Utrzymanie Twojej strony działającej na maksymalnej prędkości jest kluczowe. Szybka strona może znacznie poprawić widoczność w wyszukiwarkach i doświadczenie użytkownika, a także podnieść Twój profesjonalizm i niezawodność.
Kompresja Gzip to popularna metoda przyspieszania Twojej strony. Chociaż termin może brzmieć technicznie, podstawowa koncepcja nie jest zbyt skomplikowana. Co więcej, włączenie kompresji Gzip na Twojej stronie WordPress jest zaskakująco łatwe. Dowiedzmy się więcej!
Wprowadzenie do kompresji Gzip

Gdy Twoja strona się rozrasta, wiele jej plików również rośnie. Jest to naturalny wynik dodawania więcej treści, wtyczek, motywów i niestandardowego kodu do Twojej strony. Wszystkie te nowe dane muszą być przechowywane gdzieś.
Wadą większych plików jest to, że często wymagają więcej czasu na załadowanie, gdy strony są dostępne. Oznacza to, że Twoi odwiedzający będą musieli dłużej czekać na wyświetlenie Twoich treści — co nigdy nie jest dobrą rzeczą. Aby poradzić sobie z tym problemem, musisz znaleźć sposób, aby zmniejszyć rozmiar plików na swojej stronie, nie tracąc żadnych ważnych informacji.
To dokładnie to, co robi kompresja Gzip. Redukuje rozmiar Twoich plików przez „kompresowanie” ich, usuwając niepotrzebne znaki i bardziej efektywnie reorganizując dane.
Jeśli kiedykolwiek „zzipowałeś” folder, aby go zmniejszyć, to jest podobna koncepcja. Kompresja Gzip może zmniejszyć całkowity rozmiar twoich stron aż do 70%, i nic ważnego nie jest tracone w procesie.
Jak włączyć kompresję Gzip na Twojej stronie WordPress (2 metody)
Istnieje wiele sposobów na przyspieszenie Twojej strony WordPress. Na przykład, wybór zoptymalizowanego planu hostingowego jest kluczowy. Jednakże, kompresja Gzip może jeszcze bardziej poprawić szybkość ładowania strony, więc warto ją zaimplementować.
Poniżej pokażemy Ci dwie metody rozpoczęcia kompresji Gzip. Pamiętaj, że pierwszą rzeczą, którą powinieneś zrobić, to upewnić się, że masz najnowszą kopię zapasową swojej strony jako środek ostrożności. Następnie możesz przeczytać obie metody i wybrać tę, która Ci najbardziej odpowiada!
Metoda 1: Użyj Wtyczki
Możesz mieć trudności ze znalezieniem wysokiej jakości wtyczki wyłącznie zaprojektowanej do implementacji kompresji Gzip. Na szczęście, nie potrzebujesz jej. Wiele wtyczek do optymalizacji szybkości zawiera opcję kompresji Gzip jako część swoich zestawów funkcji.
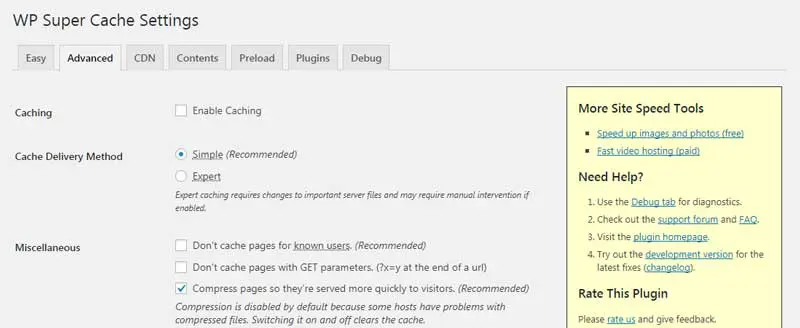
Jako doskonały przykład zobacz WP Super Cache:

Ten plugin to przede wszystkim rozwiązanie do pamięci podręcznej, co jest kolejnym sprytnym sposobem na przyspieszenie Twojej strony WordPress. Pozwala również na kompresowanie plików.
Po zainstalowaniu i aktywacji pluginu, musisz przejść do Ustawienia > WP Super Cache i przełączyć się na zakładkę Zaawansowane:

Znajdź opcję oznaczoną jako Kompresuj strony, aby były szybciej dostarczane odwiedzającym i zaznacz pole obok niej. Następnie kliknij przycisk Aktualizuj Status, aby zapisać zmiany.
To wszystko, co musisz zrobić — wtyczka teraz automatycznie zaimplementuje kompresję Gzip!
2. Zmodyfikuj swój plik .htaccess
Chociaż powyższa technika jest najprostszym sposobem na włączenie kompresji Gzip na Twojej stronie WordPress, niektórzy użytkownicy będą bardziej zainteresowani alternatywną metodą. Na przykład, jeśli próbujesz ograniczyć liczbę instalowanych pluginów na swojej stronie, możesz woleć ręczne wdrożenie kompresji Gzip.
Aby to zrobić, musisz użyć protokołu bezpiecznego przesyłu plików (SFTP). Umożliwia on bezpośredni dostęp (i wprowadzanie zmian) do plików twojej strony.
Jeśli nigdy wcześniej nie używałeś SFTP, najpierw powinieneś zainstalować odpowiedni program, taki jak FileZilla (i zapoznać się z twoimi umiejętnościami SFTP na stronie SFTP skills). Następnie będziesz musiał nawiązać połączenie ze swoją stroną korzystając z danych uwierzytelniających hosting.
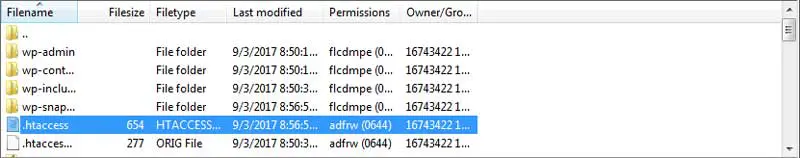
Kiedy skonfigurujesz FileZilla, powinno to wyglądać mniej więcej tak:

W prawym górnym kwadrancie znajdź folder nazwany według nazwy domeny Twojej strony i wybierz go. Następnie, w prawym dolnym kwadrancie, poszukaj pliku o nazwie .htaccess. Jest to jeden z plików głównych Twojej strony, więc zawsze powinieneś być bardzo ostrożny, dokonując w nim zmian:

Kliknij prawym przyciskiem myszy na plik .htaccess i wybierz Pobierz, aby zapisać go na swoim komputerze. Następnie otwórz plik w dowolnym edytorze tekstowym (takim jak Notatnik) i wklej następujący kod:
<IfModule mod_deflate.c> # Kompresuj HTML, CSS, JavaScript, tekst, XML i czcionki AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Usuń błędy przeglądarki (potrzebne tylko dla bardzo starych przeglądarek) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
Nie zapomnij zapisać zmian w pliku. Po tym możesz ponownie przesłać go na swoją stronę, kopiując i wklejając z powrotem do głównego folderu swojej witryny (lub po prostu przeciągając go tam z komputera). Teraz ręcznie włączyłeś kompresję Gzip na swojej stronie WordPress!
Zauważ, że ta metoda jest przeznaczona dla stron internetowych z serwerami Apache. Jeśli twoja strona działa na NGINX, zalecamy zapoznanie się z tym samouczkiem na temat włączania kompresji Gzip na NGINX.
Przyspiesz swoją stronę WordPress za pomocą kompresji Gzip
Istnieje wiele sposobów, aby upewnić się, że Twoja strona WordPress działa szybko i efektywnie. Na przykład, warto wybrać zoptymalizowany plan hostingowy o reputacji szybkości. Po tym, możesz dokonać wielu mniejszych zmian, aby zwiększyć wydajność Twojej strony, takich jak używanie kompresji Gzip, aby zmniejszyć rozmiar plików.

Zrób więcej, szybciej, z DreamPress
Automatyczne aktualizacje DreamPress, pamięć podręczna i silne zabezpieczenia ochronne zdejmują z Twoich rąk zarządzanie WordPress, dzięki czemu możesz skupić się na swojej stronie.
Sprawdź Plany