Нові параметри конфігурації тем у WordPress роблять зміну зовнішнього вигляду вашого сайту під ваші специфічні та унікальні потреби простішою, ніж будь-коли. Більше того, можливість перетворення класичних тем на теми блоків додає ще більше зручності для користувачів.
У цьому блозі, четвертому в нашій серії «Розшифровка WordPress», ми обговоримо обидва ці розвитки, включаючи що вони собою представляють та як вони можуть спростити для вас створення красивого, індивідуального сайту, незалежно від того, чи маєте ви початкові чи середні навички розробки WordPress.
Огляд тем і шаблонів WordPress
Перш ніж розглядати новітні можливості налаштування вашої теми за допомогою нових опцій, які стали можливими завдяки файлу під назвою theme.json, ми ознайомимося з тим, що насправді означає налаштування теми. Щоб краще зрозуміти це, спочатку роз’яснімо різницю між темою та шаблоном у WordPress, оскільки часто виникає плутанина з цим, особливо якщо ви новачок.
Тема — це повний дизайн і основа для єдиного вигляду та відчуття вашого сайту. Вона включає такі речі як кольорові палітри, типографіку, макети сторінок, поля, міжрядковий інтервал, заголовки та нижні колонтитули, розташування бічних панелей та інші елементи. Коли ви вибираєте тему та встановлюєте її, всі ці елементи також автоматично встановлюються. Існує практично необмежена кількість безплатних та платних тем.
Шаблон, однак, це односторінковий макет у межах загальної теми сайту. І хоча можуть бути зроблені зміни до шаблону, вони застосовуються лише до сторінок, які використовують цей шаблон, а не до всього сайту. Елементи, такі як налаштування макету вашого блогу, створення цільових сторінок, та надання іншому контенту відмінного вигляду є прикладами того, що ви можете досягти за допомогою шаблонів.

Отже, що таке параметри конфігурації теми?
Опції конфігурації теми – це адміністративні сторінки, які є у деяких темах WordPress. Ці адміністративні сторінки дозволяють налаштовувати параметри встановленої теми без необхідності змінювати файли теми чи займатися зміною коду. Деякі з цих адміністративних сторінок можуть пропонувати лише кілька опцій, тоді як інші можуть мати набагато більше. Якщо ви початківець, відносна простота адміністративної сторінки порівняно з більш складним шляхом може бути значною економією часу та збереженням рівноваги.
Якщо ваша мета полягає лише у покращенні чи зміні функціональності в темі, ви можете значно спростити процес, встановивши плагін, а не переконфігуруючи всю тему. Однак, якщо ви хочете змінити стилі теми та налаштування блоків на всьому вашому сайті, тоді вам знадобиться переконфігурація через налаштування.
Що таке JSON?
Щоб налаштувати вашу тему WordPress, коли вона не включає сторінку адміністратора, вам потрібно створити та додати файл конфігурації theme.json до теми. Але що таке JSON? Акронім означає JavaScript Object Notation, який є відкритим текстовим форматом обміну даними, який можуть читати як люди, так і машини, і не пов’язаний з жодною конкретною мовою програмування. Його найпоширеніше використання – передача даних у веб-додатках.
theme.json підтримка була додана до WordPress у версії 5.8 і не працює зі старішими версіями WordPress, якщо ви не активуєте Gutenberg plugin. (Редактор Gutenberg був офіційно випущений у 2018 році разом з WordPress 5.0.)
Деякі з опцій налаштування, які ви можете вибрати у theme.json, включають:
- Увімкнення або вимкнення можливостей, таких як великі початкові букви, відступи блоків, поля та налаштування висоти рядків
- Додавання кількох палітр кольорів, градієнтів та фільтрів дуотон для фотографій
- Зміна розмірів шрифтів
- Додавання стандартних ширин для контенту
- Управління властивостями каскадних таблиць стилів (CSS). CSS використовується для визначення візуального вигляду та форматування документів HTML.
- Призначення частин шаблону до областей частин шаблону
У міру розвитку Gutenberg, можливості, які доступні з theme.json у WordPress, відрізняються між версією 5.8 (де використовується версія 1 theme.json) та версією 5.9+ (де використовується версія 2 theme.json), а також плагіном Gutenberg.
Пояснення опцій
Зараз, коли ці більш деталізовані налаштування стали доступні для початківців і середнього рівня розробників WordPress, давайте обговоримо, що вони собою представляють та чому вони можуть бути корисними для вас.
Увімкнення або вимкнення таких функцій, як велика початкова літера, відступи блоків, поля та власна висота рядків
Великі перші літери (стилістичний прийом, при якому перша літера абзацу має більший розмір шрифту), відступи всередині блоку (простір усередині блоку, який знаходиться між елементом/контентом і межею блоку та оточує всі сторони елемента), поля та індивідуальні висоти рядків можуть надати вашим сторінкам більш виразний та навіть офіційний вигляд, залежно від того, як ви зумієте їх стилізувати.
Додавання кількох палітр кольорів, градієнтів та дуотонових фільтрів для фотографій
Правильна палітра кольорів – або кілька палітр – може допомогти визначити і покращити маркетингову ідентичність вашого бренду та вашого сайту, а градієнти (фони з двох кольорів, що переходять один в одного) можуть надати вашому сайту більш динамічну ідентичність, ніж використання лише суцільних кольорів для сторінок вашого сайту. Двотонові фільтри можуть бути застосовані до фотографій, які ви завантажили на свій сайт, і зменшити кількість кольорів на фото до лише двох – одного для темних частин фото, іншого для світлих. Використовуючи ці ресурси в налаштуваннях вашої теми WordPress, загальні колірні схеми вашого сайту можуть бути офіційними, поміркованими або авангардними – обмеженими лише вашою уявою.
Зміна розмірів шрифту
Іноді шрифти у вибраній вами темі можуть відповідати конкретному стилю, настрою або характеру, який ви хочете передати, але доступні розміри шрифтів можуть бути не підходящими. Вони можуть бути занадто маленькими або великими. Маючи можливість змінювати розміри, ви можете налаштувати кожен аспект зовнішнього вигляду тексту вашого сайту згідно з образом вашого бренду.
Встановлення стандартних ширин для вмісту
Ширина вмісту – це функція теми, за допомогою якої ви можете встановити стандартну або максимально допустиму ширину (розмір) для будь-якого вмісту в темі, такого як вбудовування та зображення, додані до публікацій. Коли ви встановлюєте стандартні ширини, WordPress може масштабувати коди вбудовування до певних розмірів на фронтенді та вставляти великі зображення без порушення основної області вмісту.
Керування властивостями користувацького CSS (каскадні таблиці стилів).
Якщо ви коли-небудь працювали з CSS, ми впевнені, що ви задаєтеся питанням, чому б вам навіть захотілося писати свій власний CSS у радикально іншому форматі JSON. Одним словом: гнучкість.
Припустимо, ви вибрали колір, лісовий зелений, для вашого сайту, який вам дійсно подобається. За допомогою CSS вам доведеться додати код кольору у всі місця, де ви хочете використовувати цей колір. Не велика справа, чи не так?
Тепер уявімо, що через кілька тижнів ви знаходите трохи темніший відтінок лісового зеленого, який вам би значно більше сподобався. За допомогою CSS вам доведеться повернутися та замінити всі випадки «старого» коду кольору лісового зеленого на новий.
Але, використовуючи theme.json, вам потрібно буде оновити визначення кольору лише один раз, у файлі JSON, щоб воно змінилося на всьому вашому сайті.
Призначення частин шаблону до областей частин шаблону
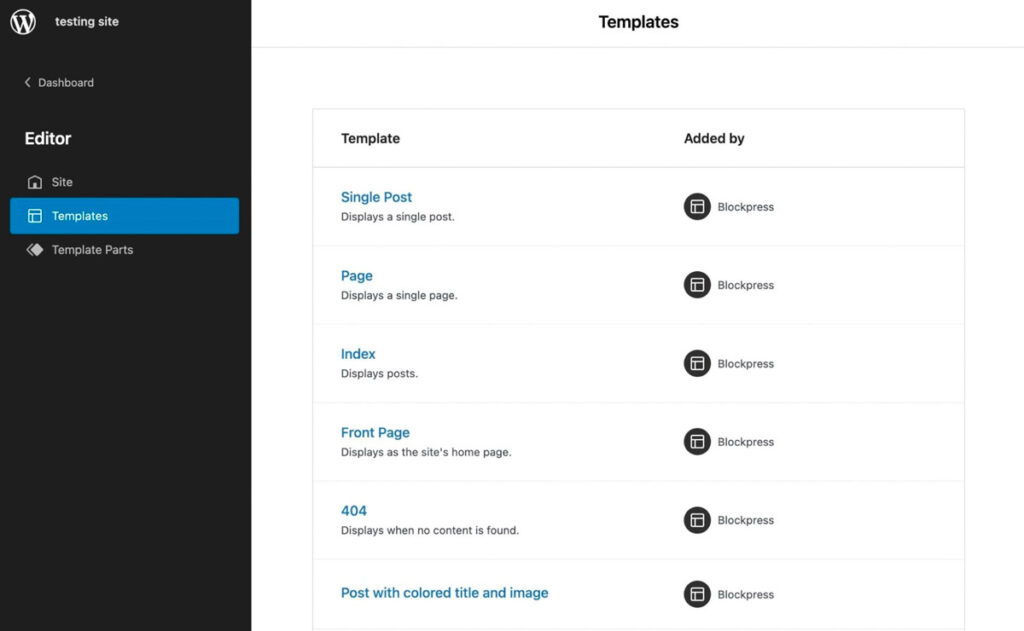
Шаблони сторінок – це файли, які контролюють зовнішній вигляд конкретної сторінки, і вони можуть бути використані для застосування певних макетів сторінок до різних сторінок на вашому сайті. У WordPress також існують частини шаблонів, які функціонують як менші структурні секції шаблону сторінки.
Якщо ви переглядаєте файли вашої теми, то, зазвичай, зустрінете шаблонні частини для таких елементів, як заголовки чи підвали. theme.json дозволяє вам призначати шаблонні частини до трьох доступних зон розміщення у шаблоні: Загальне, Заголовок, та Підвал.
Конвертувати чи не конвертувати – Ось у чому питання
Тепер, коли ви ознайомилися з налаштуваннями конфігурації теми WordPress, доступними завдяки файлу theme.json, ми хочемо згадати про одне останнє: перетворення класичної теми на тему блоків, та проблеми, які варто врахувати під час конвертації.
Блок-теми в WordPress мають низку переваг, оскільки вони були створені для покращення масштабованості та продуктивності.
- Блокові теми покращують продуктивність завантаження, завантажуючи стилі лише для блоків, які були додані на сторінку.
- Для блокових тем не потрібно вручну додавати таблиці стилів для frontend та редакторів.
- theme.json керує всіма аспектами add_theme_support(), що зменшує час, проведений за редагуванням PHP.
- Функції доступності, такі як перехід до змісту, навігація за допомогою клавіатури та орієнтири, генеруються автоматично без додавання додаткового коду.
- З блоковою темою кінцевий користувач може редагувати всі частини свого вебсайту, не торкаючись коду.
- За допомогою інтерфейсу Стилі користувачі можуть налаштовувати кольори та типографіку для вебсайту і для будь-яких блоків, які вони можуть використовувати.
Проте, перетворення класичної теми на тему блоків не є без деяких ризиків.
- Перетворення класичної теми на тему з блоками може вплинути на дочірні теми, які очікують класичну тему. Враховуйте потенційні наслідки — або створіть новий проєкт з новою назвою теми — перед перетворенням.
- theme.json вимагає версію WordPress 5.8 або новішу. Отже, підтримка Internet Explorer 11 була припинена з моменту випуску WordPress 5.8. Таким чином, якщо ваша класична тема підтримує IE11 — або у вас є відвідувачі, які використовують IE11 — перехід на тему з блоками потенційно впливає на досвід ваших відвідувачів.
Професійна допомога доступна!
Хоча налаштування ваших тем WordPress за допомогою опцій через файл theme.json може бути цілком досяжним, якщо ви початківець або середній розробник WordPress, можливо, ви ще не на 100% впевнені, що це крок, з яким ви комфортно можете справитися самостійно. Не бійтеся, адже коли ви реєструєтесь на три плани керованого хостингу WordPress DreamPress від DreamHost, ви автоматично отримуєте доступ до нашої елітної команди повністю внутрішніх експертів з WordPress, які доступні 24/7, щоб допомогти вам з цим та будь-якими іншими компонентами вашої розробки!

Робіть більше з DreamPress
Користувачі DreamPress Plus та Pro отримують доступ до Jetpack Professional (та понад 200 преміальних тем) без додаткових витрат!
Переглянути плани