По мере добавления на ваш сайт большего количества инструментов и контента количество файлов увеличивается, что приводит к замедлению времени загрузки. Скорость важна в интернете, поэтому медленно загружающийся сайт может стать большой проблемой.
Один из способов борьбы с этой проблемой — минификация. Это процесс сжатия определенных файлов (таких как CSS, JavaScript и HTML файлы), чтобы уменьшить их размер, не влияя на их функциональность. И лучшее в этом то, что вам даже не нужны знания в программировании, чтобы минифицировать эти файлы!
Что такое Минификация?
Каждая секунда на счету в интернете. Поскольку сайты становятся более оптимизированными, многие люди ожидают быстрой загрузки. Фактически, почти половина всех пользователей интернета ожидает, что сайты будут загружаться за две секунды или меньше.
Когда односекундная задержка может привести к снижению конверсии на семь процентов, наличие медленного сайта может стать приговором. К счастью, существуют способы, которые помогут ускорить ваш сайт, включая минификацию.
Это относится к процессу сжатия файлов Cascading Style Sheets (CSS), JavaScript и HTML без влияния на функциональность этих файлов. Возможно, вы не осознаете этого, но многие файлы, которые поддерживают работу вашего сайта, также могут замедлять его.
Процесс минификации может звучать слишком технически, но на самом деле он очень простой. Он просто включает удаление ненужных символов из кода.
Давайте рассмотрим пример. Вот как может выглядеть обычный фрагмент CSS:
#bluetext {
font-size: 2em;
color: blue;
} #redtext {
font-size: 1em;
color: red;
} Если бы вы минифицировали этот код, результат мог бы выглядеть следующим образом:
#bluetext{font-size:2em;color:blue;}#redtext{font-size:1em;color:red;} Вся необходимая информация все еще там, но переносы строк, пробелы и некоторые другие символы были удалены. Эти элементы не нужны для понимания кода компьютером и существуют только для того, чтобы сделать его более читабельным для людей.
Может показаться, что такое незначительное изменение не окажет большого влияния, но подумайте о количестве строк кода, которые работают в «подкапотном пространстве» вашего сайта. Минимизация может значительно уменьшить размер каждого файла, что в свою очередь сделает загрузку вашего сайта быстрее. Это особенно актуально, если ваш сайт содержит большое количество файлов, скриптов и плагинов.
Теперь мы рассмотрим два способа минимизации кода, как вручную, так и с использованием специального плагина.
Как вручную минимизировать CSS и JavaScript
Ручная минимизация позволяет быстро сжимать CSS и JavaScript код с помощью специализированного приложения. Это позволяет сначала написать код, который легко читать и интерпретировать, а затем минимизировать его с помощью инструмента за секунды.
Для начала минификации CSS мы рекомендуем использовать такие инструменты, как CSS Minifier, CSS Minify или Clean CSS. Для JavaScript хорошей отправной точкой может быть Minify. Однако существуют альтернативы, такие как JSCompress и JavaScript Minifier.
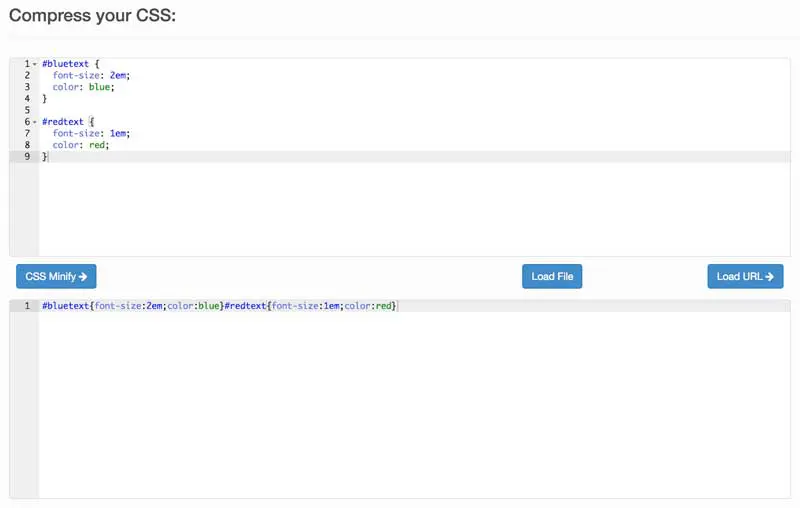
К счастью, все инструменты работают одинаково. Например, используя Clean CSS, вам нужно будет вставить ваш исходный код в соответствующее поле и нажать на CSS Minify. Вы увидите результаты в другом поле, которые затем можно скопировать и вставить на ваш сайт:

Мы рекомендуем сохранять обе версии кода. В противном случае вы рискуете потерять оригинальный код. Оригинальный код будет легче отладить и отредактировать, чем минимизированную версию.
Кроме того, мы рекомендуем использовать ручное сжатие кода только если вы уверены в своих навыках программирования. Если у вас немного опыта, возможно, вам стоит использовать плагин сжатия для WordPress.
2 Plugins для минимизации ваших файлов WordPress
Используя плагин WordPress, вы можете автоматически минифицировать CSS и JavaScript файлы, которые поддерживают работу вашего сайта. Однако, поскольку эти файлы так уязвимы, вы захотите использовать плагин, который является надежным и безопасным. Вот два плагина для минификации, которые мы рекомендуем.
1. Fast Velocity Minify

Fast Velocity Minify — отличный выбор как для новичков, так и для опытных пользователей. По умолчанию он предлагает автоматическую минификацию всего CSS, JavaScript и HTML кода на вашем сайте без какой-либо дополнительной настройки. Однако он также предоставляет огромное количество дополнительных опций, если вы хотите настроить детали.
Основные особенности:
- Требует минимальной настройки и работает автоматически в реальном времени
- Предлагает обширные возможности для опытных пользователей
- Обеспечивает отличные результаты и надежную поддержку
Цены: Fast Velocity Minify — это открытый исходный код и полностью бесплатно.
2. Autoptimize

Autoptimize — один из более популярных плагинов минификации (и не без оснований). Он объединит ваши файлы, оптимизирует их и кэширует, чтобы создать как можно меньше запросов к сайту. Хотя он предлагает некоторые дополнительные опции, этот плагин идеален для тех, кто хочет минификацию по принципу «установил и забыл».
Основные особенности:
- Просто для понимания новичками
- Дополнительные опции для более оптимизированной работы
- Расширенная настройка с использованием специализированного API
Цены: Плагин Autoptimize бесплатен, хотя разработчики также предлагают премиум-услуги настройки, включая персональную установку и оптимизацию, адаптированные для вашего сайта.
Как минифицировать файлы WordPress с помощью плагина
Теперь, когда вы знакомы с доступными инструментами, вы можете начать минификацию ваших файлов WordPress. Для этого учебника мы будем использовать плагин Fast Velocity Minify. Это потому, что он легко реализуется для начинающих, в то же время предлагая большое количество настроек для продвинутых пользователей.
После того как вы установили и активировали плагин, вам больше ничего не нужно делать — ваш сайт теперь готов к минификации.
Когда следующий посетитель зайдет на ваш сайт, плагин перехватит ваши файлы и создаст их копию. Затем он сгруппирует файлы и минимизирует их код, чтобы уменьшить количество запросов. Эти оптимизированные файлы сохраняются в кэше и используются при каждом новом обращении к сайту. Это означает, что ваши оригинальные файлы останутся без изменений.
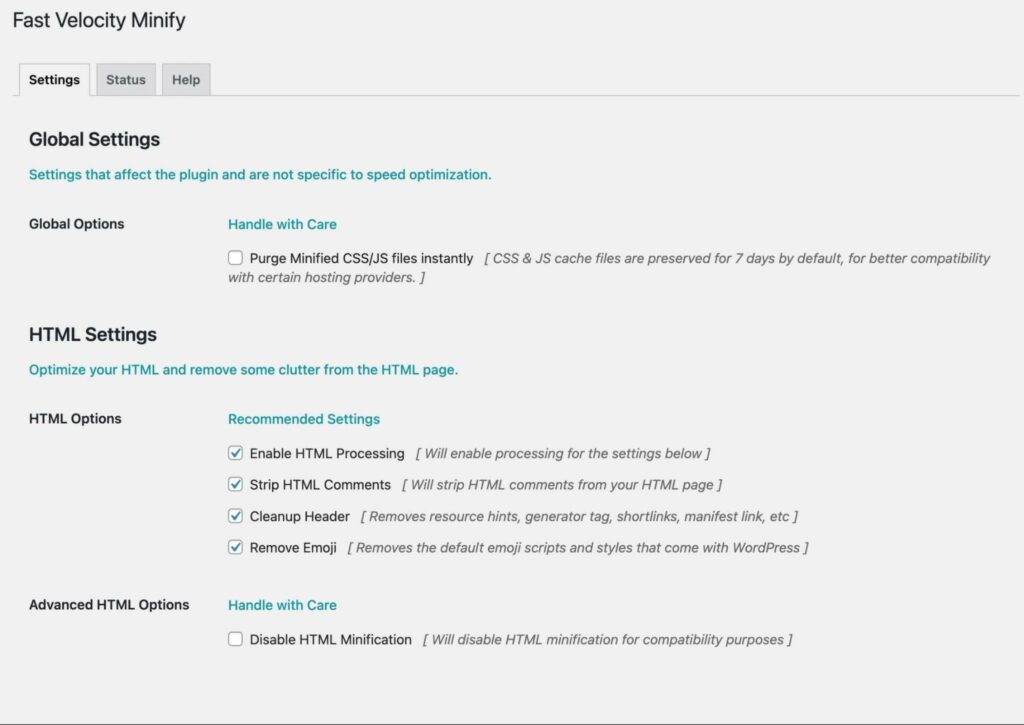
Если вы более опытный пользователь, плагин предлагает некоторые расширенные настройки. Вы можете получить к ним доступ, перейдя в Settings > Fast Velocity Minify внутри WordPress:

Среди прочих опций, вы можете отключить минификацию для определённых файлов, исключить конкретные ресурсы из процесса и определить местоположение кэша. Также вы можете очистить любые минифицированные файлы и разрешить обработку кода для конкретных строк запросов:

Тем не менее, мы рекомендуем оставить все настройки по умолчанию, если вы точно не знаете, что делаете. Плагин настроен на автоматическое сжатие всего CSS, JavaScript и HTML кода, что будет достаточно для положительного воздействия на большинство сайтов.
Минифицируйте ваши файлы WordPress сегодня
Минификация ваших файлов WordPress — быстрый и простой способ улучшить производительность вашего сайта.
Таким образом, вы можете быть уверены, что не потеряете посетителей из-за долгих времён загрузки.
Может показаться, что это технический кошмар, но для минификации файлов WordPress вам на самом деле не нужны технические знания CSS или JavaScript. Плагин, такой как Fast Velocity Minify, может сделать всю работу за вас.

Сделайте больше с DreamPress
Пользователи DreamPress Plus и Pro получают доступ к Jetpack Professional (и более чем 200 премиальным темам) без дополнительных расходов!
Посмотреть планы