Wyobraź sobie: znalazłeś idealny motyw dla swojego WordPress bloga. Cóż, prawie idealny. Po zmianie czcionki menu z Times New Roman na Open Sans i zmianie koloru tła paska bocznego z zielonego na błękit jajka ptaka, pasuje do Twojej dokładnej wizji. Aż do dwóch tygodni później, kiedy twórca motywu wypuszcza nową wersję z istotną aktualizacją bezpieczeństwa. Aktualizujesz swój motyw, tylko po to, by zauważyć, że — hop! — Twoje własne zmiany zostały całkowicie usunięte.
Na szczęście nie musisz spędzać dni na ponownym wprowadzaniu zmian i obawach przed nowymi aktualizacjami. Istnieje prostszy sposób na dostosowanie swojego bloga, przy zachowaniu większości ulubionego wyglądu i stylu: możesz stworzyć motyw „potomny”, który dziedziczy funkcjonalność motywu „nadrzędnego” dodając te modyfikacje stylizacji, które są unikalne dla ciebie. Nawet jeśli zaktualizujesz motyw nadrzędny, motyw potomny zachowa twoje zmiany tak długo, jak zechcesz.
Wystarczy jeden plik .css, aby zamienić zwykły motyw WordPress w niestandardowy motyw potomny, i wymaga to mniej kodu, niż myślisz. Poniżej znajdziesz przewodnik krok po kroku, jak stworzyć motyw potomny z dowolnego zwykłego motywu WordPress, który już masz na myśli.
Uwaga: To jest średnio zaawansowany poradnik, który zakłada, że znasz przynajmniej trochę HTML i CSS. Nie musisz być mistrzem, ale będziemy edytować kod motywu. Jeśli jeszcze nie czujesz się komfortowo z tym, możesz chcieć przejrzeć darmowy samouczek CSS z W3Schools lub zapisać się na darmowy kurs HTML/CSS w Codecademy.

WordPress + DreamHost
Nasze automatyczne aktualizacje i silne zabezpieczenia przejmują zarządzanie serwerem, więc możesz skupić się na tworzeniu świetnej strony internetowej.
Sprawdź Plany1. Zacznij od motywu nadrzędnego i zaplanuj swoje zmiany

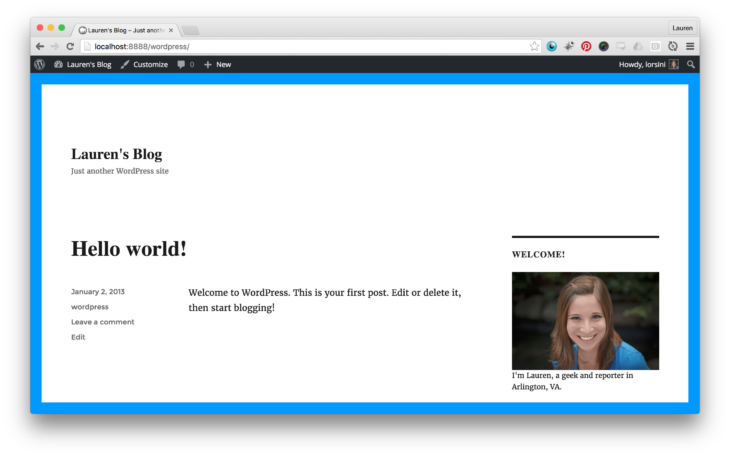
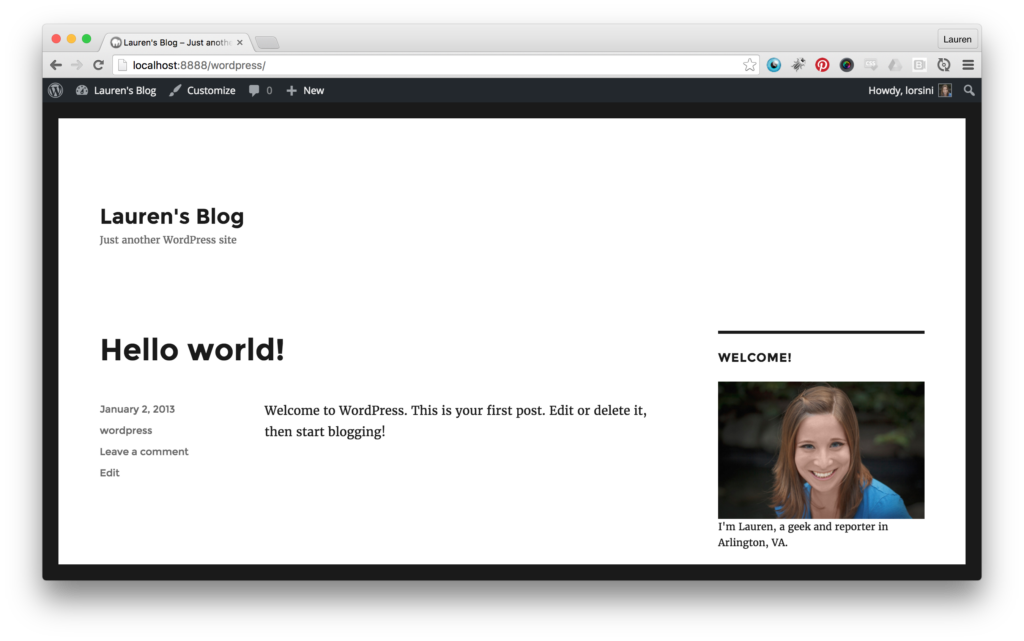
To jest Twenty Sixteen, motyw, który WordPress.org stworzył i wydał na ten rok. Jeśli szukasz podstawowego motywu, na którym można dokonywać zmian, zdecydowanie rozważ sprawdzenie ich corocznych wydań, takich jak Twenty Fifteen, Twenty Fourteen i tak dalej.
Podoba mi się to w większości, ale chcę wprowadzić kilka zmian. Ta czarna ramka jest dla mnie zbyt surowa, chciałbym, żeby była niebieska. Chciałbym również zmienić czcionkę.
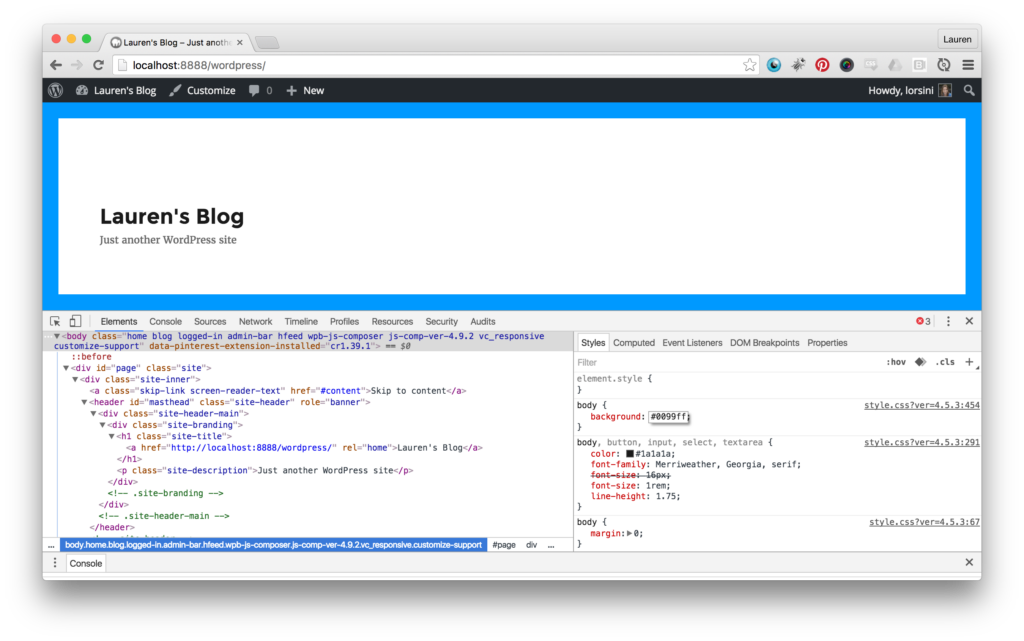
Najpierw otwieram Narzędzia dla deweloperów Chrome, przechodząc do Widok → Deweloper → Narzędzia deweloperskie w menu przeglądarki Chrome. (Jeśli preferujesz Firefox, możesz przejść do Narzędzia → Deweloperzy stron → Inspektor w menu Firefox.)

Narzędzia dla programistów pozwalają mi zbadać motyw i zobaczyć, skąd pochodzą „reguły”. Manipulując odpowiednią klasą CSS, mogę ustalić, co muszę dodać do mojego motywu potomnego, aby wprowadzić zmiany. Na przykład, możesz zobaczyć, że zmieniając kolor tła na #0099ff, mogę zmienić obramowanie z czarnego na niebieskie. Oczywiście, Narzędzia dla programistów służą tylko do tymczasowych zabaw, a gdy odświeżę tę stronę, obramowanie znów będzie czarne.
2. Utwórz Folder i Pliki Twojego Motywu Potomnego
Jest ważne, aby uważnie oznaczyć swój motyw potomny, zaczynając od nazwy folderu, w którym go umieścisz. Dzięki temu WordPress wie, jak go automatycznie zidentyfikować. Dodanie „-child” na końcu nazwy oryginalnego motywu jest najlepszą praktyką. Więc w moim przypadku, ponieważ Twenty Sixteen znajduje się w folderze o nazwie „twentysixteen”, nazywam mój folder „twentysixteen-child”.

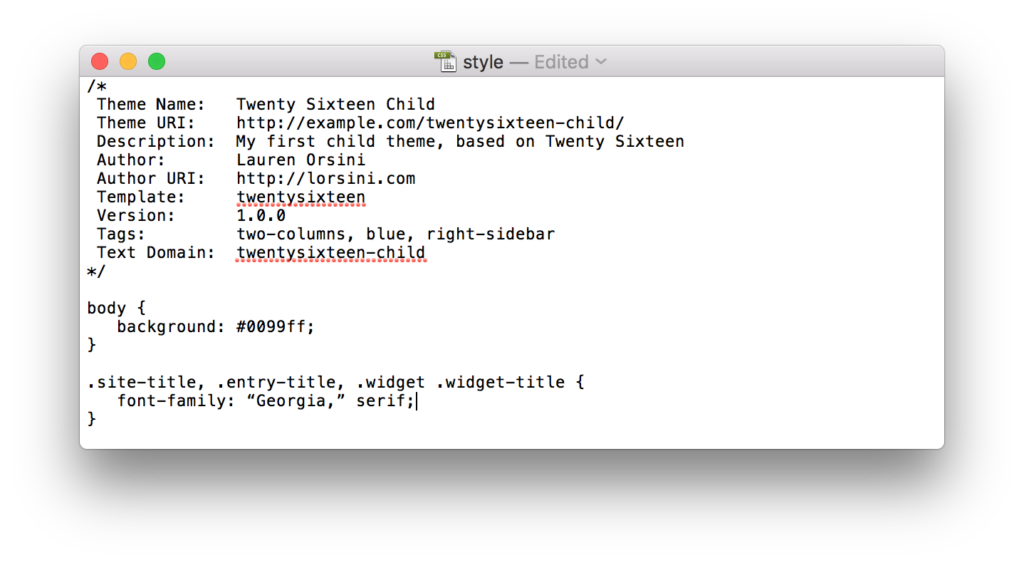
Pierwszy plik, który muszę stworzyć, to style.css, plik css, który zawiera istotne informacje o moim motywie oraz niestandardowe style, które chcę dodać do jego wyglądu.
/*
Theme Name: Twenty Sixteen Child
Theme URI: http://example.com/twentysixteen-child/
Description: Moje pierwsze motywy potomne, na bazie Twenty Sixteen
Author: Lauren Orsini
Author URI: http://lorsini.com
Template: twentysixteen
Version: 1.0.0
Tags: dwie-kolumny, niebieski, prawy-sidebar
Text Domain: twentysixteen-child
*/
Rozpoczynam od wypełnienia niezbędnych szczegółów. Wymagane są tylko “Nazwa Motywu” i “Szablon”. WordPress musi znać nazwę motywu oraz to, który motyw powinien być uważany za motyw nadrzędny, w tym przypadku Twenty Sixteen. Resztę możesz wypełnić własnymi informacjami lub pozostawić puste pola. W rzeczywistości, ta struktura stała się standardem dla osób zainteresowanych publikowaniem swoich motywów na WordPress.org. Jeśli tworzysz motyw potomny tylko do użytku osobistego, wszystko czego potrzebujesz to nazwa motywu, opis, autor, szablon i wersja.
Teraz muszę dodać style, które chcę zmienić. Chcę zmienić czarną ramkę na niebieską, a czcionkę nagłówka na Georgia. Czcionka nagłówka jest wyświetlana w trzech miejscach w motywie—tytuł witryny, tytuł wpisu i tytuł widżetu, więc muszę upewnić się, że uwzględnię wszystkie trzy klasy CSS w moim stylu, aby wpłynąć na wszystkie trzy lokalizacje.

Po zakończeniu tego, mój motyw potomny jest funkcjonalny. Mógłbym go zainstalować na tym etapie, ale miałby tylko dwa style, a reszta byłaby domyślna. To nie jest to, czego chcę; chcę, aby motyw dziedziczył style z Twenty Sixteen. Więc potrzebuję drugiego pliku, zatytułowanego functions.php.
Po prostu skopiuj i wklej poniższy kod do pliku functions.php:
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
To jest funkcja, która umieści w kolejce pliki style.css motywów nadrzędnych i potomnych. Umieszczenie czegoś w kolejce oznacza dodanie go do listy podobnych elementów, które mają być przetworzone przez przeglądarkę. Ta funkcja zapewnia, że oba zestawy stylów zostaną załadowane w odpowiedniej kolejności na ekranie widza.
Ostatnim, opcjonalnym krokiem jest stworzenie obrazu o wymiarach 880×660 (zalecany typ pliku PNG) ze zrzutu ekranu twojego motywu potomnego. Dzięki temu, jeśli masz zainstalowanych wiele motywów, będziesz mógł na pierwszy rzut oka zobaczyć, jak wygląda ten konkretny.
3. Prześlij Swoje Motywy Potomne do WordPressa
Teraz mam folder o nazwie twentysixteen-child, który zawiera dwa pliki — style.css i functions.php. Nadszedł czas, aby skompresować ten folder do pliku zip i przesłać go na moją stronę.
Przejdź do Wygląd → Motywy i wybierz “Dodaj nowy”, co pozwoli Ci na przesłanie pliku zip. WordPress najpierw sprawdzi, czy motyw nadrzędny jest zainstalowany, i jeśli tak, powinieneś móc przesłać swój motyw. Jeśli motyw nadrzędny nie zostanie znaleziony, operacja się nie powiedzie.

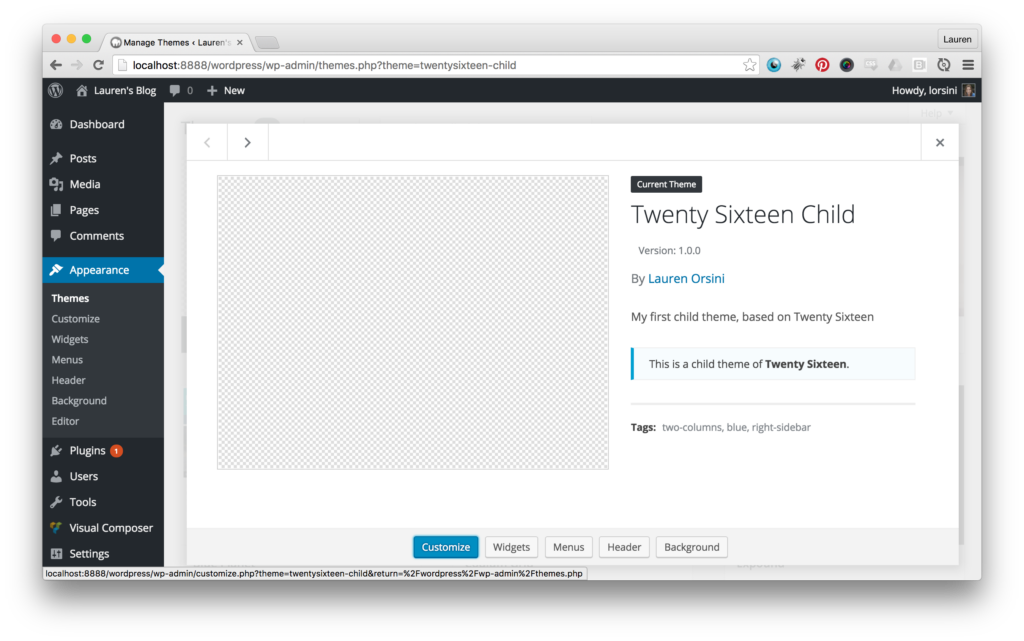
Teraz powinieneś móc zobaczyć swój motyw na liście przesłanych motywów. Oto jak wygląda mój, gdy na niego kliknę. Zwróć uwagę, że nie dodałem obrazu podglądu do mojego motywu, ale i tak zadziałało. Ale zobacz, jak zawiera wszystkie informacje, które umieściłem w kroku 2?

Czy potrzebuję motywu potomnego?
Czy potrzebujesz pomocy w znalezieniu grupy docelowej, wyborze odpowiedniego motywu WordPress, czy też określeniu wartości marki, możemy pomóc! Zasubskrybuj nasz miesięczny przegląd, aby nigdy nie przegapić artykułu.
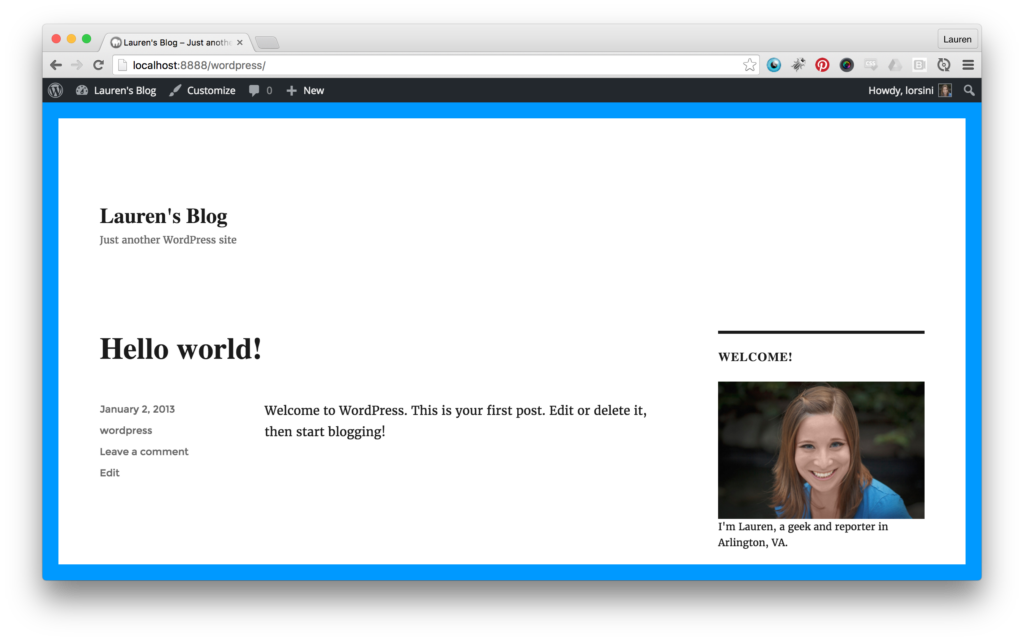
Zapisz mnieAktywuj swój motyw, a jeśli wszystko poszło dobrze, powinieneś móc zobaczyć swoje zakończone zmiany na żywo. Ta da! Mam nowy kolor obramowania i czcionki nagłówków, które chciałem. Co więcej, nawet jeśli WordPress zaktualizuje motyw Twenty Sixteen, moje zmiany nie ulegną zmianie.

Mam nadzieję, że ten poradnik pomógł Ci zobaczyć, jak łatwe i pomocne może być posiadanie motywu potomnego na Twoim blogu WordPress. To świetny sposób, aby zabezpieczyć Twój motyw na przyszłość, aby zawsze był atrakcyjny i dostosowany, bez względu na to, co Cię czeka.