Блоки WordPress та функції редагування повного сайту (FSE) роблять створення та стилізацію успішного сайту швидким та простим.
Глобальні стилі можуть допомогти вам уніфікувати зовнішній вигляд вашого сайту WordPress без необхідності редагувати окремі блоки або сторінки. Тож чи хочете ви змінити колір фону або налаштувати типографіку заголовків, ви зможете зробити свої зміни в одному місці, що призведе до більш узгодженого та кращого в цілому користувацького досвіду (UX).
У цьому повідомленні ми розглянемо Глобальні Стилі. Ми пояснимо, що вони собою являють, їх переваги та як працюють нові функції. Потім ми обговоримо, як використовувати їх для стилізації вашого вебсайту WordPress. Розпочнемо!
Огляд глобальних стилів WordPress
Перед роботою з Глобальними стилями важливо зрозуміти, що вони собою являють і як функціонують. Ця функція працює разом з theme.json, новим файлом налаштувань теми. Розробники можуть використовувати theme.json для встановлення значень за замовчуванням для сайту, а також для окремих блоків. Gutenberg автоматично застосовує цей JSON, коли ви розміщуєте файл у кореневому каталозі теми на базі блоків.
Цей файл є одним із найкорисніших інструментів нового повноцінного редактора сайтів у WordPress 5.9. Файл дозволяє авторам тем ділитися Глобальними Стилями та Глобальними Налаштуваннями. WordPress переформатовує дані, отримані з цих JSON-об’єктів, і перетворює їх на CSS. Потім користувачі можуть додатково налаштувати стилі в редакторі WordPress.
У попередніх версіях Gutenberg plugin, вам потрібно було зареєструвати підтримку стилістичних властивостей блоку, перш ніж ви могли працювати з ними в theme.json. Також, у класичних темах та старіших версіях, вам потрібно було використовувати PHP для визначення таких речей, як ваші кольорові рішення і шрифти. Потім вам потрібно було додати стилі для передньої та задньої частини вашої теми.
Тим не менш, з останнім випуском, коли ви використовуєте тему з файлом theme.json, WordPress автоматично додає визначені там стилі до вашого стилів. Ви можете використовувати цю систему для додавання абсолютно нових палітр кольорів, зміни типографіки тем та більше.
Чому використовувати глобальні стилі WordPress
Незалежно від рівня ваших навичок, ви, швидше за все, визнаєте використання Global Styles інтуїтивно зрозумілим та доступним досвідом. В цілому, це може спростити процес веб-дизайну, роблячи зміну зовнішнього вигляду та відчуттів вашого сайту легшим. Якщо ви початківець у WordPress, використання цих Global Styles може означати, що вам не доведеться наймати розробника, щоб розробити ваш сайт. Вибачте, розробники.
З іншого боку, ця нова функція може бути особливо корисною для розробників тем. Це тому, що Global Styles допомагає розробникам WordPress стилізувати блоки в Редакторі блоків. Це може бути великою перевагою, особливо для нових авторів тем. Вона пропонує різноманітні управлінські інструменти, які зменшують необхідність створення користувацьких рішень для стилізації сайту.
Іншими словами, Global Styles спрощує розробку теми значною мірою. В результаті це може допомогти розробникам уникнути шкідливих помилок у дизайні.
Створення файлу theme.json
Файл theme.json містить дві важливі частини: налаштування та стилі. Налаштування відносяться до списку глобальних або контекстуальних конфігураційних значень, які визначають поведінку редактора та блоків. Наприклад, це впливає на те, які елементи керування включені за замовчуванням, які елементи керування приховані від інтерфейсу користувача (UI), доступну палітру кольорів, налаштування типографіки тощо.
Styles керує мовою дизайну теми та дозволяє авторам тем визначати такі елементи, як:
- Розмір шрифту
- Висота лінії
- Кольори фону
- Кольори посилань
Якщо ви хочете створити файл theme.json, ви можете створити новий файл з такою назвою, а потім помістити його у кореневу папку вашої теми. Всі вміст вашого файлу повинен бути вставлений усередину двох фігурних дужок: { }.
Далі ви будете використовувати назви властивостей та значення в подвійних лапках і розділених двокрапкою, наприклад:
{
"property-name": "значення"
} Назва властивості може бути налаштуванням або назвою блоку. Нижче наведено приклад дуже простого файлу theme.json:
{
"версія": 1,
"налаштування": {},
"стилі": {},
"спеціальні шаблони": {},
"частини шаблону": {}
} Версія 1 формату theme.json є найранішою та найстабільнішою версією. Проте, версія 2 використовується починаючи з WordPress 5.9. Хоча секція версії повинна бути першою, що йде за відкриваючою фігурною дужкою, наступні секції можуть бути розміщені у будь-якому порядку.
Як ми згадували, дві основні секції файлу це Налаштування та Стилі. Тож давайте детальніше розглянемо пресети для кожного з них.
Пресети налаштувань
Пресети стосуються стандартних елементів керування, а також будь-яких користувацьких CSS властивостей і генеруються зі значень у theme.json. До основних категорій пресетів відносять:
- Колір
- Типографіка
- Макет
- Відступи
Категорії також можуть мати підкатегорії. Наприклад, підкатегорією Кольору може бути Палітра кольорів:
{
"version": 2,
"settings": {
"color": {
"palette": [
{ Кожен пресет також створює користувацьку властивість CSS за допомогою конвенції іменування “–wp–preset–{preset-category}–{preset-slug}”.
Існує багато шаблонів та прикладів, які ви можете використовувати для створення вашого theme.json файлу, тому ми не будемо розглядати їх усі тут. Однак, ви можете звернутися до Посібника WordPress для отримання більш детальної інструкції.
Пресети стилів
Пресети стилів керують стилями об’єктів у блоках. Наприклад, наступне може бути способом використання шістнадцяткового значення для фону та пресету глобальних стилів для кольору тексту:
{
"version": 2,
"settings": { ... },
"styles": {
"color": {
"background": "#FBF",
"text": "var(--wp--preset--color--purple)"
}
}
} Якщо ми хочемо змінити колір заголовка блоку, це буде виглядати приблизно так:
{
"версія": 2,
"налаштування": {...},
"стилі": {
...,
"блоки": {
"core/heading": {
"колір": {
"текст": "var(--wp--preset--color--blue)"
} Знову ж таки, існує майже нескінченна кількість прикладів та способів використання пресетів для стилів блоків. Ви можете звернутися до документації WordPress для повного розбору.
Також існують розділи Шаблони та частини шаблонів. Вони включають базові файли вашої теми, такі як index.html, а також розділи для організації та структурування вашої теми.
Як стилізувати ваш сайт WordPress за допомогою глобальних стилів
Якщо ви шукаєте простий у використанні спосіб використання Глобальних Стилів для стилізації вашого вебсайту, ви можете використовувати інтерфейс Глобальних Стилів з блоковою темою WordPress. Зверніть увагу, що доступ до інтерфейсу Стилів ви матимете лише з WordPress 5.9 або новішої версії.
Вибір теми на основі блоків
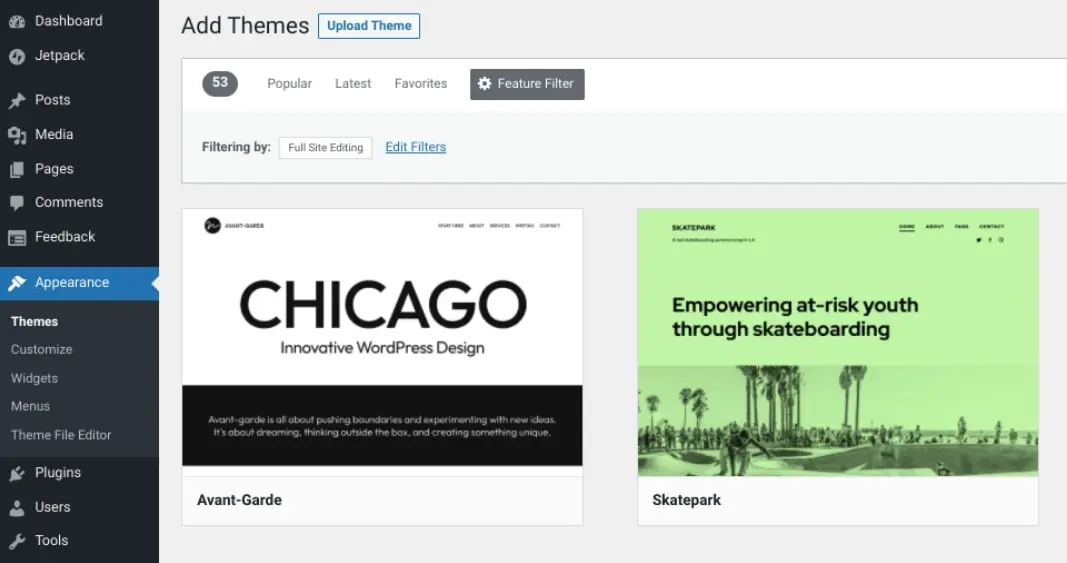
Спочатку вам потрібно буде тема на основі блоків. Щоб знайти її, ви можете перейти до Каталогу тем WordPress з вашої адміністративної панелі, переглядаючи Зовнішній вигляд > Теми > Додати нову. Далі ви можете натиснути на Фільтр функцій та вибрати Повне редагування сайту, за яким слідує Застосувати:

Як тільки ви знайдете тему WordPress, яка вам подобається, можете навести курсор миші на неї, а потім вибрати Встановити за яким слідує Активувати. Ми будемо використовувати Twenty Twenty-Two, яка може вже бути встановлена, якщо ви користуєтесь WordPress 5.9 або новішою версією.
Доступ до інтерфейсу стилів
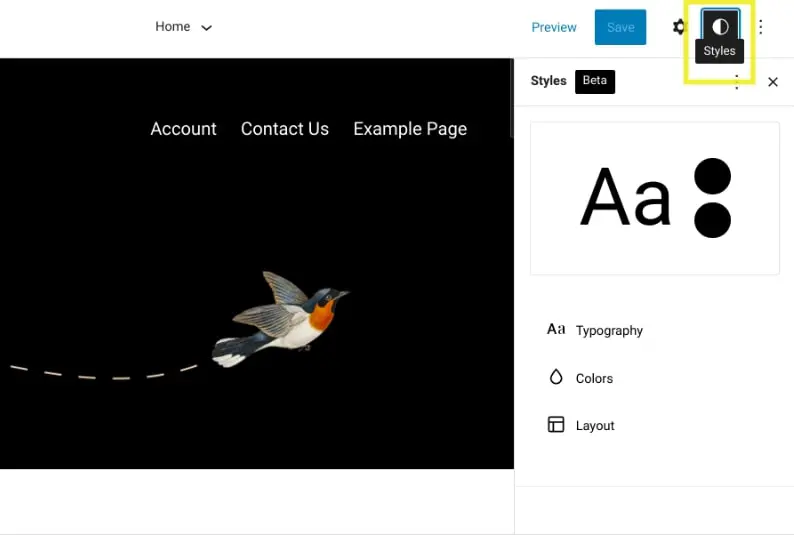
Далі перейдіть до вашого Редактора тем (Зовнішній вигляд > Редактор). У правому верхньому куті екрана ви побачите напівзатінене коло, яке представляє панель стилів:

Коли ви вперше клацнете на це, відобразиться Вітальний посібник стилів. Якщо вам знадобиться доступ до цього в майбутньому, ви можете знайти його, клацнувши на три вертикальні крапки у верхньому правому куті та вибравши Вітальний посібник.
Вікно попереднього перегляду показує, як виглядає поточний стиль вашої теми. У панелі стилів ви знайдете налаштування для:
- Типографія
- Кольори
- Макет
- Блоки
Давайте розглянемо кожен з них детальніше.
Типографія
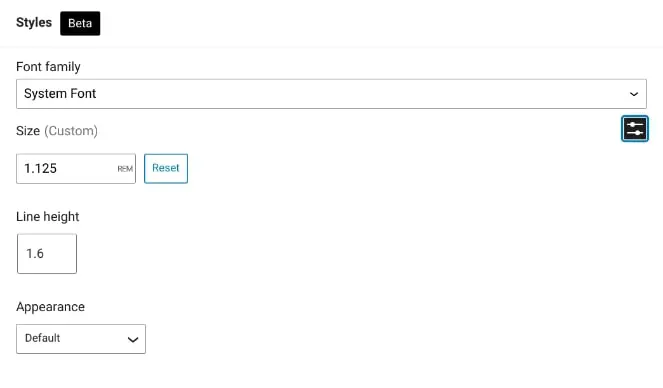
Під Typography, ви можете керувати налаштуваннями шрифтів для двох елементів: Text та Links.
Ви можете змінити шрифт та розмір:

Ви також можете налаштувати висоту рядка та вибрати товщину шрифту. Ви матимете такі ж налаштування для ваших посилань. Коли завершите, не забудьте зберегти зміни.
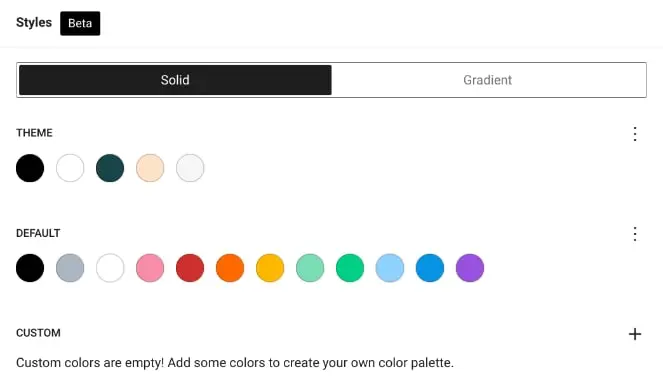
Кольори
Під Colors, ви знайдете стандартні кольорові пресети, які йдуть з вашою темою. Щоб створити власні палітри кольорів, ви можете вводити номери значень HEX або використовувати конструктор сайтів drag-and-drop для генерації бажаних кольорів:

Ви також можете перейменувати кольори на щось більш ідентифіковане або описове, ніж стандартні шістнадцяткові алфавітно-цифрові значення. Ви можете додавати користувацькі градієнти, застосовувати фільтри дуотону до зображень та багато іншого.
Далі ви можете змінити кольори для трьох основних елементів: Фон, Текст та Посилання. Ви також можете вибрати будь-який з цих елементів, щоб налаштувати стиль. Зміни будуть застосовані відразу під час редагування.
Макет
Під Layout, ви можете налаштувати відступи та інші елементи. Це просто і може бути дуже корисним, коли вам потрібно зробити невелике коригування (наприклад, заради симетрії сторінки).
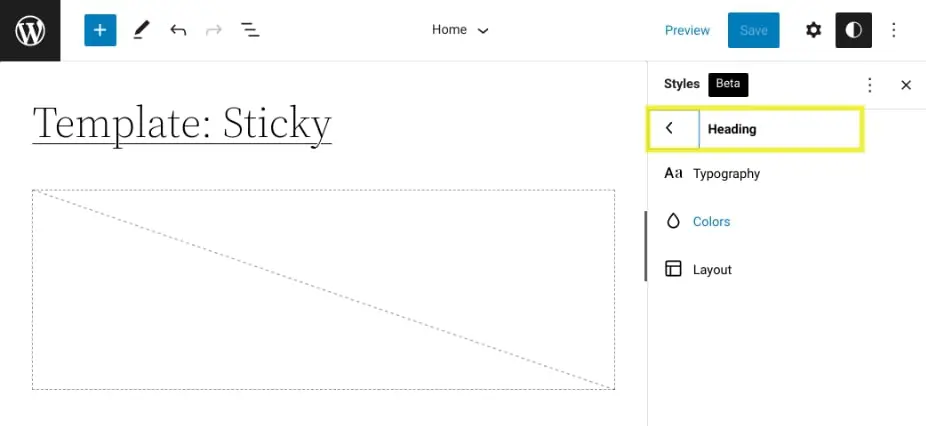
Блоки
Нарешті, ви можете змінити вигляд окремих блоків. Після вибору Блоки з панелі стилів, ви знайдете список блоків на вашому сайті.
Припустимо, ви хочете змінити стиль вашого блоку заголовка. Ви можете вибрати Heading зі списку, а потім налаштувати його Colors та Typography :

Коли ви закінчите, ви можете натиснути на Зберегти. Якщо ви коли-небудь захочете повернутися до стилів теми, які у вас були до внесення змін, ви можете перейти до панелі стилів, натиснути на три вертикальні крапки, а потім вибрати Скинути до початкових.
Кращий спосіб використання та стилізації WordPress
WordPress постійно працює над тим, щоб покращити досвід редагування для своїх користувачів. Тепер, завдяки Global Styles, розробка тем стала набагато легшою як для початківців, так і для досвідчених професіоналів.
Як обговорено в цьому пості, ви можете створити файл theme.json для застосування конфігурацій Глобальних Стилів до вашої теми. Ви також можете використовувати редактор Стилів з темою на основі блоків для налаштування зовнішнього вигляду вашого сайту. Все це робить дизайн успішного вебсайту легким.
DreamHost — це команда досвідчених експертів у галузі вебу. Ми розуміємо важливість оптимізації вашого досвіду використання WordPress. Ми обіцяємо підтримувати ваши зусилля, використовуючи останні технології відкритого коду та нагороджувану підтримку. Перегляньте наші сьогодні плани хостингу керованого WordPress, щоб дізнатися більше!

Робіть більше з DreamPress
Користувачі DreamPress Plus та Pro отримують доступ до Jetpack Professional (та 200+ преміум тем) без додаткових витрат!
Переглянути плани