Stellen Sie sich vor: Sie haben das perfekte Thema für Ihren WordPress-Blog gefunden. Nun, fast perfekt. Nachdem Sie die Menüschriftart von Times New Roman in Open Sans geändert und die Hintergrundfarbe der Seitenleiste von Grün auf Eierschalenblau umgestellt haben, entspricht es genau Ihrer Vorstellung. Bis zwei Wochen später, als der Themenersteller eine neue Version mit einem wichtigen Sicherheitsupdate veröffentlicht. Sie aktualisieren Ihr Thema, nur um festzustellen, dass — puff! — Ihre individuellen Änderungen alle verschwunden sind.
Zum Glück müssen Sie nicht Ihre Tage damit verbringen, Ihre Änderungen neu zu implementieren und neue Updates zu fürchten. Es gibt einen einfacheren Weg, um Ihren Blog anzupassen, während Sie den größten Teil des Aussehens und Gefühls, das Sie lieben, beibehalten: Sie können ein „Child“-Theme erstellen, das die Funktionalität des „Parent“-Themes erbt und gleichzeitig jene Stiländerungen hinzufügt, die einzigartig für Sie sind. Selbst wenn Sie das Parent-Theme aktualisieren, behält das Child-Theme Ihre Änderungen so lange bei, wie Sie möchten.
Es wird nur eine .css-Datei benötigt, um ein reguläres WordPress-Theme in ein benutzerdefiniertes Child-Theme zu verwandeln, und es erfordert weniger Code, als Sie denken. Folgendes ist eine schrittweise Anleitung zur Erstellung eines Child-Themes aus einem beliebigen regulären WordPress-Theme, das Sie bereits im Sinn haben.
Hinweis: Dies ist ein fortgeschrittenes Tutorial, das voraussetzt, dass Sie zumindest ein wenig HTML und CSS kennen. Sie müssen kein Meister sein, aber wir werden den Code eines Themes bearbeiten. Wenn Sie damit noch nicht vertraut sind, möchten Sie vielleicht das kostenlose CSS-Tutorial von W3Schools durchsuchen oder sich bei Codecademy’s kostenlosem HTML/CSS-Webkurs anmelden.

WordPress + DreamHost
Unsere automatischen Updates und starken Sicherheitsverteidigungen nehmen Ihnen das Servermanagement ab, damit Sie sich auf das Erstellen einer großartigen Website konzentrieren können.
Tarife prüfen1. Beginnen Sie mit einem Eltern-Theme und planen Sie Ihre Änderungen

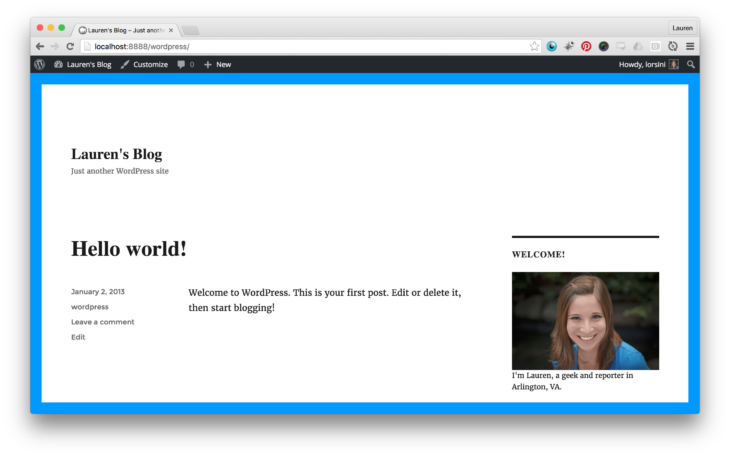
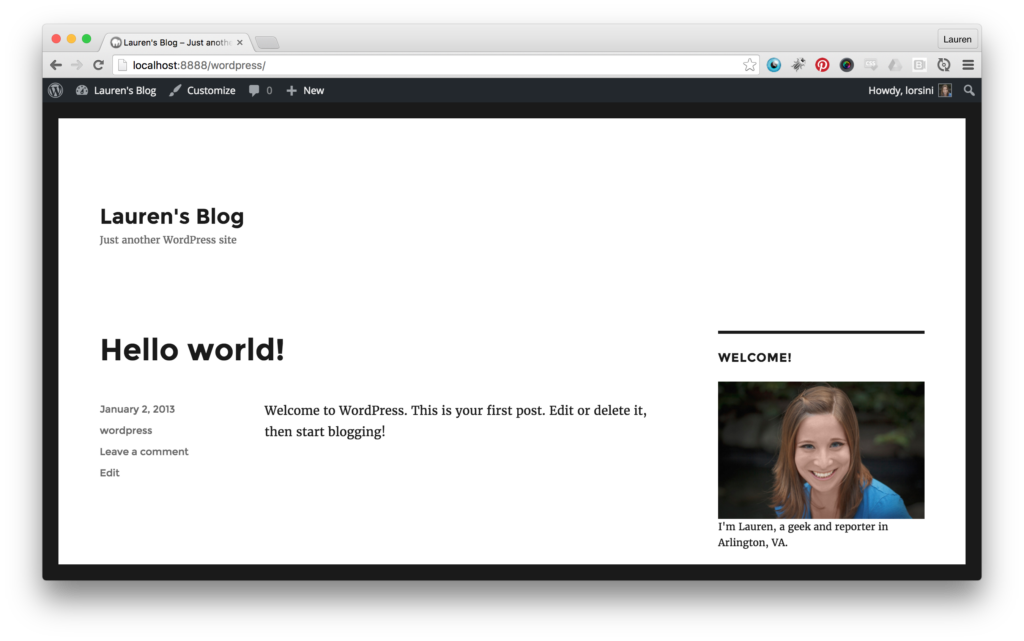
Dies ist Twenty Sixteen, das Theme, das WordPress.org für dieses Jahr erstellt und veröffentlicht hat. Wenn Sie ein Basisthema suchen, auf dem Sie Änderungen vornehmen möchten, sollten Sie definitiv deren jährliche Veröffentlichungen in Betracht ziehen, wie Twenty Fifteen, Twenty Fourteen und so weiter.
Ich mag es größtenteils, aber ich möchte ein paar Änderungen vornehmen. Der schwarze Rahmen ist zu hart für mich, und ich möchte, dass er blau ist. Ich möchte auch die Schriftart ändern.
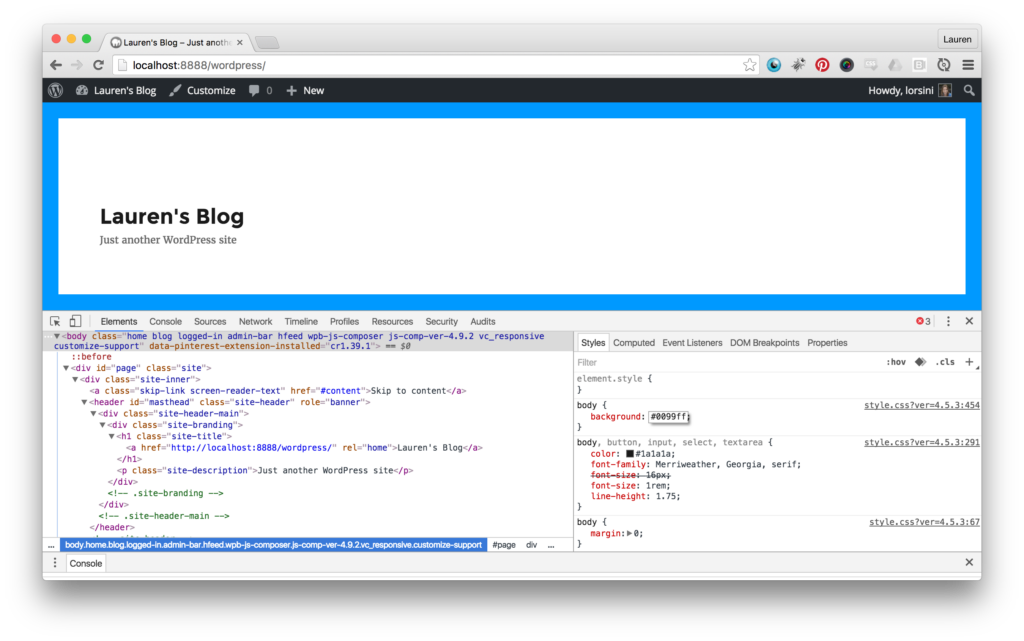
Zuerst öffne ich die Chrome Entwicklertools, indem ich im Chrome-Browsermenü zu Ansicht → Entwickler → Entwicklertools gehe. (Wenn Sie Firefox bevorzugen, können Sie im Firefox-Menü zu Extras → Web-Entwickler → Inspektor gehen.)

Developer Tools ermöglicht es mir, das Theme zu untersuchen und zu sehen, woher die „Regeln“ kommen. Indem ich die richtige CSS-Klasse manipuliere, kann ich herausfinden, was ich in mein Child-Theme einfügen muss, um meine Änderungen vorzunehmen. Zum Beispiel können Sie sehen, dass ich durch das Bearbeiten der Hintergrundfarbe auf #0099ff den Rahmen von schwarz auf blau ändern kann. Natürlich sind Developer Tools nur zum temporären Herumspielen gedacht, und wenn ich diese Seite aktualisiere, wird der Rahmen wieder schwarz sein.
2. Erstellen Sie Ihren Child-Theme-Ordner und Ihre Dateien
Es ist wichtig, Ihr Child-Theme sorgfältig zu kennzeichnen, beginnend mit dem Namen des Ordners, in den Sie es einfügen. Auf diese Weise weiß WordPress automatisch, wie es identifiziert werden kann. „-child“ am Ende des Namens des ursprünglichen Themes anzuhängen, ist die beste Praxis. Also in meinem Fall, da Twenty Sixteen in einem Ordner namens „twentysixteen“ liegt, nenne ich meinen Ordner „twentysixteen-child.“

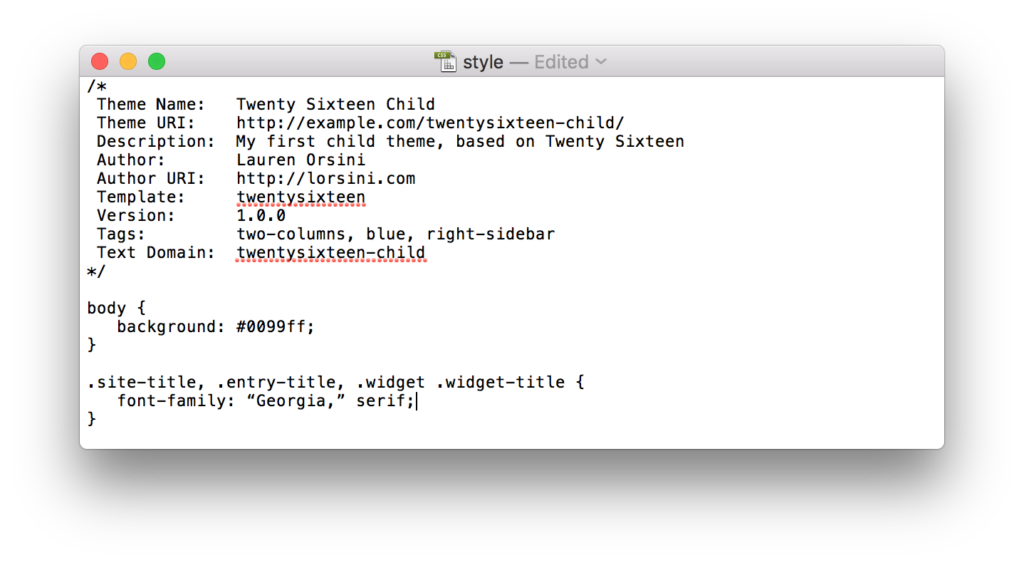
Die erste Datei, die ich erstellen muss, ist style.css, eine CSS-Datei, die relevante Informationen über mein Theme und die benutzerdefinierte Gestaltung enthält, die ich seinem Aussehen hinzufügen möchte.
/*
Theme Name: Twenty Sixteen Child
Theme URI: http://example.com/twentysixteen-child/
Beschreibung: Mein erstes Child-Theme, basierend auf Twenty Sixteen
Autor: Lauren Orsini
Autor-URI: http://lorsini.com
Vorlage: twentysixteen
Version: 1.0.0
Tags: zwei Spalten, blau, rechte Seitenleiste
Textdomäne: twentysixteen-child
*/
Ich beginne damit, die notwendigen Details auszufüllen. Nur „Theme Name“ und „Template“ sind erforderlich. WordPress muss den Namen des Themes kennen, und es muss auch wissen, welches Theme es als Eltern-Theme dieses Themes betrachten sollte, in diesem Fall Twenty Sixteen. Den Rest können Sie mit Ihren benutzerdefinierten Informationen ausfüllen oder leer lassen. Tatsächlich ist diese Struktur zum Standard für Personen geworden, die daran interessiert sind, ihre Themes auf WordPress.org zu veröffentlichen. Wenn Sie Ihr Child-Theme nur für den persönlichen Gebrauch erstellen, benötigen Sie nur den Theme-Namen, die Beschreibung, den Autor, das Template und die Version.
Jetzt muss ich die Stile hinzufügen, die ich ändern möchte. Ich möchte den schwarzen Rand in Blau ändern und die Schriftart des Headers auf Georgia ändern. Die Schriftart des Headers wird an drei Stellen im Thema angezeigt – Seitentitel, Eintragstitel und Widget-Titel, daher muss ich sicherstellen, alle drei CSS-Klassen in meinem Stil einzuschließen, um alle drei Standorte zu beeinflussen.

Nachdem ich das beendet habe, ist mein Child-Theme funktional. Ich könnte es in diesem Schritt installieren, aber es hätte nur zwei Stile und der Rest wäre Standard. Das ist nicht, was ich möchte; ich möchte, dass das Theme die Stile von Twenty Sixteen erbt. Daher benötige ich eine zweite Datei mit dem Titel functions.php.
Kopieren Sie einfach den folgenden Code in die functions.php Datei:
<?phpadd_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );function my_theme_enqueue_styles() {wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );}
Dies ist eine Funktion, die die style.css-Dateien von Eltern-Themes und Child-Themes in die Warteschlange einreiht. Etwas in die Warteschlange einzureihen bedeutet, es zur Liste ähnlicher Elemente hinzuzufügen, die vom Browser verarbeitet werden sollen. Diese Funktion stellt sicher, dass beide Stilsets in der richtigen Reihenfolge auf dem Bildschirm des Betrachters geladen werden.
Ein letzter, optionaler Schritt besteht darin, ein 880×660 Bild (PNG-Dateityp empfohlen) aus einem Screenshot Ihres Child-Themes zu erstellen. Auf diese Weise können Sie auf einen Blick erkennen, wie dieses Thema aussieht, wenn Sie viele Themes installiert haben.
3. Laden Sie Ihr Child-Theme in WordPress hoch
Jetzt habe ich einen Ordner mit dem Titel twentysixteen-child, der zwei Dateien enthält — style.css und functions.php. Es ist Zeit, diesen Ordner in eine Zip-Datei zu komprimieren und auf meine Website hochzuladen.
Navigieren Sie zu Aussehen → Themes und wählen Sie „Neu hinzufügen“, was Ihnen ermöglicht, eine Zip-Datei hochzuladen. WordPress wird zunächst überprüfen, ob das Eltern-Theme installiert ist, und wenn ja, sollten Sie Ihr Theme hochladen dürfen. Wenn das Eltern-Theme nicht gefunden wird, funktioniert es nicht.

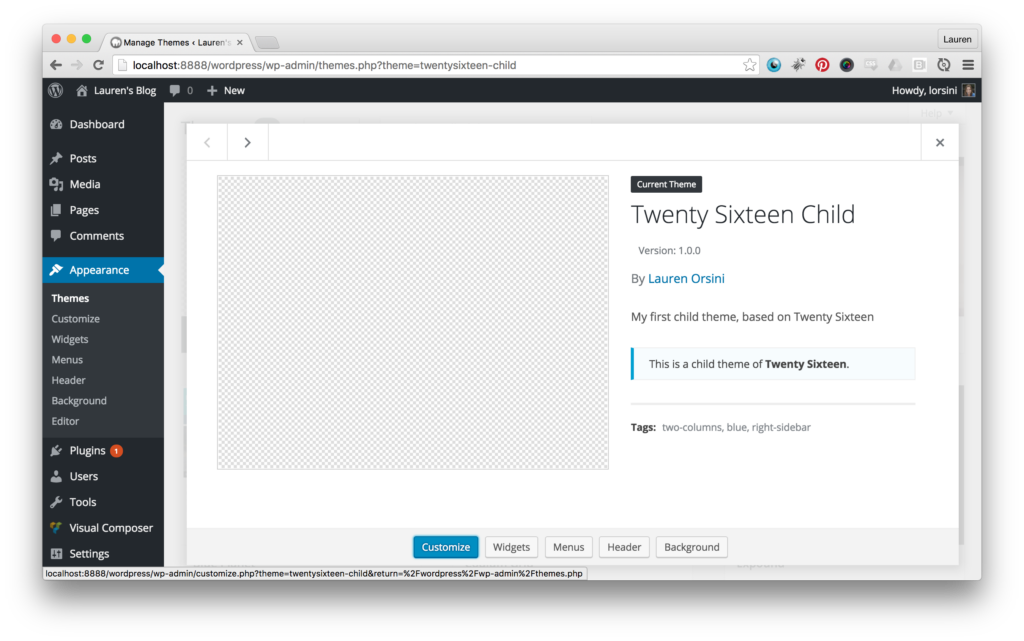
Nun sollten Sie Ihr Theme in der Liste der hochgeladenen Themes sehen können. So sieht meines aus, wenn ich darauf klicke. Beachten Sie, dass ich meinem Theme kein Vorschaubild hinzugefügt habe, aber es funktioniert trotzdem. Aber sehen Sie, wie es alle Informationen enthält, die ich in Schritt 2 eingefügt habe?

Brauche ich ein Child-Theme?
Ob Sie Hilfe bei der Suche nach einer Zielgruppe benötigen, bei der Auswahl des richtigen WordPress-Themas oder beim Ausarbeiten Ihrer Markenwerte, wir können helfen! Abonnieren Sie unser monatliches Digest, damit Sie keinen Artikel verpassen.
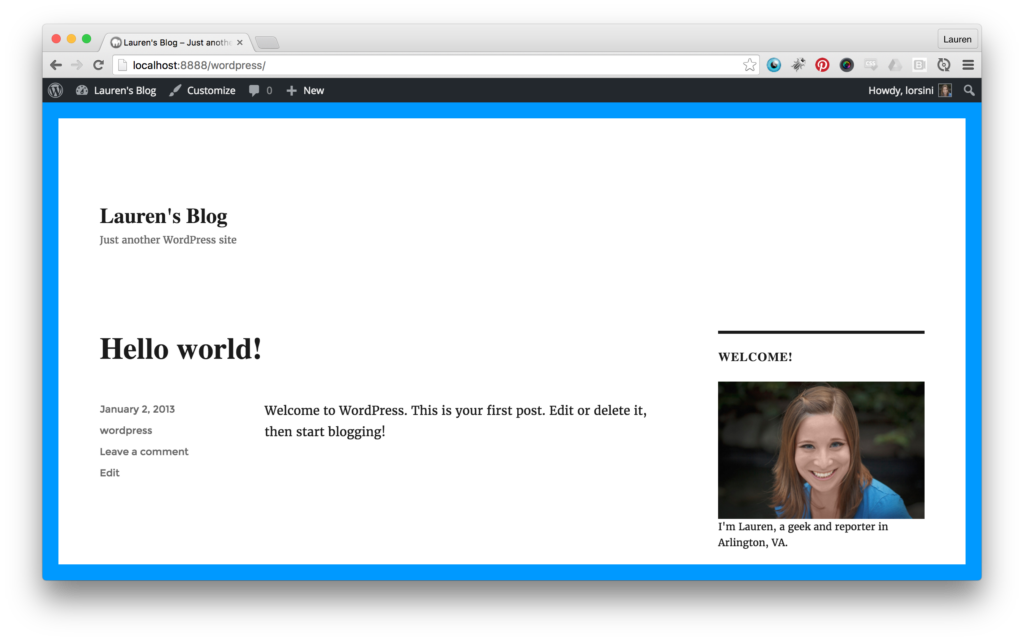
Melde mich anAktivieren Sie Ihr Theme, und wenn alles gut gelaufen ist, sollten Sie Ihre fertigen Änderungen live sehen können. Ta da! Ich habe die neue Randfarbe und die Kopfzeilenschriften, die ich wollte. Noch besser, selbst wenn WordPress das Twenty Sixteen-Theme aktualisiert, werden meine Änderungen nicht weichen.

Ich hoffe, dieses Tutorial hat Ihnen gezeigt, wie einfach und hilfreich es sein kann, ein Child-Theme auf Ihrem WordPress-Blog zu haben. Es ist eine großartige Möglichkeit, Ihr Theme zukunftssicher zu machen, sodass es unabhängig von den Herausforderungen gut aussieht und individuell bleibt.