Pintar una habitación generalmente se trata de crear un espacio relajante y hermoso, pero esos primeros momentos después de entrar en una tienda de pinturas pueden ser tremendamente intimidantes. Una pared de muestras para elegir, cada tarjeta solo ligeramente diferente de sus vecinas.
La elección de ninguna manera es permanente, pero el color debería ser algo de lo que te sientas orgulloso. Puedes optar por tonos más brillantes y vibrantes para causar sensación, mientras que otros podrían preferir o esperar un tono que sea un poco más apagado. El color de tu pared puede ser audaz o discreto — un riesgo que vale la pena o una apuesta que fracasa.
Lo mismo ocurre con los colores que eliges para tu sitio web. Las personas pueden distinguir aproximadamente 7 millones de colores diferentes, por lo que puede parecer que hay pocas probabilidades de encontrar el tono exacto para tu sitio.
Afortunadamente, cambiar los esquemas de color en un sitio web puede generalmente lograrse con algunos clics en botones — sin necesidad de correr a la ferretería a último momento por imprimación. Ya sea que estés buscando un toque de color en tus paredes o impulsar las conversiones en línea, sin embargo, aquí hay algunas nociones probadas y verdaderas que vale la pena considerar.

¿Eligiendo Colores para tu Sitio Web?
Cuando alojas con DreamHost, tienes acceso a nuestra herramienta Creador de Sitios WP y más de 200+ sitios de inicio específicos para la industria de forma gratuita!
Comienza a ConstruirQué comunican los tonos a nuestro cerebro: La psicología del color
Desde que hemos estado creando arte y construyendo civilizaciones, la humanidad ha asignado significados simbólicos a los colores y explorado las formas en que nuestros cerebros los perciben.
Los antiguos egipcios mezclaban pigmentos a base de minerales para infundir en su arte significados basados en el color: el verde simbolizaba crecimiento, abundancia y el más allá; el rojo, color de la sangre y el fuego, representaba la muerte y la energía destructiva, y el oro era el color de los dioses. El poeta y estadista alemán del siglo XIX, Goethe, realizó una exploración filosófica del círculo cromático, abriendo la puerta a estudios científicos del color perdurables en el campo emergente de la psicología occidental.

Algunos estudios, tanto anecdóticos como científicos, sugieren que la vista de los girasoles de Van Gogh y los arcos dorados de McDonald’s probablemente inspiren efectos similares en el cerebro — es decir, un aumento de energía y sentimientos de alegría (que el último espera que inspire antojos alegres y vivaces de papas fritas).
Investigaciones recientes indican que hasta el 90 por ciento de los consumidores actuales compran productos basados en el color. ¿Todavía no estás convencido? Olvídate de tu contenido y producto por un momento y considera esto: el 42 por ciento de los compradores en línea basan su opinión de un sitio web en diseño únicamente.
La elección de color importa mucho — ya sea en las paredes de tu sala de estar, tu sarcófago, o la página de inicio de tu blog o negocio.
Género, Edad y Crianza Cultural Pueden Influir en Nuestras Percepciones
Sabemos que el color tiene un impacto en nuestros cerebros, pero la sección del globo donde creciste — junto con tu edad y género — probablemente afecta cómo percibes el color.
Tomemos, por ejemplo, la forma en que el púrpura es percibido en EE. UU., el Reino Unido, India y Tailandia: donde la mayoría de las personas en los países occidentales asocian felizmente el púrpura con el lujo y la riqueza, el color representa luto y tristeza en India y Tailandia.
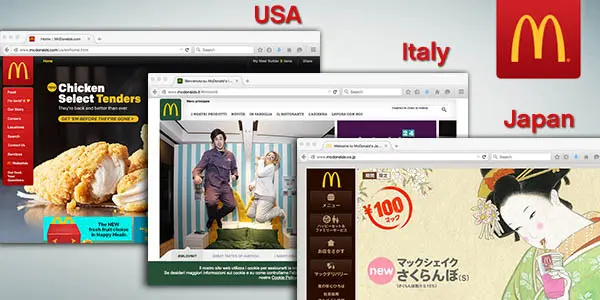
De manera similar, el amarillo en los arcos dorados de McDonald’s — presentes en 120 países y territorios en todo el mundo — se asocia con la felicidad prácticamente en todo el mundo. Sin embargo, dependiendo de dónde se encuentren sus más de 36,000 restaurantes, McDonald’s adapta su esquema de colores para atraer a las preferencias culturales de sus clientes.

No te vuelvas loco intentando decidir si tu blog debería tener un toque de color verde azulado o lila, pero ten en cuenta cómo tu público objetivo puede percibir esas elecciones. Por ejemplo, los hombres tienden a inclinarse por colores fuertes y brillantes, mientras que las mujeres suelen preferir tonos más suaves. Los azules y verdes son elecciones ampliamente aceptadas y bastante seguras, mientras que tal vez quieras evitar los naranjas y marrones. A los jóvenes les tienden a gustar los colores más brillantes, pero las paletas preferidas de las personas tienden a volverse más apagadas con la edad.
Un Espectro de Temas para Diferentes Propósitos: Elegir los Colores del Sitio Web
Tanto para tu casa como para tu sitio web, siempre es buena idea asegurarte de que la estructura esté sólida antes de comenzar a aplicar pintura nueva en las paredes.
Tener un buen alojamiento web es como tener un equipo de contratistas y técnicos licenciados disponible las 24/7: tu alojamiento asegura que las paredes y uniones de tu sitio sean fuertes y seguras, que las luces estén encendidas y que no haya fugas. De esta manera, puedes concentrarte en los detalles y decoraciones que hacen que tus invitados (lee: potenciales clientes) se sientan cómodos y como en casa.
¿Estás estresado por elegir un color para tu sitio web? Cierra los ojos e imagínate entrando a un estudio de masajes o a una clase de yoga relajante — o haz una rápida búsqueda en Google para investigar estudios locales donde podrías darte una sesión para desestresarte. ¿Qué ves?
Ahh, ahora que estamos en un estado mental bañado, tal vez, en azules tranquilos o en verdes grises musgosos y dichosos, podemos relajarnos y recordarnos a nosotros mismos que nuestro cerebro sabe lo que estamos haciendo. Estamos realmente preparados para esto.
Por lo general, puedes confiar en tu intuición sobre el color si tienes en cuenta una verdad universal: cada diseño cuenta una historia. Nuestras elecciones de diseño web dictan las percepciones que tienen nuestros visitantes de nosotros, por lo tanto, lo más importante que debes considerar al elegir la paleta de colores para el tuyo es ¿cómo quieres que se lea tu historia?
Las firmas legales y financieras, por ejemplo, a menudo quieren ganarse la confianza de sus clientes y subrayar su profesionalismo en grises sobrios y azules marinos seguros. Blogueros de comida y tiendas de comestibles, sin embargo, típicamente rechazan los azules y grises fríos que suprimen el apetito por rojos, naranjas y verdes cálidos y vibrantes que estimulan el apetito.
En otras palabras, ¿estás buscando transmitir un ambiente amigable y local como el de un mercado de agricultores con una cornucopia de tonos cálidos, o algo más elegante y pulido, como un rascacielos en Wall Street? ¿Colores audaces y disruptivos colocados estratégicamente sobre fondos blancos crujientes destacarán tu habilidad como líder de pensamiento en tecnología o como un emprendedor innovador?
Sí, elegir un color puede parecer un asunto complicado — pero una de las decisiones más importantes que puedes tomar es no pensarlo demasiado.
Planificación de Colores: Has Elegido un Color Dominante — ¿Qué Sigue?
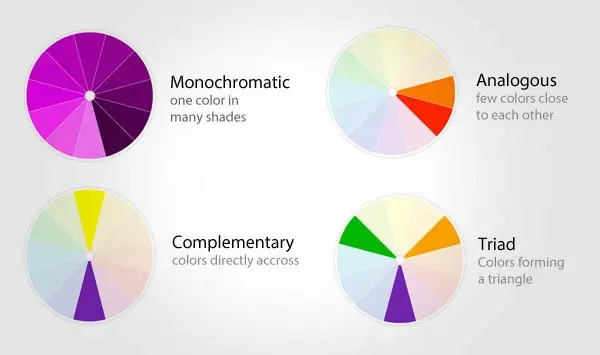
Una vez que hayas elegido un color dominante que capture el carácter de tu sitio web, es momento de concentrarse en el color secundario para completar tu esquema. Aquí están las opciones presentadas en la rueda de colores.

- Monocromático: Los esquemas monocromáticos utilizan un solo color y exploran diferentes variantes de luz y saturación. Aunque se consideran los más fáciles para la vista, corren el riesgo de ser insípidos. Un toque bien colocado de amarillo complementario o un morado análogo puede lograr mucho, por ejemplo, en una página inundada de tonos de azul.
- Análogo: Los colores análogos están uno al lado del otro en la rueda de colores y generalmente crean combinaciones que son agradables a la vista. A diferencia de los esquemas monocromáticos, los colores análogos se encuentran junto a los colores adyacentes a ellos en la rueda (imagina los tonos rojo, naranja y amarillo de las hojas de otoño entremezcladas en un árbol). Los esquemas de colores análogos se encuentran a menudo en la naturaleza y típicamente tienen un efecto armonioso.
- Complementario: Los colores complementarios aparecen opuestos entre sí en la rueda de colores, creando un esquema de alto contraste, vibrante y llamativo cuando se usan juntos. Úsalos con moderación para enfatizar los detalles que deseas destacar (ejem *botones de llamada a la acción* ejem).
- Triada: Los esquemas de colores triada utilizan colores que están equidistantes en la rueda de colores, como los puntos de un triángulo. Púrpura, verde y naranja es un ejemplo clásico de un esquema triada, que se aplica mejor cuando un color domina y los otros dos se usan como acentos.
Elegir esquemas de color puede resultar abrumador, especialmente al adentrarse en combinaciones más complejas como esquemas complementarios divididos y tetrádicos — así que quizás la cosa más fácil de tener en mente cuando se empieza es que algunos de los esquemas de color más visualmente agradables y efectivos mantienen la simplicidad.
Considere Tonos y Matices al Elegir Colores que Complementan
Ahora que has elegido tu color principal y tienes un concepto básico de combinación de colores, es importante entender y considerar otros factores. Ajusta tus combinaciones coloridas jugando con tintes, tonos y sombras.

- Tinte: Los tintes se crean al añadir blanco a cualquier tono en la rueda de colores para aclarar, desaturar y disminuir la intensidad del color.
- Tono: Los tonos son el área gris, por decirlo de alguna manera, entre tintes y sombras. Los tonos se crean añadiendo tanto negro como blanco al tono original para oscurecerlo o aclararlo y para disminuir la saturación del tono original.
- Sombra: Las sombras se crean añadiendo negro a un tono, resultando en un color más rico, oscuro e intenso.
Tenga en cuenta que las combinaciones de colores discordantes pueden tener un efecto agotador en los ojos. Considere un esquema con texto naranja brillante sobre un fondo azul brillante, por ejemplo: aunque los colores crean un alto contraste, son literalmente una molestia visual. Sin embargo, ajustar la sombra y el tono, equilibra los valores de color, resultando en un esquema visualmente agradable y fácil de leer de dorado sobre azul marino.
Resalta los Colores Donde Más Importa para las Conversiones
Con el 90 por ciento de las decisiones de compra en fracciones de segundo basadas en el color, no se puede subrayar suficientemente el papel vital que juegan los tonos que eliges en la conversión del sitio web.
DreamHost sabe una o dos cosas sobre diseñar páginas de aterrizaje que convierten. La promoción en redes sociales, el web hosting confiable y la optimización SEO juegan un papel en canalizar clientes hacia tu tienda o blog — pero algo tan simple como un vibrante botón de llamada a la acción que capte la atención o un espacio en blanco bien colocado pueden hacer maravillas.
Las mejores páginas de aterrizaje no están recargadas. Son simples, directas y se basan en principios sólidos de diseño. Aplica tus nuevos conocimientos sobre teoría del color mientras consideras estos factores y consejos de diseño de páginas de aterrizaje:
- ¿Tu titular se destaca? Ten en cuenta los colores de fondo y nunca permitas que tu esquema de colores trague tu mensaje.
- ¿Tu texto principal es legible? ¡No tengas miedo del clásico negro sobre blanco! No solo es la combinación de colores más fácil de leer, sino que también crea una sensación limpia y minimalista en casi todos los contextos.
- ¿Tu llamada a la acción es audaz y atractiva? Si tienes una llamada a la acción clickeable, ella es la diva que exige atención. Aquí es donde querrás hacer que tus colores contrastantes resalten.
Libera al Gurú de Diseño Sin Código que llevas dentro con Herramientas de Diseño DIY
Quizás en este momento, estás pensando que esta lección de historia del arte y teoría del color ha sido encantadora, pero ¿quién tiene el tiempo o la paciencia para pasar horas ajustando el esquema de colores de un sitio web?
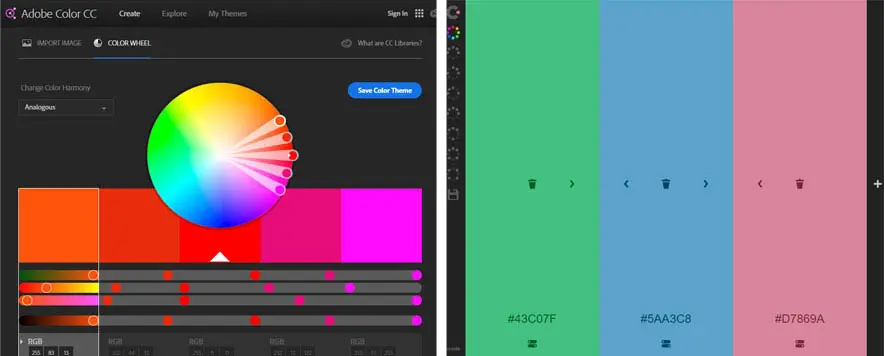
Afortunadamente, abundan herramientas que ayudan a combinar y crear una paleta de colores según tus caprichos y deseos. Adobe Color es uno de mis favoritos, mientras que Código de Color de Toptal ofrece una experiencia controlada por cursor que permite a los usuarios navegar rápidamente a través de las opciones de color. Además, los códigos hexadecimales están fácilmente disponibles.

Para aquellos que desean tener un tiempo extraordinariamente fácil al implementar un nuevo esquema de colores, usar un creador de sitios web es una gran manera de eliminar el estrés del diseño y construcción de una página. Es ese amigo en el que puedes confiar para ayudar a pintar tu sala de estar sin derramar pintura en los zócalos o dejar manchas accidentales en los bordes del techo.
También es la mejor manera de mantener las cosas simples. Imagina que tienes un plan de hosting gestionado (recuerda, ese es tu equipo de contratistas robustos trabajando sin parar para asegurar que las paredes, la plomería y el cableado eléctrico estén sólidos) emparejado con un creador de sitios web — tu propio diseñador de interiores personal que está equipado con una útil caja de herramientas, habilidades de carpintería y todas las brochas necesarias.
Con un creador de sitios como el Creador de Sitios WP de DreamHost, no es necesario ser un experto en diseño gráfico o un genio de la codificación para construir sitios web hermosos. Incluso los más indecisos entre nosotros pueden comenzar con un tema diseñado profesionalmente y luego personalizar elementos como colores y fuentes para alinearse con la historia que queremos contar.
Lo que se debe y no se debe hacer al elegir colores para tu página web
En el diseño web, como en el diseño de interiores o la moda, hay pautas clásicas que nunca pasan de moda. Presta atención a los qué hacer y qué no hacer en el diseño de sitios web y considera siempre lo que comunican los colores que eliges.
¿Qué sugieren tus elecciones de color sobre la historia que deseas que tu sitio web cuente? ¿Pretendes estimular o calmar a tu audiencia? ¿Tus elecciones de color transmiten sofisticación y profesionalismo, o calidez y accesibilidad?
¿Cómo afecta la gama de colores la navegabilidad y usabilidad de tu sitio? ¿Ayuda a dirigir la atención de tu audiencia a los lugares que más importan, como tu insignia de llamada a la acción? ¿Es el texto fácil de leer?
¿Tus elecciones de color están creando un efecto Lisa Frank no intencionado, conocido también como una sobrecarga sensorial llena de colores del arcoíris? ¿Es el efecto intencionado? Da un paso atrás y piensa en tus elecciones de chartreuse fluorescente.
Cuando tengas dudas, manténlo simple y recuerda: Siempre hay espacio para aprender de los errores pasados.