Que tempo para estar vivo!
Iniciantes sem experiência em codificação agora podem construir um site com um esforço e custo mínimos. Ainda melhor, as opções são ilimitadas: Você tem um arsenal inteiro de cores, fontes, imagens e botões à sua disposição. Mas com tantos elementos de design para brincar, pode ser tentador exagerar um pouco.
“Um toque de animação aqui! Um pouco de estampa de chita ali!”
Mas, como é comum com coisas que brilham, é fácil exagerar — especialmente se a sua criatividade está reduzindo a funcionalidade do seu site.
Se você quer vender um produto ou compartilhar alguns posts de blog, você não está realmente construindo o site para você. São os visitantes do seu site que precisam estar satisfeitos com o design e a interface do usuário. É aí que a Experiência do Usuário (UX) entra em jogo. Manter um forte foco em UX ao construir seu site deve resultar em maiores conversões e taxas de rejeição mais baixas.
Neste artigo, vou dar-lhe um curso intensivo em UX e explicar o que faz um designer de UX. Depois, vamos passar por algumas dicas sobre como reconhecer um bom design de UX quando você o encontrar. Finalmente, vou mostrar-lhe como usar UX para criar um site melhor para o seu público. Sinta-se à vontade para avançar para a seção que for mais benéfica para você!
- O que é experiência do usuário?
- O que faz um profissional de UX?
- O que constitui um bom design de UX?
- Como você pode criar uma experiência positiva do usuário no seu site?
- Lista dos melhores recursos de UX
Pronto para discutir estratégias de UX? Vamos começar!
Uma Introdução à Experiência do Usuário (UX) e Por Que é Importante
Resumidamente, Experiência do Usuário (UX) é como a interação com a tecnologia faz o usuário se sentir. UX se aplica a qualquer tecnologia, desde um aplicativo até um console de jogos.
Quando se trata de sites, o design de UX é sobre otimizar a interação entre o usuário humano e a página. Um site construído com sólidos princípios de UX deve deixar o usuário com a sensação de que realizou o que veio fazer sem frustrações.
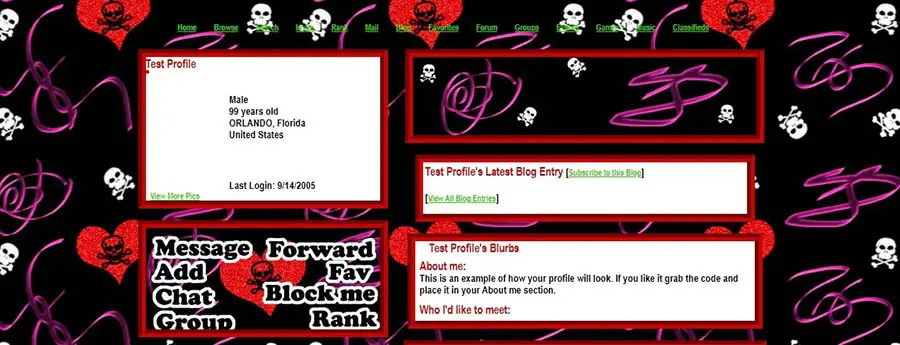
Isso pode fazer você pensar em caprichar no design visual do site. Isso pode incluir animações chamativas e carrosséis de imagens gigantes. Se você se lembra do MySpace, provavelmente ainda tem pesadelos com glitter animado e versões MIDI de músicas do Blink-182 . . . credo.

Mas o design de UX tem muito menos a ver com a aparência do site do que com o uso que dele é feito. Para ser eficaz, seu site deve ser uma experiência completa — não apenas palavras e imagens em uma página.
Os usuários esquecerão dados, como quanto pagaram pelos produtos que encomendaram. No entanto, a experiência de encomendar deve ser agradável e sem esforço. Essa experiência permanecerá com eles, aumentando as chances de que eles comprem de você repetidas vezes.
Se o seu site oferecer uma UX ruim, você poderá ver o resultado oposto. Usuários que ficam estressados ou irritados ao usar seu site provavelmente irão para um dos sites de seus concorrentes. Eles têm muitas opções e nenhum motivo para retornar a um site que é difícil de usar.
Se você ainda não está convencido de que a UX é importante para o seu site, aqui estão algumas estatísticas chave:
- 17% dos usuários não retornarão após uma única má experiência.
- Um melhor design de UX pode aumentar suas taxas de conversão em até 200%.
- 48% dos usuários se irritam com sites que não são adaptados para dispositivos móveis.
Tudo isso serve para ilustrar a importância de um bom design de UX ao construir um site.
O Papel do Designer de UX
A UX é tão vital que existe uma profissão inteira dedicada a otimizá-la. As tarefas diárias de um designer de UX variarão com base nos tipos de projetos que estão sendo abordados. No entanto, o objetivo geralmente é o mesmo. O trabalho do designer de UX é otimizar a experiência do usuário ao interagir com a tecnologia digital, mantendo também em mente o bem-estar do negócio.
Para alcançar esse equilíbrio, o designer de UX segue um processo que resulta em múltiplos entregáveis.
Antes de começar qualquer projeto de fato, há muita pesquisa de UX a ser feita. Portanto, o designer pode primeiro criar uma ou mais personas do público. Isso permite que o designer entenda as necessidades do usuário.
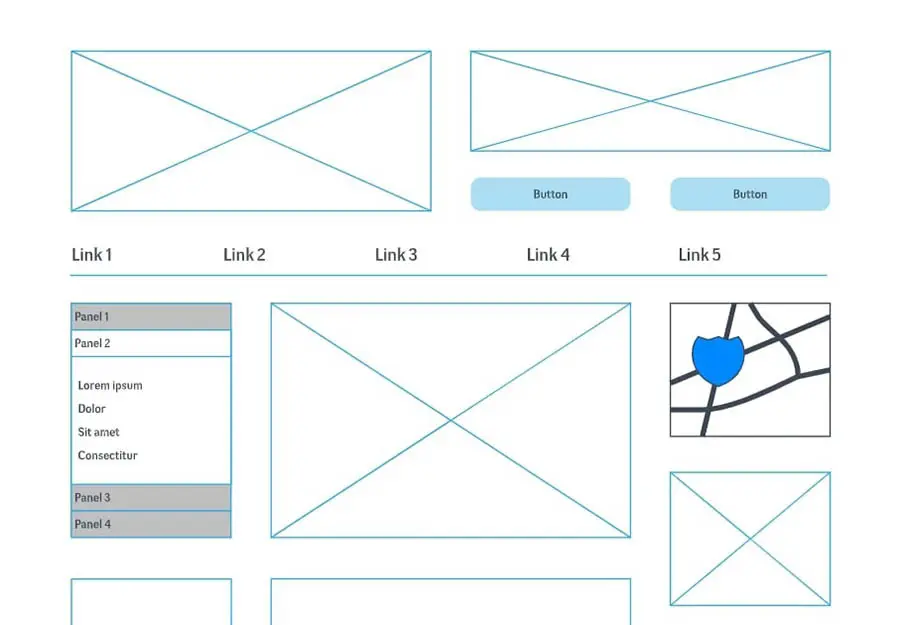
Em seguida, o designer de UX pode apresentar um possível diagrama de fluxo do usuário para ajudar a explorar possíveis formas de interação do usuário com o site. Eles podem então traduzir essas informações em um protótipo. Os protótipos podem ser tão básicos quanto um wireframe, um esboço preliminar de como uma página final poderia parecer. O designer também pode criar um protótipo mais visualmente robusto ou até mesmo um que possa ser interagido.

As responsabilidades do designer de UX não terminam com o design final. Após o lançamento do site, eles podem conduzir testes de usabilidade ou analisar métricas de uso para identificar e corrigir problemas potenciais.
Em outras palavras, eles estão envolvidos em todas as etapas da criação e lançamento de um site.
Como Reconhecer um Bom Design de UX
Se você está lidando com seu próprio design de UX, é sua responsabilidade defender seu público enquanto garante que você ainda está obtendo o que deseja do seu site. Para fazer isso, o primeiro passo é aprender a reconhecer um design de UX robusto.
Com isso em mente, vamos dar uma olhada em alguns exemplos de UX na prática. Existem quatro elementos-chave aos quais você vai querer prestar muita atenção.
1. Navegação
Um design de navegação ruim pode tornar qualquer site inútil. Mover-se pelo site deve ser suave e intuitivo. O menu de navegação também deve ser acessível, independentemente do dispositivo que o visitante está usando.
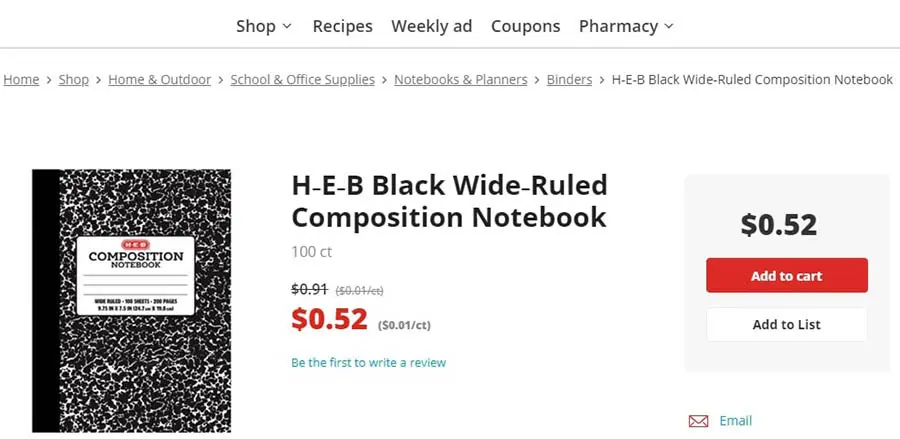
Navegação Breadcrumb é uma maneira dos designers evitarem que os usuários se percam, especialmente se um site tem muitas páginas.

É igualmente importante prestar atenção aos links. Designers de web que utilizam um UX forte garantem que você possa identificar os links quando os vê. Isso geralmente significa sublinhá-los e usar uma cor de texto diferente. Eles também usarão texto âncora significativo, para que você saiba para onde o link está levando antes de clicar nele.
2. Conteúdo
Uma parte significativa de uma UX bem-sucedida é entender como as pessoas interagem com diferentes partes de um site. Por exemplo, a maioria das pessoas não lê o conteúdo de uma página web normalmente. Elas o escaneiam e então param para ler se encontrarem algo interessante.
O conteúdo é verificável se um usuário pode rapidamente navegar por uma postagem de blog ou página de vendas e sair com uma ideia clara do que está sendo comunicado.

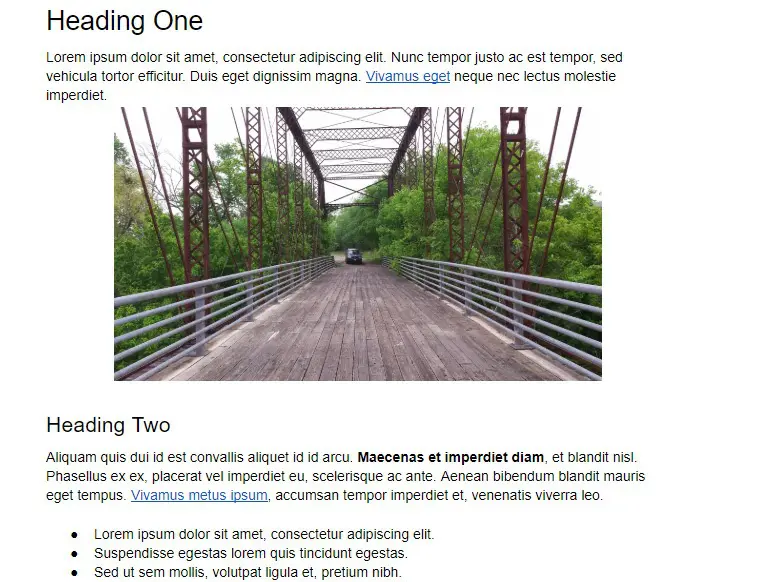
Manter os parágrafos curtos é uma maneira de criar conteúdo fácil de escanear. Esses parágrafos devem ser frequentemente intercalados com títulos, listas e imagens. Os designers também podem fazer uso de citações destacadas, texto em negrito e elementos similares.
3. Animação
A animação é uma maneira eficaz de se destacar em um mar de websites e capturar a atenção do usuário. Ela adiciona um elemento de diversão e pode contribuir para criar uma experiência memorável para o usuário.
Entretanto, existe uma maneira correta e uma maneira errada de implementá-lo.
Animações sutis podem fornecer feedback enquanto você espera a conclusão de uma transação. Uma animação também pode se repetir infinitamente enquanto você tenta se concentrar na leitura de uma descrição de produto. Essas abordagens criam duas experiências muito diferentes. O uso excessivo de animação também pode afetar a UX em dispositivos móveis.
4. Capacidade de Resposta
Otimizando um site para usuários de dispositivos móveis é essencial. Se você é como a maioria das pessoas, você geralmente usa seu telefone para acessar a internet. Se você encontrar um site que seja difícil de usar em seu dispositivo, é provável que simplesmente o abandone.
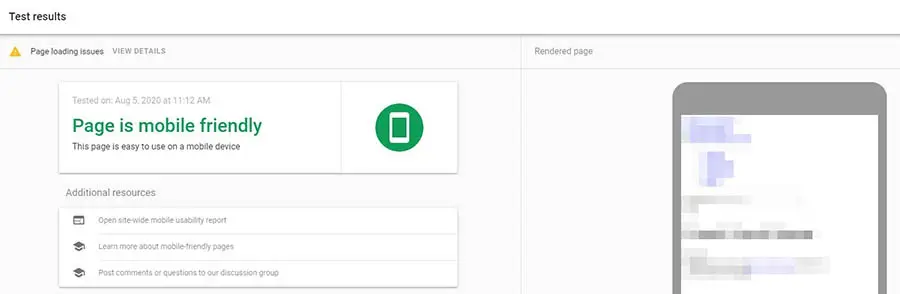
Além de escolher um tema responsivo, você pode tomar medidas adicionais para garantir que seu site funcione bem em todas as telas. Por exemplo, você pode executar seu site através do Teste de Compatibilidade com Dispositivos Móveis do Google.

Esta ferramenta irá alertá-lo sobre problemas que estão impedindo seu site de ser compatível com dispositivos móveis. Você pode descobrir que uma fonte específica é difícil de ler em uma tela pequena, por exemplo, ou que os botões são muito pequenos para serem tocados facilmente.
Como Utilizar UX para Projetar um Site para o Seu Público
Agora que você sabe o que é uma boa UX, como você aplica isso ao seu site?
Você provavelmente não fará pesquisa de mercado intensiva ou prototipagem com wireframes de alta fidelidade. Ainda assim, colocar o seu chapéu de designer de UX pode ajudá-lo a criar um site que tanto você quanto seu público adorarão.
Primeiramente, é importante ter clareza sobre por que você possui um site e o que você deseja que ele faça. Por exemplo, você está:
- Vendendo um produto em um site de e-commerce?
- Criando conteúdo para gerar receita (por exemplo, blogando sobre comida ou fitness)?
- Gerenciando um site de afiliados?
- Tentando ser contratado para trabalho freelancer?
- Promovendo seus serviços com um portfólio online?
- Construindo uma presença online para o seu negócio físico?
A seguir, conheça o seu usuário ideal ou cliente em potencial. Criando uma persona de usuário irá ajudá-lo a imaginar como seu público-alvo pode interagir com o seu site. Esta persona pode ser tão simples quanto quem é a pessoa, o que ela deseja e o que a impede de conseguir isso. Crucialmente, você deve identificar o que o usuário precisa para ter sucesso em seu site.
Lembre-se de que a acessibilidade é uma parte integral da UX. Você pode ter visitantes que usam tecnologia assistiva, então considere priorizar a acessibilidade ao construir seu site.
Você também pode verificar os sites dos seus concorrentes para ver o que está funcionando para eles. O ícone do carrinho de compras está sempre no canto superior direito? Talvez o seu também devesse estar. Você pode ser criativo sem reinventar a roda; os usuários não deveriam ter que descobrir como seu site funciona para alcançar seus objetivos.

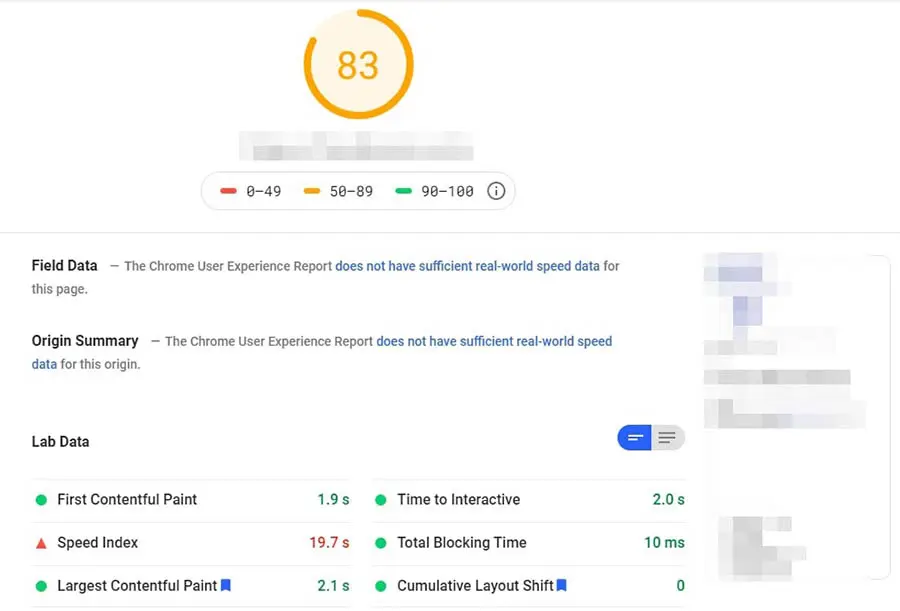
Finalmente, a performance do site é importante para a UX. Páginas lentas farão com que os visitantes deixem o site antes que ele tenha chance de carregar. Existem muitas maneiras de acelerar seu site, embora sua melhor opção seja começar com uma hospedagem de qualidade.

Construindo uma Melhor Experiência do Usuário?
Faça parceria com a DreamHost. Garantiremos que seu site seja rápido, seguro e sempre disponível, assim seus visitantes confiarão em você. Planos a partir de $2.59/mo.
Escolha Seu PlanoRecursos de UX
Neste ponto, você provavelmente percebeu que o design de UX não é algo que você otimiza de uma só vez. Há muito mais neste campo do que podemos cobrir em um único artigo.

Felizmente, existem muitos recursos de UX de qualidade aos quais você pode recorrer à medida que continua a melhorar seu site:
- Awwwards é onde você pode encontrar inspiração. Pegue um café; você provavelmente vai rolar a página por um bom tempo.
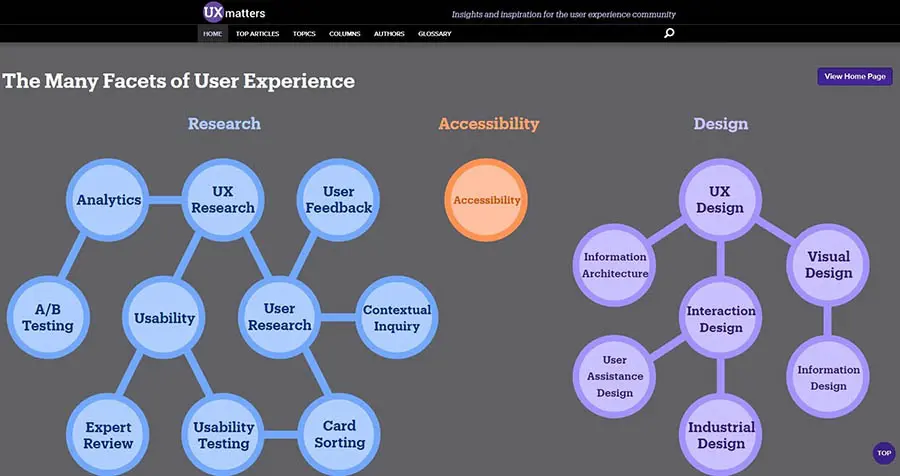
- UXmatters abrange praticamente tudo relacionado ao design. Há conteúdo para todos — desde o estrategista de UX experiente, pesquisador de UX, designer de UI ou designer gráfico até os novatos em UX.
- UX Magazine publica as últimas notícias, insights oportunos e pesquisas de UX para qualquer pessoa interessada em melhorar a experiência digital de seus visitantes.
- Stack Overflow é o local para todas as suas perguntas urgentes. É uma comunidade aberta de pessoas úteis e conhecedoras.
- Ajuda para Websites e Marketing Digital é um grupo do Facebook impulsionado pela DreamHost onde proprietários de sites de todos os níveis podem compartilhar melhores práticas e ideias.
Se você combinar esses recursos com pesquisa e prática, deverá encontrar-se implementando boas práticas de experiência do usuário em pouco tempo.
Crie uma Ótima Experiência do Usuário
Você não precisa ser um designer de UX profissional para construir um site que seu público adorará interagir. Basta ter um entendimento do que tornará a vida dos seus visitantes mais fácil e a disposição para criar um site que ofereça essa experiência.
UX descreve como é a experiência de interação com seu site para os usuários. Otimizar a UX do seu site significa garantir que ele tenha uma navegação clara, criar conteúdo que seja fácil de escanear, testá-lo para responsividade e mais. Há muito a aprender, mas também existem muitos recursos úteis e designers experientes que podem ajudar.
Depois disso, você estará pronto para conquistar a internet com seu site otimizado para UX! Você pode adiantar algumas das tarefas relacionadas ao desempenho com nossos planos de Hospedagem de sites compartilhada.