Какое это время, чтобы жить!
Начинающие без опыта программирования теперь могут создать сайт с минимальными усилиями и затратами. Более того, возможности безграничны: у вас есть целый арсенал цветов, шрифтов, изображений и кнопок в вашем распоряжении. Но с таким количеством дизайнерских элементов, можно искушение уйти немного в диковинку.
«Немного анимации здесь! Щепотка гепардового принта там!»
Но, как это часто бывает с блестящими вещами, легко переборщить — особенно если ваше творчество снижает функциональность вашего сайта.
Независимо от того, хотите ли вы продать продукт или делиться записями в блоге, вы не строите сайт для себя. Основное внимание должно быть уделено посетителям вашего сайта, которым должен понравиться дизайн и интерфейс пользователя. Здесь на первый план выходит пользовательский опыт (UX). Сосредоточение на UX при создании вашего сайта должно принести повышение конверсии и снижение показателя отказов.
В этой статье я дам вам краткий курс по UX и объясню, что делает UX-дизайнер. Затем мы рассмотрим несколько советов, как распознавать хороший UX-дизайн, когда вы с ним сталкиваетесь. Наконец, я покажу вам, как использовать UX для создания лучшего сайта для вашей аудитории. Не стесняйтесь переходить к той секции, которая для вас наиболее полезна!
- Что такое пользовательский опыт?
- Что делает профессионал по UX?
- Что составляет хороший дизайн UX?
- Как создать положительный пользовательский опыт на вашем сайте?
- Список лучших ресурсов по UX
Готовы обсудить стратегию UX? Начнем!
Введение в пользовательский опыт (UX) и почему это важно
Проще говоря, пользовательский опыт (UX) — это то, что чувствует пользователь при взаимодействии с технологией. UX применим к любой технологии, от приложения до игровой консоли.
Когда речь идет о сайтах, дизайн UX направлен на оптимизацию взаимодействия между человеком и страницей. Сайт, созданный на основе принципов хорошего UX, должен оставлять пользователя с чувством, что он достиг того, ради чего пришел, без разочарований.
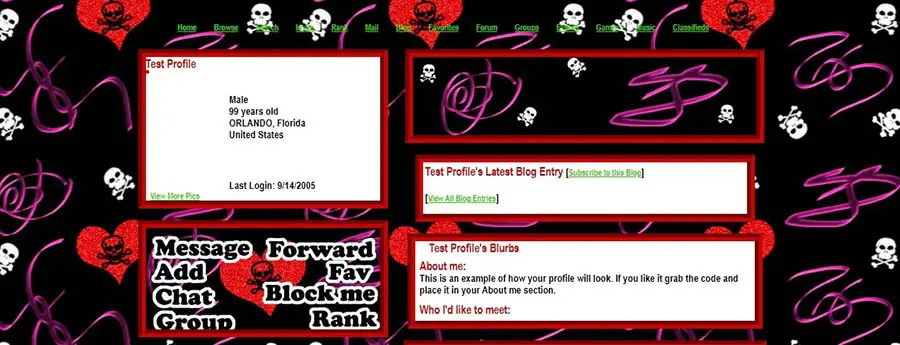
Это может заставить вас задуматься о полном оформлении визуального дизайна сайта. Это может включать в себя вызывающие анимации и огромные карусели изображений. Если вы помните MySpace, то, вероятно, до сих пор испытываете ночные кошмары о мерцающей блестке и MIDI-версиях песен Blink-182… ужас.

Но UX-дизайн меньше связан с тем, как выглядит сайт, чем с тем, как он используется. Чтобы быть эффективным, ваш сайт должен представлять собой полноценный опыт — не просто слова и изображения на странице.
Пользователи могут забыть детали, например, сколько они заплатили за заказанные товары. Однако процесс заказа должен быть приятным и легким. Этот опыт останется с ними, увеличивая шансы, что они будут снова и снова покупать у вас.
Если ваш сайт предоставляет плохой пользовательский опыт, вы можете увидеть обратный результат. Пользователи, которые становятся напряженными или злятся при использовании вашего сайта, скорее всего, перейдут на сайты ваших конкурентов. У них много вариантов и нет причин возвращаться на сайт, который сложно использовать.
Если вы все еще не убедились в важности UX для вашего сайта, вот несколько ключевых статистических данных:
- 17% пользователей не вернутся после единственного плохого опыта.
- Лучший дизайн UX может повысить вашу конверсию на до 200%.
- 48% пользователей раздражает, когда сайты не адаптированы для мобильных устройств.
Все это служит для иллюстрации важности качественного UX дизайна при создании сайта.
Роль UX-дизайнера
UX настолько важен, что существует целая профессия, посвященная его оптимизации. Задачи UX-дизайнера в повседневной работе могут отличаться в зависимости от проектов, которые он реализует. Однако цель обычно одна и та же. Задача UX-дизайнера — оптимизировать опыт пользователя при взаимодействии с цифровыми технологиями, учитывая при этом благополучие бизнеса.
Для достижения этого баланса дизайнер UX следует процессу, который приводит к созданию нескольких результатов.
Прежде чем начать какие-либо реальные проектные работы, необходимо провести много исследований UX. Поэтому дизайнер может сначала создать один или несколько персон аудитории. Это позволяет дизайнеру понять потребности пользователя.
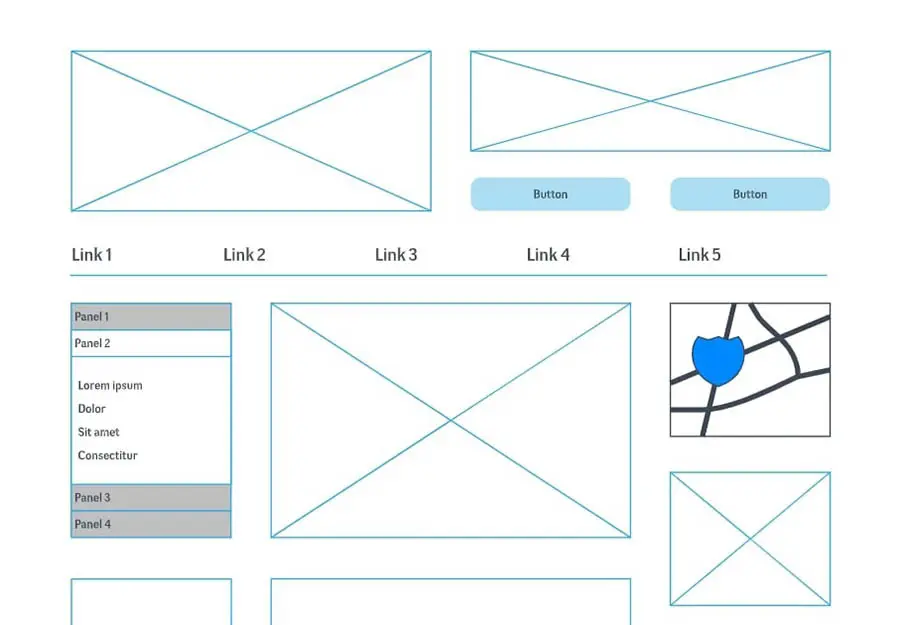
Далее, дизайнер UX может представить потенциальную диаграмму потока пользователя, чтобы помочь исследовать возможные способы взаимодействия пользователя с веб-сайтом. Затем он может перевести эту информацию в прототип. Прототипы могут быть такими же базовыми, как эскиз проекта, грубый план того, как может выглядеть окончательная веб-страница. Дизайнер также может создать более визуально насыщенный прототип или даже такой, с которым можно взаимодействовать.

Обязанности UX-дизайнера не заканчиваются на финальном дизайне. После запуска сайта они могут проводить тестирование удобства использования или анализировать аналитику использования для выявления и устранения потенциальных проблем.
Другими словами, они участвуют во всех этапах создания и запуска сайта.
Как распознать хороший UX дизайн
Если вы занимаетесь разработкой собственного UX дизайна, это ваша обязанность защищать интересы вашей аудитории, при этом удостоверяясь, что вы получаете то, что хотите от вашего сайта. Для этого первый шаг — научиться распознавать надежный UX дизайн.
Имея это в виду, давайте рассмотрим некоторые примеры UX на практике. Существует четыре ключевых элемента, на которые вам следует обратить особое внимание.
1. Навигация
Плохая навигационная структура может сделать любой сайт бесполезным. Перемещение по сайту должно быть плавным и интуитивно понятным. Навигационное меню также должно быть доступно с любого устройства, которое использует посетитель.
Навигация с помощью хлебных крошек — это один из способов, которым дизайнеры предотвращают потерю пользователями ориентации, особенно если на сайте много страниц.

Также важно обращать внимание на ссылки. Веб-дизайнеры, заботящиеся о качественном UX, делают так, чтобы вы могли распознавать ссылки при виде. Это часто означает их подчеркивание и использование текста другого цвета. Они также используют осмысленный текст якоря, чтобы вы знали, куда ведет ссылка перед тем как кликнуть по ней.
2. Содержание
Значительная часть успешного UX заключается в понимании того, как люди взаимодействуют с различными частями веб-сайта. Например, большинство людей не читают содержимое веб-страницы в обычном режиме. Они просматривают его и останавливаются читать, если находят что-то интересное.
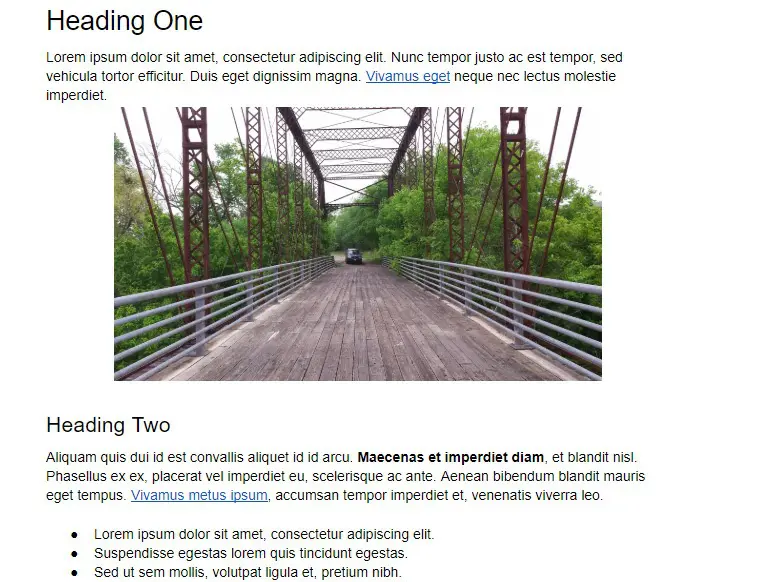
Контент является сканируемым, если пользователь может быстро просмотреть блог или страницу продаж и получить четкое представление о том, что он передает.

Создание коротких абзацев — один из способов создания контента, удобного для сканирования. Такие абзацы следует часто разбивать заголовками, списками и изображениями. Дизайнеры также могут использовать выделенные цитаты, выделенный текст и подобные элементы.
3. Анимация
Анимация — это эффективный способ выделиться среди множества сайтов и привлечь внимание пользователя. Она добавляет элемент веселья и может способствовать созданию запоминающегося опыта для пользователя.
Однако, существует правильный и неправильный способ его реализации.
Деликатная анимация может служить обратной связью во время ожидания завершения транзакции. Анимация также может бесконечно повторяться, пока вы пытаетесь сосредоточиться на чтении описания продукта. Эти подходы создают два совершенно разных опыта. Чрезмерное использование анимации также может повлиять на UX на мобильных устройствах.
4. Отзывчивость
Оптимизация сайта для мобильных пользователей является обязательной. Если вы как большинство людей, вы обычно используете свой телефон для доступа в интернет. Если вы столкнетесь с сайтом, которым трудно пользоваться на вашем устройстве, скорее всего, вы просто покинете его.
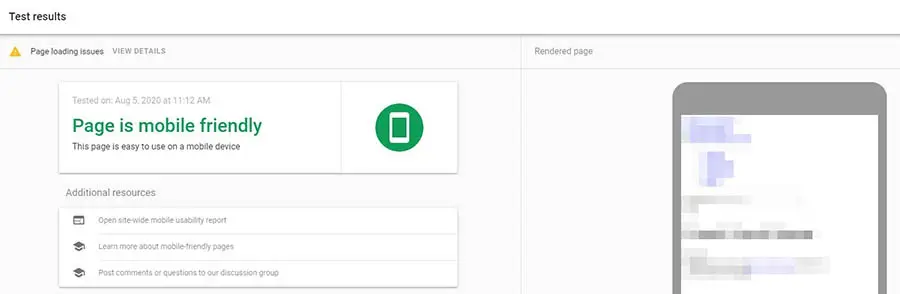
Помимо выбора адаптивной темы, вы можете предпринять дополнительные шаги, чтобы обеспечить корректную работу вашего сайта на всех экранах. Например, вы можете проверить ваш сайт с помощью инструмента для проверки мобильной доступности от Google.

Этот инструмент уведомит вас о проблемах, из-за которых ваш сайт не подходит для мобильных устройств. Например, вы можете обнаружить, что определенный шрифт слишком трудно читать на маленьком экране, или что кнопки слишком маленькие для удобного нажатия.
Как использовать UX для разработки сайта для вашей аудитории
Теперь, когда вы знаете, что такое хороший UX, как применить его на вашем сайте?
Вероятно, вы не будете проводить интенсивное исследование рынка или создавать прототипы с высокодетализированными макетами. Тем не менее, использование подхода UX-дизайнера поможет вам создать сайт, который понравится как вам, так и вашей аудитории.
Во-первых, важно четко понимать, зачем вам нужен сайт и что вы хотите, чтобы он делал. Например, вы:
- Продажа товара на сайте электронной коммерции?
- Создание контента для генерации дохода (например, блог о еде или фитнесе)?
- Управление сайтом партнерского маркетинга?
- Попытка найти работу как фрилансер?
- Продвижение ваших услуг с помощью онлайн-портфолио?
- Создание онлайн-присутствия для вашего офлайн-бизнеса?
Далее, познакомьтесь с вашим идеальным пользователем или потенциальным клиентом. Создание пользовательской персоны поможет вам представить, как ваша целевая аудитория может взаимодействовать с вашим сайтом. Эта персона может быть такой же простой, как кто эта личность, чего она хочет и что мешает ей это получить. Ключевым моментом является определение, что пользователю нужно для успешной работы на вашем сайте.
Помните, что доступность является неотъемлемой частью пользовательского опыта (UX). У вас могут быть посетители, использующие вспомогательные технологии, поэтому рассмотрите возможность приоритета доступности при создании вашего сайта.
Вы также можете проанализировать сайты ваших конкурентов, чтобы узнать, что работает для них. Иконка корзины всегда в правом верхнем углу? Возможно, ваша тоже должна быть там. Будьте креативны, не изобретая колесо; пользователям не должно быть сложно понять, как работает ваш сайт, чтобы достичь своих целей.

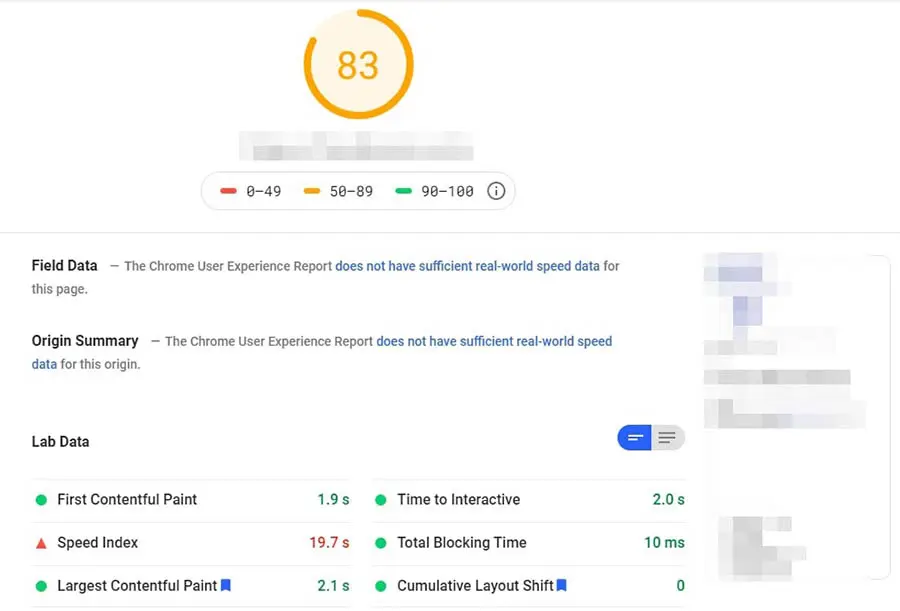
Наконец, производительность веб-сайта важна для UX. Медленные страницы заставят посетителей уходить еще до того, как сайт успеет загрузиться. Существует множество способов ускорить ваш сайт, хотя ваш лучший выбор — начать с качественного хостинга.

Создание лучшего пользовательского опыта?
Станьте партнером DreamHost. Мы гарантируем, что ваш сайт будет быстрым, безопасным и всегда доступным, чтобы ваши посетители могли вам доверять. Планы начинаются от $2.59/мес.
Выберите свой планРесурсы UX
На данном этапе вы, вероятно, уже поняли, что UX дизайн — это не то, что можно оптимизировать за один раз. В этой области гораздо больше, чем мы можем рассмотреть в одной статье.

К счастью, существует множество качественных ресурсов по UX, к которым вы можете обратиться, когда продолжаете улучшать свой сайт:
- Awwwards — это место, где вы можете найти вдохновение. Возьмите кофе; возможно, вам придется пролистать много страниц.
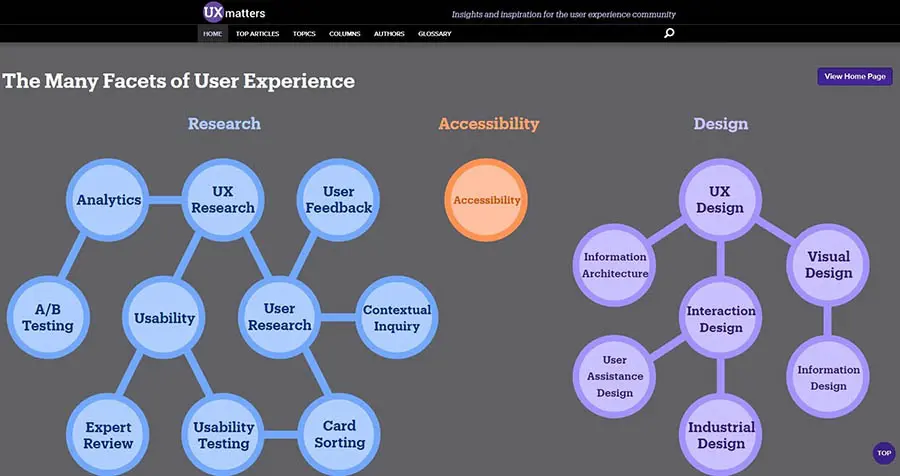
- UXmatters охватывает практически все, что связано с дизайном. Здесь найдется контент для всех — от опытных стратегов UX, исследователей UX, дизайнеров интерфейсов и графических дизайнеров до новичков в UX.
- UX Magazine публикует последние новости, своевременные инсайты и исследования UX для всех, кто заинтересован в улучшении цифрового опыта своих посетителей.
- Stack Overflow — это место для всех ваших насущных вопросов. Это открытое сообщество полезных и знающих людей.
- Помощь в веб-сайтах и цифровом маркетинге — это группа в Facebook, созданная DreamHost, где владельцы веб-сайтов всех уровней могут делиться передовыми практиками и идеями.
Если вы сочетаете эти ресурсы с исследованиями и практикой, то вскоре сможете внедрять хорошие практики пользовательского опыта.
Создайте отличный пользовательский опыт
Вам не нужно быть профессиональным дизайнером пользовательского интерфейса, чтобы создать сайт, взаимодействие с которым будет нравиться вашей аудитории. Все, что требуется, — это понимание того, что сделает жизнь ваших посетителей проще, и желание создать сайт, который предоставит такой опыт.
UX описывает, каков опыт взаимодействия пользователей с вашим сайтом. Оптимизация UX вашего сайта означает обеспечение его понятной навигации, создание контента, который легко просматривать, тестирование его на отзывчивость и многое другое. Есть многое, чему можно научиться, но также есть множество полезных ресурсов и знающих дизайнеров, которые могут помочь.
После этого вы будете готовы завоевывать интернет со своим веб-сайтом, оптимизированным для UX! Вы можете раньше времени выполнить некоторые задачи, связанные с производительностью, выбрав один из наших высококачественных планов хостинга для общих веб-сайтов.