Gdy dodajesz więcej narzędzi i treści do swojej strony, liczba plików wzrasta, co prowadzi do wolniejszego ładowania. Prędkość ma znaczenie w internecie, więc wolno ładująca się strona może być dużym problemem.
Jednym ze sposobów walki z tym problemem jest minifikacja. Jest to proces kompresji pewnych plików (takich jak pliki CSS, JavaScript i HTML) w celu zmniejszenia ich rozmiaru bez wpływu na ich funkcjonalność. Najlepsze jest to, że do minifikacji tych plików nie potrzebujesz żadnej wiedzy programistycznej!
Co to jest Minifikacja?
Każda sekunda liczy się w internecie. W miarę jak strony stają się bardziej zoptymalizowane, wielu ludzi oczekuje szybkich czasów ładowania. W rzeczywistości prawie połowa wszystkich użytkowników internetu oczekuje, że strony załadują się w dwie sekundy lub mniej.
Kiedy jednosekundowe opóźnienie może skutkować siedmioprocentowym spadkiem konwersji, posiadanie wolnej strony może być wyrokiem śmierci. Na szczęście istnieją sposoby, które pomogą przyspieszyć Twoją stronę, w tym minifikacja.
To odnosi się do procesu kompresowania arkuszy stylów CSS (Cascading Style Sheets), JavaScript i kodu HTML, bez wpływu na funkcjonalność tych plików. Możesz tego nie zauważyć, ale wiele plików, które utrzymują działanie Twojej strony, może również ją spowalniać.
Proces minimalizacji może brzmieć zbyt technicznie na pierwszy rzut oka, ale jest bardzo prosty. Polega po prostu na usunięciu niepotrzebnych znaków z kodu.
Spójrzmy na przykład. Oto jak może wyglądać normalny fragment CSS:
#bluetext {
font-size: 2em;
color: blue;
} #redtext {
font-size: 1em;
color: red;
} Jeśli zminiaturyzowałbyś ten kod, wynik mógłby wyglądać tak:
#bluetext{font-size:2em;color:blue;}#redtext{font-size:1em;color:red;} Wszystkie wymagane informacje nadal tam są, ale usunięto znaki nowej linii, spacje oraz niektóre inne znaki. Te elementy nie są niezbędne, aby komputer zrozumiał kod i istnieją tylko po to, aby były bardziej czytelne dla ludzi.
Możliwe, że wydaje się to niewielka zmiana, ale pomyśl, ile linii kodu działa pod maską twojej strony. Minifikacja może znacząco zmniejszyć rozmiar każdego pliku, co z kolei sprawi, że Twoja strona będzie się ładować szybciej. Jest to szczególnie prawdziwe, jeśli Twoja strona zawiera dużą liczbę plików, skryptów i pluginów.
Teraz przyjrzymy się dwóm metodom, które możesz użyć do minimalizacji kodu, zarówno ręcznie, jak i za pomocą dedykowanego pluginu.
Jak ręcznie zminimalizować CSS i JavaScript
Ręczna minifikacja pozwala szybko kompresować kod CSS i JavaScript za pomocą dedykowanej aplikacji. Dzięki temu możesz najpierw napisać kod, który jest łatwy do odczytania i interpretacji, a następnie zminifikować go narzędziem w kilka sekund.
Aby zacząć minimalizować CSS, polecamy użyć narzędzia takiego jak CSS Minifier, CSS Minify lub Clean CSS. W przypadku JavaScript, Minify może być dobrym punktem wyjścia. Są jednak alternatywy takie jak JSCompress i JavaScript Minifier.
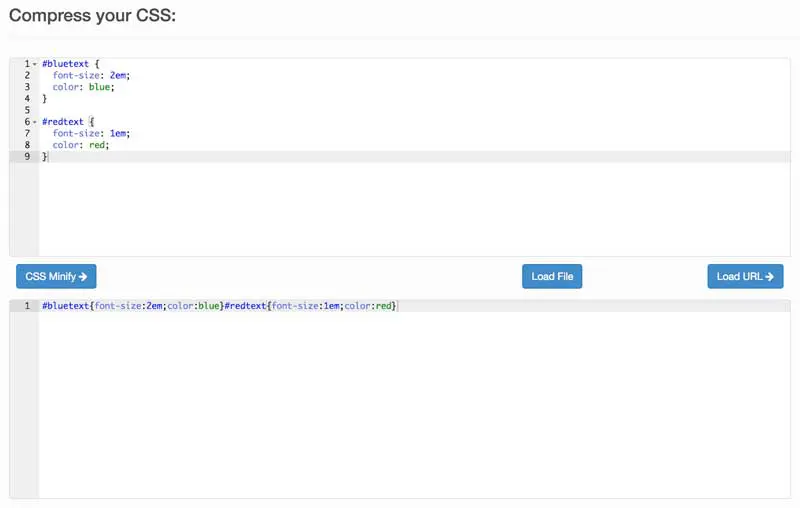
Na szczęście wszystkie narzędzia działają w ten sam sposób. Na przykład, używając Clean CSS, wystarczy wkleić oryginalny kod do odpowiedniego pola i kliknąć na CSS Minify. Wyniki zobaczysz w drugim polu, które następnie możesz skopiować i wkleić na swoją stronę:

Zalecamy zapisanie obu wersji kodu. W przeciwnym razie ryzykujesz utratę oryginalnego kodu. Oryginał będzie łatwiejszy do rozwiązywania problemów i edycji niż wersja zminimalizowana.
Dodatkowo, zalecamy używanie ręcznej minifikacji tylko jeśli masz pewność co do swoich umiejętności kodowania. Jeśli nie masz dużego doświadczenia, możesz zamiast tego użyć pluginu do minifikacji WordPress.
2 pluginy do minimalizacji plików WordPress
Korzystając z wtyczki WordPress, możesz automatycznie minimalizować pliki CSS i JavaScript, które utrzymują działanie Twojej strony. Jednakże, ponieważ te pliki są tak podatne, będziesz chciał upewnić się, że używasz wtyczki, która jest zaufana i bezpieczna. Oto dwie wtyczki do minimalizacji, które polecamy.
1. Szybka Minimalizacja Prędkości

Fast Velocity Minify jest świetnym wyborem zarówno dla początkujących, jak i doświadczonych użytkowników. Domyślnie oferuje automatyczną minifikację wszystkich kodów CSS, JavaScript i HTML na Twojej stronie bez dodatkowej konfiguracji. Jednakże, oferuje również ogromną ilość dodatkowych opcji, jeśli chcesz dostosować szczegóły.
Funkcje kluczowe:
- Wymaga minimalnej konfiguracji i działa automatycznie w czasie rzeczywistym
- Oferuje obszerne opcje dla zaawansowanych użytkowników
- Zapewnia świetne wyniki i niezawodne wsparcie
Cennik: Fast Velocity Minify jest otwartoźródłowy i całkowicie darmowy.
2. Autoptimize

Autoptimize to jeden z bardziej popularnych pluginów do minifikacji (i jest ku temu dobre powody). Zbundluje twoje pliki, zoptymalizuje je i przechowa w pamięci podręcznej, aby stworzyć jak najmniej żądań do strony. Chociaż oferuje kilka dodatkowych opcji, ten plugin jest idealny dla osób, które chcą podejście 'ustaw i zapomnij’ do minifikacji.
Funkcje kluczowe:
- Łatwe dla początkujących
- Dodatkowe opcje dla bardziej optymalnej wydajności
- Zaawansowana personalizacja za pomocą dedykowanego API
Cennik: Wtyczka Autoptimize jest darmowa, choć twórcy oferują również usługi konfiguracji premium obejmujące osobistą instalację i optymalizację dostosowaną do Twojej strony.
Jak zminimalizować pliki WordPress za pomocą wtyczki
Teraz, gdy znasz dostępne narzędzia, możesz rozpocząć minimalizowanie plików WordPress. W tym samouczku będziemy używać wtyczki Fast Velocity Minify. Jest to dlatego, że jest łatwa w implementacji dla początkujących, jednocześnie oferując wiele opcji konfiguracji dla zaawansowanych użytkowników.
Po zainstalowaniu i aktywowaniu pluginu, nie musisz już robić nic więcej — twoja strona jest teraz gotowa do minifikacji.
Kiedy następnym razem ktoś odwiedzi Twoją stronę, wtyczka przechwyci Twoje pliki i utworzy ich kopię. Następnie zgrupuje pliki i zminimalizuje ich kodowanie, aby zmniejszyć liczbę żądań. Te zoptymalizowane pliki są zapisane w pamięci podręcznej i używane za każdym razem, gdy strona jest ponownie dostępna. Oznacza to, że Twoje oryginalne pliki pozostaną nietknięte.
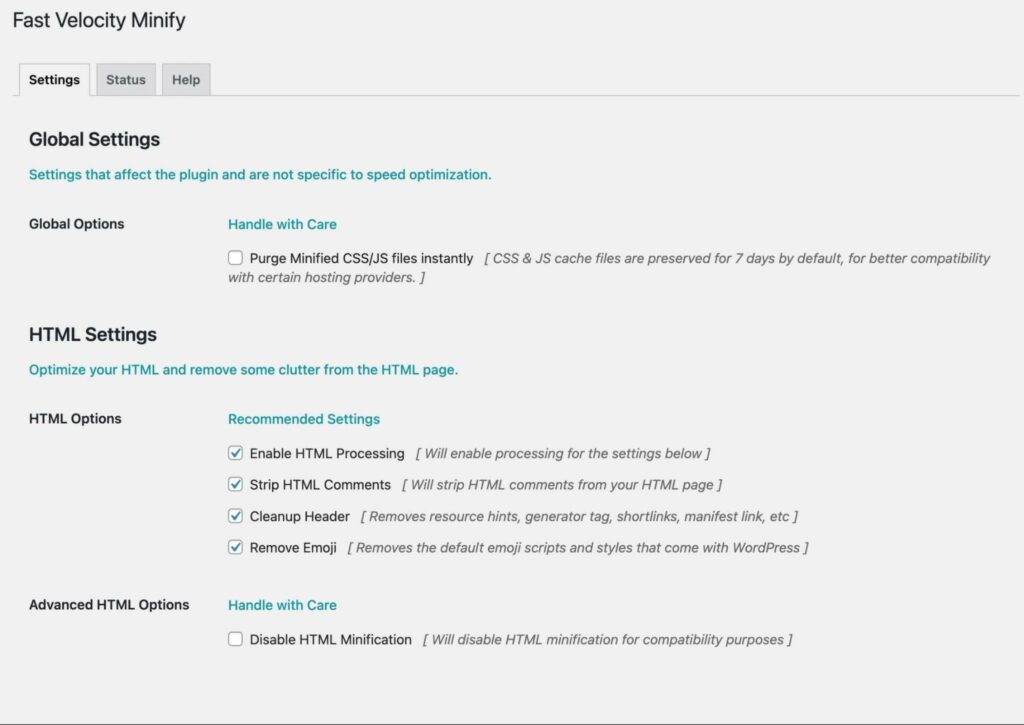
Jeśli jesteś bardziej doświadczonym użytkownikiem, plugin oferuje kilka zaawansowanych ustawień. Możesz uzyskać do nich dostęp, przechodząc do Ustawienia > Fast Velocity Minify w WordPressie:

Pośród innych opcji, możesz wyłączyć minimalizację dla określonych plików, wykluczyć konkretne zasoby z procesu i określić lokalizację pamięci podręcznej. Możesz również opróżnić wszelkie zminimalizowane pliki i zezwolić na przetwarzanie kodu na konkretnych ciągach zapytań:

Jednakże, zalecamy pozostawienie wszystkich ustawień domyślnych tak, jak są, chyba że dokładnie wiesz, co robisz. Plugin jest ustawiony tak, aby automatycznie minimalizować cały kod CSS, JavaScript i HTML, co wystarczy, aby mieć pozytywny wpływ na większość stron.
Zmniejsz rozmiar swoich plików WordPress już dziś
Minifikacja plików WordPress to szybki i prosty sposób na poprawę wydajności Twojej strony.
Tak możesz się upewnić, że nie stracisz odwiedzających z powodu długich czasów ładowania.
Może się wydawać, że to techniczny koszmar, ale w rzeczywistości nie potrzebujesz technicznej wiedzy o CSS czy JavaScript, aby zminiaturyzować swoje pliki WordPress. Wtyczka taka jak Fast Velocity Minify może wykonać całą pracę za Ciebie.

Zrób więcej z DreamPress
Użytkownicy DreamPress Plus i Pro mają dostęp do Jetpack Professional (oraz ponad 200 premium tematów) bez dodatkowych kosztów!
Sprawdź Plany