Який чудовий час для життя!
Початківці без досвіду кодування тепер можуть створити вебсайт з мінімальними зусиллями та витратами. Ще краще, варіантів безліч: у вашому розпорядженні цілий арсенал кольорів, шрифтів, зображень та кнопок. Але з такою кількістю елементів дизайну можна випробувати спокусу трохи забігти вперед.
“Трішки анімації тут! Щіпка гепардового принту там!”
Але, як це часто буває з речами, що блищать, легко перестаратися — особливо, якщо ваша креативність знижує функціональність вашого сайту.
Чи хочете ви продавати продукт або поділитися записами блогу, ви насправді не створюєте вебсайт для себе. Це відвідувачі вашого сайту повинні бути задоволені дизайном і інтерфейсом користувача. Ось тут і вступає в гру користувацький досвід (UX). Постійна увага до UX під час створення вашого сайту має виправдатися вищими конверсіями та нижчими показниками відмов.
У цій статті я дам вам швидкий курс з UX і поясню, що робить UX дизайнер. Потім ми розглянемо декілька порад щодо визначення гарного UX дизайну, коли ви з ним зустрінетесь. Нарешті, я покажу вам, як використовувати UX для створення кращого сайту для вашої аудиторії. Не соромтеся переходити до розділу, який найбільше корисний для вас!
- Що таке користувацький досвід?
- Що робить професіонал з UX?
- Що складає хороший дизайн UX?
- Як можна створити позитивний користувацький досвід на вашому сайті?
- Список найкращих ресурсів UX
Готові обговорити стратегію UX? Розпочати!
Вступ до користувацького досвіду (UX) та чому це важливо
Просто кажучи, User Experience (UX) – це те, як сприймають технології користувачі. UX застосовується до будь-яких технологій, від додатка до ігрової консолі.
Коли мова йде про вебсайти, UX дизайн полягає в оптимізації взаємодії між людським користувачем та сторінкою. Сайт, створений на основі принципів ефективного UX, повинен залишити у користувача відчуття, що він досягнув того, за чим прийшов, без роздратування.
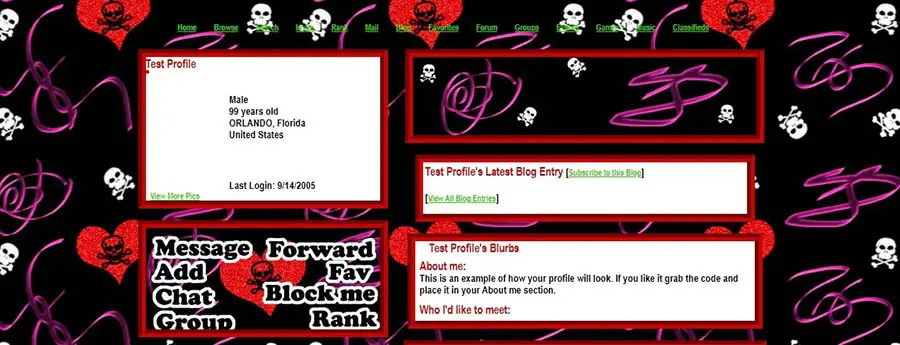
Це може спонукати вас зробити великий акцент на візуальному дизайні вашого сайту. Це може включати яскраві анімації та величезні каруселі зображень. Якщо ви пам’ятаєте MySpace, ви, ймовірно, все ще маєте кошмари через анімовані блискітки та MIDI версії пісень Blink-182 . . . ойойой.

Але UX дизайн має значно менше спільного з тим, як виглядає сайт, ніж із тим, як ним користуються. Для ефективності ваш сайт повинен бути повним досвідом — не просто слова та зображення на сторінці.
Користувачі можуть забути дані, наприклад, скільки вони заплатили за замовлені продукти. Однак, процес замовлення має бути приємним і легким. Цей досвід залишиться з ними, збільшуючи шанси, що вони знову і знову купуватимуть у вас.
Якщо ваш сайт забезпечує погану користувацьку взаємодію, ви можете побачити протилежний результат. Користувачі, які відчувають стрес або злість під час використання вашого сайту, швидше за все перейдуть на сайти ваших конкурентів. У них є багато варіантів і немає причин повертатися на сайт, який важко використовувати.
Якщо ви досі не переконані, що UX важливий для вашого сайту, ось кілька ключових статистичних даних:
- 17% користувачів не повернуться після одного поганого досвіду.
- Кращий дизайн UX може підвищити ваші рівні конверсії до 200%.
- 48% користувачів дратують сайти, які не пристосовані до мобільних пристроїв.
Усе це підкреслює важливість гарного дизайну UX при створенні веб-сайту.
Роль UX дизайнера
UX є настільки важливим, що існує ціла професія, присвячена його оптимізації. Завдання UX дизайнера щоденно можуть варіюватися залежно від проектів, над якими він працює. Однак, мета зазвичай одна і та ж. Завдання UX дизайнера полягає в оптимізації досвіду користувача під час взаємодії з цифровими технологіями, при цьому не забуваючи про добробут бізнесу.
Щоб досягти цього балансу, дизайнер UX дотримується процесу який призводить до створення кількох результатів.
Перед тим, як розпочати фактичне проектування, необхідно провести багато досліджень з UX. Тому дизайнер може спочатку створити одну або кілька персон аудиторії. Це дозволяє дизайнеру зрозуміти потреби користувача.
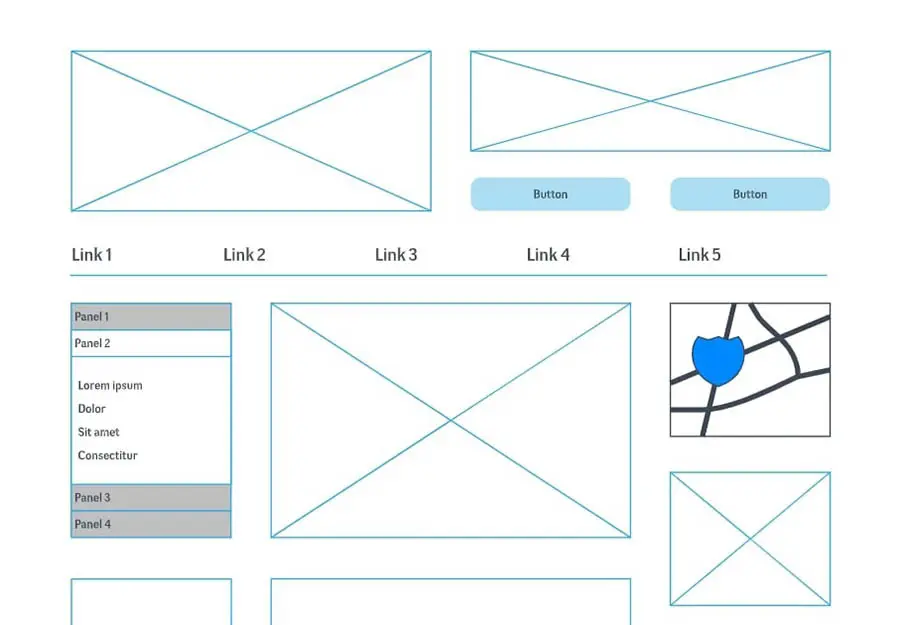
Далі, UX дизайнер може представити потенційну діаграму потоку користувача, щоб допомогти дослідити можливі способи взаємодії користувача з вебсайтом. Після цього він може перетворити цю інформацію на прототип. Прототипи можуть бути такими базовими, як макет, грубий план того, як може виглядати остаточна веб-сторінка. Дизайнер також може створити більш візуально насичений прототип або навіть такий, з яким можна взаємодіяти.

Обов’язки дизайнера UX не закінчуються на фінальному дизайні. Після запуску сайту вони можуть проводити тестування зручності користування або аналізувати аналітику використання для виявлення та усунення потенційних проблем.
Іншими словами, вони беруть участь у всіх етапах створення та запуску вебсайту.
Як впізнати хороший UX дизайн
Якщо ви самостійно займаєтесь дизайном UX, ваше завдання — захищати інтереси вашої аудиторії, одночасно переконуючись, що ви отримуєте те, що хочете від вашого сайту. Для цього першим кроком є навчання впізнаванню надійного дизайну UX.
З огляду на це, давайте розглянемо деякі приклади UX у реальних умовах. Існують чотири ключові елементи, на які ви захочете звернути особливу увагу.
1. Навігація
Поганий дизайн навігації може зробити будь-який сайт непридатним для використання. Переміщення по сайту має бути плавним та інтуїтивно зрозумілим. Меню навігації також має бути доступним незалежно від того, який пристрій використовує відвідувач.
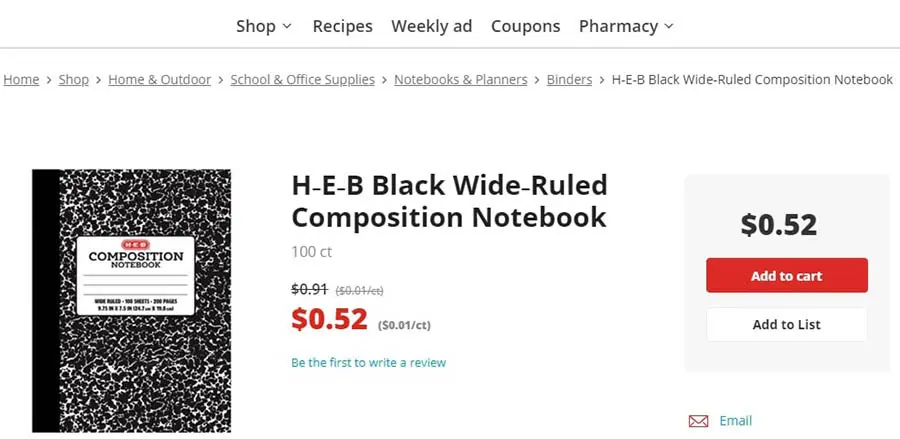
Навігація за допомогою хлібних крихт — це один із способів, яким дизайнери запобігають загубленню користувачів, особливо якщо вебсайт має багато сторінок.

Також важливо звертати увагу на посилання. Веб-дизайнери, які застосовують сильний UX, переконуються, що ви можете ідентифікувати посилання, коли бачите їх. Це часто означає підкреслення та використання тексту іншого кольору. Вони також використовують значущий якірний текст, так що ви знаєте куди посилання веде перед тим, як натиснути на нього.
2. Контент
Значна частина успішного UX полягає у розумінні того, як люди взаємодіють з різними частинами вебсайту. Наприклад, більшість людей не читають вміст веб-сторінки зазвичай. Вони сканують його а потім зупиняються читати, якщо знайшли щось цікаве.
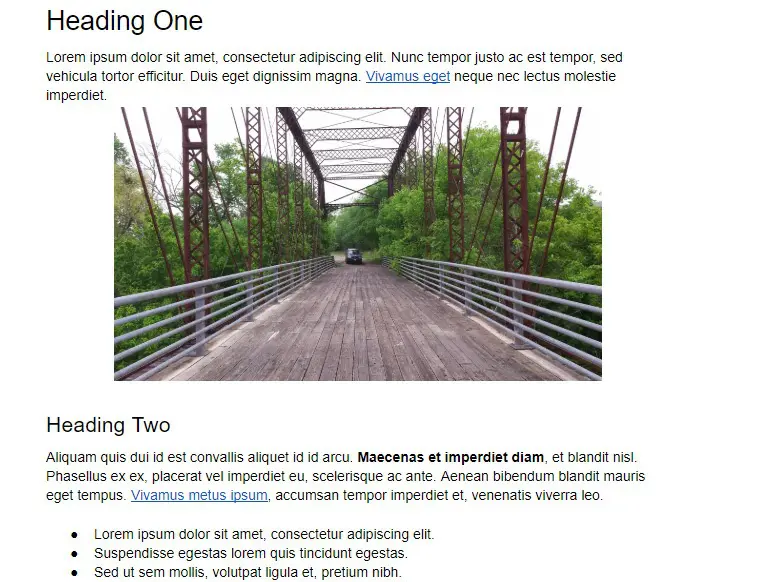
Контент є сканованим, якщо користувач може швидко переглянути блог-пост або сторінку продажу та отримати чітке уявлення про те, що він передає.

Короткі абзаци є одним із способів створення контенту, який легко сканувати. Такі абзаци слід часто розділяти заголовками, списками та зображеннями. Дизайнери також можуть використовувати цитати, виділений текст та подібні елементи.
3. Анімація
Анімація є ефективним способом виділитися з-поміж безлічі вебсайтів та привернути увагу користувача. Вона додає елемент веселощів і може сприяти створенню незабутнього досвіду для користувача.
Однак, існує правильний та неправильний спосіб його впровадження.
Тонка анімація може надавати зворотний зв’язок поки ви чекаєте завершення транзакції. Анімація також може нескінченно повторюватися, поки ви намагаєтесь зосередитися на читанні опису продукту. Ці підходи створюють два дуже різних досвіди. Надмірне використання анімації також може впливати на UX на мобільних пристроях.
4. Відгук
Оптимізація вебсайту для мобільних користувачів є обов’язковою. Якщо ви як більшість людей, ви зазвичай використовуєте свій телефон для доступу до Інтернету. Якщо ви потрапляєте на сайт, яким складно користуватися на вашому пристрої, ви, ймовірно, просто залишите його.
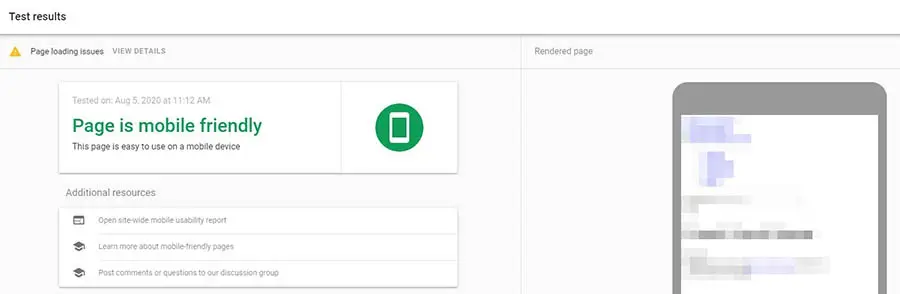
Крім вибору відгукової теми, ви можете вжити додаткових кроків, щоб забезпечити гарну роботу вашого сайту на всіх екранах. Наприклад, ви можете протестувати ваш сайт за допомогою інструменту перевірки на мобільну дружність від Google.

Цей інструмент сповістить вас про проблеми, які заважають вашому сайту бути зручним для мобільних пристроїв. Наприклад, ви можете виявити, що певний шрифт важко читати на маленькому екрані, або що кнопки занадто малі для зручного натискання.
Як використовувати UX для розробки сайту для вашої аудиторії
Тепер, коли ви знаєте, що таке хороший UX, як ви можете застосувати його на своєму сайті?
Швидше за все, ви не будете займатися інтенсивними дослідженнями ринку або прототипуванням з високодеталізованими макетами. Проте, використання підходу дизайнера з UX може допомогти вам створити сайт, який сподобається як вам, так і вашій аудиторії.
Спочатку важливо чітко усвідомити, навіщо вам вебсайт і що ви хочете, щоб він виконував. Наприклад, чи ви:
- Продаєте продукт на електронному комерційному сайті?
- Створення контенту для генерації доходів (наприклад, ведення блогу про їжу або фітнес)?
- Управління партнерським веб-сайтом?
- Спроба отримати роботу на фрілансі?
- Промоція ваших послуг за допомогою онлайн-портфоліо?
- Створення онлайн-присутності для вашого стаціонарного бізнесу?
Далі, ознайомтеся з вашим ідеальним користувачем або потенційним клієнтом. Створення персони користувача допоможе вам уявити, як ваша цільова аудиторія може взаємодіяти з вашим вебсайтом. Ця персона може бути настільки простою, як те, хто ця людина, чого вона хоче, і що заважає їй цього досягти. Важливо, що ви повинні визначити, що користувачу потрібно для успіху на вашому сайті.
Пам’ятайте, що доступність є невід’ємною частиною UX. У вас можуть бути відвідувачі, які користуються допоміжними технологіями, тому розгляньте можливість зробити доступність пріоритетом під час створення вашого сайту.
Ви також можете переглянути сайти конкурентів, щоб побачити, що для них працює. Чи завжди іконка кошика для покупок знаходиться у верхньому правому куті? Можливо, ваша теж має бути там. Ви можете бути креативними, не винаходячи колесо; користувачі не повинні витрачати час на те, щоб зрозуміти, як працює ваш сайт, щоб досягти своїх цілей.

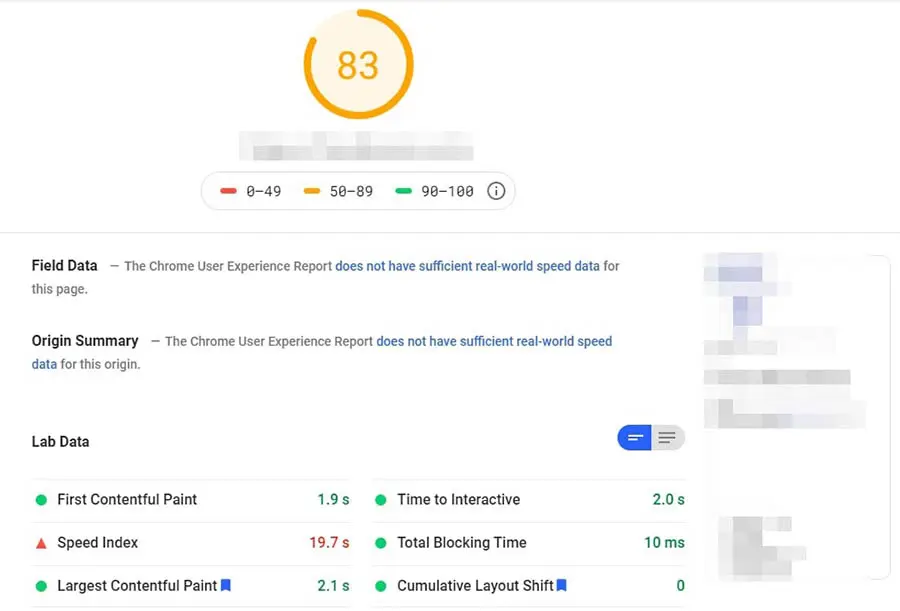
Нарешті, ефективність сайту має значення для UX. Повільні сторінки змушують відвідувачів покинути сайт ще до того, як він завантажиться. Існує багато способів прискорення вашого сайту, хоча найкращим рішенням буде почати з якісного хостингу.

Створення кращого досвіду користувача?
Співпрацюйте з DreamHost. Ми забезпечимо швидку, безпечну роботу вашого сайту, щоб ваші відвідувачі могли вам довіряти. Плани починаються від $2.59/міс.
Виберіть свій планРесурси UX
На цьому етапі ви, ймовірно, зрозуміли, що дизайн UX не можна оптимізувати за один раз. У цій галузі набагато більше, ніж ми можемо охопити в одній статті.

На щастя, існує багато якісних ресурсів UX, до яких ви можете звертатися, коли продовжуєте вдосконалювати свій вебсайт:
- Awwwards — це місце, де ви можете знайти натхнення. Візьміть каву; ви, ймовірно, будете прокручувати сторінку довго.
- UXmatters охоплює майже все, що пов’язано з дизайном. Тут є контент для кожного — від досвідченого стратега UX, дослідника UX, дизайнера інтерфейсів або графічного дизайнера до новачків у UX.
- UX Magazine публікує останні новини, своєчасні огляди та дослідження UX для всіх, хто зацікавлений у покращенні цифрового досвіду своїх відвідувачів.
- Stack Overflow — це місце для всіх ваших нагальних питань. Це відкрита спільнота корисних, обізнаних людей.
- Допомога з веб-сайтом та цифровим маркетингом — це група у Facebook, яку підтримує DreamHost, де власники веб-сайтів всіх рівнів можуть обмінюватися кращими практиками та ідеями.
Якщо ви поєднаєте ці ресурси з дослідженнями та практикою, ви повинні незабаром впроваджувати хороші практики користувацького досвіду.
Створіть чудовий користувацький досвід
Вам не потрібно бути професійним дизайнером UX, щоб створити вебсайт, з яким вашій аудиторії буде приємно взаємодіяти. Все, що для цього потрібно, — це розуміння того, що зробить життя ваших відвідувачів легшим, і бажання створити сайт, який надасть такий досвід.
UX описує, яким є досвід взаємодії користувачів з вашим сайтом. Оптимізація UX вашого сайту передбачає забезпечення чіткої навігації, створення контенту, який легко сканується, тестування на відповідність та багато іншого. Є багато чого вивчити, але також є багато корисних ресурсів та знаючих дизайнерів, які можуть допомогти.
Після цього ви будете готові завоювати інтернет з вашим сайтом, оптимізованим для користувацького досвіду! Ви можете виконати деякі завдання, пов’язані з продуктивністю, завчасно з нашими планами високоякісного спільного хостингу сайтів .