Pintar um cômodo é normalmente sobre criar um espaço relaxante e bonito — mas aqueles primeiros momentos após entrar em uma loja de tintas podem ser extremamente intimidadores. Uma parede de amostras para escolher, cada cartão apenas ligeiramente diferente dos seus vizinhos.
A escolha de maneira alguma é permanente, mas a cor deve ser algo de que você se orgulhe. Você pode optar por tons mais brilhantes e vibrantes para causar impacto, enquanto outros podem preferir ou esperar um tom um pouco mais discreto. A cor da sua parede pode ser ousada ou discreta — um risco que compensa ou uma aposta que não dá certo.
O mesmo se aplica às cores que você escolhe para o seu site. As pessoas podem distinguir aproximadamente 7 milhões de cores diferentes, então pode parecer que há muitas possibilidades para encontrar o tom exato para o seu site.
Felizmente, alterar os esquemas de cores em um site pode geralmente ser alcançado com alguns cliques simples — sem corridas de última hora à loja de materiais para pegar primer. Seja você está procurando um toque de cor nas suas paredes ou impulsionar conversões online, no entanto, aqui estão algumas noções comprovadas que valem a pena considerar.

Escolhendo Cores para o Seu Site?
Quando você hospeda com a DreamHost, você tem acesso à nossa ferramenta Construtor de Sites WP e a mais de 200 sites iniciais específicos para cada indústria gratuitamente!
Comece a ConstruirQuais Tonalidades Comunicam ao Nosso Cérebro: A Psicologia das Cores
Desde que começamos a criar arte e construir civilizações, a humanidade atribuiu significados simbólicos às cores e explorou as formas como nossos cérebros as percebem.
Os antigos egípcios misturavam pigmentos à base de minerais para infundir sua arte com significados baseados em cores: verde simbolizava crescimento, abundância e a vida após a morte; vermelho, a cor do sangue e do fogo, representava morte e energia destrutiva, e o ouro era a cor dos deuses. O poeta e estadista alemão do século XIX, Goethe, realizou uma exploração filosófica da roda de cores, abrindo portas para estudos científicos duradouros sobre cores no campo emergente da psicologia ocidental.

Alguns estudos, tanto anedóticos quanto científicos, sugerem que a visão dos girassóis de Van Gogh e dos arcos dourados do McDonald’s provavelmente inspiram efeitos semelhantes no cérebro — ou seja, um aumento de energia e sentimentos alegres (que o último espera que inspirem desejos alegres e vivazes por batatas fritas).
Pesquisas recentes indicam que até 90 por cento dos consumidores de hoje compram produtos baseados na cor. Ainda não está convencido? Esqueça seu conteúdo e produto por um momento e considere isto: 42 por cento dos compradores online baseiam sua opinião de um site em design apenas.
A escolha da cor importa muito — seja nas paredes da sua sala de estar, no seu sarcófago ou na página inicial do seu blog ou negócio.
Gênero, Idade e Criação Cultural Podem Influenciar Nossas Percepções
Sabemos que a cor tem um impacto em nossos cérebros, mas a região do globo onde você cresceu — juntamente com sua idade e gênero — provavelmente influencia como você percebe a cor.
Considere, por exemplo, a forma como o roxo é percebido nos EUA, no Reino Unido, na Índia e na Tailândia: onde a maioria das pessoas nos países ocidentais associa felizmente o roxo com luxo e riqueza, a cor representa luto e tristeza na Índia e na Tailândia.
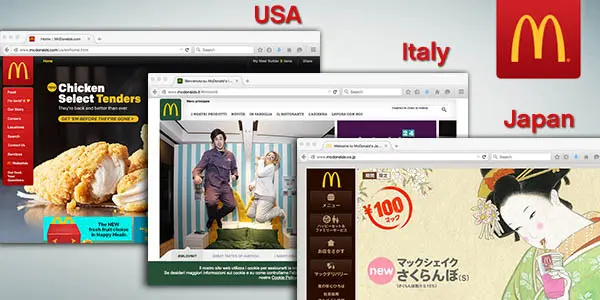
Da mesma forma, o amarelo nas arcos dourados da McDonald’s — presente em 120 países e territórios ao redor do globo — é associado com felicidade praticamente em todo o mundo. No entanto, dependendo de onde seus mais de 36.000 restaurantes estão localizados, a McDonald’s elabora seu esquema de cores para atrair as preferências culturais de seus clientes.

Não se estresse tentando escolher se o seu blog deve ser acentuado com teal ou lilás, mas tenha em mente como seu público-alvo pode perceber essas escolhas. Por exemplo, os homens tendem a gravitar em direção a cores fortes e brilhantes, enquanto as mulheres geralmente preferem tons mais suaves. Azuis e verdes são amplamente aceitos e são escolhas bastante seguras, enquanto você pode querer evitar laranjas e marrons. Pessoas mais jovens tendem a preferir cores mais brilhantes, mas as paletas preferidas das pessoas tendem a se tornar mais suaves com a idade.
Um Espectro de Temas para Diferentes Propósitos: Escolhendo Cores para o Site
Seja para sua casa ou para o seu site, é sempre uma boa ideia garantir que a estrutura esteja sólida antes de começar a aplicar nova pintura nas paredes.
Ter um Hosting sólido é como ter uma equipe de técnicos e empreiteiros licenciados disponíveis 24/7: seu host garante que as paredes e juntas do seu site sejam fortes e seguras, as luzes estejam acesas e nada vaze. Assim, você pode se concentrar nos detalhes e decorações que fazem seus convidados (leia-se: potenciais clientes) se sentirem confortáveis e em casa.
Estressado com a escolha de uma cor para o seu site? Feche os olhos e imagine-se entrando em um estúdio de massagem ou uma aula de yoga relaxante — ou faça uma rápida pesquisa no Google para encontrar estúdios locais onde você possa se presentear com uma sessão para desestressar. O que você vê?
Ahh, agora que estamos com uma mentalidade imersa, talvez, em azuis tranquilos ou em cinzas-verdes musgosos e felizes, podemos relaxar e lembrar-nos de que nossos cérebros sabem o que estamos fazendo. Estamos realmente preparados para isso.
Você geralmente pode confiar na sua intuição sobre cores se você tiver em mente uma verdade universal: todo design conta uma história. Nossas escolhas de design web ditam as percepções dos nossos visitantes sobre nós, então a coisa mais importante a considerar ao escolher o esquema de cores para o seu é como você quer que sua história seja lida?
Firmas legais e financeiras, por exemplo, frequentemente querem conquistar a confiança dos clientes e sublinhar seu profissionalismo em cinzas sóbrios e azuis marinho confiantes. Blogueiros de comida e supermercados, no entanto, geralmente evitam os azuis e cinzas frios que suprimem o apetite, optando por vermelhos, laranjas e verdes quentes e vibrantes que estimulam o apetite.
Em outras palavras, você está procurando transmitir uma vibe amigável de mercado local de fazendeiros com uma cornucópia de tons quentes — ou algo mais elegante e polido, como um arranha-céu na Wall Street? Cores ousadas e disruptivas estrategicamente colocadas sobre fundos brancos e nítidos destacarão seu domínio como líder de pensamento em tecnologia ou como um empreendedor inovador?
Sim, escolher uma cor pode parecer um negócio complicado — mas uma das escolhas mais importantes que você pode fazer é não pensar demais.
Esquema de Cores: Você Escolheu uma Cor Dominante — O Que Fazer em Seguida?
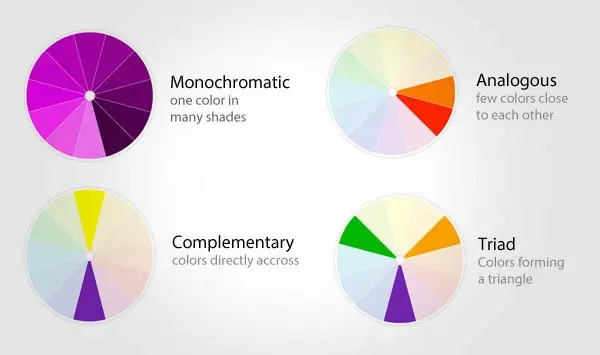
Uma vez que você escolheu uma cor dominante que captura o caráter do seu site, é hora de focar na cor secundária para completar seu esquema. Aqui estão as opções apresentadas na roda de cores.

- Monocromático: Os esquemas monocromáticos usam uma única cor e exploram diferentes variantes de luz e saturação. Embora os esquemas monocromáticos sejam considerados mais agradáveis aos olhos, eles correm o risco de serem insípidos. Um toque bem colocado de amarelo complementar ou um roxo análogo pode fazer muito, por exemplo, em uma página inundada de tonalidades de azul.
- Análogo: As cores análogas estão uma ao lado da outra na roda de cores e geralmente criam combinações que são agradáveis aos olhos. Ao contrário dos esquemas monocromáticos, as cores análogas se misturam com as cores adjacentes a elas na roda (imagine vermelho, laranja e tons de amarelo das folhas de outono entrelaçadas em uma árvore). Os esquemas de cores análogas são frequentemente encontrados na natureza e geralmente têm um efeito harmonioso.
- Complementar: As cores complementares aparecem opostas uma à outra na roda de cores, criando um esquema de alto contraste, vibrante e chamativo quando usadas juntas. Use-as com parcimônia para enfatizar detalhes que você deseja destacar (cof *botões de chamada para ação* cof).
- Tríade: Os esquemas de cores de tríade usam cores que estão equidistantes na roda de cores, como os pontos de um triângulo. Roxo, verde e laranja são um exemplo clássico de um esquema de tríade — que é melhor aplicado quando uma cor domina e as outras duas são usadas como acentos.
Escolher esquemas de cores pode ser avassalador, especialmente ao se aprofundar em combinações mais complexas como complementares divididos e esquemas tetrádicos — portanto, talvez a coisa mais fácil a se ter em mente ao começar é que alguns dos esquemas de cores mais visualmente agradáveis e eficazes mantêm a simplicidade.
Considere Tons e Matizes ao Escolher Cores que Complementam
Agora que você escolheu sua cor primária e tem um conceito básico de esquema de cores, é importante entender e considerar outros fatores. Ajuste suas combinações coloridas brincando com matizes, tons e sombras.

- Matiz: As matizes são criadas quando se adiciona branco a qualquer tonalidade na roda de cores para clarear, dessaturar e diminuir a intensidade da cor.
- Tom: Os tons são a área cinza, por assim dizer, entre matizes e sombras. Os tons são criados adicionando preto e branco à tonalidade original para escurecer ou clarear e para diminuir a saturação da tonalidade original.
- Sombra: As sombras são criadas adicionando preto a uma tonalidade, resultando em uma cor mais rica, mais escura e mais intensa.
Tenha em mente que combinações de cores chocantes podem ter um efeito cansativo nos olhos. Considere um esquema com texto laranja brilhante em um fundo azul brilhante, por exemplo: embora as cores criem um alto contraste, elas são literalmente uma dor para os olhos. Ajustar a tonalidade e o tom, no entanto, equilibra os valores das cores, resultando em um esquema visualmente agradável e de fácil leitura de dourado em marinho.
Faça as Cores se Destacarem Onde Mais Importa para Conversões
Com 90 por cento das decisões de compra de fração de segundo dependendo da cor, não se pode enfatizar demais o papel vital que os tons escolhidos desempenham na conversão do site.
A DreamHost sabe uma ou duas coisas sobre projetar páginas de conversão. O alcance nas mídias sociais, hospedagem web confiável e otimização de SEO desempenham um papel na atração de clientes para sua loja ou blog — mas algo tão simples quanto um botão de chamada para ação vibrante e chamativo ou um espaço em branco bem colocado pode fazer maravilhas.
As melhores páginas de destino não são complexas. São simples, diretas e baseadas em princípios sólidos de design. Aplique seu novo conhecimento sobre teoria das cores enquanto considera estes fatores e dicas de design de página de destino:
- O seu título se destaca? Esteja atento às cores de fundo e nunca deixe que seu esquema de cores engula sua mensagem.
- O texto do seu corpo é legível? Não tenha medo do preto básico sobre branco! Não só é a combinação de cores mais fácil de ler, mas também cria uma sensação minimalista e limpa em quase todos os contextos.
- A sua chamada para ação é ousada e atraente? Se você tem uma chamada para ação clicável, ela é a diva que exige atenção. Aqui é onde você vai querer fazer suas cores contrastantes se destacarem.
Libere o Guru de Design Sem Código Interno com Ferramentas de Design Faça Você Mesmo
Talvez a esta altura, você esteja achando esta lição de história da arte e teoria das cores encantadora, mas quem tem tempo ou paciência para passar horas ajustando o esquema de cores de um site?
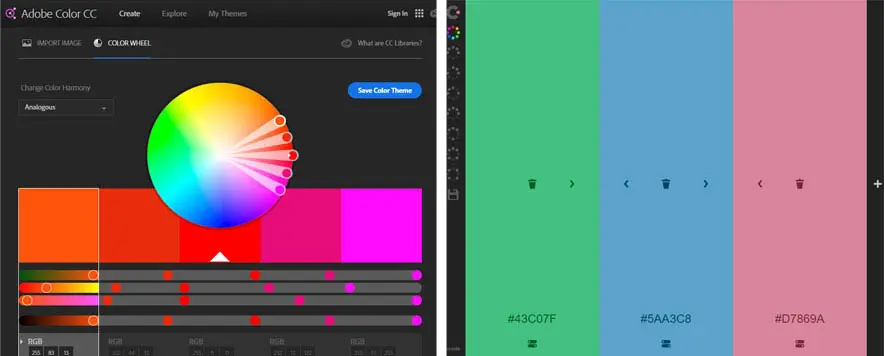
Felizmente, existem muitas ferramentas que ajudam a combinar e criar uma paleta de cores de acordo com seus desejos e preferências. Adobe Color é uma das minhas favoritas, enquanto Código de Cor da Toptal oferece uma experiência controlada pelo cursor que permite aos usuários explorar rapidamente as opções de cores. Além disso, os códigos hexadecimais estão prontamente disponíveis.

Para aqueles que desejam uma facilidade extraordinária na implementação de um novo esquema de cores, usar um construtor de sites é uma ótima maneira de reduzir o estresse na hora de projetar e construir uma página. É aquele amigo em quem você pode confiar para ajudar a pintar sua sala de estar sem derramar tinta nos rodapés ou deixar manchas acidentais nas bordas do teto.
Isso também é a melhor maneira de manter as coisas simples. Imagine que você tem um plano de hospedagem gerenciada (lembre-se, essa é sua equipe de empreiteiros robustos trabalhando dia e noite para garantir que as paredes, encanamento e fiação elétrica estejam sólidas) emparelhado com um construtor de sites — seu próprio designer de interiores pessoal que está equipado com um cinto de ferramentas útil, habilidades de carpintaria e todos os pincéis necessários.
Com um construtor de sites como o Construtor de Sites WP da DreamHost, ninguém precisa ser um especialista em design gráfico ou um gênio da programação para construir sites bonitos. Até os mais indecisos entre nós podem começar com um tema profissionalmente criado e depois personalizar elementos como cores e fontes para se alinhar com a história que queremos contar.
Os prós e contras de escolher cores para sua página web
No design de sites, assim como no design de interiores ou na moda, existem diretrizes clássicas que nunca saem de moda. Preste atenção nos Faça e Não Faça do Design de Sites e sempre considere o que as cores que você escolhe comunicam.
O que suas escolhas de cores sugerem sobre a história que você quer que seu site conte? Você pretende estimular ou acalmar seu público? Suas escolhas de cores transmitem sofisticação e profissionalismo ou calor e acessibilidade?
Como o seu esquema de cores afeta a navegabilidade e usabilidade do seu site? Ele ajuda a direcionar a atenção do seu público para os lugares que mais importam — como o seu botão de chamada para ação? O texto é fácil de ler?
Suas escolhas de cores estão criando um efeito Lisa Frank não intencional — conhecido como sobrecarga sensorial com tons de arco-íris? O efeito é intencional? Dê um passo atrás e pense sobre suas escolhas de fluorescente chartreuse.
Quando estiver em dúvida, mantenha simples, e lembre-se: Sempre há espaço para aprender com erros passados.