Словник Вебстера визначає слово “cool” як “помірно холодне: без тепла,” або “без ентузіазму чи дружелюбності.”
Хоча, коли ви говорите про значення слова, ви можете отримати різні відповіді для різних часів, місць та контекстів. У 1980-х, “cool” означало бути стильним або модним — цілком круто. У науковій лабораторії “cool” швидше за все відноситься до чогось, що має нижчу температуру. А для сучасних дітей (або дорослих, що залишились дітьми в душі), “cool” може просто означати “звісно” або “байдуже, чувак”.
Іншими словами, одне і те ж слово може мати різні значення залежно від контексту, в якому воно використовується. Це суть семантики: як слова, символи та фрази передають різні значення в різних ситуаціях.
Отже, що це має спільного з веб-розробкою та HTML? Ну, машини не можуть розуміти людську мову, особливо з усіма її емоційними нюансами, саме тому ми використовуємо HTML. Подумайте про це як про спосіб перекладу людської мови на щось, що комп’ютер може зрозуміти. А семантичний HTML? Це спосіб передачі навіть більшого значення. У HTML семантика — це як ви використовуєте теги, які більш чітко описують призначення та тип вмісту, який вони містять.
Семантичні елементи HTML5 можуть допомогти вам створити веб-сторінки, які легко навігувати, розуміти та підтримувати. У цій статті ми розглянемо, що таке HTML5, надамо приклади семантичних тегів HTML5, які ви можете використовувати, та обговоримо значення та переваги включення семантичного HTML5 на ваш сайт.
Зануримося!
Що таке HTML5?
HTML5 — це остання версія мови гіпертекстової розмітки, яка є стандартною мовою для створення та дизайну веб-сторінок.
HTML5 було введено для вдосконалення мови з підтримкою сучасних мультимедійних можливостей: подумайте про такі речі, як доповнена і віртуальна реальність та складні інтерактивні відеоелементи. При цьому зберігаючи легкість читання для людей та зрозумілість для комп’ютерів та інших пристроїв.
HTML5 вводить нові елементи, атрибути та поведінку, тим самим забезпечуючи більшу гнучкість та функціональність для створення сучасних веб-додатків, які ми використовуємо сьогодні.

Що таке семантичний HTML5?
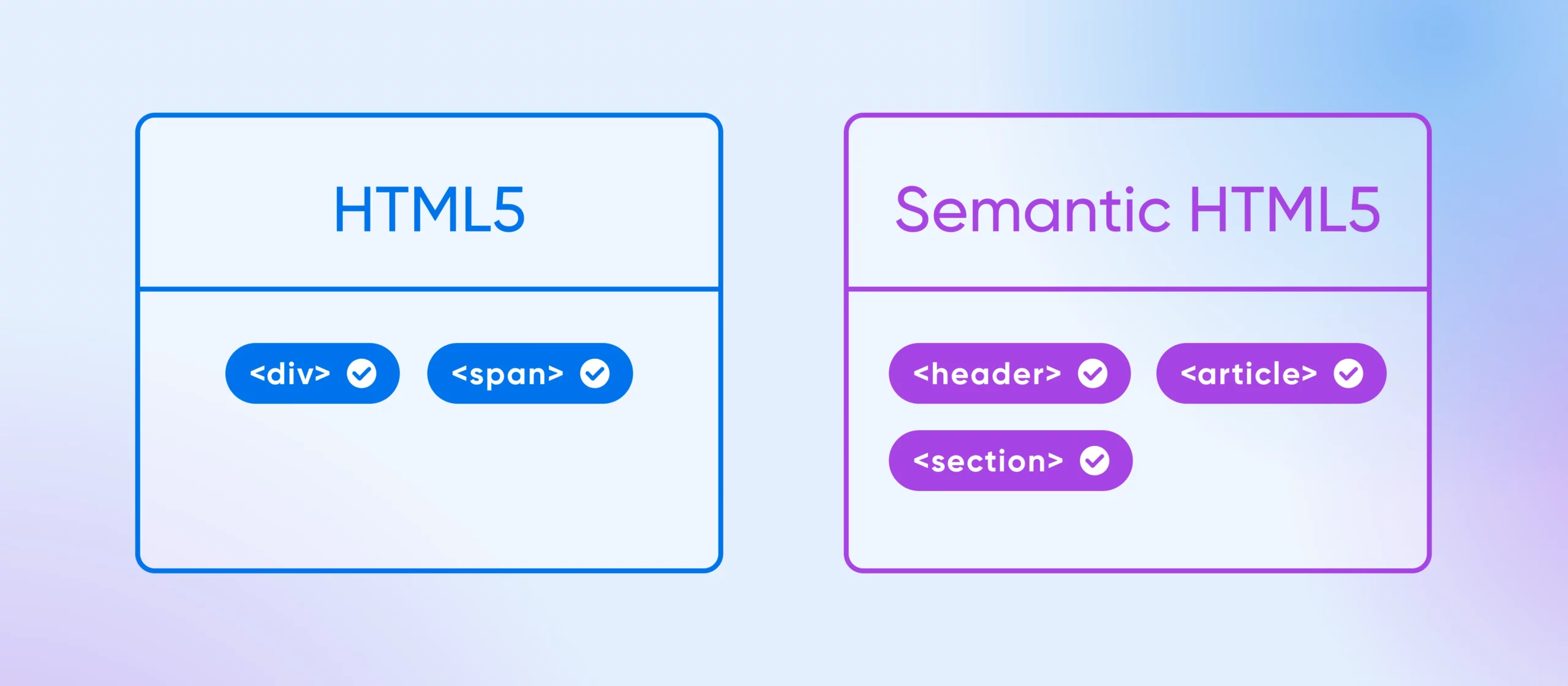
Семантичний HTML5 означає використання елементів HTML5, що передають значення вмісту, який вони містять. На відміну від загальних тегів, таких як <div> та <span>, які не вказують нічого про свій вміст, семантичні теги, такі як <article>, <section> та <header>, забезпечують більш змістовний контекст, показуючи як розробникам, так і пристроям (як-от індексатори пошукових систем, браузери та технології асистування) точно, який вміст вони містять.
Це робить HTML код більш зрозумілим і зручним для читання загалом.
Семантична розмітка
Семантична розмітка — це процес структурування HTML з акцентом на значення контенту, а не на його зовнішній вигляд. Це полегшує розуміння контенту пошуковими системами та реальними користувачами.
Читати даліЧому веб-сайтам потрібні семантичні теги HTML5?
Для деяких питання про необхідність семантичних тегів HTML5 все ще залишається відкритим, але ми вважаємо їх досить корисними.
Давайте подивимося, як.
Веб-доступність
Семантичні HTML-теги відіграють важливу роль у забезпеченні доступності веб-сайтів для усіх користувачів, особливо тих, хто має обмежені можливості. Асистивні технології, такі як програми для читання з екрану, покладаються на семантичні теги для інтерпретації та навігації по веб-сторінках. Використовуючи теги, які описують ваш контент, ви допомагаєте користувачам легко розуміти та взаємодіяти з вашим сайтом, незалежно від їхніх здібностей.
SEO
Пошукові системи використовують індексатори для індексації веб-сторінок. Семантичний HTML5 допомагає їм краще розуміти контент та контекст сторінки, що часто означає, що вони можуть швидше та точніше індексувати ваші сторінки. Це може покращити рейтинги вашого сайту в пошукових системах, роблячи його легшим для користувачів у пошуку вашого контенту та призводячи до збільшення органічного трафіку.
Семантичні теги також забезпечують чітку структуру та зміст вашим сторінкам, що також може бути факторами ранжування, які допомагають підвищити показники SEO вашого сайту.
Забезпечення майбутнього вашого сайту
Використання семантичного HTML5 допомагає зберегти актуальність вашого сайту на майбутнє. Оскільки веб-стандарти розвиваються, семантичні елементи мають більші шанси на підтримку та оновлення, ніж несемантичні. Це збільшує ймовірність того, що ваш сайт залишиться функціональним та актуальним з часом, зменшуючи ризики, що він потребуватиме значних переписувань або переробок у майбутньому.
Приклади семантичного HTML5
У таблиці нижче ви знайдете деякі поширені приклади тегів, використаних у семантичному HTML5:
| Тег | Визначення | Використання |
<article> | Визначає незалежний, самодостатній контент. | Контентні елементи, такі як цифрові газетні статті, блоги, новинні матеріали та інші частини контенту. |
<header> | Визначає заголовок для документа або розділу. | Елементи заголовків, логотипи, слогани, навігаційні посилання тощо. |
<footer> | Визначає нижній колонтитул для документа або розділу. | Інформація про авторське право, контактні дані, навігаційні посилання, коментарі користувачів тощо. |
<nav> | Визначає блоки навігаційних посилань. | Основні блоки посилань, такі як навігаційні меню, навігаційні панелі, зміст і подібні елементи навігації. |
<aside> | Визначає контент, що відрізняється від основного тіла контенту на сторінці. | Бічні панелі. |
<details> | Визначає додатковий контент, який відвідувачі сайту можуть відкривати і приховувати за потреби. | Розширювані розділи для додаткових деталей. |
<figure> | Визначає самостійний візуальний контент. | Фотографії, ілюстрації, діаграми та інші візуальні компоненти. |
<table> | Визначає дані, організовані у форматі таблиці. | Будь-які контентні елементи, що перераховують елементи у таблиці. |
<main> | Визначає основний контент на сторінці. | Записи в блозі, статті, сторінки посадки тощо. Що може бути основним контентом для даної веб-сторінки. |
<hgroup> | Визначає HTML заголовки. Зазвичай відображаються як <h1>, <h2>, <h3>, <h4>, <h5>, та <h6> | Заголовки розділів: <h1> є найвищим рівнем заголовка (для назв контенту), тоді як <h6> є найнижчим (для підзаголовків). |
<section> | Визначає розділ у документі. | Роздільні елементи, які зазвичай використовуються, коли блок контенту не підходить конкретно під інший тип тега. |
Як семантичні теги HTML5 структурують вміст
Семантичні теги HTML5 забезпечують чітку та логічну структуру веб-контенту. Наприклад, типова сторінка статті може включати <header> з назвою, <nav> з посиланнями на інші частини сайту, <section> або <article> що містять основний вміст, та <footer> з контактною інформацією та посиланнями на пов’язані статті. Ця структура спрощує навігацію та розуміння контенту для користувачів та пошукових систем.
Поради та кращі практики семантичного HTML5
Створення добре структурованих, доступних та ефективних веб-сторінок за допомогою семантичного HTML5 є частиною сучасної веб-розробки, яка не зникне найближчим часом.
Ці поради та кращі практики допоможуть вам ефективно використовувати семантичний HTML5:
1. Використовуйте правильні теги
Належна структура вашого контенту починається з вибору правильних семантичних тегів.
Розгляньте призначення кожного розділу вашого контенту та використовуйте теги, які точно представляють це призначення. Наприклад, використовуйте <header> для вступного контенту, <article> для самостійних частин контенту та <footer> для підвалу документа або розділу.
Чому це важливо: Використання правильних семантичних тегів покращує читабельність для людей та технологій, роблячи ваш сайт більш доступним та зручнішим для навігації.
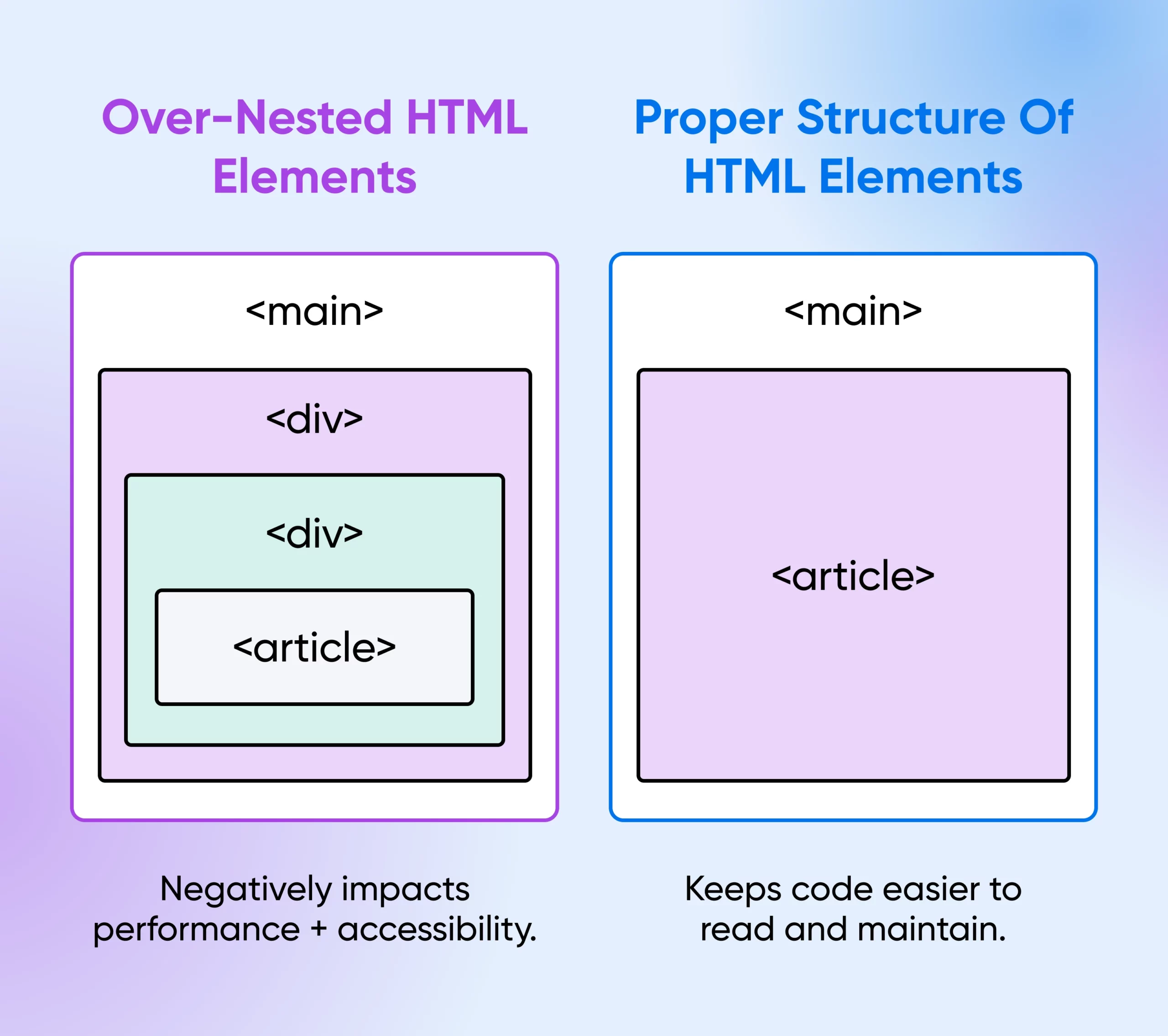
2. Уникайте надмірної вкладеності
Тримайте вашу структуру HTML простою, уникаючи непотрібного вкладення елементів. Наприклад, уникайте обгортання кількох <div> елементів навколо одного шматка контенту.
Чому це важливо: Надмірне вкладення може ускладнити читання та підтримку вашого HTML-коду. Це також може негативно впливати на продуктивність та доступність вашого сайту.

3. Будьте послідовними на всьому вашому сайті
Використовуйте семантичні теги послідовно по всьому вашому сайту. Наприклад, якщо ви вирішили використовувати <article> для блог-постів, переконайтеся, що всі блог-пости використовують цей тег.
Чому це важливо: Це надає вашому сайту зрозумілу структуру, що полегшує іншим людям та технологічним читачам розуміння коду. Це також зменшує тягар підтримки вашого сайту з часом.
4. Застосування найкращих практик доступності
Семантичний HTML5 допомагає зробити ваш сайт більш доступним, але ви можете зробити ще більше. Наприклад, ролі ARIA (Accessible Rich Internet Applications) можуть покращити доступність, але їх слід використовувати обмежено і тільки коли це необхідно. Замість цього, віддавайте перевагу рідним елементам HTML5, які вже підтримують доступність за замовчуванням.
Ви також повинні використовувати описовий текст для всього вашого контенту. Наприклад, надавайте значущий альтернативний текст для зображень та описовий текст посилань.
Регулярно використовуйте інструменти для тестування доступності, щоб перевірити, чи зручний ваш сайт для людей з інвалідністю. Інструменти, такі як WAVE, AXE, та Lighthouse, можуть допомогти виявити проблеми з доступністю.
Чому це важливо: У нас усіх є спільна відповідальність переконатися, що веб є доступним для кожного. Доступні веб-сайти забезпечують кращий досвід користувача, особливо для людей з обмеженими можливостями.
Створіть свій семантично структурований, доступний вебсайт з DreamHost
Семантичний HTML5 може справді покращити користувацький досвід або підвищити SEO-показники та довговічність вашого сайту лише в тому випадку, якщо ви розміщуєте його на надійному та професійному хостингу.
DreamHost пропонує керовані рішення для хостингу, які можуть допомогти вам оживити ваш сайт. З DreamHost ви отримуєте:
- Надійність: Забезпечте безперервну роботу вашого сайту завдяки гарантіям безперервної роботи.
- Масштабованість: Легко збільшуйте ресурси у міру зростання вашого сайту.
- Безпека: Отримайте перевагу від передових функцій безпеки для захисту вашого сайту.
- Підтримка клієнтів: Отримайте доступ до цілодобової кваліфікованої підтримки для вирішення будь-яких проблем.
Не потрібен керований сайт? Shared Hosting від DreamHost пропонує таку ж гарантію безперервної роботи, з планами, що починаються всього з $2.59 на місяць!


