Уявіть собі: ви знайшли ідеальну тему для свого WordPress блогу. Ну, майже ідеальну. Після того, як ви змінили шрифт меню з Times New Roman на Open Sans і колір фону бічної панелі з зеленого на блакитний яйця робіна, вона відповідає вашому точному баченню. Аж раптом, через два тижні, творець теми випускає нову версію з важливим оновленням безпеки. Ви оновлюєте свою тему, тільки щоб помітити, що — хоп! — ваші власні зміни всі зникли.
На щастя, вам не доведеться витрачати свої дні на повторне впровадження змін і побоюватися нових оновлень. Існує легший спосіб налаштувати ваш блог, зберігаючи більшу частину зовнішнього вигляду та відчуттів, які вам подобаються: ви можете створити “дочірню” тему, яка успадковує функціональність “батьківської” теми, додаючи ті стилістичні модифікації, які є унікальними для вас. Навіть якщо ви оновлюєте батьківську тему, дочірня тема зберігає ваші зміни стільки, скільки вам подобається.
Для створення власної дочірньої теми звичайної теми WordPress достатньо лише одного .css файлу, і це займає менше коду, ніж ви думаєте. Нижче наведено поетапний путівник для створення дочірньої теми з будь-якої звичайної теми WordPress, яку ви вже маєте на увазі.
Примітка: Це середній рівень навчання, який передбачає, що ви хоч трохи знаєте HTML та CSS. Вам не потрібно бути майстром, але ми будемо редагувати код теми. Якщо ви ще не готові до цього, вам може бути корисно ознайомитися з безкоштовним навчанням CSS на W3Schools або записатися на безкоштовний курс HTML/CSS веб-треку на Codecademy.

WordPress + DreamHost
Наші автоматичні оновлення та міцні захисні заходи знімають з вас турботи про управління сервером, щоб ви могли зосередитися на створенні чудового веб-сайту.
Переглянути плани1. Почніть з батьківської теми та сплануйте свої зміни

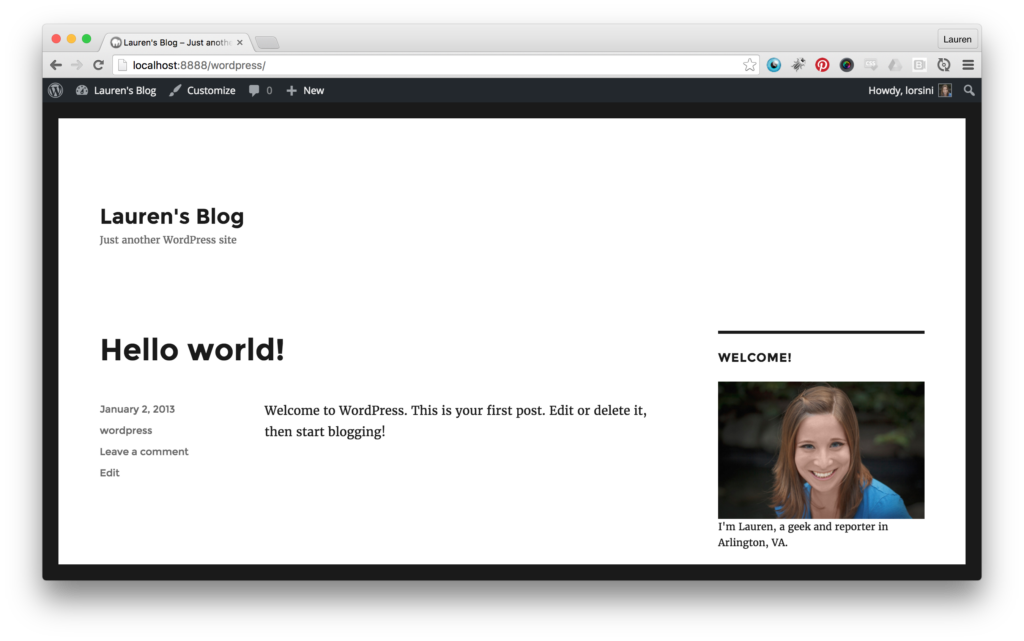
Це Twenty Sixteen, тема, яку створила і випустила WordPress.org на цей рік. Якщо ви шукаєте базову тему, на основі якої можна робити зміни, обов’язково розгляньте їхні щорічні випуски, як Twenty Fifteen, Twenty Fourteen та інші.
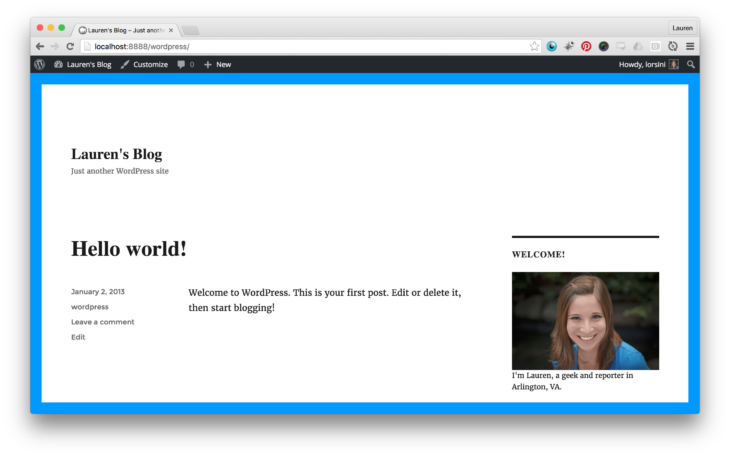
Мені це більшою мірою подобається, але я хочу зробити кілька змін. Ця чорна рамка занадто жорстка для мене, і я б хотів, щоб вона була синьою. Я також хотів би змінити шрифт.
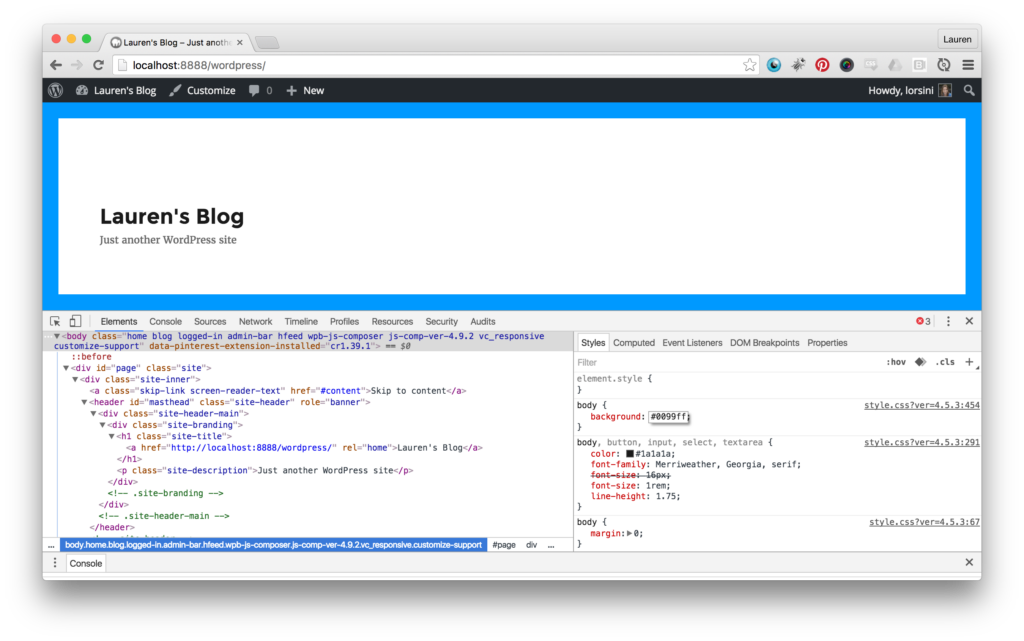
Спочатку я відкриваю інструменти розробника Chrome, перейшовши до пункту Перегляд → Розробник → Інструменти розробника у меню браузера Chrome. (Якщо ви віддаєте перевагу Firefox, можете перейти до пункту Інструменти → Веб-розробник → Інспектор у меню Firefox.)

Інструменти розробника дозволяють перевірити тему і дізнатися, звідки беруться «правила». Маніпулюючи правильним CSS класом, я можу зрозуміти, що мені потрібно вставити у свою дочірню тему, щоб внести свої зміни. Наприклад, ви можете побачити, що, змінивши колір фону на #0099ff, я можу змінити рамку з чорного на синій. Звісно, Інструменти розробника — це лише для тимчасових експериментів, і коли я оновлю цю сторінку, рамка знову стане чорною.
2. Створіть папку та файли вашої дочірньої теми
Важливо акуратно позначити вашу дочірню тему, починаючи з назви папки, в яку ви її поміщаєте. Таким чином, WordPress автоматично знає, як її ідентифікувати. Додавання суфіксу “-child” до назви оригінальної теми є найкращою практикою. Тож у моєму випадку, оскільки Twenty Sixteen розміщена у папці з назвою “twentysixteen,” я називаю свою папку “twentysixteen-child.”

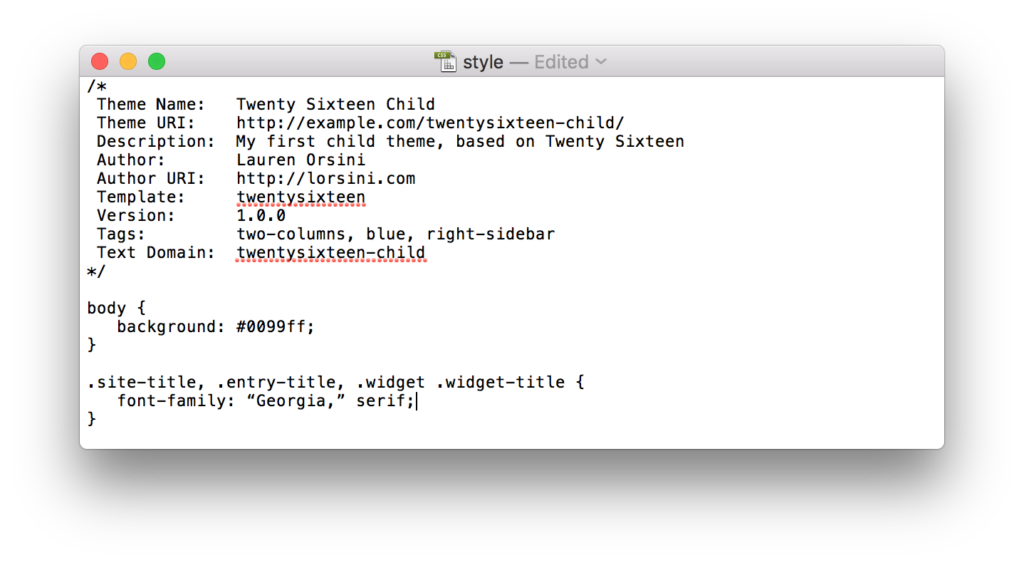
Перший файл, який мені потрібно створити, — це style.css, файл css, який містить відповідну інформацію про мою тему та користувацьке стилізування, яке я хочу додати до її вигляду.
/*
Theme Name: Twenty Sixteen Child
Theme URI: http://example.com/twentysixteen-child/
Description: Моя перша дочірня тема, на основі Twenty Sixteen
Author: Lauren Orsini
Author URI: http://lorsini.com
Template: twentysixteen
Version: 1.0.0
Tags: two-columns, blue, right-sidebar
Text Domain: twentysixteen-child
*/
Я починаю з заповнення необхідних даних. Вимагається лише «Назва теми» та «Шаблон». WordPress потребує знати назву теми, а також яку тему він повинен вважати батьківською для цієї теми, у цьому випадку Twenty Sixteen. Решту ви можете заповнити своєю власною інформацією або залишити порожнім. Насправді, ця структура стала стандартною для людей, зацікавлених у публікації своїх тем на WordPress.org. Якщо ви просто створюєте дочірню тему для особистого використання, все, що вам потрібно, це назва теми, опис, автор, шаблон та версія.
Тепер мені потрібно додати стилі, які я хочу змінити. Я хочу змінити чорну рамку на синю, а також хочу змінити шрифт заголовка на Georgia. Шрифт заголовка відображається у трьох місцях у темі—назва сайту, назва запису та назва віджету, тому я повинен переконатися, що включив усі три класи CSS у мій стиль, щоб це вплинуло на всі три розташування.

Після завершення цього, моя дочірня тема буде функціональною. Я міг би встановити її на цьому етапі, але вона мала б тільки два стилі, а решта була б за замовчуванням. Це не те, чого я хочу; я хочу, щоб тема успадкувала стилі Twenty Sixteen. Тому мені потрібен другий файл, під назвою functions.php.
Просто скопіюйте і вставте наступний код у файл functions.php:
<?phpadd_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );function my_theme_enqueue_styles() {wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );}
Це функція, яка ставить в чергу файли style.css батьківської та дочірньої тем. Поставити в чергу означає додати до переліку схожих елементів, які будуть оброблені браузером. Ця функція забезпечує завантаження обох наборів стилів у правильному порядку на екрані глядача.
Останнім, необов’язковим кроком є створення знімка екрану дочірньої теми у вигляді зображення 880×660 (рекомендований тип файлу PNG). Таким чином, якщо у вас встановлено багато тем, ви зможете одразу побачити, як виглядає ця тема.
3. Завантажте Вашу дочірню тему в WordPress
Тепер у мене є папка під назвою twentysixteen-child, яка містить два файли — style.css та functions.php. Настала пора стиснути цю папку у zip-файл та завантажити його на мій сайт.
Перейдіть до розділу Вигляд → Теми та виберіть “Додати нову”, що дозволить вам завантажити zip-файл. Спочатку WordPress перевірить, чи встановлена батьківська тема, і якщо вона встановлена, вам слід бути дозволено завантажити вашу тему. Якщо батьківська тема не знайдена, це не спрацює.

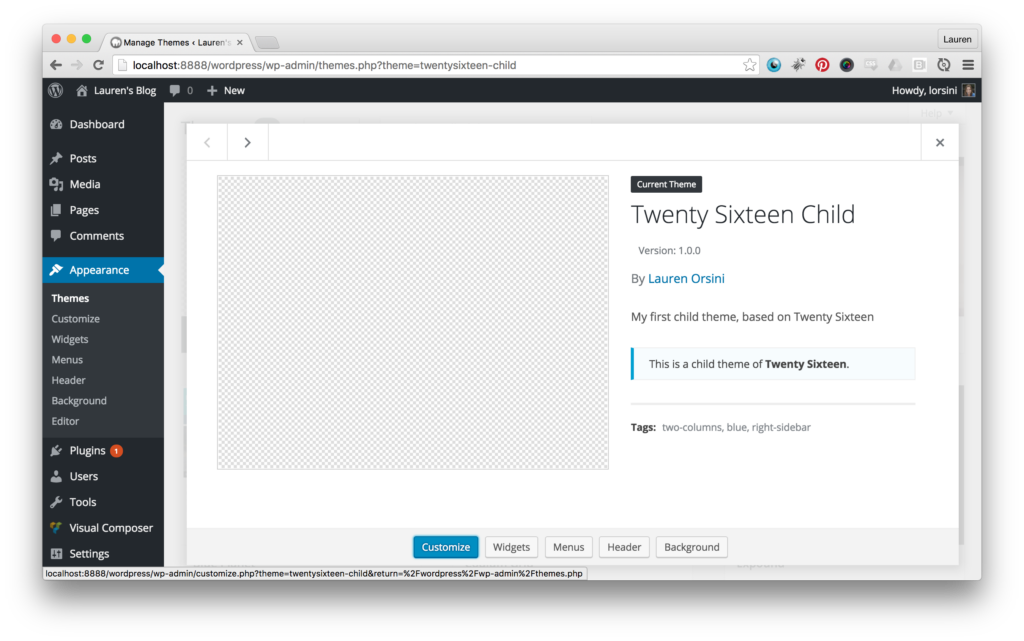
Тепер ви маєте бачити свою тему у списку завантажених тем. Ось як виглядає моя, коли я на неї клацаю. Зверніть увагу, я не додавав зображення попереднього перегляду до моєї теми, але вона все одно працювала. Але бачите, як вона включає всю інформацію, яку я вніс на етапі 2?

Чи потрібна мені дочірня тема?
Чи вам потрібна допомога у пошуку цільової аудиторії, виборі правильної теми WordPress, чи в окресленні цінностей вашого бренду, ми можемо допомогти! Підпишіться на наш щомісячний дайджест, щоб ніколи не пропустити статтю.
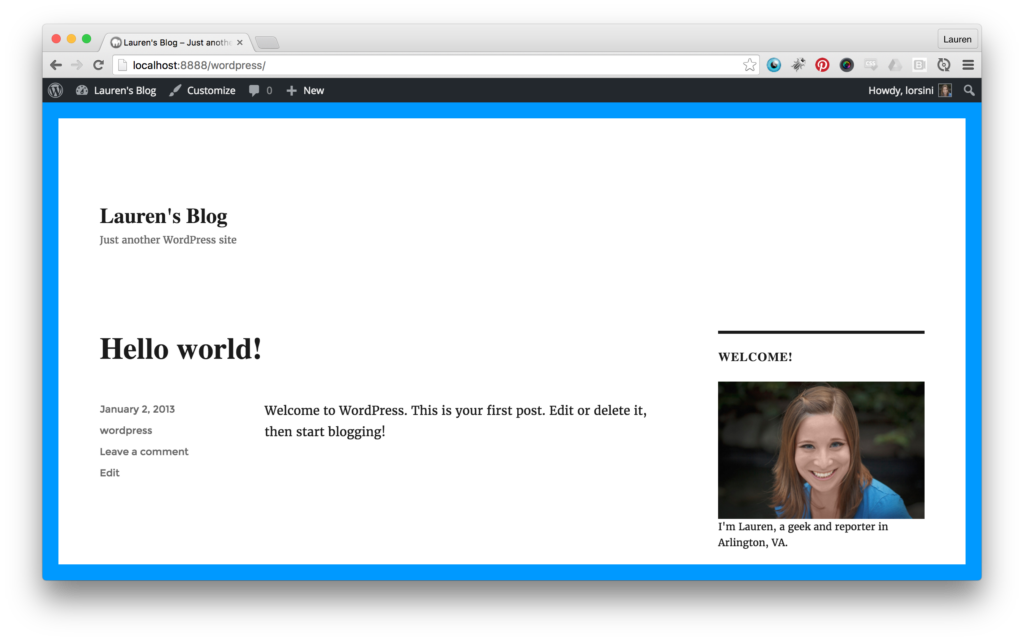
Запишіть менеАктивуйте вашу тему, і якщо все пройшло добре, ви повинні зможете побачити ваші завершені зміни наживо. Ось і все! Я маю новий колір рамки і шрифти заголовків, які я хотів. Ще краще, навіть якщо WordPress оновить тему Twenty Sixteen, мої зміни залишаться на місці.

Сподіваюсь, цей підручник допоміг вам побачити, наскільки легко і корисно може бути мати дочірню тему на вашому блозі WordPress. Це чудовий спосіб забезпечити майбутнє вашої теми, щоб вона залишалася привабливою та індивідуальною, незалежно від обставин.