Ao adicionar mais ferramentas e conteúdo ao seu site, o número de arquivos aumentará, levando a tempos de carregamento mais lentos. A velocidade importa na internet, então um site que carrega lentamente pode ser um grande problema.
Uma maneira de combater esse problema é através da minificação. Esse é o processo de comprimir certos arquivos (como arquivos CSS, JavaScript e HTML) para reduzir seu tamanho sem impactar sua funcionalidade. A melhor parte é que você não precisa de nenhum conhecimento de programação para minificar esses arquivos!
O que é Minificação?
Cada segundo conta na internet. À medida que os sites tornam-se mais otimizados, muitas pessoas passaram a esperar tempos de carregamento rápidos. Na verdade, quase metade de todos os usuários da internet espera que os sites carreguem em dois segundos ou menos.
Quando um atraso de um único segundo pode resultar em uma redução de sete por cento nas conversões, ficar preso a um site lento pode ser uma sentença de morte. Felizmente, existem remédios para ajudá-lo a acelerar seu site, incluindo a minificação.
Isso se refere ao processo de compressão de Cascading Style Sheets (CSS), JavaScript e código HTML sem afetar a funcionalidade desses arquivos. Você pode não perceber, mas muitos dos arquivos que mantêm seu site funcionando também podem estar desacelerando-o.
Este processo de minificação pode parecer muito técnico à primeira vista, mas é muito simples. Envolve simplesmente a remoção de caracteres desnecessários do código.
Vamos olhar para um exemplo. Aqui está como um trecho normal de CSS pode parecer:
#bluetext {
font-size: 2em;
color: blue;
} #redtext {
font-size: 1em;
color: red;
} Se você minificasse esse código, o resultado poderia ficar assim:
#bluetext{font-size:2em;color:blue;}#redtext{font-size:1em;color:red;} Todas as informações necessárias ainda estão lá, mas as quebras de linha, espaços e alguns outros caracteres foram removidos. Esses elementos não são necessários para um computador entender o código e existem apenas para torná-lo mais legível para os humanos.
Pode parecer que essa pequena alteração não teria um grande efeito, mas pense em quantas linhas de código estão rodando sob o capô do seu site. A minificação pode reduzir significativamente o tamanho de cada arquivo, o que, por sua vez, fará com que seu site carregue mais rápido. Isso é especialmente verdadeiro se o seu site contém um grande número de arquivos, scripts e plugins.
Agora vamos analisar dois métodos que você pode usar para minificar o código, tanto manualmente quanto com um plugin dedicado.
Como Minificar CSS e JavaScript Manualmente
A minificação manual permite que você comprima rapidamente o código CSS e JavaScript usando um aplicativo dedicado. Isso permite que você escreva código que seja fácil de ler e interpretar inicialmente, antes de minificá-lo com uma ferramenta em segundos.
Para começar a minificar CSS, recomendamos o uso de uma ferramenta como CSS Minifier, CSS Minify ou Clean CSS. Com JavaScript, Minify pode ser um bom ponto de partida. No entanto, existem alternativas como JSCompress e JavaScript Minifier.
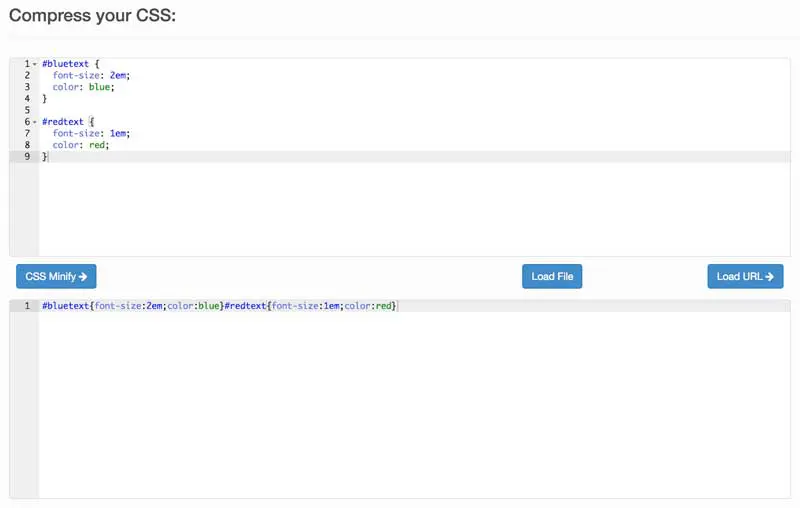
Felizmente, as ferramentas funcionarão todas da mesma forma. Por exemplo, ao usar o Clean CSS, você só precisará colar seu código original no campo relevante e clicar em CSS Minify. Você verá os resultados no outro campo, que poderá então copiar e colar em seu site:

Recomendamos salvar ambas as versões do código. Caso contrário, você corre o risco de perder o código original. O original será mais fácil de solucionar problemas e editar do que a versão minificada.
Além disso, recomendamos que você só use a minificação manual se estiver confiante em suas habilidades de programação. Se você não tem muita experiência, pode querer usar um plugin de minificação do WordPress.
2 Plugins para Ajudar a Minificar Seus Arquivos WordPress
Usando um Plugin do WordPress, você pode automaticamente minificar os arquivos CSS e JavaScript que mantêm seu site funcionando. No entanto, como esses arquivos são tão vulneráveis, você vai querer se certificar de que usa um plugin que é confiável e seguro. Aqui estão dois plugins de minificação que recomendamos.
1. Fast Velocity Minify

Fast Velocity Minify é uma ótima escolha tanto para novatos quanto para usuários experientes. Por padrão, ele oferece minificação automática de todo o código CSS, JavaScript e HTML do seu site sem qualquer configuração adicional. No entanto, também fornece uma enorme quantidade de opções adicionais, caso você queira ajustar os detalhes específicos.
Funcionalidades principais:
- Requer configuração mínima e funciona automaticamente em tempo real
- Oferece extensas opções para usuários avançados
- Fornece ótimos resultados e suporte confiável
Preços: Fast Velocity Minify é de código aberto e totalmente gratuito.
2. Autoptimize

Autoptimize é um dos Plugins de minificação mais populares (e por boas razões). Ele irá agrupar seus arquivos, otimizá-los e armazená-los em Cache para criar o mínimo de solicitações ao site quanto possível. Embora ofereça algumas opções adicionais, este plugin é ideal para aqueles que desejam uma abordagem de ‘configure e esqueça’ para a minificação.
Funcionalidades principais:
- Fácil para iniciantes entenderem
- Opções adicionais para um desempenho mais otimizado
- Personalização avançada usando a API dedicada
Preços: O plugin Autoptimize é gratuito, embora os desenvolvedores também ofereçam serviços de configuração premium incluindo instalação pessoal e otimização personalizada para o seu site.
Como Minificar Arquivos do WordPress com um Plugin
Agora que você está familiarizado com as ferramentas disponíveis, pode começar a minificar seus arquivos do WordPress. Para este tutorial, usaremos o plugin Fast Velocity Minify. Isso porque ele é fácil de implementar para iniciantes, enquanto ainda oferece uma grande quantidade de configurações opcionais para usuários avançados.
Uma vez que você tenha instalado e ativado o plugin, você não precisa fazer mais nada — seu site agora está pronto para a minificação.
Na próxima vez que alguém visitar seu site, o plugin interceptará seus arquivos e criará uma cópia deles. Em seguida, agrupará os arquivos e minimizará a codificação deles para reduzir o número de solicitações. Esses arquivos otimizados são salvos no cache e usados sempre que o site for acessado novamente. Isso significa que seus arquivos originais não serão afetados.
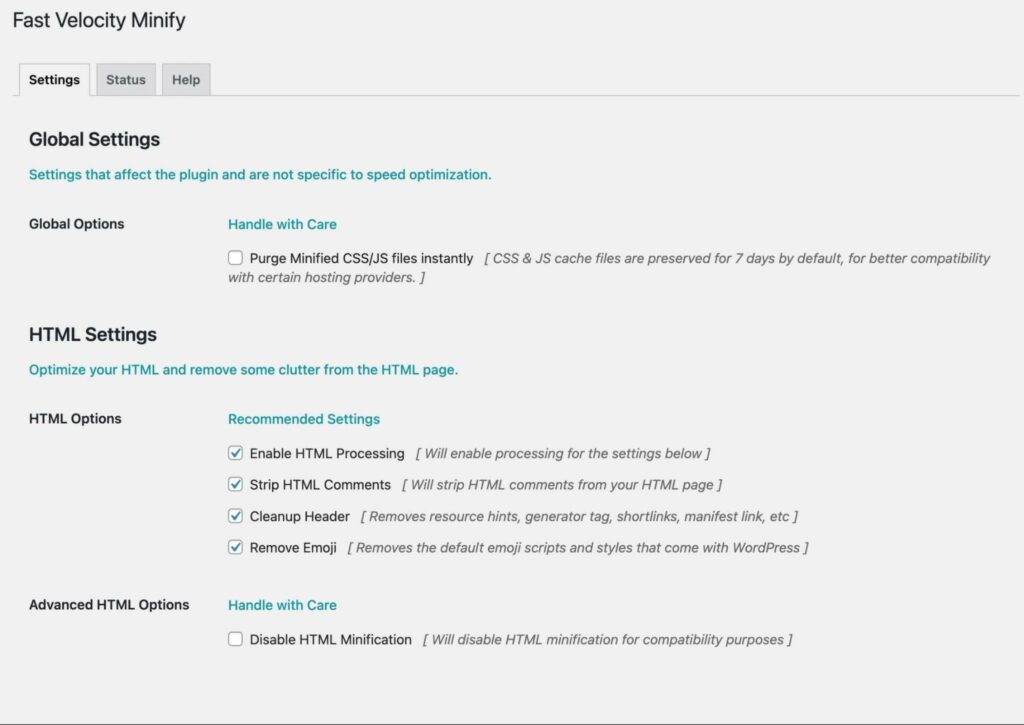
Se você é um usuário mais experiente, o plugin oferece algumas configurações avançadas. Você pode acessá-las indo até Settings > Fast Velocity Minify dentro do WordPress:

Dentre outras opções, você pode desativar a minificação para determinados arquivos, excluir ativos específicos do processo e determinar a localização do cache. Você também pode purgar quaisquer arquivos minificados e permitir o processamento de código em strings de consulta específicas:

Contudo, recomendamos que deixe todas as configurações padrão como estão, a menos que você saiba exatamente o que está fazendo. O plugin está configurado para minimizar automaticamente todo o código CSS, JavaScript e HTML, o que será suficiente para ter um efeito positivo na maioria dos sites.
Minimize seus arquivos WordPress hoje
Minificar seus arquivos WordPress é uma maneira rápida e simples de melhorar o desempenho do seu site.
Dessa forma, você pode garantir que não perderá visitantes devido a tempos de carregamento longos.
Pode parecer um pesadelo técnico realizar isso, mas você não precisa realmente de conhecimento técnico em CSS ou JavaScript para minificar seus arquivos do WordPress. Um plugin como Fast Velocity Minify pode fazer todo o trabalho por você.

Faça Mais com DreamPress
Os usuários de DreamPress Plus e Pro têm acesso ao Jetpack Professional (e mais de 200 temas premium) sem custo adicional!
Confira os Planos