Als Webseitendesigner spielen Sie eine bedeutende Rolle bei der Zugänglichkeit einer Webseite und deren Inklusivität. Viele Desigenelemente, von der Typografie bis zu Medien, können Barrieren für Menschen mit Behinderungen schaffen. Bei so vielen zu berücksichtigenden Punkten kann es sich wie eine unmögliche Aufgabe anfühlen.
Zum Glück gibt es viele Anleitungen für das Design einer Webseite, die für alle zugänglich ist. Wenn Sie einigen wichtigen Bereichen besondere Aufmerksamkeit schenken, sollten Sie in der Lage sein, Barrierefreiheit in Ihren Designprozess einzubeziehen, ohne ins Stocken zu geraten.
In diesem Leitfaden stellen wir Ihnen das Konzept der Webzugänglichkeit und deren Bedeutung vor. Anschließend behandeln wir sechs wichtige Bereiche, die Sie beim Entwerfen einer zugänglichen Website beachten sollten. Lassen Sie uns anfangen!
Eine Einführung in die Web-Zugänglichkeit
Webzugänglichkeit bedeutet, dass alle Aspekte einer Webseite von Menschen mit Behinderungen genutzt werden können. Ohne sie wäre ein großer Teil der Informationen im Internet für einen großen Prozentsatz der Bevölkerung unzugänglich. Für Online-Geschäftsinhaber würde dies auch bedeuten, potenzielle Verkäufe zu verlieren.
Seit 2019 leben fast 60% der US-Bevölkerung mit Behinderungen in einem Haushalt mit Internetzugang. Das bedeutet, dass viele Menschen auf barrierefreies Design angewiesen sind, um das Web vollständig nutzen zu können. Menschen mit Behinderungen neigen auch dazu, Technologie seltener zu nutzen, was bedeutet, dass sie möglicherweise keine Wahl haben, welches Gerät sie beim Zugriff auf eine Webseite verwenden.
Das World Wide Web Consortium (W3C) entwickelte die Web Content Accessibility Guidelines (WCAG), um Entwicklern, Designern und anderen, die für die Erstellung und Wartung von Inhalten im Web verantwortlich sind, einen Satz von Standards zu bieten.
Die Zugänglichkeitsrichtlinien sind in vier Prinzipien gegliedert, die manchmal mit dem Akronym POUR bezeichnet werden:
- Wahrnehmbar: Website-Komponenten müssen so präsentiert werden, dass Benutzer sie wahrnehmen können, unabhängig von einer Behinderung.
- Bedienbar: Navigation und Bedienung dürfen keine Eingabeaktionen erfordern, die ein Benutzer nicht ausführen kann.
- Verständlich: Benutzer müssen verstehen können, wie sie eine Website und deren Inhalte nutzen und navigieren können.
- Robust: Inhalte müssen mit gegenwärtiger und zukünftiger Unterstützungstechnologie kompatibel sein.
Diese Prinzipien können überwältigend und sogar etwas vage erscheinen. Es gibt jedoch konkrete Schritte, die Sie unternehmen können, um sicherzustellen, dass Ihre Website für jeden zugänglich ist.

Erhalten Sie ein inklusives Design, auf das Sie stolz sein können
Unsere Designer werden eine wunderschöne Website für Ihre Marke erstellen, unter Berücksichtigung von Benutzerfreundlichkeitsrichtlinien und ADA-Konformität. Keine Zugänglichkeitsprobleme hier!
Erfahren Sie mehrWeb-Zugänglichkeitsleitfaden für Designer (6 wichtige Tipps)
Nachdem wir darauf eingegangen sind, wie wichtig die Webzugänglichkeit ist, betrachten wir sechs Bereiche, die bei der Gestaltung einer barrierefreien Website zu berücksichtigen sind.
1. Visuelle Designelemente lesbar machen
Typografie ist ein unterhaltsamer Bereich, um Ihr kreatives Flair zu zeigen, aber der Hauptzweck des Textes Ihrer Website besteht darin, Informationen zu vermitteln. Es gibt einige Richtlinien, die Sie beim Arbeiten mit Typografie beachten sollten.
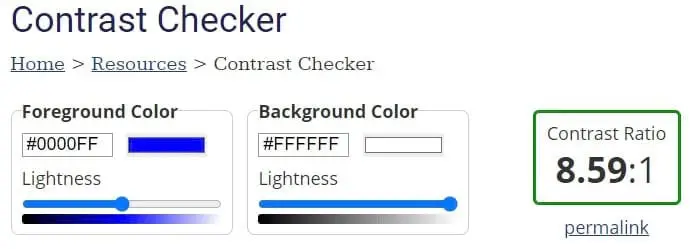
Zuerst sollten Sie über den Kontrast zwischen dem Text und dem Hintergrund nachdenken. Kontrast wird als Verhältnis ausgedrückt, und gemäß den WCAG-Richtlinien beträgt der minimale Kontrast 4,5:1 für normalen Text und 3:1 für großen Text.
Es gibt mehrere Werkzeuge, die Sie verwenden können, um Farbkombinationen zu testen. WebAIMs Kontrastprüfer ist eines davon.

Zeilenhöhe und Buchstabenabstand spielen ebenfalls eine Rolle, wenn es um Zugänglichkeit geht. Um den Text lesbar zu halten, gibt die W3C folgende Anleitung:
- Die Zeilenhöhe muss mindestens 1,5-mal die Schriftgröße betragen.
- Der Abstand zwischen Absätzen sollte zweimal die Schriftgröße betragen.
- Der Buchstabenabstand muss mindestens 0,12-mal die Schriftgröße betragen.
- Der Wortabstand sollte mindestens 0,16-mal die Schriftgröße betragen.
Grafiken sind eine weitere Möglichkeit, viele Informationen in einem leicht verständlichen Format darzustellen. Wenn Sie die Elemente jedoch nur durch Farben unterscheiden, könnten viele Menschen benachteiligt werden. Tatsächlich gibt es weltweit etwa 3 Millionen farbenblinde Menschen, die Schwierigkeiten mit Ihrem Inhalt haben könnten.
Um sicherzustellen, dass visuelle Elemente verständlich sind, sollten Sie neben Farben auch Muster in Ihren Diagrammen verwenden. Bei der Auswahl von Designs empfehlen wir, solche zu wählen, die sich deutlich voneinander unterscheiden. Zum Beispiel sind Linien oder Punkte leicht zu erkennen, wohingegen Linien unterschiedlicher Dicke möglicherweise nicht sind.
2. Inhalte für einfaches Verständnis organisieren
Unabhängig davon, welchen Typ von Website Sie entwerfen, gibt es wahrscheinlich viel Text. Sie können die Zugänglichkeit verbessern indem Sie Inhalte so strukturieren, dass sie leicht zu überfliegen und zu verstehen sind.
Zuerst werden die meisten Benutzer es schätzen, wenn Sie Ihren Text in kurze Absätze unterteilen. Menschen lesen oft nicht tiefgründig im Web, und kürzere Abschnitte lassen sich leichter durchsuchen.
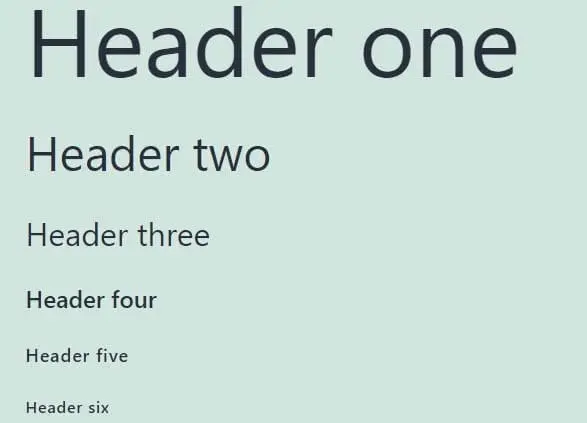
Überschriften sind auch entscheidend für die Lesbarkeit. Jede Überschrift sollte den Inhalt darunter genau beschreiben und einer logischen Hierarchie folgen. Das bedeutet, größere Überschriften zuerst zu verwenden und progressiv kleinere, wenn spezifischere Informationen abgedeckt werden.
Die Verwendung geeigneter Auszeichnungen für Ihre Überschriften kann es Bildschirmlesegeräten erleichtern, Ihren Inhalt zu lesen und zu navigieren. In der HyperText Markup Language (HTML) verwenden Sie die Tags <h1> bis <h6>, um hierarchische Überschriften zu erstellen, die Ihren Text gliedern.

Beim Hinzufügen von Links zu Ihrem Inhalt, stellen Sie sicher, dass der Anker-Text aussagekräftig genug ist, damit die Leser wissen, wohin ein Klick sie führt. Es ist auch klug zu erwähnen, ob der Link in einem neuen Fenster geöffnet wird. Ein unerwartet sich öffnendes Fenster kann Probleme für Bildschirmlesegeräte verursachen und den Benutzer verwirren.
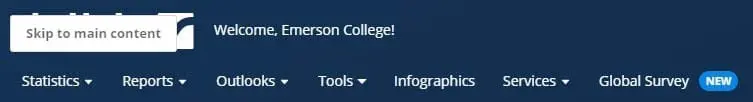
Sie sollten es Ihren Nutzern auch ermöglichen, den Inhalt ohne Verwendung eines Scrollrads oder wiederholtes Drücken einer Pfeiltaste zu durchblättern. Dies kann so einfach sein, wie ein Inhaltsverzeichnis zu Beginn eines Blog-Beitrags einzuschließen. Sie können auch eine Schaltfläche haben, die direkt zum Hauptinhalt der Seite springt.

Als Nächstes werden wir einige Möglichkeiten erkunden, wie Sie die Interaktion mit Ihrer Website einfacher gestalten können.
3. Gestalten Sie Benutzeroberflächenelemente (UI) intuitiv und geräteunabhängig
Benutzeroberflächenelemente (UI) sind alles auf einer Website, mit dem Besucher interagieren müssen, um zu navigieren, und sie spielen eine große Rolle in der gesamten Benutzererfahrung (UX). UI-Elemente können Scrollbalken, Dropdown-Menüs und Benachrichtigungen umfassen.
Damit eine Website als barrierefrei gilt, müssen Personen, die verschiedene Geräte verwenden, erfolgreich mit diesen UI-Elementen interagieren können. Das bedeutet, dass ein geräteunabhängiges Design entscheidend ist.
Beispielsweise können manche Personen nur Tastaturen verwenden. Um ihnen die Navigation auf einer Webseite zu ermöglichen, können Sie Fokusindikatoren einfügen, um Schaltflächen, Links und Textfelder hervorzuheben, wenn ein Benutzer durch die Seite tabt.
Alles auf Ihrer Website, mit dem interagiert werden kann, sollte einen entsprechenden Fokusindikator haben. Das Aussehen kann von einem Browser zum anderen variieren, aber sie erscheinen typischerweise als blauer oder weißer Umriss, abhängig von der Hintergrundfarbe.

Beim Hinzufügen von Fokusindikatoren müssen Sie die Tab-Reihenfolge festlegen. Diese Reihenfolge sollte ähnlich sein, wie Sie lesen: von oben nach unten und von links nach rechts. Sie können dies testen, indem Sie durch Ihre Website tabben.
Versuchen Sie, Navigation und andere Menüs in einer konsistenten Reihenfolge auf der gesamten Website zu halten. Diese Elemente sollten auch ungefähr an denselben Stellen auf jeder Seite erscheinen, da dies sie leichter zu merken und schneller zu verwenden macht.
Touch-Ziele sind die Bereiche, die ein Benutzer antippt, wenn er ein Touchscreen-Gerät verwendet. Wenn Sie Touch-Ziele definieren, sollten Sie sicherstellen, dass sie groß genug sind, um von jedem leicht angetippt zu werden. Zum Beispiel könnten Personen mit neuromuskulären Störungen nicht die feinmotorische Kontrolle besitzen, die benötigt wird, um mit einem winzigen Ziel zu interagieren.
Allerdings möchten Sie auch keine Ziele so groß erstellen, dass sie mit benachbarten Elementen überlappen. Einen Knopf zu drücken, wenn man eigentlich einen anderen anvisiert hat, kann jeden frustrieren.
Einige Benutzer verlassen sich stark auf Tastaturkürzel. Obwohl Sie Kürzel für Ihre Website definieren können, ist dies möglicherweise nicht der beste Weg. Tastaturkürzel sind im Web nicht standardisiert, und jede von Ihnen erstellte könnte mit dem Gerät, das jemand verwendet, in Konflikt stehen. Wenn Sie sich entscheiden, benutzerdefinierte Kürzel hinzuzufügen, stellen Sie sicher, dass dies klar ist und geben Sie Anleitungen zur Verwendung.
Es gibt bestimmte Interaktionsarten, die nicht auf jedem Gerät verfügbar sind. Zum Beispiel ist die Pinch-to-Zoom-Funktion zwar praktisch für Mobiltelefone, aber unmöglich auf einem Computer ohne Touchscreen. Stellen Sie sicher, dass Inhalte nicht hinter Aktionen verschlossen sind, die Ihre Nutzer möglicherweise nicht ausführen können. Bieten Sie mehrere Wege zu Ihren Informationen an.
UX ist ein stark involvierter Bereich des Webdesigns mit vielen beweglichen Teilen. Daher könnten Sie in Erwägung ziehen, einen Abschnitt zu Ihrem Styleguide hinzuzufügen, um die Konsistenz aller UI-Elemente auf Ihrer Website zu gewährleisten.
4. Benutzerfreundliche Eingabesteuerungen erstellen
Eingabesteuerungen sind eine Untergruppe von UI-Elementen, die dazu bestimmt sind, Eingaben von einem Benutzer zu akzeptieren. Beispiele umfassen Textfelder, Kontrollkästchen und Optionsfelder.
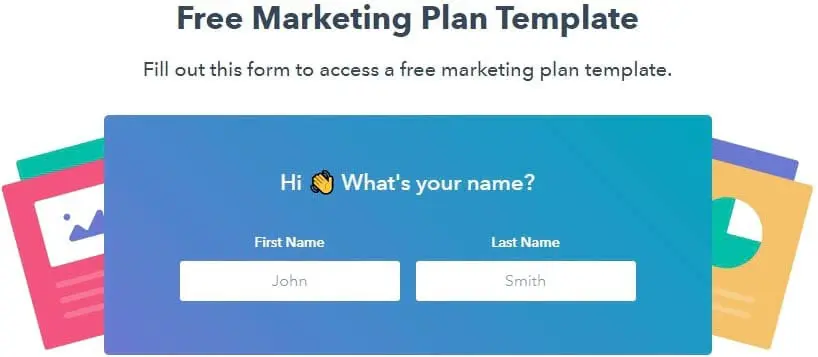
Formulare können schwierig zu gestalten sein, wenn man die Zugänglichkeit berücksichtigt, aber es gibt einige Richtlinien, die man befolgen kann. Sie können damit beginnen, jedes Feld Ihres Formulars zu beschriften. Sie könnten auch etwas Beispieltext in das Feld selbst einfügen.

Beim Anordnen von Formularen empfehlen wir eine vertikale Struktur und das Platzieren jedes Feldes auf einer eigenen Zeile. Dies erleichtert die Navigation im Formular für Benutzer, die nur die Tastatur verwenden. In diesem Zusammenhang stellen Sie sicher, dass Fokusindikatoren im gesamten Formular platziert werden.
Sie könnten lange Formulare in mehrere Abschnitte unterteilen, da diese überwältigend sein können. Sie könnten auch eine Fortschrittsanzeige hinzufügen, damit die Personen wissen, wo sie sich im Prozess befinden; dies wird wahrscheinlich von Ihren Benutzern geschätzt.
Schließlich stellen Sie sicher, dass die Fehlermeldungen klar und leicht zu verstehen sind. Wenn möglich, löschen Sie nicht das gesamte Formular, wenn ein Fehler auftritt. Es ist eine gute Idee, Anweisungen zur Behebung des Fehlers ebenfalls einzuschließen.
5. Bieten Sie mehrere Möglichkeiten, Medien zu genießen
Medien können einer Website viel hinzufügen, aber es gibt Zugänglichkeitsprobleme, die beachtet werden müssen. Glücklicherweise können Sie sicherstellen, dass alle Medien, die Sie verwenden von allen genossen werden.
Zuerst sollten einige Arten von Medien komplett vermieden werden. Blinkende Animationen oder Pop-ups können bei einigen Personen potenziell Anfälle auslösen. Sie sollten auch darauf verzichten, scrollenden Text oder animierte Inhalte, die nicht angehalten werden können, zu verwenden. Es kann für einige Nutzer schwierig oder sogar unmöglich sein, diese zu erfassen.
Wenn Sie das Bedürfnis verspüren, Scrollen oder Animationen einzubinden, gibt es Möglichkeiten, diese Elemente zugänglicher zu machen. Achten Sie darauf, dass der Text langsam genug bewegt wird, damit Besucher ihn leicht lesen können. Darüber hinaus ermöglichen Sie es den Nutzern, den Inhalt anzuhalten, und erklären Sie deutlich, wie dies zu tun ist.
Wenn Sie Videoinhalte für Ihre Website erstellen, können Sie Untertitel für Gehörlose und Schwerhörige hinzufügen. Sie sollten auch ein Texttranskript des Videoinhalts für diejenigen hinzufügen, die einen Bildschirmleser verwenden.
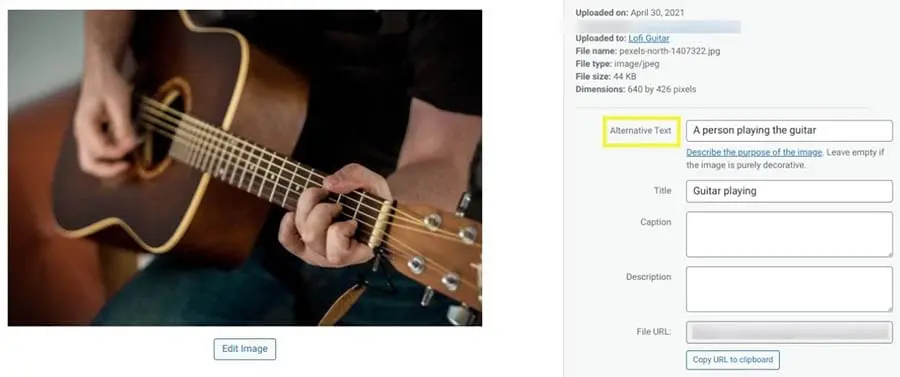
Besucher, die Bildschirmleser verwenden, können manchmal auch Probleme mit Bildern auf einer Website haben. Um es diesen Personen zu ermöglichen, zu sehen, was auf einem Bild passiert, können Sie alternativen Text hinzufügen.

Alt-Text ist eine Beschreibung, die angezeigt wird, wenn ein Bild nicht geladen werden kann. Allerdings sprechen Bildschirmleser auch diesen Text, sodass Personen mit Sehbehinderungen nichts verpassen.
Wenn Sie Alt-Text schreiben, sollten Sie so beschreibend wie möglich sein. Sie können Ihre Beschreibung darauf basieren, was im Bild zu sehen ist und den Kontext des umgebenden Inhalts. Außerdem müssen Sie die Worte „Bild von…“ am Anfang Ihres Alt-Textes nicht einfügen, da der Screenreader dies automatisch hinzufügt.
6. Benutzerforschung und Tests durchführen
Die Benutzerforschung und das Testen sind wahrscheinlich nicht so spannend für Sie wie der Designprozess, aber sie sind entscheidend, um die Zugänglichkeit zu perfektionieren. Die Benutzerforschung sollte früh im Prozess durchgeführt werden, um zu verstehen, wer Ihre Benutzer sind und was sie von Ihnen erwarten. Sie können Tests während des gesamten Designprozesses durchführen, um sicherzustellen, dass Sie in die richtige Richtung gehen.
Gründliche Recherchen stellen sicher, dass keiner Ihrer Benutzer durch das Raster fällt und Ihnen helfen, einen Plan für das Design Ihrer Website zu entwickeln. Sie könnten Fokusgruppen oder Umfragen verwenden, um zu bestimmen, was Benutzer von Ihrer Website benötigen und wie sie diese nutzen möchten.
Sie werden wahrscheinlich einige Tests während des Website-Erstellungsprozesses durchführen wollen. Sie könnten A/B-Tests in der Wireframing-Phase versuchen, wenn noch Zeit für Änderungen ist. Sobald Ihre Website live geht, könnten Sie beobachten, wie Menschen Ihre Website nutzen und um ihre Meinungen bitten, während sie spezifische Aufgaben erledigen.
Während der Forschung und des Testens ist es am besten, eine vielfältige Gruppe von Teilnehmern zu sammeln. Wenn Sie Personen mit allen Fähigkeiten einbeziehen, haben Sie eine bessere Chance, eine Website zu gestalten, die für alle funktioniert.
Sie können auch selbst Tests durchführen, wie zum Beispiel den Versuch, Ihre Website nur mit Ihrer Tastatur zu navigieren. Für andere Elemente der Barrierefreiheit möchten Sie vielleicht ein Plugin wie WP Accessibility ausprobieren.

Dieses Plugin ist kostenlos nutzbar. Es kann Ihnen helfen, eine Vielzahl von Zugänglichkeitsproblemen zu korrigieren.
Lassen wir Barrierefreiheit zum Standard werden
Sich auf Zugänglichkeit während des Designprozesses zu konzentrieren, kann zu einer Webseite führen, die für jeden zugänglich ist. Auch wenn es scheint, als gäbe es viel zu beachten, ist der Nutzen den zusätzlichen Aufwand wert.
Behalten Sie folgendes im Hinterkopf, wenn Sie Ihre Webseite gestalten:
- Visuelle Designelemente lesbar machen.
- Webinhalte für leichtes Verständnis organisieren.
- Benutzeroberflächenelemente intuitiv und geräteunabhängig halten.
- Eingabesteuerungen benutzerfreundlich gestalten.
- Mehrere Möglichkeiten bieten, Medien zu genießen.
- Nutzerforschung und Zugänglichkeitsprüfungen durchführen.
Der Aufbau einer barrierefreien Website ist viel einfacher mit dem richtigen Webhost an Ihrer Seite. DreamHosts Shared Unlimited Hosting kann sicherstellen, dass Sie mit einer schnellen und zuverlässigen Website gut starten!