Das Streichen eines Raumes dreht sich in der Regel darum, einen entspannenden und schönen Raum zu schaffen — aber die ersten Momente nach dem Betreten eines Farbengeschäfts können enorm einschüchternd sein. Eine Wand voller Muster zur Auswahl, jede Karte nur geringfügig anders als ihre Nachbarn.
Die Wahl ist keineswegs endgültig, aber die Farbe sollte etwas sein, auf das Sie stolz sein können. Sie können sich für hellere, lebendigere Töne entscheiden, um aufzufallen, während andere möglicherweise einen Ton bevorzugen oder erwarten, der etwas gedämpfter ist. Ihre Wandfarbe kann mutig oder unauffällig sein — ein Risiko, das sich auszahlt, oder ein Wagnis, das scheitert.
Dasselbe gilt für die Farben, die Sie für Ihre Website wählen. Menschen können ungefähr 7 Millionen verschiedene Farben unterscheiden, daher scheinen die Chancen gering zu sein, genau den richtigen Ton für Ihre Seite zu finden.
Glücklicherweise kann das Ändern der Farbschemata auf einer Website normalerweise mit ein paar Mausklicks erreicht werden — keine Notwendigkeit für einen Last-Minute-Besuch im Baumarkt für Grundierung. Ob Sie nun einen Farbtupfer an Ihren Wänden wünschen oder die Online-Konversionen steigern möchten, hier sind einige bewährte Überlegungen, die es wert sind, in Betracht gezogen zu werden.

Farben für Ihre Website wählen?
Wenn Sie bei DreamHost hosten, erhalten Sie Zugang zu unserem WP Website-Builder und mehr als 200 branchenspezifischen Starter-Sites kostenlos!
Jetzt startenWelche Farbtöne mit unserem Gehirn kommunizieren: Die Psychologie der Farbe
Solange wir Kunst erschaffen und Zivilisationen aufbauen, hat die Menschheit Farben symbolische Bedeutungen zugeordnet und erforscht, wie unser Gehirn sie wahrnimmt.
Die alten Ägypter mischten mineralbasierte Pigmente, um ihre Kunst mit farbbasierten Bedeutungen zu durchdringen: Grün symbolisierte Wachstum, Überfluss und das Jenseits; Rot, die Farbe des Blutes und des Feuers, repräsentierte Tod und zerstörerische Energie, und Gold war die Farbe der Götter. Der deutsche Dichter und Staatsmann des 19. Jahrhunderts, Goethe, führte eine philosophische Untersuchung des Farbkreises durch, was den Weg für anhaltende wissenschaftliche Farbstudien im aufkommenden Gebiet der westlichen Psychologie öffnete.

Einige Studien, sowohl anekdotische als auch wissenschaftliche, legen nahe, dass der Anblick von Van Goghs Sonnenblumen und den goldenen Bögen von McDonald’s ähnliche Effekte im Gehirn hervorrufen könnte – nämlich einen Energieschub und freudige Gefühle (die letzteren hoffen, dass sie fröhliche, lebhafte Pommes-Frites-Gelüste inspirieren).
Neueste Forschungen deuten darauf hin, dass bis zu 90 Prozent der heutigen Verbraucher Produkte aufgrund der Farbe kaufen. Immer noch nicht überzeugt? Vergessen Sie für einen Moment Ihren Inhalt und Ihr Produkt und bedenken Sie dies: 42 Prozent der Online-Käufer basieren ihre Meinung über eine Website allein auf Design.
Die Farbauswahl ist sehr wichtig — sei es an den Wänden Ihres Wohnzimmers, Ihrem Sarkophag oder der Startseite Ihres Blogs oder Geschäfts.
Geschlecht, Alter und kulturelle Erziehung können unsere Wahrnehmungen beeinflussen
Wir wissen, dass Farbe einen Einfluss auf unser Gehirn hat, aber der Teil der Welt, in dem Sie aufgewachsen sind — zusammen mit Ihrem Alter und Geschlecht — beeinflusst sehr wahrscheinlich, wie Sie Farbe wahrnehmen.
Nehmen Sie zum Beispiel die Art und Weise, wie lila in den USA, dem Vereinigten Königreich, Indien und Thailand wahrgenommen wird: Während die meisten Menschen in den westlichen Ländern Lila mit Luxus und Wohlstand assoziieren, steht die Farbe in Indien und Thailand für Trauer und Kummer.
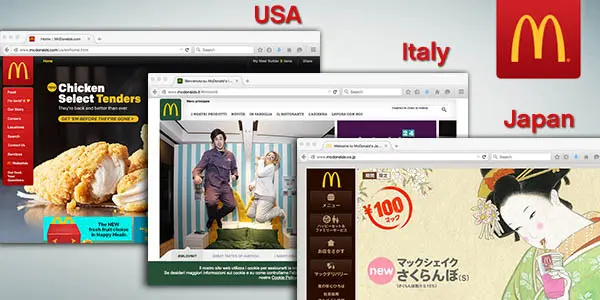
Ähnlich wird das Gelb in den goldenen Bögen von McDonald’s — die in 120 Ländern und Gebieten weltweit zu finden sind — fast überall auf der Welt mit Glück in Verbindung gebracht. Je nachdem, wo sich die über 36.000 Restaurants befinden, passt McDonald’s sein Farbschema an, um den kulturellen Vorlieben seiner Gäste zu entsprechen.

Machen Sie sich nicht verrückt bei der Wahl, ob Ihr Blog in Teal oder Lila gehalten sein sollte, aber behalten Sie im Kopf, wie Ihre Zielgruppe diese Entscheidungen wahrnehmen könnte. Männer neigen beispielsweise zu kräftigen, leuchtenden Farben, während Frauen in der Regel weichere Töne bevorzugen. Blau- und Grüntöne sind weitgehend akzeptiert und ziemlich sichere Wahlmöglichkeiten, während Sie vielleicht Orangetöne und Brauntöne meiden sollten. Jüngere Leute bevorzugen tendenziell hellere Farben, aber die bevorzugten Farbpaletten von Menschen werden mit dem Alter tendenziell gedämpfter.
Ein Spektrum an Themen für verschiedene Zwecke: Auswahl der Website-Farben
Ob für Ihr Haus oder Ihre Website, es ist immer eine gute Idee, sicherzustellen, dass die Struktur stabil ist, bevor Sie neue Farbe an die Wände bringen.
Einen soliden Webhost zu haben, ist wie ein Team von lizenzierten Bauunternehmern und Technikern rund um die Uhr zur Verfügung zu haben: Ihr Host stellt sicher, dass die Wände und Verbindungen Ihrer Website stark und sicher sind, das Licht an ist und nichts ausläuft. So können Sie sich auf die Details und Einrichtungen konzentrieren, die Ihre Gäste (sprich: potenzielle Kunden) sich wohl und wie zu Hause fühlen lassen.
Fühlen Sie sich gestresst bei der Wahl einer Farbe für Ihre Website? Schließen Sie die Augen und stellen Sie sich vor, wie Sie in ein Massagestudio oder eine entspannende Yogaklasse gehen — oder machen Sie schnell eine Google-Suche, um lokale Studios zu recherchieren, in denen Sie sich eine Entspannungssitzung gönnen könnten. Was sehen Sie?
Ahh, jetzt, da wir in einer von vielleicht ruhigen Blautönen oder glückseligen, moosigen Graugrüns durchdrungenen Stimmung sind, können wir uns entspannen und uns daran erinnern, dass unser Gehirn weiß, was wir tun. Wir sind tatsächlich dafür verdrahtet.
Sie können Ihrer Intuition in Bezug auf Farbe in der Regel vertrauen, wenn Sie eine universelle Wahrheit beachten: jedes Design erzählt eine Geschichte. Unsere Webdesign-Entscheidungen bestimmen die Wahrnehmung unserer Besucher von uns, daher ist das Wichtigste, was Sie bei der Auswahl des Farbschemas für Ihre berücksichtigen sollten, wie möchten Sie, dass Ihre Geschichte gelesen wird?
Rechts- und Finanzunternehmen möchten beispielsweise oft das Vertrauen der Kunden gewinnen und ihre Professionalität in kühlen, stattlichen Grautönen und selbstbewussten Marineblau unterstreichen. Food-Blogger und Lebensmittelgeschäfte hingegen meiden oft appetithemmende kühle Blau- und Grautöne zugunsten von warmen und lebendigen Rot-, Orange- und Grüntönen, die den Appetit anregen.
Mit anderen Worten, möchten Sie eine freundliche, lokale Bauernmarkt-Stimmung mit einer Fülle von warmen Farbtönen vermitteln — oder etwas Schlankeres und Polierteres, wie einen Wolkenkratzer in der Wall Street? Werden kühne, disruptive Farben, strategisch auf einem knackigen weißen Hintergrund platziert, Ihre Fähigkeiten als Vordenker in der Technik oder als innovativer Unternehmer hervorheben?
Ja, eine Farbauswahl mag wie ein heikles Geschäft erscheinen — aber eine der wichtigsten Entscheidungen, die Sie treffen können, ist es, nicht zu viel darüber nachzudenken.
Farbschemata: Sie haben sich für eine dominante Farbe entschieden — Was nun?
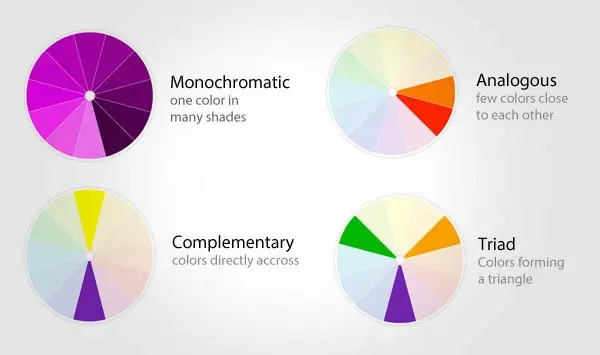
Nachdem Sie eine dominante Farbe ausgewählt haben, die den Charakter Ihrer Website einfängt, ist es an der Zeit, sich auf die sekundäre Farbe zu konzentrieren, um Ihr Schema abzurunden. Hier sind die Optionen auf dem Farbkreis dargestellt.

- Monochromatisch: Monochromatische Schemata verwenden eine einzige Farbe und erkunden verschiedene Varianten von Licht und Sättigung. Obwohl monochromatische Schemata als am angenehmsten für die Augen gelten, besteht die Gefahr, dass sie fade wirken. Ein gut platzierter Spritzer einer komplementären Gelb- oder einer analogen Lila-Farbe kann beispielsweise auf einer Seite, die in Blautönen gehalten ist, viel bewirken.
- Analog: Analoge Farben liegen nebeneinander auf dem Farbkreis und erzeugen in der Regel Kombinationen, die angenehm für das Auge sind. Im Gegensatz zu monochromatischen Schemata berühren sich analoge Farben mit den Farben neben ihnen auf dem Rad (stellen Sie sich die roten, orangen und gelben Töne von Herbstblättern vor, die auf einem Baum vermischt sind). Analoge Farbschemata finden sich oft in der Natur und haben typischerweise eine harmonische Wirkung.
- Komplementär: Komplementärfarben stehen sich auf dem Farbkreis gegenüber und erzeugen ein hohes Kontrast, lebendiges, Aufmerksamkeit erregendes Schema, wenn sie zusammen verwendet werden. Verwenden Sie sie sparsam, um Details hervorzuheben, die Ihnen wichtig sind (husten *Call-to-Action-Buttons* husten).
- Triade: Triadische Farbschemata verwenden Farben, die gleichmäßig auf einem Farbkreis verteilt sind, wie die Punkte eines Dreiecks. Lila, Grün und Orange ist ein klassisches Beispiel für ein triadisches Schema — das am besten angewendet wird, wenn eine Farbe dominiert und die anderen beiden als Akzente verwendet werden.
Die Auswahl von Farbschemata kann überwältigend sein, besonders wenn man komplexere Kombinationen wie komplementäre und tetradische Schemata — daher ist vielleicht das Einfachste, was man im Kopf behalten sollte, wenn man beginnt, dass einige der visuell ansprechendsten und effektivsten Farbschemata es einfach halten.
Berücksichtigen Sie Schattierungen und Tönungen bei der Auswahl komplementärer Farben
Jetzt, da Ihre Hauptfarbe ausgewählt ist und Sie ein grundlegendes Farbschema-Konzept haben, ist es wichtig, andere Faktoren zu verstehen und zu berücksichtigen. Feinabstimmen Sie Ihre farbenfrohen Kombinationen, indem Sie mit Tönungen, Farbtönen und Schattierungen spielen.

- Tönung: Tönungen entstehen, wenn man Weiß zu einer beliebigen Farbe auf dem Farbkreis hinzufügt, um die Farbe aufzuhellen, zu entsättigen und die Intensität der Farbe zu verringern.
- Ton: Töne sind sozusagen die Grauzone zwischen Tönungen und Schattierungen. Töne entstehen, indem man sowohl Schwarz als auch Weiß zur ursprünglichen Farbe hinzufügt, um sie zu verdunkeln oder aufzuhellen und die Sättigung der ursprünglichen Farbe zu verringern.
- Schattierung: Schattierungen entstehen durch das Hinzufügen von Schwarz zu einer Farbe, was zu einer reicheren, dunkleren und intensiveren Farbe führt.
Beachten Sie, dass grelle Farbkombinationen eine anstrengende Wirkung auf die Augen haben können. Betrachten Sie zum Beispiel ein Schema mit hellorangem Text auf einem hellblauen Hintergrund: Obwohl die Farben einen hohen Kontrast erzeugen, sind sie buchstäblich eine Belastung für die Augen. Das Anpassen von Schattierung und Ton jedoch gleicht die Farbwerte aus, was zu einem visuell ansprechenden und leicht lesbaren Gold-auf-Marine-Schema führt.
Lassen Sie Farben dort knallen, wo es für Umwandlungen am wichtigsten ist
Mit 90 Prozent der blitzschnellen Kaufentscheidungen, die von der Farbe abhängen, kann die entscheidende Rolle der von Ihnen gewählten Farbtöne bei der Website-Konversion nicht genug betont werden.
DreamHost kennt sich mit dem Design von Landingpages aus, die konvertieren. Social-Media-Outreach, zuverlässiges Webhosting und SEO-Optimierung spielen jeweils eine Rolle dabei, Kunden zu Ihrem Geschäft oder Blog zu leiten — aber auch etwas so Einfaches wie ein lebendiger, auffälliger Call-to-Action-Button oder gut platzierte Leerzeichen können Wunder wirken.
Die besten Landingpages sind nicht überladen. Sie sind einfach, direkt und in guten Designprinzipien verankert. Wenden Sie Ihr neu erworbenes Wissen über die Farbtheorie an, während Sie diese Faktoren und Tipps für das Design von Landingpages berücksichtigen:
- Sticht Ihre Überschrift hervor? Achten Sie auf Ihre Hintergrundfarben und lassen Sie niemals Ihr Farbschema Ihre Nachricht verschlucken.
- Ist Ihr Fließtext lesbar? Haben Sie keine Angst vor einfachem Schwarz auf Weiß! Es ist nicht nur die am einfachsten zu lesende Farbkombination, sondern vermittelt auch in fast jedem Kontext ein sauberes, minimalistisches Gefühl.
- Ist Ihr Call-to-Action fett und verlockend? Wenn Sie einen klickbaren Call-to-Action haben, ist sie die Diva, die Aufmerksamkeit fordert. Hier sollten Sie Ihre Kontrastfarben hervorheben.
Entfesseln Sie Ihren inneren Code-freien Design-Guru mit DIY-Design-Tools
Vielleicht denken Sie zu diesem Zeitpunkt, dass diese Lektion in Kunstgeschichte und Farbtheorie entzückend war, aber wer hat die Zeit oder Geduld, stundenlang das Farbschema einer Website zu optimieren?
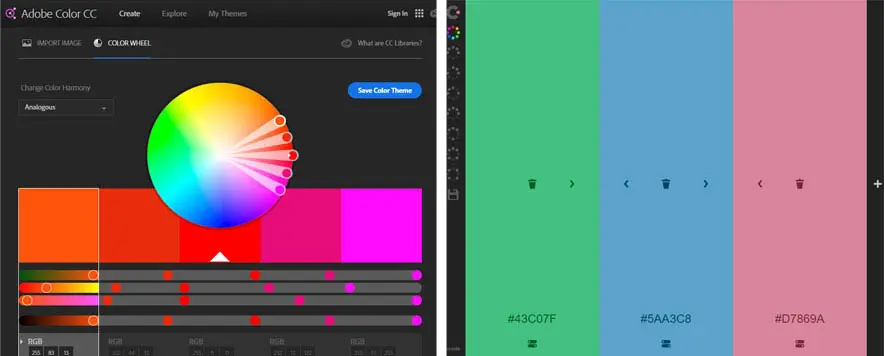
Zum Glück gibt es zahlreiche Werkzeuge, die helfen, eine Farbpalette nach Ihren Launen und Wünschen zu erstellen und abzustimmen. Adobe Color ist eines meiner Favoriten, während Toptals Colour Code ein cursor-gesteuertes Erlebnis bietet, das den Benutzern ermöglicht, schnell durch Farboptionen zu navigieren. Darüber hinaus sind die Hex-Codes sofort verfügbar.

Für diejenigen, die eine außergewöhnlich einfache Zeit bei der Implementierung eines neuen Farbschemas wünschen, ist die Verwendung eines Website-Builders eine großartige Möglichkeit, den Stress beim Entwerfen und Erstellen einer Seite zu vermindern. Es ist der Freund, auf den Sie sich verlassen können, um Ihr Wohnzimmer zu streichen, ohne die Sockelleisten zu beschmutzen oder versehentliche Flecken an den Rändern der Decke zu hinterlassen.
Es ist auch der beste Weg, um die Dinge einfach zu halten. Stellen Sie sich vor, Sie haben einen verwalteten Hosting-Plan (denken Sie daran, das ist Ihr Team von robusten Handwerkern, die rund um die Uhr arbeiten, um sicherzustellen, dass die Wände, die Rohrleitungen und die elektrischen Leitungen solide sind) gepaart mit einem Website-Builder — Ihr eigener persönlicher Innenarchitekt, der mit einem nützlichen Werkzeuggürtel, Tischlerfähigkeiten und allen erforderlichen Pinseln ausgestattet ist.
Mit einem Website-Builder wie dem WP Site Builder von DreamHost muss niemand ein Grafikdesign-Experte oder ein Programmiergenie sein, um schöne Websites zu erstellen. Selbst die Unentschlossensten unter uns können mit einem professionell gestalteten Thema beginnen und dann Elemente wie Farben und Schriftarten anpassen, um sie mit der Geschichte, die wir erzählen wollen, in Einklang zu bringen.
Die Do’s und Don’ts der Farbauswahl für Ihre Webseite
Im Webdesign, wie im Innendesign oder in der Mode, gibt es klassische Richtlinien, die nie aus der Mode kommen. Achten Sie auf die Do’s und Don’ts des Webdesigns und berücksichtigen Sie immer, was die von Ihnen gewählten Farben kommunizieren.
Was deuten Ihre Farbwahlen auf die Geschichte hin, die Ihre Website erzählen soll? Beabsichtigen Sie, Ihr Publikum zu stimulieren oder zu beruhigen? Vermiteln Ihre Farbwahlen Eleganz und kühle Professionalität oder Wärme und Zugänglichkeit?
Wie beeinflusst Ihr Farbschema die Navigierbarkeit und Benutzerfreundlichkeit Ihrer Website? Hilft es, die Aufmerksamkeit Ihres Publikums auf die wichtigsten Bereiche zu lenken — wie auf Ihr Aufruf-zum-Handeln-Abzeichen? Ist der Text leicht zu lesen?
Erzeugen Ihre Farbwahlen unbeabsichtigt einen Lisa Frank-Effekt — auch bekannt als eine regenbogenfarbene sensorische Überlastung? Ist der Effekt beabsichtigt? Machen Sie einen Schritt zurück und denken Sie über Ihre fluoreszierenden Chartreuse-Auswahl nach.
Wenn Sie unsicher sind, halten Sie es einfach und denken Sie daran: Es gibt immer Raum, aus früheren Fehlern zu lernen.