Як дизайнер веб-сайтів, ви відіграєте значну роль у доступності веб-сайту та його інклюзивності. Багато елементів дизайну, від типографіки до медіа, можуть створювати бар’єри для людей з обмеженими можливостями. З такою кількістю питань, які потрібно вирішити, це може здатися неможливим завданням.
На щастя, існує багато рекомендацій щодо дизайну вебсайту, який доступний для всіх. Звертаючи увагу на кілька ключових аспектів, ви маєте змогу включити доступність у ваш процес проектування без втрати темпу.
У цьому посібнику ми ознайомимо вас з концепцією веб-доступності та її важливістю. Потім ми розглянемо шість ключових аспектів, які слід враховувати при проектуванні доступного вебсайту. Розпочнемо!
Вступ до веб-доступності
Доступність веб-сайтів означає, що всі аспекти веб-сайту доступні для людей з інвалідністю. Без цього багато інформації в інтернеті було б недоступно для великої частини населення. Для власників онлайн-бізнесу це також означало б втрату потенційних продажів.
Станом на 2019 рік, майже 60% населення Сполучених Штатів з інвалідністю проживає у домівках з доступом до Інтернету. Це означає велику кількість людей, які покладаються на доступний дизайн для повноцінного використання вебу. Люди з інвалідністю також схильні використовувати технології рідше, що означає, що у них може не бути вибору пристрою для доступу до сайту.
Всесвітній консорціум World Wide Web (W3C) розробив Рекомендації щодо доступності веб-контенту (WCAG), щоб надати набір стандартів розробникам, дизайнерам та іншим особам, відповідальним за створення та підтримку контенту в Інтернеті.
Керівництво з доступності організовано за чотирма принципами, які іноді позначають акронімом POUR:
- Сприйнятність: Компоненти вебсайту мають бути представлені таким чином, щоб користувачі могли їх сприймати, незалежно від інвалідності.
- Керованість: Навігація та управління не повинні вимагати від користувача виконання дій, які він не може виконати.
- Зрозумілість: Користувачі повинні розуміти, як користуватися вебсайтом та його вмістом і навігувати ним.
- Стійкість: Вміст повинен бути сумісним з сучасними та майбутніми допоміжними технологіями.
Ці принципи можуть здатися важкими та навіть дещо невизначеними. Однак, існують конкретні кроки, які ви можете зробити, щоб забезпечити доступність вашого сайту для всіх.

Отримайте інклюзивний дизайн, яким ви пишатиметеся
Наші дизайнери створять чудовий вебсайт для вашого бренду, враховуючи рекомендації з користування та дотримання ADA. Тут проблем з доступністю не буде!
Дізнатися більшеПутівник з доступності веб-сайтів для дизайнерів (6 основних порад)
Торкнувшись питання важливості веб-доступності, давайте розглянемо шість напрямів для розробки доступного вебсайту.
1. Зробіть візуальні дизайн-елементи зрозумілими
Типографіка – це весела сфера, де ви можете показати свій творчий стиль, але основна мета тексту вашого веб-сайту – передача інформації. Є кілька правил, про які варто пам’ятати, працюючи з типографікою.
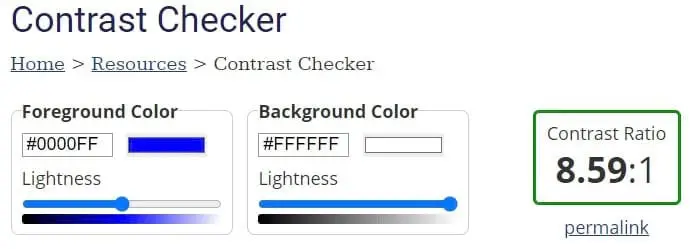
Спочатку вам слід подумати про контраст між текстом та фоном. Контраст виражається як співвідношення, і згідно з настановами WCAG, мінімальний контраст становить 4.5:1 для звичайного тексту та 3:1 для великого тексту.
Існує кілька інструментів, які ви можете використовувати для тестування комбінацій кольорів. Перевірка контрастності WebAIM є одним із них.

Висота рядків і міжбуквений інтервал також мають значення для доступності. Щоб зберегти текст читабельним, W3C надає такі рекомендації:
- Висота рядка має бути принаймні в 1.5 рази більша за розмір шрифту.
- Відстань між абзацами має бути в два рази більша за розмір шрифту.
- Відстань між літерами має бути принаймні .12 від розміру шрифту.
- Відстань між словами має бути принаймні .16 від розміру шрифту.
Графіки – це ще один спосіб представлення багатої інформації у легко зрозумілому форматі. Однак, якщо ви розрізняєте елементи лише за кольором, ви можете обмежувати багатьох людей. Насправді, у світі є приблизно 3 мільйони людей з дальтонізмом, які можуть мати труднощі з вашим контентом.
Щоб переконатися, що візуальні елементи зрозумілі, розгляньте можливість використання візерунків разом із кольором у ваших графіках. При виборі дизайнів, ми рекомендуємо обирати такі, які достатньо відрізняються один від одного. Наприклад, лінії або крапки легко розрізнити, тоді як лінії різної товщини можуть бути не такими очевидними.
2. Організуйте контент для простого розуміння
Незалежно від типу вебсайту, який ви розробляєте, ймовірно, на ньому багато тексту. Ви можете поліпшити доступність структуруючи вміст таким чином, щоб його було легко переглядати та розуміти.
Спочатку, більшість користувачів оцінять, якщо ви поділите свій текст на короткі абзаци. Люди часто не читають глибоко в інтернеті, та коротші розділи легше сканувати.
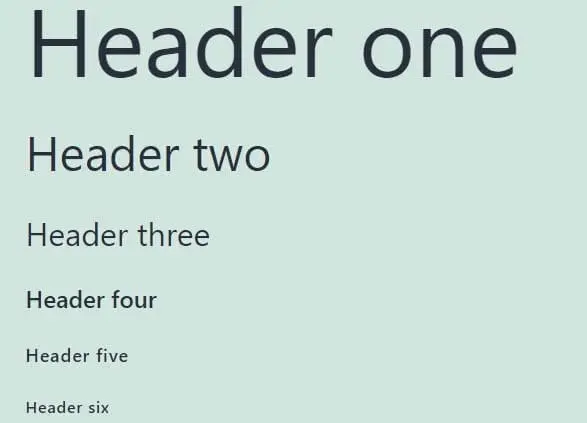
Заголовки також важливі для зручності сканування. Кожен заголовок має точно описувати зміст під ним і дотримуватися логічної ієрархії. Це означає використання спочатку більших заголовків, а потім поступово менших, коли ви охоплюєте більш конкретну інформацію.
Використання відповідної розмітки для ваших заголовків може полегшити роботу екранних зчитувачів з читанням та навігацією вашим контентом. У мові гіпертекстової розмітки (HTML) ви будете використовувати теги <h1> до <h6>, щоб створити ієрархічні заголовки для розбиття вашого тексту.

Коли ви додаєте посилання до свого контенту, переконайтеся, що текст якоря достатньо описовий, щоб читачі знали, куди вони потраплять, натиснувши на нього. Також розумно зазначити, чи відкриється посилання в новому вікні. Несподіване відкриття вікна може створити проблеми для засобів читання екрану та заплутати користувача.
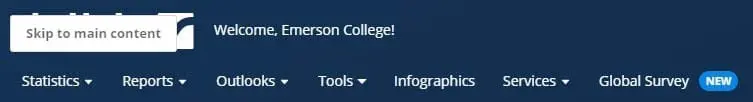
Ви також повинні дозволити користувачам пропускати контент без використання колеса прокрутки або постійного натискання клавіші стрілки. Це може бути таким простим, як включення змісту на початку блог-посту. Ви також можете мати кнопку, яка відразу переносить до основного контенту сторінки.

Далі ми розглянемо деякі способи, які полегшать взаємодію з вашим сайтом.
3. Зробіть елементи інтерфейсу користувача (UI) інтуїтивно зрозумілими та незалежними від пристрою
Елементи інтерфейсу користувача (UI) – це все, з чим відвідувачі повинні взаємодіяти на вебсайті для навігації, і вони відіграють важливу роль у загальному досвіді користувача (UX). Елементи UI можуть включати смуги прокрутки, випадні меню та сповіщення.
Для того, щоб веб-сайт вважався доступним, люди, які використовують різні пристрої, повинні мати можливість успішно взаємодіяти з цими елементами інтерфейсу користувача. Це означає, що дизайн, незалежний від пристрою, є вирішальним.
Наприклад, деякі люди можуть користуватися лише клавіатурою. Щоб зробити навігацію по вебсторінці можливою для них, ви можете включити індикатори фокусу, які підсвічують кнопки, посилання та текстові поля, коли користувач переходить по сторінці за допомогою клавіші Tab.
Все на вашому сайті, з чим можна взаємодіяти, повинно мати відповідний індикатор фокусу. Зовнішній вигляд може відрізнятися в різних браузерах, але зазвичай він з’являється у вигляді синьої або білої облямівки, залежно від кольору фону.

При додаванні індикаторів фокусування, вам потрібно визначити порядок перемикання табуляцією. Цей порядок має бути схожим на те, як ви читаєте: зверху вниз та зліва направо. Ви можете перевірити це, перемикаючись табуляцією по вашому сайту.
Намагайтеся зберігати навігацію та інші меню в послідовному порядку на всьому сайті. Ці елементи також мають з’являтися приблизно в одних і тих же місцях на кожній сторінці, оскільки це робить їх легшими для запам’ятовування та швидшими у використанні.
Об’єкти дотику – це зони, які користувач торкається, використовуючи пристрій з сенсорним екраном. При визначенні об’єктів дотику, ви захочете бути впевненими, що вони достатньо великі, щоб їх легко можна було натиснути будь-ким. Наприклад, люди з невром’язовими розладами можуть не мати дрібної моторики, необхідної для взаємодії з дрібними цілями.
Однак, вам також не слід створювати такі великі цілі, щоб вони перекривали сусідні елементи. Торкнутися однієї кнопки, коли метою була інша, достатньо, щоб розізлити когось.
Деякі користувачі сильно покладаються на клавіатурні скорочення. Хоча ви можете визначити скорочення для вашого вебсайту, це може не бути найкращим рішенням. Клавіатурні скорочення не стандартизовані в мережі, і будь-які, які ви створюєте, можуть конфліктувати з пристроєм, який використовує хтось інший. Якщо ви вирішите додати спеціальні скорочення, обов’язково зробіть це ясно та надайте керівництво для їх використання.
Існують деякі типи взаємодій, які не доступні на кожному пристрої. Наприклад, хоча збільшення зображення шляхом стискання пальцями зручне для мобільних телефонів, це неможливо на будь-якому комп’ютері без сенсорного екрану. Переконайтеся, що контент не блокується діями, які ваші користувачі можуть не мати можливості виконати. Надайте кілька шляхів до вашої інформації.
UX є важливою частиною веб-дизайну, яка включає багато складових. Тому ви можете розглянути можливість додавання розділу до вашого стилістичного посібника, щоб забезпечити послідовність всіх елементів інтерфейсу на вашому вебсайті.
4. Зробіть елементи управління введенням зручними для користувача
Елементи введення є підмножиною елементів інтерфейсу користувача, призначених для отримання даних від користувача. Приклади включають текстові поля, прапорці та радіокнопки.
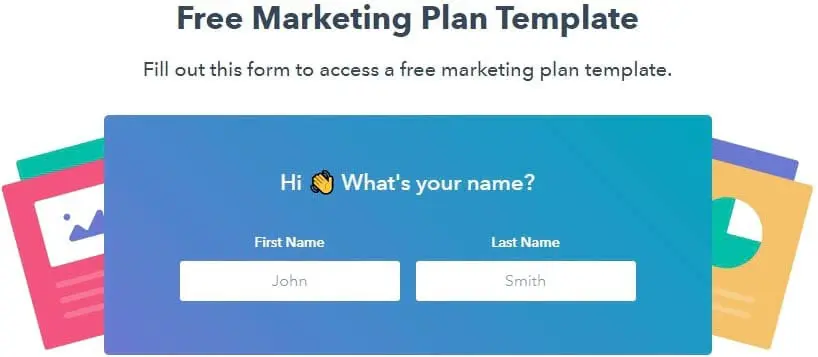
Форми можуть бути складними для розробки з урахуванням доступності, але існують деякі рекомендації, яких слід дотримуватися. Ви можете розпочати з маркування кожного поля вашої форми. Також можна включити деякий прикладний текст у саме поле.

При розміщенні форм ми рекомендуємо використовувати вертикальну структуру та розміщувати кожне поле на окремому рядку. Це полегшує навігацію по формі для користувачів, які використовують лише клавіатуру. У зв’язку з цим переконайтесь, що індикатори фокусу розміщені по всій формі.
Ви можете розділити довгі форми на декілька секцій, оскільки вони можуть бути надто складними. Також можна додати індикатор прогресу, щоб люди знали, де вони знаходяться в процесі; це ймовірно буде оцінено вашими користувачами.
Нарешті, переконайтеся, що повідомлення про помилки чіткі та зрозумілі. Якщо можливо, не очищайте весь формуляр, коли стається помилка. Також добре було б включити інструкції щодо виправлення помилок.
5. Включіть кілька способів насолоджуватися медіа
Медіа можуть значно доповнити вебсайт, але слід пам’ятати про проблеми доступності. На щастя, ви можете забезпечити, щоб будь-яке медіа, яке ви використовуєте було доступне для всіх.
Спочатку деякі типи медіа краще взагалі уникати. Миготлива анімація або спливаючі вікна можуть потенційно викликати напади у деяких людей. Вам також може бути корисно уникнути прокручуваного тексту або анімованого контенту, який не можна призупинити. Це може бути складно або навіть неможливо для деяких користувачів сприймати.
Якщо ви відчуваєте потребу додати прокрутку або анімацію, існують способи зробити ці елементи більш доступними. Переконайтеся, що текст рухається достатньо повільно, щоб відвідувачі могли його легко читати. Крім того, забезпечте можливість призупинення контенту користувачами та чітко поясніть, як це зробити.
Коли ви створюєте відеоконтент для вашого сайту, ви можете додати закриті субтитри для глухих та людей із вадами слуху. Вам також слід додати текстовий транскрипт вмісту відео для тих, хто користується зчитувачем екрану.
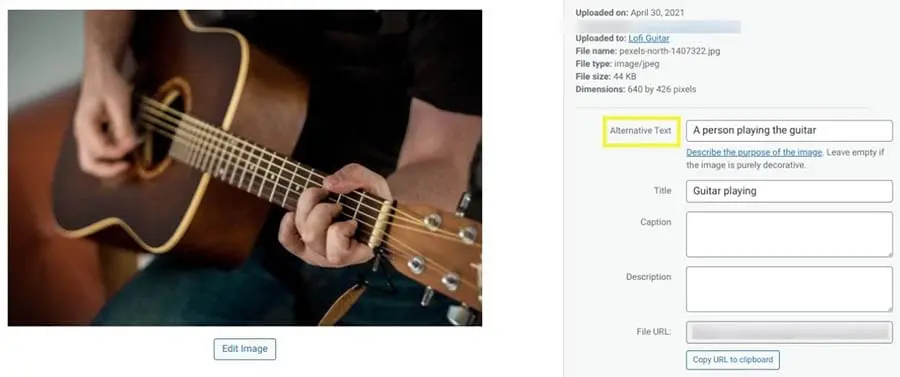
Відвідувачі, які користуються зчитувачами екрану, іноді можуть мати складнощі також з зображеннями на сайті. Щоб дати можливість цим людям бачити, що відбувається на картинці, ви можете додати альтернативний текст.

Alt-текст — це опис, який призначений з’являтися, коли зображення не завантажується. Однак, екранні читалки також вимовляють цей текст, тому люди з порушеннями зору не втрачають інформацію.
Коли ви пишете текст до альтернативного зображення, потрібно бути максимально описовим. Ви можете базувати свій опис на тому, що зображено на картинці та контексті навколишнього вмісту. Також не потрібно включати слова “Зображення…” на початку вашого альтернативного тексту, оскільки читач екрана додасть їх автоматично.
6. Проведення досліджень та тестувань користувачів
Дослідження користувачів та тестування, мабуть, не такі захоплюючі для вас, як процес проєктування, але вони життєво важливі для досягнення доступності. Найкраще проводити дослідження користувачів на ранніх етапах процесу, щоб зрозуміти, хто ваші користувачі та чого вони від вас очікують. Ви можете проводити тестування на всіх етапах процесу проєктування, щоб допомогти утримувати вас у правильному напрямку.
Ретельні дослідження гарантують, що жоден з користувачів не залишиться осторонь і допоможуть вам розробити план для дизайну вашого вебсайту. Ви можете використовувати фокус-групи або опитування, щоб визначити, що користувачі потребують від вашого вебсайту та як вони планують ним користуватися.
Ймовірно, ви захочете провести деякі тести протягом процесу створення сайту. Ви можете спробувати A/B тестування на етапі створення каркасу, коли ще є час для змін. Після того, як ваш сайт запрацює, ви можете спостерігати за користувачами, які використовують ваш сайт, та попросити їхні думки, коли вони виконують певні завдання.
Під час дослідження та тестування краще зібрати різноманітну групу учасників. Залучення осіб з різними можливостями дає вам кращий шанс створити сайт, який підходить усім.
Ви також можете провести тестування самостійно, наприклад, спробувавши перейти на свій вебсайт, використовуючи лише клавіатуру. Для інших елементів доступності ви можете спробувати використати plugin, такий як WP Accessibility.

Цей плагін безкоштовний у використанні. Він може допомогти вам виправити різноманітні проблеми з доступністю.
Зробімо доступність стандартом
Зосередження уваги на доступності під час процесу дизайну може призвести до створення веб-сайту, доступного для всіх. Хоча це може здатися складним для контролю, результат того вартий додаткових зусиль.
Пам’ятайте про наступне, коли ви проектуєте свій вебсайт:
- Робіть візуальні елементи дизайну зрозумілими.
- Організуйте веб-контент для легкого розуміння.
- Зберігайте інтуїтивність елементів інтерфейсу користувача (UI) та незалежність від пристрою.
- Робіть елементи управління введенням зручними для користувача.
- Включайте кілька способів насолоджуватися медіа.
- Проводьте дослідження користувачів та тестування доступності.
Створення доступного веб-сайту значно простіше з правильним веб-хостингом на вашому боці. Shared Unlimited хостинг від DreamHost може гарантувати вам відмінний старт із швидким та надійним сайтом!