Imagínate esto: has encontrado el tema perfecto para tu WordPress blog. Bueno, casi perfecto. Después de ajustar la fuente del menú de Times New Roman a Open Sans y cambiar el color de fondo de la barra lateral de verde a azul celeste, se ajusta exactamente a tu visión. Hasta que dos semanas después, el creador del tema lanza una nueva versión con una actualización de seguridad esencial. Actualizas tu tema solo para notar que — ¡puf! — tus cambios personalizados han desaparecido.
Afortunadamente, no tienes que pasar tus días reimplementando tus cambios y temiendo nuevas actualizaciones. Hay una manera más fácil de personalizar tu blog mientras conservas la mayor parte del aspecto y sensación que amas: puedes crear un tema “child” o secundario, que hereda la funcionalidad del tema “parent” o principal, añadiendo esas modificaciones de estilo que son únicas para ti. Incluso si actualizas el tema principal, el tema secundario conserva tus cambios tanto tiempo como desees.
Solo se necesita un archivo .css para convertir un tema de WordPress regular en un tema secundario personalizado, y se necesita menos código del que piensas. A continuación, se presenta una guía paso a paso para crear un tema secundario a partir de cualquier tema de WordPress regular que ya tengas en mente.
Nota: Este es un tutorial intermedio que asume que conoces al menos un poco de HTML y CSS. No necesitas ser un maestro, pero estaremos editando el código de un tema. Si aún no te sientes cómodo con eso, podrías querer explorar el tutorial gratuito de CSS de W3Schools o inscribirte en el curso gratuito de HTML/CSS de Codecademy.

WordPress + DreamHost
Nuestras actualizaciones automáticas y sólidas defensas de seguridad eliminan la gestión del servidor de tus manos para que puedas concentrarte en crear un sitio web increíble.
Consulta los Planes1. Comienza con un Tema Principal y Planea tus Cambios

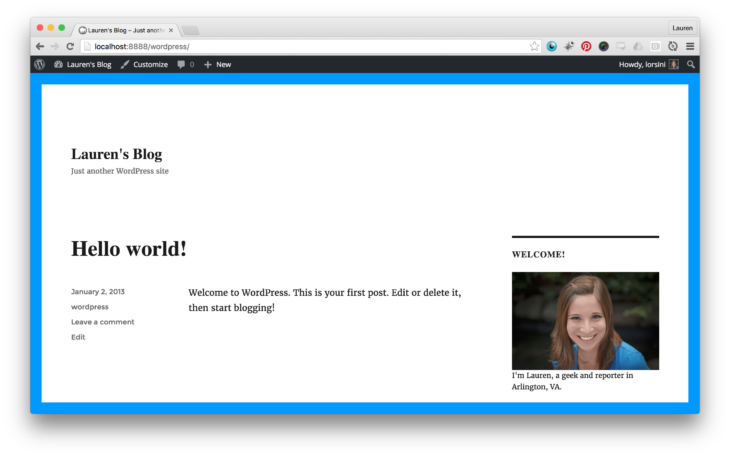
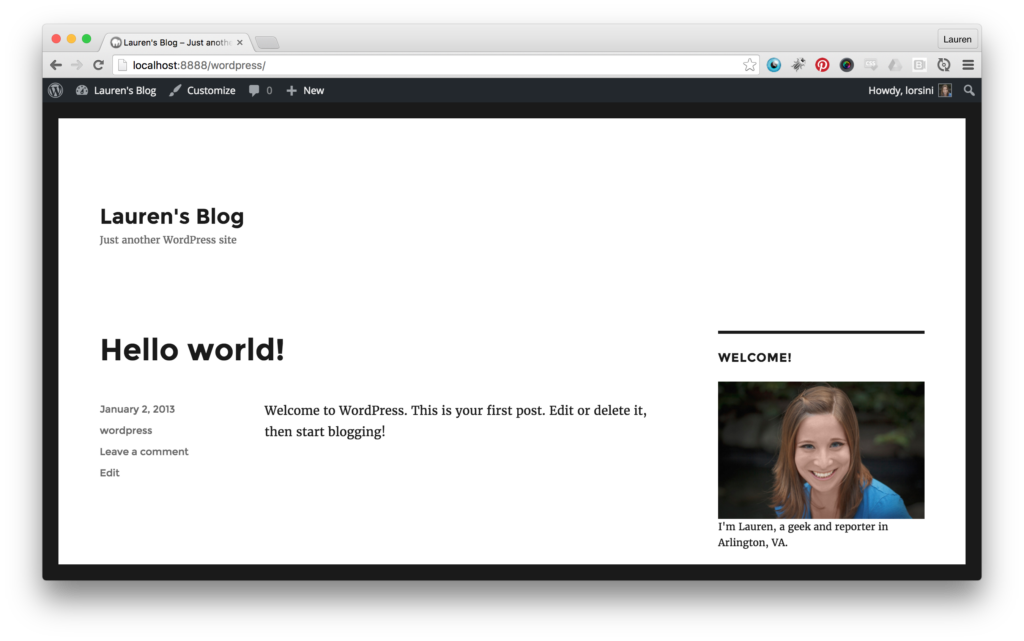
Este es Twenty Sixteen, el tema que WordPress.org creó y lanzó para este año. Si estás buscando un tema base sobre el cual hacer cambios, definitivamente considera revisar sus lanzamientos anuales, como Twenty Fifteen, Twenty Fourteen, y así sucesivamente.
Me gusta en su mayor parte, pero quiero hacer algunos cambios. Ese borde negro es demasiado duro para mí, y me gustaría que fuera azul. También me gustaría cambiar la fuente.
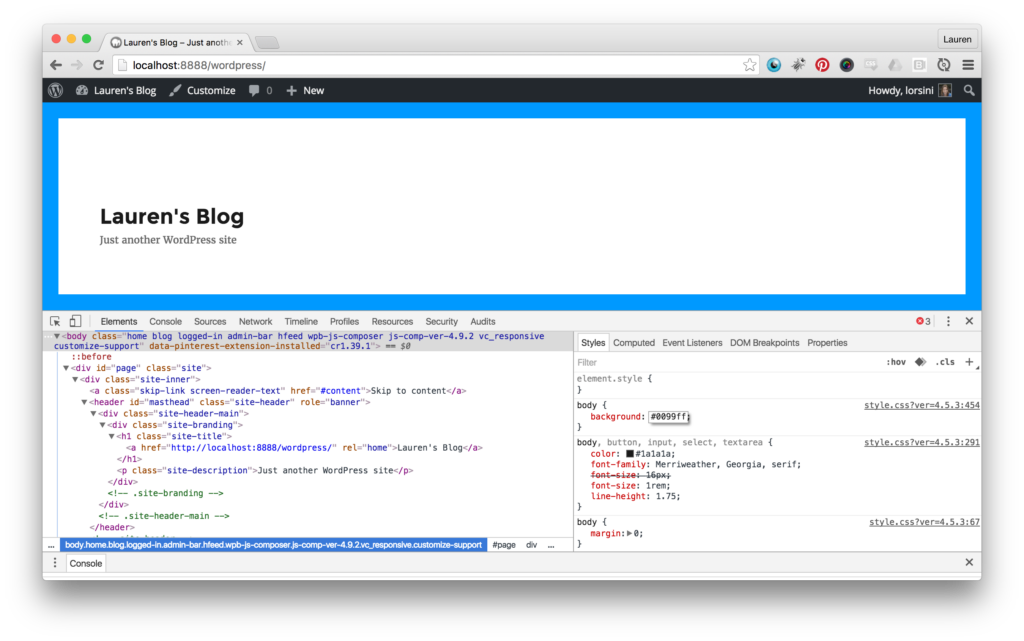
Primero, abro las Herramientas para Desarrolladores de Chrome yendo a Ver → Desarrollador → Herramientas para Desarrolladores en el menú del navegador Chrome. (Si prefieres Firefox, puedes ir a Herramientas → Desarrollador Web → Inspector en el menú de Firefox.)

Las herramientas de desarrollador me permiten inspeccionar el tema y ver de dónde provienen las “reglas”. Al manipular la clase CSS correcta, puedo descubrir qué necesito incluir en mi tema secundario para hacer mis cambios. Por ejemplo, puedes ver que al editar el color de fondo a #0099ff, puedo cambiar el borde de negro a azul. Por supuesto, las herramientas de desarrollador son solo para jugar temporalmente, y cuando refresque esta página, el borde volverá a ser negro.
2. Crea tu carpeta y archivos de tema secundario
Es importante etiquetar tu tema child cuidadosamente, comenzando con el nombre de la carpeta donde lo colocas. De esa manera, WordPress sabe cómo identificarlo automáticamente. Agregar “-child” al final del nombre del tema original es la mejor práctica. Así que en mi caso, ya que Twenty Sixteen está dentro de una carpeta llamada “twentysixteen”, yo nombro mi carpeta “twentysixteen-child”.

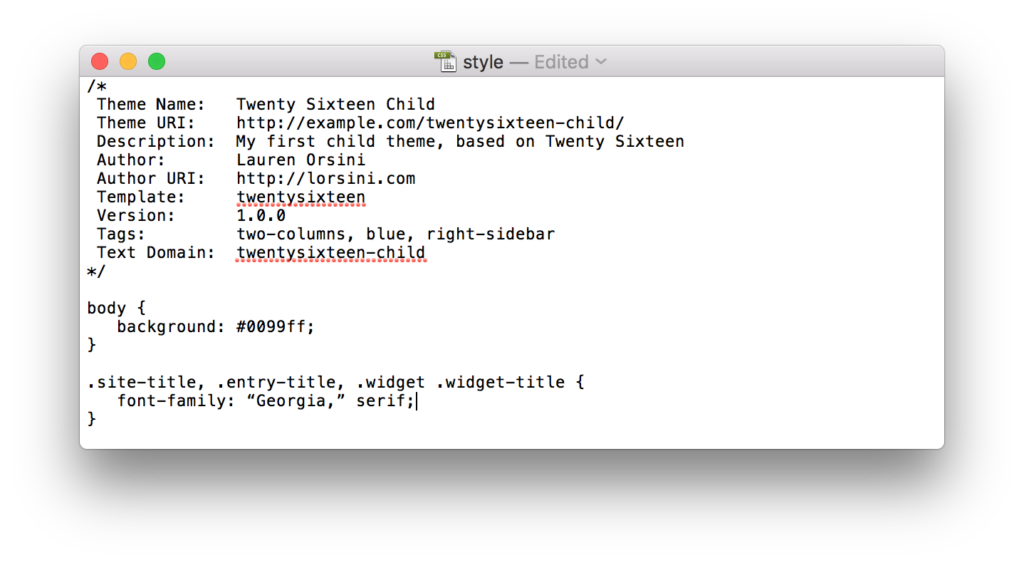
El primer archivo que necesito crear es style.css, un archivo css que incluye información relevante sobre mi tema y el estilo personalizado que quiero agregar a su apariencia.
/*
Theme Name: Twenty Sixteen Child
Theme URI: http://example.com/twentysixteen-child/
Description: Mi primer tema child, basado en Twenty Sixteen
Author: Lauren Orsini
Author URI: http://lorsini.com
Template: twentysixteen
Version: 1.0.0
Tags: dos-columnas, azul, sidebar-derecho
Text Domain: twentysixteen-child
*/
Comienzo rellenando los detalles necesarios. Solo se requieren el “Nombre del Tema” y “Plantilla”. WordPress necesita saber el nombre del tema, y también necesita saber qué tema debe considerar como el tema principal de este tema, en este caso, Twenty Sixteen. El resto puedes completarlo con tu información personalizada o dejarlo en blanco. De hecho, esta estructura se ha vuelto estándar para las personas interesadas en publicar sus temas en WordPress.org. Si solo estás construyendo tu tema secundario para uso personal, todo lo que necesitas es el nombre del tema, descripción, autor, plantilla y versión.
Ahora, necesito añadir los estilos que quiero cambiar. Quiero cambiar el borde negro por uno azul, y quiero cambiar la fuente del encabezado a Georgia. La fuente del encabezado se muestra en tres lugares en el tema—título del sitio, título de entrada y título del widget, así que necesito asegurarme de incluir las tres clases CSS en mi estilo para afectar todas las ubicaciones.

Después de terminar esto, mi tema child es funcional. Podría instalarlo en este paso, pero solo tendría dos estilos, y el resto serían predeterminados. Eso no es lo que quiero; quiero que el tema herede los estilos de Twenty Sixteen. Así que necesito un segundo archivo, titulado functions.php.
Simplemente copia y pega el siguiente código en el archivo functions.php:
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
Esta es una función que pondrá en cola los archivos style.css de temas principales y secundarios. Poner en cola algo significa añadirlo a la cola de elementos similares para ser procesados por el navegador. Esta función asegura que ambos conjuntos de estilos se carguen en el orden correcto en la pantalla del espectador.
Un paso final y opcional es crear una imagen de 880×660 (se recomienda tipo de archivo PNG) a partir de una captura de pantalla de tu tema child. De esta manera, si tienes muchos temas instalados, podrás ver cómo se ve este de un vistazo.
3. Sube Tu Tema Secundario a WordPress
Ahora tengo una carpeta, titulada twentysixteen-child, que contiene dos archivos — style.css y functions.php. Es hora de comprimir esa carpeta en un archivo zip y subirla a mi sitio.
Navega a Apariencia → Temas y selecciona “Agregar Nuevo,” lo cual te permitirá subir un archivo zip. WordPress primero verificará que el Tema Principal esté instalado, y si es así, deberías poder subir tu tema. Si el Tema Principal no se encuentra, no funcionará.

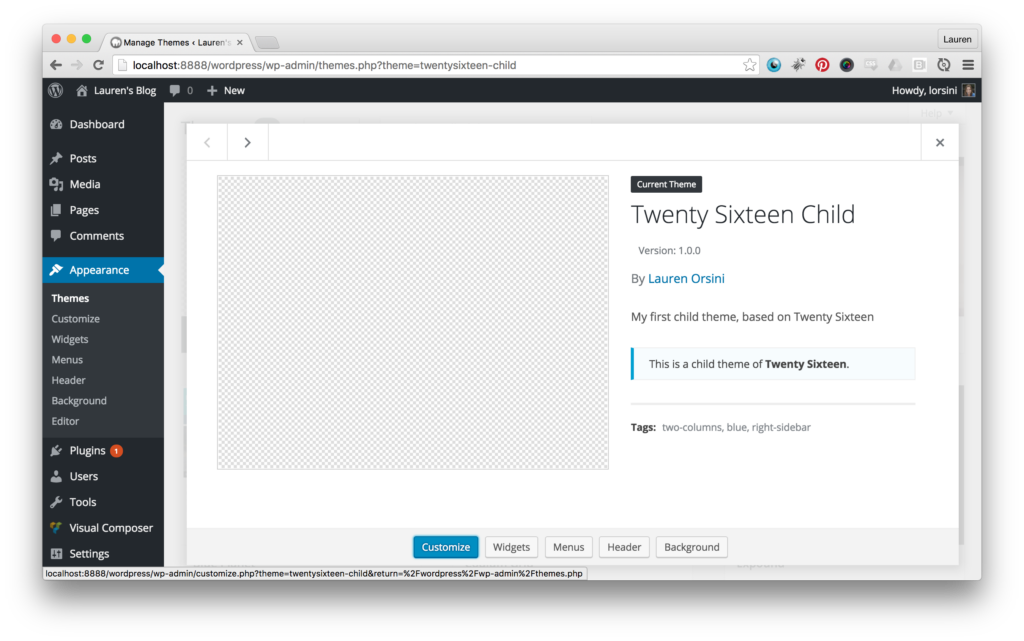
Ahora, deberías poder ver tu tema en la lista de temas subidos. Así es como se ve el mío cuando hago clic en él. Observa que no agregué una imagen de vista previa a mi tema, pero aún así funcionó. Pero, ¿ves cómo incluye toda la información que puse en el paso 2?

¿Necesito un Tema Child?
Ya sea que necesites ayuda para encontrar una audiencia objetivo, elegir el tema de WordPress adecuado, o definir los valores de tu marca, ¡podemos ayudarte! Suscríbete a nuestro resumen mensual para que nunca te pierdas un artículo.
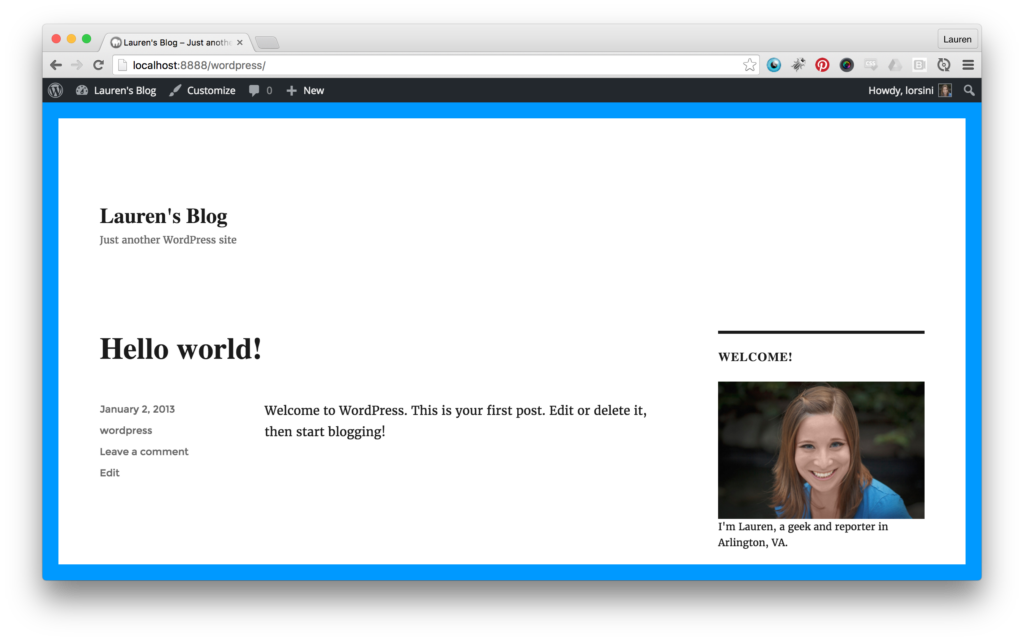
RegístrameActiva tu tema, y si todo ha salido bien, deberías poder ver tus cambios finales en vivo. ¡Ta da! Tengo el nuevo color de borde y las fuentes de encabezado que quería. Mejor aún, incluso si WordPress actualiza el tema Twenty Sixteen, mis cambios no se moverán.

Espero que este tutorial te haya ayudado a ver lo fácil y útil que puede ser tener un tema child en tu blog de WordPress. Es una excelente manera de proteger tu tema para el futuro, asegurando que se mantenga atractivo y personalizado, sin importar lo que ocurra.