.
Elementy semantyczne HTML5 mogą pomóc Ci tworzyć strony internetowe, które są łatwe do nawigowania, zrozumienia i utrzymania. W tym artykule przyjrzymy się, czym jest HTML5, przedstawimy przykłady semantycznych tagów HTML5, które możesz użyć, oraz omówimy znaczenie i korzyści płynące z wdrożenia semantycznego HTML5 na Twojej stronie.
Zanurzmy się!
Co to jest HTML5?
HTML5 to najnowsza wersja języka Hypertext Markup Language, który jest standardowym językiem do tworzenia i projektowania stron internetowych.
HTML5 został wprowadzony, aby usprawnić język poprzez wsparcie dla najnowszych multimediów: myśl o rzeczach takich jak rozszerzona i wirtualna rzeczywistość oraz złożone, interaktywne elementy wideo. Przy tym wszystkim zachowując łatwość czytania przez ludzi i spójne rozumienie przez komputery oraz inne urządzenia.
HTML5 wprowadza nowe elementy, atrybuty i zachowania, dzięki czemu zapewnia większą elastyczność i funkcjonalność przy tworzeniu nowoczesnych aplikacji internetowych, z których korzystamy dzisiaj.

Co to jest semantyczny HTML5?
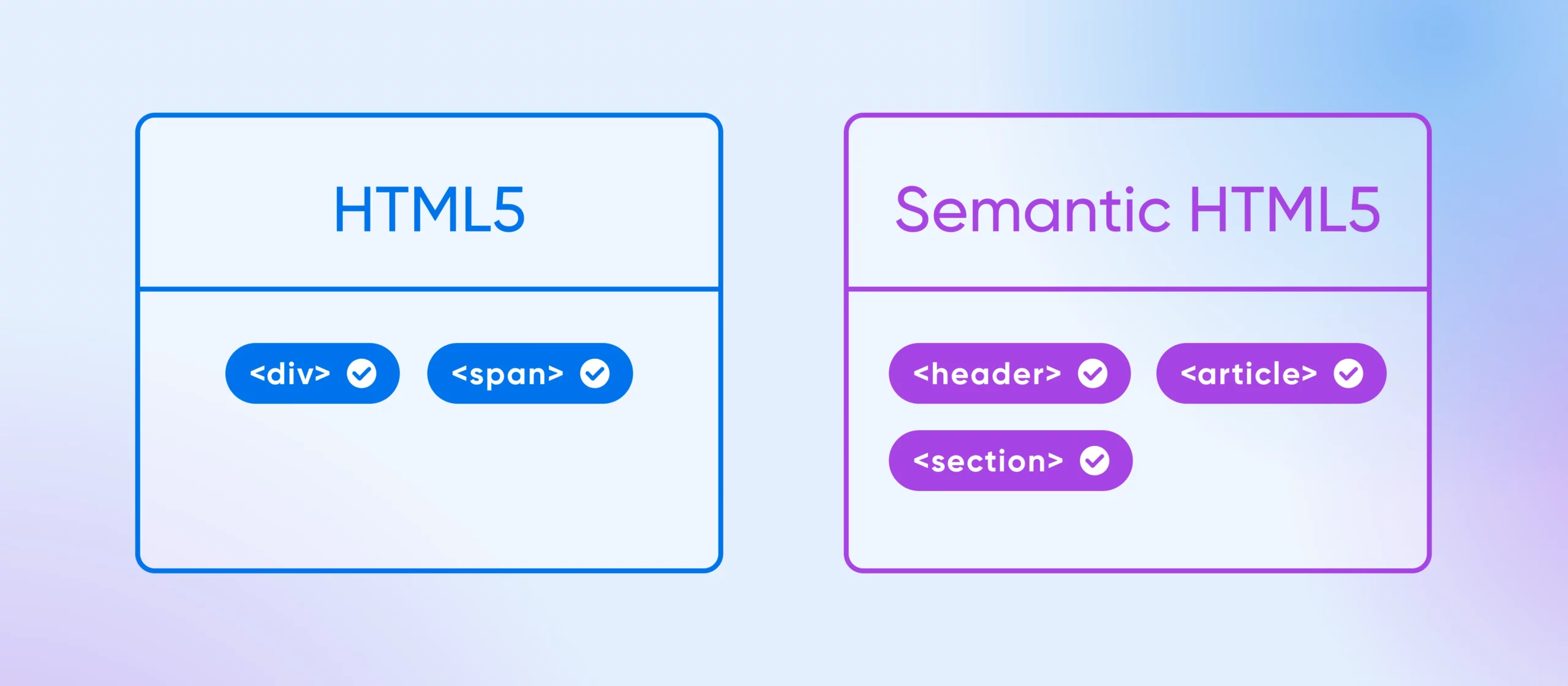
Semantyczny HTML5 odnosi się do użycia elementów HTML5, które przekazują znaczenie zawartości, którą obejmują. W przeciwieństwie do ogólnych tagów takich jak <div> i <span>, które nie wskazują niczego o swojej zawartości, semantyczne tagi takie jak <article>, <section> i <header> dostarczają bardziej znaczącego kontekstu, wskazując zarówno ludzkim programistom, jak i urządzeniom (takim jak wyszukiwarki, przeglądarki i technologie wspomagające) dokładnie, jaki rodzaj zawartości się w nich znajduje.
To sprawia, że kod HTML jest bardziej zrozumiały i czytelny na wszystkich poziomach.
Markup Semantyczny
Markup semantyczny to proces strukturyzowania HTML w celu podkreślenia znaczenia treści, a nie jej wyglądu. Ułatwia to wyszukiwarkom i rzeczywistym użytkownikom zrozumienie zawartości.
Czytaj więcejDlaczego strony internetowe potrzebują semantycznych tagów HTML5?
Dla niektórych, czy tagi semantyczne HTML5 są nawet potrzebne, jest przedmiotem dyskusji, ale my uważamy, że są dość pomocne.
Spójrzmy na to, jak to zrobić.
Dostępność Strony
Semantyczne znaczniki HTML odgrywają kluczową rolę w tworzeniu dostępnych stron internetowych dla wszystkich użytkowników, zwłaszcza tych z niepełnosprawnościami. Technologie wspomagające, takie jak czytniki ekranowe, polegają na semantycznych znacznikach do interpretacji i nawigacji po stronach internetowych. Używając znaczników opisujących Twoje treści, pomagasz użytkownikom łatwo zrozumieć i wchodzić w interakcje z Twoją stroną, niezależnie od ich zdolności.
SEO
Wyszukiwarki używają wyszukiwarek do indeksowania stron internetowych. Semantyczny HTML5 pomaga im lepiej zrozumieć zawartość i kontekst strony, co często oznacza, że mogą indeksować Twoje strony szybciej i dokładniej. Może to poprawić pozycję Twojej strony w rankingach wyszukiwarek, co ułatwia użytkownikom znalezienie Twojej treści i skutkuje większym organicznym ruchem.
Semantyczne tagi zapewniają również jasną strukturę i znaczenie Twoich stron, co może być również czynnikiem rankingowym, który pomaga zwiększyć wydajność SEO Twojej witryny.
Zabezpieczanie przyszłości Twojej strony
Używanie semantycznego HTML5 pomaga zabezpieczyć Twoją stronę na przyszłość. W miarę ewolucji standardów webowych, elementy semantyczne mają większe szanse na wsparcie i aktualizacje niż te niesemantyczne. Dzięki temu bardziej prawdopodobne jest, że Twoja strona pozostanie funkcjonalna i aktualna przez dłuższy czas, co zmniejsza ryzyko, że w przyszłości będzie wymagała obszernych przepisów lub redesignów.
Przykłady semantycznego HTML5
W poniższym wykresie znajdziesz kilka typowych przykładów tagów używanych w semantycznym HTML5:
| Tag | Definicja | Używany do |
<article> | Definiuje niezależną, samodzielną treść. | Elementy treści, takie jak artykuły cyfrowe w gazetach, wpisy na blogach, informacje oraz inne elementy treści. |
<header> | Definiuje nagłówek dokumentu lub sekcji. | Elementy nagłówków, logotypy, slogany, linki nawigacyjne itp. |
<footer> | Definiuje stopkę dokumentu lub sekcji. | Informacje o prawach autorskich, dane kontaktowe, linki nawigacyjne, komentarze użytkowników itp. |
<nav> | Definiuje bloki linków nawigacyjnych. | Główne bloki linków, takie jak menu nawigacyjne, paski nawigacyjne, spisy treści i podobne elementy nawigacyjne. |
<aside> | Definiuje treść obok głównej treści na stronie. | Paski boczne. |
<details> | Definiuje dodatkową treść, którą odwiedzający stronę mogą otwierać i ukrywać według potrzeb. | Rozwijane sekcje z dodatkowymi szczegółami. |
<figure> | Definiuje samodzielną treść wizualną. | Zdjęcia, ilustracje, diagramy i inne elementy wizualne. |
<table> | Definiuje dane zorganizowane w formacie tabeli. | Wszelkie elementy treści, które wymieniają przedmioty w tabeli. |
<main> | Definiuje główną treść na stronie. | Wpisy na blogu, treść artykułów, strony docelowe itp. Cokolwiek, co może być główną treścią danej strony internetowej. |
<hgroup> | Definiuje nagłówki HTML. Zazwyczaj wyświetlane jako <h1>, <h2>, <h3>, <h4>, <h5>, i <h6> | Nagłówki sekcji: <h1> jest najwyższym poziomem nagłówka (dla tytułów treści), podczas gdy <h6> jest najniższym (dla podtytułów). |
<section> | Definiuje sekcję w dokumencie. | Elementy sekcjonujące są zwykle używane, gdy blok treści nie pasuje specyficznie pod inny rodzaj tagu. |
Jak semantyczne tagi HTML5 strukturują zawartość
Semantyczne tagi HTML5 zapewniają jasną i logiczną strukturę treści internetowych. Na przykład typowa strona artykułu może zawierać <header> z tytułem, <nav> z linkami do innych części witryny, <section> lub <article> zawierający główną treść oraz <footer> z informacjami kontaktowymi i linkami do powiązanych artykułów. Ta struktura ułatwia użytkownikom i wyszukiwarkom nawigowanie i zrozumienie treści.
Porady i najlepsze praktyki dotyczące semantycznego HTML5
Tworzenie dobrze zorganizowanych, dostępnych i wydajnych stron internetowych z użyciem semantycznego HTML5 jest częścią współczesnego rozwoju stron internetowych, która nie zniknie w najbliższym czasie.
Te wskazówki i najlepsze praktyki pomogą Ci efektywnie korzystać z semantycznego HTML5:
1. Użyj odpowiednich tagów
Prawidłowa struktura Twojej treści zaczyna się od wyboru odpowiednich tagów semantycznych.
Rozważ przeznaczenie każdej sekcji swojej treści i użyj tagów, które dokładnie to przeznaczenie oddają. Na przykład, użyj <header> dla treści wprowadzających, <article> dla samodzielnych fragmentów treści oraz <footer> dla stopki dokumentu lub sekcji.
Dlaczego jest to ważne: Używanie odpowiednich semantycznych tagów poprawia czytelność zarówno dla ludzi, jak i technologii, czyniąc twoją stronę bardziej dostępną i łatwiejszą w nawigacji.
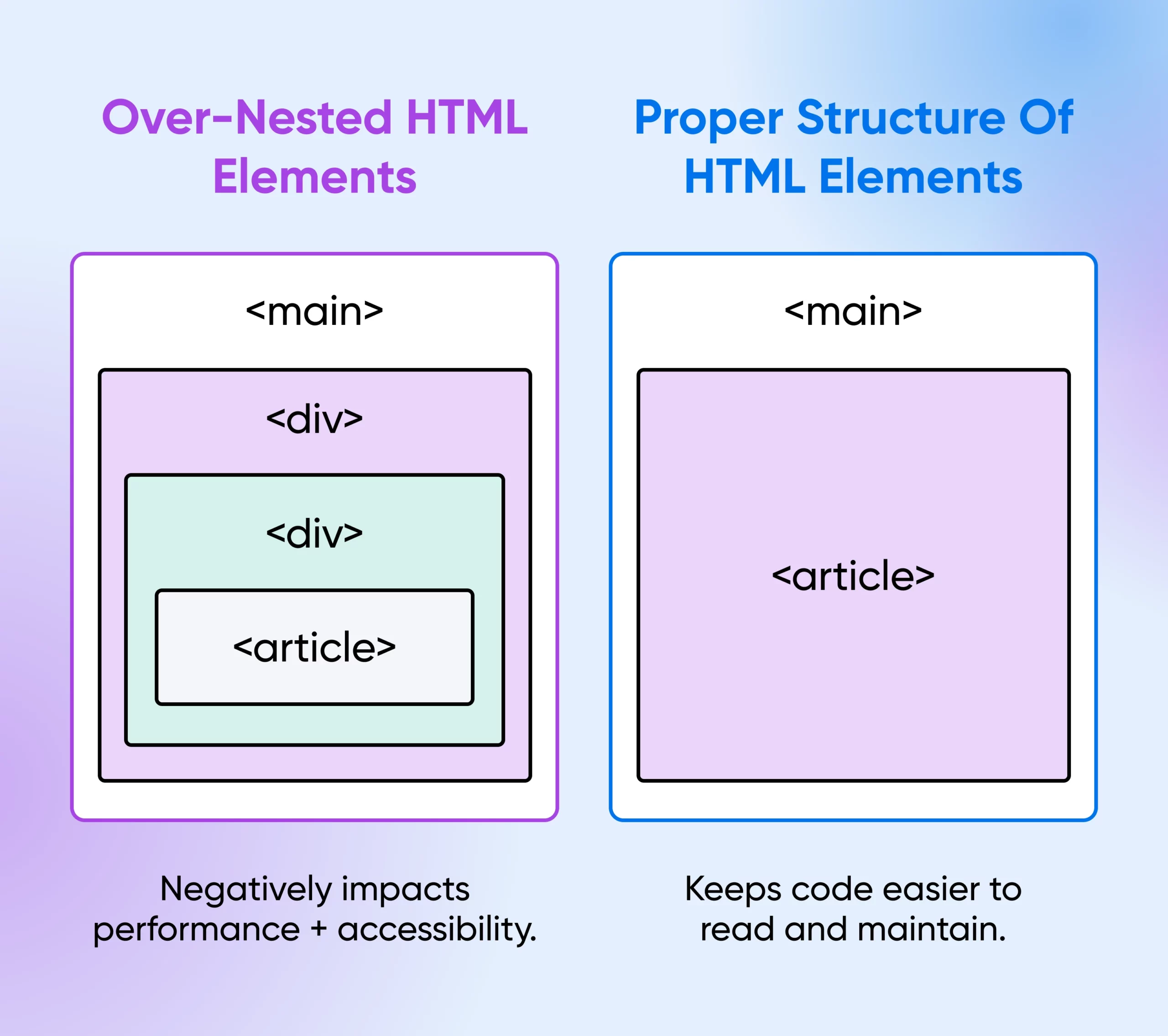
2. Unikaj Zbytniego Zagnieżdżania
Utrzymuj prostą strukturę HTML, unikając niepotrzebnego zagnieżdżania elementów. Na przykład unikaj otaczania pojedynczej treści wieloma <div> elementami.
Dlaczego to jest ważne: Zbyt wiele zagnieżdżeń może utrudnić czytanie i utrzymanie kodu HTML. Może to również negatywnie wpłynąć na wydajność i dostępność Twojej strony.

3. Zachowaj Spójność na Całej Stronie
Używaj spójnie tagów semantycznych na swojej stronie internetowej. Na przykład, jeśli zdecydujesz się używać <article> dla postów na blogu, upewnij się, że wszystkie posty na blogu używają tego tagu.
Dlaczego to jest ważne: To nadaje Twojej stronie spójną strukturę, ułatwiając innym osobom i czytnikom technologicznym zrozumienie kodu. To również zmniejsza obciążenie związane z utrzymaniem Twojej strony w czasie.
4. Przyjmij Najlepsze Praktyki Dostępności
Semantyczny HTML5 pomaga uczynić twoją stronę bardziej dostępną, ale można zrobić więcej. Na przykład, role ARIA (Accessible Rich Internet Applications) mogą poprawić dostępność, ale powinny być stosowane oszczędnie i tylko wtedy, gdy są koniecznie potrzebne. Zamiast tego, korzystaj z natywnych elementów HTML5, które inherentnie wspierają dostępność.
Powinieneś również używać opisowego tekstu do całej swojej zawartości. Na przykład, dostarcz znaczącego tekstu alternatywnego dla obrazów oraz opisowego tekstu linków.
Regularnie korzystaj z narzędzi do testowania dostępności, aby sprawdzić, czy Twoja strona internetowa jest użyteczna dla osób niepełnosprawnych. Narzędzia takie jak WAVE, AXE i Lighthouse mogą pomóc zidentyfikować problemy z dostępnością.
Dlaczego to jest ważne: Wszyscy mamy wspólną odpowiedzialność, aby zapewnić dostępność internetu dla wszystkich. Dostępne strony internetowe zapewniają lepsze doświadczenie użytkownika, zwłaszcza dla osób niepełnosprawnych.
Zbuduj swoją semantycznie strukturalizowaną, dostępną stronę z DreamHost
Semantyczny HTML5 może naprawdę poprawić doświadczenia użytkownika lub zwiększyć wydajność SEO i trwałość Twojej strony tylko wtedy, gdy jest hostowany przez niezawodnego i profesjonalnego dostawcę hostingu.
DreamHost oferuje zarządzane rozwiązania hostingowe, które mogą pomóc Ci ożywić Twoją stronę internetową. Z DreamHost otrzymujesz:
- Niezawodność: Utrzymaj swoją stronę działającą dzięki gwarancji czasu działania.
- Skalowalność: Łatwo skaluj swoje zasoby w miarę rozwijania się strony internetowej.
- Bezpieczeństwo: Korzystaj z zaawansowanych funkcji bezpieczeństwa, aby chronić swoją stronę.
- Wsparcie klienta: Zyskaj dostęp do wsparcia ekspertów dostępnego 24/7 na wypadek jakichkolwiek problemów.
Nie potrzebujesz zarządzanej strony? Shared Hosting DreamHost oferuje tę samą gwarantowaną dostępność, a plany zaczynają się już od 2.59 dolarów miesięcznie!


